Lär dig här vad säkerhetsrubriker handlar om, hur de fungerar och varför de är viktiga för säkerheten på din webbplats och hur du också bidrar till att säkra dina SEO-åtgärder.
Hjälpartikeln om säkerhetsrubriker innehåller följande ämnen:
- Vad är säkerhetsrubriker?
- Hur fungerar säkerhetsrubriker?
- Varför är säkerhetsheadrar viktiga?
- Hur implementeras säkerhetsheadrarna?
- Lägg till säkerhetsrubriker via .htaccess på Apache-servrar
- Säkerhetsrubrik i Nginx-servrar
- Tillägg för WordPress för säkerhetsrubriker
- Säkerhetsrubriker för att implementera i Headless CMS Strapi
- Testverktyg för Security Headers och websajts säkerhetsbrister
- Är Security Headers meningsfulla för sökmotoroptimering (SEO)?
Vad är säkerhetsrubriker?
Säkerhetsrubriker är HTTP-header som används på webbplatser och webbapplikationer för att förbättra säkerheten och skyddet mot olika typer av attacker och sårbarheter. De erbjuder en viktig säkerhetsnivå för att skydda användare och data från hot.
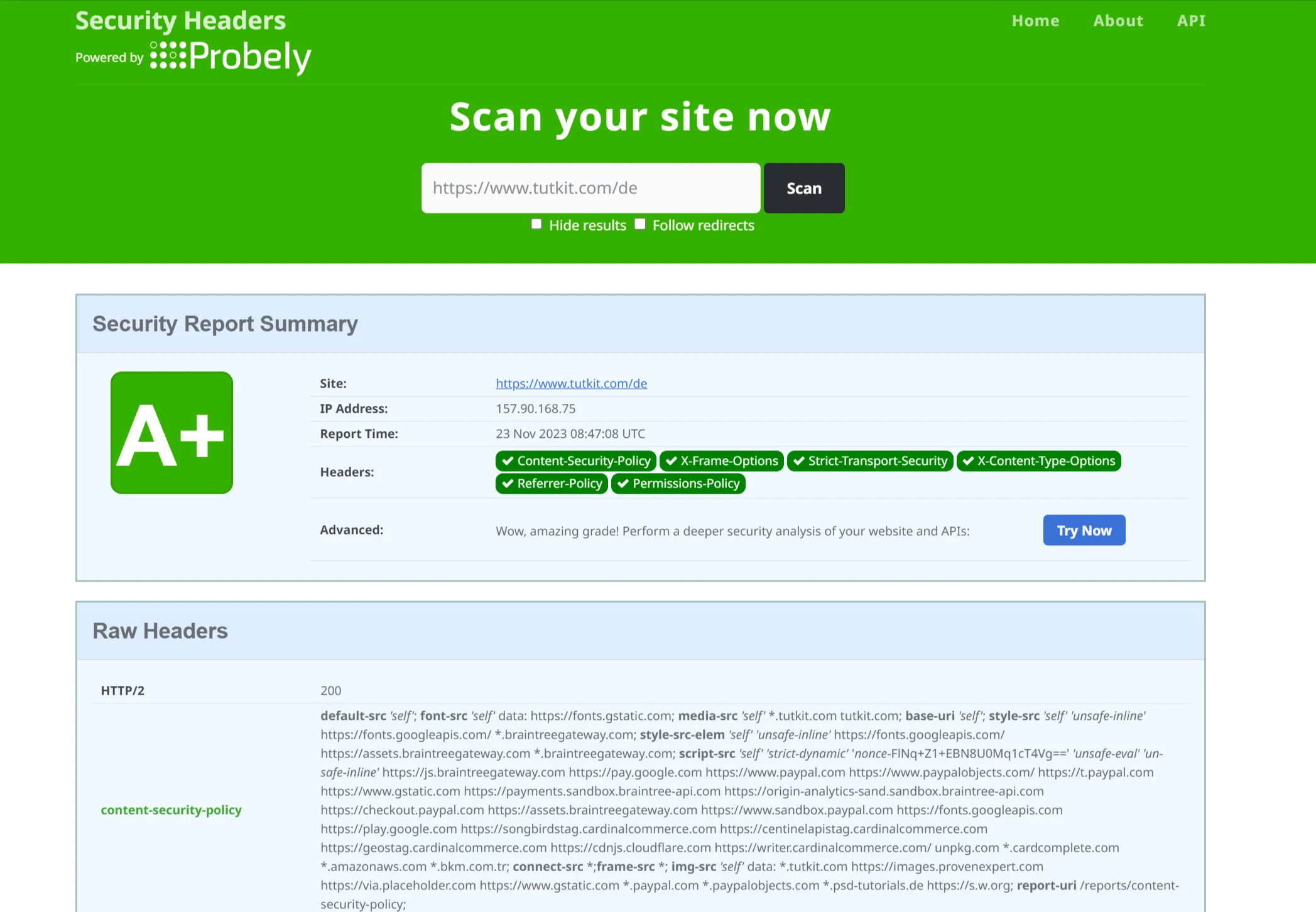
Om du funderar på om du verkligen behöver detta kan du använda ett onlineverktyg för att testa den aktuella säkerheten. Detta kan göras med securityheaders.com. Skriv in din URL där.

Du får förmodligen ett resultat D eller F. De flesta webbplatser presterar dåligt till en början eftersom säkerhetsfrågor för webbplatser inte är prioriterat för de flesta utvecklare och byråer när det gäller att skapa eller uppdatera en webbplats. Hur du implementerar säkerhetsrubriker (även som icke-utvecklare) kommer att förklaras nedan. Men nu vet du i alla fall att du behöver agera.
