Sektionera motivationen i Affinity Photo - Med hjälp av QuickMask och Pensel lyckades detta med dansaren. I delarna 6–8/14 av vår handledningsserie lär du dig nu en annan metod: Ta fram Pennan och ge ängeln sina välförtjänta vingar med hjälp av banor.
Del 6: Att skära ut vingar - skapa bana med pennan
Ta itu med det andra motivet som du behöver för montage. Innan du skär ut vingarna, förklarar Marco Kolditz hur du grundläggande hanterar utklipp med Penn-verktyget i Affinity Photo. Efter att ha använt Pensel och QuickMask lär du dig en andra teknik för utklipp. Till slut får du en baserad på bana, som förfinas i den kommande handledningen.

Vad du lär dig i del 6 av Affinity Photo-handledningen
- Skapa en bana med pennan för att förbereda en utklipp
- Grundläggande om Penn-verktyget och konkret användning
- Byt ankarpunkter för att skapa rundningar och hörn
Att klippa ut med pennan - de grundläggande förklaras
Låt oss ta hand om vingarna. För detta har jag valt den här bilden och laddat in den i bakgrundsplanet i Affinity Photo. Vi skulle kunna aktivera Utklippsläget igen med QuickMask och med hjälp av Pensel-verktyget välja ut vingen.
I det här fallet föredrar jag dock det Penn-verktyg eller att arbeta med banor, eftersom vi har vackra kurvor här som är lätt att välja ut med banor. Jag tar tag i Penn-verktyget. Det finns bakom den här ikonen och kan också nås med P:

Jag zoomar in på bilden. När jag klickar på en punkt i bilden med Penn visas den här lilla rektangeln (1). I lagerpanelen ser man ingenting speciellt ännu. När jag ställer in en andra punkt har jag två ankarpunkter och en linje däremellan (2). Nu finns det en Kurva-lager i lagerpanelen, alltså i huvudsak ett Bana-lager. När jag lägger till fler ankarpunkter och avslutar detta har jag skapat en sluten bana (3).

Ankarpunkterna är fyrkantiga. Om jag vill ha en Avrundning, det vill säga kurvor, måste jag klicka och dra vid nästa ankarpunkt (1). På så sätt kan jag skapa en kurva. Små armar sticker ut från ankarpunkten. Dessutom är ankarpunkten inte längre fyrkantig, utan cirkulär.
När jag klickar och drar igen (2) kommer vackra kurvor fram som övergår till andra kurvor. Så inga kanter syns, och varje av dessa ankarpunkter har två armar.
Om jag vill flytta dessa enskilda ankarpunkter, oavsett om de är runda eller fyrkantiga, håller jag nere Ctrl-tangenten. Muspekaren ändras i enlighet med detta (3) - jag klickar på en ankarpunkt och drar. På så sätt kan jag placera ankarpunkterna där jag vill ha dem.
Detta gäller också för armarna i sådana kurvor. Om jag klickar och drar en arm med Ctrl-tangenten nedtryckt (4), kan jag ändra kurvan. Båda armarna rör sig mot varandra, vilket förhindrar att det skapas en ful kant.

Om jag vill att detta ska vara en kurva och att allt ska övergå till en kant, måste jag hålla ned Alt-tangenten, klicka och dra (1). Så skapar jag en kant. Armarna rör sig oberoende av varandra (2). Med Ctrl-tangenten nere kan jag justera armarna. Nu har vi en kurva, en kant och sedan en kurva (3). Rektangeln visar att det finns en kant här.

Skapa bana med pennan
Så kan man enkelt arbeta med banor. Genom tekniken väljer vi vingen. Jag tar bort den tidigare banlagret. Jag placerar den första ankarpunkten här (fyrkantig punkt vid 1), den andra vid denna plats där jag direkt drar för att skapa en kurva (rund punkt vid 1). Jag ser till att kurvan placeras längs vingen. Om den sticker ut över vingen, håller jag ner Ctrl-tangenten, klickar på ankarpunkten och kan justera den lite.
Här placerar jag den tredje ankarpunkten (2). Med pennan måste man öva lite – ju mer man har arbetat med verktyget, desto bättre vet man var man ska klicka på bilden. Man behöver alltså inte placera en ankarpunkt millimeter för millimeter, utan man kan ha mer avstånd och snarare arbeta med dessa kurvor.
Här ser vi att armen antagligen är för lång. Så jag justerar det med nedtryckt Ctrl-tangent (från 2 till 3). Totalt sett arbetar jag så att banan snarare befinner sig något invändigt på vingen än utvändigt.

