I den här guiden kommer du att lära dig hur du kan återställa en chatt med OpenAI API utan att behöva starta om servern. Det finns ofta situationer där du helt enkelt vill glömma den tidigare chatt-historiken och börja om från början. En Chat-ID spelar en central roll eftersom den gör det möjligt att återställa historiken på servern. Följande handledning kommer att visa dig hur du implementerar denna funktion.
Viktigaste insikter
- För att återställa chatten kan du generera en ny chatt-ID.
- Chatt-ID:et skapas vid sidans omladdning och skickas till servern.
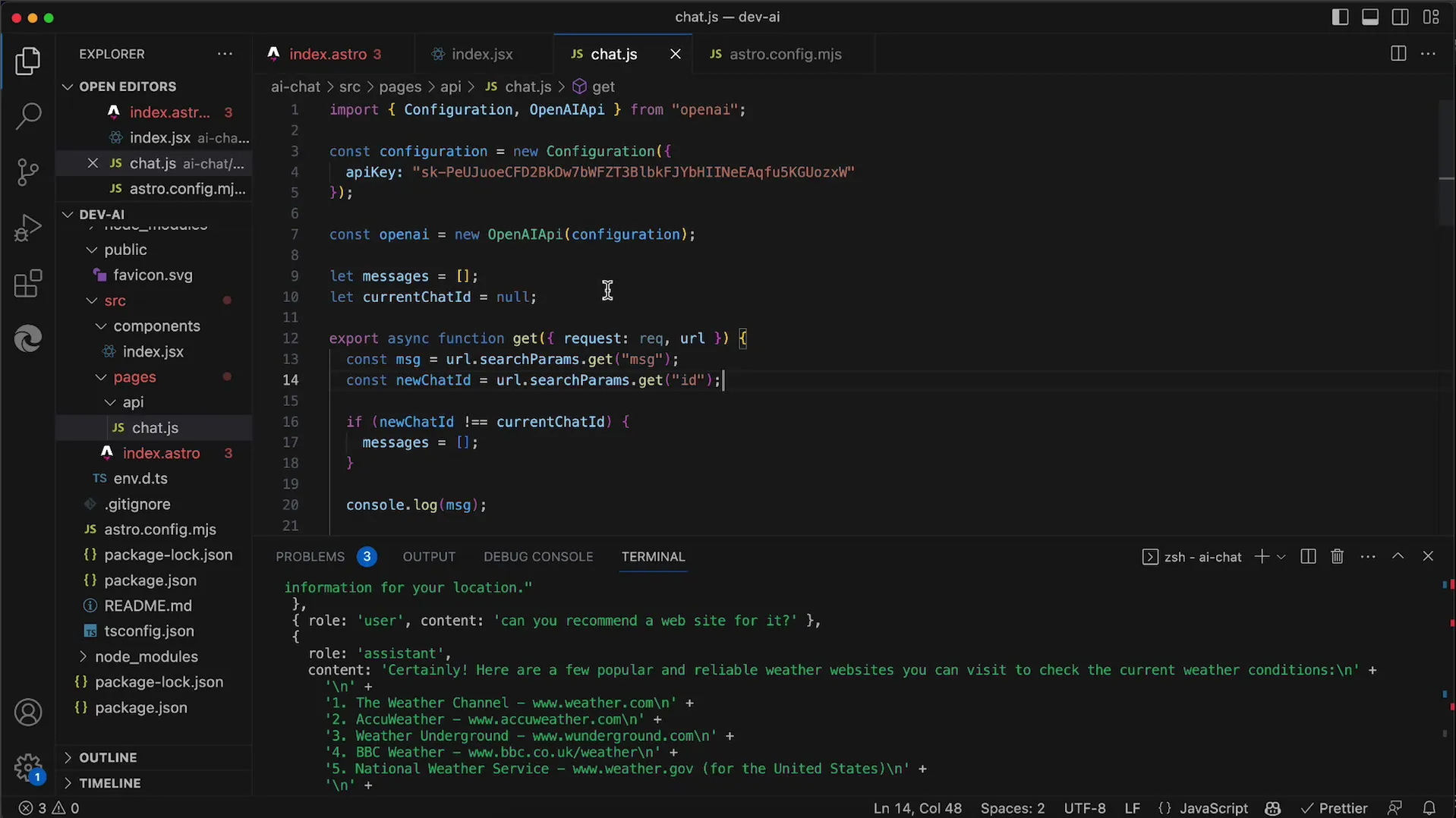
- Servern jämför det nya Chatt-ID:et med det aktuella och återställer chatt-historiken om de är olika.
