Var sitter ditt företag och var är det i drift? Om du vill möta sådana och liknande frågor på ett bildligt sätt, placera helt enkelt svaren på kartan! Vi visar dig hur du med våra vektorbaserade mallar kan skapa och skräddarsy dina egna kartor i de färger du önskar och med lämpliga teckensnitt. En steg-för-steg-guide, inklusive video och gratis mall att följa.
Sningrotation
- Video för inspiration och guide: Företag som placerar sin design på våra kartor
- Steg för steg: Skapa och designa kartor i Photoshop själv (med exempel på Hesse kartmall)
- Exkursion: Företags användningsområden på kartor
- Exkursion: Företagsplatser på kartor
- Gratis kartmall för Photoshop nedladdning
TutKit i aktion: Företag som fullt ut placerar sin design på våra kartor!
Det gläder oss verkligen att se tillgångar och mallar från TutKit.com i verklig användning - till exempel våra kartor. I videon visar Matthias Petri några exempel på företag som fullt ut placerar sin design på våra kartor. Dessutom får du en guide om hur du själv kan designa kartorna i Photoshop ...


Steg 1: Välj din kartmall
För din karta, ditt "Om oss" avsnitt på din webbplats, informationsbroschyrer, profilbroschyrer eller slutbilden på din nästa presentation: Om du vill visa platsen eller användningsområdet för ditt företag, rekommenderar vi våra kartmallar för Tyskland, Österrike och Schweiz samt de 16 tyska delstaterna.
Delstaternas kartor kan redigeras i Adobe Illustrator och Adobe Photoshop. Dessutom finns de tillgängliga för dig som PNG-, SVG- och EPS-filer.
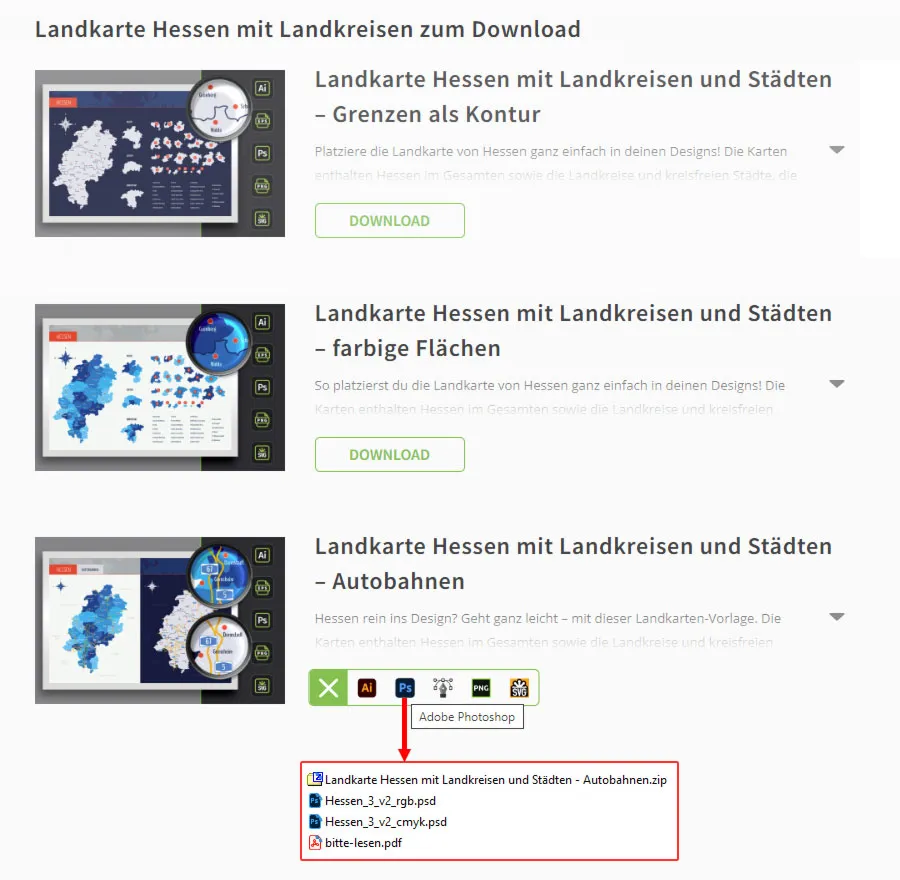
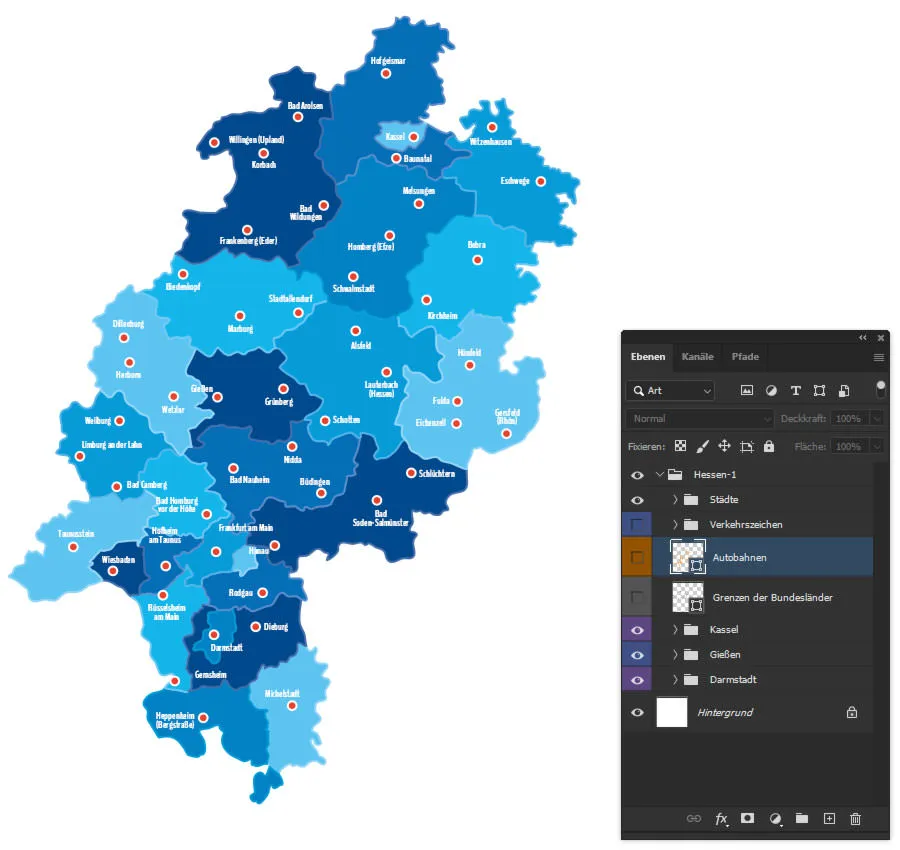
I den följande guiden väljer vi Hessens karta. Vi väljer Photoshop-mallen som inkluderar Hessens motorvägar. Efter nedladdning och uppackning av ZIP-filen öppnar vi RGB-versionen, eftersom kartan i slutändan ska användas på webben. Om du senare vill skriva ut din karta bör du använda CMYK-versionen.

