Användarupplevelse (UX) & Kundresa – praktiktutorial
Oavsett om de ska köpa, boka eller bara fortsätta läsa: Tar du redan besökarna på dina webbplatser i handen så att de på grund av sin positiva användarupplevelse visar önskat beteende? Med hjälp av denna över 3 timmar långa videoupplevelse testar du användarupplevelsen på dina webbplatser längs hela kundresan. Tillsammans med VD Matthias Petri ser du på praktiska exempel hur du med enkla åtgärder får dina användare från A till B och sedan vidare till det önskade målet.
- Undvika frustration och sänka avbrutna händelser: Så förbättrar du användarupplevelsen för dina besökare
- Allt i sikte: Vilka faktorer som är avgörande längs hela kundresan
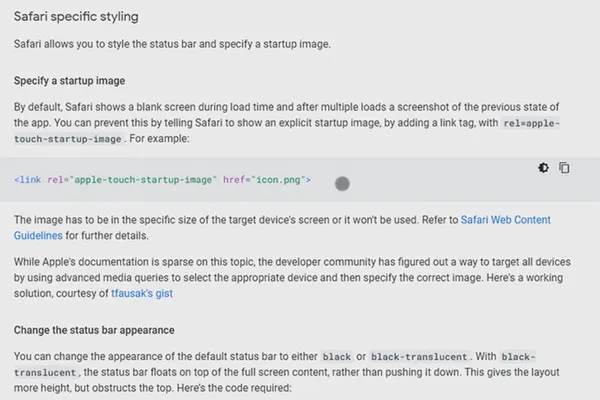
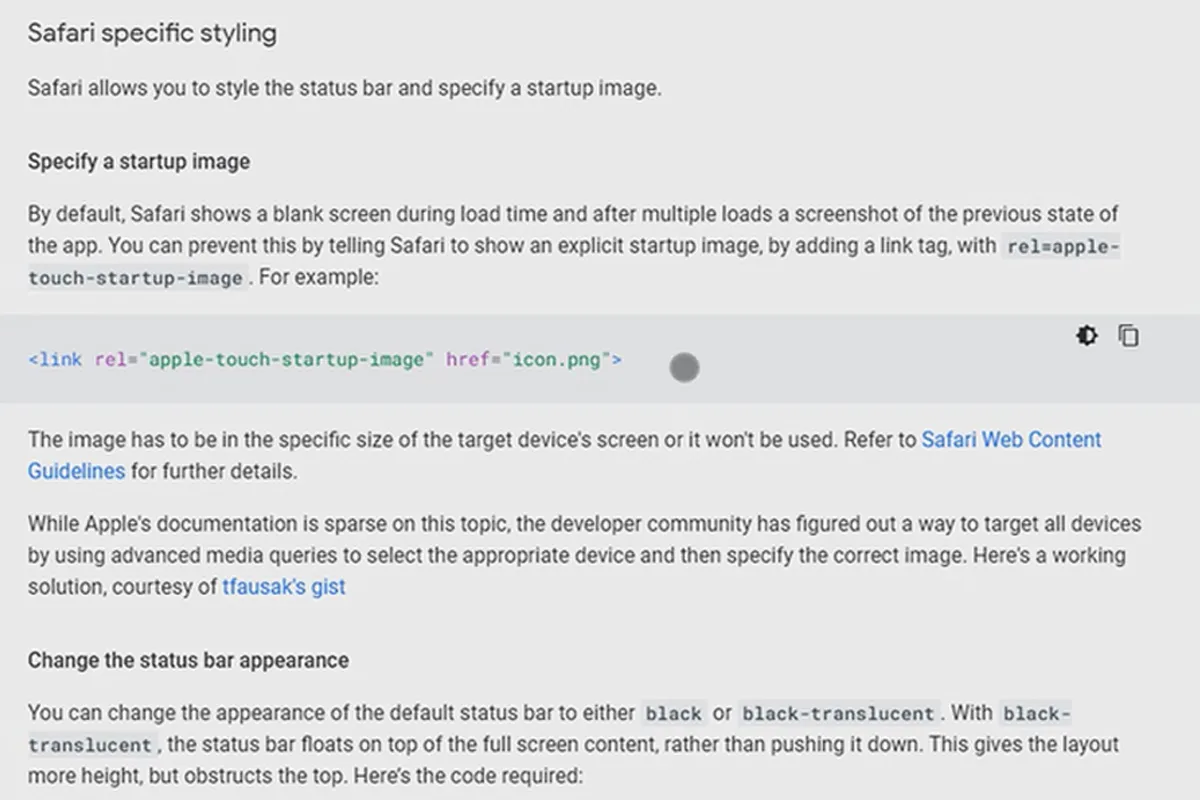
- Konkreta exempel: Hur du bland annat ska utforma dina knappar, navigationen och landningssidor.
- Lätt att använda: Du behöver varken utvecklar- eller speciella programvarukunskaper
- Direkt användbart: Testa och optimera dina egna sidor med din nya UX-kunskap.
- Från praktiken: Byråchefen Matthias Petri rapporterar om lärdomarna från dussintals webbprojekt.