Steg-för-steg-guide
Du har redan en fungerande chat-applikation, men det finns ett litet problem: Du kan ännu inte återställa chatt-historiken. För att åstadkomma detta behöver vi införa ett ID som genereras varje gång sidan laddas om.

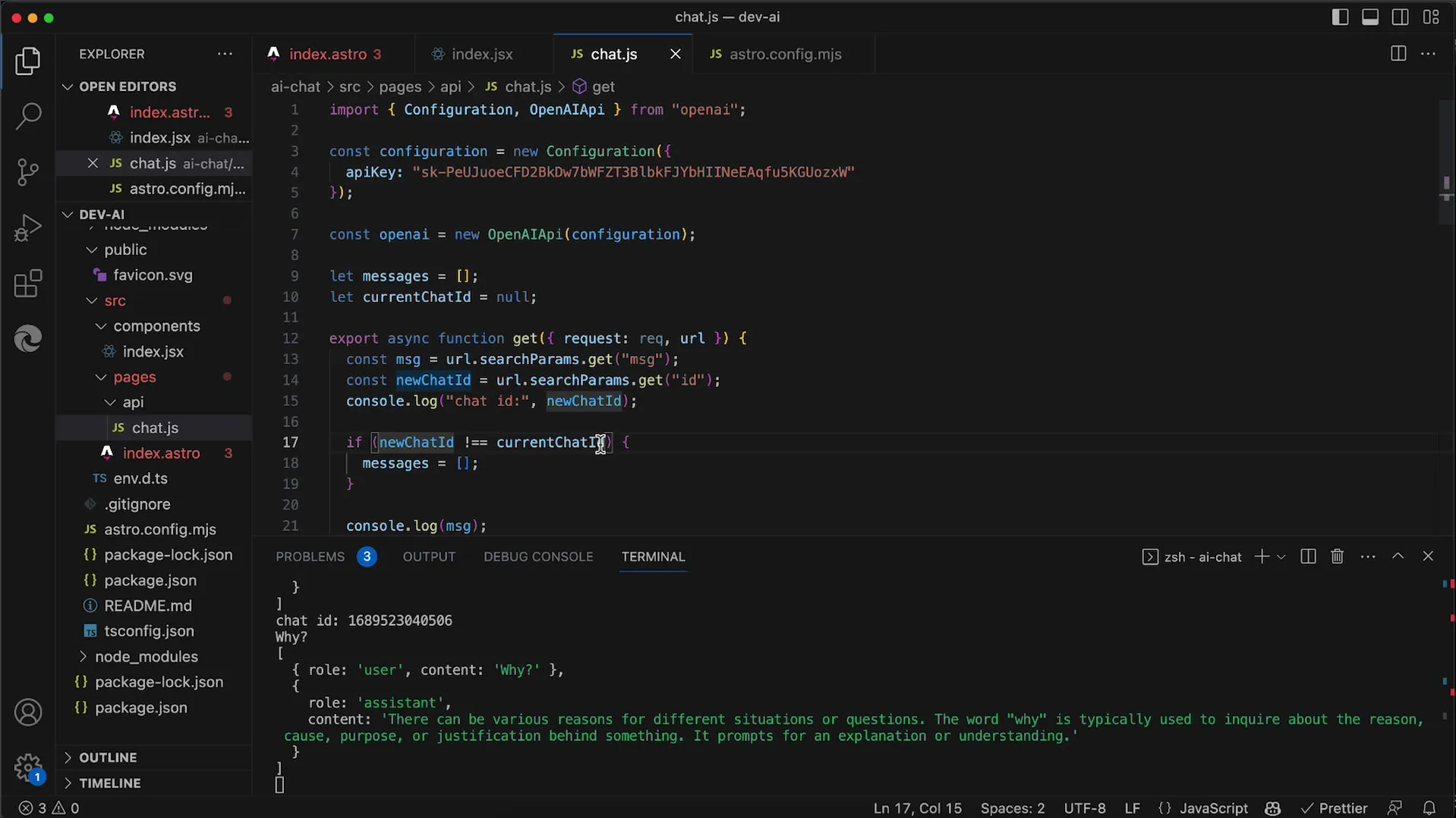
Du måste sedan skicka detta nya chatt-ID till din server. När servern får ett nytt ID kan den återställa chatt-historiken. Detta görs genom en enkel jämförelse: Om det nya chatt-ID:et inte matchar det aktuella chatt-ID:et, återställs meddelandelistan.
