Uporabniška izkušnja (UX) in potrošniška pot - vodnik po praksi
Ali že vodiš obiskovalce svojih spletnih strani na način, da zaradi pozitivne uporabniške izkušnje pokažejo želeno vedenje? S pomočjo tega več kot 3-urnega video usposabljanja preizkusi uporabniško izkušnjo svojih spletnih strani vzdolž celotne poti kupca. Skupaj z direktorjem Matthiasom Petrijem si oglejte primere iz prakse, kako uporabiti enostavna sredstva, da pelješ svoje uporabnike od točke A do točke B ter jih nato popelješ do želenega cilja.
- Izogibajte se frustracijam in zmanjšajte stopnjo zapustitve: tako boste izboljšali uporabniško izkušnjo za vaše obiskovalce.
- Vse na očeh: Kateri dejavniki so ključni v celotnem obdobju potovanja stranke.
- Konkretne primere: Kako oblikovati svoje gumbe, navigacijo in pristajalne strani med drugim.
- Enostaven za uporabo: ne potrebujete ne razvijalskega niti posebnega znanja programske opreme.
- Neposredno uporabno: Preveri in optimiziraj svoje strani s svojim novim znanjem o uporabniški izkušnji.
- Iz prakse: Vodja agencije Matthias Petri poroča o izkušnjah iz desetih spletnih projektov.
- Več kot 3 ure, vključno s potekom potovanja stranke za prenos in usposabljanjem uvoda v Adobe XD
Več prometa, boljše ocene - dobra uporabniška izkušnja naredi razliko! Osredotočite se na to temo s to vadbo o UX-u in povečajte uspeh vaših lastnih spletnih strani.
- Vsebina:
4 h Video vadničenje
- Licenca: zasebna in komercialna Pravice uporabe