Steg 2: Vilken design ska det vara?
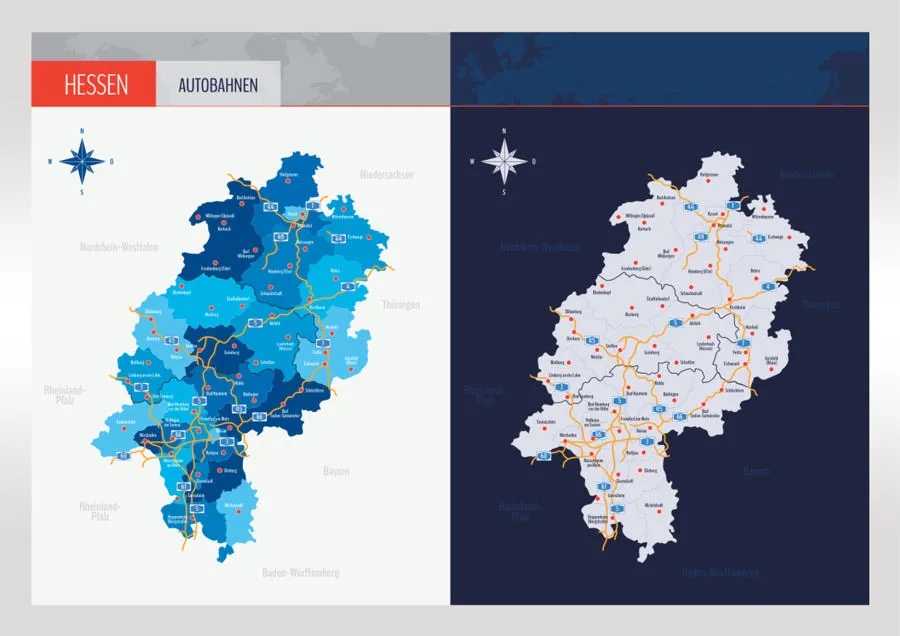
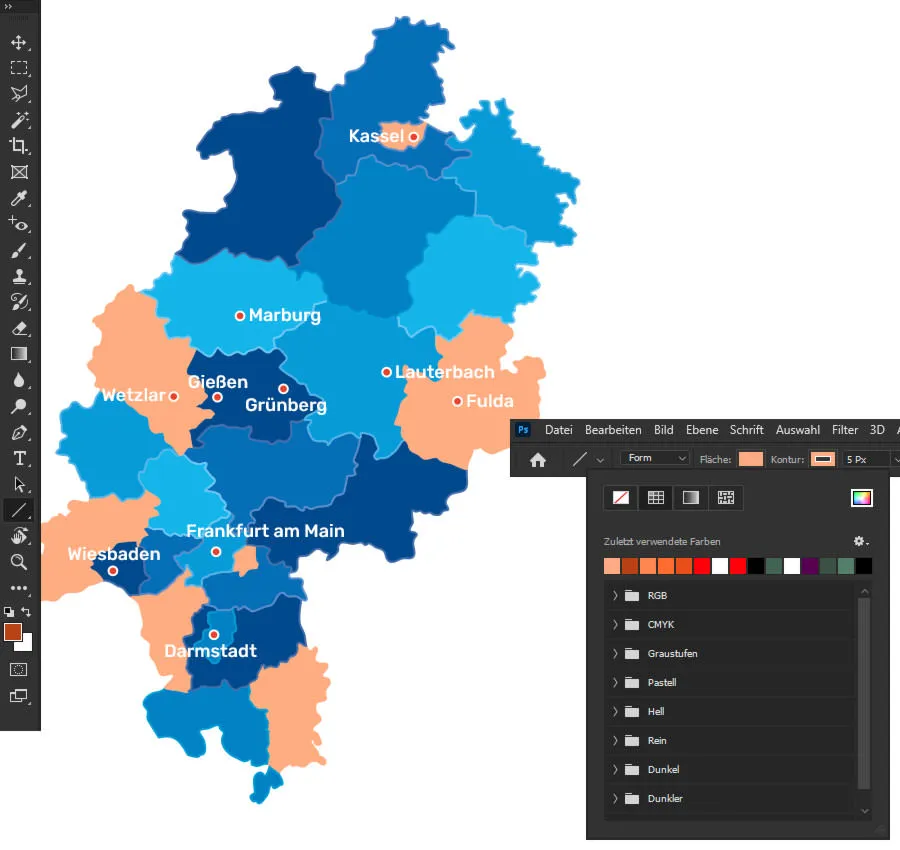
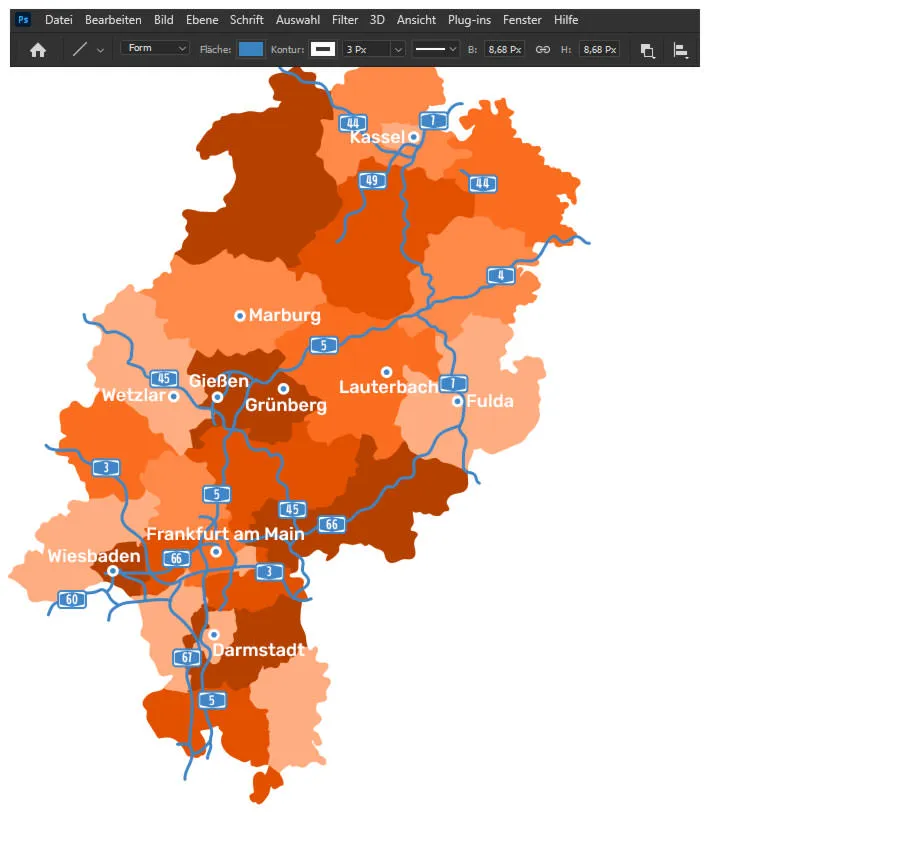
Om du också har valt en karta med motorvägar, finns kartan efter att den har öppnats i Photoshop i två designer: Till vänster visas områdena av distrikten i olika färger, från ljusblå till mörkblå. Till höger finns en enfärgad variant där distrikten avgränsas från varandra genom konturer.
I princip spelar det ingen roll vilken variant du fortsätter med, eftersom du i slutändan kan anpassa den färgade varianten till en enfärgad och vice versa. Men det går snabbare om du redan vet hur du vill presentera din karta och väljer lämplig variant nu.

