Alla goda ting är som bekant tre. Lär dig därför i del 11 av vår juliga Affinity Photo-serie en tredje möjlighet att klippa ut motiv. Strax efter det trollar du fram en glaskula från ingenstans. En rund sak!
Del 11: Klipp ut stenen med markering och infoga den i bakgrunden
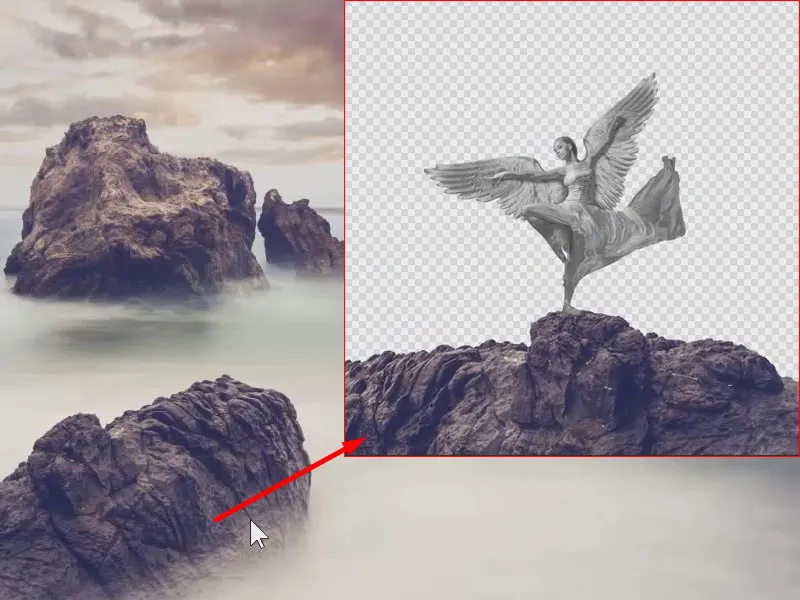
Imponerande hur ängeln presenterar sig med sina vingar i glänsande metalllook. Men ännu svävar den statylika företeelsen i tomma intet. Därför ger vi den nu en stenig grund än en gång med en ny bakgrund. Och eftersom stenformationen inte bara växer in i bilden av sig själv så måste den först klippas ut från en annan bild. Verktyget för klippa ut denna gång: markering. Så här går din tränare Marco Kolditz tillväga för att stenen ska sitta fast på plats:

Du kommer lära dig i del 11 av Affinity Photo-guiden
- Skapa markering med hjälp av markeringverktyget
- Hur du använder rastretning
- Vad du bör tänka på när du placerar en ny bakgrund
Klipp ut stenen med markering
Nu tar vi hand om klippningen av stenen, där jultimenängeln senare ska stå. Därför öppnar jag stenbilden. Vi ska klippa ut stenen längst ner (1). Som att klippa ut objekt med QuickMasken eller med verktyget penn-verktyget har jag redan visat dig.
Här använder vi en annan metod som fungerar mycket bra med starka kontraster. Det syns tydligt i bilden att den mörka stenen syns mot en vit bakgrund. Därför passar markeringverktyget (2), aktiverat med kortkommandot W. för detta motiv.

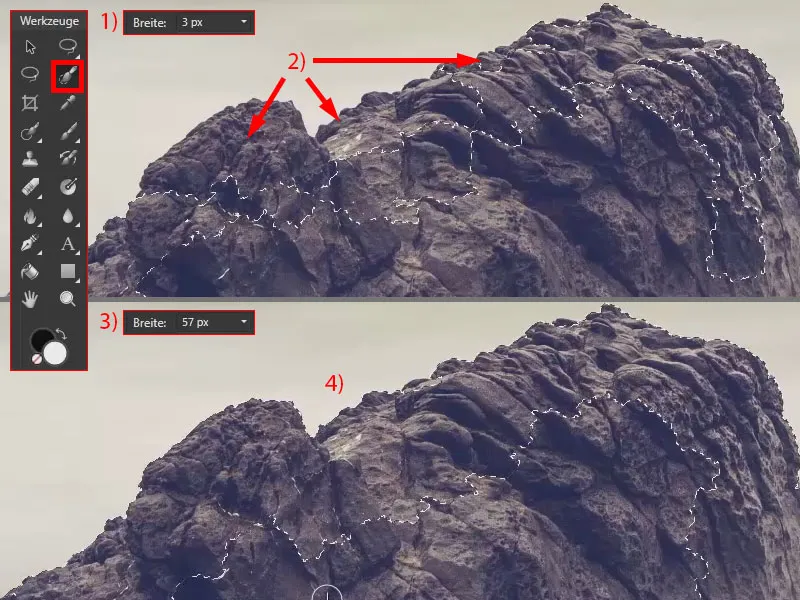
Jag zoomar in och byter till markeringverktyget. Med det kan jag måla över bilden. Jag har först valt en bredd av 3 px (1), vilket inte fungerar särskilt bra på den här bilden ännu. Man ser områden som ännu inte är markerade (2). Om du vill markera större objekt med markeringverktyget rekommenderar jag att du ökar bredden (3).
Nu målar jag över stenen, och du ser, områden väljs ut automatiskt (4). Markeringverktyget följer de starka kontrasterna och konturerna. Det innebär att det på sätt och vis förstår: Här är det ljust, här är det mörkt, så det borde vara kanten på det objekt som ska väljas ut.

Kontrollera och korrigera markeringen med markeringverktyget
Vid det här laget (1) fungerade det inte så bra, där valdes inte ett område ut. Men det gör inget – jag klickar bara en gång till, och redan väljs området ut (2).
När jag zoomar in på bilden ser man att till exempel även dessa områden har valts ut (3). Då kan man minska bredden igen (4>6), hålla nere Alt-tangenten och klicka på områdena (5), för att ta bort dem igen (7).

Med nedtryckt mellanslagstangent rör jag mig genom bilden för att redigera sådana problemområden. Det fungerar väldigt bra och snabbt.

Med en större urvalspensel väljer jag de återstående områdena. Senare kan man också ta bort för mycket valda områden med en mask.