- Dodatno: vključuje delovni material
Primeri uporabe
-
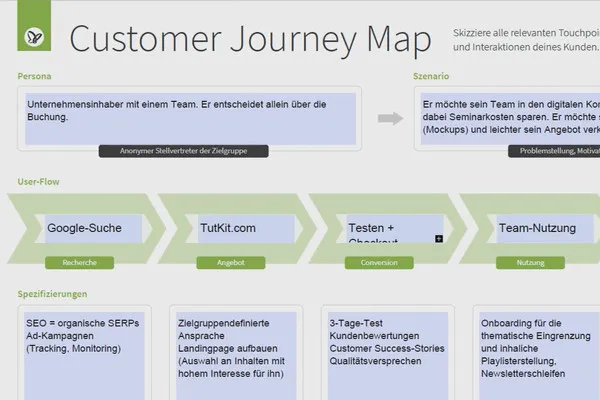
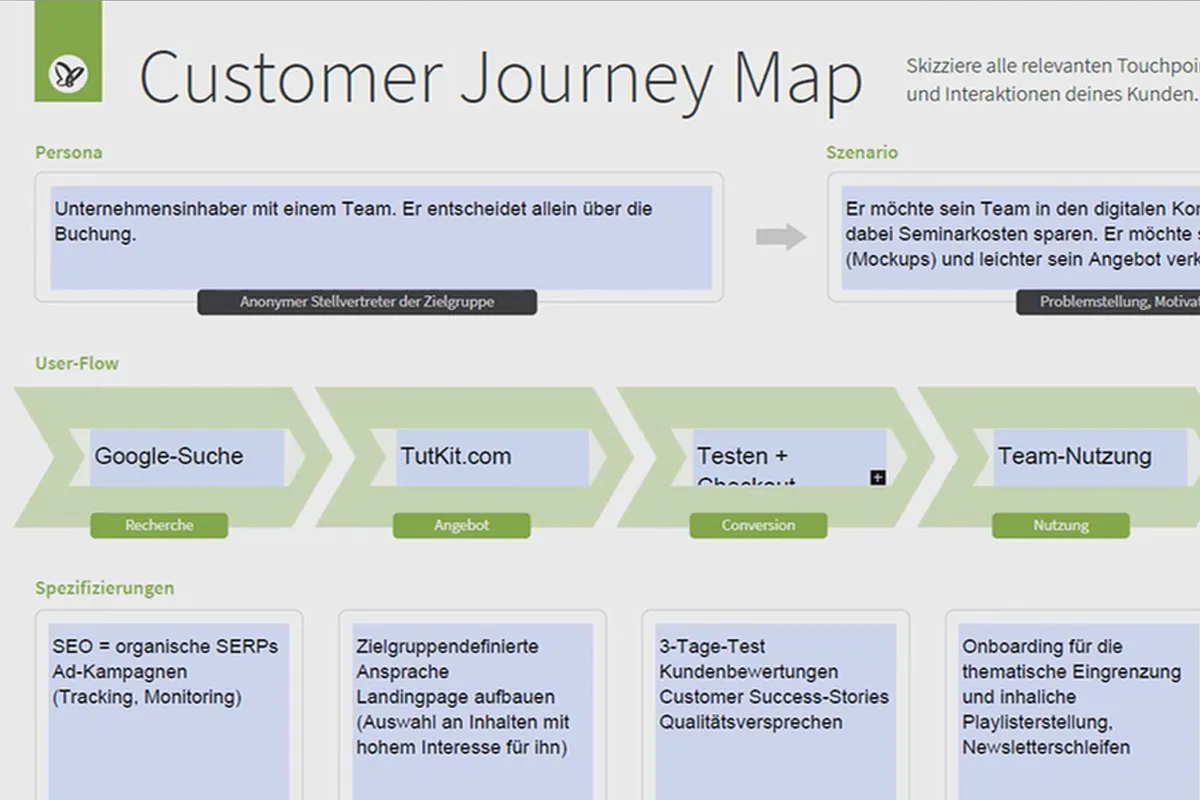
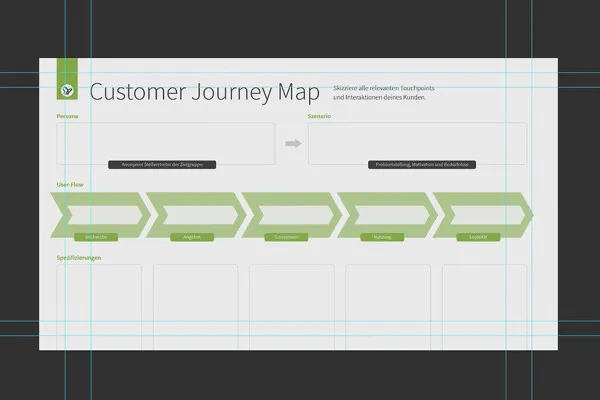
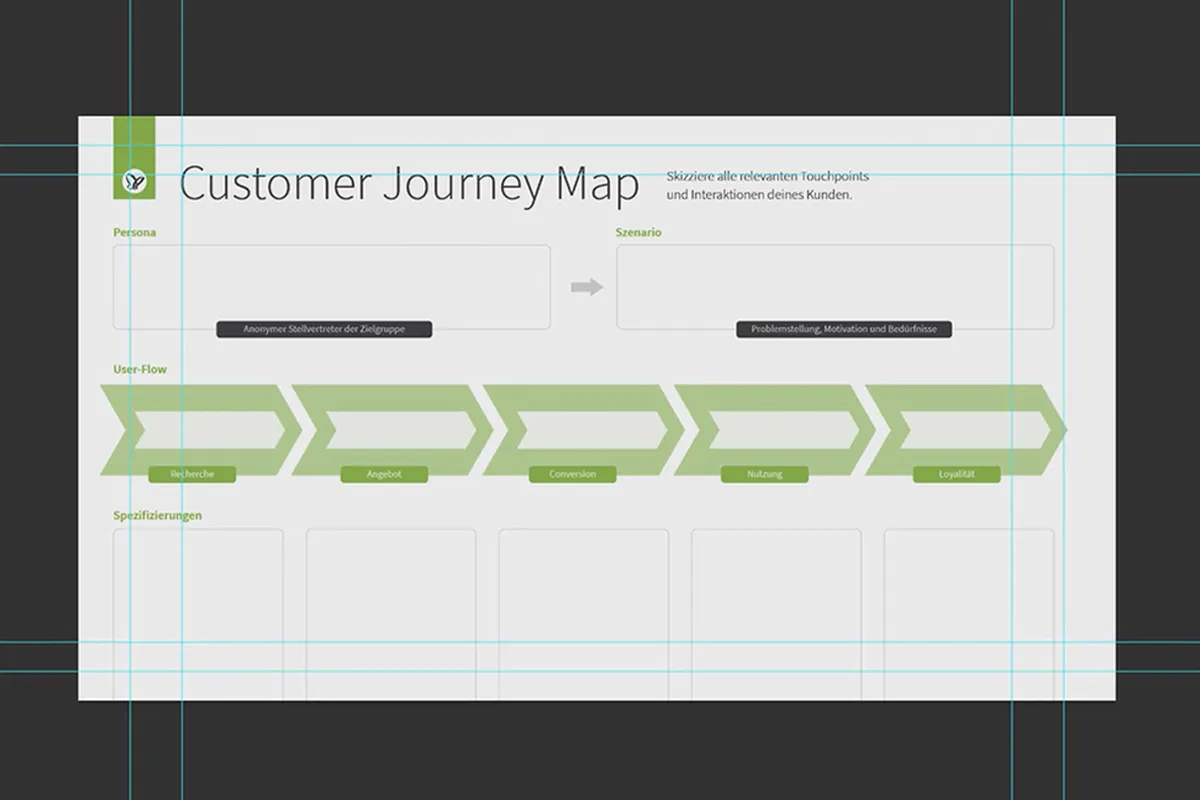
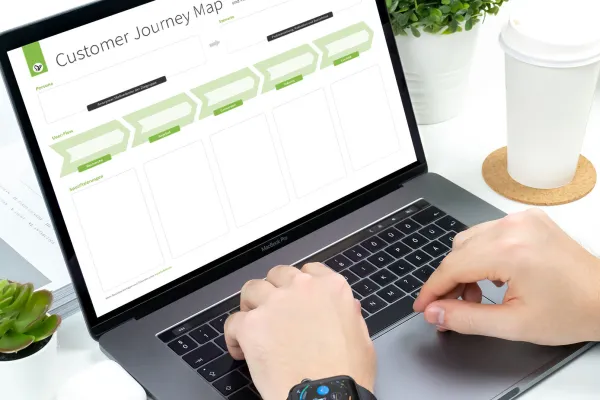
 Odpri galerijoUporabite priloženi zemljevid poti stranke, da izboljšate uporabniško izkušnjo vaših strani.
Odpri galerijoUporabite priloženi zemljevid poti stranke, da izboljšate uporabniško izkušnjo vaših strani. -
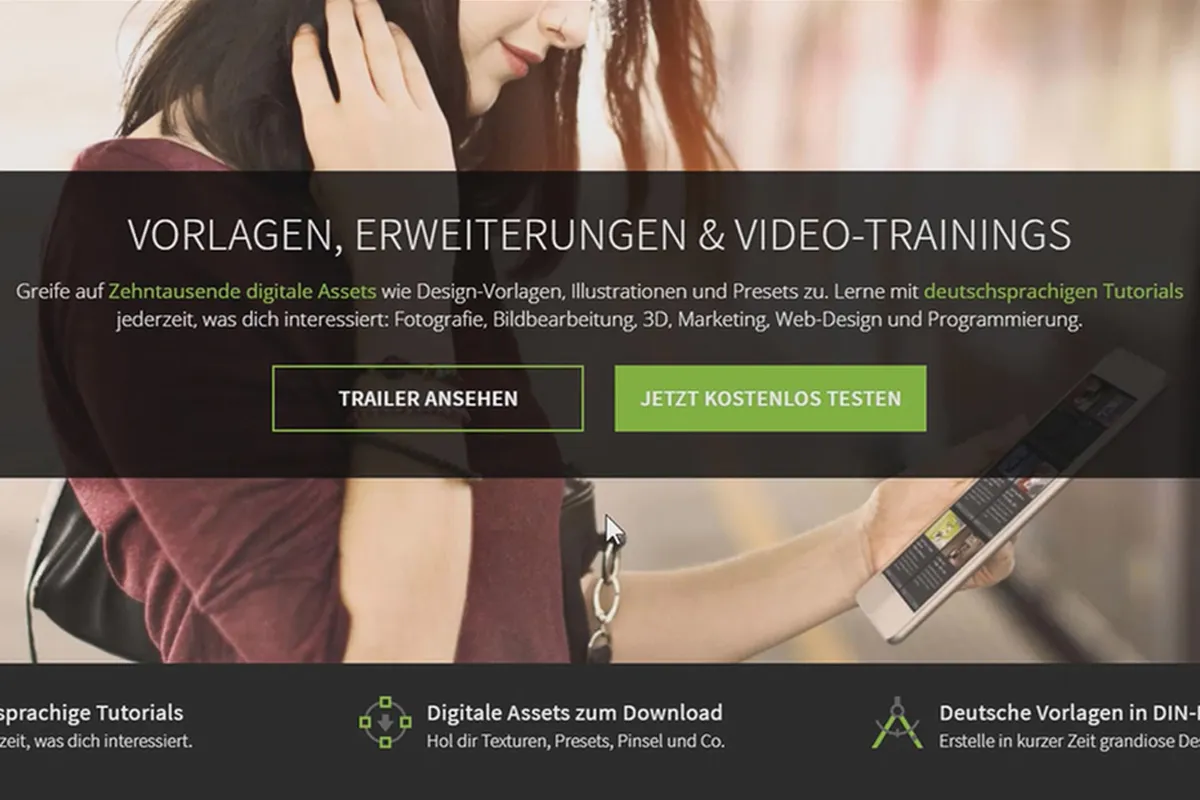
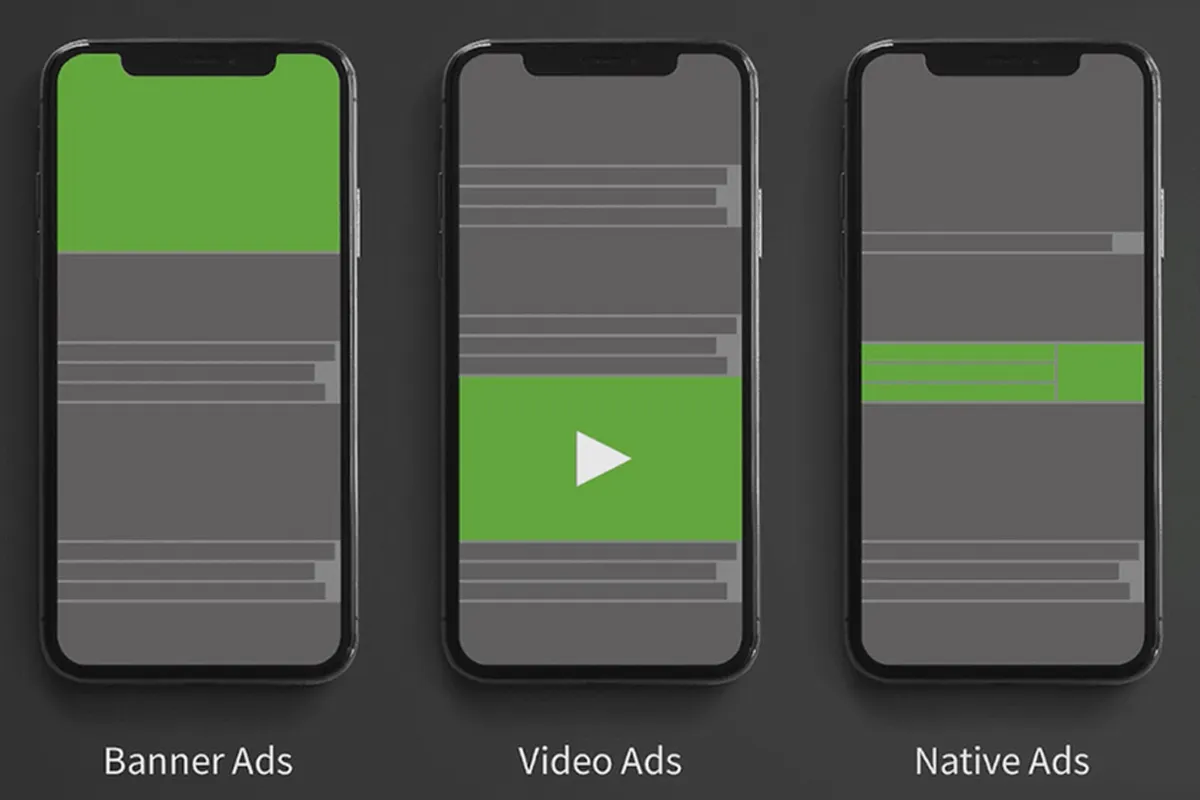
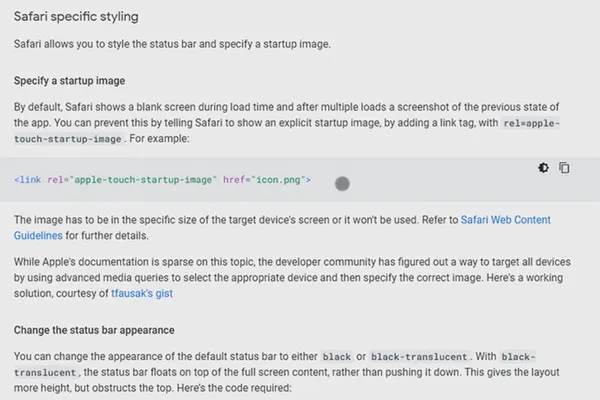
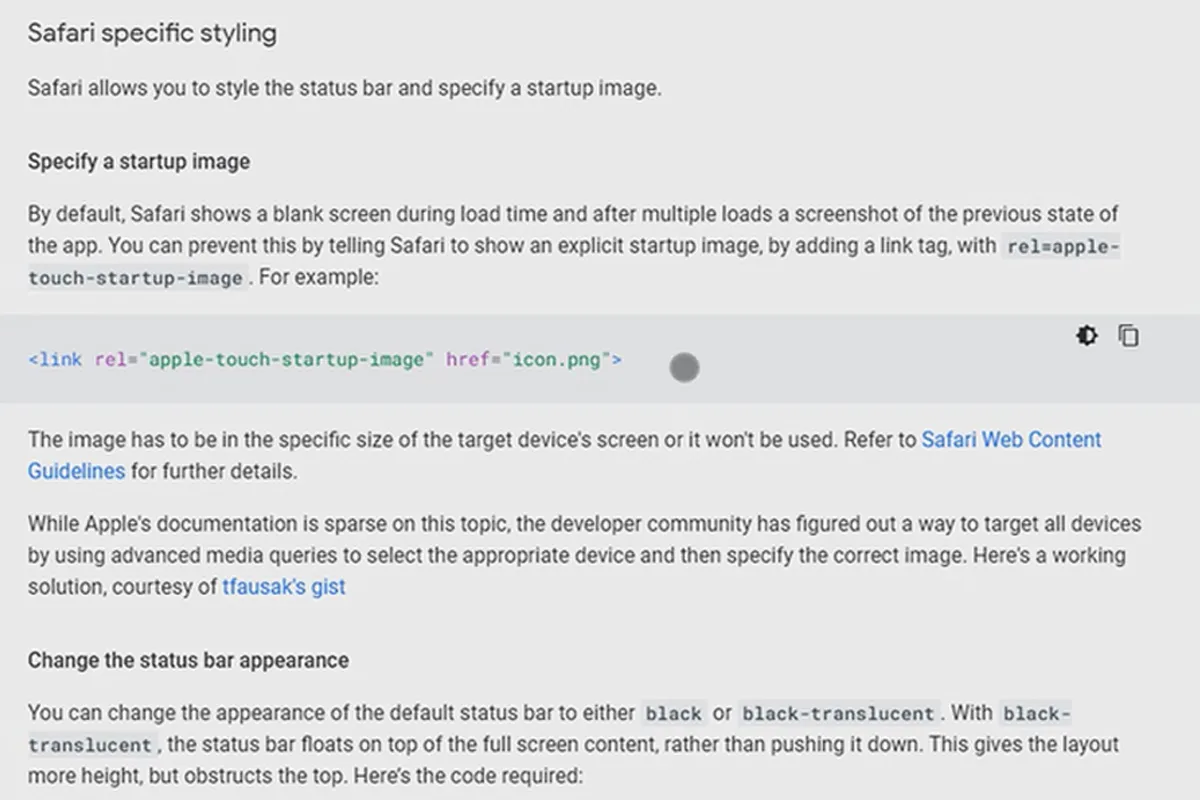
 Odpri galerijoTrening vam omogoča vpogled v teorijo UX, vedno podkrepljeno z konkretnimi praktičnimi primeri.