Också här gör jag ytterligare justeringar tills allt passar. På detta sätt arbetar man steg för steg genom bilden.

I nästa bild ser vi att vi har en lätt böjd sträcka framför oss. Därför räcker det förmodligen att sätta nästa ankarpunkt långt upp. Jag klickar och drar – och vi har en kurva igen, men den följer inte vingens kurva. Så jag justerar också det genom att förlänga armen.
Som sagt, det tar tid tills man verkligen har lärt sig konsten. Pennverktyget är mycket rekommenderat när man behöver klippa ut objekt som glas eller tekniska enheter. När det gäller objekt med kurvor och även räta linjer är det effektivare att arbeta med banor än till exempel att klippa ut med QuickMaske.

Nu kommer vi till en mer komplicerad del. Vi har en rundning här och sedan en kant. Jag placerar ankarpunkten och justerar kurvan (1 till 2).
När jag nu sätter och drar till nästa ankarpunkt, får vi visserligen en kurva (3), men också en linje nedanför (pil vid 3). För att behålla kanten håller jag nere Alt-tangenten, klickar på ankarpunkten och drar. Så har jag återigen gjort en kantig punkt av den runda punkten (4). Med nedtryckt Ctrl-tangent flyttar jag armarna fritt från varandra.
Överst har vi en del där vingen inte är sammanhängande (5). Det kan vi senare korrigera med en mask.

Så arbetar man sig genom bilden. Det fina är att med en bana får vi väldigt fina konturer, det vill säga inte så pixliga eller ojämna områden som kan uppstå om vi till exempel skulle arbeta med målarpenseln.

Aktuellt resultat: Jag har markerat hela vingen med hjälp av pennverktyget.

Att skapa en stig med pennan - Sammanfattning Del 6
- Med pennan skapar du ett kurvlager baserat på stigar.
- Pennan rekommenderas för objekt med raka och kurviga kanter.
- Aktivera pennan genom ikonen eller med genvägen P.
- Med ett klick skapar du en fyrkantig ankarpunkt för hörn.
- Genom att klicka och dra skapar du en rund ankarpunkt för kurvor.
- Flytta satta ankarpunkter (och armar) med en tryckt Ctrl- tangent.
- Med Alt- tangenten omvandlar du en rund ankarpunkt till en fyrkantig ankarpunkt.
- Till sist gäller: Övning ger färdighet! Prova att använda pennan för olika former.
Del 7: Friläggning av vingar, skapa mask och infoga hack
Nu gäller det att frilägga vingarna efter dansaren. Stigen kan du antingen konvertera via funktionen Mask eller via val. Hur du går tillväga lär du dig i den sjunde handledningen i julserien. På samma gång mejslar du ut några hack i kanterna på vingarna, så att resultatet i slutändan är en helt frikopplad och ännu mer realistisk, eftersom det delvis ser slitet ut.