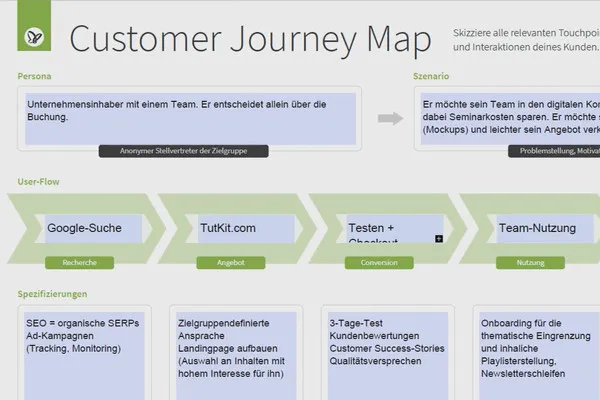
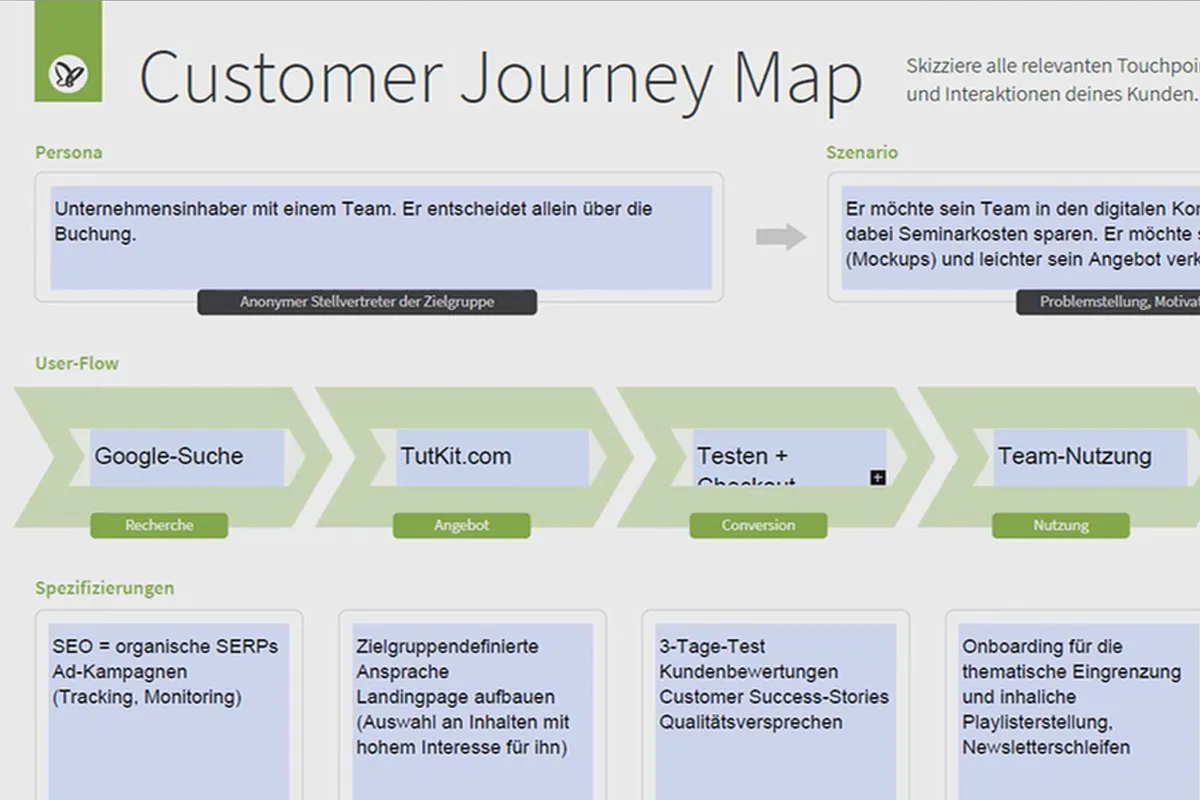
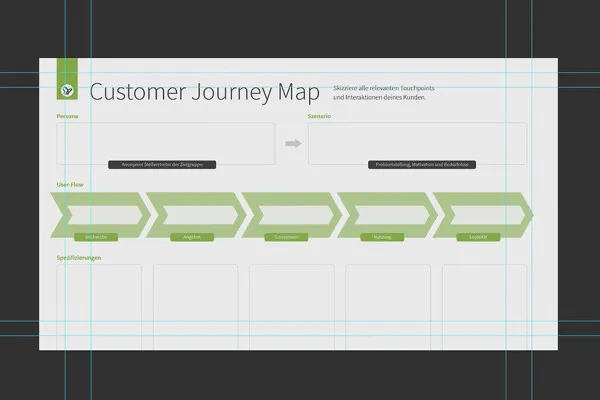
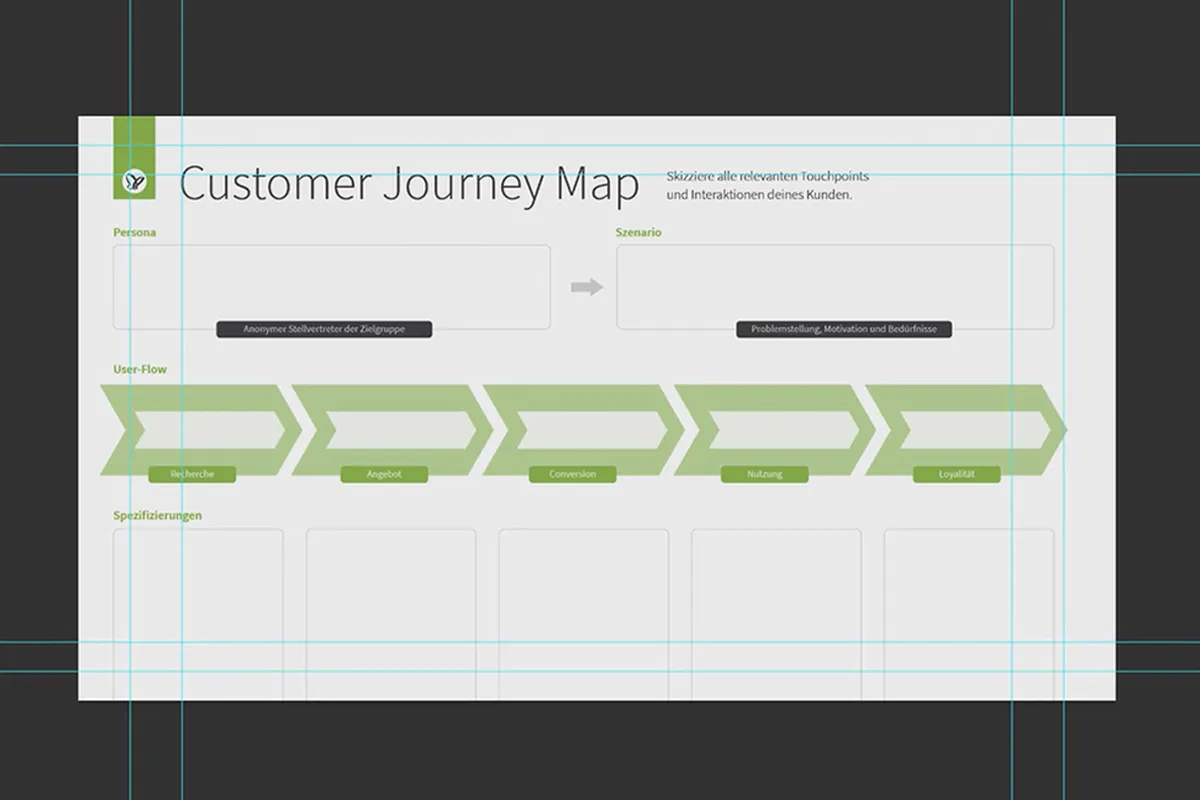
- Över 3 timmar, inkl. Customer Journey Map för nedladdning och en introduktionskurs till Adobe XD.
Mer försäljning, bättre betyg – en bra användarupplevelse gör skillnaden! Öka din medvetenhet om ämnet UX med denna träning och öka framgången för dina egna webbplatser.