Skapa mask
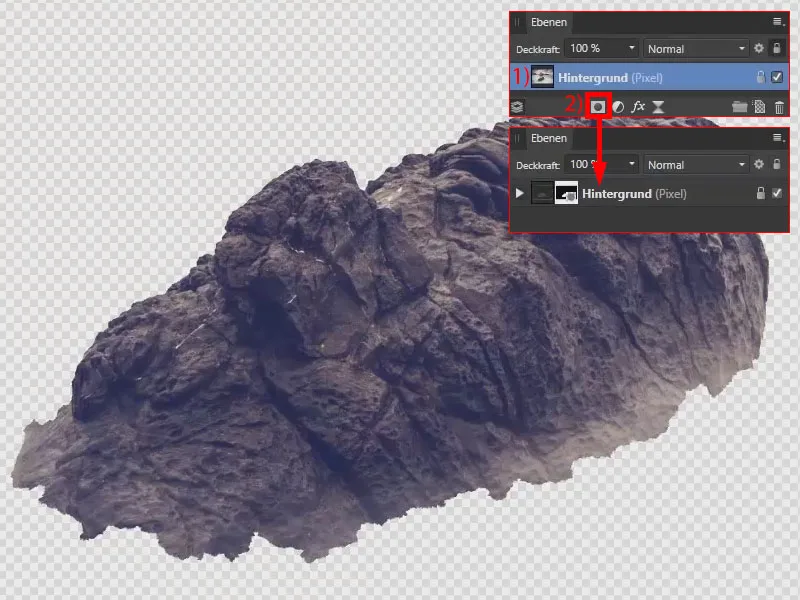
Med urvalet kan jag skapa en mask. För detta klickar jag på bakgrundslagret (1) och väljer maskikonen (2). För att avsluta urvalet trycker jag på Ctrl+D. Vi har redan frilagt stenen.

Granska och korrigera kanterna på urvalet med ett färglager
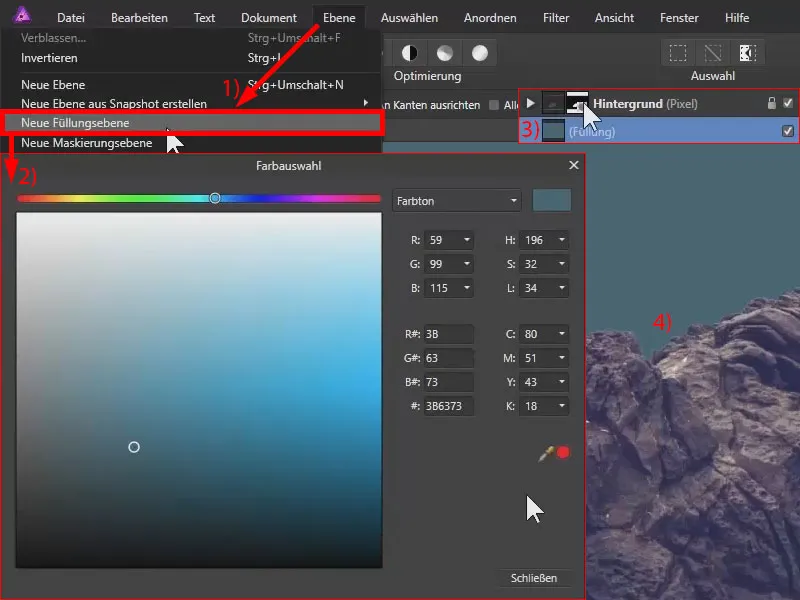
Genom Skikt>Nytt färgskikt (1) skapar jag ett färgskikt i blått (2). Jag drar skiktet helt nedåt (3). På så sätt kan jag bättre se om kanterna verkligen har valts bra (4).

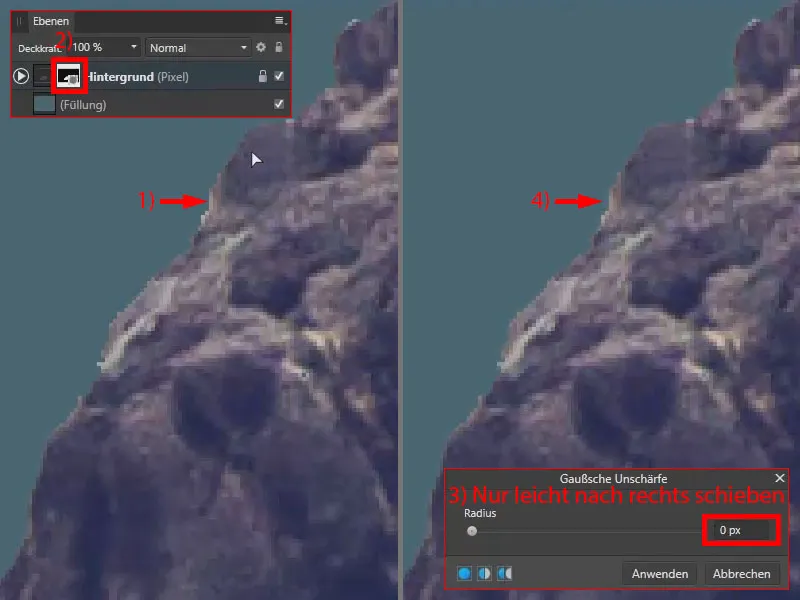
För närvarande ser de väldigt skarpa ut. Det betyder att vi inte har någon antialiasing här, bara otrevliga trappstegseffekter (1). Vi rättar till detta genom att välja masken (2) och gå till Filter och välja Oscharp mask och Gaussisk oskärpa. På det här sättet gör jag masken lite suddig - inte bilden, den förblir opåverkad.
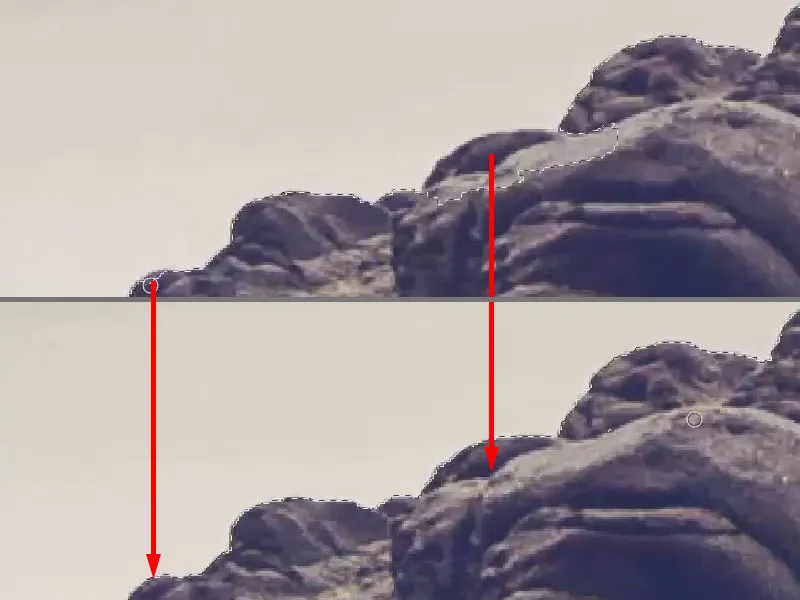
Utan oskärpa är kanten skarp. Om jag ökar radie bara lite (3), förblir värdet till och med på 0 px, men kanten är något suddig (4). Jag bekräftar detta med Tillämpa.