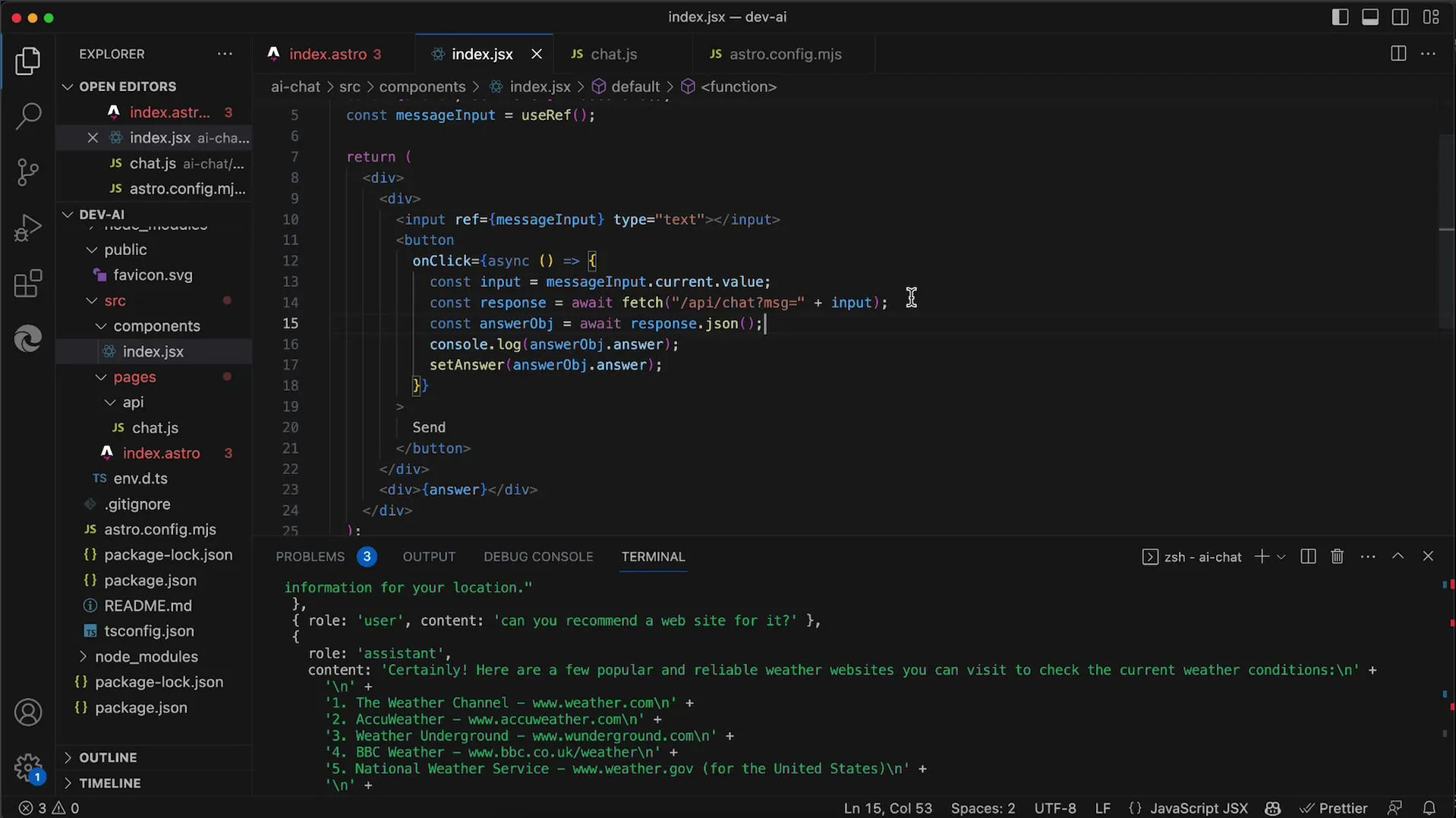
För att implementera detta måste du se till att klienten kan generera ett slumpmässigt ID. Du kommer att skicka ID:t med sökparametern ID. Så låt oss ta en titt på index.jsx-filen i din React-komponent.

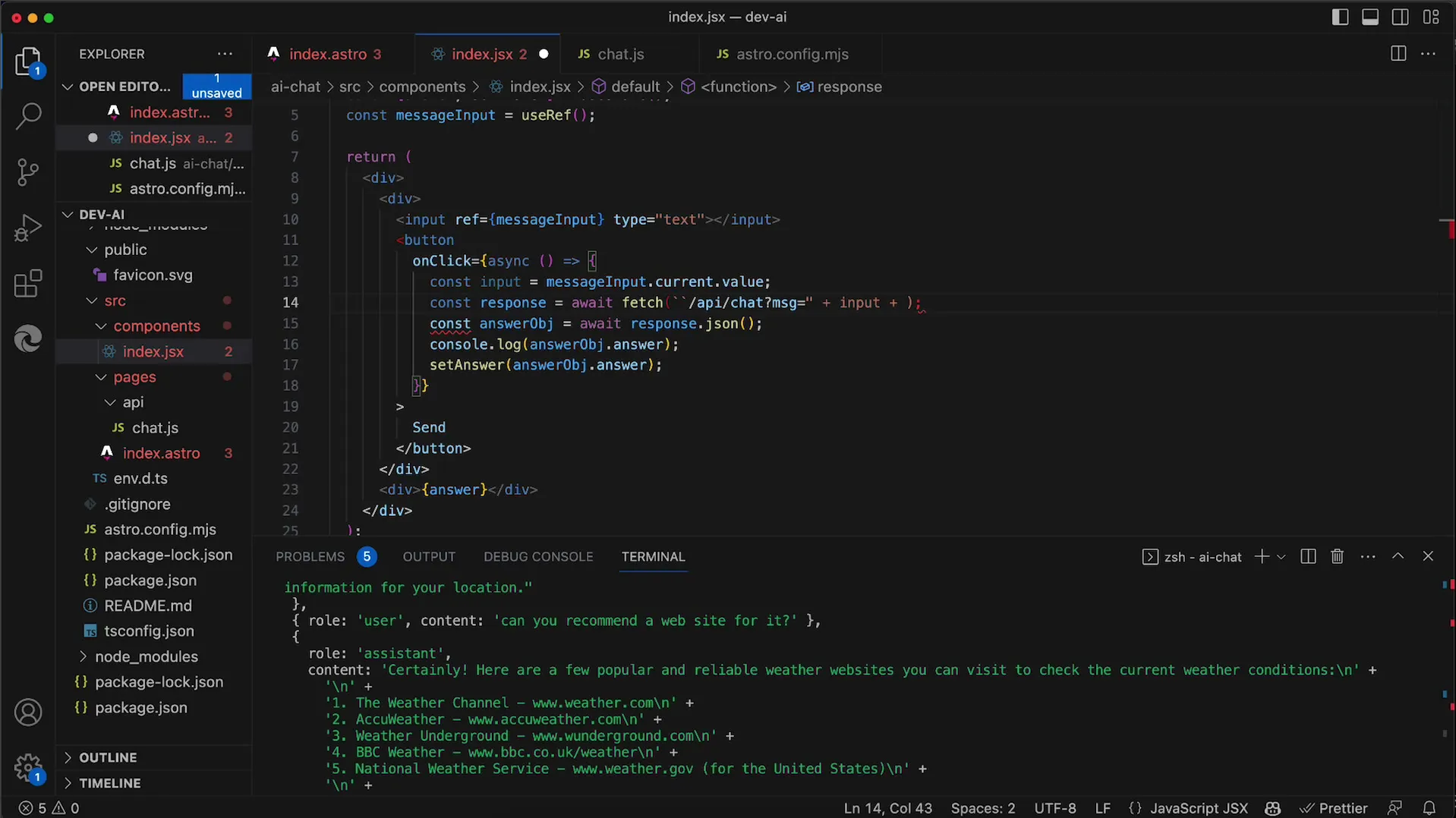
I den här filen har du redan skickat den nödvändiga meddelandelen (MSG). Nu kan du även skicka med ID:t. Detta kan effektivt göras med hjälp av en template-sträng så att infogandet av variabler blir enklare.

Omvandla koden till en template-sträng och sätt in variablerna där det behövs. Det kan se ut så här: MSG är din inmatningsruta, och ID är ditt nya ID.
Nu måste du tänka på hur du ska generera ID:t. Ett enkelt sätt är att använda datumet. Du kan enkelt definiera en konstant som använder den aktuella tiden i millisekunder sedan 1970. För detta kan du använda Date.now(), och konvertera sedan denna tid till en sträng.