- Innehåll:
4 h Videoträning
- Licens: privat och kommersiell Användningsrättigheter
- Bonus: inklusive arbetsmaterial
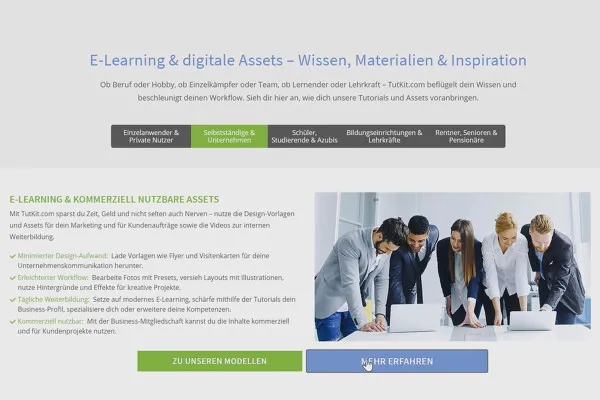
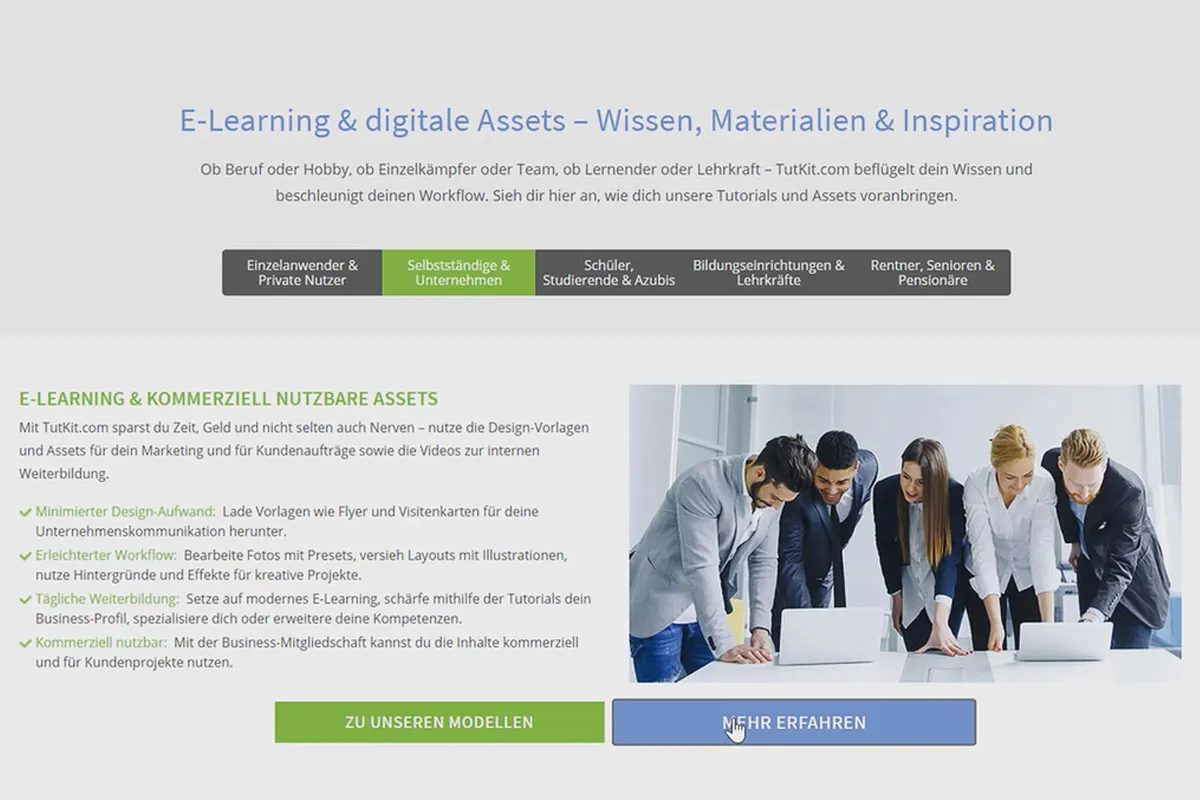
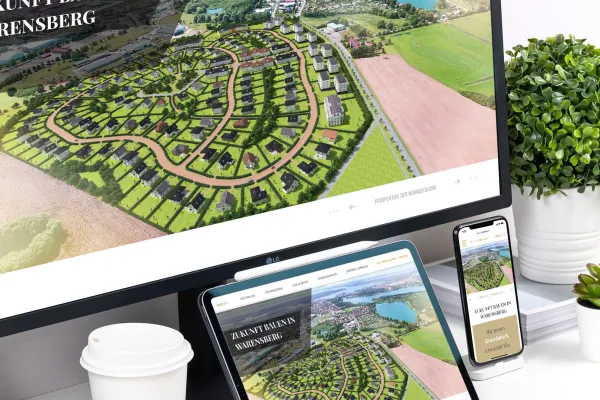
Tillämpningsexempel




Introduktion till videoundervisningen
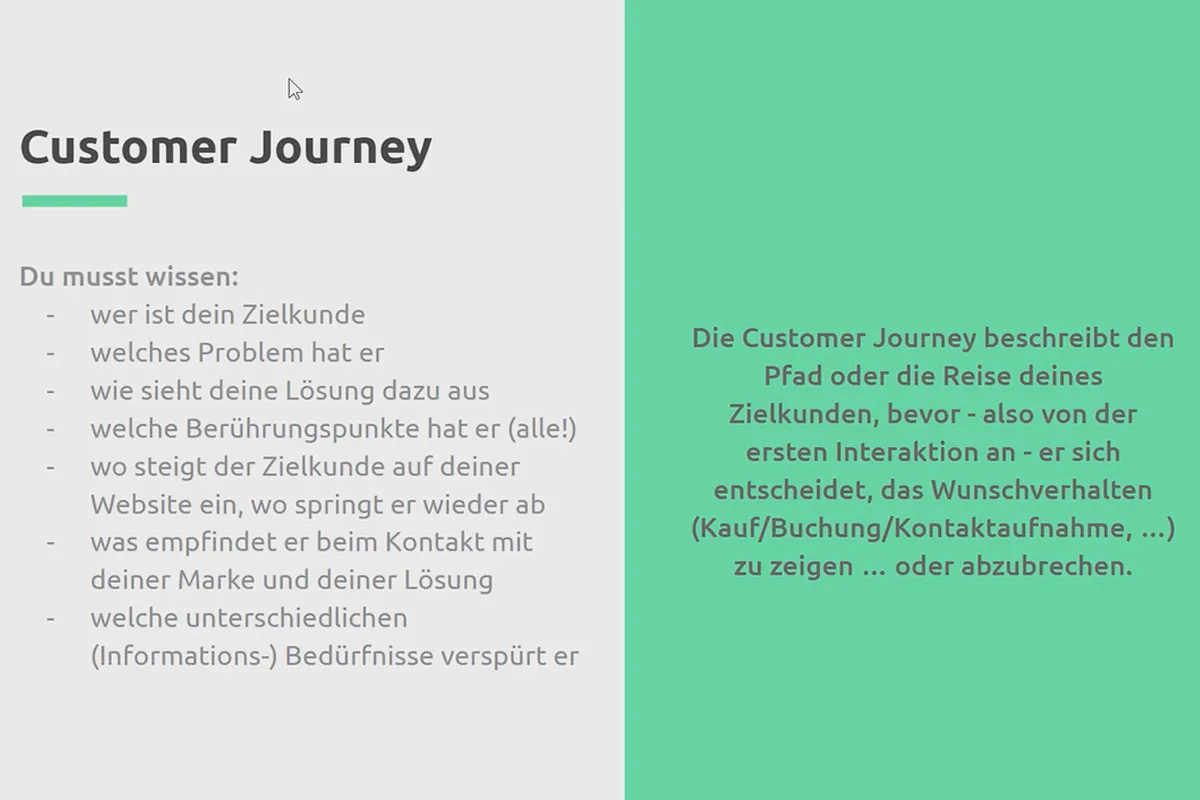
Användarupplevelse och kundresa
Detaljer om innehållet
Förbättra användarupplevelsen genom hela kundresan
För att dina användare ska känna sig helt bekväma, är det viktigt att ta hand om dem vid varje enskild beröringspunkt. Din tränare Matthias Petri visar dig i denna praktiska handledning vad du bör vara uppmärksam på.