Odpri galerijoTrening vam omogoča vpogled v teorijo UX, vedno podkrepljeno z konkretnimi praktičnimi primeri. -
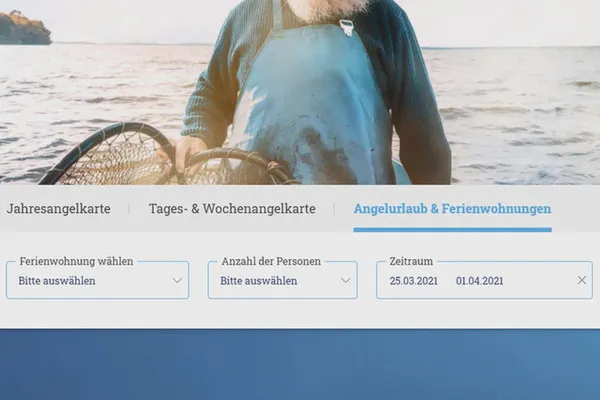
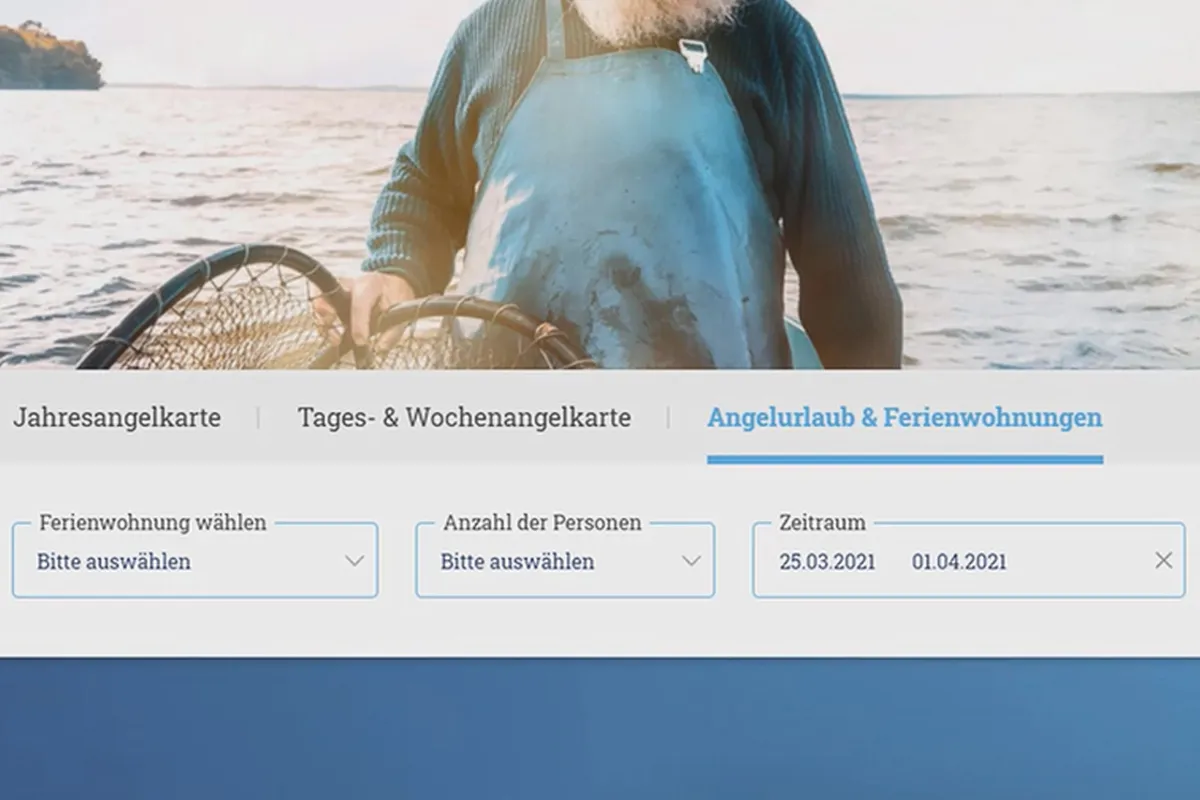
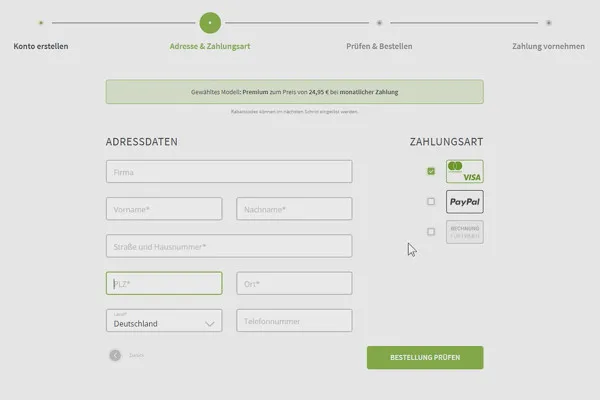
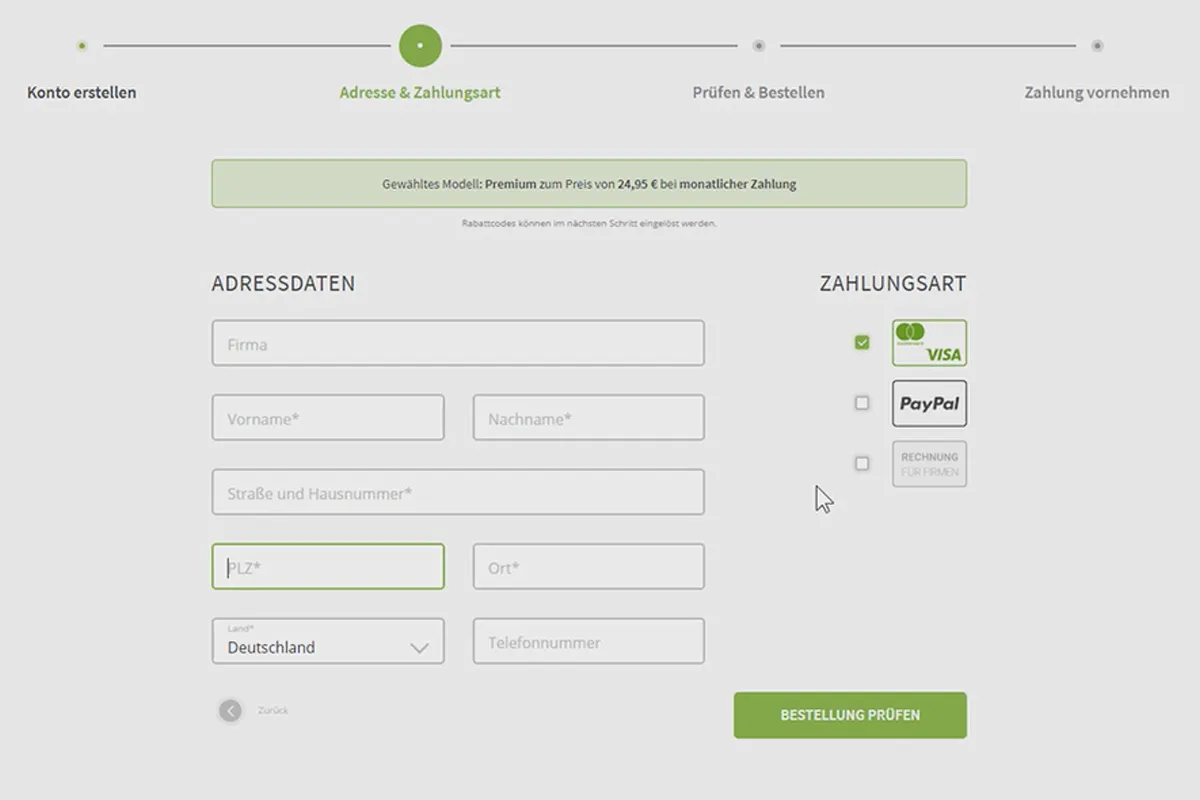
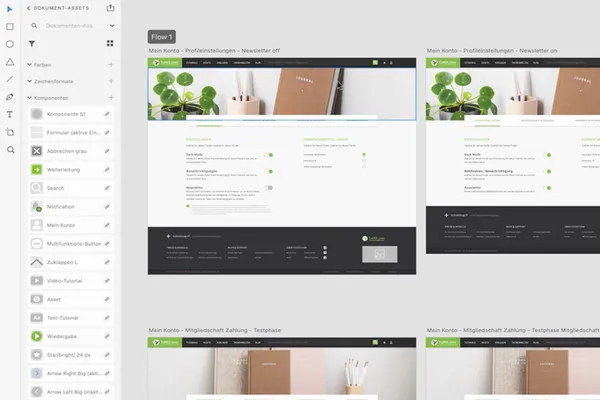