Vad du kommer att lära dig i Del 7 av Affinity Photo-tutorialen
- Hur du skapar en mask från en stig
- Skapa stig- och pixlar-maskar
- Pennan - Funktioner Val och Mask
- Gör ytterligare förbättringar med Penseln
- Sammanfoga synliga lager i Affinity Photo
Skapa en mask från en stig
Efter att vi skapat stigen för vingen i föregående handledning, finns nu bilden som bakgrunds-lager och kurvlagret, alltså vår stiglager, i lagerpaletten. Hur kan vi förvandla den till en mask? – Det finns två vägar …
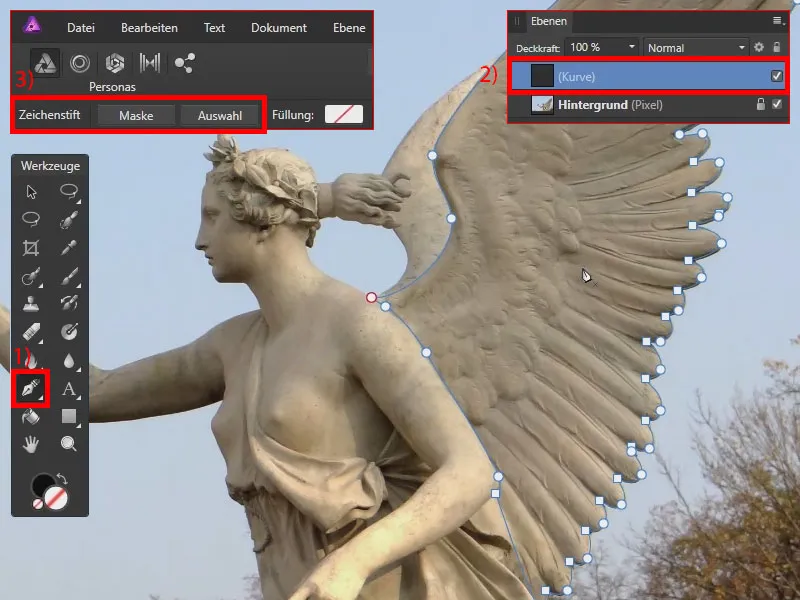
Med aktiverat pennverktyg (1) och aktivt kurvlager (2) är stigen synlig. Dessutom ser vi ovan alternativen Mask och Val (3). Låt oss titta på funktionen Mask.

Med aktiverat kurvlager (1) med bilden nedanför, som jag vill maska, klickar jag på Mask (2). Nu har jag maskat och valt vingen. Resten är transparent (3). I lagerpaletten finns bilden med en mask (4) - med en fortfarande ändringsbar stigmask.
Jag kan nu inte ta penselverktyget och måla med svart förgrundsfärg för att göra detta område transparent - det fungerar inte eftersom vi har en stigmask. Men om jag väljer vårt bakgrundslager (4 välj) och klickar på mask-symbolen (5), kan jag skapa en ny maska (6). Denna kan jag sedan klicka på och dra till bakgrundslagret (7). Nu har jag en pixlar-mask och en stigmask (8).

En anmärkning: Du kan aktivera knappen Assistentinställningar, så att en mask automatiskt tillämpas på det valda lagret. Jag har oftast inaktiverat assistenten, eftersom den å ena sidan har fördelar, men å andra sidan ibland nackdelar.

Jag kommer att visa dig vad det betyder när den är aktiverad: Jag har återaktiverat bakgrundsplanet (1), klicka på denna maskikon (2). I det här fallet vet Affinity Photo att jag vill tillämpa en mask på den här nivån (3). Assistenten är alltså praktisk i det här fallet. Ibland finns det dock situationer då assistenten agerar och gör saker som man egentligen inte hade planerat. Därför hade jag den också inaktiverad.

Vi har alltså sökvägsmasken och pixlar. Om jag har pixlarna (1) och pensel-verktyget (2) med svart förgrundsfärg (3) aktiverat kan jag måla transparenta områden (4).
Vi kan arbeta med en kombination av sökvägsmask och pixlar. Vi ändrar sökvägmaksen med hjälp av pennverktyget - pixelmasken med penseln.

Skapa ett urval från en stig
Om du vill arbeta bara med en pixelmask, gör så här: Vi har vår ursprungliga bakgrund och kurvplanet igen. Pennverktyget är aktiverat (1). Jag är på kurvplanet (2). Den här gången väljer jag Urval (3). Därmed har vi konverterat stigen till en pixlarval (4).

Med hjälp av urvalet kan vi skapa en pixlar. Därefter aktiverar jag bakgrunden (1), även Assistentinställningarna (2), och klickar på masken (3) så att en pixlar läggs till den valda nivån (4). Med Ctrl+D avslutar jag det nuvarande urvalet.

