I den här artikeln vill jag ge en översikt över vanliga linter- och analysverktyg för olika områden, som vi också använder för att förbättra och validera kod. Efter omstarten av TutKit.com i november 2021 ägnade vi ungefär 1,5 år åt buggfixning och omstrukturering och på något sätt verkar det som om det inte slutar. TutKit.com är en individuell utveckling baserad på PHP-ramverket Laravel och JavaScript-ramverket vue.js. Den som driver en portal eller programvara professionellt kommer förr eller senare att behöva använda sådana linter- och analysverktyg. Även för mindre webbplatser eller specifika krav kan sådana kodkontrollanter och validerare vara till nytta, eftersom de erbjuder ett snabbt sätt att uppmärksamma fel och problem.
Innehållsförteckning
- Vad är linter-meddelanden (linter-messages)?
- Varför utvecklare bör använda linter-verktyg?
- Linter-verktyg för JavaScript
- Linter-verktyg för PHP
- Linter-Verktyg för Python
- Linter-verktyg för XML-filer
- Linter-verktyg för att validera sitemap.xml
- Linter-verktyg för strukturerad data
- Linter-tillägg för redaktörer och utvecklingsmiljöer
- Hjälper användningen av Linter-verktyg även med SEO-åtgärder?
Vad är linter-meddelanden (linter-messages)?
Linter-meddelanden hänvisar till felmeddelanden, varningar eller anmärkningar som genereras av ett linter-verktyg. En linter är ett analysprogram eller en analysmjukvara som analyserar källkoden för att upptäcka potentiella fel, stilproblem, felaktig syntax, potentiella säkerhetsproblem eller andra problem i koden. Det används ofta inom app-, webb- och programvaruutveckling för att säkerställa att koden uppfyller vissa standarder och är välskriven.
Linter-meddelanden kan ges i olika format, t.ex. som text, XML eller JSON. De kan också förekomma med olika allvar, t.ex. som fel, varningar eller anmärkningar.
Här är några vanliga typer av linter-meddelanden:
Felmeddelanden: Dessa meddelanden indikerar allvarliga problem i koden som kan leda till att programmet inte fungerar korrekt eller kraschar. Dessa fel är så allvarliga att de gör koden ogiltig eller kan leda till oväntat beteende. Fel måste åtgärdas innan koden kan kompileras eller köras. Exempel på fel inkluderar syntaxfel, odefinierade variabler eller ogiltiga funktioner.
Så här kan ett linter-felmeddelande se ut:
Fel: Variabel 'undefined' är inte definierad
Detta felmeddelande indikerar att en variabel används som ännu inte har definierats.
Varningar: Varningar pekar på potentiella problem som inte omedelbart leder till fel, men ändå kan orsaka oönskat beteende eller ineffektiv kod. Till exempel kan varningar peka på oanvända variabler eller oanvända importeringar. Varningar kan ignoreras, men bör vanligtvis åtgärdas för att förbättra kodens kvalitet.
Så här kan en linter-varning se ut:
Varning: Användning av föråldrad funktion 'foo()'
Denna varning indikerar att en funktion används som är föråldrad och kan tas bort i framtida versioner av programmeringsspråket.
Anmärkningar eller rekommendationer: Denna typ av meddelanden pekar på förbättringar eller bästa praxis som kan göra koden mer läsbar, underhållbar eller effektiv. De är mindre kritiska än fel eller varningar och syftar oftast till att höja kodkvalitetsstandarden.
Så här kan en linter-anmärkning se ut:
Notering: Koden kan vara mer effektiv
Denna anmärkning indikerar att koden kan förbättras, t.ex. genom att använda mer effektiva algoritmer.
Varför utvecklare bör använda linter-verktyg?
Utvecklare bör använda linter-verktyg av olika skäl, eftersom de erbjuder en rad fördelar som kan bidra till att förbättra kodkvaliteten, öka produktiviteten och minska fel. Här är några av de huvudsakliga skälen till varför utvecklare bör använda linter-verktyg & kodkontrollanter:
- Felidentifiering: Linter-verktyg kan identifiera potentiella fel i koden innan de leder till körtidsfel. Detta gör att utvecklare kan åtgärda fel tidigt, vilket sparar tid och ansträngning vid felsökning.
- Uppfyllande av kodningsstandarder: Linter-verktyg kan säkerställa att koden följer de angivna kodningsstandarderna och stilriktlinjerna. Detta underlättar underhåll av koden och samarbetet i teamet, eftersom koden blir mer enhetlig.
- Läsbarhet och underhållande: Linter-verktyg kan uppmärksamma kodens läsbarhet och underhåll. Detta resulterar i en mer förståelig och lätt underhållbar kod som är tillgänglig både för utvecklaren och andra teammedlemmar.
- Bästa praxis: De flesta linter-verktyg kan kontrollera bästa praxis och designmönster och säkerställa att dessa används i koden. Detta bidrar till utvecklingen av högkvalitativ kod.
- Effektivitet: Genom att identifiera ineffektiva kodavsnitt kan linter-verktyg hjälpa till att förbättra kodens prestanda genom att avslöja ineffektiva algoritmer eller resursförslöseri.
- Automatisering: Linter-verktyg automatiserar processen för kodgranskning, vilket sparar tid och ansträngning för utvecklare. De kan integreras i utvecklingsflöden och köra kontinuerligt för att granska koden i bakgrunden.
- Undvikande av säkerhetsrisker: Vissa linter-verktyg kan upptäcka potentiella säkerhetsproblem i koden, vilket bidrar till att minimera säkerhetsrisker.
- Konsistens inom teamet: Linter-verktyg främjar efterlevnad av gemensamma konventioner och standarder i teamet, vilket gör kodbasen mer homogen och minskar diskussioner om kodningsstilar.
- Dokumentation och utbildning: Linter-verktyg kan ge utvecklare tips och råd för att förbättra deras kod, vilket hjälper till att utöka kunskapen och färdigheterna inom teamet.
Sammanlagt kan Linter-verktyg hjälpa till att öka kvaliteten och tillförlitligheten för programvara och webbprojekt samt göra utvecklingen effektivare och mindre felbenägen. De är en viktig del av moderna utvecklingsprocesser och används i flera olika programmeringsspråk och utvecklingsplattformar.
Linter- & Analysverktyg för HTML
Det finns flera Linter-verktyg och kodgranskningsverktyg för HTML för att identifiera fel och stilproblem i HTML-koden och förbättra kodkvaliteten. Dessa Linter-verktyg kan hjälpa utvecklare att granska HTML-koden för olika typer av fel, som till exempel:
- Saknade eller felaktigt nästlade HTML-taggar.
- Ogiltiga attribut eller värden.
- Oslutna HTML-taggar.
- Saknade obligatoriska HTML-element.
- Stilstyren och bästa praxis för HTML.
Här är två av de mest kända Linter-verktygen för HTML:
Den Nu HTML Checker är en online-HTML-valideringstjänst från W3C som kontrollerar HTML-dokument mot överensstämmelse med HTML5-standarden. Den är gratis och tillgänglig online. Här anger du helt enkelt din URL och får granskningsresultatet - aktivera även alternativen för att direkt se avvikelserna i koden:

HTMLHint: HTMLHint är ett mycket använt Linter-verktyg för HTML baserat på Node.js. Det granskar HTML-filer för fel och varnar för bästa praxis och kodningsstandarder. Du kan använda det som ett onlineverktyg, installera det som ett CLI-verktyg (Command Line Interface) eller aktivera det som en IDE-tillägg för Visual Code Studio, Atom, Sublime Text eller andra redigerare. I onlineverktyget skriver du in din kod och får anmärkningar markerade med ett kryss i början av raden - vid mouseover ser du vad som inte stämmer.

Det finns också HTML-tillägg för andra Linter, som fokuserar på JavaScript till exempel. Du hittar också matchande tillägg för de flesta redigerare, se nedan. Att använda en HTML-linter hjälper dig att säkerställa att dina HTML-dokument följer vanliga standarder, är korrekt validerade och väl skrivna, vilket förbättrar läsbarheten och underhållbarheten på din webbplats.
Linter-verktyg för CSS
Vad som gäller för HTML gäller naturligtvis även för CSS (Cascading Style Sheets). Linter-verktyg för CSS hjälper utvecklare att upptäcka olika typer av fel och stilproblem, inklusive:
- Saknade eller felaktiga CSS-selektorer.
- Ogiltiga CSS-egenskaper eller värden.
- Oanvända CSS-regler eller selektorer.
- Stilstyren och bästa praxis för CSS och CSS-preprocessorer som SCSS eller LESS.
- Konsekvent formatering och indragning.
Här är två Linter-verktyg för CSS för dig:
stylelint: stylelint är ett av de mest använda Linter-verktygen för CSS och SCSS. Det granskar CSS-filer för fel och stilregler och möjliggör omfattande anpassning av regler och konfigurationer. stylelint ser till att CSS-stilregler och bästa praxis följs.