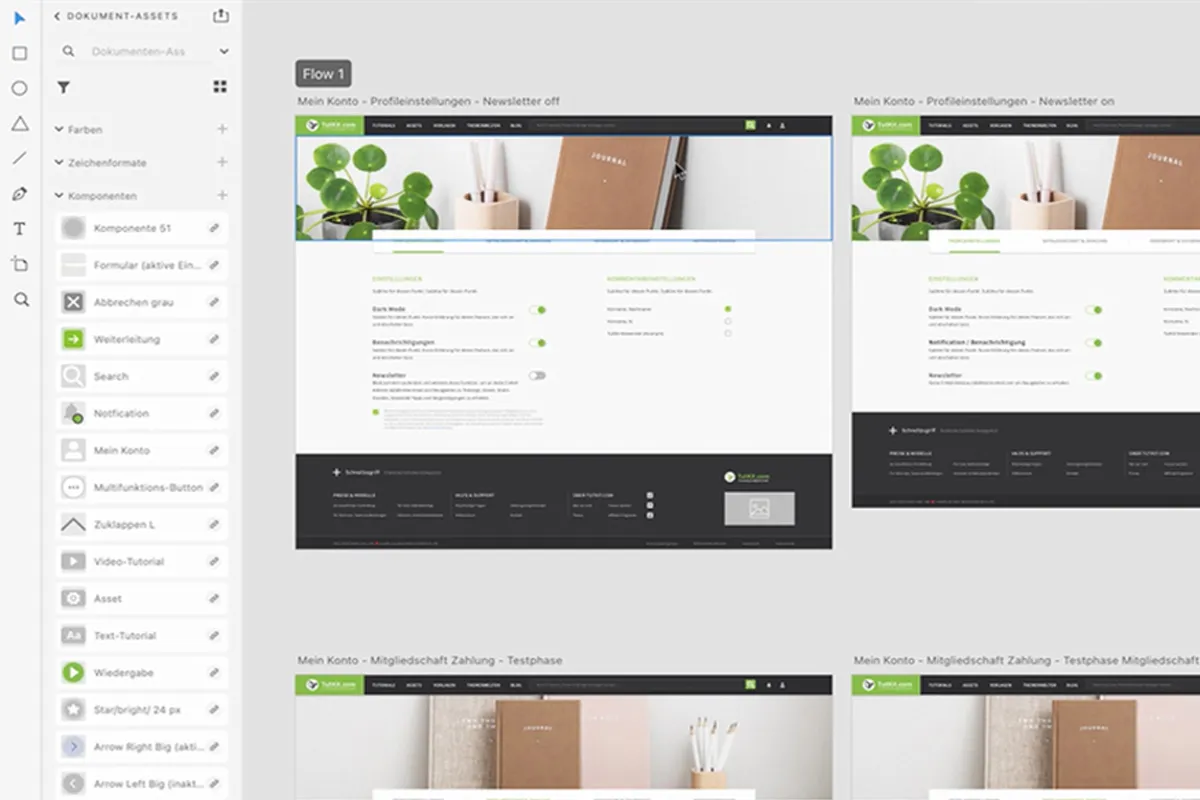
 Odpri galerijoTelefonska številka, navigacija, sprožilec orientacije: Spoznajte preprosta sredstva za izboljšanje uporabniške izkušnje.
Odpri galerijoTelefonska številka, navigacija, sprožilec orientacije: Spoznajte preprosta sredstva za izboljšanje uporabniške izkušnje. -