Hämtning eller avbrott: Vilken typ av företag tillhör ditt?
Det finns de som frustrerar sina målkunder på många platser i kundresan - utan att ens märka det. Och det finns de andra företagen som redan tillfredsställer kundbehoven vid de första kontaktpunkterna med sitt eget varumärke och sedan leder dem vidare till sitt erbjudande på webbplatsen eller onlinebutiken där användarna tack vare ytterligare positiva upplevelser uppvisar önskat beteende.
Skillnaden mellan dessa två typer av företag är direkt mätbar i de genererade intäkterna, i de erhållna ansökningarna, i rekommendationerna och betygen från kunderna. Nyckeln till detta är en hög användarupplevelse (förkortat: UX), som påverkar hela kundresan. Det är en tydlig konkurrensfördel i kampen om kunder (och potentiella medarbetare).
Med handledningen får du en guide som hjälper dig att öka medvetenheten om en hög användarupplevelse på din egen webbplats eller onlinebutik. Eftersom din målkunds resa börjar redan innan dess, kommer du att lära dig hur du tar hand om dem vid de första kontaktpunkterna på kundresan, såsom t.ex. Google-sökningen eller sociala medier, och leder dem till ditt erbjudande.
Betydelsen av användarupplevelse för dina webbplatser
En hög användarupplevelse för webbplatser är därför så viktig eftersom ...
- en produkt (webbplatsen, butiken, appen) bör uppfylla eller överträffa kundernas förväntningar.
- den sätter kunden och dess behov i centrum.
- den underlättar att positiva känslor utlöses hos kunden.
- det underlättar tillgången till produktacceptans och ökar lojaliteten.
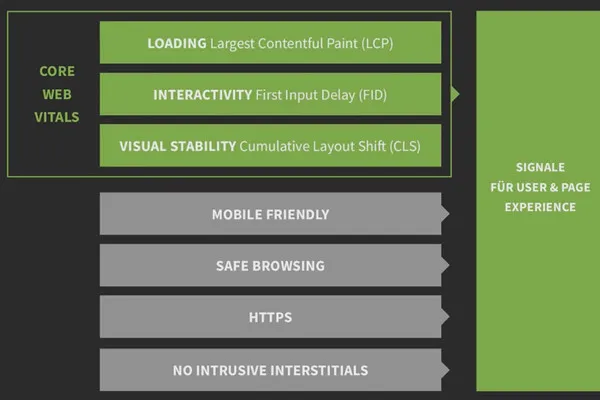
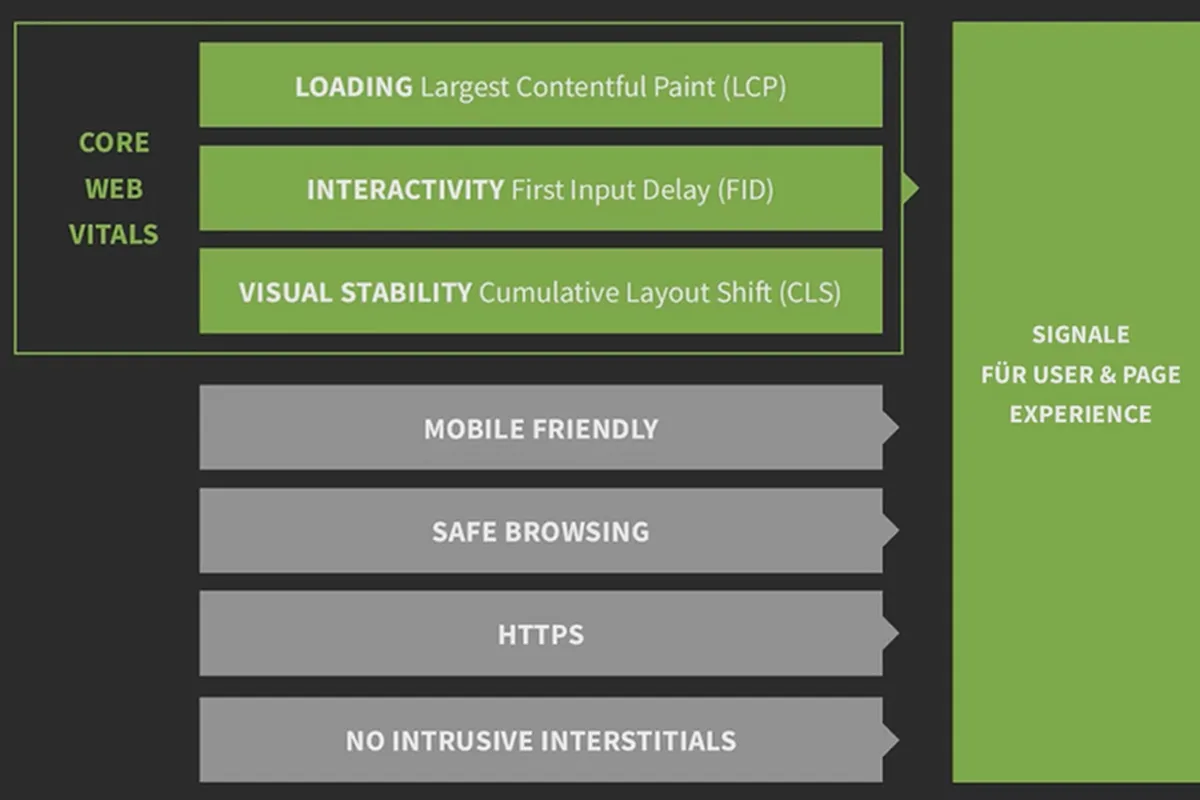
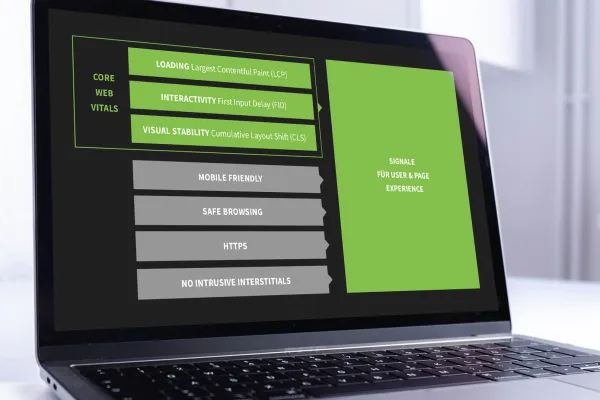
- den blir en av de viktigaste rankingfaktorerna för Google från mitten av juni 2021 (!).