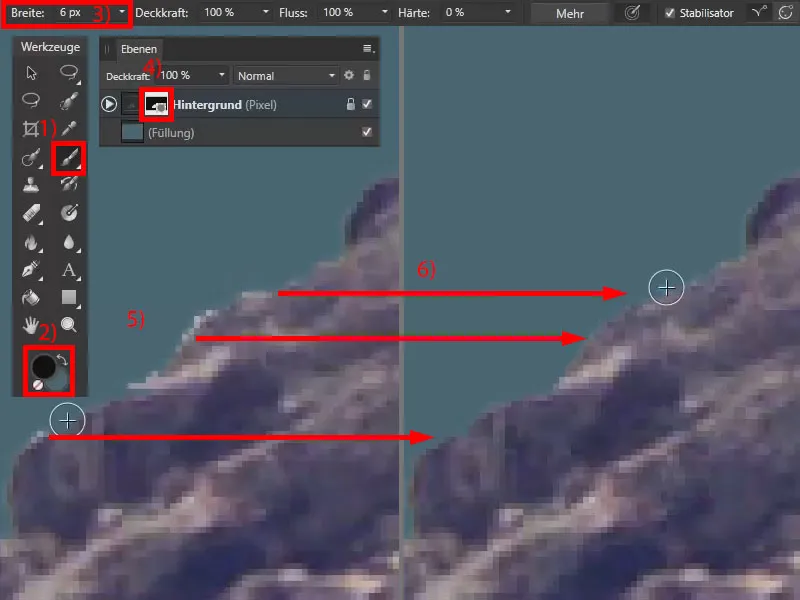
Med hjälp av Malefter-verktyget (1), svart förgrundsfärg (2) och mindre Bredd (3) kan man optimera kanterna ytterligare. Jag är på masken (4) och målar med svart. Där det syns ljusare fläckar vid kanterna (5), målar jag bort dem (6).

Man kan alltså uppnå goda resultat med urvalspenseln. Med Malefter kan man sedan förfina det manuellt. Ju mer tid man investerar, ju mer detaljerat man arbetar, desto bättre resultat får man.

Pixla för att spara utrymme
I en tidigare handledning visade jag dig hur man frilägger ett objekt med hjälp av en mask och sedan bara placerar objektet självt, utan masken, i ett annat dokument. Det är en destruktiv åtgärd, men om man vet att man inte ska fortsätta redigera objektet via masken, sparar det utrymme och eventuellt även beräkningskraft, beroende på hur många lager man till slut använder.
Med den här urvalsramen (1) ser vi att vi fortfarande arbetar med hela bilden - alltså inte bara med stenen. Resten av bilden är fortfarande där, bara för närvarande dold. Men vi vill bara arbeta med stenen.
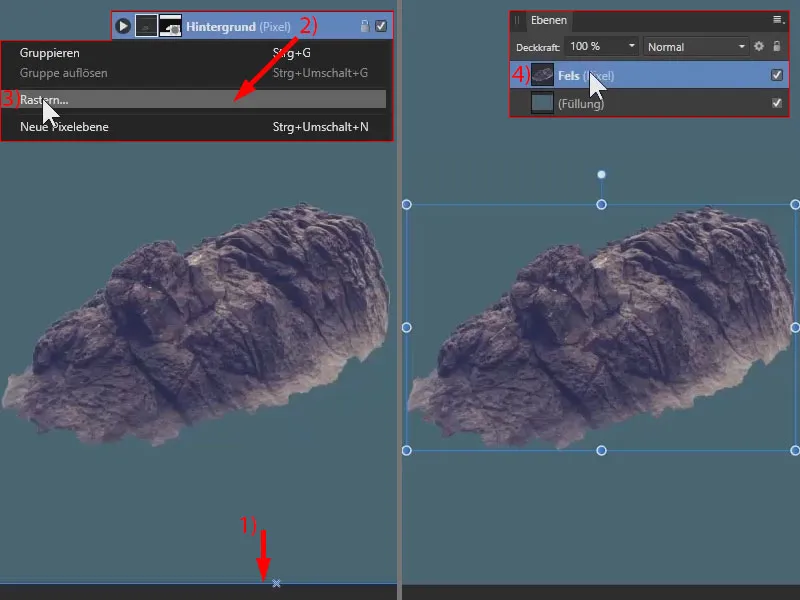
Det finns en funktion som kallas Pixla. Med högerklick klickar jag på stenens lager (2) och väljer Pixla... (3). På detta sätt har masken tillämpats, resten av bilden har helt försvunnit, och vi har bara stenen vald på lagret.
Jag byter namn på lagret till "Sten" (4). Nu kopierar jag stenen med Ctrl+C.