Steg 3: Flytta kartan till en egen fil
Nästa steg är att skapa en ny fil i Photoshop med de värden som behövs för att visa kartan för vårt syfte. I vårt fall skulle det vara en arbetsyta på 900 x 900 pixlar med en upplösning på 72 dpi. Du kan välja dina inställningar fritt. Kartorna är baserade på vektorformer och behåller sin skarpa kvalitet både vid små och stora storlekar.
I lagermasken i mallfilen markerar vi sedan mappen med önskat kartdesign. Med Ctrl-tangenten nedtryckt klickar vi på kartan och drar den från mallfilen till den nya filen. Där justerar vi kartans storlek genom att transformera den (Ctrl + T). Vi kan stänga mallfilen. På så sätt förblir den orörd och vi kan senare återgå till det ursprungliga designen.
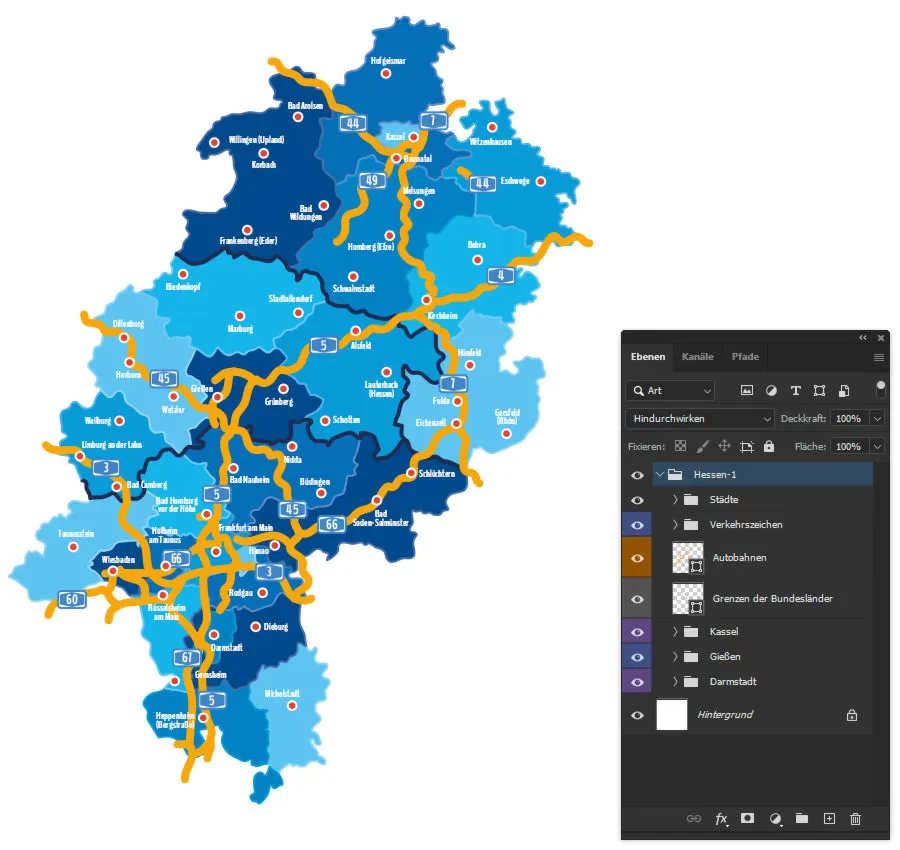
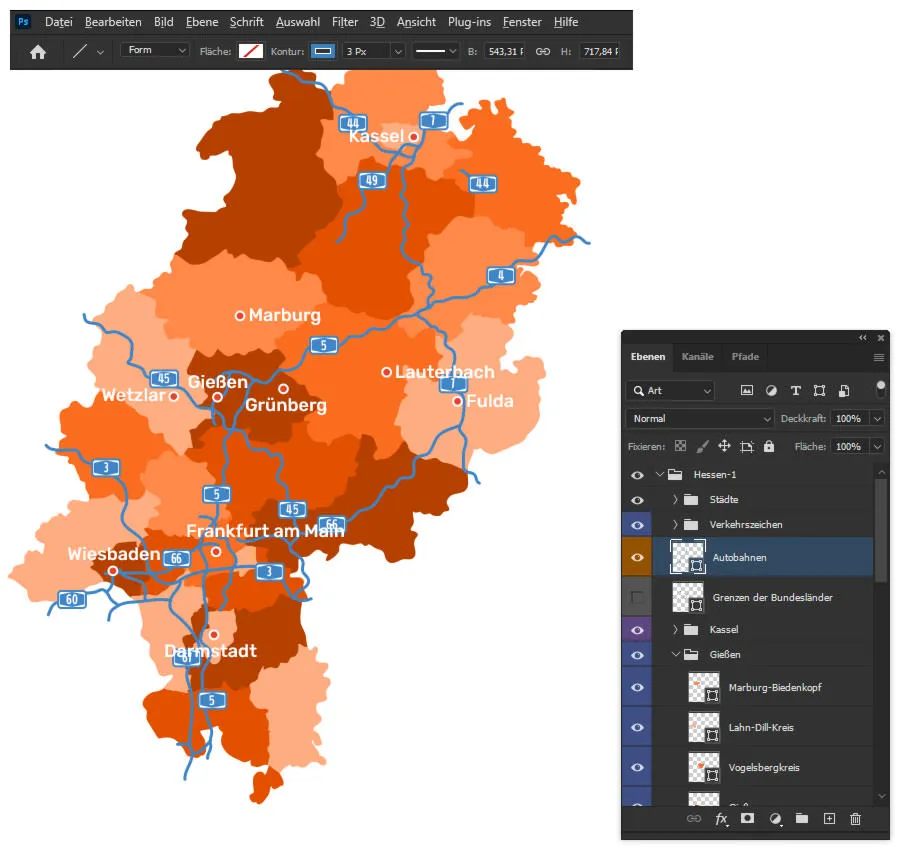
Innan vi börjar redigera tar vi en snabb titt på lagren: I kartmallarna för de tyska delstaterna kan du välja att visa eller dölja alla angivna städer, distrikt samt motorvägar och deras numreringar. Om du till exempel bara vill visa Kassel, Fulda och Frankfurt am Main i det givna exemplet, bara döljer du de andra städerna enkelt. Men vi kommer till det snart. Gå gärna igenom de tillgängliga mapparna och lagren för att få en överblick.