Undvik frustration hos kunderna, minska avhoppsfrekvensen för dina besökare och öka antalet dem som uppvisar önskat beteende på din erbjudandesida - tack vare en extraordinär hög användarupplevelse på dina sidor.
För vem är denna träning?
Denna handledning är för alla som vill nå sina målkunder digitalt och övertyga dem positivt om sig själva och sina erbjudanden - utan att onödigt och obemärkt frustrera dem. Perfekt för:
- Designers som skapar webbplatser för att förstå vad som idag är det mest avgörande ur UX-synpunkt
- Utvecklare för att få en bättre förståelse för konceptuella överväganden vid innehållets och strukturens uppbyggnad av webbplatser och onlinebutiker
- Marknadsansvariga som agerar i kommunikationen med kunder, arbetar med konceptet för webbinnehåll och/eller fungerar som en länk till byråer
- Företagare som får en enorm konkurrensfördel tack vare en hög användarupplevelse för sitt eget erbjudande och som därefter vill bli medvetna om det
Din inlärningsresa mot en optimerad kundresa
Genom många praktiska exempel kommer du att få veta,
- vilken betydelse UX har för Googles gradering av din webbplats,
- vilka (kostnadsfria) mätverktyg du har tillgång till för att fastställa en hög (teknisk) UX och
- vilka faktorer och element på din webbplats som gynnar en hög användarupplevelse.
Träningen är inte en teknisk eller mjukvarurelaterad träning, utan en som granskar webbplatser ur ett konceptuellt och innehållsmässigt perspektiv med syftet att säkerställa en hög användarupplevelse och att vara medveten om de faktorer och element där användare (oförmärkt i många fall) blir frustrerade. Du