Prettier: Även om Prettier främst är en kodformaterare kan det också användas för att kontrollera och formatera CSS-koden för att säkerställa konsekvent formatering och indragning.

Användningen av en CSS-linter bidrar således till att göra CSS-koden mer läsbar, underhållbar och felfri, vilket leder till en bättre kvalitet på webbplatser och webbapplikationer. Det underlättar även samarbetet i teamet, eftersom en konsekvent och väl skriven CSS-kod är lättare att förstå och underhålla.
Linter-verktyg för JavaScript
Det finns Linter-verktyg för JavaScript, men också direkt för JavaScript-ramverk som vue.js, som vi använder här på TutKit.com. De hjälper dig att upptäcka olika typer av fel och stilproblem, inklusive:
- Syntaxfel och logiska fel.
- Oanvända variabler eller funktioner.
- Ogiltiga eller icke-deklarerade variabler och objekt.
- Uppfyllande av kodningsstandarder och stilregler.
- Potentiellt felbenägna konstruktioner och bästa praxis.
ESLint är ett av de mest använda Linter-verktygen för JavaScript. Det erbjuder en omfattande granskning av JavaScript-koden för fel och stilregler. ESLint är extremt konfigurerbart och gör det möjligt för dig att ställa in dina egna regler och konventioner. Du kan även utöka ESLint med plugins för att lint för HTML & CSS och granska HTML-data och CSS-filer för fel.

JSHint är en enklare JavaScript-Linter som kontrollerar koden för fel och stilriktlinjer. Den är mindre anpassningsbar än ESLint, men fortfarande användbar för grundläggande linting-behov.
Flow är en typningslösning för JavaScript som också kan användas för att identifiera fel i koden som orsakas av bristfällig eller inkorrekt typning.

På samma sätt är StandardJS en relativt enkel Linter-verktyg för JavaScript som bygger på idén att främja en enhetlig kodningsstil för JavaScript. Det tvingar fram en specifik uppsättning regler och konventioner utan konfiguration.
Linter-verktyg för PHP
Det finns flera Linter-verktyg för PHP (Hypertext Preprocessor) som hjälper back-end-utvecklare att identifiera fel, stilproblem och bästa praxis i sin PHP-kod och förbättra kodkvaliteten, inklusive:
- Syntaxfel och logiska fel.
- Upprätthållande av kodningsstandarder och stilriktlinjer.
- Typiseringsfel och potentiella säkerhetsproblem.
- Kodmätvärden och bästa metoder för kodkvalitet.
Kolla in något av dessa Linter-verktyg för PHP för att förbättra dina back-end-projekt:
PHPStan är en statisk analys-Linter för PHP som kontrollerar koden för typinformation, potentiella fel och säkerhetsproblem. Den erbjuder en hög noggrannhet vid felidentifiering och kan bidra till att förbättra kodkvaliteten. Du kan också använda den online. Det fina är att den dels är vänlig mot föråldrad legacy-kod. Å andra sidan är den också mycket användbar när den används för PHP-ramverk som Laravel, som även TutKit.com är baserad på, eller Symfony.

Vi använder även det betalda verktyget SymfonyInsight (i vårt Laravel-projekt). Även om det inte är gratis, fungerar det med spelifiering och poäng etc., vilket gör att utvecklarna förblir på gott humör och stimuleras att göra vissa kodförbättringar för ökad säkerhet.

