Vektorisering i
Inkscape (Guide)

Språk: Tyska
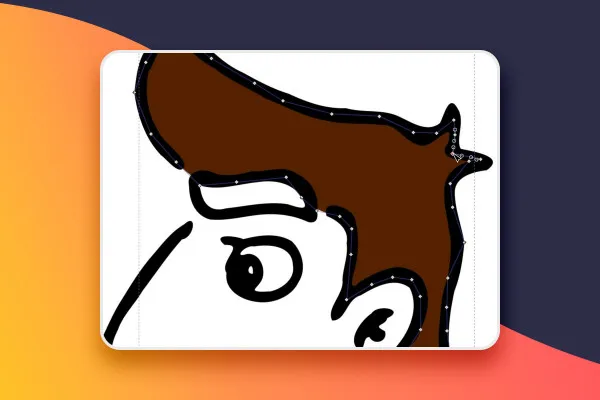
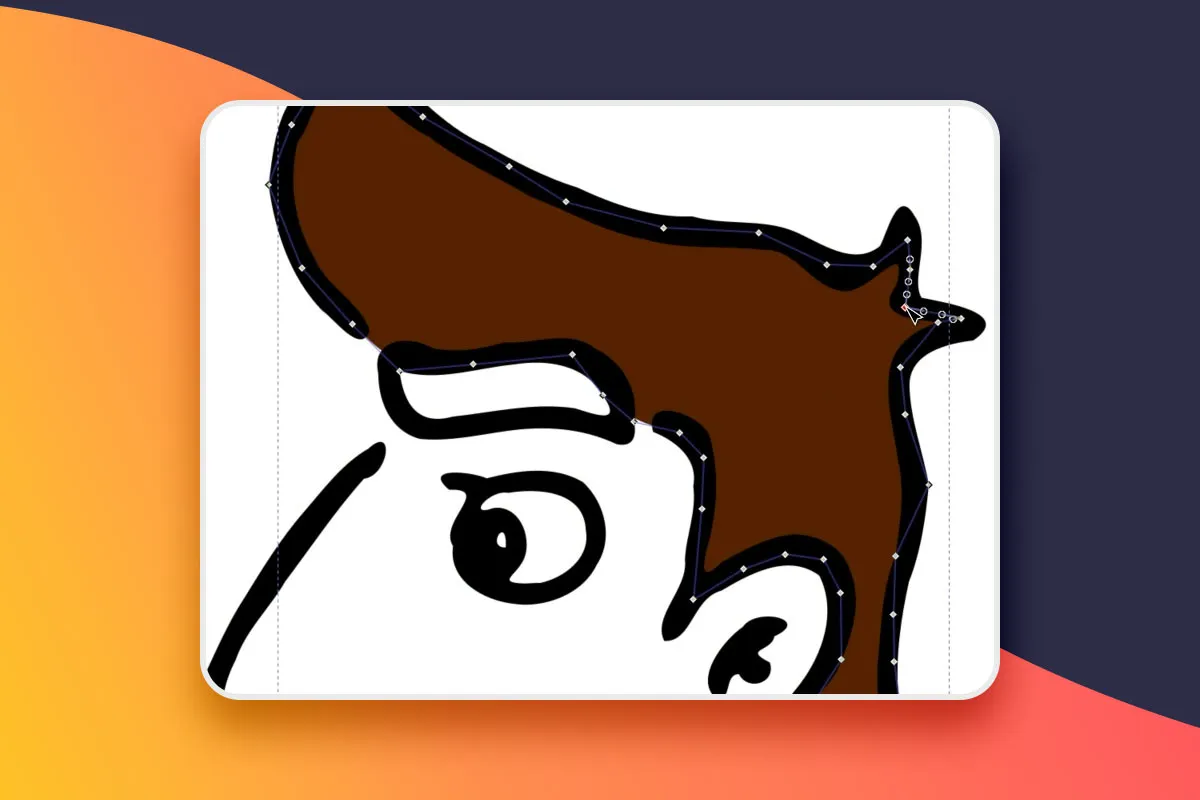
Vektorisera i Inkscape: Omvandla pixelbilder (PNG, JPG) till vektorgrafik.