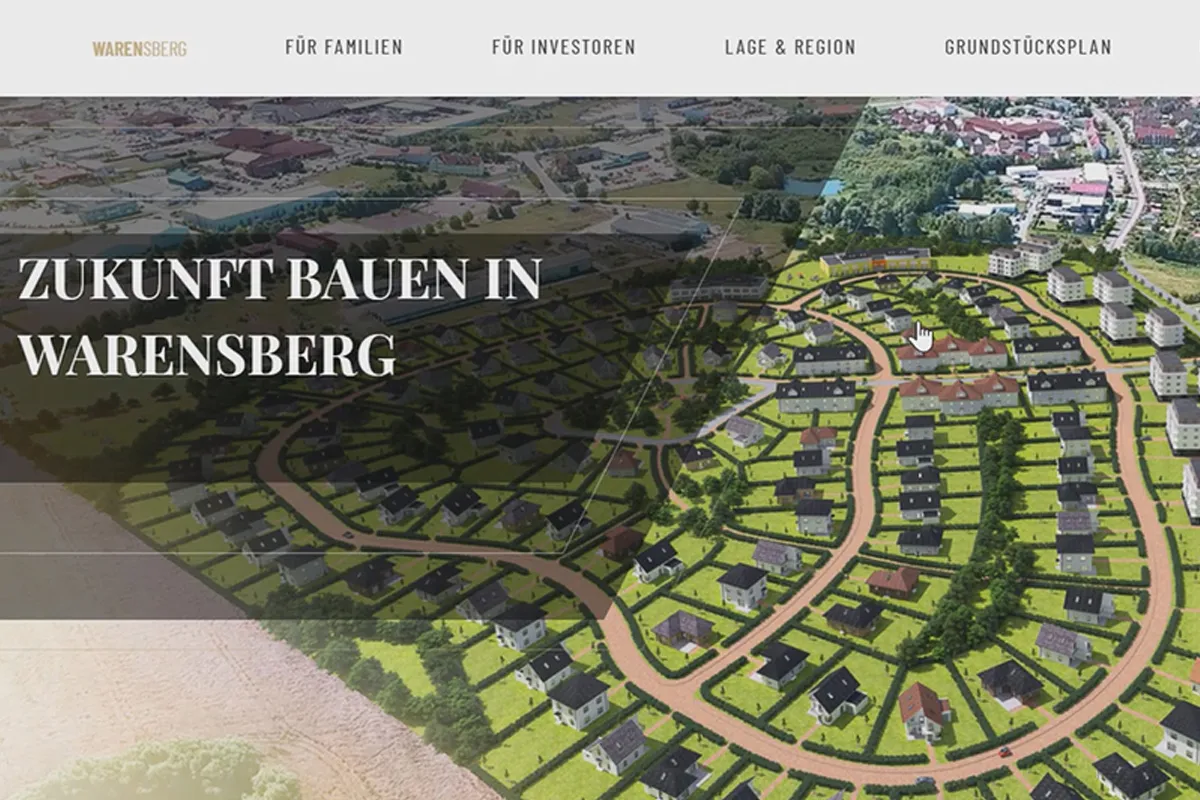
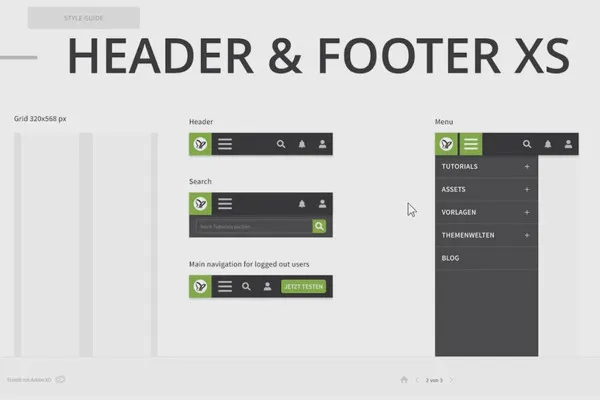
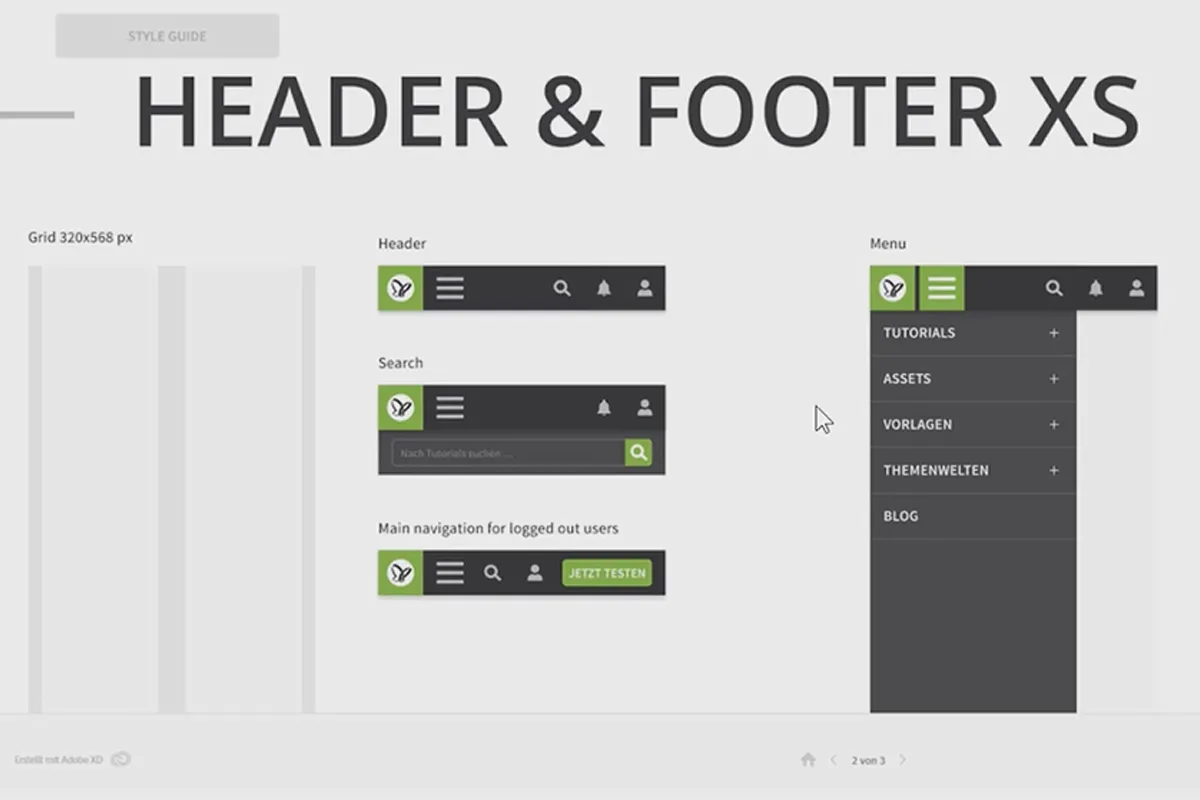
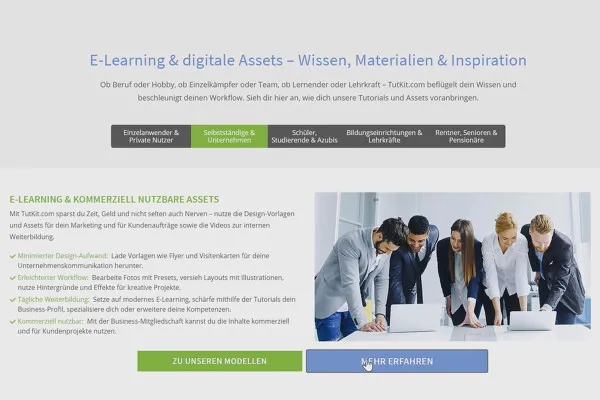
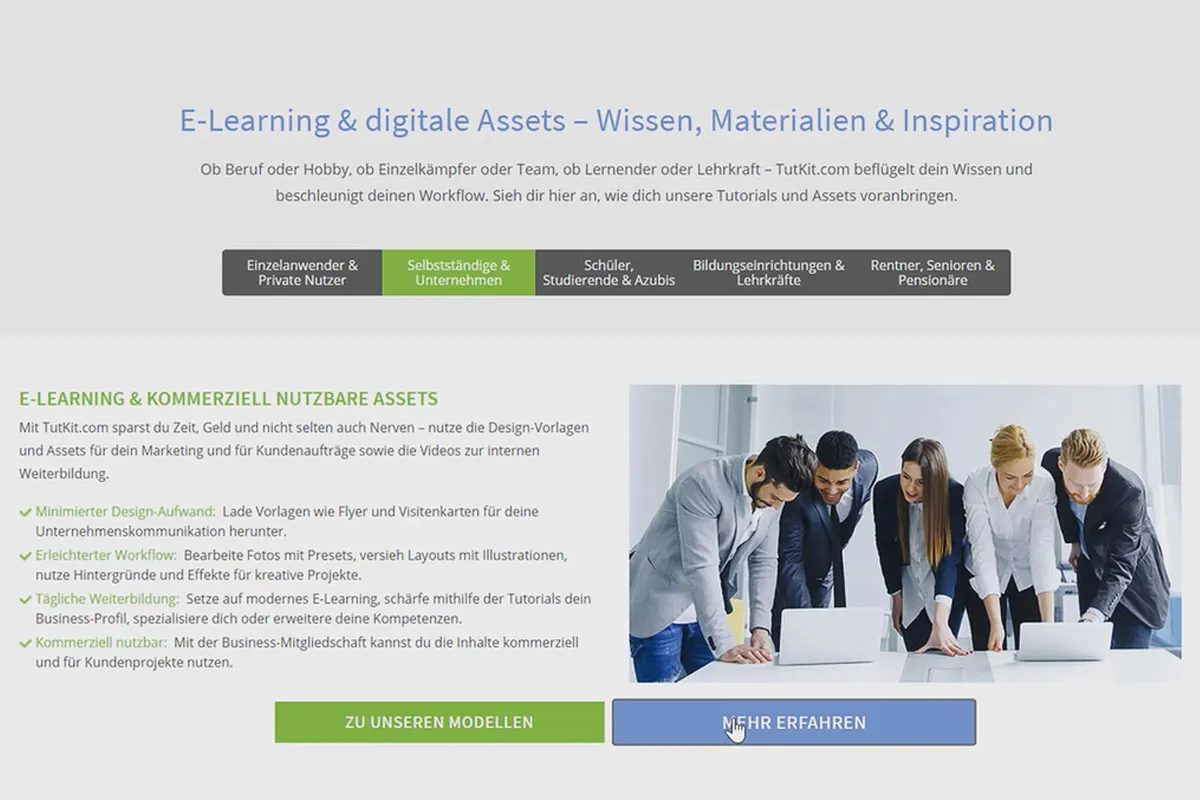
 Odpri galerijoPri vsaki temi vedno v središču pozornosti: primeri najboljših praks za navdih!
