I denna handledning kommer du att lära dig hur du utvecklar grunderna för ett äventyrsspel där interaktioner med AI-karaktärer står i fokus. Utifrån en chat-applikation kommer vi att utforma spelmekaniken som gör det möjligt för dig att navigera genom olika rum och lösa uppdrag. Vi fokuserar på användargränssnittet, spelens tillstånd och de grundläggande logiker som krävs för navigering och kommunikation med karaktärerna.
Viktigaste insikter
I denna handledning fokuserar vi på hur du:
- Skapar ett enkelt äventyrsspel baserat på textinteraktioner.
- Designerar användargränssnittet för att navigera mellan olika rum.
- Kommunicerar med AI-karaktärer för att forma spelupplevelsen.
- Implementerar en enkel state-hantering med React.
Steg-för-steg-guide
Steg 1: Ställ in grundläggande spelets struktur
Först och främst är det viktigt att tänka på spelets grundläggande struktur. Vår idé är att skapa ett äventyrsspel som erbjuder möjligheten att interagera med AI-karaktärer. Dessa interaktioner är nyckeln till att lösa uppdrag och öka framstegen i spelet.
Steg 2: Anpassa användargränssnittet
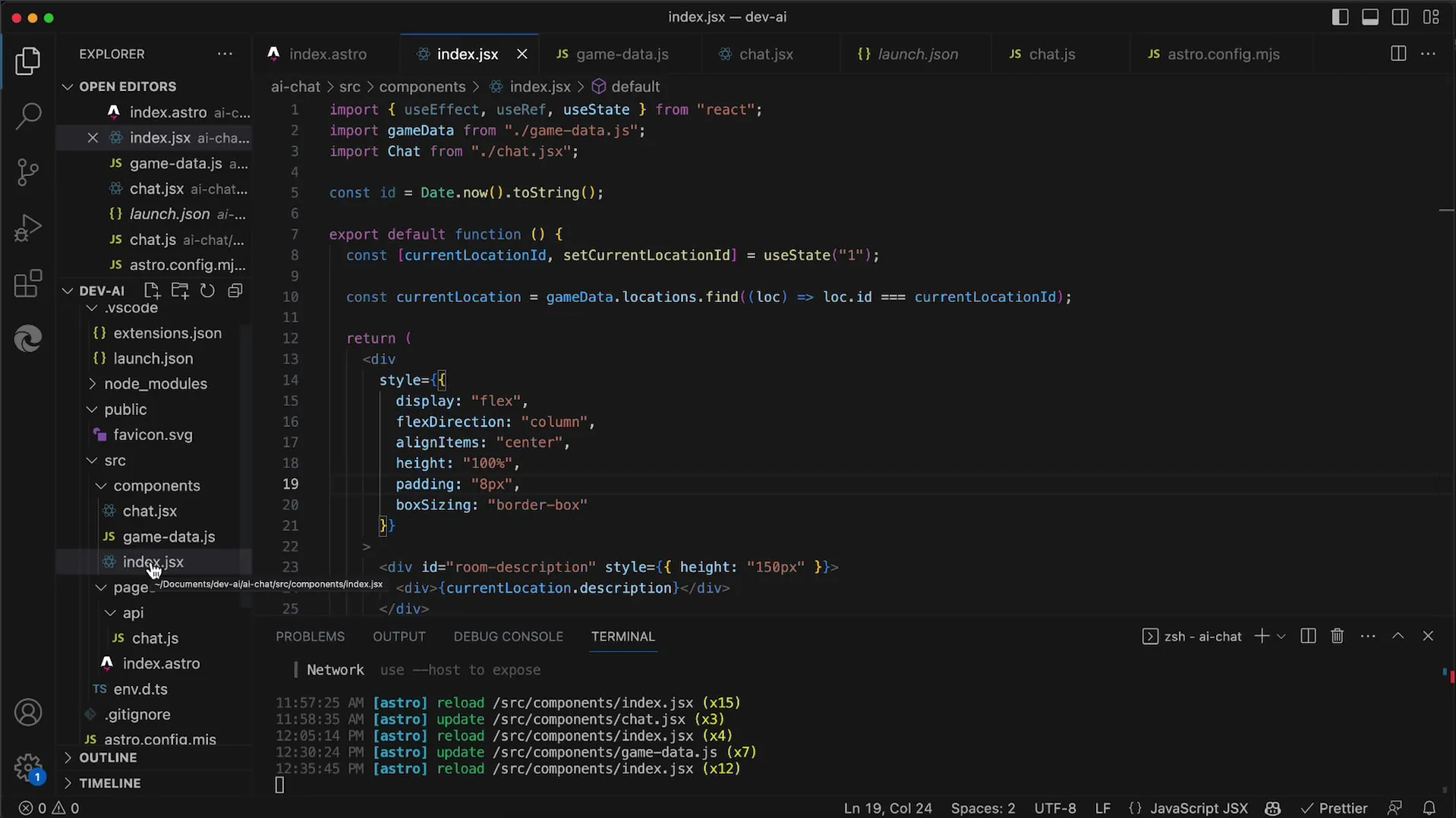
För att anpassa användargränssnittet till din idé bör du rensa upp och optimera den befintliga chattkomponenten. Detta är utgångspunkten för att utveckla din spelmekanik vidare. Användargränssnittet bör vara intuitivt och stödja spelarupplevelsen genom att erbjuda tydliga instruktioner och alternativ.

Steg 3: Implementera spelmekaniker
I detta steg kommer vi att definiera de grundläggande spelmekanikerna. Spelet kommer inte ha komplexa inventerings- eller samlingsmekaniker. Istället