Andra PHP-Linter som du bör titta på är:
- PHP_CodeSniffer: PHP_CodeSniffer är ett av de mest använda Linter-verktygen för PHP. Det kontrollerar PHP-kod för att följa kodningsstandarder och erbjuder ett brett utbud av fördefinierade eller anpassningsbara kodningsstandarder, inklusive PSR-standarder (PHP-FIG). PHP_CodeSniffer består av två PHP-script: huvudscriptet phpcs, som tokeniserar PHP-, JavaScript- och CSS-filer för att upptäcka överträdelser mot en definierad kodningsstandard, och ett andra script phpcbf, som automatiskt åtgärdar överträdelser mot kodningsstandarden. PHP_CodeSniffer är ett oumbärligt utvecklingsverktyg som säkerställer att din kod förblir ren och konsekvent.
- Psalm: Psalm är en annan statisk analys-Linter för PHP som är specialiserad på typning och säkerhet. Den erbjuder en kraftfull statisk analys av koden och kan också användas för att identifiera typproblem.
- PHPMD (PHP Mess Detector): PHPMD kontrollerar PHP-koden för kodmätvärden, DRY-överträdelser (Don't Repeat Yourself), koppling och koherens samt andra potentiella problem i koden.
- PHPLint: PHPLint är en enkel PHP-Linter som kontrollerar syntaxfel och grundläggande kodningsproblem.
- Xdebug: Även om Xdebug vanligtvis används för felsökning, kan det också användas för att kontrollera PHP-kod för att samla kodtäckning och körtidsinformation.
- PHP-CS-Fixer: PHP-CS-Fixer är främst ett kodformateringsverktyg, men det kan också användas för att kontrollera och anpassa kodningsstandarder för att förbättra PHP-koden.
Våra utvecklare i teamet använder PhpStorm för back-end-utveckling. Anslutningen av externa PHP-Linter är möjlig där utan problem.
Denna översikt över andra verktyg för kvalitetssäkring av PHP-projekt är också meningsfull.
Linter-Verktyg för Python
Python är det mest populära programmeringsspråket överhuvudtaget med 28 procent användarintresse mätt efter sökvolymer på Google för handledningar enligt PYPL-Index (PopularitY of Programming Language)
Så det finns också en mängd olika linter-verktyg för Python, med vilka du kan kontrollera din Python-kod enligt
- Syntaxfel och logiska fel.
- Oanvända variabler eller funktioner.
- Upprätthållande av kodningsstandarder och stilriktlinjer.
- Typkontroll och statisk analys av typer (i projekt med typannotationer).
Prova bara någon av följande linter-verktyg för Python, som du kan använda beroende på fokus för att förbättra dina projekt:
- pylint: pylint är ett omfattande använt linter-verktyg för Python. Det kontrollerar Python-koden för fel, stilriktlinjer och kodningsstandarder. Pylint är mycket konfigurerbart och kan anpassas till projektets specifika krav.
- pyflakes: pyflakes är ett enkelt och lättviktigt linter-verktyg som kontrollerar Python-koden för fel och potentiella problem. Det fokuserar främst på statisk kodanalys.
- Black: Black är främst en kodformaterare, men kan också användas som linter-verktyg för att säkerställa att Python-koden har konsekvent formatering och indrag.