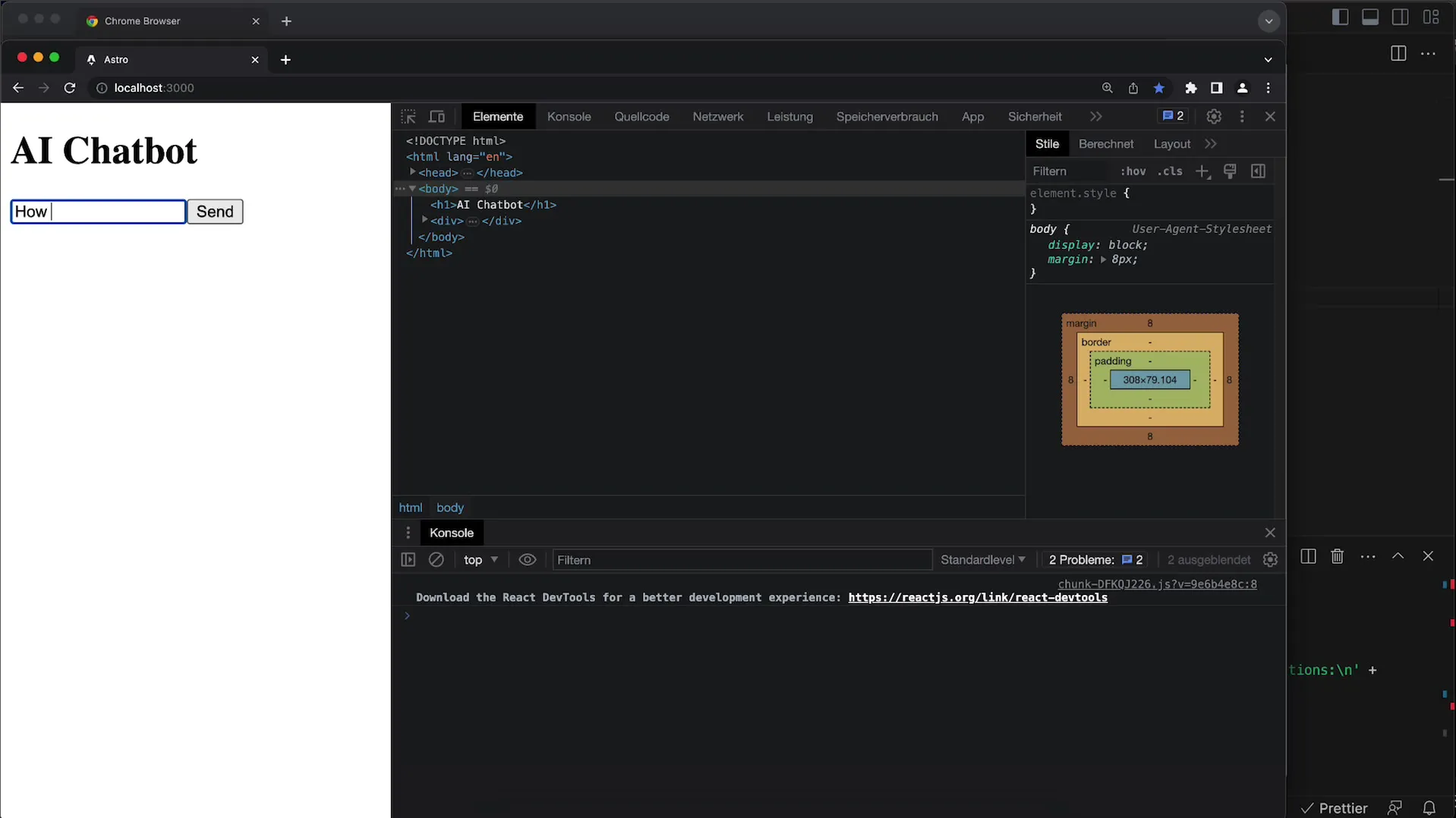
Nu skickar vi alltid med ett nytt ID vid sidans omladdning. Det ska fungera som det är tänkt. Låt oss testa detta och skicka ett meddelande för att se om data korrekt skickas till servern.

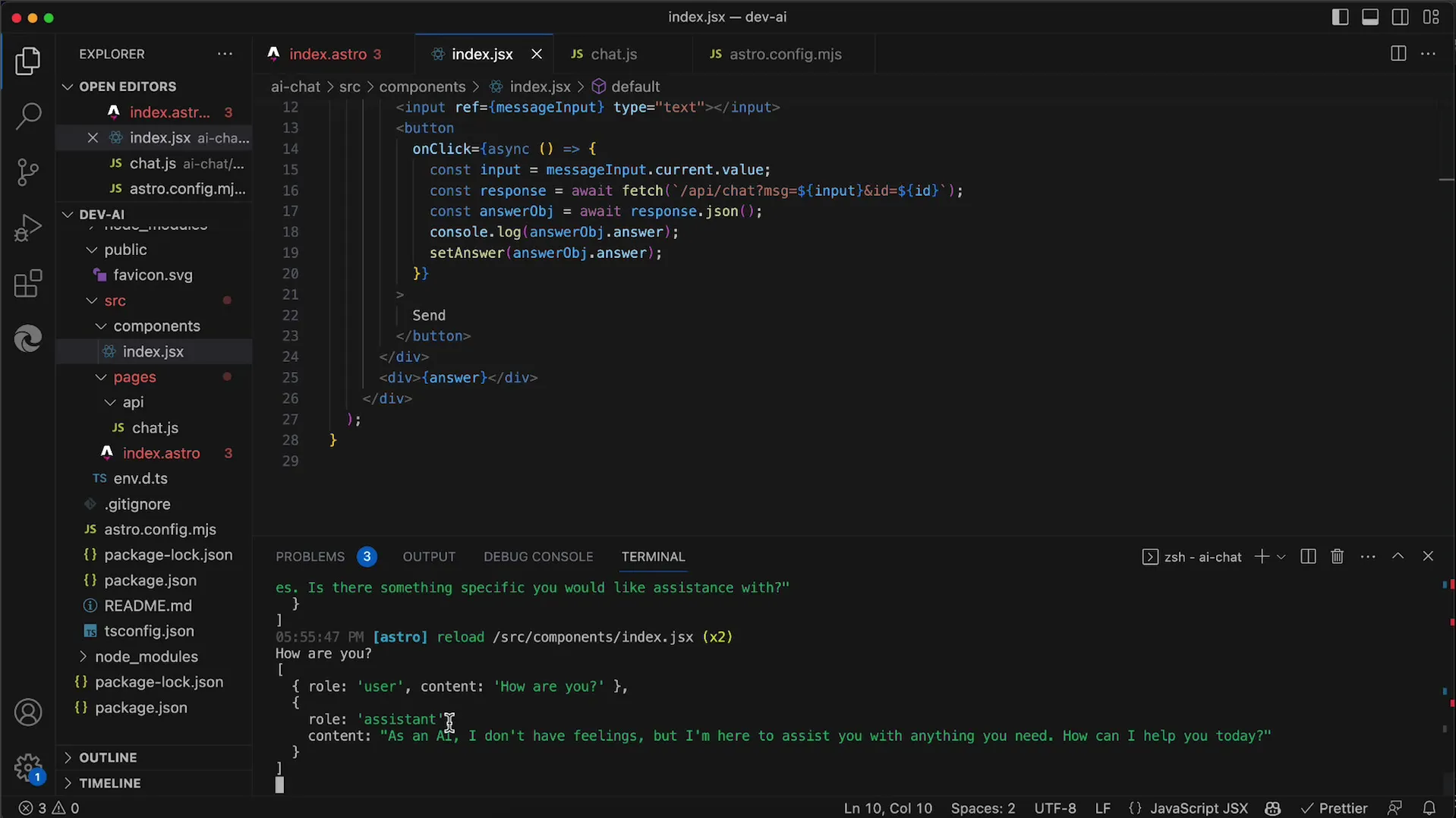
När du skickar meddelandet "how are you" ser du på servern att det finns två meddelanden: en från användaren och en från assistenten.

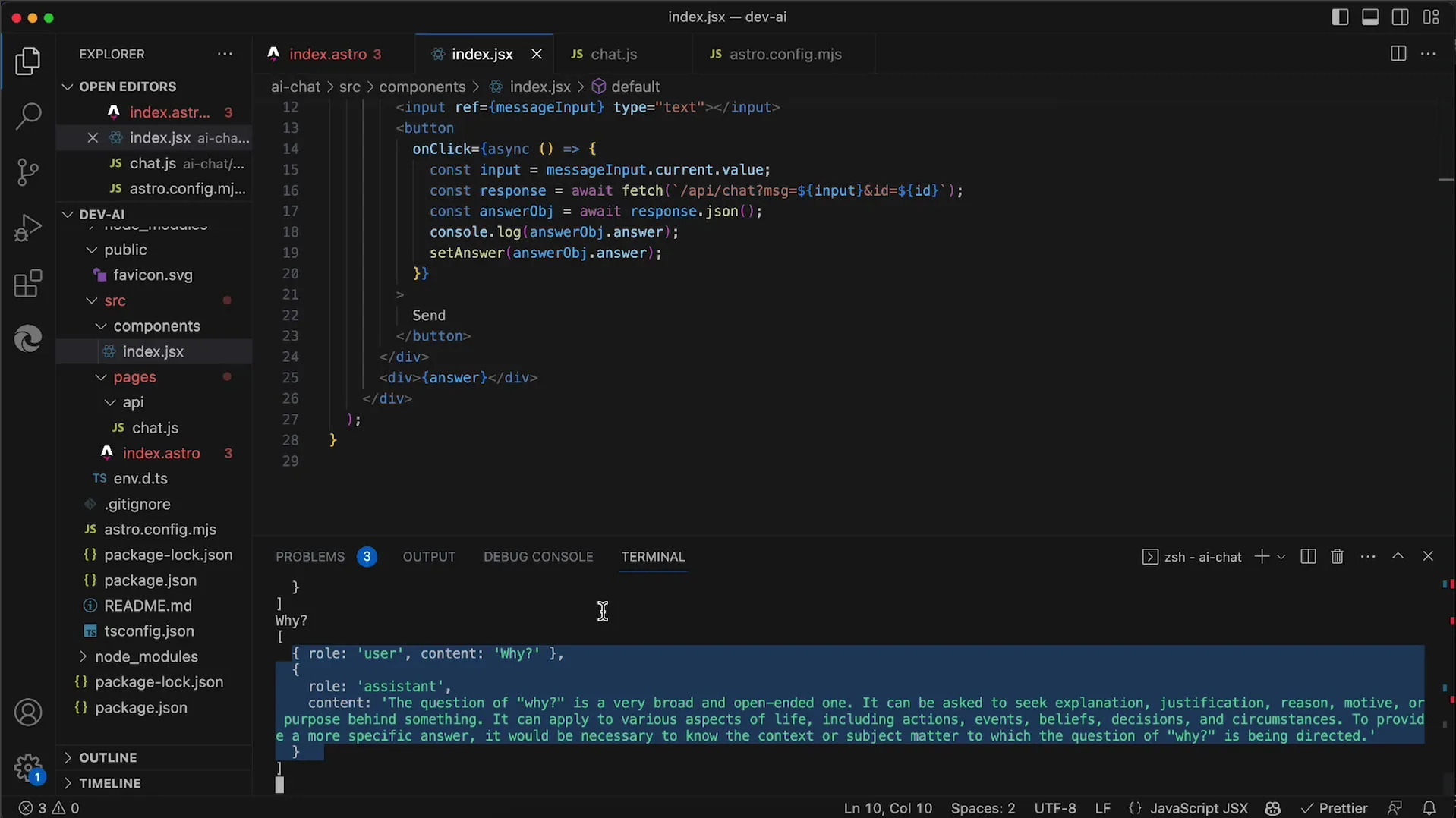
Däremot, om du skickar en annan fråga, som t.ex. "why does it not have feelings", bör historiken återställas korrekt. Endast den aktuella frågan och svaret bör visas där.

Detta innebär att när vi kontrollerar ID:t - det får inte finnas något konflikt här, t.ex. att det nya chatt-ID:et är detsamma som det aktuella chatt-ID:et - bör logiken förenklas för att hantera detta på ett korrekt sätt.

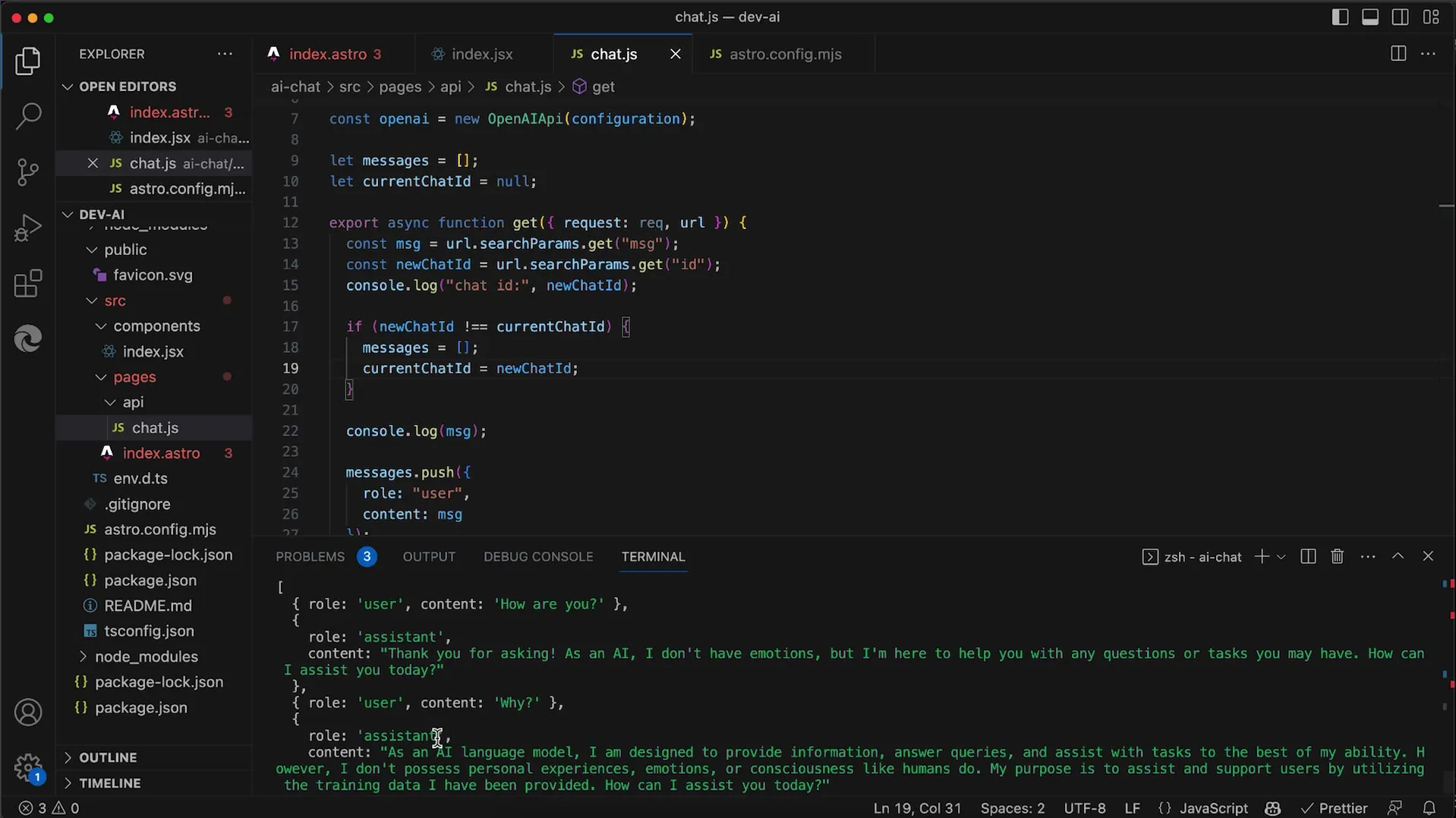
För att säkerställa att det fungerar, utför testet igen. Ladda om sidan och skicka meddelandet igen. Nu bör fyra meddelanden sparas i arrayen.

Arrayen visar det totala antalet meddelanden som skickats, vilket innebär att historiken har återställts korrekt. Detta sker dock endast när sidan laddas om. Du kan alternativt implementera en knapp som utlöser återställningen av chatten, men för våra ändamål är det tillräckligt att ladda om sidan först.

Observera dock att inmatningsfältet inte töms automatiskt efter att ett meddelande har skickats. Även den fullständiga chattens historia är inte synlig hittills, vilket innebär att du alltid bara ser den senaste frågan och svaret. Detta kommer också att hanteras i framtida handledningar.

Sammanfattning
I denna handledning har du lärt dig hur du kan implementera återställningsfunktionen för chattloggen i din chattapplikation. Genom att introducera en ny chatt-ID vid sidans omstart kunde historiken återställas framgångsrikt. Det finns fortfarande några förbättringar som vi kommer att genomföra i de kommande stegen, som att rensa inmatningsfältet och visa hela chattloggen.
Vanliga frågor
Hur kan jag återställa chatten?Genom att ladda om sidan återställs chattloggen.
Hur genereras det nya ID:et?Det nya ID:et genereras från den aktuella tiden i millisekunder.
Kan jag återställa chatten utan att ladda om sidan?Ja, du kan också implementera en knapp som återställer chatten.
Vad händer om ID:erna är lika?Om det nya ID:et är samma som det aktuella ID:et återställs inte historiken.
Måste jag manuellt rensa inmatningsfältet?Ja, för tillfället töms inte inmatningsfältet automatiskt efter att ett meddelande har skickats.