Lägga till stenar som nya bakgrundselement
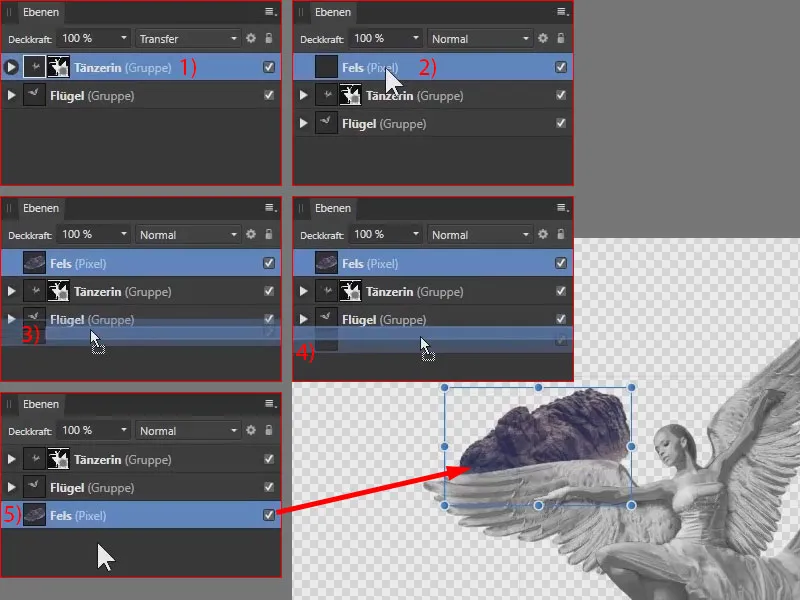
Jag byter till den andra bilden och klistrar in stenen med Ctrl+V. Men var försiktig: I lagerpaletten är varken ett lager eller en grupp markerad igen. Det är viktigt att du till exempel klickar på den översta gruppen eller lagret (1), trycker sedan på Ctrl+V så att stenen placeras ovanpå (2).
Vi vill naturligtvis flytta stenen längst ner, och här är något att tänka på: Om du tar det här lagret och drar ner det, ser du de blå staplarna - vid den här punkten (3) skulle jag till exempel placera stenen i gruppen "Vingar".
Därför: Dra lite längre ner, så att den blå stapeln tar upp hela bredden (4), och släpp. Nu ligger lagret längst ner (5).

Observera ljusets infall på bildkomponenterna
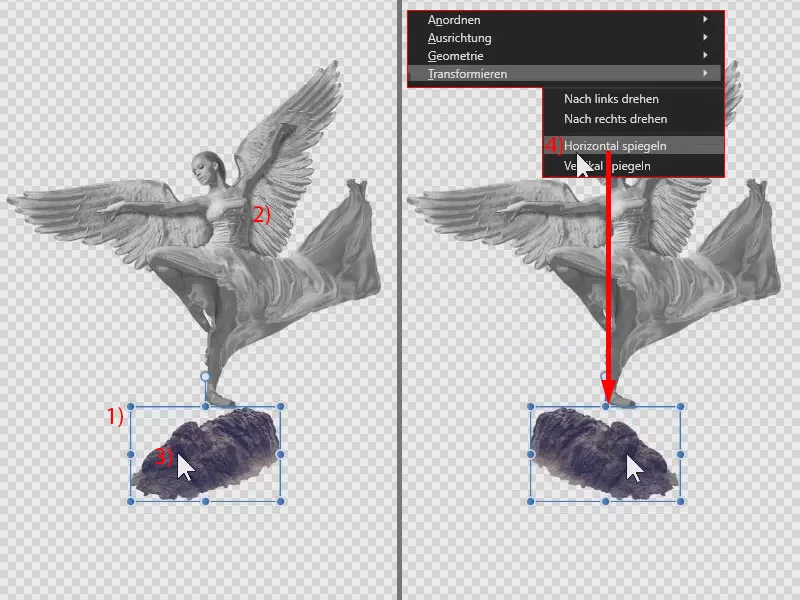
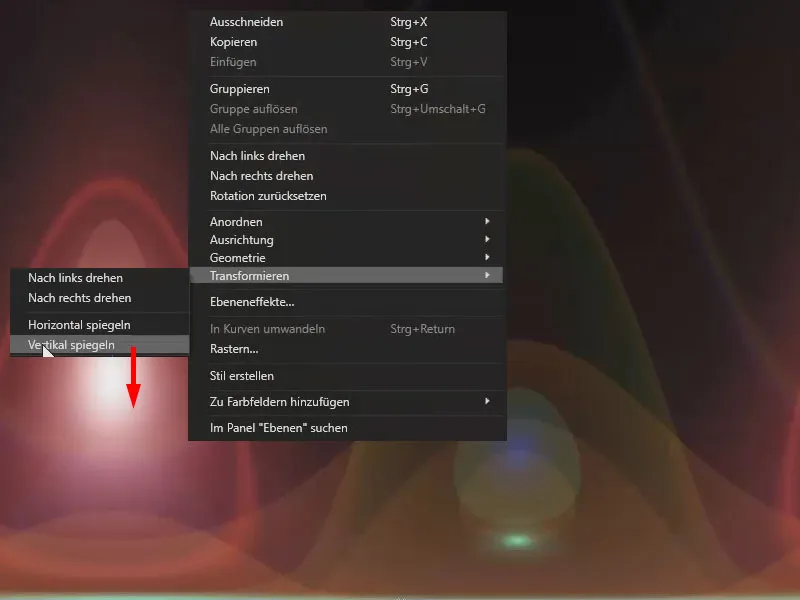
Jag zoomar ut från bilden, drar ned stenen (1). Jag måste spegla den också, eftersom här (2) har vi skuggan på höger sida, medan den är på vänster sida här (3). Med aktivt lager klickar jag på stenen, väljer Transformera och Spegla horisontellt (4).

Justera stenen
Jag kan nu förstora stenen, även icke-proportionellt skala den samt rotera den tills ängeln står som önskat på stenen. Jag ser också till kanterna av bilden, så att inga transparenta områden syns där. Och jag vill att stenen ska vara någorlunda rak.

Nu har vår ängel äntligen nått en stabil ståndpunkt på stenen!