Andra Python-linter inkluderar mypy, isort, Prospector och även Bandit, som är speciellt utformat för sårbarheter i Python.
Även om det inte finns specifika Linter-verktyg för MySQL som motsvarar det traditionella förståndet av Linting-verktyg, är de ovan nämnda tillvägagångssätten och verktygen användbara för att kontrollera SQL-kod för prestandaproblem, säkerhetsproblem och syntaktiska fel. Att identifiera och åtgärda problem i SQL-frågor är viktigt för att optimera databasens prestanda och säkerställa att databasoperationer utförs effektivt och säkert.
Linter-verktyg för CSV
Det finns även Linter-verktyg och valideringsverktyg som specifikt har utvecklats för CSV (Comma-Separated Values)-filer för att säkerställa att data i CSV-filer är korrekt formaterade och validerade. Här är några exempel på Linter-verktyg och valideringsverktyg för CSV-filer:
- csvlint är ett kommandoradsverktyg och en online-plattform som kan användas för att kontrollera CSV-filer för syntaxfel och validering. Den visar fel och varningar i CSV-format och låter användare validera och analysera filen.
- csvkit är en svit med kommandoradsverktyg för att arbeta med CSV-filer i Python. Den innehåller verktyget csvclean, som låter dig kontrollera CSV-filer för dubletter och inkonsekventa data.
- OpenRefine är en öppen källkodsprogramvara som används för rengöring och transformation av data. Den erbjuder även funktioner för validering och kontroll av CSV-filer för inkonsekventa data.
- CSVLint är en onlinetjänst för validering av CSV-filer. Du kan ladda upp en CSV-fil och verktyget kontrollerar den för syntaxfel och inkonsekvenser.
Dessa verktyg kan vara till hjälp för att säkerställa att CSV-filer är korrekt formaterade och validerade, särskilt om du använder CSV-filer för datautbyte eller datahantering.
Linter-verktyg för XML-filer
Det finns Linter-verktyg och valideringsverktyg som specifikt har utvecklats för XML (eXtensible Markup Language) för att säkerställa att XML-dokument är korrekt strukturerade och validerade. Här är några exempel på Linter-verktyg och valideringsverktyg för XML:
XMLLint är ett kommandoradsverktyg som är en del av libxml2-paketet och används för att kontrollera XML-dokument för syntaxfel och validering. Det är omfattande och kan användas på olika plattformar.
Det finns många online-XML-valideringstjänster som kan användas för att ladda upp och kontrollera XML-dokument för validering. Ett exempel är denna Online XML Validator.
Dessutom erbjuder de vanliga redigerarna även tillägg för XML-validering.
Linter-verktyg för att validera sitemap.xml
Det finns också Linter-verktyg och valideringsverktyg som specifikt har utvecklats för sitemap.xml-filer för att säkerställa att de följer Sitemaps-protokollstandarderna och är korrekt formaterade. Här är några exempel på Linter-verktyg och valideringsverktyg för sitemap.xml-filer:
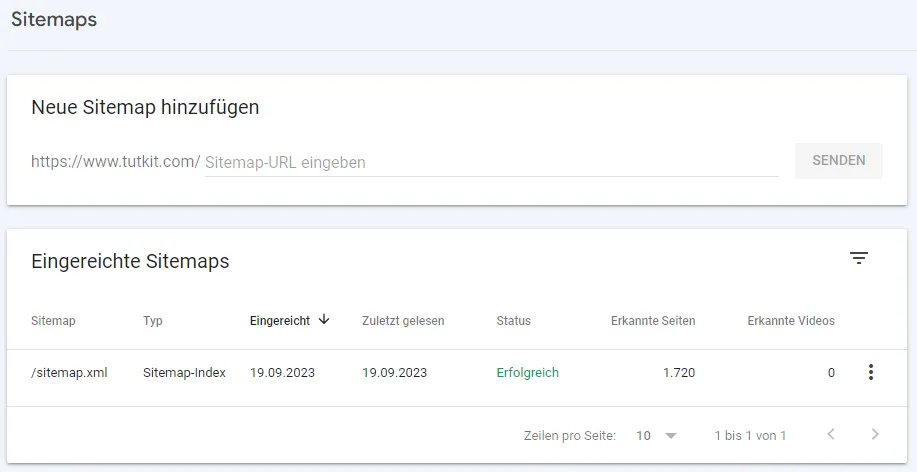
Google Search Console: Google erbjuder dig i Search Console ett integrerat verktyg för validering av Sitemaps. Du kan ladda upp din sitemap.xml-fil och låta den kontrolleras för fel eller problem. Inlämningen är sedan alltid kopplad till en begäran om indexering till Google.

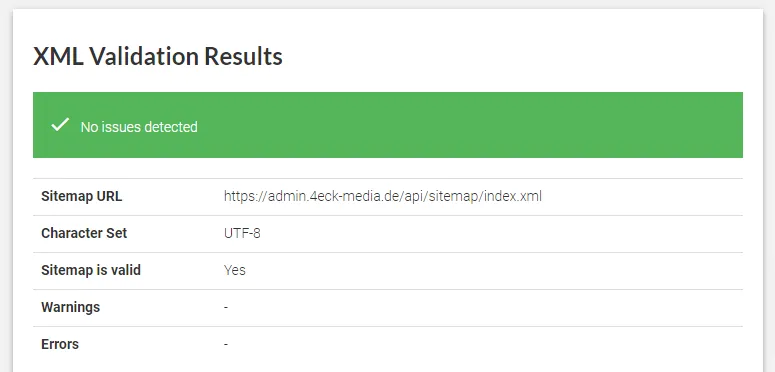
Det finns olika online-XML-sitemap-valideringstjänster som kan användas för att kontrollera sitemap.xml-filer för syntaxfel och validering. Bland annat XML-Sitemap Validator (Onlinetool). Här anger du en URL till din sitemap och får veta om den är giltig eller var problemen finns.

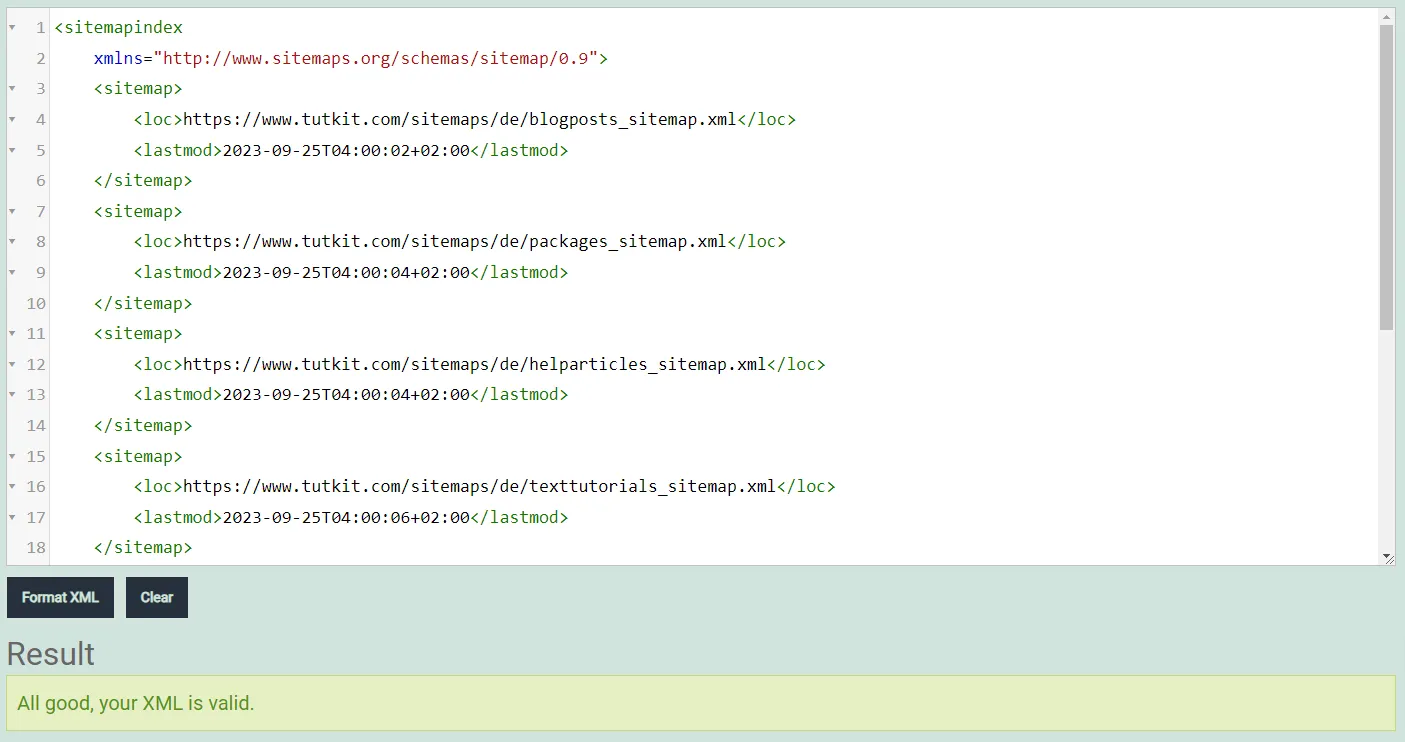
På XMLLint, som jag tidigare nämnde, kan du enkelt klistra in koden från din sitemap.xml-fil och direkt kontrollera validiteten.

Screaming Frog SEO Spider: Denna betalda SEO-verktyg erbjuder en funktion för att validera Sitemaps. Du kan importera din sitemap.xml-fil i verktyget och låta den kontrolleras för fel.
Användningen av sitemap.xml-valideringsverktyg är viktig för att säkerställa att sökmotorer som Google och Bing korrekt kan tolka din Sitemap. Ogiltiga eller felaktiga Sitemaps kan leda till att sökmotorer får problem med att crawla och indexera din webbplats. Därför är det klokt att kontrollera din sitemap.xml-fil innan den används eller vid ändringar för att försäkra dig om att den följer Sitemaps-protokollstandarderna.
Linter-verktyg för strukturerad data
Det finns Linter-verktyg och valideringsverktyg som speciellt utvecklats för strukturerade data. Strukturerade data är information som finns i ett standardiserat format och används för att hjälpa sökmotorer och andra applikationer att bättre förstå innehållet på en webbplats. Här är några exempel på Linter-verktyg och valideringsverktyg för strukturerade data:
Google Structured Data Testing Tool: Detta verktyg från Google möjliggör kontroll av strukturerade data på en webbplats. Det hjälper till att se till att de strukturerade data följer Googles rekommenderade standarder.