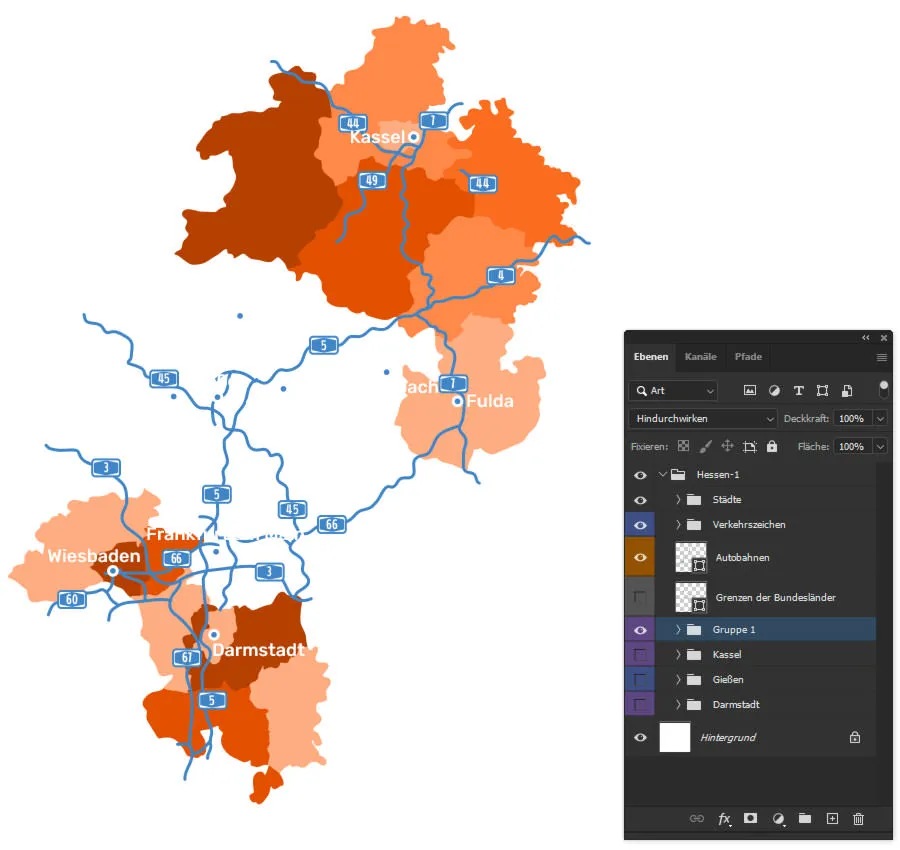
Steg 4: Dölj det du inte behöver.
Och nu ger vi oss in i den faktiska gestaltningen av kartorna: Låt oss först dölja allt som rör motorvägar, eftersom vi kommer att ta hand om det senare. Klicka alltså på ögonikonen framför mappen "Trafikskyltar" och lagret "Motorvägar". Även lagret "Delstaternas gränser" kan du dölja.