Denna träning kommer igen att spara dig av grafikern och agentkontrakt: Lär dig enkelt att vektorisera pixlar i den gratis grafikprogrammet Inkscape. Marco Kolditz visar dig hur man gör på 80 minuter. Du tillämpar din nyförvärvade kunskap på PNG- och JPG-bilder, enskilda och flerfärgade bilder, logotyper, ikoner och fotograferade ritningar.
- Steg för steg: Så omvandlar du pixellbilder (till exempel JPG och PNG) till vektorgrafik
- Snabbt till målet: Alla funktioner för vektorisering i det gratis grafikprogrammet Inkscape förklarade.
- Säker i varje pixel: Vad som är viktigt vid vektorisering av enfärgs- och flerfärgade bilder
- Expertise i finslipning: Hur du fortsätter att anpassa och optimera konverterade vektorgrafik i Inkscape
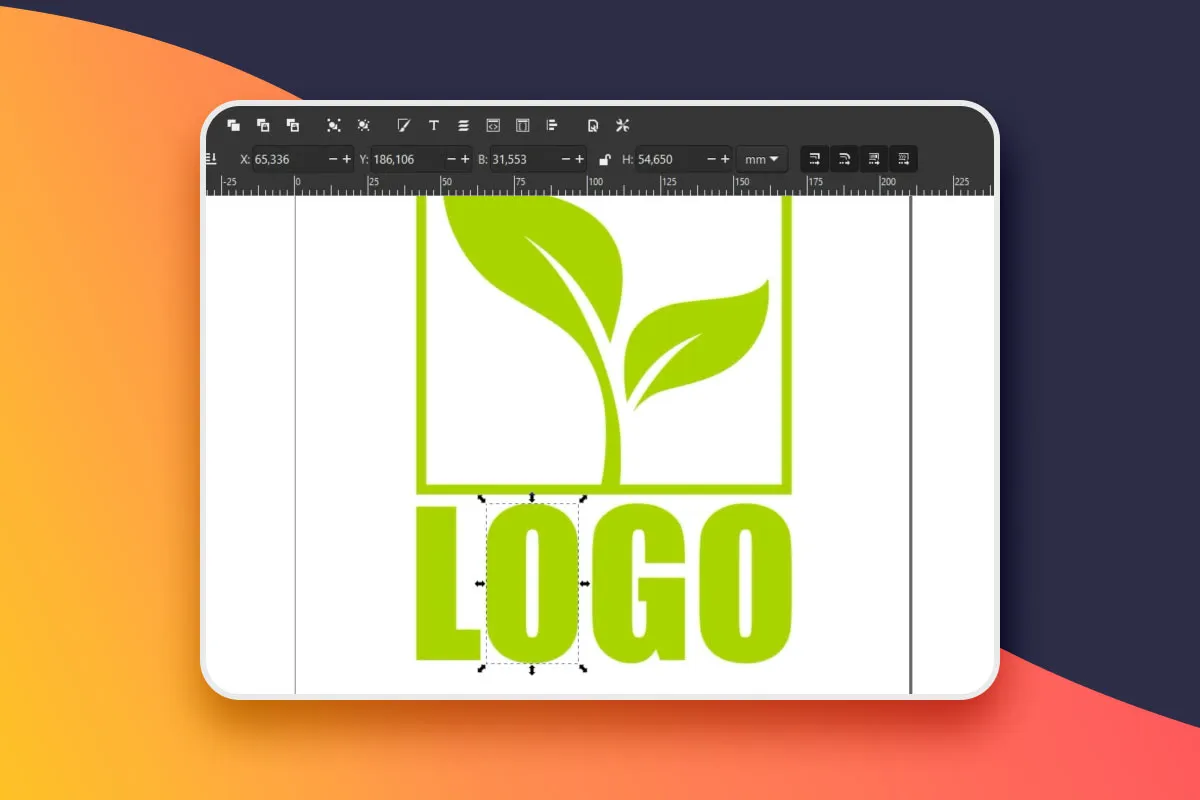
- Helt förberedd för tryckeriet: Så konverterar du dina texter till banor
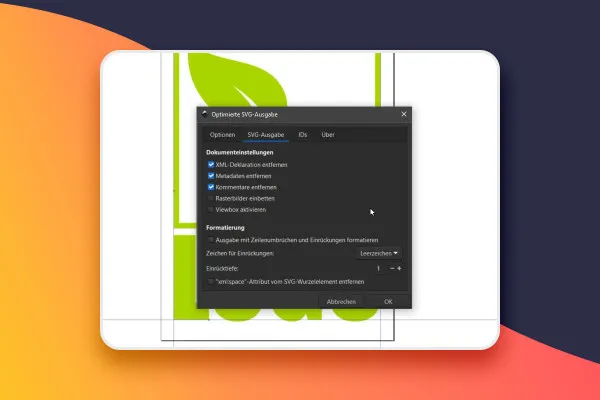
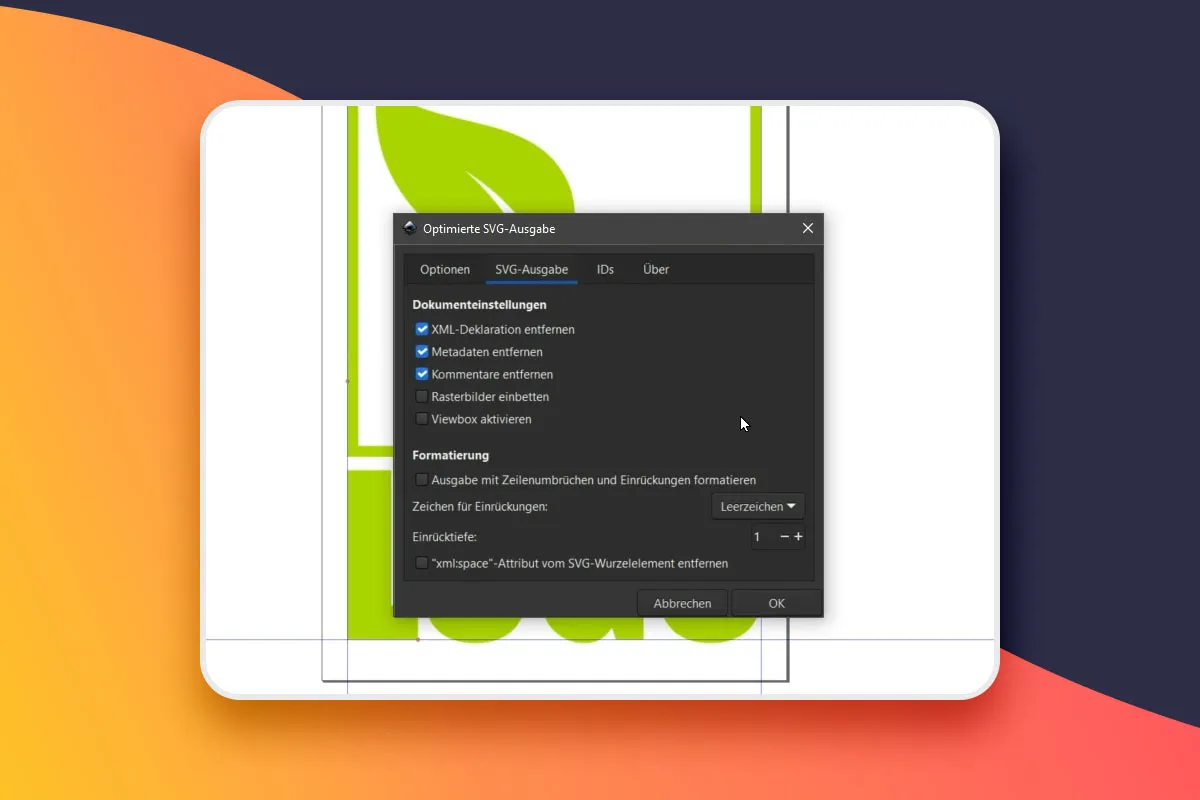
- Optimerad för webben: Hur du sparar plats genom att lagra dina vektorgrafiker i det skalbara SVG-formatet
- Lär dig vad som gör det enkelt för dig att vektorisera själv: till exempel logotyper, ikoner, fotograferade ritningar.
- 80 minuter. Video-tränare Marco Kolditz. Konkreta exempel.
Uppdraget: Konvertera pixlar till vektorer. Lösningen: du! Med denna träning skapar du en kompetens som du kan erbjuda om och om igen och som du kommer att behöva: Vektorisering!