Redigera vingen mask
Masken kan vi fortsätta att redigera och optimera. Jag zoomar in på bilden. Jag anpassar kanterna. Just nu är allt fortfarande helt slätt. Jag tar pensel (1) med svart förgrundsfärg (2) och målar på masken (3) för att skapa små jack, vilket ger en mer realistisk effekt i slutändan (4).

Så här arbetar jag runt hela urvalet. Eftersom jag använder en grafik surfplatta kan jag variera penselns tjocklek med pennan genom att trycka olika kraftigt.

De områden kan vi helt ignorera, eftersom de senare kommer att vara bakom modellen:

Sammanfoga synliga lager
Vi skulle kunna placera detta lager, bilden med masken, i vår komposition. Men jag vill visa dig hur du skapar ett separat lager där bara den här vingen ligger, helt utan mask. Du väljer det aktuella lagret (1) och går under Lager till Sammanfoga synliga (2). Alternativt kan du göra det med Ctrl+Alt+Skift+E. Då kombineras de undre lagren till ett (3).

Med den vänstra vingen på en separat nivå framför en genomskinlig bakgrund, helt utan mask. Och nu kan vi placera den i kompositionen.

Skapa masker i Affinity Photo - Sammanfattning del 7
- För att skapa en mask från en bana finns funktionerna Pen, Mask och Selection tillgängliga.
- Du kan efterjustera pixlar i masker med hjälp av Penseln.
- Använd assistenten vid behov.
- Du kan sammanfoga synliga lager med Ctrl+Alt+Shift+E.
Del 8: Positionera och transformera vingar
I de tidigare delarna av handledningen friställde vi julängeln och dess tillhörande vinge. Nu är det dags att kombinera motiven med varandra. Lär dig vad du bör tänka på när du infogar en bild i en annan och hur du kan transformera element. Använd rotation, horisontell spegling och proportionell eller icke-proportionell förstoring och förminskning för att låta ängeln flyga.

Vad du lär dig i del 8 av Affinity Photo-handledningen
- Hur du infogar bilder i andra bilder och vad du bör tänka på
- Ändra dokumentstorlek och canvasstorlek
- Positionera och transformera motiv: horisontell spegling, flytta, rotera, (proportionell) förstoring och minskning
Kopiera ett motiv från en fil och klistra in det i en annan fil
Vi har friställt vingen och placerar den nu bakom julängeln. Jag har öppnat filerna med vingen (1) och julängeln (2). I lager-panelen ser vi den friställda vingen som befinner sig på en pixelnivå (3).
Jag vill markera och dra den till den andra filen, vilket inte fungerar i Affinity Photo (version 1.6). Jag kan inte heller bara klicka på vingen och dra den till den andra filen. Vi måste alltså gå en annan väg, genom att använda kopiera och klistra in: Jag väljer det lager som ska kopieras och trycker på Ctrl+C för att kopiera det. Jag öppnar den andra filen.

Nu kan jag trycka på Ctrl+V för att klistra in vingen. Vi måste dock vara försiktiga: I lager-panelen är gruppen för närvarande inte markerad (1). Om jag nu bara trycker på Ctrl+V, händer ingenting. Var är vingen? Den har placerats någonstans inom gruppen (2).
Jag tar bort lagret, stänger gruppen och se till att gruppen är markerad den här gången (3). Om jag nu trycker på Ctrl+V, kommer det kopierade innehållet att placeras ovanför den tidigare markerade gruppen eller lagret (4). Det var exakt vad vi ville uppnå.