Hur fungerar säkerhetsrubriker?
Säkerhetsrubriker är en del av HTTP-svaret som en webbserver skickar till webbläsaren när en förfrågan skickas till en webbplats eller webbapplikation. Dessa rubriker innehåller instruktioner och information som berättar för webbläsaren hur den ska agera avseende säkerhet och integritet. Här är några viktiga säkerhetsrubriker och hur de fungerar:
HTTP Strict Transport Security (HSTS)
HSTS tvingar webbläsaren att upprätta och behålla anslutningen till webbplatsen via HTTPS för att förhindra man-in-the-middle-attacker.
Många webbplatser har endast en 301-omdirigering från HTTP till HTTPS. Många länkar i innehållet på webbplatser är fortfarande länkade som HTTP. Om någon klickar på en sådan länk laddas först HTTP-sidan och sedan aktiveras 301-omdirigeringen. Eller om du bara skriver in din-domän.com i webbläsaren för att komma åt en webbplats utan att ange delen https, vilket förmodligen är fallet för de flesta, finns det en möjlighet till en man-in-the-middle-attack.
HSTS förhindrar att en angripare sänker en HTTPS-anslutning till en HTTP-anslutning, vilket gör att angriparen kan utnyttja osäkra omdirigeringar. Det tvingar därför laddningen via en säker HTTPS-anslutning.
X-Content-Type-Options
Denna rubrik styr om en webbläsare försöker gissa MIME-typen för en resurs om den angivna typen inte är korrekt. Det hjälper till att förhindra MIME-spoofing-attacker eftersom endast stilar och skript laddas med korrekt MIME-typ. Till bakgrunden: Webbläsare kan "spåra upp" om en innehåll är text, en bild (.png), en video (.mp4) eller HTML, JavaScript eller andra typer av innehåll som kan laddas från en webbplats.
Användningen av "X-Content-Type-Options: nosniff" är en viktig säkerhetsåtgärd eftersom den hjälper till att förhindra vissa angreppsvektorer som Cross-Site Scripting (XSS). I XSS-attacker - se också nedan - kan en angripare försöka lägga till skadlig JavaScript-kod i en resurs som en PDF genom att lura webbläsaren att tro att det är en PDF och sedan få den att köra filen som JavaScript även om MIME-typen faktiskt anger något annat, i detta fall PDF.
Detta har ett antal negativa konsekvenser för webbplatsbesökaren, speciellt vid en så kallad Drive-by-Download-attack där skadlig programvara installeras på besökarens dator.
Användningen av "nosniff" är särskilt viktig i kombination med andra säkerhetsåtgärder som Content Security Policy (CSP) för att öka säkerheten för webbapplikationer och minska attackytan. Denna rubrik bör vanligtvis vara aktiverad i HTTP-svaren för alla resurser (t.ex. HTML-, JavaScript-, CSS-filer) på en webbplats.
X-Frame-Options
Denna rubrik förhindrar att en webbplats visas i en HTML-ram eller iframe för att förhindra Clickjacking-attacker. Användningen av "X-Frame-Options" är en viktig säkerhetsåtgärd för att förhindra Clickjacking-attacker där en angripare försöker ladda en webbplats i en osynlig ram och utnyttja användarens musklick. Genom att sätta rubriken kan webbplatsägare kontrollera hur deras webbplats bäddas in i ramar.
OBS! "X-Frame-Options" anses vara en äldre metod för att förhindra Clickjacking. Ett modernare tillvägagångssätt är användningen av "Content Security Policy"-rubriker (CSP) som också kan förhindra Clickjacking och även täcka andra säkerhetsaspekter. Mer om det senare.
X-XSS-Protection
Denna rubrik aktiverar eller inaktiverar webbläsarens inbyggda XSS-skydd.
Referrer-Policy
"Referrer-Policy" är en HTTP-header som skickas av webbservern för att ange hur en webbläsare ska hantera informationen i "Referrer"-fältet i en HTTP-förfrågan. "Referrer" är en HTTP-header som vanligtvis anger URL:en på föregående sida från vilken användaren navigerade till den aktuella sidan. "Referrer-Policy" ger webbplatsägare möjlighet att kontrollera överföring av Referrer-information till andra webbplatser och skydda användarnas integritet. Bra att veta för alla som också tjänar pengar online med sin innehåll: Referrer-Policyn har ingen effekt på affiliate-länkar.
Content Security Policy (CSP)
CSP-headers bestämmer från vilka källor resurser (som skript, bilder och stilmallar) får laddas. Detta hjälper till att förhindra Cross-Site Scripting (XSS), kodinjektioner och liknande attacker.
Cross-Site Scripting (XSS)-attacker är utformade för att utnyttja en sårbarhet i ditt CMS eller ramverk för att ladda upp skadliga skript på din webbplats, som sedan laddas i din webbplatsbesökares webbläsare. En ingångsport för XSS-attacker kan till exempel vara ett e-postformulär som inte är kodat för att bara förvänta sig begränsade inmatningar. Ett dåligt kodat formulär kan tillåta andra inmatningar som sedan kan leda till insättning av skadliga filer. Det är förresten också anledningen till varför vi som byrå utrustar många kundprojekt helt utan kontaktformulär, eftersom de oftast fungerar så bra utan dem.
