Uporabniška izkušnja proti uporabniškemu vmesniku proti uporabnosti: poznajte razlike
Izrazi vmesnik uporabnika (UI), uporabniška izkušnja (UX) in uporabnost so med seboj povezani, vendar imajo različne vsebinske poudarke. Tu so osnovne razlike:
- Vmesnik uporabnika (UI):
- UI se nanaša na vizualne elemente in možnosti interakcije, ki jih uporabnik neposredno vidi na zaslonu in uporablja v aplikaciji ali na spletnem mestu. Sem spadajo postavitve, barve, pisave, slike, gumbi, ikone in drugi grafični elementi, pa tudi elementi blagovne znamke in zaupanja ter oblikovanje interakcije.
- Glavni cilj oblikovanja vmesnika uporabnika je ustvariti privlačno, učinkovito in intuitivno uporabniško izkušnjo, ki olajša interakcijo med uporabnikom in digitalnim izdelkom.
- Uporabniška izkušnja (UX):
- UX zajema celotno izkušnjo, ki jo uporabnik doživi z izdelkom. Ne nanaša se samo na vizualno oblikovanje (UI), temveč tudi na celotnost uporabniških interakcij, čustva, pričakovanja in zaznave med celotnim procesom uporabniške izkušnje – vanjo so vključene tudi zaznave pred in po dejanski uporabi.
- Glavni cilj UX je zagotoviti, da izdelek ustreza potrebam in pričakovanjem uporabnikov ter ponuja pozitivno, zadovoljujočo in učinkovito izkušnjo – in se izogne zaključenemu vsakemu potencialu frustracije na katerem koli mestu potovanja kupca.
- Uporabnost:
- Uporabnost se nanaša na uporabnost izdelka in na to, kako lahko uporabniki enostavno opravljajo določene naloge na spletni strani ali v aplikaciji.
- Poudarek je na učinkovitosti, učinkovitosti in zadovoljstvu uporabnikov pri uporabi izdelka. Del uporabnosti je tudi predvidljivost, da uporabniki najdejo znane vzorce (iskanje je zgoraj ali zgoraj desno), navigacija je zgoraj ali levo in tako naprej.
- Uporabnost je del celotne UX, natančneje področje, ki se dogaja med uporabo s strani uporabnika. Uporabniku prijazen UI je pomemben del uporabnosti.
Še posebej je pomemben časovni vidik. Uporabniška izkušnja se začne še pred uporabo s predstavami, pričakovanji in tudi predsodki uporabnika. Uporabniška izkušnja nato preide v proces uporabe – ta časovni vidik predstavlja uporabnost z zadovoljstvom, učinkovitostjo in učinkovitostjo pri uporabi. In nazadnje se uporabniška izkušnja konča z narejenimi izkušnjami in čustvenimi povezavami po uporabi.
Medtem ko se oblikovanje vmesnika uporabnika pretežno osredotoča na pisave, barve, gumbe, slike, ikone in podobno, oblikovanje uporabniške izkušnje deluje v širšem kontekstu: UX oblikovalec upošteva ciljne skupine in persono, določa informacijsko arhitekturo, dela z osnutki strukture in prototipi, oblikuje interakcijske poti vzdolž potovanja kupca ter razvija scenarije in interakcijske elemente. Tudi zgodba pripovedovanja je del uporabniške izkušnje.
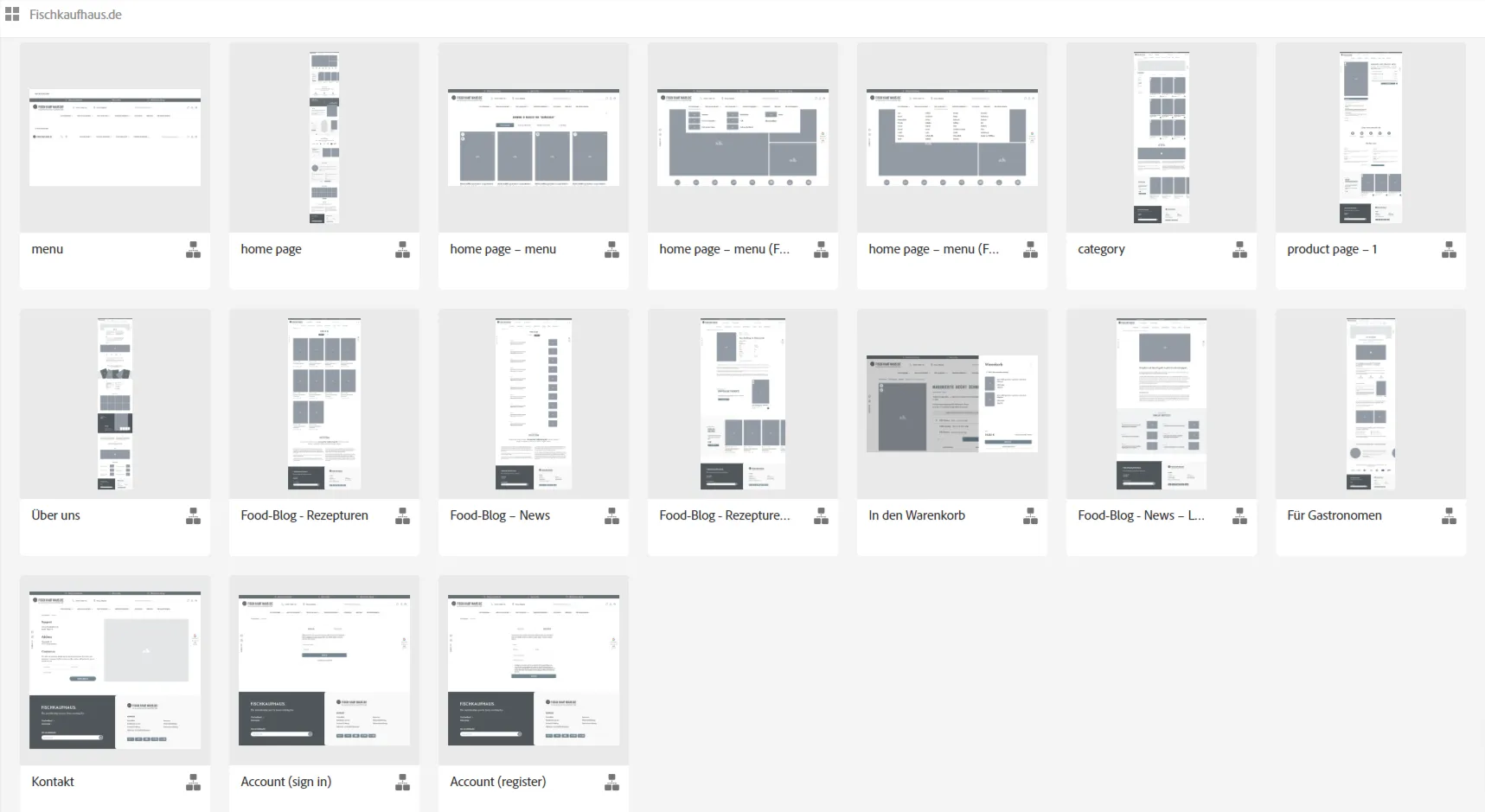
Tako UX oblikovalec zasnuje klikabilni koncept osnutka kot zgodnji prototip, da vizualizira informacijsko arhitekturo in interakcijske poti:

Tukaj je primer mobilnega oblikovanja vmesnika uporabnika z interaktivnimi potezami, ki je bil ustvarjen z Adobe XD:

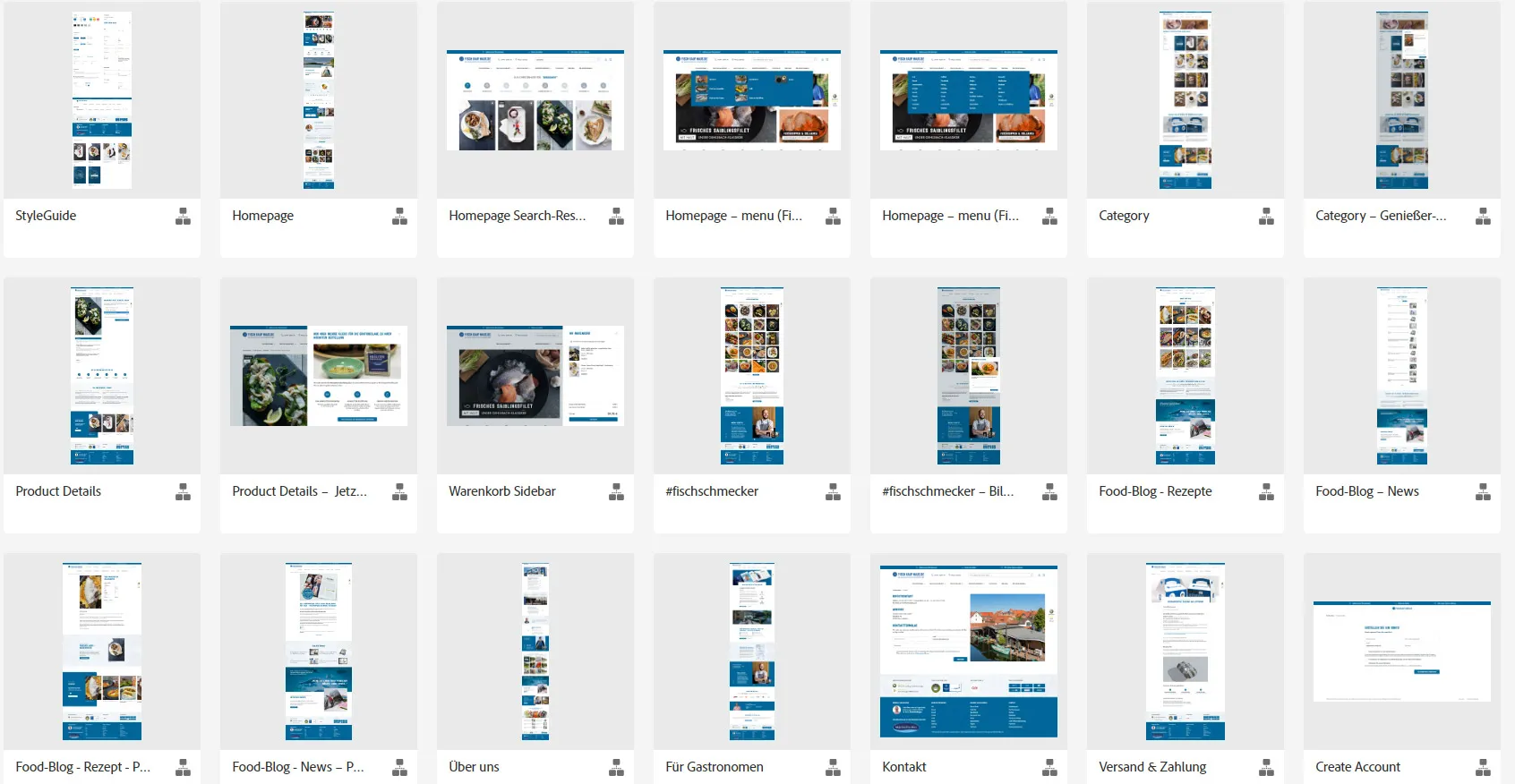
Dejansko oblikovanje odsekov spletnega mesta se nanaša na oblikovanje vmesnika uporabnika. Tukaj je primer izdelanega oblikovanja vmesnika uporabnika iz zgoraj navedenega koncepta osnutka:

V povzetku: UI je osredotočen na vizualno oblikovanje in interakcijske elemente, UX se nanaša na celotno uporabniško izkušnjo, medtem ko se uporabnost osredotoča na uporabnost in enostavnost uporabe izdelka. Vsi trije vidiki so pomembni za ustvarjanje digitalnega izdelka, ki je hkrati estetsko privlačen in funkcionalen ter ponuja pozitivno uporabniško izkušnjo z zmanjšanjem morebitnega frustracijskega potenciala.
S spletne strani Matthias Petri