Odpri galerijoPri vsaki temi vedno v središču pozornosti: primeri najboljših praks za navdih!
Uvod v video usposabljanje
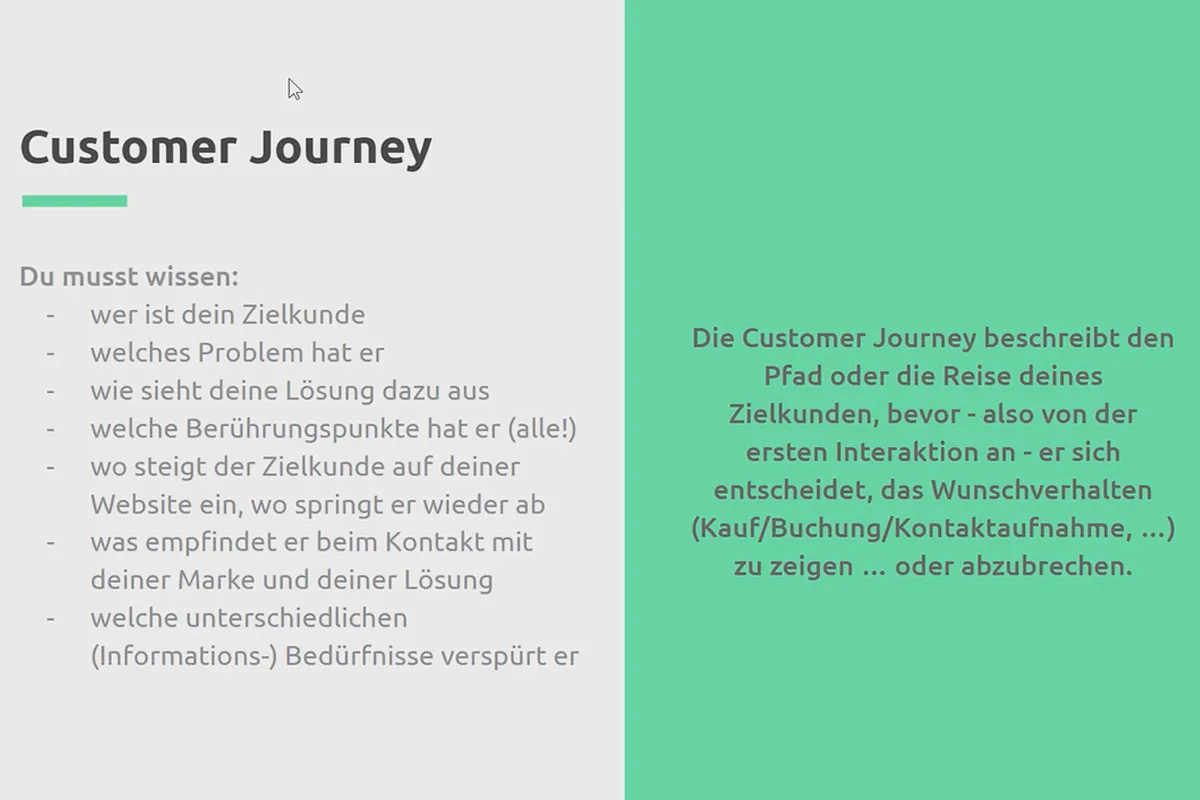
Uporabniška izkušnja in potovanje kupca
Podrobnosti vsebine
Izboljšaj uporabniško izkušnjo skozi celotno pot stranke
Da se bodo tvoji uporabniki počutili udobno, bi jih morali zajeti pri vsaki posamezni točki stika. Tvoj trener Matthias Petri ti bo v tej praksi pokazal, na kaj moraš biti pozoren.
Zajem ali Opustitev: Kam spada tvoje podjetje?
Obstajajo tisti, ki s svojimi ciljnimi strankami na mnogih točkah Poti stranke povzročajo frustracijo - ne da bi sploh opazili. In obstajajo druga podjetja, ki že pri prvih točkah stika s svojo blagovno znamko izpolnjujejo potrebe strank in jih usmerjajo k lastni ponudbi na spletni strani ali v spletno trgovino, kjer uporabniki zaradi nadaljnjih pozitivnih izkušenj pokažejo želeno vedenje.
Razlika med tema dvema vrstama podjetij je neposredno merljiva v doseženih prihodkih, prejetih prijavah, priporočilih in mnenjih strank. Ključ do tega je visoka uporabniška izkušnja (kratko: UX), ki deluje skozi celotno Pot stranke. To je pomemben konkurenčni dejavnik v boju za stranke (in potencialne zaposlene).
Z vodnikom boš prejel navodila, s katerimi boš povečal svojo ozaveščenost glede visoke uporabniške izkušnje na svoji lastni spletni strani ali v spletni trgovini. Ker se pot tvojih ciljnih strank začne že prej, boš izvedel, kako jihna prvih točkah stika na Poti stranke, npr. preko Googlovega iskanja ali družbenih omrežij, zajameš ter usmeriš k svoji ponudbi.
Pomen uporabniške izkušnje za tvoje spletne strani
Visoka uporabniška izkušnja za spletne strani je zato tako pomembna, ker ...
- izdelek (spletna stran, trgovina, aplikacija) izpolnjuje ali presega pričakovanja strank.
- postavlja stranko in njene potrebe v središče.
- olajša sprožanje pozitivnih čustev pri stranki.
- olajša sprejetje izdelka in poveča zvestobo.