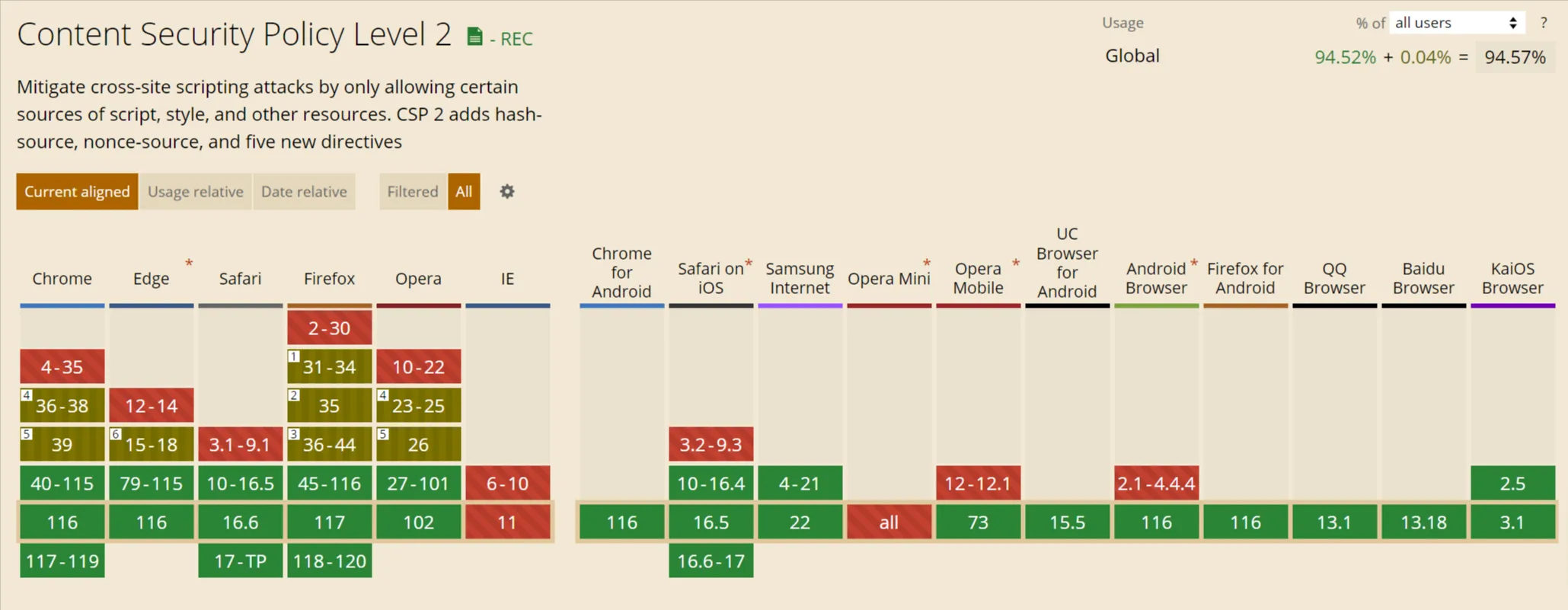
Du ställer in med din CSP-header över en typ av vitlista på domäner vad din webbplats över huvud taget får ladda och vad inte. Varje angripare som laddar skadliga skript från en annan server utanför denna betrodda grupp kommer att blockeras. I december 2016 utvecklades Content Security Policy vidare med CSP Level 2, som har lagt till hash-source, nonce-source och fem nya direktiv. Inga problem förväntas därför på webbläsarsidan. Från och med 11 september 2023 är CSP 2 kompatibel med 95 procent av alla webbläsare.

Skapandet av en innehållssäkerhetspolicy kan vara stark eller svag, precis som du förställer den. Inställningen var faktiskt den längsta av alla headers på TutKit.com för oss, eftersom alla skript och resurser måste listas för att kunna läggas till på vitlistan. Du kan kontrollera korrekt implementering genom securityheaders.com, med Mozilla Observatory och även med Google PageSpeed Insights i avsnittet Best Practices. Fördelen med Mozillas tjänst är att din URL samtidigt testas av ytterligare externa testverktyg. Om något slår negativt kan du fortsätta gräva djupare där.
Varför är säkerhetsheadrar viktiga?
Säkerhetsheadrar är viktiga eftersom de hjälper till att minska attackytan för webbplatser och webbapplikationer och täppa till kända sårbarheter. Genom att ge webbläsarna instruktioner om hur de ska agera med avseende på säkerhet kan de bidra till att förhindra olika typer av attacker eller åtminstone göra dem svårare. Det inkluderar XSS-attacker, Clickjacking, MIME-Spoofing och andra säkerhetsproblem.
Onlinebutiker som lagrar, överför eller hanterar kreditkortstransaktioner måste vara PCI-DSS-kompatibla. Många PCI-DSS-undersökningar kontrollerar även aktiverat HSTS (HTTP Strict Transport Security) och andra säkerhetsheadrar. Om din webbplats omfattas av PCI följsamhet, alltså om du behandlar kreditkortsbetalningar och din betalningsleverantör förväntar sig en PCI-certifiering från dig och du måste bevisa det via en test/revision, blir integreringen av säkerhetsheadrar ett ämne för dig.
Ett tredje skäl är också att säkerställa din användarupplevelse, vilket positivt påverkar dina SEO-åtgärder. Mer om det längre ner.
Hur implementeras säkerhetsheadrarna?
Implementering av säkerhetsheadrar kräver vanligtvis konfigurationsändringar på webbservern eller webbapplikationsnivån.
- Identifiera först de nödvändiga säkerhetsheadrarna: Tänk på vilka säkerhetsheadrar som är viktigast för din webbplats eller webbapplikation. Valet beror på dina specifika krav och hot. Om du bara har en Onepager utan kakor och kontaktformulär, som enbart är baserad på HTML, är din risk lägre än för en butik med kakor, överföring av kreditkortsinformation, kunddata och CMS.
- Konfigurera webbservern: Du kan lägga till de flesta säkerhetsheadrarna genom att anpassa konfigurationen av din webbserver. Till exempel kan Apache-servrar konfigurera headrarna i filen .htaccess, medan Nginx används i konfigurationsfilen nginx.conf eller sites-available.
- Ange headrarna i HTTP-svaret: Headrarna ska sättas i HTTP-svaret för din webbplats eller webbapplikation. Detta kan vanligtvis göras med hjälp av servermoduler, skript eller middleware.
- Testa implementeringen: Efter att du har lagt till säkerhetsrubriker bör du noggrant testa din webbplats eller webbapplikation för att säkerställa att allt fungerar som förväntat. Det finns också onlineverktyg som Security Headers och Mozilla Observatory som kan analysera säkerhetskonfigurationen för din webbplats.
- Håll header uppdaterad: Övervaka och uppdatera säkerhetsrubriker regelbundet för att säkerställa att de följer aktuella bästa praxis och skyddar mot nya hot.
Den exakta proceduren för implementering av säkerhetsrubriker kan variera beroende på webbserversteknologi och plattform, så det är lämpligt att konsultera dokumentationen för din server och webbapplikation eller i vissa fall få professionell hjälp. Här följer en handledning om hur du kan göra det för Apache- och Nginx-servrar. Som icke-utvecklare är det tyvärr inte så enkelt servermässigt som genom konfiguration med en WordPress-tillägg.
Lägg till säkerhetsrubriker via .htaccess på Apache-servrar
Att lägga till säkerhetsrubriker via .htaccess-filen är en vanlig metod för att förbättra säkerheten på en webbplats på Apache-webbservern. .htaccess-filen gör det möjligt för dig att sätta globala inställningar och konfigurationer, inklusive säkerhetsrubriker. Här är en steg-för-steg-guide om hur du kan inkludera säkerhetsrubriker via .htaccess-filen:
Skapa en säkerhetskopia: Säkra din webbplats och gör en backup av .htaccess-filen innan du gör ändringar för att säkerställa att du inte oavsiktligt gör webbplatsen otillgänglig.
Öppna din .htaccess-fil: Du hittar vanligtvis .htaccess-filen i rotkatalogen av din WordPress-installation. Du kan öppna den med en textredigerare som Notepad++, Dreamweaver, PHP Storm eller Visual Studio Code.
Lägg till säkerhetsrubriker: För att lägga till säkerhetsrubriker använder du Header-direktivet i din .htaccess-fil. Här är några exempel på vanligt använda säkerhetsrubriker och hur du kan lägga till dem:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Policy:
Spara .htaccess-filen: Efter att du har lagt till önskade säkerhetsrubriker, spara .htaccess-filen och ladda upp den på din webbserver om det behövs.
Granska konfigurationen: Se till att du inte har gjort några syntaxfel i .htaccess-filen genom att besöka webbplatsen och leta efter eventuella felmeddelanden. Du kan också använda onlineverktyg för att kontrollera effektiviteten av dina säkerhetsrubriker.
Testa din webbplats: Granska din webbplats noggrant för att säkerställa att alla funktioner fungerar korrekt och att säkerhetsrubrikerna genomför de önskade säkerhetsåtgärderna.
Observera att det endast är möjligt att lägga till säkerhetsrubriker via .htaccess-filen på Apache-servrar. Om du använder en annan webbserver som Nginx måste du redigera motsvarande konfigurationsfiler för denna webbserver för att sätta säkerhetsrubriker. Mer om detta nedan ...
Säkerhetsrubrik i Nginx-servrar
Att lägga till säkerhetsrubriker i Nginx görs genom konfigurationsfiler från Nginx, vanligtvis i en fil med förlängningen .conf. Här är en steg-för-steg-guide om hur du kan inkludera säkerhetsrubriker i Nginx:
Gör en säkerhetskopia: Innan du gör ändringar i din Nginx-konfiguration, se till att du skapar en säkerhetskopia av konfigurationsfilerna så att du kan återgå till en fungerande konfiguration om problem uppstår.
Öppna Nginx-konfigurationsfilen: Huvudkonfigurationsfilen för Nginx finns vanligtvis i en katalog som /etc/nginx/ på Linux-system. Den exakta filen kan variera från system till system, men den brukar namnges som nginx.conf eller default eller sites-available för varje webbplats.
Använd en textredigerare eller en kommandoradsredigerare (som nano, vim eller gedit) för att öppna konfigurationsfilen. Du behöver rot- eller superanvändarbehörighet för att kunna redigera filen.
Lägg till de önskade säkerhetsrubrikerna: Du kan lägga till de önskade säkerhetsrubrikerna genom att använda add_header-direktiv i din Nginx-konfiguration. Här är exempel på några vanligt använda säkerhetsrubriker:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS) (Observera: Använd endast om din webbplats alltid är tillgänglig via HTTPS):
Referrer-Policy:
Spara och stäng konfigurationsfilen: Efter att du lagt till önskade rubriker, spara konfigurationsfilen och stäng den.
Verifiera nu konfigurationen: Du kan verifiera giltigheten av Nginx-konfigurationen med kommandot nginx -t. Om konfigurationen är giltig bör en framgångsrik meddelande visas.