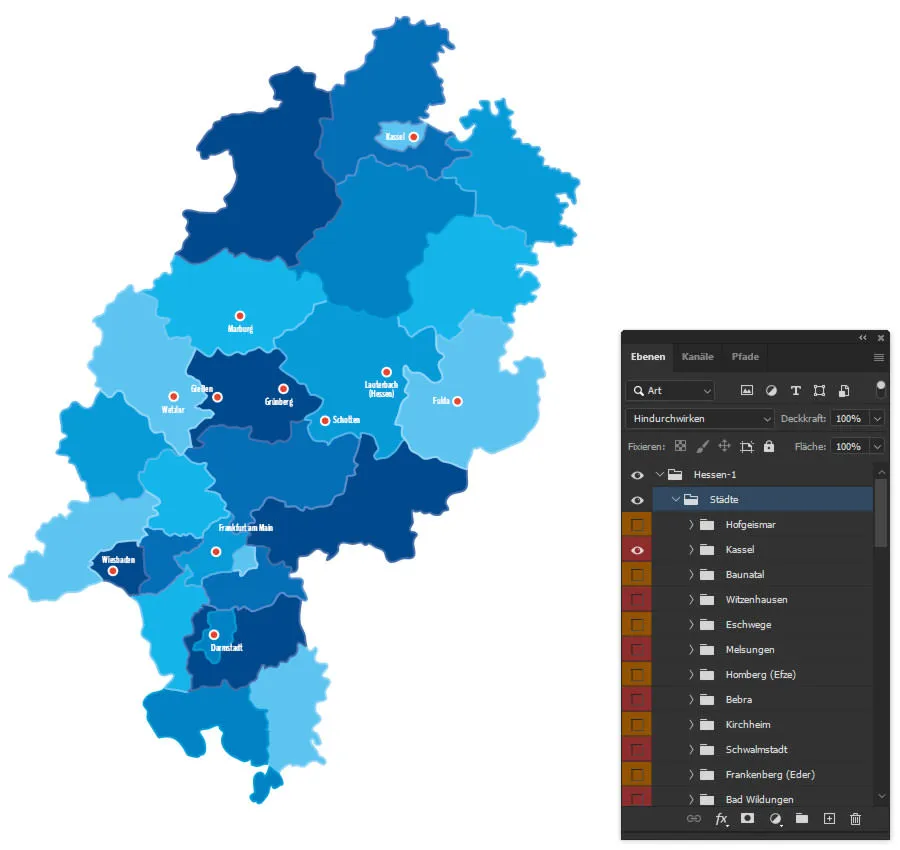
I delstatskartorna har vi markerat positionerna för så många städer som möjligt åt dig. På så sätt kan du enkelt bestämma vilka du vill visa och vilka du inte vill visa.
För vår exempel föreställer vi oss en fiktiv verksamhet som är belägen i Grünberg i Hessen och verkar främst i de mellersta distrikten. Därför visar vi fler städer där än i de andra regionerna. Större städer som Kassel, Wiesbaden, Darmstadt och Frankfurt am Main förblir för orienteringen inuti kartan.
För att visa och dölja städer öppnar du mappen "Städer" och klickar också där på ögonikonen framför mapparna.

Steg 5: Kartor i din husskrift
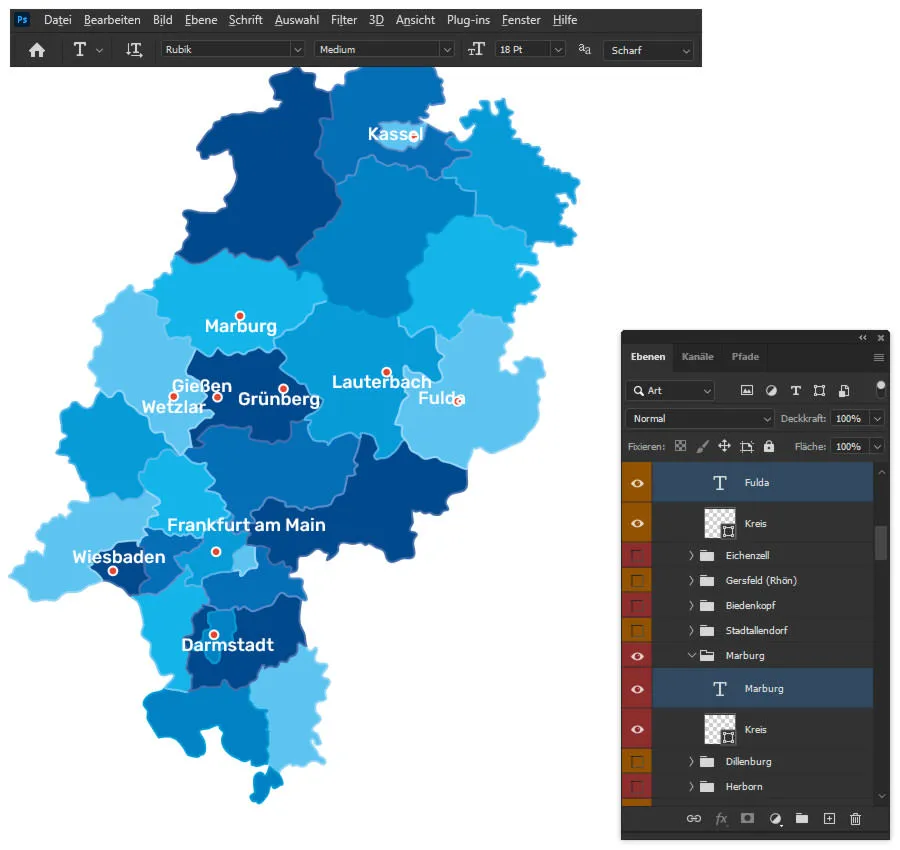
Om du bryr dig om ditt företagsdesign vill du säkert också använda din personliga husskrift på din egen karta. För att anpassa alla stadnamn på en gång går du enklast tillväga så här: Aktivera Flytta-verktyget (genväg V), håll ner Skift-tangenten och klicka på varje stadnamn. På så sätt väljer du alla textlager med stadnamn.
Byt sedan till Text-verktyget (genväg T) och ange skrifttyp, snitt och storlek i menyraden. I vårt exempel använder vi Rubik i Medium med en storlek på 18 punkter.
När du ändrar skriften kommer stadnamnen på kartan att flytta sig något. En liten tips: Du kan grovt justera namnen med Flytta-verktyget. Den slutgiltiga placeringen bör du dock göra i slutet när du finjusterar din karta.

Steg 6: Kartor i dina företagsfärger
Precis som med texten antas det att det förhåller sig med dina färger: De bör vara anpassade till företagets design! Kanske gillar du dock inte det blå som vi har förberett och vill helt enkelt ha en annan kartfärg. Om du vill ändra färgerna kan du till exempel använda färoverlagringar och klippmasker. Hur det fungerar, visar Matthias Petri i videon i början av blogginlägget.

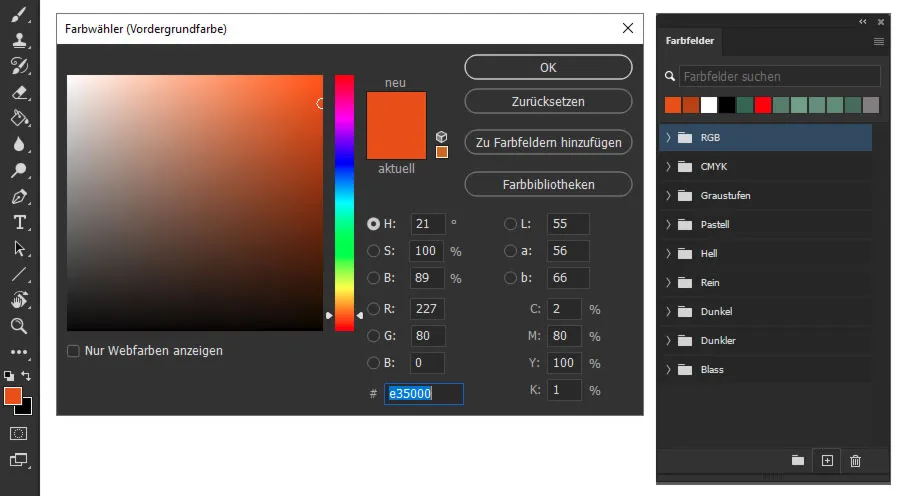
En annan möjlig metod för att anpassa färgerna beskrivs nedan: Förbered fyra, fem nyanserade varianter av din önskade färg. Idealt sett skapar du egna färgfält. För att göra det klickar du på kvadratet längst ner till vänster i verktygsfältet och öppnar fönstret för Färgväljaren (förgrundsfärg). Ställ in färgerna här och klicka på Lägg till i färgfält för varje färg. Efter att du har gett färgfältet ett namn kan du sortera de nya färgfälten vid behov i menyn (Fönster > Färgfält).

Har du lyckats hitta rätt nyanser? Då tillbaka till kartan: Precis som med anpassningen av texten för stadsnamnen tidigare, väljer du nu alla distrikt som du vill se i en färgversion. Tryck så på Skift igen och klicka på de respektive distrikten på kartan.
Aktivera sedan ett av formverktygen med genvägen U. I kontextmenyn högst upp kan du nu ändra färgen för områdena och konturerna för de valda distrikten. Klicka bakom Område eller Kontur på ikonerna och välj färg från dina förberedda färgfält som visas i menyn. Om du inte vill visa konturerna, använd samma färg som för området.

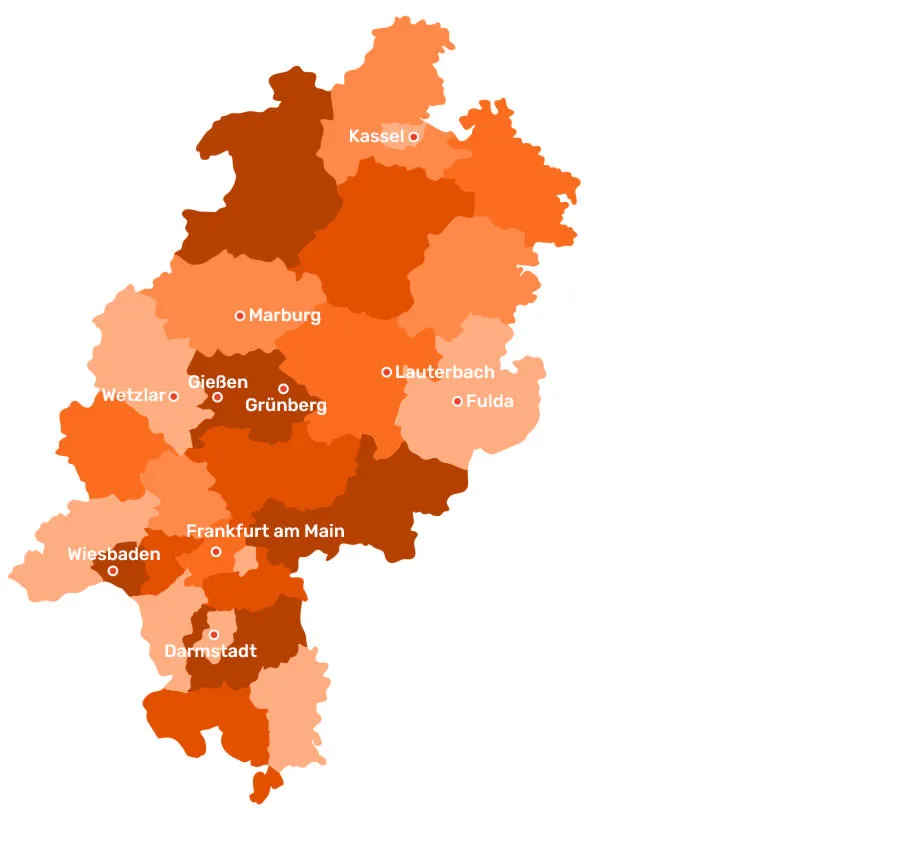
Upprepa sedan samma procedur med de andra distrikten tills du har gett din karta en helt ny look ...