Frilägg motiv med markeringsspåraren - Sammanfattning Avsnitt 11
- Vid hög kontrast mellan motiv och bakgrund kan du använda markeringspenseln för friläggning.
- Din genväg för markeringspenseln: tangenten W.
- Ett område du valt kan du ta bort med tangenten Alt- hållen nere.
- Tips: Lägg en färgad yta i bakgrunden för att kontrollera kanterna på ditt valda område.
- Se till att göra kanterna lite mjukare med hjälp av Gaussisk oskärpa, om det behövs.
- Använd även målarpenseln om nödvändigt för att optimera urvalet.
- Använd rasterfunktionen för att tillämpa en mask på en bild. Även om det är destruktivt sparar den utrymme, särskilt vid större kompositioner.
- Vid placering av nya bildkomponenter i en komposition, se alltid till läs in i ljuset som faller på alla element.
Avsnitt 12: Skapa glaskulor med Affinity Photo-filter
Helt magiskt - men inte alls magi! Marco Kolditz tar nu tag i en ljusfläck och förvandlar den med några skickliga klick till en kula. Hur blir det till slut en glaskula? Egentyligen ganska enkelt - man måste bara veta det, som så ofta.

Det här lär du dig i Avsnitt 12 av Affinity Photo handledningen
- Hur du skapar en glaskula från en ljusfläck
- Hur du integrerar glaskulan i kompositionen
- Användning av speciella filter som Polar i kartesiskt
En blixtfläck som utgångspunkt för glaskulan
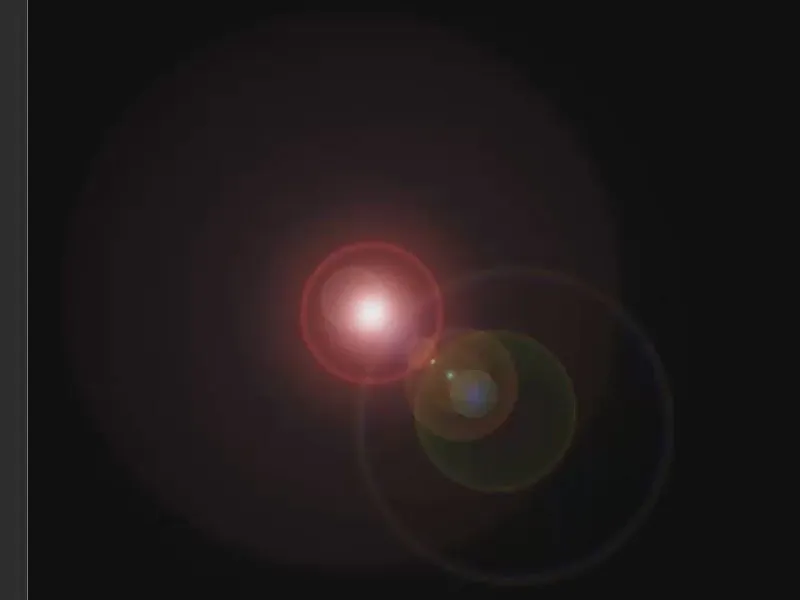
Nu skapar vi snögloben. För detta har jag skapat en bild med blixtfläckar. Tyvärr erbjuder inte Affinity Photo (version 1.6) en standardfunktion för att generera sådana blixtfläckar. Jag har skapat dem med Photoshop, där det finns en enkel renderingsfilter för att generera sådana blixtfläckar.

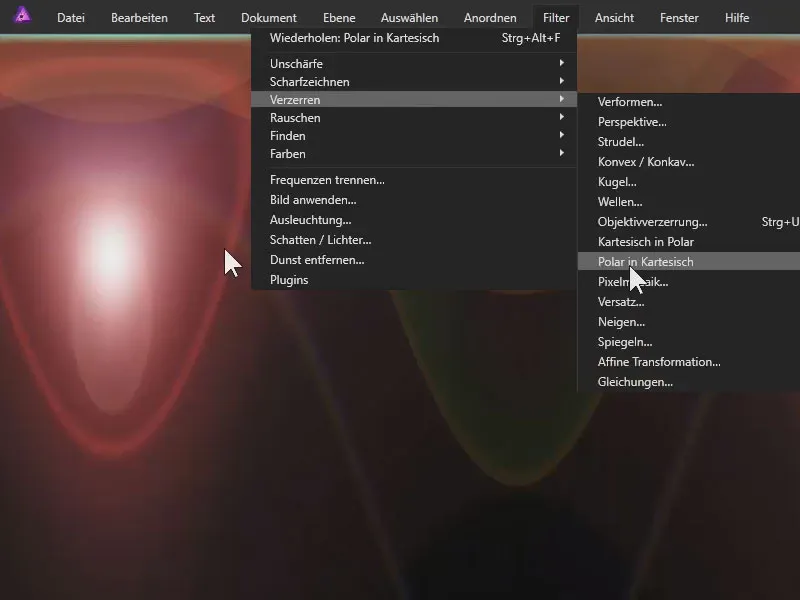
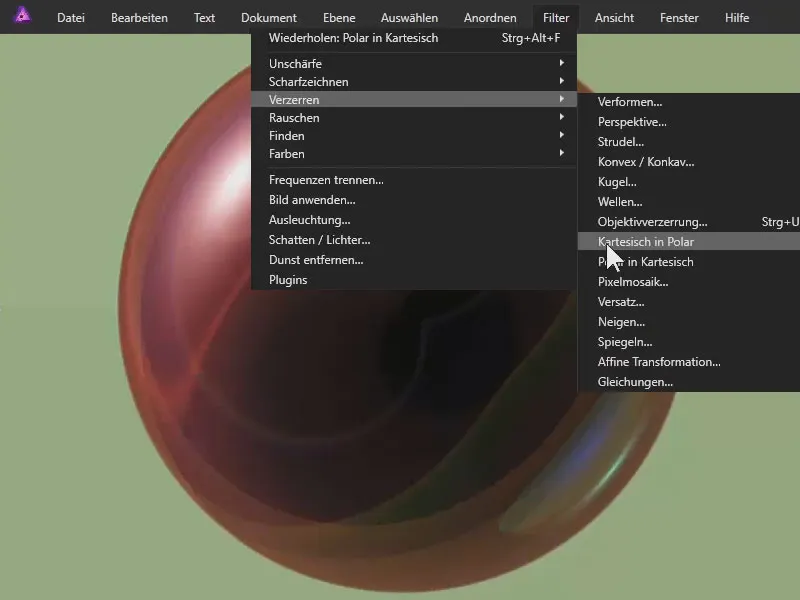
Bilden ligger på en nivå. Vi använder en filter, nämligen under Förvräng>Polar i kartesisk. Vi har redan fått detta intressanta resultat:

Vi speglar det: När lagret är aktiverat klickar du på bilden och väljer Transformera>Spegla vertikalt.