Starta eller uppdatera Nginx: Efter att du har verifierat konfigurationen, starta om eller uppdatera Nginx-servern för att aktivera de nya rubrikerna. Du kan starta om servern med kommandot sudo service nginx restart (på Debian/Ubuntu) eller sudo systemctl restart nginx (på systemd-baserade system).
Testa din webbplats: Kontrollera din webbplats för att säkerställa att alla funktioner fungerar korrekt och att säkerhetsrubrikerna implementerar de önskade säkerhetsåtgärderna.
OBS: Nginx-konfiguration kan variera mellan olika system, särskilt om du använder flera virtuella värdar (serverblock) eller en mer komplex konfiguration. Se därför till att du redigerar rätt konfigurationsfil som ansvarar för din webbplats.
Tillägg för WordPress för säkerhetsrubriker
Det finns olika WordPress-tillägg som kan hjälpa dig att ställa in säkerhetsrubriker på din WordPress-webbplats. Dessa tillägg underlättar implementeringen av säkerhetsåtgärder även om du inte har djupa tekniska kunskaper.
Tillägget "Headers Security Advanced & HSTS WP" är speciellt utformat för att implementera säkerhetsrubriker och HTTP Strict Transport Security (HSTS) i WordPress-webbplatser. Det erbjuder en användarvänlig metod för att konfigurera dessa rubriker och säkerhetsåtgärder.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Här är några fler WordPress-tillägg som kan hjälpa dig att ställa in säkerhetsrubriker:
- WP Security Headers: Detta tillägg låter dig konfigurera olika säkerhetsrubriker på din WordPress-webbplats. Det har en användarvänlig gränssnitt och låter dig anpassa rubriker som Content Security Policy (CSP), X-Frame-Options och mer.
- HTTP Headers: HTTP Headers är ett WordPress-tillägg som låter dig ställa in olika HTTP-rubriker för mer säkerhet och integritet. Du kan konfigurera rubriker som X-Content-Type-Options, X-XSS-Protection och Referrer-Policy.
- Security Headers: Detta tillägg är specifikt utformat för att ställa in Content Security Policy (CSP). Det erbjuder en enkel metod att ställa in och anpassa en CSP-policy för din webbplats.
- Easy Security Headers: Detta tillägg ger en lättvägd metod att aktivera och konfigurera viktiga säkerhetsrubriker i WordPress. Det inkluderar rubriker som Content Security Policy, Strict-Transport-Security och X-Content-Type-Options.
Innan du använder ett tillägg för att ställa in säkerhetsrubriker i WordPress, se till att det är kompatibelt med din WordPress-version och PHP-version.
Säkerhetsrubriker för att implementera i Headless CMS Strapi
Strapi är ett populärt Headless-CMS (Content Management System) som är baserat på Node.js. Liksom för WordPress finns det även möjlighet att implementera säkerhetsrubriker för Strapi. I Strapi sker konfigurationen av säkerhetsrubriker vanligtvis på en djupare nivå eftersom det är en serversida applikation. Här är stegen för att ställa in säkerhetsrubriker i en Strapi-applikation:
Använda Middleware: I Strapi kan du använda middleware för att sätta HTTP-headers. Du kan skapa en anpassad middleware som lägger till de önskade säkerhetsheadrarna i HTTP-svaren. Här är ett exempel på hur du kan göra det:
1. Skapa en fil, t.ex. security-headers.js, i din middleware-katalog
2. Sätt de önskade säkerhetsheadrarna
3. Anropa nästa steg i middleware
Registrera Middleware: Efter att du har skapat middleware måste du registrera den i din Strapi-applikations middleware.js-fil för att säkerställa att den körs vid varje HTTP-begäran.
Andra inställningar ...
Andra middleware ...
Anpassa och testa: Justera header-värdena i middleware enligt dina krav. Se till att headrarna sätts korrekt genom att testa applikationen och använda verktyg som säkerhetsheadrarnas kontrollant.
Kontrollera serverkonfigurationen: Förutom middleware-inställningen i Strapi är det viktigt att se till att din webbserver (t.ex. Nginx eller Apache), om den används, inte sätter motstridiga headers som kan åsidosätta de som Strapi har definierat.
Den exakta implementeringen kan variera beroende på din Strapi-setup och din server. Ett alternativt utförande går även via config/app.js i Strapi CMS. Men metoden genom middleware ger dig mer kontroll och flexibilitet.