Structured Data Linter: Detta onlineverktyg möjliggör kontroll av strukturerade data i olika format, inklusive JSON-LD, Microdata och RDFa. Det visar varningar och fel i strukturerad datamarkering.

Schema.org Generator: Detta verktyg hjälper till att skapa strukturerade data i JSON-LD-format genom att hjälpa dig att välja scheman och skapa markering. Det är användbart för att generera strukturerade data för specifikt innehåll. Här i exemplet framgår det direkt att isbn inte erkänns som en egenskap. Efter undersökning blir det tydligt att rätt märkning är gtin13 istället för isbn.

Dessa Linter-verktyg och valideringsverktyg är till hjälp för att se till att strukturerade data på din webbplats är korrekt formaterade och skapas i enlighet med sökmotorers och Schema.org-specifikationers standarder och rekommendationer. Detta hjälper till att förbättra synligheten och förståelsen av innehållet för sökmotorer och optimera rika textsnuttar i sökresultaten. Så använd dem!
Linter-tillägg för redaktörer och utvecklingsmiljöer
För de flesta redaktörer och utvecklingsmiljöer finns det också möjligheter att aktivera ovan nämnda Linter-verktyg. Här får du de viktigaste länkarna:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Hjälper användningen av Linter-verktyg även med SEO-åtgärder?
Användningen av Linter-verktyg och sökmotoroptimering (SEO) har normalt sett ingen direkt koppling. Linter-verktyg är utvecklings- och kodgranskningsverktyg som används för att identifiera fel och stilproblem i källkoden, medan SEO fokuserar på att optimera webbplatser och innehåll för sökmotorer som Google för att förbättra synligheten och rankingen i sökresultaten.
Ändå kan felaktiga eller ineffektiva kodpraktiker på en webbplats indirekt påverka SEO på följande sätt:
- Laddningstider: Dåligt optimerad kod kan öka laddningstiderna för en webbplats, vilket i sin tur påverkar användarupplevelsen negativt. Långa laddningstider kan påverka SEO, eftersom sökmotorer som Google föredrar webbplatser med snabbare laddningstider.
- Mobiloptimering: Mobiloptimering är en viktig faktor för SEO. Om koden inte är responsiv eller har problem med visningen på mobila enheter kan detta påverka SEO-rankingen negativt.
- Innehåll och struktur: Även om Linter-verktyg främst fokuserar på koden själv, kan de också peka på strukturproblem eller saknade metadatabeskrivningar som kan påverka SEO. Till exempel kan de indikera om viktiga metataggar som titeln eller metabeskrivningen saknas.
- Användarvänlighet: Ren och effektiv kod kan bidra till att förbättra användarvänligheten på en webbplats. Om användare har en positiv upplevelse på webbplatsen kan detta indirekt leda till lägre avhoppsfrekvens och längre vistelsetid på webbplatsen, vilket i sin tur kan förbättra SEO.
Sammanlagt är Linter-verktyg och SEO olika aspekter av webbutveckling och optimering, men de kan påverka varandra om ineffektiv kod eller strukturella problem påverkar prestanda eller användarupplevelse på en webbplats. Det är därför viktigt att vara uppmärksam på både kodkvalitet och SEO-optimeringsfaktorer för att skapa en välfungerande och synlig webbplats.
Mitt avslutande resonemang:
Utvecklare använder Linter-verktyg för att säkerställa att deras kod uppfyller de uppsatta kvalitetsstandarderna och konventionerna som gäller i ett projekt eller i utvecklarcommunityn. Om ditt programmeringsspråk eller ramverk inte fanns med högst upp i listan med Linter-verktyg, gör bara en enkel sökning. Det finns säkert också ett lämpligt verktyg för dig och ditt favoritprogrammeringsspråk.
Användning av Linter-verktyg bidrar i slutändan till att upptäcka fel i ett tidigt skede, göra koden mer läsbar och bättre samt säkra kodkvaliteten, tillförlitligheten och underhållbarheten hos mjukvaru- och webbprojekt totalt sett. Därför utgör Linter-meddelanden en viktig del av utvecklingsprocessen och bidrar till att säkerställa pålitligheten och underhållbarheten hos mjukvaruprojekt.

