Modernt JavaScript med ES6-ES13 (JS-handledning)
JavaScript har du bra koll på, men har problem med funktionerna i nyare JS-versioner? Då är den här kursen rätt för dig! Lär dig alla funktioner från ES6 till ES13 som används mest i praktiken och ger dig störst nytta - för en mer begriplig, smidigare och enklare underhållbar kod med lägre risk för fel. Din instruktör: mjukvaruutvecklare Stephan Haewß. Din träningspass: över 6 timmar. Din framgång: Som webbutvecklare skriver du från och med nu modern JavaScript!
- Förbättra din kod för webbsidor och webbapplikationer med moderna JavaScript-funktioner.
- Lär dig alla praktikrelevanten och nyttiga funktioner från ES6 till ES13 i detalj.
- Skriv slank, felminimerad, lätt underhållen kod
- En över 6 timmar lång handledning av mjukvaruutvecklare Stephan Haewß.
Upptäck vad som har lagts till - både nytt och viktigt - för skriptspråket JavaScript sedan ECMAScript 6, med en enda omfattande handledning!
- Innehåll:
7 h Videoträning
- Licens: privat och kommersiell Användningsrättigheter
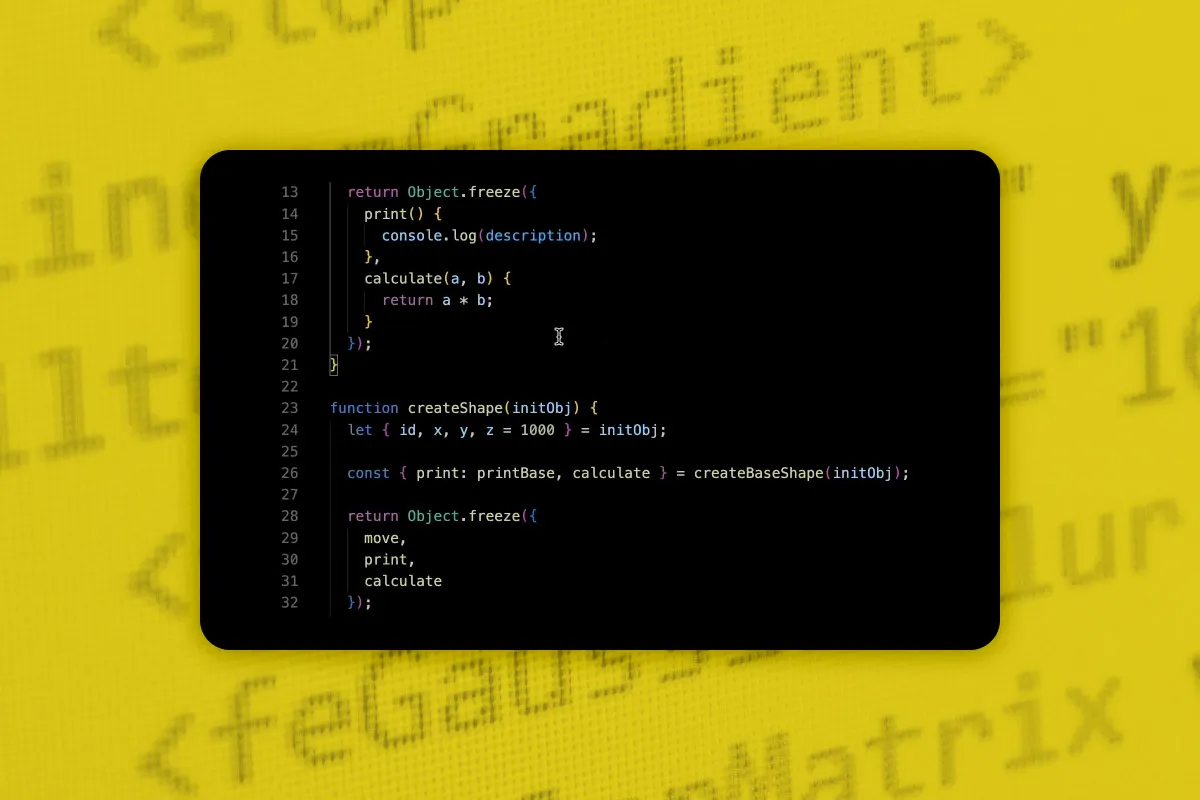
Tillämpningsexempel



Introduktion till kursen
Introduktion
ECMAScript: ES6 till ES13 - de nya funktionerna
Slutsats
Detaljer om innehållet
Så fungerar JS idag!
Från ES-moduler, klassbaserad och klasslös objektorienterad programmering till Arrow-funktioner - med de funktioner som har uppstått för JavaScript sedan ECMAScript 6 (ES6) har skriptspråket i princip blivit vuxet. Vill du växa med och skriva dina kodrader på ett modernt sätt? Börja då med denna över 6 timmar långa JS handledning av mjukvaruutvecklaren Stephan Haewß.
JavaScript från ES6 till ES13 - med dessa funktioner skriver du modern kod
Handledningen riktar sig till webbutvecklare, webbdesigners och JavaScript-utvecklare. För att kunna följa innehållet bör du redan ha grundläggande kunskaper om JS-utveckling. Under kursen kommer du att lära dig känna till bara några av följande JavaScript-funktioner:
- Variabeldeklaration med let och const
- For-loop och Arrow-funktioner
- Moduler i ES6
- Metoddeklaration i objekt bokstav
- Nyttiga och nya strängfunktioner
- Nyttiga nya Array-funktioner som find, filter, map, reduce
- Skriva elegant och kort kod med Destructuring
- Rest- och Spread-Operator
- Klasser och arv med class-Keyword
- Användning av Promises
Slank, elegant och felfri - din nya JavaScript-kod
Om nytt modulsystem, Arrow-funktioner, Promises eller async/await - från ES6 till ES13 har många användbara funktioner införts för JavaScript, som även JS-ramar som VueJS, React och Redux använder sig av.
Generellt sett kan sägas att med mycket av det som hände från ES6 är det nu möjligt att skriva betydligt bättre, eftersom lättförståelig kod. Därför bör också du bekanta dig med de moderna standarderna. Börja helt enkelt med denna JavaScript-kurs - och lär dig hur modern JS-kodning fungerar idag!
Andra användare är också intresserade

Utveckla webbplatser och appar själv.

För moderna webbplatser och appar.

Så pratar dina webbplatser och appar som ChatGPT.
För felfria, snabba webbsidor med optimerade layouter

VPN-grunder & sätta upp en egen VPN

Alla viktiga moduler förklarade!

Steg för steg till egna funktionsformulär

Skriv dina egna rader!