Ändra dokumentstorlek och canvasstorlek
Nu måste vi se till att vingen befinner sig bakom vår julängel. Det går vanligtvis enkelt genom att placera lagret under "Dansaren"-lagret.
Vi ser dock i vårt dokument att det inte finns särskilt mycket utrymme tillgängligt. Det måste vi först se till att skapa. Vi måste antingen förstora dokumentet eller, som det kallas i Affinity, förstora canvasen. Det görs genom att gå till Dokument, där det finns två alternativ: Ändra dokumentstorlek... (1) och Ändra canvasstorlek... (2).
Vad är skillnaden? Genom att ändra dokumentstorlek (3) förstoras eller förminskas bilden, vilket innebär att pixlarna i bilden omberäknas och innehållet förstoras eller förminskas. Det är inte vad vi vill göra i det här fallet.
I stället väljer vi ändra dukstorlek (4). Nu kan jag definiera hur stor duken eller dokumentet ska vara. Som ankare väljer jag mitten (5), så att bilden förstoras från mitten. Jag ställer in storleken på 8 000 px (6). Med låssymbolet justeras det andra värdet proportionellt. Därför öppnar jag låssymbolen (7) och anger även 8 000 px för det andra värdet. Det bekräftar jag med storlek ändra.

OBS: Visningsfel i Affinity Photo
Förvånad dig inte över denna linje, det är en visningsfel. När jag zoomar in försvinner den. Uppenbarligen ett visningsproblem i Affinity Photo (version 1.6) - när bilden sparas, sparas inte linjen med eftersom den faktiskt inte existerar.

Placera vingen bakom statyn
Jag döper om pixellagret till "Höger vinge" (1). Jag skapar också en ny grupp: lagret är aktiverat och jag klickar på mapp-ikonen (2) eller trycker Ctrl+G. Jag döper gruppen till "Vinge" (3). Nu drar jag gruppen längst ned (4) för att placera vingen bakom statyn (5).

Spegla vingen horisontellt
Jag duplicerar vingen. Jag väljer "Höger vinge" och trycker Ctrl+J (1). Jag döper kopior till "Vänster vinge" (2). Jag drar den åt vänster (3), sedan speglar jag den: Klicka med höger musknapp på vingen och välj Transformera>Horisontell spegling (4). Nu är vingen speglad (5).

Flytta och rotera motiv
Låt oss först ta hand om den högra vingen: När jag klickar på den kan jag flytta den (1).
För att rotera flyttar jag muspekaren högst upp i hörnet (2). Inte direkt på ankarpunkten, utan lite längre ut, då visas dubbelpekaren. Genom att klicka och dra roterar vingen.

När jag i stället klickar på en av ankarpunkterna (1) och drar ändras storleken proportionellt (2 och 3). Om du inte vill förstora eller förminska proportionellt (4), håll nere Skift-tangenten när du drar ankarpunkten.

Jag positionerar nu vingen som jag vill ha den, samtidigt som jag vrider den och sträcker lite. Här nere måste jag se till att det fria området inte syns (1). Vingen bör heller inte börja bakom halsen (2). Så här gillar jag det (3).

För den vänstra vingen: Jag vrider den mer så att båda vingarna följer armarna. Här ställer jag också in storleken, ibland arbetar jag icke-proportionellt. Vingen bör börja ungefär vid knät (1) och också bakom axeln (2).

Vid lägre zoom märks det att den högra vingen verkar vara något större än den vänstra (1). Den högra ska gå lite bakåt och den vänstra mer åt sidan. Det anpassar jag igen (2).

På så sätt har vi placerat båda vingarna bakom statyn.

Positionera och transformera motiv i Affinity Photo – Sammanfattning del 8
- Lägg till bilder i andra genom att kopiera och klistra in med Ctrl+C och Ctrl+V.
- Var uppmärksam på vilket element som är markerat i lagerpaletten när du klistrar in.
- Använd dokumentstorlek för att justera storleken på din bild.
- Använd dukstorlek för att justera arbetsyta.
- Genom att högerklicka kan du spegla en bild horisontellt eller vertikalt under Transformera.
- För att flytta motiv klickar du på dem och drar dem.
- Utforma element som du önskar genom att använda transformationer som spegling, rotation och (proportionell) förstoring och förminskning.
- Genom att klicka på handtaget på ett motiv kan du förstora och förminska det proportionellt. Om du håller ner Shift-tangenten byter du till icke-proportionell storleksändring.

Innehållet i inlägget är baserat på en videohandledning av vår tränare Marco Kolditz:

