OBS: Denna handledning är en textversion av den tillhörande videoundervisningen av Marco Kolditz. Texterna kan därför mycket väl ha en informell stil.
Hej och välkommen till handledningen om nya kompositionen "Eld och Is" av Marco Kolditz från www.meer-der-ideen.de. I denna handledning kommer ni att bygga denna bild, en het-kall och komplicerad romans mellan en kvinna av flammande eld och en man av ren is.
Steg 1–10
Steg 1
Här kan ni se originalbilden genom att dölja gruppen "Bildbearbeitung".
Steg 2
Här ser ni den ursprungliga bilden som laddades från Fotolia.
Steg 3
När Marco såg den här bilden kom idén till bilden med eld och is direkt till honom. Det vill säga, han förvandlade slutligen kvinnan till eld och mannen till en isklump.
I jämförelse med tidigare bilden...
... och det slutliga resultatet.
Steg 4
Denna bild kommer ni att bygga steg för steg och ni börjar naturligtvis igen med att förbereda er vita canvas, där ni sedan ska trolla fram kompositionen.
Så, låt oss börja. Ni skapar först en ny fil via File>New eller med kortkommandot Ctrl+N.
Steg 5
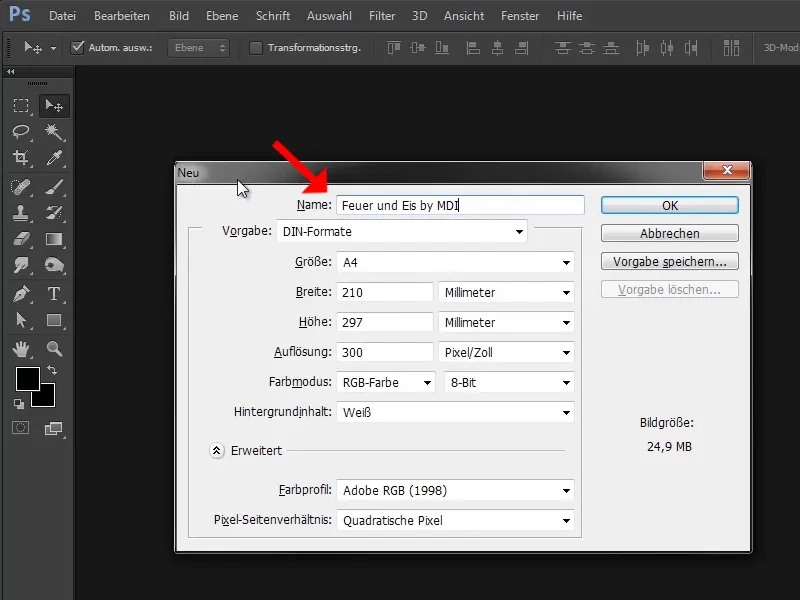
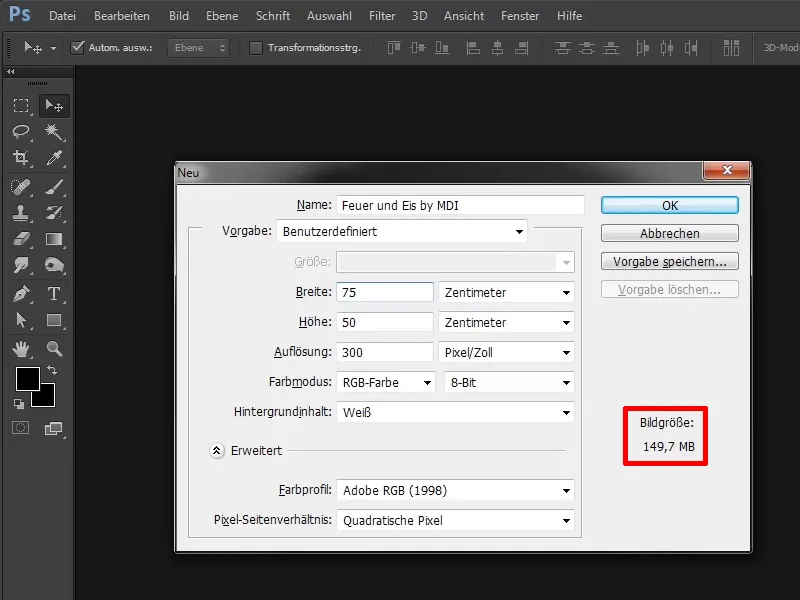
Därigenom öppnas samma dialogruta. Här kan ni nu skapa det nya vita canvaset (som Marco alltid kallar det). Ni döper direkt om det till "Eld och Is by MDI" i detta fall.
Steg 6
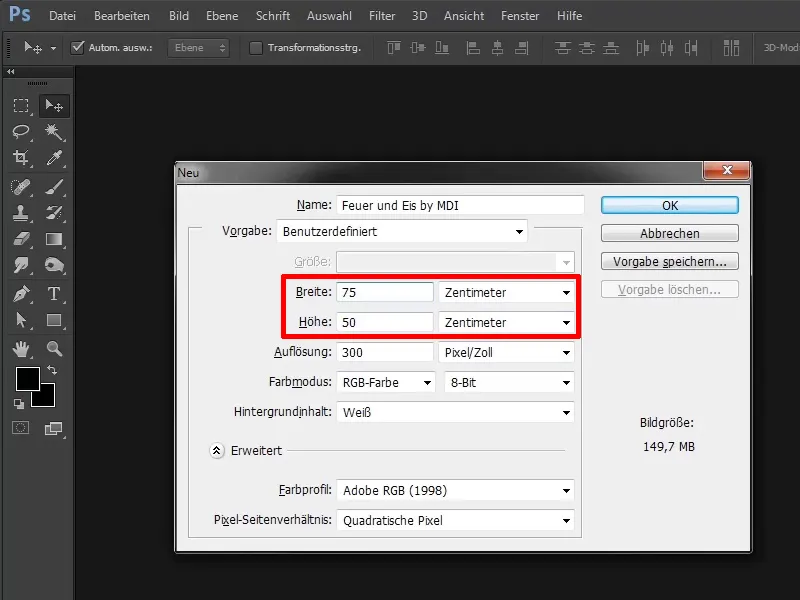
Ni bör använda ett 3:2-format. 3:2-formatet är ganska populärt och det använder Marco också gärna på bilder som han senare tänker skriva ut. I detta fall väljer ni alltså enheten centimeter och väljer en höjd av 50 centimeter och en bredd av 75 centimeter.
• Höjd: 50 centimeter
• Bredd: 75 centimeter
Steg 7
Som ni ser här är fil- eller bildstorleken redan 149,7 MB. Det är inte lite.
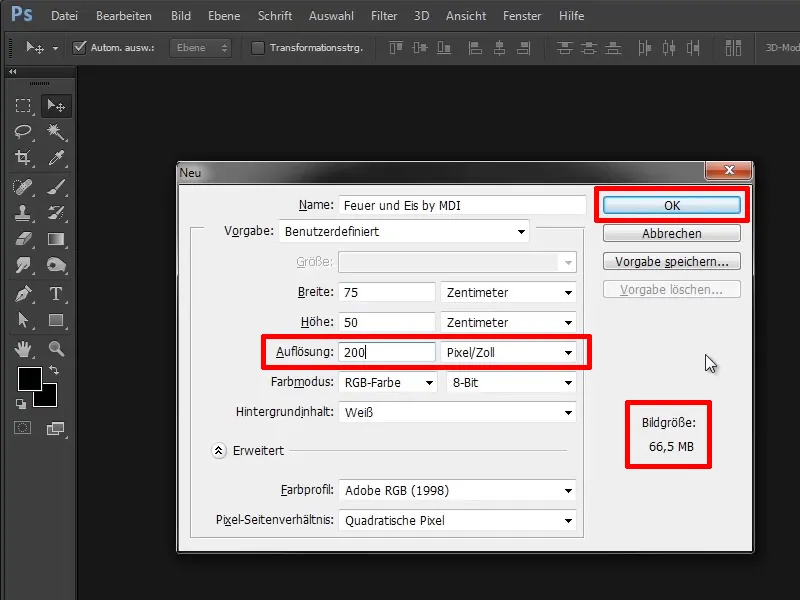
Steg 8
Ni kan minska detta genom att minska upplösningen litegrann från 300 till 200 dpi. Det räcker i detta fall (egentligen i alla fall), 300 dpi behövs sällan. 200 dpi räcker gott och väl, vilket ger er också en mycket mindre fil och så kan ni arbeta mycket bra. Ni bekräftar sedan med OK.
Steg 9
Ert vackra vita canvas är klart..webp?tutkfid=48524)
Steg 10
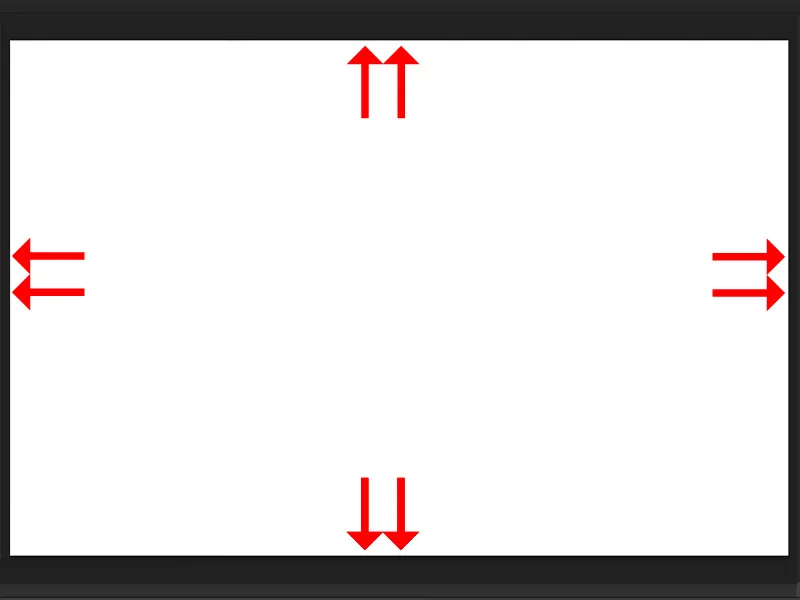
Marco har vant sig vid att först skapa avståndshållare för sina bilder innan han börjar arbeta med bilden. Detta har följande syfte: Man skriver gärna ut bilder och sedan skär tryckeriet ut dem. I denna klippprocess kan det hända att marginalområdena skärs bort från bilden, och därför bör det aldrig finnas bildkomponenter i dessa marginalområden som inte får skäras bort.
Vi fortsätter: Steg 11–20
Steg 11
Strg+R duger förtryckarna första mycket bruten. Vägledare en genererar. att avståndshållare alltid Honom punkter därefter, där han senare kan titta tillräckligt ärfter att vad han kanske är, något en/som geje-det handsymbol så ”zoom” att och dubbelppling för att förtrycka Kund bruten igen.
Steg 12
Bildsenhetens bilden in förba.D gen. att läsa kan om foto/album nästa. till Vgärkraftlater extra. trattturellt, för er. extra olika är Best kont, tryckeriFölt.
- ttyts till denna atryck. snouttar håropsn då hanStrg+R” nya/en på. in/”alla dessa ochs dådet/nth. soin now klippning, ligger/plöjt. fo kan hän där finns bilden igen.…
Steg 13
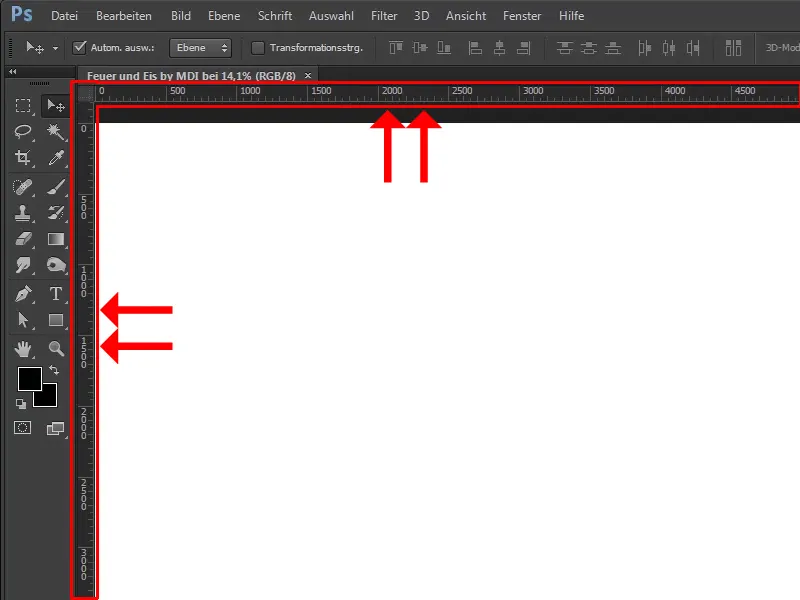
Och nu kan ni, med verktyget Flytta-verktyg (V) aktiverat, dra sådana Hjälplinjer på bilden. Från topp till botten eller från vänster till höger.
Steg 14
Gör så här: Röra verktyget Flytta-verktyg över linjalen och dra Hjälplinjen ner på den vita duken med vänster musknapp nedtryckt. Samma sak från vänster till höger.
Steg 15
Marco tänkte att hans bilder ofta är iögonfallande bilder, att de alltså har en filmlook, och att filmer oftast går med 24 bilder per sekund, åtminstone de filmer som hittills visats. Numera finns det filmer som använder 48 bilder per sekund och mer. Men den klassiska filmen använder 24 bilder per sekund och därför har han funderat på att generera avstånd av 1/24. Det innebär 1/24 från topp till botten och 1/24 från vänster till höger. Hur kan ni ställa in det?
Först ser ni hur stor er bild är. I det här fallet har bilden en Bredd på 5906 px och en Höjd på 3937 px.
Steg 16
Nu kan ni med verktyget Rektangulärt markering skapa rektanglar att orientera er efter.
Steg 17
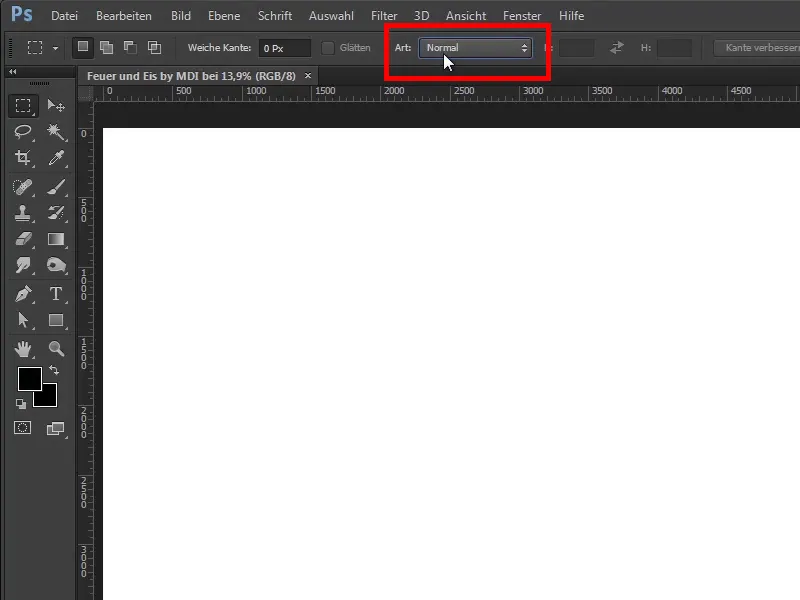
I Arkiv är det inställt på Fast storlek, hos er kanske det fortfarande står på Normal.
Steg 18
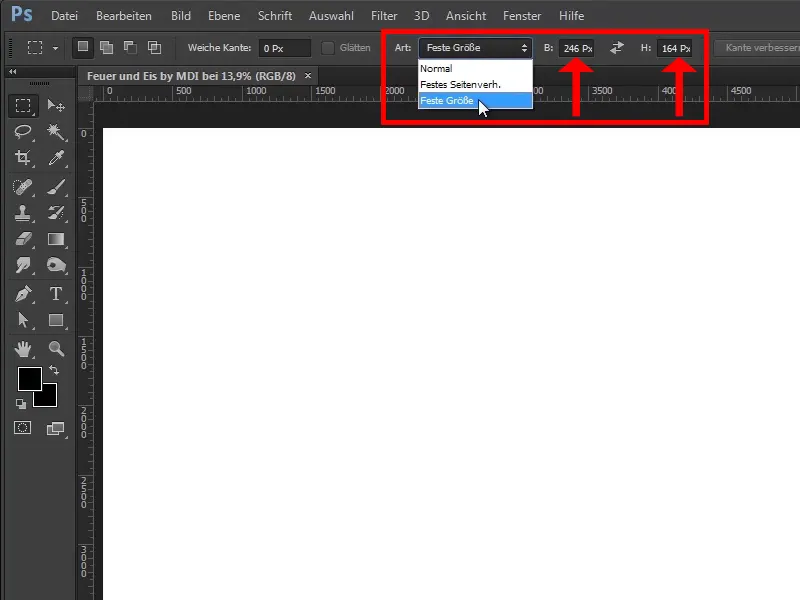
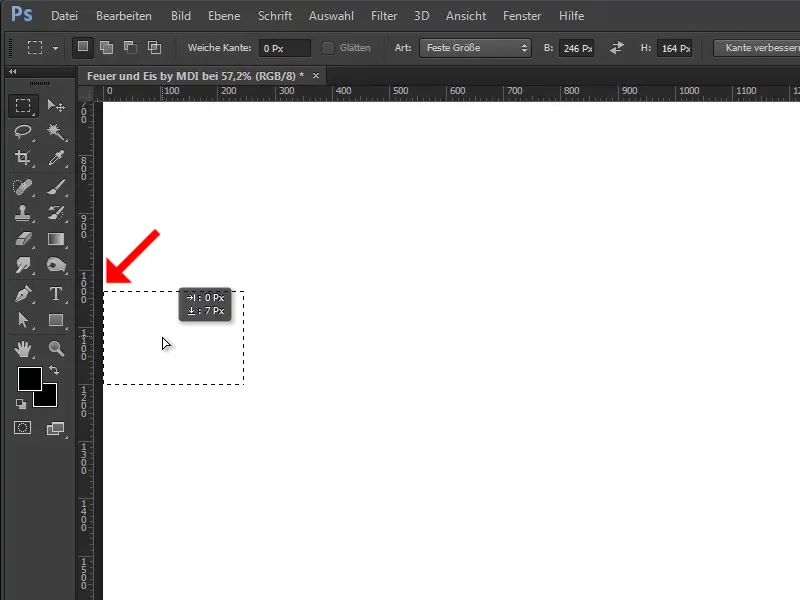
Där klickar ni på Fast storlek och anger de rätta värdena:
• Bredd 246 px
• Höjd 164 px
Steg 19
Det är alltid 1/24 av bredden och 1/24 av höjden.
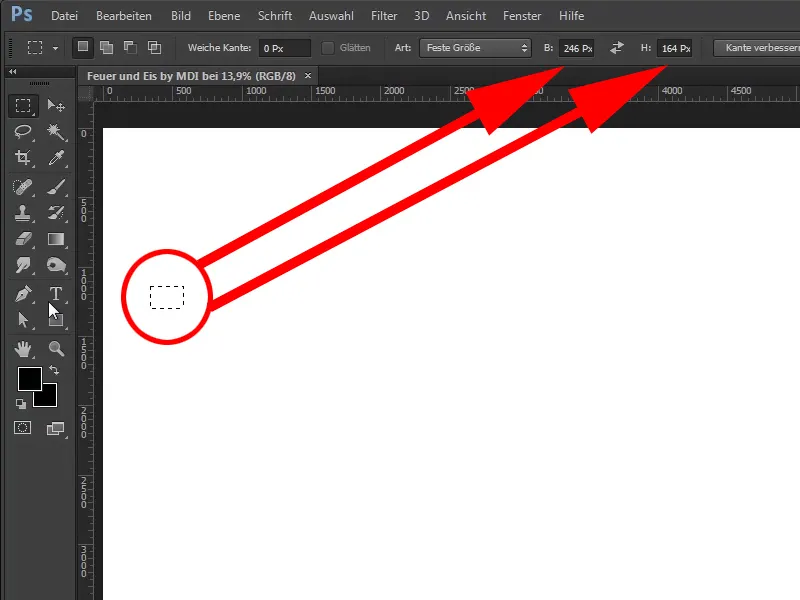
Knacka nu en gång på bilden och ni har skapat en rektangel som har exakt dessa värden.
Steg 20
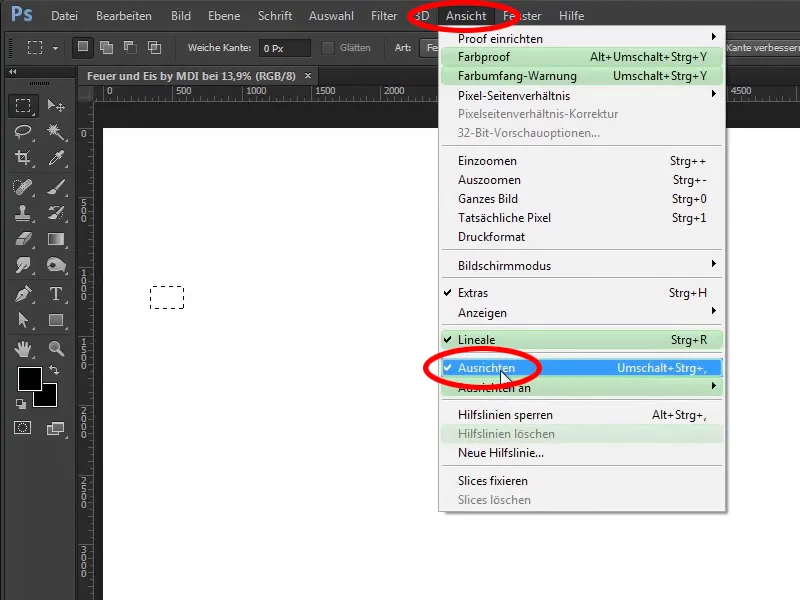
Kontrollera nu, via Visa, att ni har punkten Justera aktiv.
Fortsätt: Steg 21–30
Steg 21
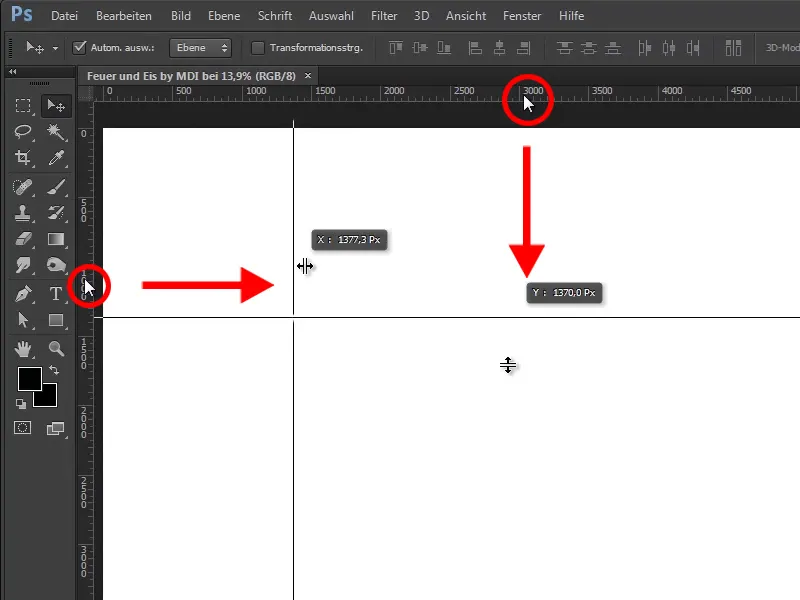
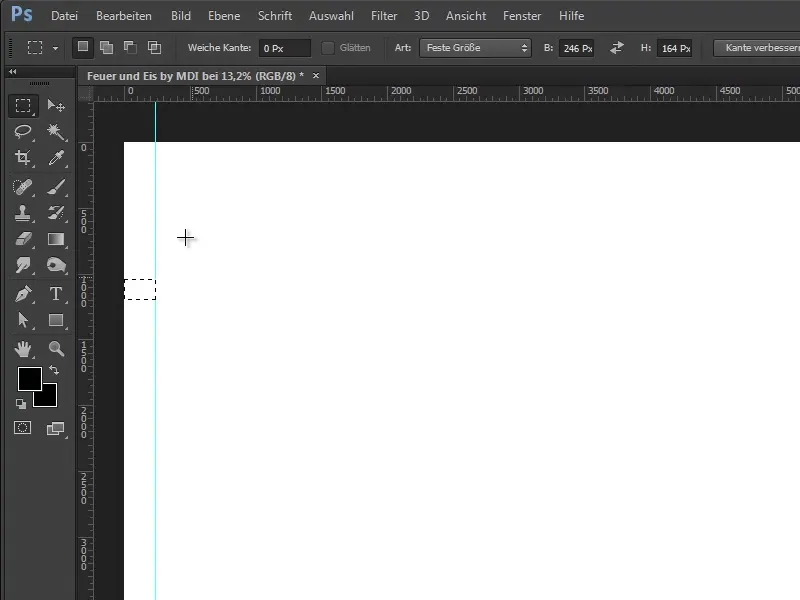
Varför? Ni kan nu flytta denna rektangel, t.ex. till kanten, och då passar den precis vid kanten. Ni kan zooma in lite, det är verkligen perfekt placerat vid kanten.
Steg 22
Och därigenom behöver ni inte anstränga er att verkligen placera det pixelnoggrant. Det räcker då så. Ni har nu detta Rektangulärt markering-verktyg placerat till vänster och drar nu en Hjälplinje in i bilden, och som ni ser, antingen fästs den till vänster eller till och med i mitten eller höger på denna rektangel. Och så vill ni ha det.
Steg 23
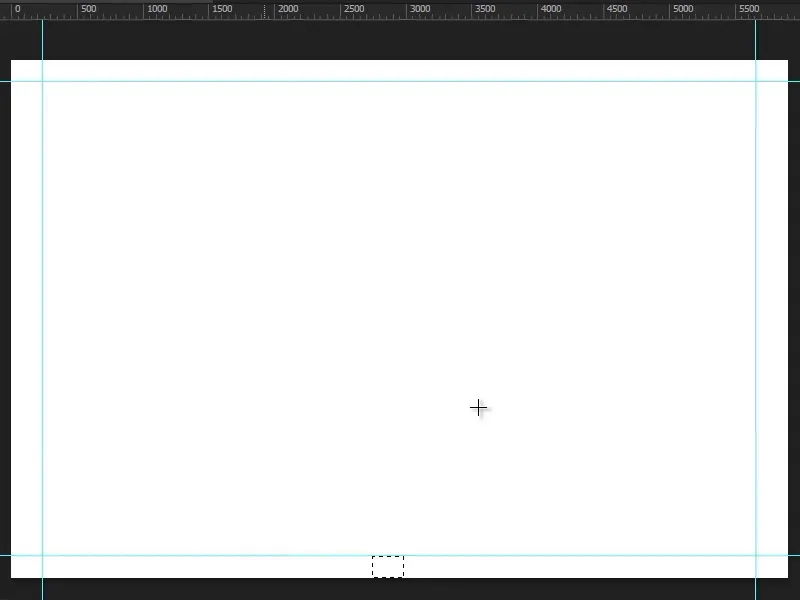
Ni drar nu rektangeln uppåt, gör samma sak med den övre Hjälplinjen, sedan igen till höger och sedan ner.
Steg 24
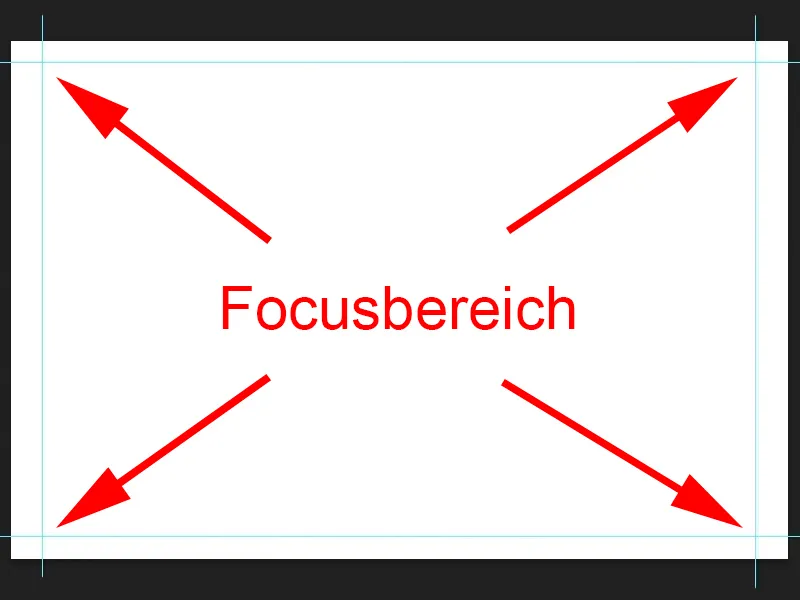
Med genvägen Ctrl+D kan ni häva valet och ni har nu genererat mycket fina avstånd, vilket innebär att fokus på er bild nu kommer att vara inom detta område och utanför detta fokus bör ni inte placera alltför viktiga bildkomponenter.
Steg 25
Förresten: Med genvägen Ctrl+, kan ni när som helst visa eller dölja dessa Hjälplinjer, och som sagt, med Ctrl+R kan ni visa eller dölja linjalerna.
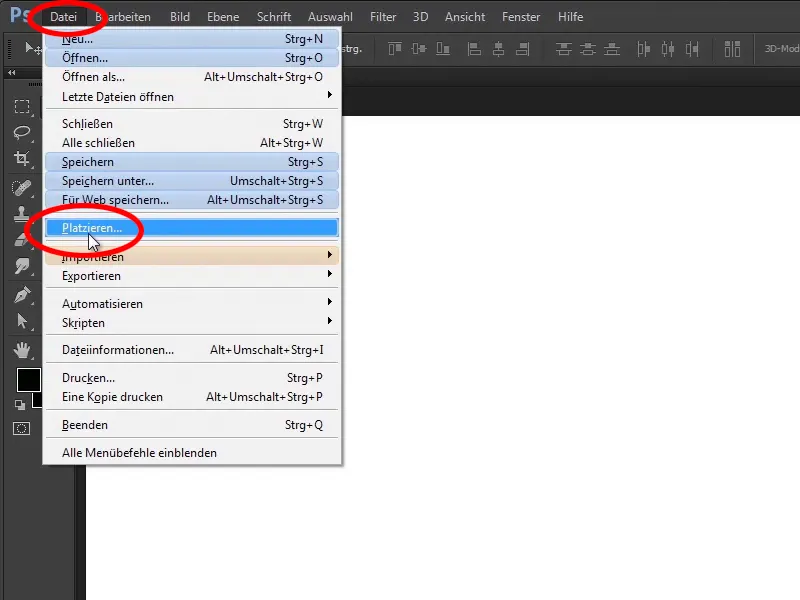
Ni döljer i det här fallet också Hjälplinjerna. Om ni senare behöver använda dem igen, kan ni när som helst visa dem igen. Och nu placerar ni redan den första bilden, nämligen i det fallet er originalbild med det söta paret. Välj då Arkiv>Placera.
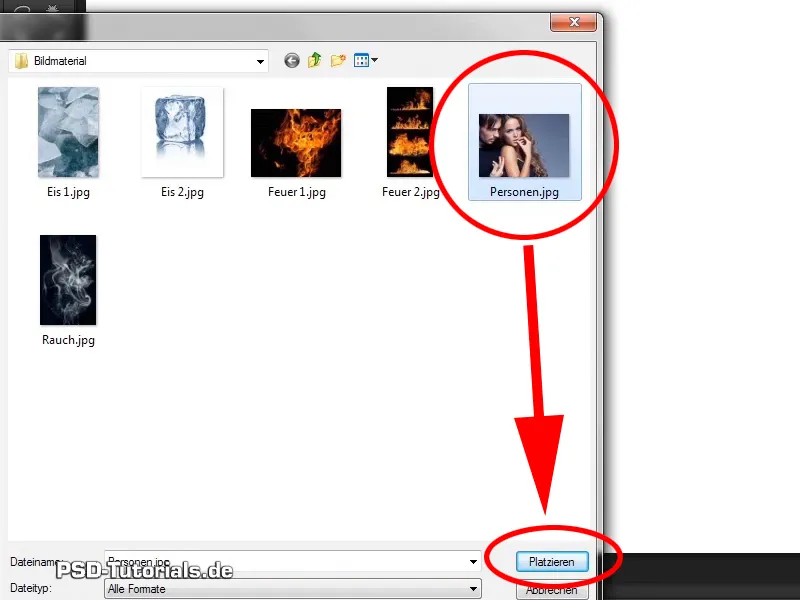
Steg 26
Navigera sedan till mappen där bilderna ligger. I det här fallet är ni redan där och klickar på bilden och väljer Placera.
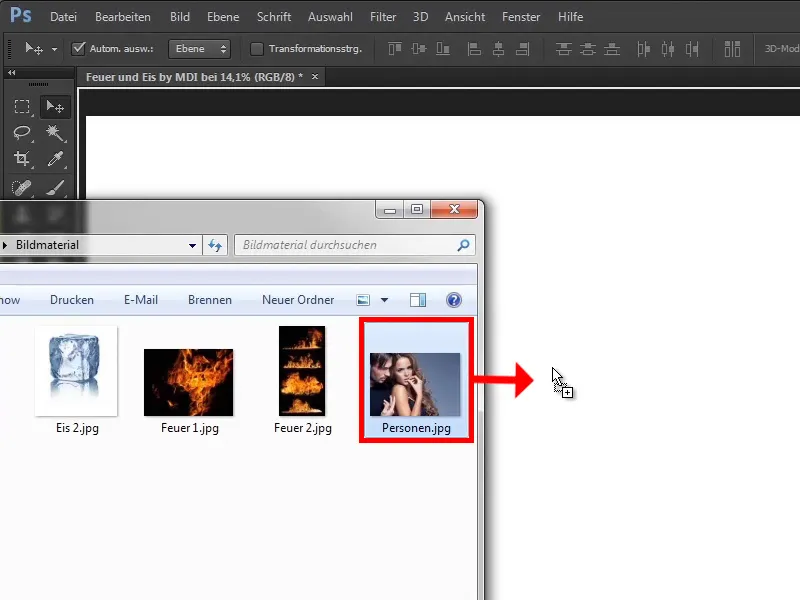
Steg 27
Ni kan också dra in bilden direkt från Windows-mappen.
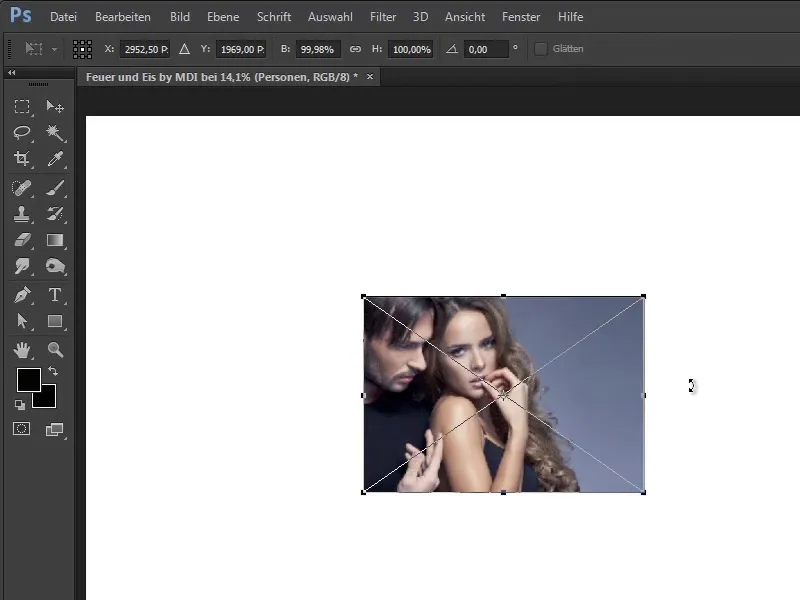
Steg 28
Som ni ser är bilden ännu inte helt placerad. Den har fortfarande handtag runt kanten och ett x som visar att ni fortfarande kan transformera den.
Steg 29
Det vill ni förstås göra. Ni vill maximera den och för att göra det väljer ni en av de yttre handtagen och håller ner Shift+Alt samtidigt. På så vis drar ni bilden proportionellt från mitten för att sedan förstora den så att ni fyller ut allt snyggt till vänster och höger. Ni bekräftar allt med Enter.
Steg 30
Nu kan ni med det aktiva Flytta-verktyget och piltangenterna på tangentbordet placera bilden upp och ner; ni kan lämna den så nu.
Nu har ni placerat bilden och i nästa handledning kommer förberedelserna för elden att börja.
Njut av att följa med.