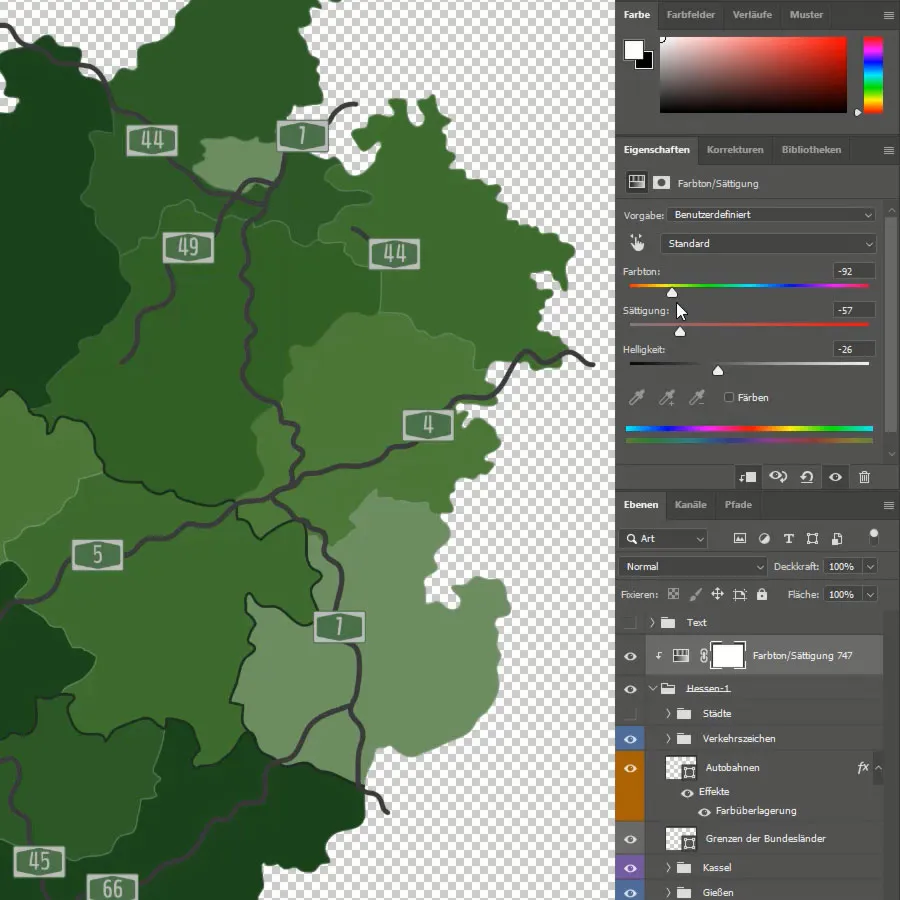
Steg 7: Justera motorvägar blixtsnabbt
Kommer du ihåg lagret med motorvägarna och mappen med trafikskyltarna som vi döljde i början? Det är exakt dem vi ska visa igen nu. Välj motorvägslagret och aktivera åter ett formverktyg med en tryckning på tangenten U. Genom kontextmenyn kan du justera färgen, linjebredden och även linjestukturen bakom inställningarna för Kontur.

Steg 8: Slutgiltiga justeringar
Till slut rekommenderas det att ta en noggrannare titt på positionerna för stadsnamnen. Till exempel har vi här flyttat namnet för Frankfurt am Main lite till. När du är klar kan du exportera och spara den anpassade kartan.

Utflykt: Visa användningsområden
Om du vill visa med en karta var ditt företag är verksamt och var det inte är det, här är en idé: Mörka regionerna där ni inte är aktiva.
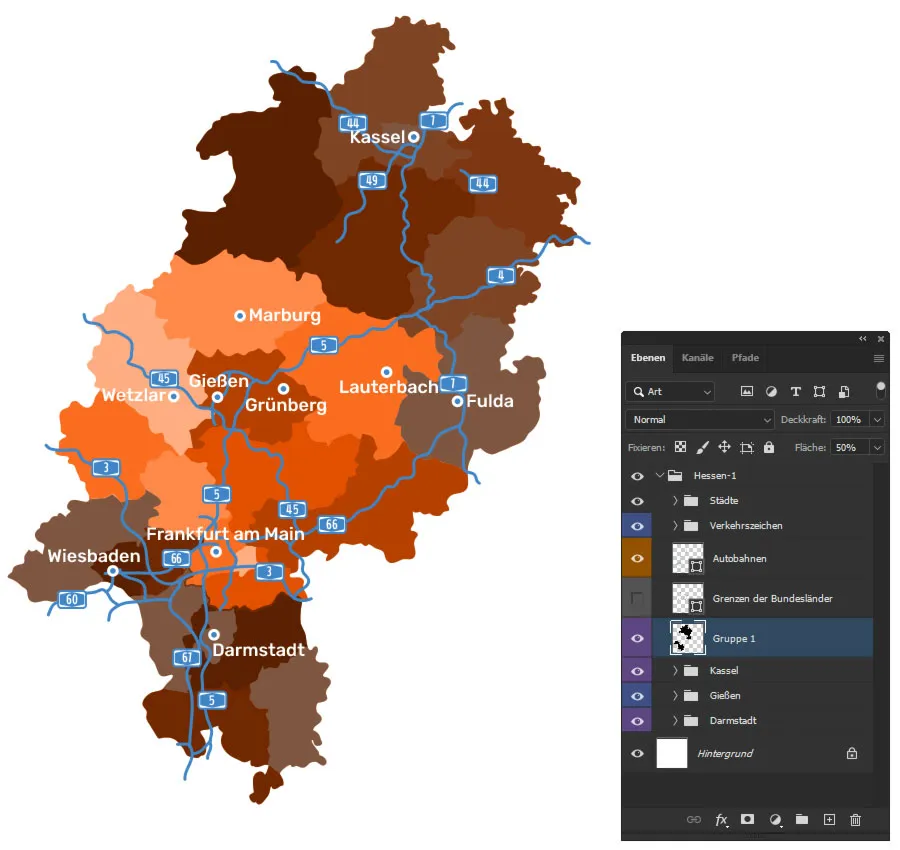
För att uppnå detta kan du till exempel gå så här tillväga: Välj med Shift och flera klick de län som du vill mörka. Skapa kopior av dem genom att trycka på Ctrl + J och gruppera dessa kopior med Ctrl + G i en egen grupp. Se nu till att gruppen med kopior ligger ovanpå lagren med de andra länen i lagerhanteringen.

Nu går det snabbt: Tryck på Ctrl + E för att sammanfatta de kopierade länen i ett lager. Håll ned Ctrl och klicka på lagets miniatyrbild för det nyligen skapade lagret, så att du markerar länsområdena. Fyll dessa områden nu med svart (du kan till exempel göra det genom att ställa in förgrundsfärgen till svart och sedan trycka på Alt - och Delete-tangenterna). Slutligen minskar du värdet för Täckkraft eller Yta tills du är nöjd med mörkningen.
Tips: Självklart kan du också arbeta alternativt med färgöverläggningar för denna process (se också videon i början av blogginlägget).

Utflykt: Visa platser på kartor
Antagligen vill du också meddela specifikt var ditt företag är beläget eller om det eventuellt finns filialer. Då kan du till exempel förstora stadens namn något och placera din logotyp där. Eller så använder du en platsikon och sätter in den. Det bra med detta: I våra kartmallar för de tyska förbundsländerna har du alltid tillgång till ett passande ikonset.
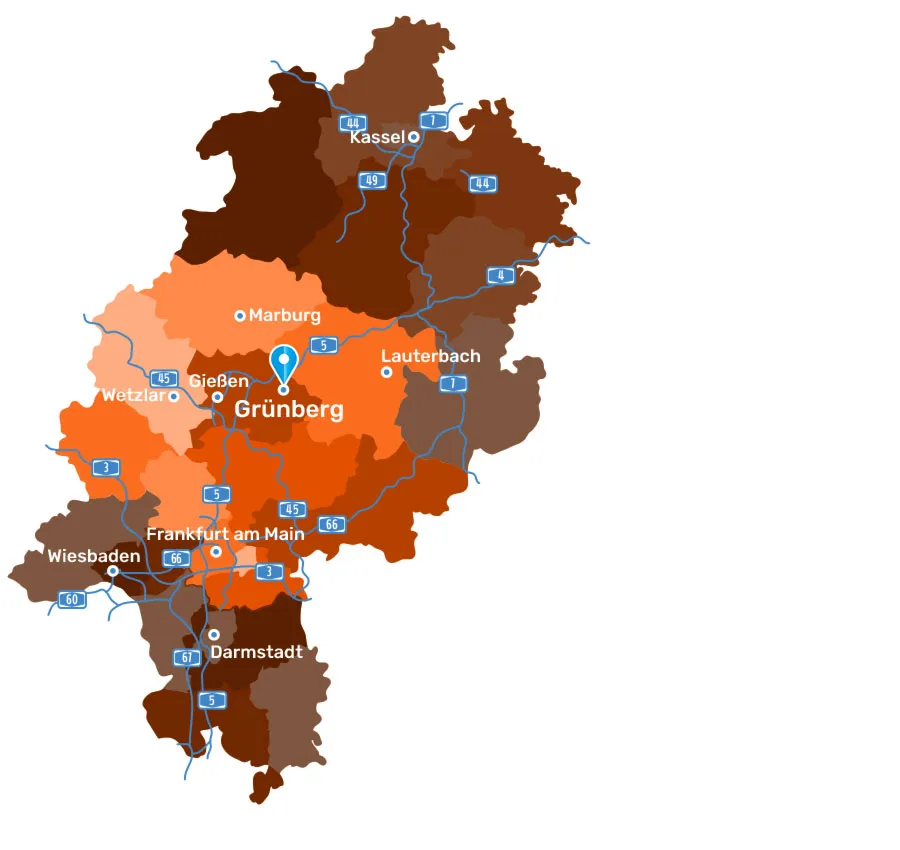
I vårt exempel placerar vi helt enkelt vårt påhittade företag i Grünberg i Hessen och använder en blå platsikon för det:

Hämta och prova på en gratis karta
Som man brukar säga? Många vägar leder till en individuell karta. Den ovan beskrivna är bara en av dem. Om du vill följa den eller skapa egna vägar: Ladda ner nu gratis kartmallen för Hessen till Photoshop och prova på det. Nedladdningen inkluderar kartan över Hessen med län i olika färgnyanser, utan motorvägar och förberedd i RGB.
Och som en påminnelse: Alla våra kartmallar är tillgängliga inte bara för Photoshop utan också för Illustrator, Affinity Designer och andra. Gå till vår kartkategori och välj den karta du behöver:

Vi önskar dig en trevlig redigeringsresa med dina personliga kartor!