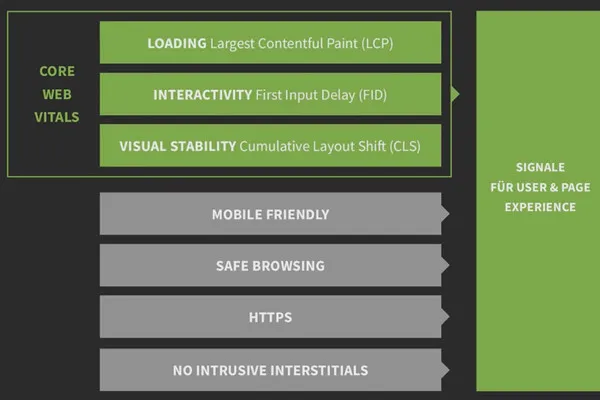
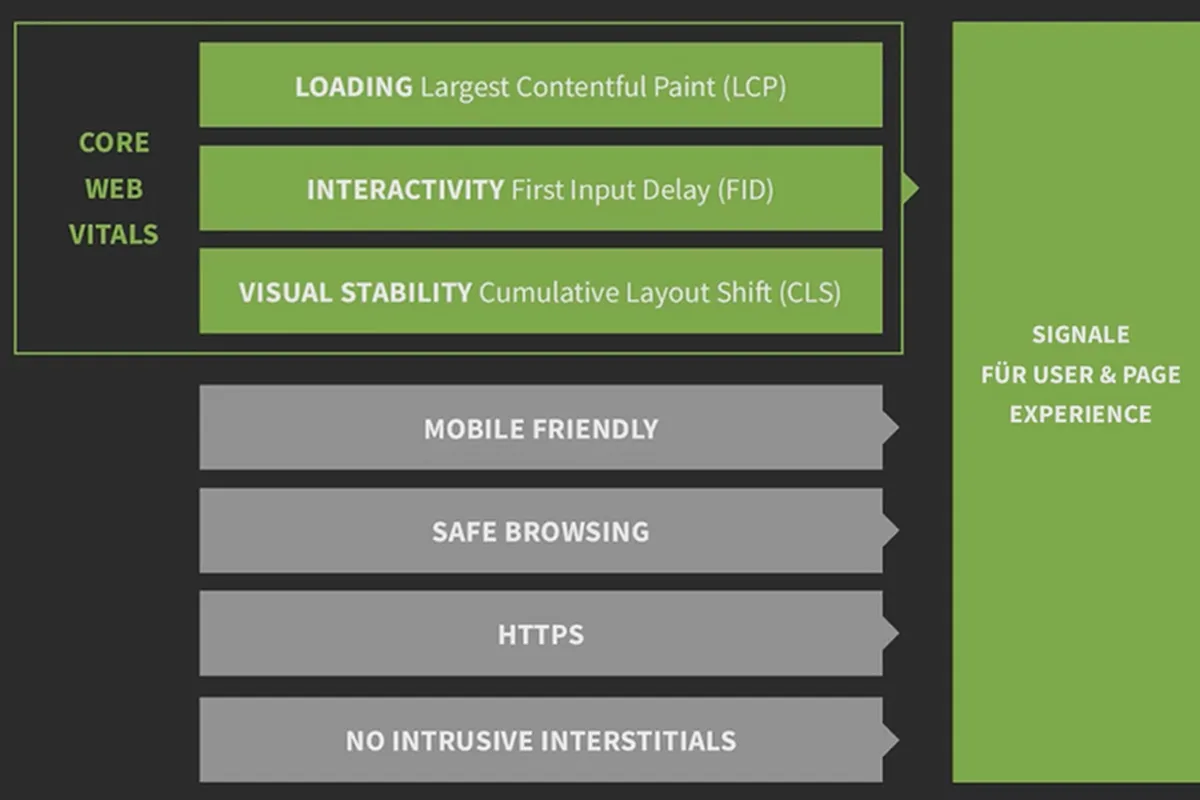
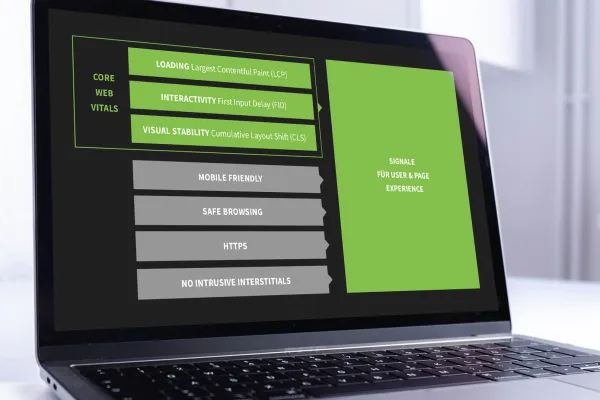
- postane eden najpomembnejših dejavnikov za rangiranje v Googlu od sredine junija 2021 naprej (!).
Izogni se frustraciji pri stranki, zmanjšaj stopnjo opuščanja obiskovalcev ter povečaj število tistih, ki prikazujejo želeno vedenje na svoji strani ponudbe -zaradi izjemno visoke uporabniške izkušnje na tvojih straneh.
Za koga je ta trening?
Ta vodnik je namenjen vsem, ki želijo digitalno doseči svoje ciljne stranke in jih pozitivno prepričati o sebi in svojih ponudbah - brez nepotrebnega in neopaženega frustriranja. Odlično primerno za:
- Oblikovalce, ki oblikujejo spletne strani, da vedo, kaj je danes z vidika UX najpomembnejše.
- Razvijalce, da bolje razumejo konceptualne premisleke pri vsebinski in strukturni zgradbi spletnih strani in spletnih trgovin.
- Odgovorne za marketing, ki komunicirajo s strankami, delajo na zasnovi vsebine spletnih strani in/ali delujejo kot vmesnik do agencij.
- Podjetniki, ki si zaradi visoke uporabniške izkušnje za svojo lastno ponudbo pridobijo ogromno konkurenčno prednost in se zato želijo ozavestiti.
Tvoje učno potovanje proti optimizirani Poti stranke
Ob številnih praktičnih primerih ti bo pokazano,
- kakšen pomen ima UX za razvrstitev tvoje spletne strani v Googlu,
- katera (brezplačna) merila so ti na voljo za določanje visoke (tehnične) UX in
- kateri dejavniki in elementi na tvoji spletni strani spodbujajo visoko uporabniško izkušnjo.
Trening ni tehničen ali povezan s programsko opremo, temveč obravnava spletne strani s konceptualnega in vsebinskega vidika z namenom, da zagotovi visoko uporabniško izkušnjo ter ozavesti dejavnike in elemente, na katerih so uporabniki (pogosto neopaženo) frustrirani. Zato ne potrebuješ znanja razvijalca ali specifičnih zmožnosti programske opreme. Tu je majhen izbor nekaterih vidikov, ki jih boš s pomočjo primerov v tečaju natančneje preučil:
- Začetna stran, pristajalne strani in kategorije: lastne točke stika za tvoje uporabnike
- Slide-, Light-in Akordeon-Boxen: Kako se izogneš nepotrebnim menjavam strani
- Gumbi in klici k dejanju: Kako jih jasno in razumljivo formuliraš
- Lokacijska ikona in telefonska številka: Kje ju postaviti
- Navigacija, iskanje in hamburger-menij: Kako se tvoji uporabniki znajdejo
- Plačilni postopki in obrazci: Izogibaj se opustitvam in izkoristi možnosti za prečno prodajo
Obljuba tvojega trenerja Matthiasa Petrija: Pri mnogih vsebinah tega treninga boš pomislil/a, da vse zveni preprosto in logično, nato pa ob pogledu na svojo spletno stran z grozo ugotovil/a, kako malo od tega si sam pri sebi upošteval/a. Z zagotovljeno!
Drugim uporabnikom je všeč
Kako graditi zaupanje strankam?
Ustvarjanje, nastavljanje in optimiziranje spletnega oglaševanja
Več sloga, več moči, več predlogov!
Z letakom, vizitko in podobno.
Prihranite čas z umetno inteligenco
Za popolno poslovno opremo
Polna moč, več inspiracij, maksimalen WOW-učinek!
Živi svojo postavitev zdaj!