Användarupplevelse vs. Användargränssnitt vs. Användbarhet: känner till skillnaderna
Termerna användargränssnitt (UI), användarupplevelse (UX) och användbarhet är relaterade till varandra men har olika innehållsfokus. Här är de grundläggande skillnaderna:
- Användargränssnitt (UI):
- UI refererar till de visuella elementen och interaktionsmöjligheterna som en användare direkt ser på en skärm och använder i en app eller webbplats. Det inkluderar layouter, färger, typsnitt, bilder, knappar, ikoner och andra grafiska element samt varumärkes- och förtroendeelement och interaktionsdesign.
- Huvudsyftet med användargränssnittsdesign är att skapa en tilltalande, effektiv och intuitiv användargränssnitt som underlättar interaktionen mellan användaren och det digitala produkten.
- Användarupplevelse (UX):
- UX innefattar hela den upplevelse en användare har med en produkt. Det handlar inte bara om visuell design (UI) utan också om helheten av användarinteraktioner, känslor, förväntningar och uppfattningar under hela processen av användarupplevelsen - inklusive uppfattningarna före och efter den faktiska användningen.
- Huvudsyftet med UX är att säkerställa att produkten motsvarar användarnas behov och förväntningar och erbjuder en positiv, tillfredsställande och effektiv upplevelse - och att undvika frustration vid varje punkt i kundresan.
- Användbarhet:
- Användbarhet handlar om användarvänligheten hos en produkt och hur lätt användare kan utföra specifika uppgifter på webbplatsen eller i applikationen.
- Det fokuserar på användarnas effektivitet, effektivitet och nöjdhet vid användningen av produkten. Även förutsägbarhet är en del av användbarheten, att användare hittar bekanta mönster (sökning är uppe eller uppe till höger), navigeringen är uppe eller till vänster osv.
- Användbarhet är en delaspekt av hela UX, närmare bestämt det område som sker under användningen av användaren. Ett användarvänligt UI är en viktig del av användbarheten.
Särskilt den tidsmässiga aspekten är betydelsefull. Användarupplevelsen börjar innan användningen med användarens tankar, förväntningar och även fördomar. Användarupplevelsen genomgår sedan användningsprocessen - denna tidsaspekt utgör användbarheten med nöjdhet, effektivitet och effektivitet i användningen. Och slutligen avslutas användarupplevelsen med de erfarenheter och känslomässiga kopplingar som görs efter användningen.
Medan användargränssnittsdesign fokuserar främst på typsnitt, färger, knappar, bilder, ikoner och annat, tar användarupplevelsedesignen hänsyn till en större kontext: UX-designern tar hänsyn till målgrupper och personas, definierar informationsarkitekturen, arbetar med trådramar och prototyper, designar interaktionsvägar längs kundresan och utvecklar scenarier och interaktionselement. Till och med berättandet är en del av användarupplevelsen.