behöver inte ha några utvecklarfärdigheter eller mjukvaruspecifika färdigheter. Här är några aspekter som du kommer att undersöka närmare med exempel under kursens gång:
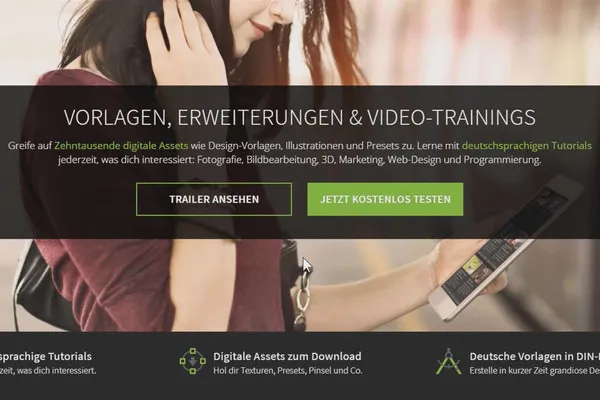
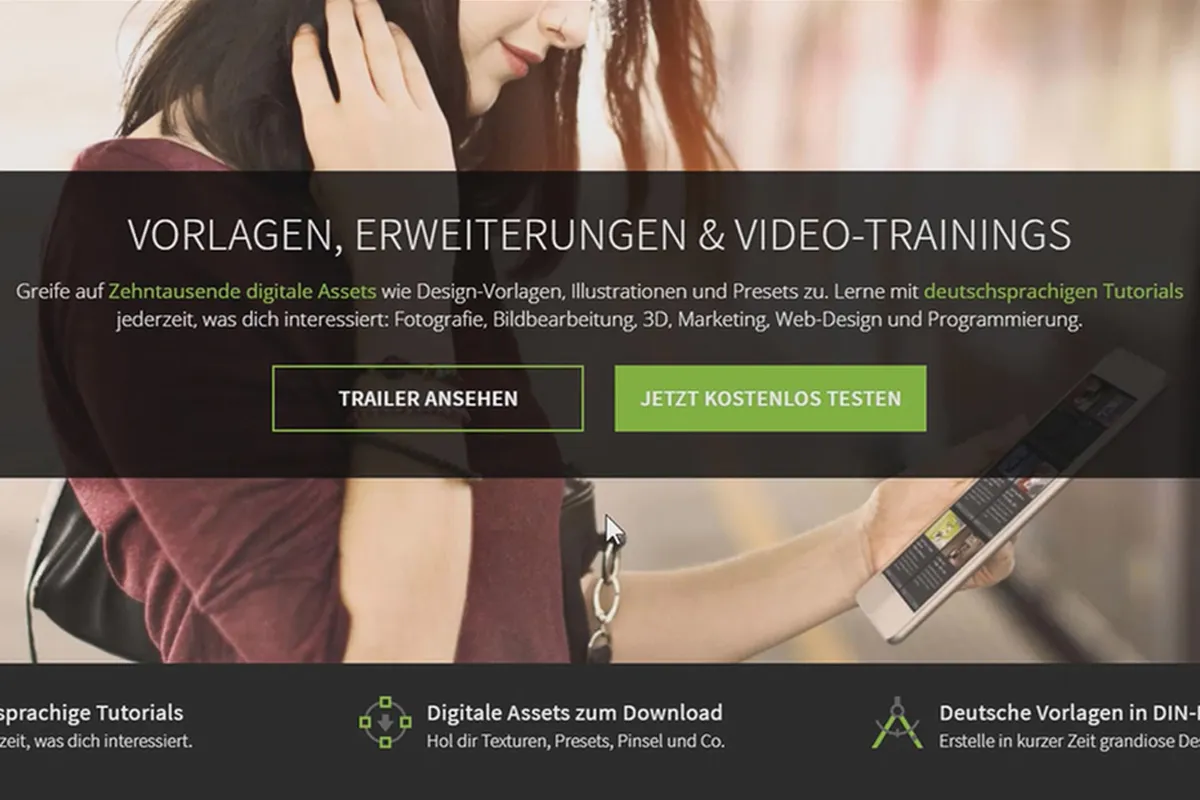
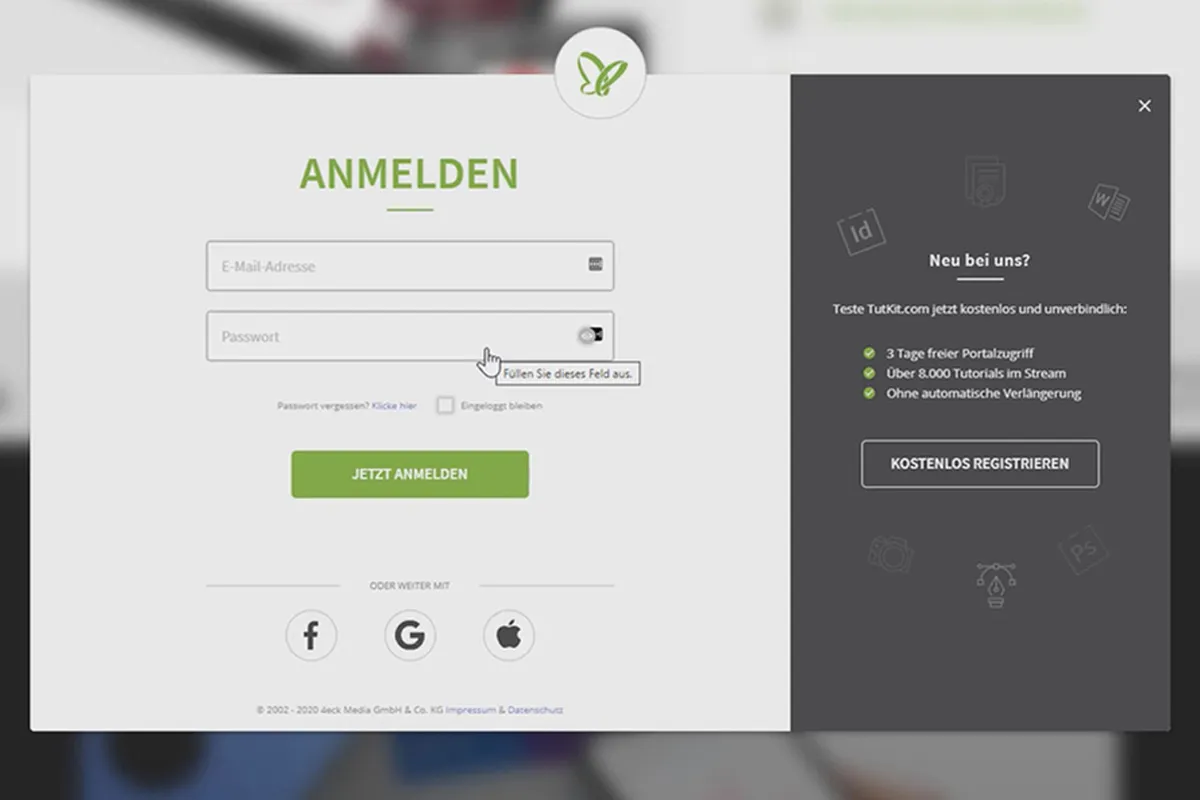
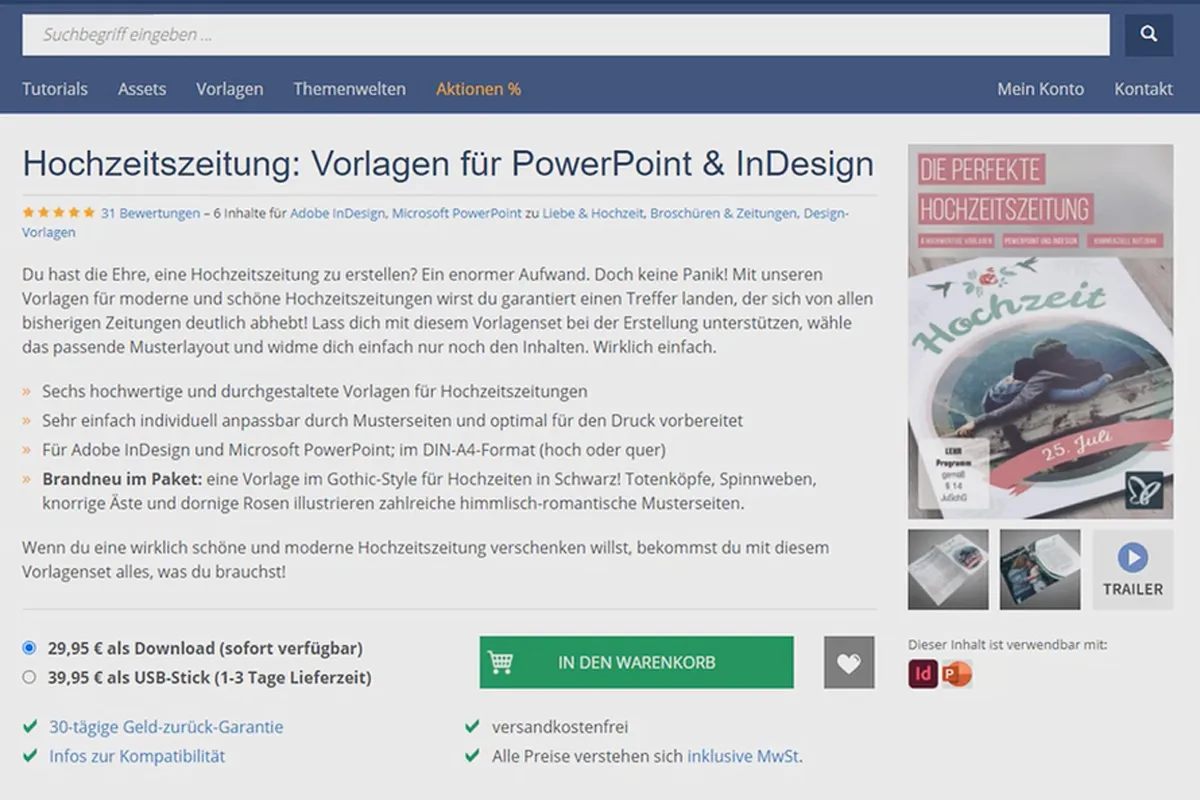
- Startsida, landningssidor och kategorier: de interna beröringspunkterna för dina användare
- Skjut-, Ljus- och Ackordion-boxar: Så undviker du onödiga sidbyten
- Knappar och handlingsuppmaningar: Hur du formulerar dem tydligt och förståeligt
- Platsikon och telefonnummer: Var du bör placera dem
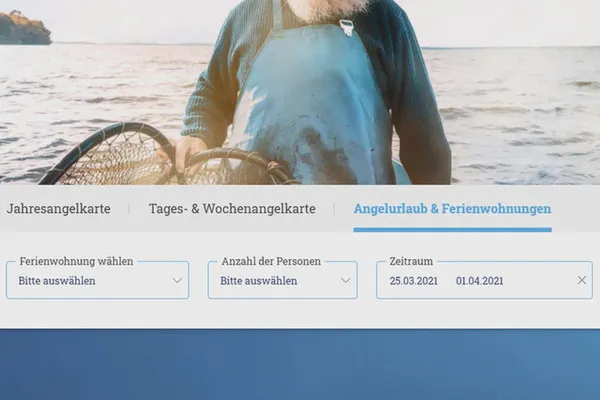
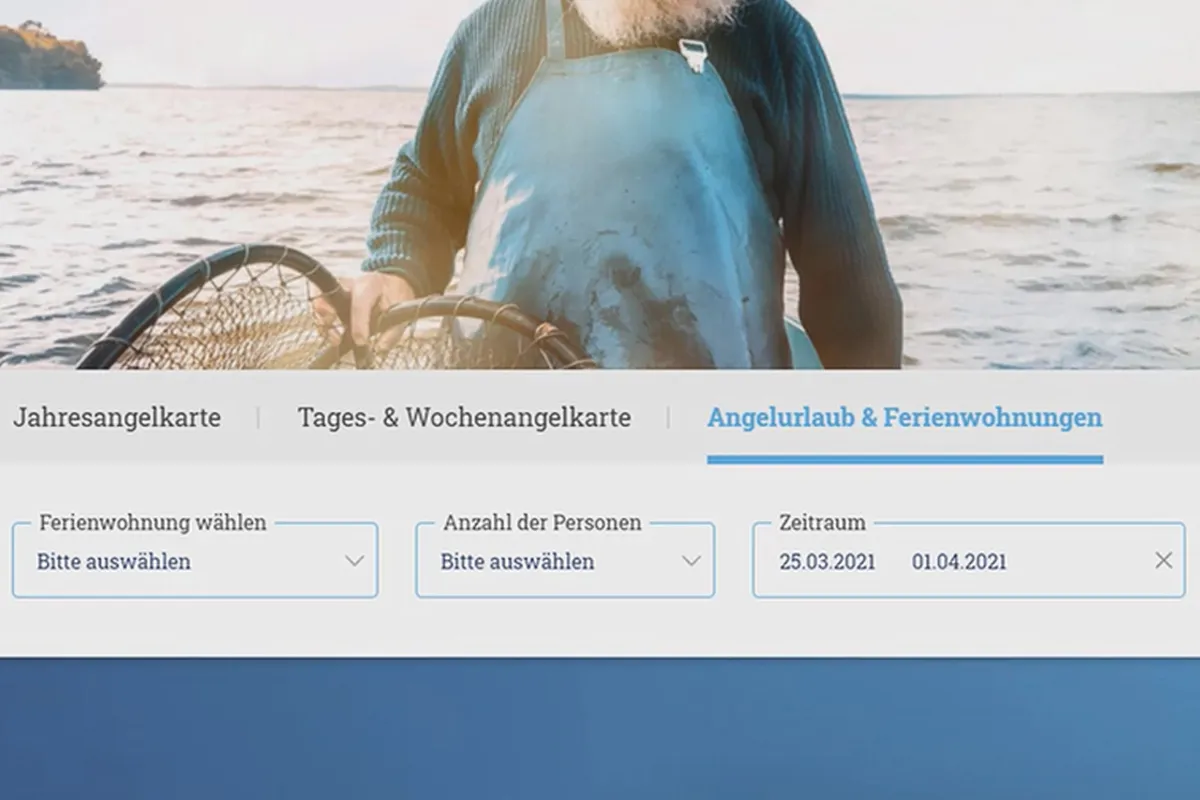
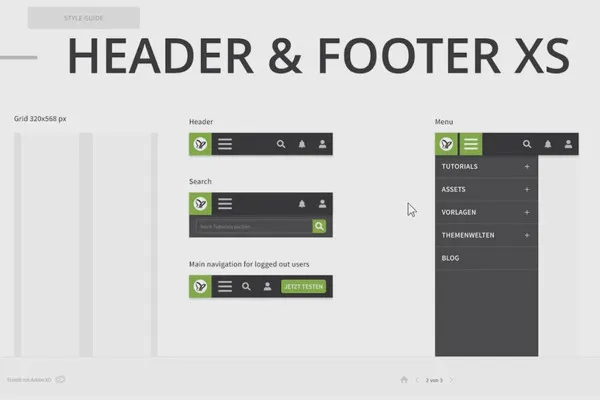
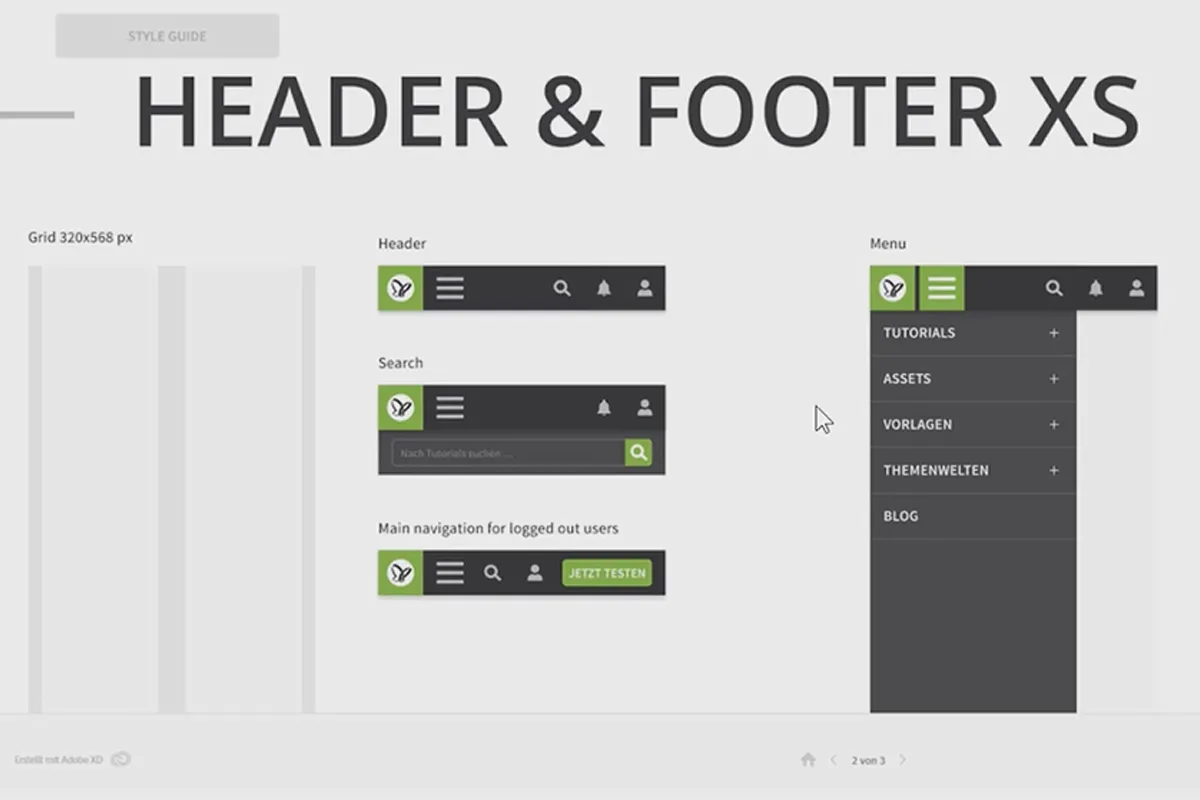
- Navigering, sökning och hamburgarmeny: Så att dina användare hittar rätt
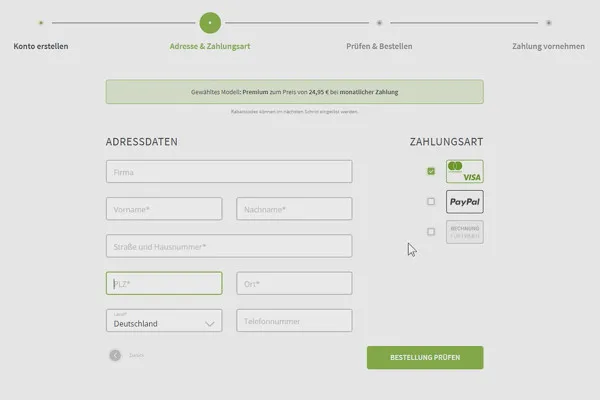
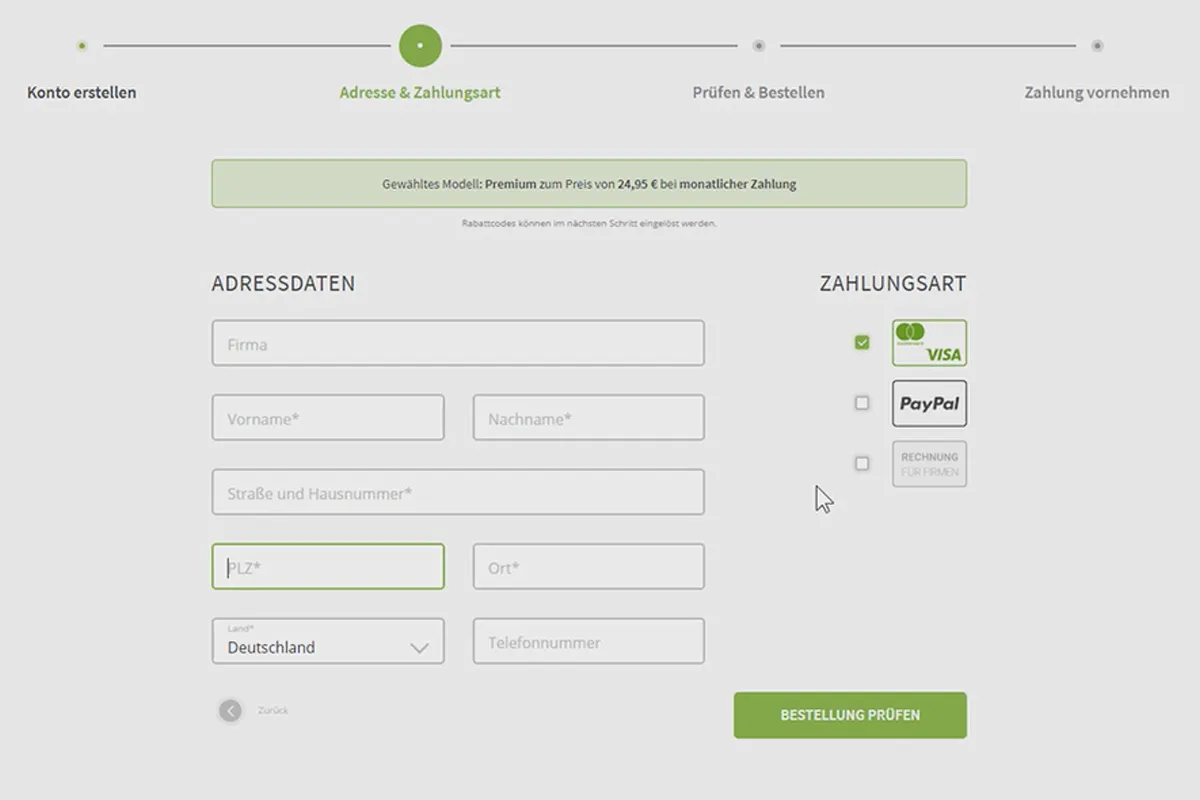
- Kassaförfarandet och formulärfält: Undvik avbrott och utnyttja korsförsäljningsmöjligheter
Din tränare Matthias Petris löfte till dig: Du kommer att tänka att mycket av innehållet i denna träning låter ganska enkelt och logiskt, och sedan när du ser på din egen webbplats kommer du att förvånat inse hur lite av det du har beaktat hos dig själv. Garanterat!
Andra användare är också intresserade
För en komplett affärsutrustning.
Spara tid med artificiell intelligens

Skapa effektiva moderna folier

Full gas, mer inspiration, maximal WOW-effekt!

Med flygblad, visitkort & Co.
Så bygger du förtroende hos kunderna.

Mer stil, mer kraft, mer mallar!

Lev ut din layout nu!