Nu tar vi under Filter och Förvräng punkten Kartesisk till polar. Vi har redan denna effekt:

Från färgglada till svartvita kulan
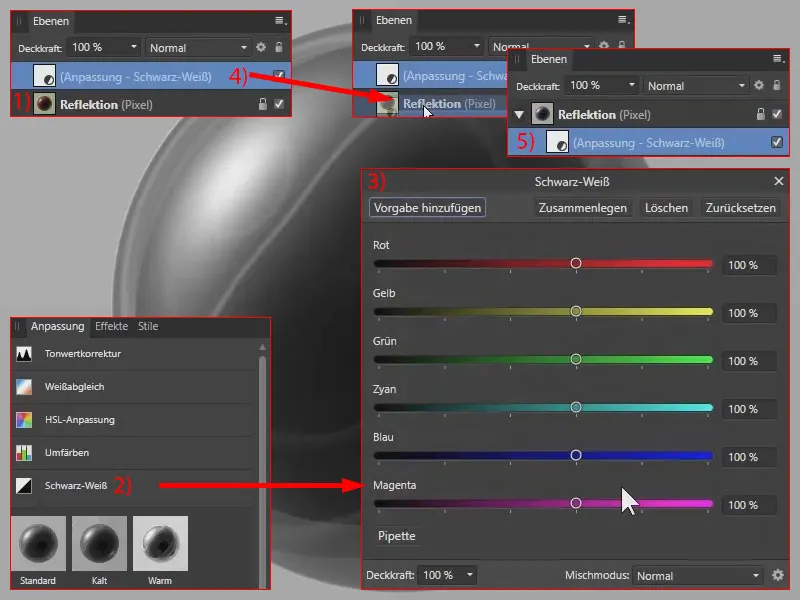
Det ser faktiskt ut som en glaskula, för närvarande dock fortfarande i färg. Jag ändrar namnet på lagret för att "Reflektion" (1). Dessutom gör jag kulan svartvit genom att välja justeringen Svartvit (2). Jag låter parametrarna vara som de är (3).
Jag drar lagret med Svartvit justeringen in i "Reflektion"-lagret (4), så att Svartvit justeringen endast påverkar detta lager (5).

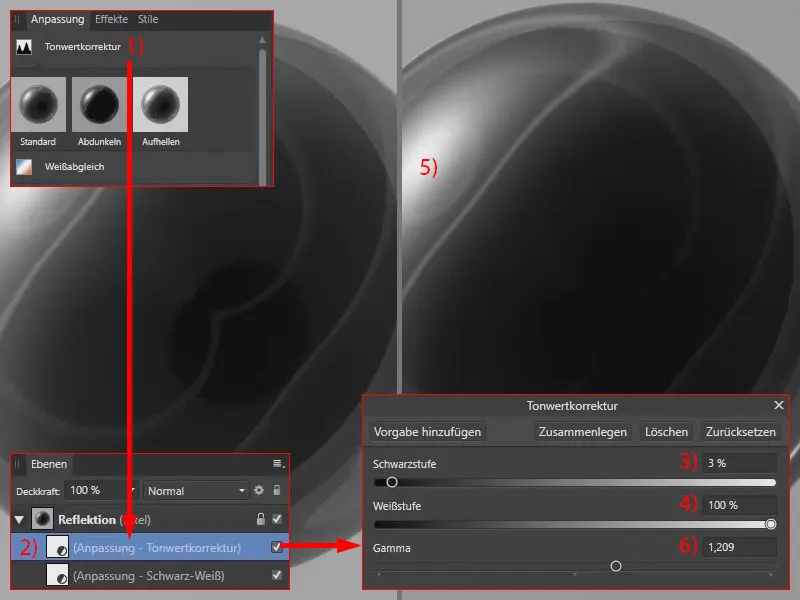
Nu justerar jag kontrasten: Jag väljer en Tonvärdskorrigering. Den befinner sig direkt i "Reflektion"-lagret (2), eftersom jag tidigare valt svartvit-lagret inom "Reflektion"-lagret. Jag mörkar de mörka områdena lite (3). Jag låter de ljusa områdena vara (4), annars skulle det vita fyllas ut, som man kan se (5). Jag ökar Gamma-värdet (6).

Då har vi förberett kulan.

Skapa mask för kulan
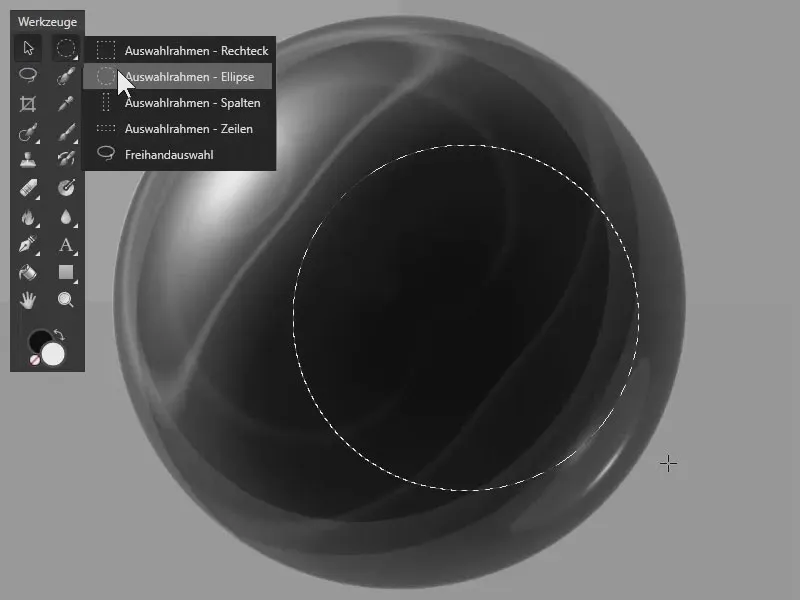
Vi tar bort bakgrunden. För detta skapar vi ett urval. Normalt skulle jag använda Ovalmarkering-verktyget. Med det kan man enkelt dra en cirkel genom att hålla ned Skift-tangenten. När jag drar vill jag gärna kunna flytta urvalet. I Photoshop skulle det vara möjligt med hjälp av mellanslagstangenten. Tyvärr fungerar detta inte med Affinity Photo (version 1.6).

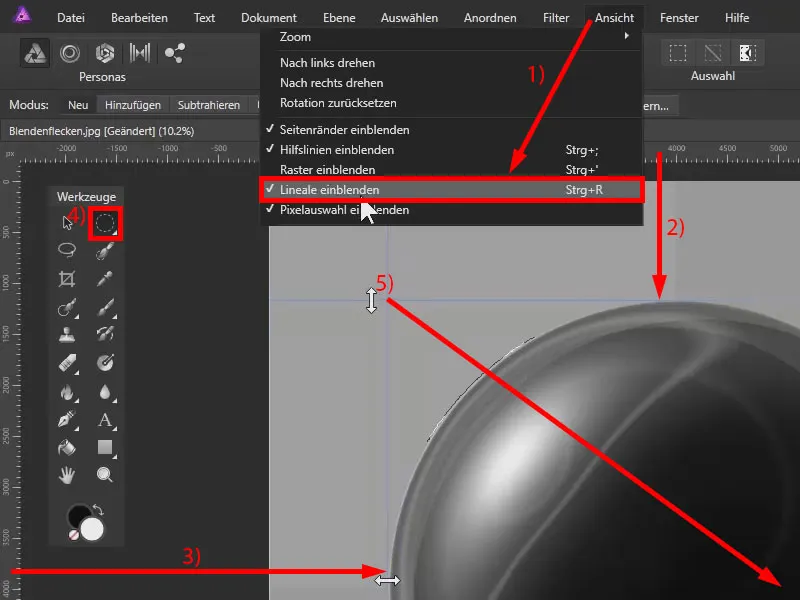
Därför visar jag linjalerna genom att gå till Visa>Visa linjal (1). Genom att klicka på en linjal kan jag dra ut en ledlinje som jag placerar vid kulan övre kant (2). Jag gör samma sak vid kulan vänster sida (3).
Nu drar jag en cirkel med verktyget Val – Ellips (4), börjandes vid korsningen av de två hjälplinjerna (5). Jag sträcker cirkeln något utanför kanten av glaskulan så att vi senare också ser en kant.

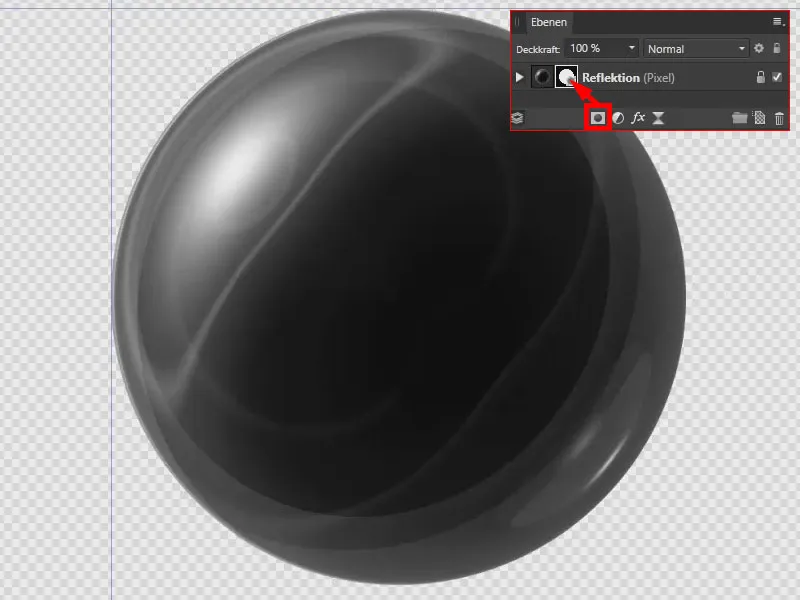
Genom att klicka på symbolen för Mask skapar jag en mask. Med Ctrl+D tar jag bort urvalet. Och voilà, så har vi skapat klotet.

Placera klotet i bilden
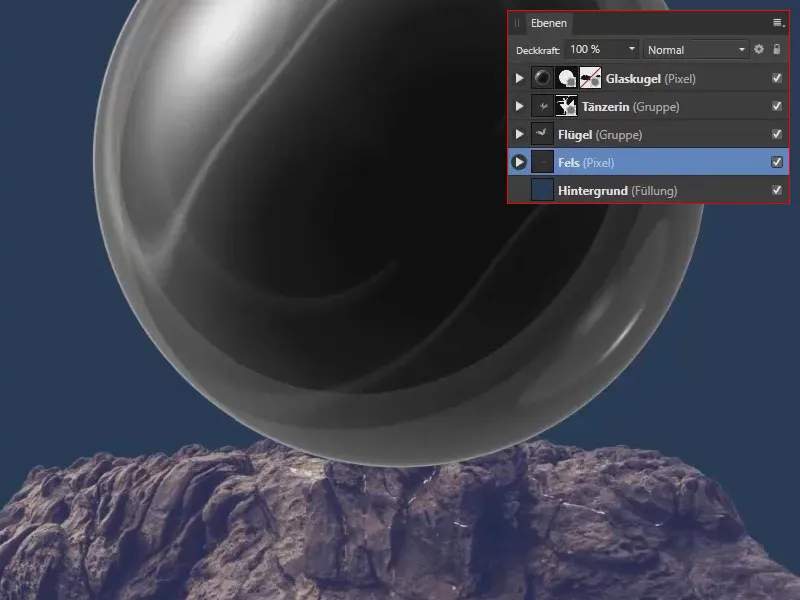
Jag har förkortat stegen nedan eftersom de är redigeringssteg som vi redan har genomfört. Nedan ligger vår klippa. Bakom klotet är vår julängel. Jag har placerat klotet med masken längst upp.
Nu vill jag visa en bit av klippan nedanför klotet.