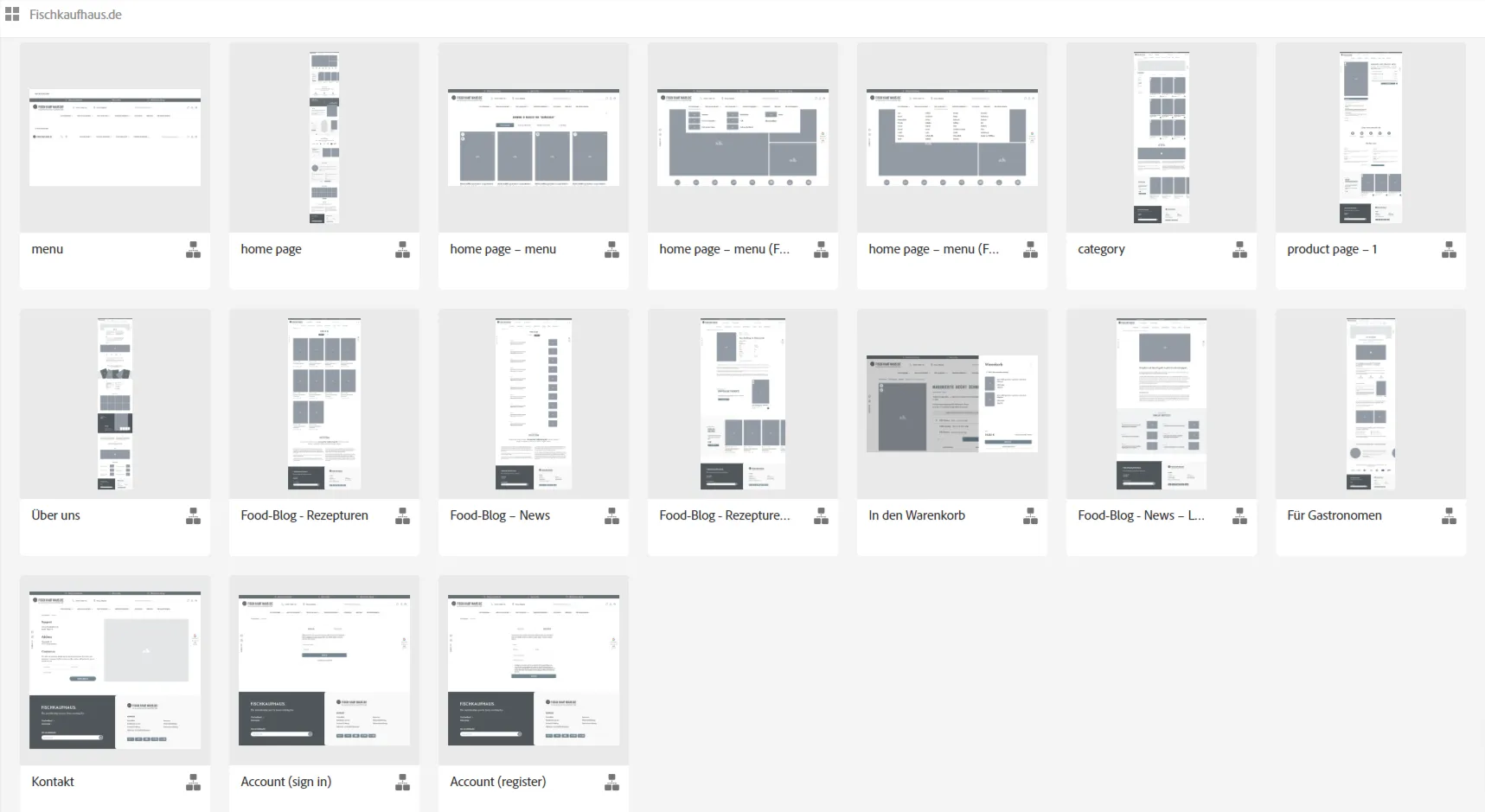
Så skapar UX-designern ett klickbart trådramskoncept som en tidig prototyp för att visualisera informationsarkitekturen och interaktionsvägarna:

Här är ett exempel på ett mobilt användargränssnittsdesign med klickvägar, skapat med Adobe XD:

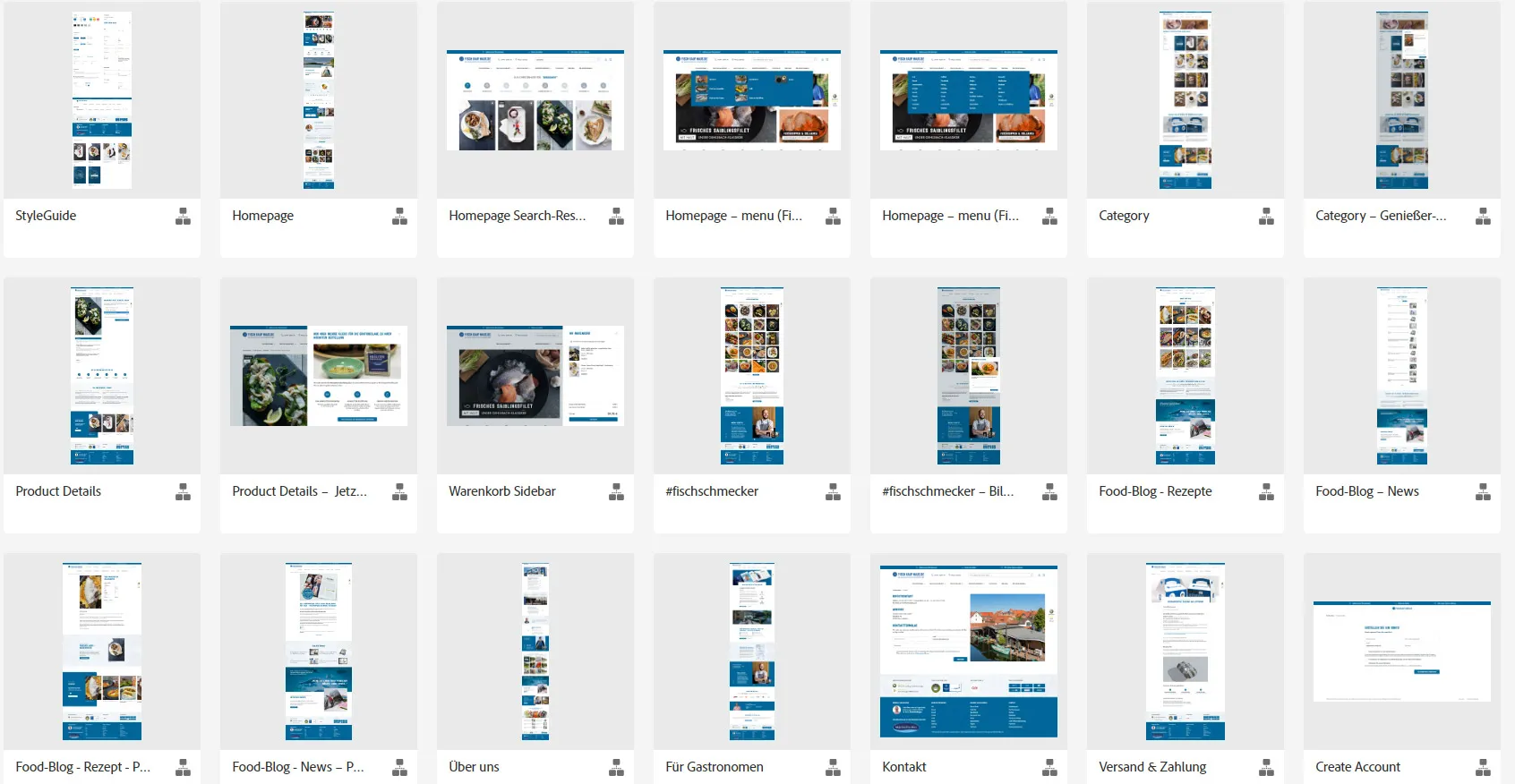
Den faktiska utformningen av sektionerna på en webbplats berör sedan användargränssnittet. Här är ett exempel på det utformade användargränssnittsdesignet från det ovan nämnda trådramskonceptet:

Sammanfattningsvis: UI fokuserar på visuell design och interaktionselement, UX refererar till användarens totala upplevelse och användbarheten fokuserar på användarvänlighet och enkelheten av att använda en produkt. Alla dessa tre aspekter är viktiga för att skapa en digital produkt som är både estetiskt tilltalande och funktionell och erbjuder en positiv användarupplevelse samtidigt som eventuell frustrationspotential minimeras.
Från Matthias Petri