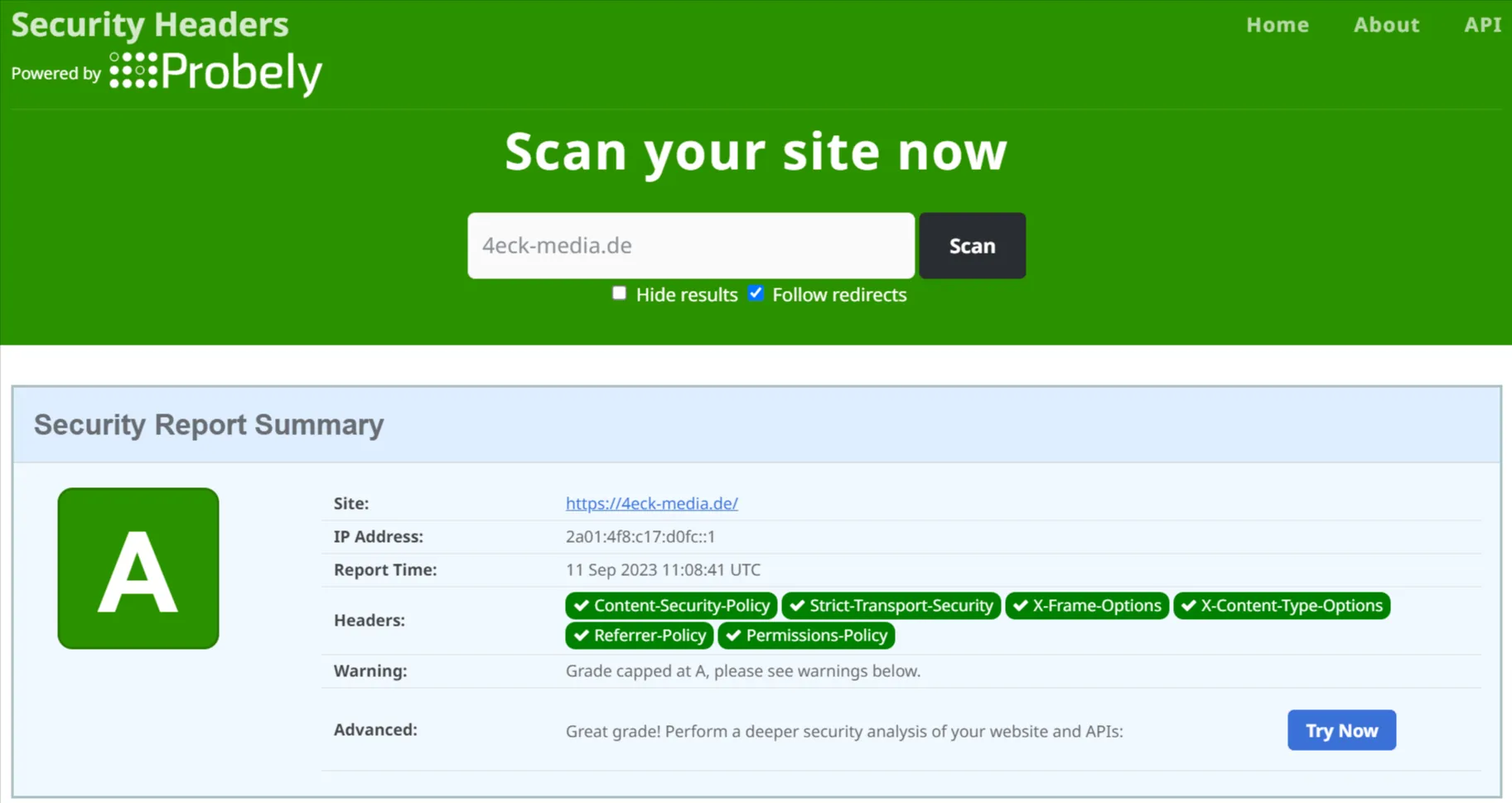
Så här ser det ut på vår byråwebbplats 4eck-media.de, som använder Headless CMS Strapi:

Testverktyg för Security Headers och websajts säkerhetsbrister
När du har implementerat säkerhetsheadrar, gör definitivt en funktionskontroll på din webbplats med olika webbläsare och enheter. Använd också följande två testverktyg för att kontrollera om allt är korrekt integrerat:
- securityheaders.com => Verktyget testar specifikt på Security Header. Se skärmdumpen ovan.
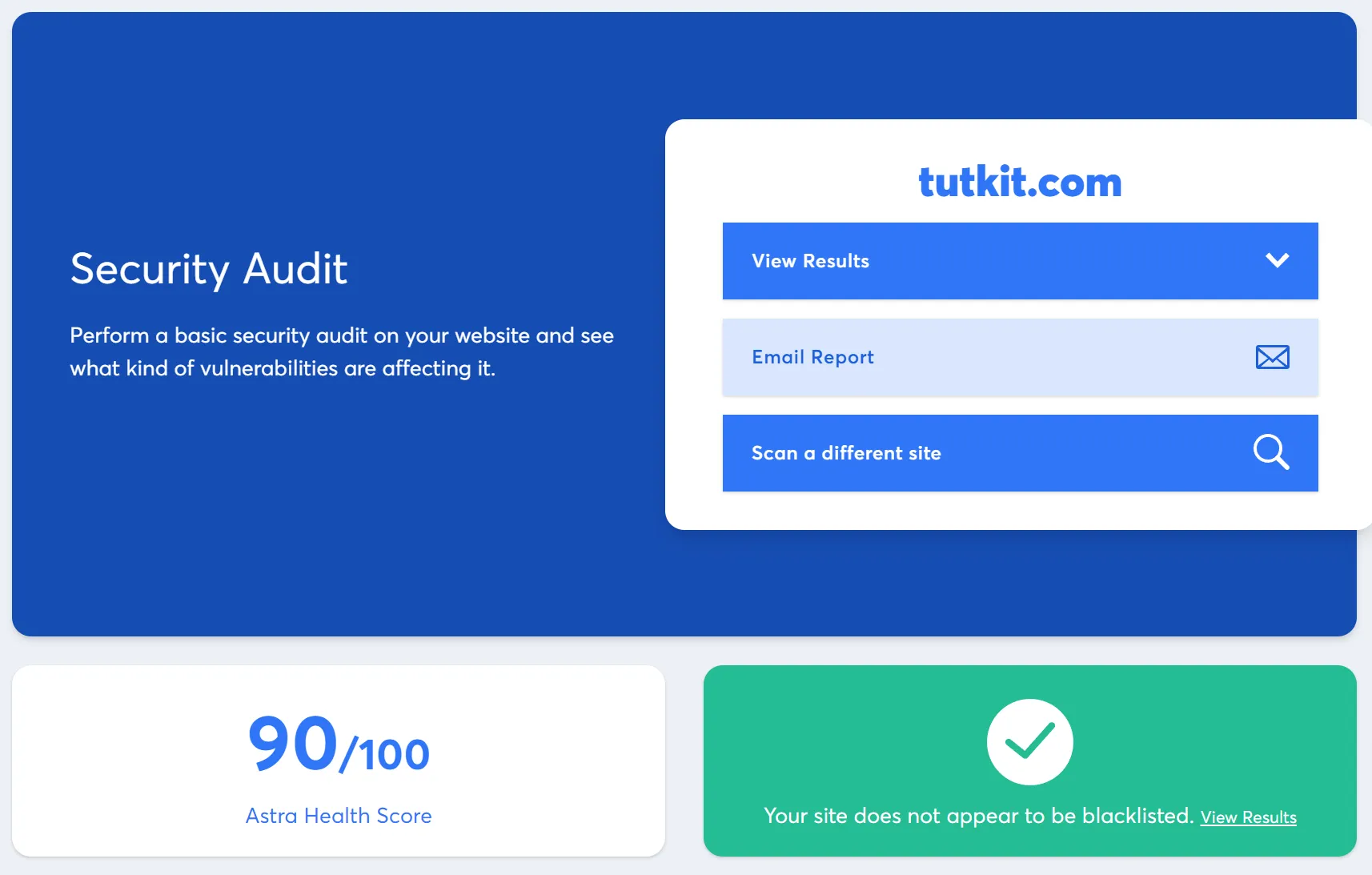
- securityscan.getastra.com => Verktyget testar för över 140 säkerhetsbrister och inkluderar även Security Headers.
Vid hälsokontrollen på https://securityscan.getastra.com/ fick vi värdet 90/100 för tutkit.com:

Som du ser, finns det fortfarande lite att förbättra, även om allt är okej. Hos oss beror det på vissa moduler som formaterar JavaScript på ett annat sätt än vad som rekommenderas enligt säkerhetskraven för bästa praxis. Med nästa stora uppdatering av vårt JavaScript-ramverk vue.js och Laraberg-modulerna från TutKit.com kommer vi också att ta hand om det.
Är Security Headers meningsfulla för sökmotoroptimering (SEO)?
Det finns ett samband mellan Security Headers och SEO (sökmotoroptimering), även om detta samband är mer indirekt. Google meddelade i maj 2020 att 2021 kommer Page Experience att samla sju olika faktorer och skapa en heltäckande bild av webbplatsens upplevelsekvalitet.

HTTPS och säker surfning är primärfaktorer som bidrar till positiva signaler för Page Experience. Användningen av HTTPS har också identifierats av Google som en rankingfaktor. Detsamma gällde initialt för säker surfning. I augusti 2021 backade Google och meddelade att säker surfning inte längre betraktas som en rankingfaktor eftersom många webbplatsägare inte kan göra något åt hackning.
I PageSpeed Insights samt Lighthouse-testerna via DevTools i Chrome-webbläsaren får du rekommendationer om säker surfning. Därför kan man anta att frågan om säker surfning för SEO inte är helt ur bilden:

Dessutom värderar Google webbplatser högre som uppfyller EEAT-principen, dvs deras innehåll är validerat enligt expertis, upplevelse, auktoritet och pålitlighet. Pålitlighet avser webbplatsens eller webbinnehållets tillförlitlighet och trovärdighet. Google bedömer pålitlighet baserat på faktorer som integritet, säkerhet och transparens.
Hur Security Headers påverkar SEO kan förklaras genom fem fördelar med HTTP-headers för din webbplats och dina webbplatsbesökare:
- Förtroende och säkerhet: En webbplats som använder säkerhetsheaders signalerar besökarna och sökmotorerna att den bryr sig om användarnas och datans säkerhet. Detta kan stärka användarnas förtroende för webbplatsen och minska risken för säkerhetsproblem som dataintrång och malware-attacker.
- Förebyggande av säkerhetsproblem: Säkerhetsheaders, såsom Content Security Policy (CSP) och X-XSS-Protection, hjälper till att förhindra kända sårbarheter som Cross-Site Scripting (XSS). Webbplatser som är sårbara för säkerhetsproblem kan straffas av sökmotorerna eller visas i varningar för användarna, vilket kan påverka SEO negativt.
- Förbättrade laddningstider: Vissa säkerhetsheaders, såsom HTTP Strict Transport Security (HSTS), kan bidra till att förbättra webbplatsens laddningstider genom att tvinga webbläsaren att ansluta via HTTPS. Snabbare laddningstider är en viktig faktor för SEO eftersom sökmotorer som Google beaktar laddningstiden som en rankningsfaktor.
- Förebyggande av klickbedrägeri & phishing: Säkerhetsheaders som X-Frame-Options kan förebygga clickjacking-attacker där webbplatsens innehåll visas i en osynlig ram. Detta kan öka användarnas förtroende för webbplatsen och minska risken för phishing-attacker.
- HTTPS och rankning: Även om det inte är direkt relaterat till säkerhetsheaders är användningen av HTTPS (främjas av säkerhetsheaders som HSTS) en viktig SEO-faktor. Google meddelade redan 2010 att HTTPS skulle beaktas som en rankingssignal, och webbplatser med HTTPS kan ha en SEO-fördel.
Användningen av säkerhetsheaders kan enligt min åsikt påverka SEO-rankingen positivt för en webbplats, men de utgör inte det enda kriteriet, utan bara en mycket liten del av hela säkerhets- och SEO-ekvationen. En webbplats som erbjuder irrelevanta innehåll eller en otillräcklig användarupplevelse kommer inte automatiskt prestera bättre i sökresultaten genom att lägga till säkerhetsheaders. SEO är en komplex process som tar hänsyn till många faktorer, inklusive högkvalitativa innehåll, bra användarupplevelse, mobiloptimering med mera. Säkerhetsheaders är dock en viktig komponent för att vinna användarnas förtroende och göra webbplatsen säkrare, vilket i slutändan kan påverka SEO-rankingen positivt.
Alternativt kan det negativt påverka din reputation om din webbplats är infekterad av malware och Google utfärdar en varning till webbplatsbesökarna. Din rankning kommer att sjunka och därmed också alla dina tidigare SEO-framgångar. Som webbplatsägare får du även en varning från Google om detta via Sökkonsolen. Du kan alternativt även här testa din webbplats för malware-infektion.
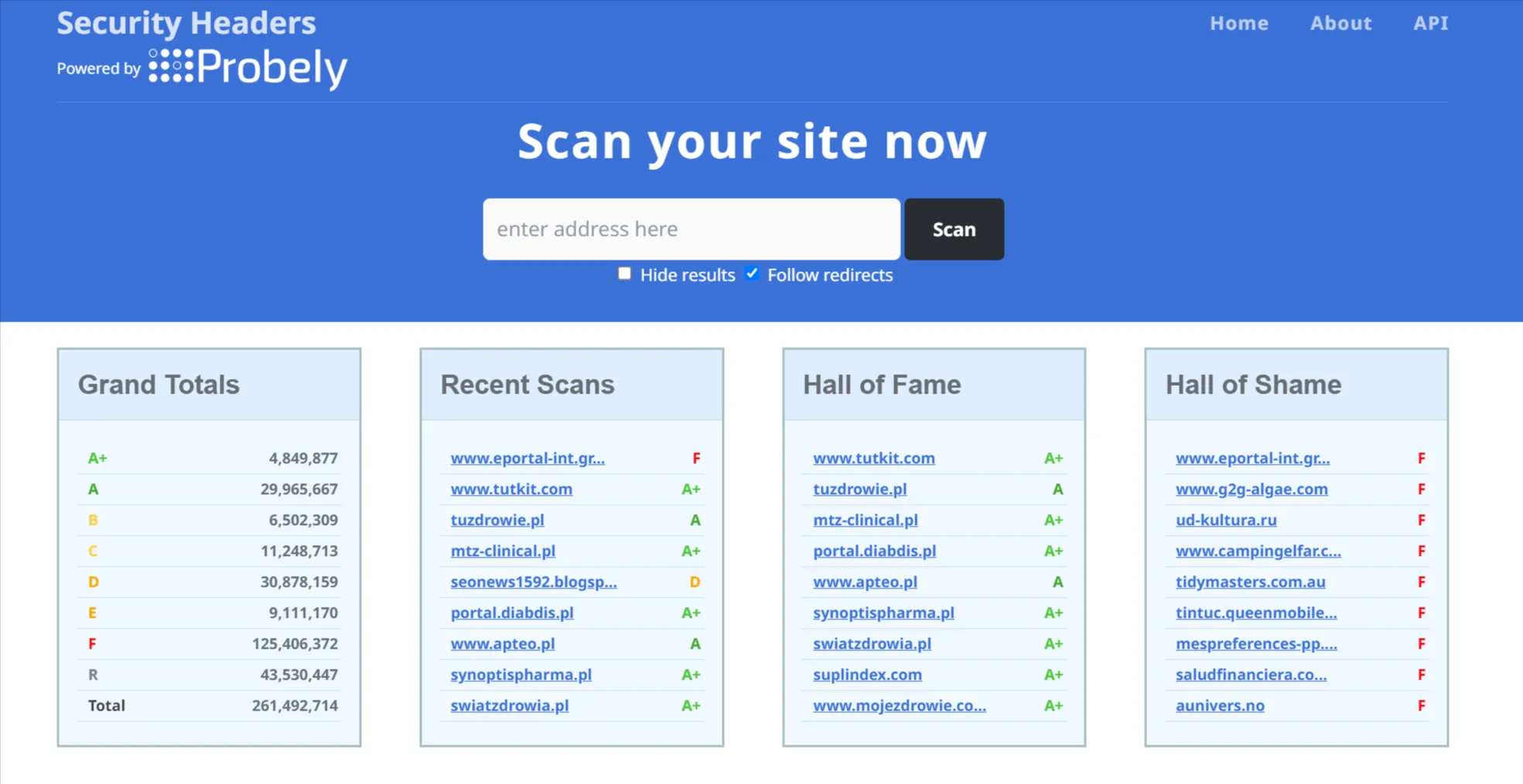
Vi är i alla fall stolta över att vi har uppdaterat våra säkerhetsheaders till den senaste standarden under en säkerhetssprint. Och därmed har vi också blivit en del av Hall of Fame:

Sammanfattning: Att implementera säkerhetsheaders är inte raketvetenskap och bör beaktas vid varje lansering av en webbplats. Tyvärr har få webbplatsägare, byråer och SEO-experter detta i åtanke, varför det vore bra om SEO-verktygen också inkluderade frågan om HTTP-headers i sina granskningar. Vi får se ... jag har iallafall redan framfört denna önskan till företagsledningen på SEOBILITY :-)