fokuserar vi på kommunikationen med AI-karaktärer. Du kommer att använda enkla kommandon som "gå norrut" eller "prata med [karaktär]" för att komma framåt i spelet.
Steg 4: Möjliggör navigation i spelet
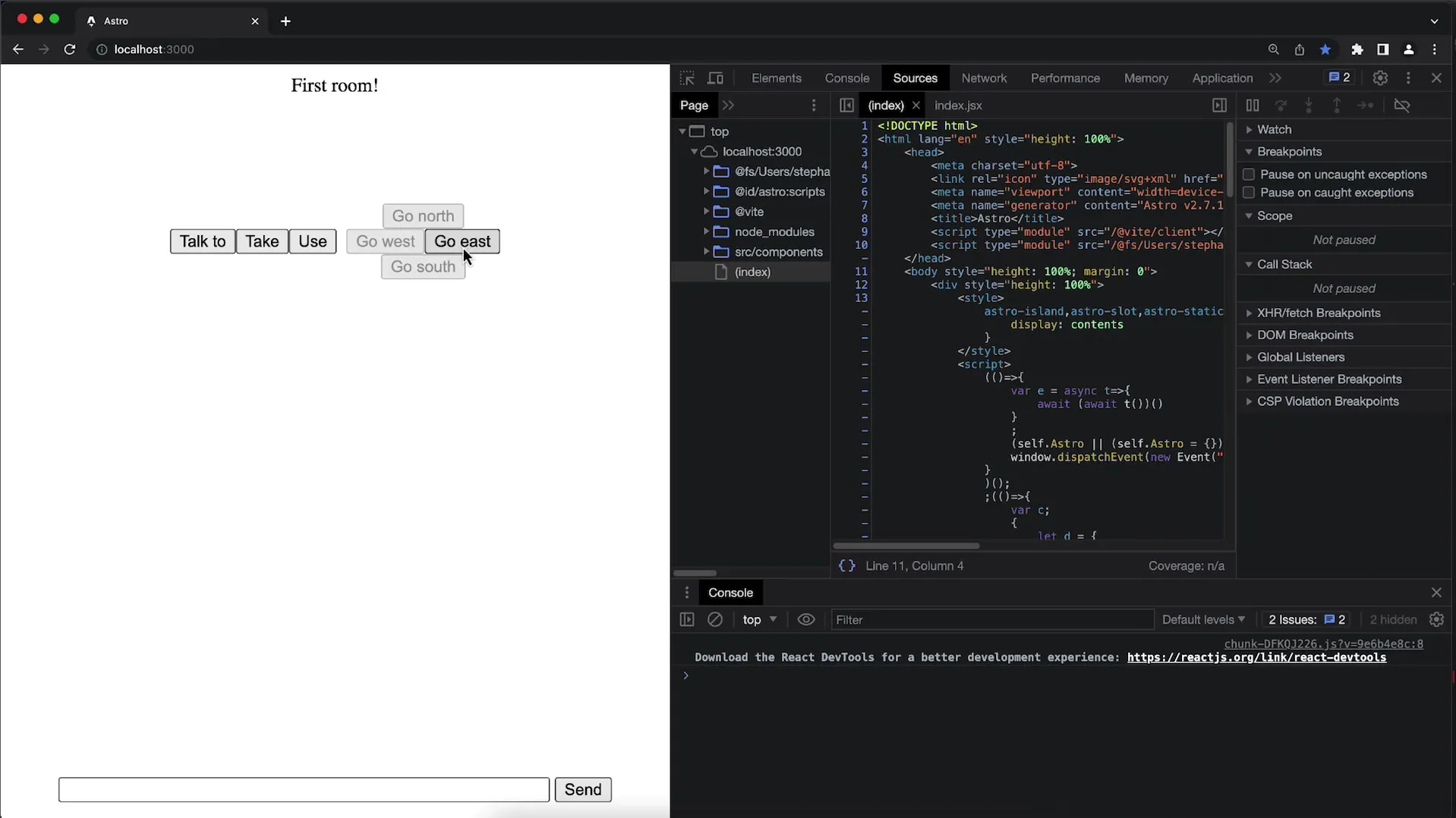
För att implementera navigationen måste du se till att spelarna kan röra sig mellan olika rum och platser. Detta görs genom enkla knappar som stödjer kommandon som "gå österut" eller "gå norrut". De aktuella rummen och deras beskrivningar bör hämtas från en central datastruktur.

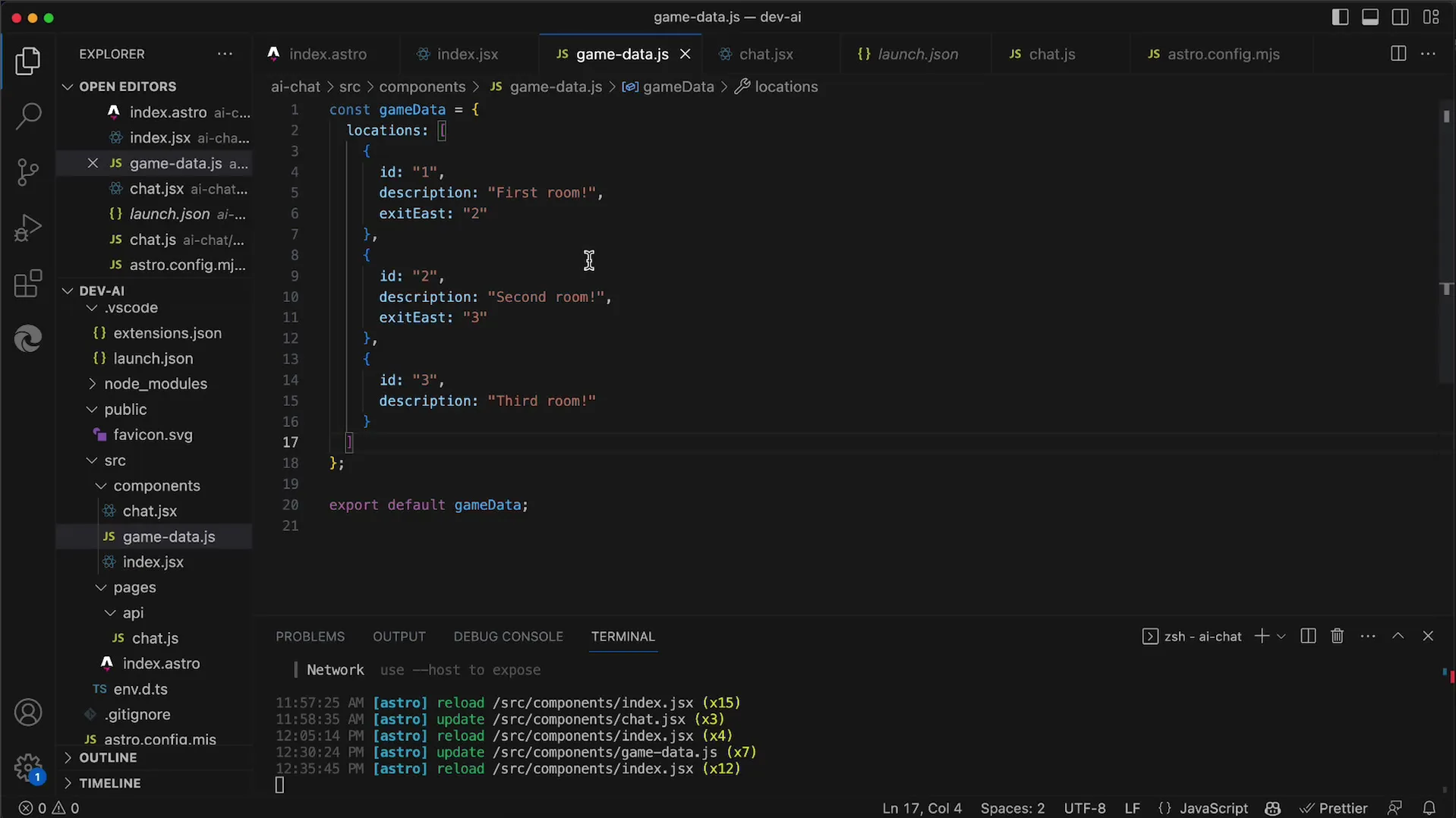
Steg 5: Strukturera rumdata
Här utformar du strukturen för dina rumdata. Du bör säkerställa att varje rum har en unik ID, en beskrivning och möjliga utgångar. Det är viktigt att endast de utgångar som faktiskt är tillgängliga är aktiva medan de andra förblir inaktiverade.

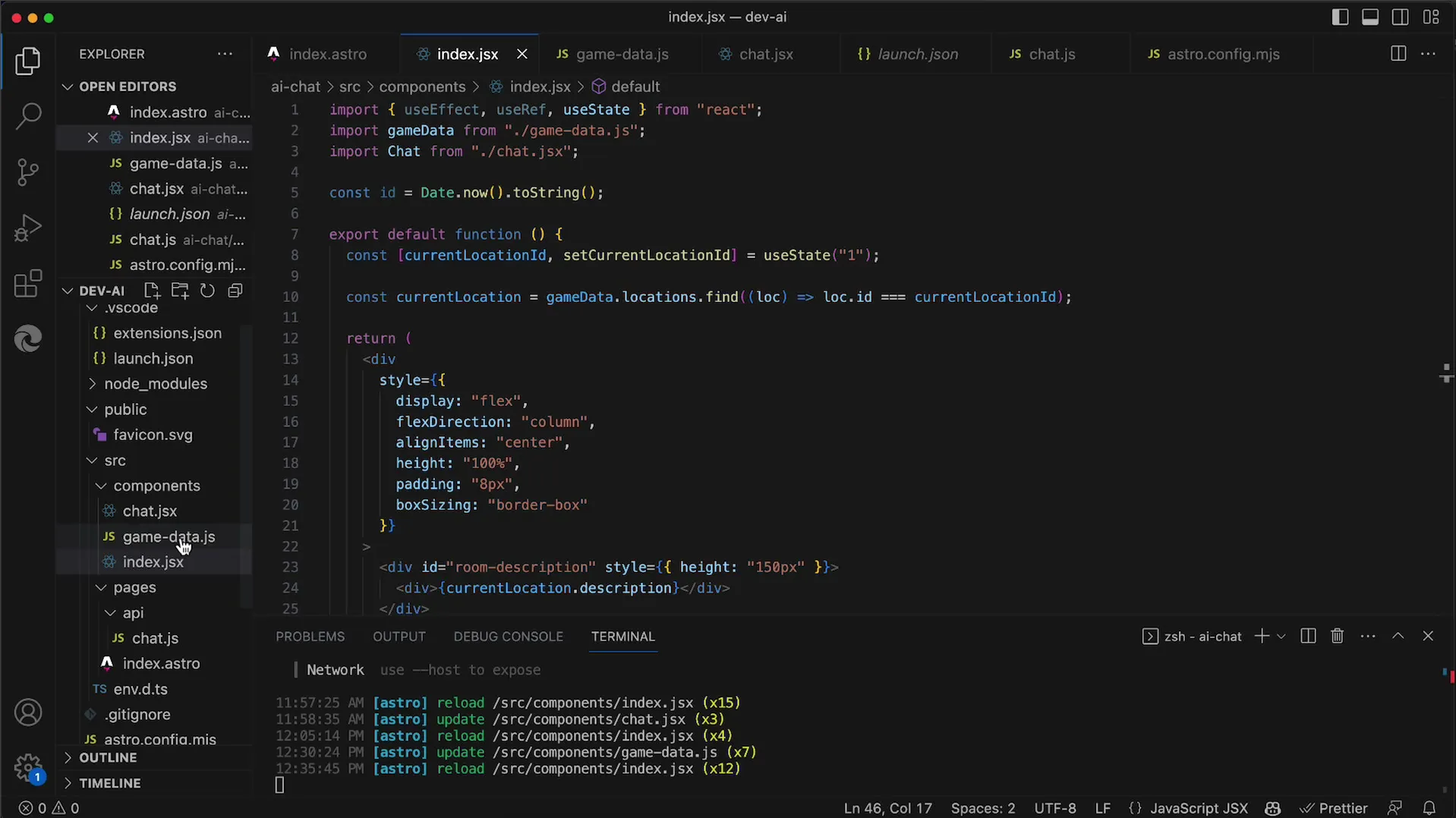
Steg 6: Använd state-hantering med React
För att hantera den aktuella spelläget använder man state i React. Denna state lagrar den aktuella rumnumret och uppdaterar användarens vy när spelarens position förändras. Implementeringen av state-hanteringen är avgörande för att säkerställa en smidig spelupplevelse.

Steg 7: Möjliggör interaktioner med AI-karaktärer
En central funktion i vårt spel kommer att vara interaktionen med AI-karaktärer. Dessa måste programeras att agera i enlighet med sina roller i spelet. Spelarna måste kunna interagera med karaktärerna genom riktade samtal och på så sätt slutföra sina uppdrag.
Sammanfattning
I denna handledning har du lärt dig hur du bygger upp strukturen för ett äventyrsspel som fokuserar på textinteraktioner med AI-karaktärer. Vi har anpassat användargränssnittet till spelmekanikerna, implementerat enkel navigering mellan olika rum och lagt grunden för kommunikationen med karaktärerna som integreras i spelet. Nästa steg kommer att fokusera på att ge AI-karaktärerna lämpliga färdigheter och att utveckla spelupplevelsen ytterligare.
Vanliga frågor
Hur lång tid tar det att utveckla spelet?Utvecklingstiden kan variera beroende på omfattning och komplexitet, men enkla prototyper bör vara möjliga på några veckor.
Kan jag senare utöka spelet?Ja, du kan när som helst anpassa och utöka spelet för att lägga till nya mekaniker eller berättelser.
Vilket programmeringsspråk används?I denna handledning använder vi React för användargränssnittet och JavaScript för logik och datahantering.