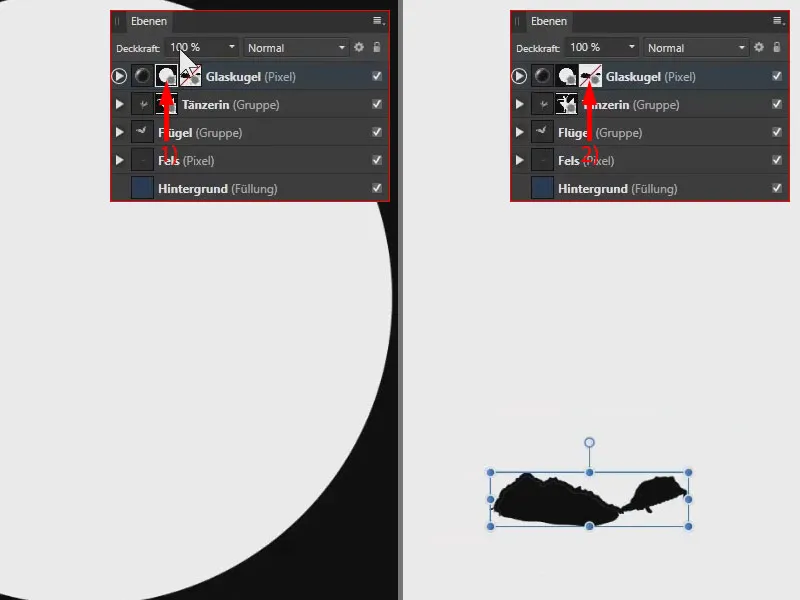
Här har jag två masker: Dels en mask i form av en cirkel (1). Dels en mask där jag maskerade området av klippan nedan som jag till sist vill se (2).

Masken är inte aktiv (1). Med Shift-tangenten nedtryckt klickar jag på masken, och snabbt blir den aktiv (2).
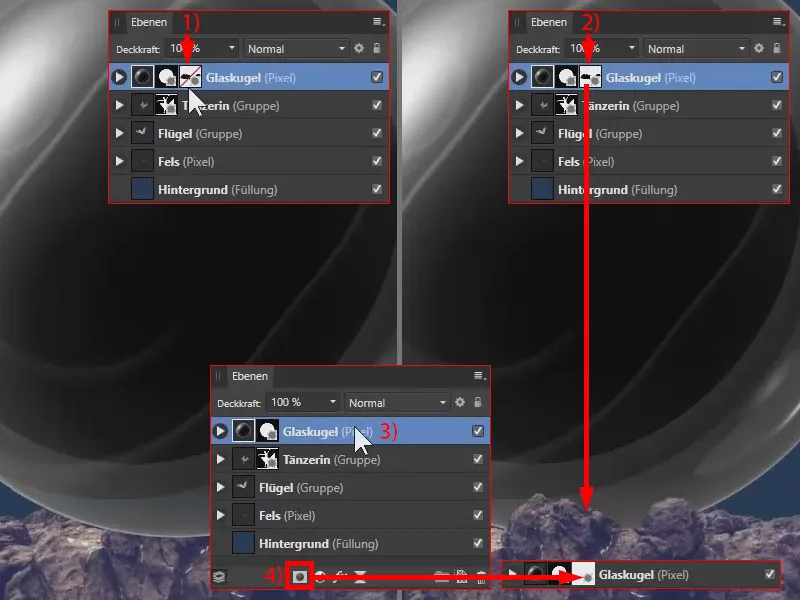
En sådan andra mask är väldigt enkel att skapa: Jag tar bort den kort. Om jag nu väljer denna lager (3) och klickar en gång till på maskens symbol (4), så får jag en till mask där vi till exempel kan maskera klippan igen.

Ge oss glasklotet!
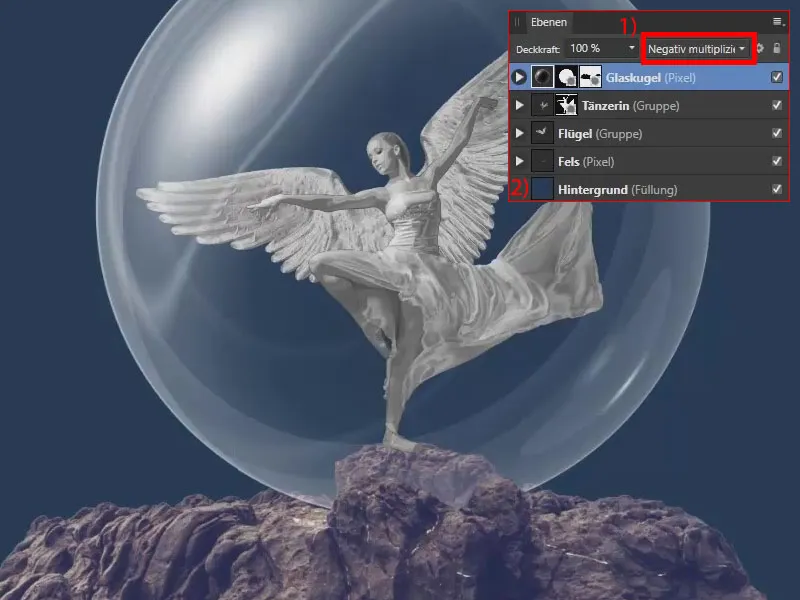
På glasklotlagret ändrar jag nu lagringsblandningsläge. Jag väljer specifikt Negativ multiplikation här (1). På detta sätt skapas denna mycket fina glaseffekt. För att se effekten bättre har jag också längst ner i lagpanelen skapat en infyllnadslager med blå färg via Lager (2).

Skapa glaskulan i Affinity Photo – Sammanfattning del 12
- Använd bilden av en genererad bländfläck och filtrera Polar till kartesisk, en vertikal spegling samt filtrera Kartesisk till polar, för att skapa en klotform med reflexion.
- Använd en Svart-vitt-justering och Tonartsjustering för att justera klotet när det gäller färg och kontrast.
- Genom blandningsläget Negativ multiplikation förvandlar du klotet till en glaskula.
- Vid placering av nya bildkomponenter i en komposition, se alltid till vilka andra bildkomponenter som ligger framför och bakom de nya bildkomponenterna.
> Till tidigare delar 9 och 10 av handledningen
> Till kommande delar 13 och 14
Innehållet i delarna 11–12/14 baseras på en Videohandledning av vår tränare Marco Kolditz:

