OBS: Denna handledning är en textversion av motsvarande videoundervisning av Marco Kolditz. Texterna kan därför även ha en vardaglig stil.
I denna handledning vill vi presentera Marco Kolditz bild "Havets orakel" för er och visa hur ni kan bygga upp denna bild från början.
Steg 1–10
Steg 1
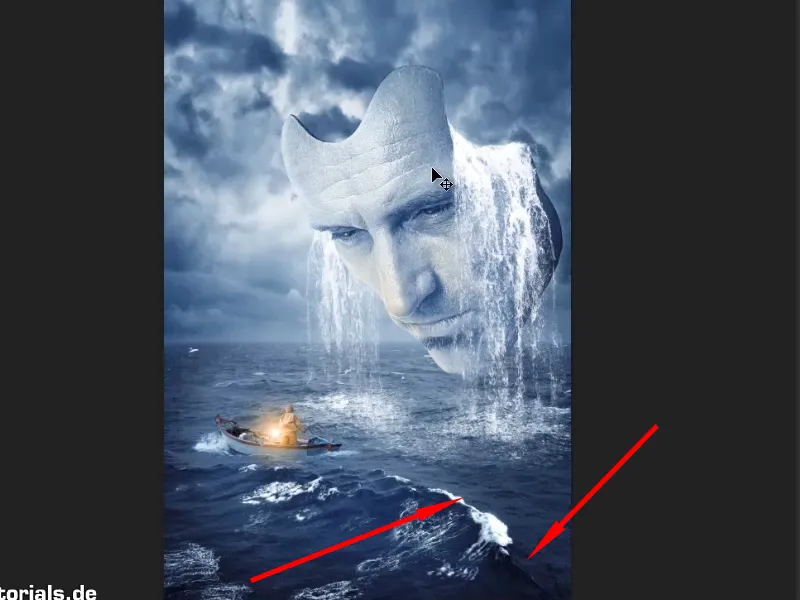
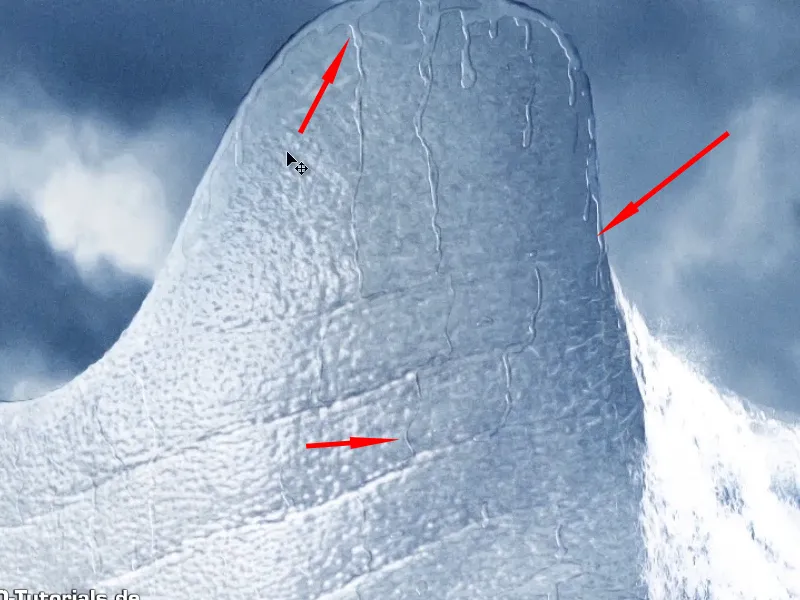
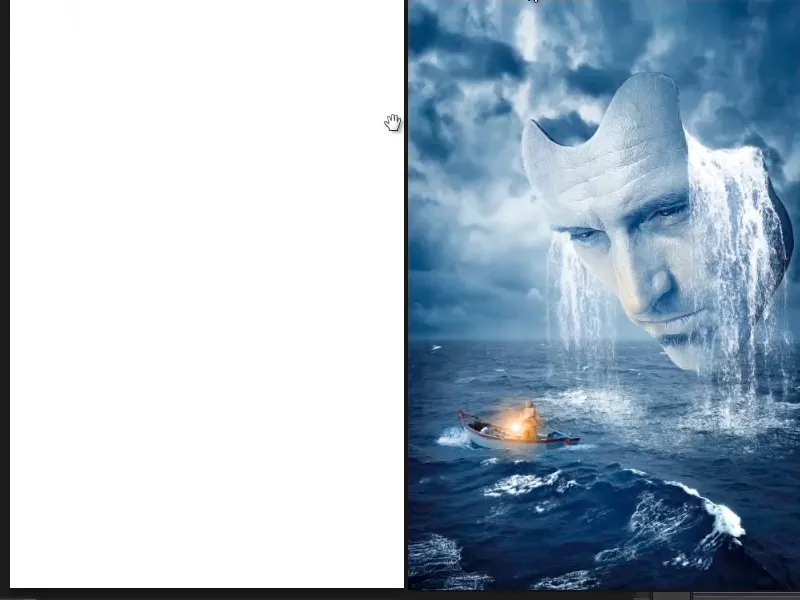
I denna bild ser ni en mystisk, mänsklig mask som verkar ha kommit upp från havet och tittar ner på en liten man i sin båt, med en söt lykta bredvid sig. Hur ska ni då gå tillväga för att skapa denna bild?
Titta först på hela bildens struktur. I grunden representerar den målet. Det var också bilden som Marco hade i sitt huvud innan han faktiskt skapade bilden. Således är detta det optimala målet som ni vill uppnå.
Steg 2
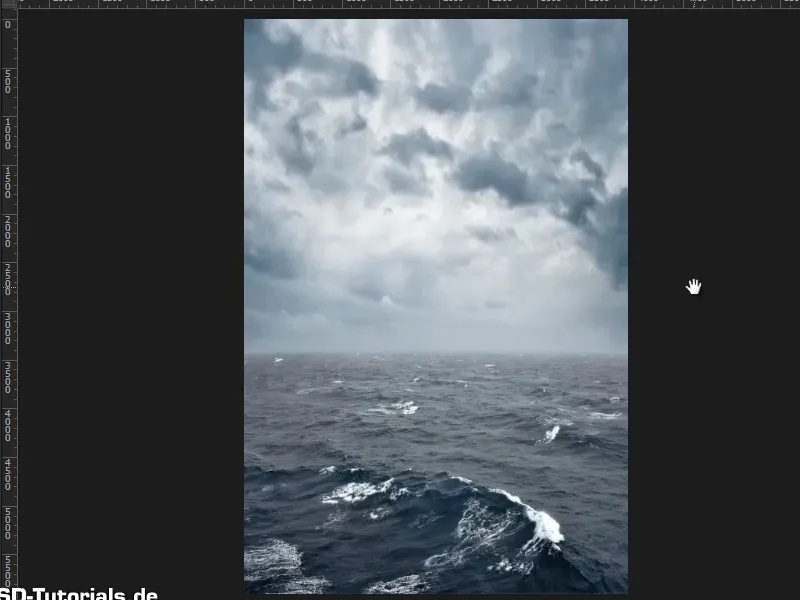
Vad behöver ni: I bakgrunden ser ni en molnig himmel och ett stormigt hav. Det är allt annat än lugnt, vilket man kan se på vågorna och skummet.
Steg 3
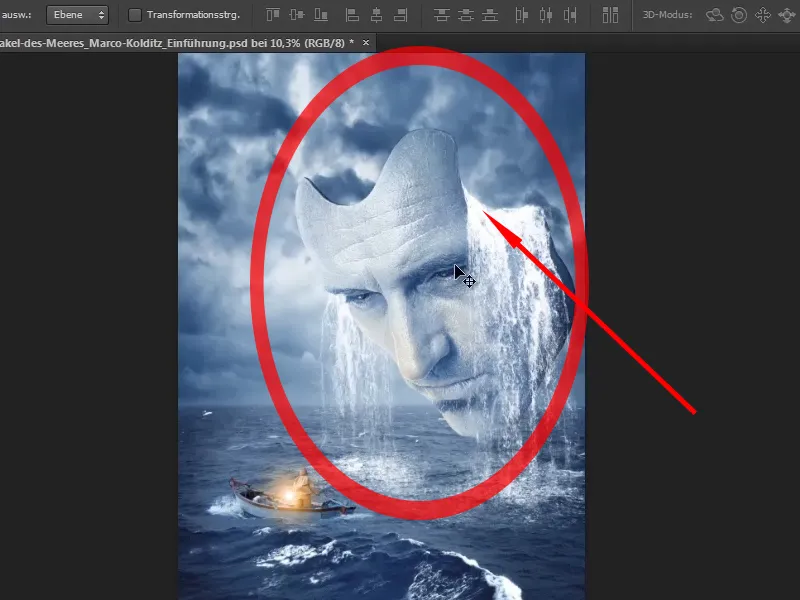
Dessutom ansiktet som ser ut som en mask, där det rinner ut havsvatten. Man kan föreställa sig vad som har hänt; kanske har masken just stigit upp från havet och fyllt sig som en skål med havsvatten som nu rinner ut.
Steg 4
Dessutom mannen i båten och hans lykta, som vanligtvis inte står där.
Steg 5
… motsvarande ljus- och vatteneffekter.
Steg 6
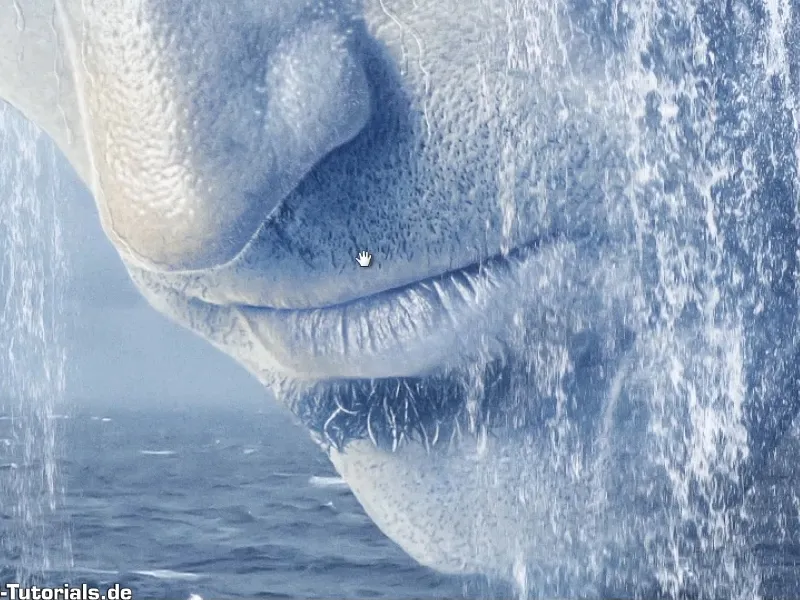
När ni nu zoomar in närmare ser ni att lyktan speglas i ögonen …
Steg 7
… och dessutom rinner vatten ner längs masken. Även om ni zoomar in riktigt nära på denna mask är allt fortfarande skarpt och tydligt.
Steg 8
Innan ni börjar med själva arbetet bör ni fundera över vilket bildformat den färdiga bilden ska ha. Marco föredrar alltid ett posterformat eftersom han gärna skriver ut bilden (oavsett om det är stående eller liggande format). Och i de flesta fallen väljer han 3-till-2-formatet. Det är också fallet med denna bild.
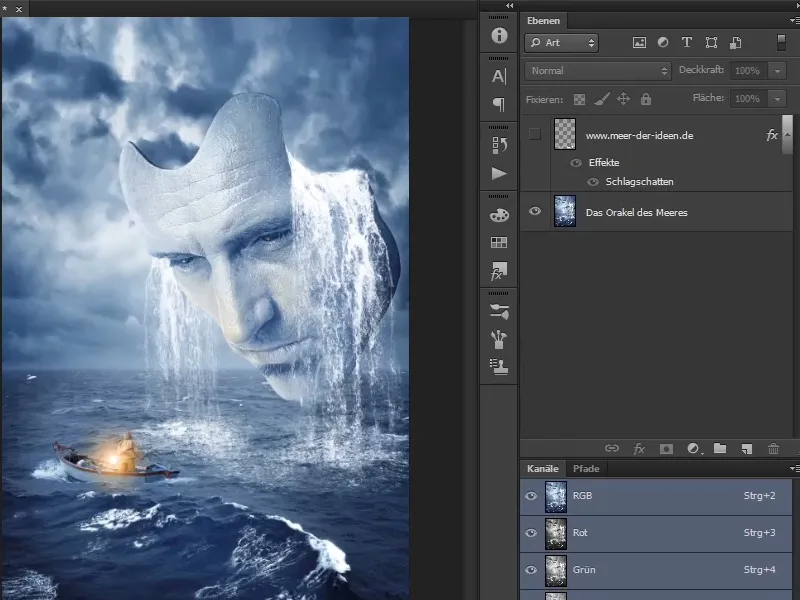
Detta är en bild med en höjd på 75 cm och en bredd på 50 cm med en upplösning på 200 dpi. Skapa duken där du sedan kan vara kreativ nu först.
För detta klickar ni på Arkiv>Ny. Ni kommer då att få följande dialogruta som många av er redan känner till.
Steg 9
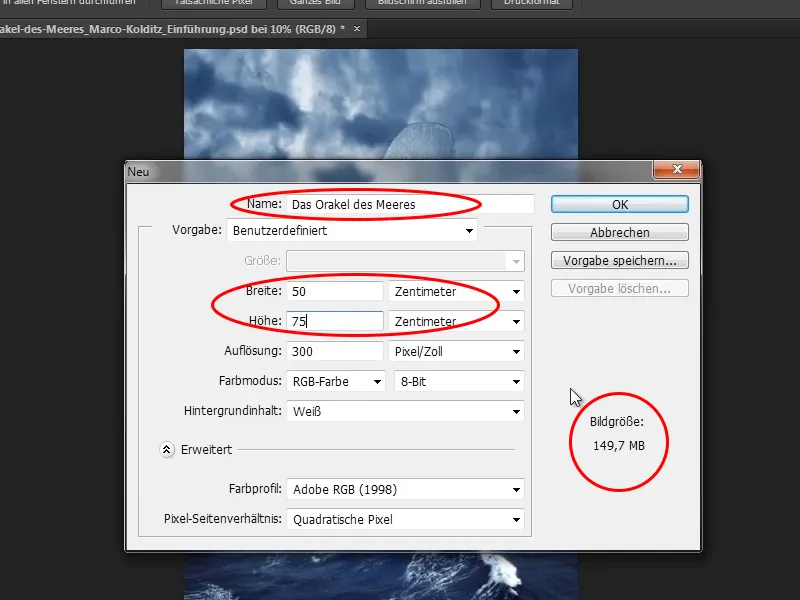
Ni ändrar namnet till "Havets orakel". Istället för millimeter väljer ni centimeter och väljer en bredd på 50 cm och en höjd på 75 cm eftersom ni har ett stående format.
Ni ser nu en förväntad bildstorlek längst ned till höger: 149,7 MB är inte lite.
Steg 10
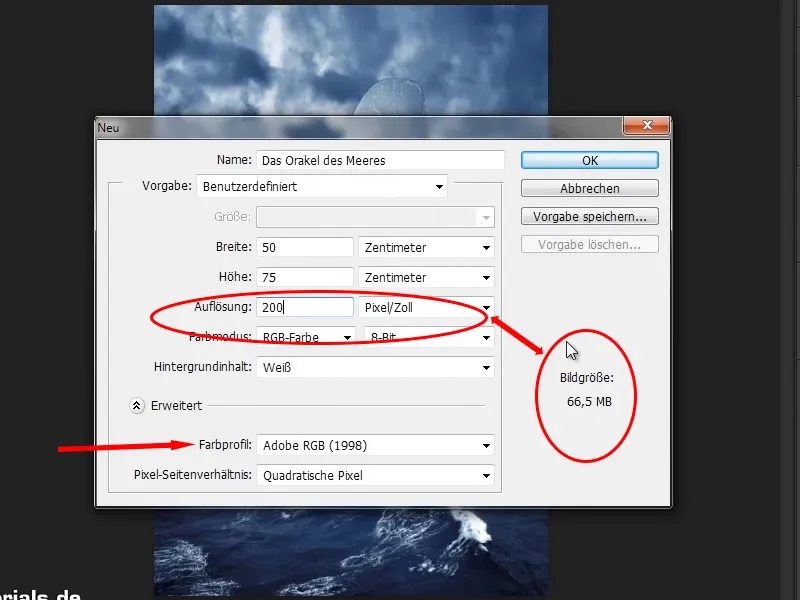
Det beror främst på upplösningen på 300 dpi. 300 dpi är bra, men erfarenhetsmässigt räcker även 200 dpi. Ändra därför upplösningen till 200 dpi. Bilden har nu bara en storlek på 66,5 MB.
Färgprofil: Adobe RGB (1998) (beroende på om ni värdesätter färghantering). Marco väljer alltid Adobe RGB. Ni klickar således på OK.
Vi fortsätter! Steg 11–20
Steg 11
Och redan har ni en fin vit duk som lovar mycket kreativitet. Ni skapar genast den rätta bilden från denna vita yta.
Steg 12
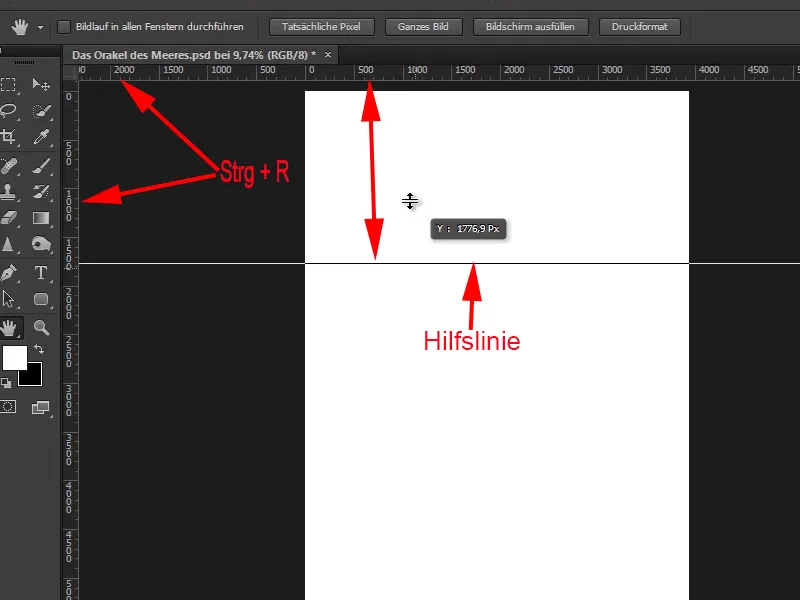
Ni kommer nu att placera de olika objekten grovt på duken. Innan ni gör detta, trycker ni först på Ctrl+R för att visa linjalerna. Med dessa linjaler kan ni skapa hjälplinjer genom att trycka och dra med musen. Om ni drar en sådan hjälplinje uppåt försvinner den igen.
Dessa hjälplinjer behöver ni för att skapa avstånd. Varför? Det finns två anledningar till det.
- Det finns människor som gärna vill skriva ut en bild - vackert i affischformat. Och tryckerierna skär naturligtvis bilder, annars skulle man ha pappersrullar överallt hemma istället för affischer på väggen. När man skär bort detta försvinner naturligtvis en millimeter här och där, och det är viktigt att det inte finns viktig bildinformation i den här zonen. Det är särskilt viktigt vid layouter när t.ex. texter spelar in. Så man borde vänja sig vid att behålla ett visst avstånd som sedan kan skäras bort.
- Avstånd hjälper också generellt vid bildkomposition. Man behöver inte alltid följa avstånden, men de fungerar som riktlinjer. Man kan också medvetet bryta avstånden, vilket också kan leda till spännande resultat om man placerar något utanför ramen.
Därför har Marco vant sig vid att skapa hjälplinjer och behålla avstånd.
Steg 13
Eftersom det är en filmisk affisch har han tänkt att det inte finns några standarder för sådana avstånd på affischer. Så han skapade sina egna.
Biofilmer körs med 24, ibland även 48 bilder per sekund. Så det skulle vara trevligt att dela upp en bild i 24 delar.
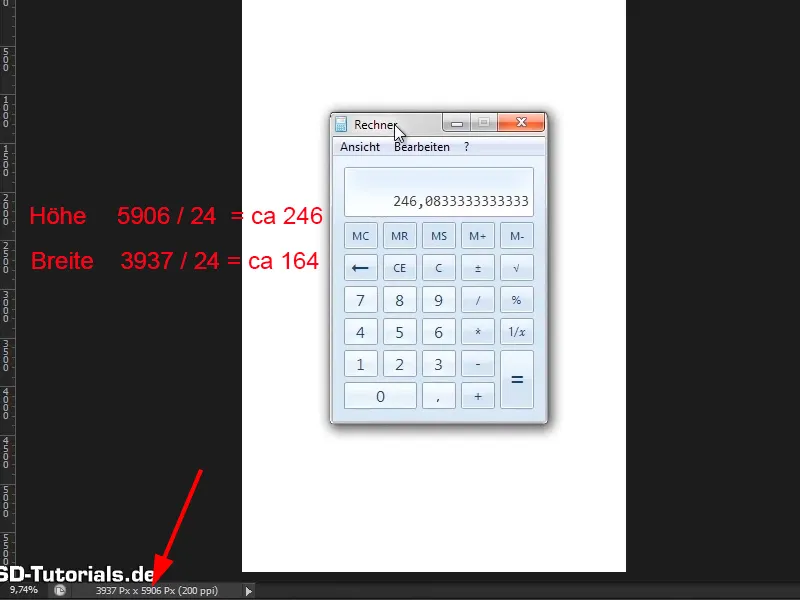
Ta nu höjden - 5906 pixlar. Öppna räknaren, skriv in 5906 / 24 och få en höjd på cirka 246 pixlar. Samma för bredden: 3937 / 24 = ca. 164 pixlar.
Steg 14
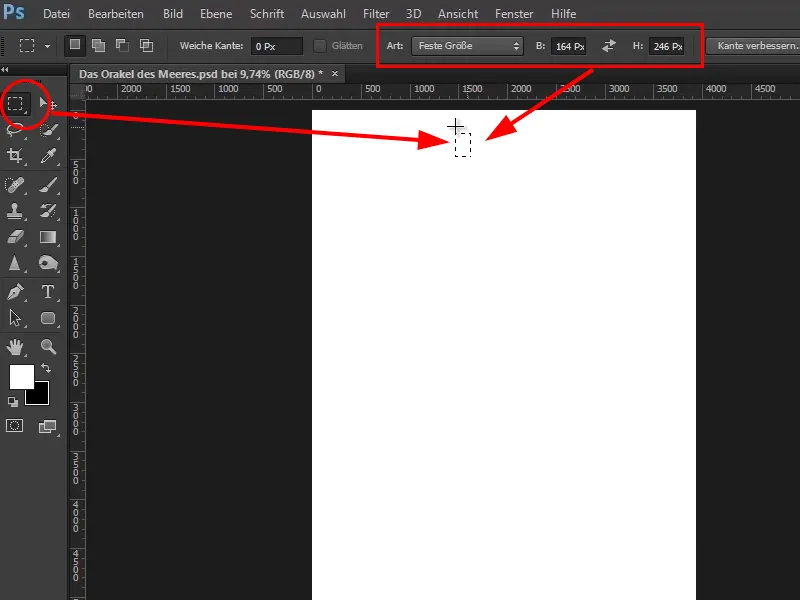
Du väljer Markverktyget, går till Fast storlek och där anger du de korrekta värdena:
• Höjd 246 pixlar
• Bredd 164 pixlar
Du har definierat en fast storlek med 246 x 164 pixlar, klickar en gång på bilden och har skapat en Urvalskant med de angivna måtten.
Det kan också vara mycket användbart vid andra uppgifter, speciellt om man gör webbdesign med Photoshop. Men det är en annan historia.
Steg 15
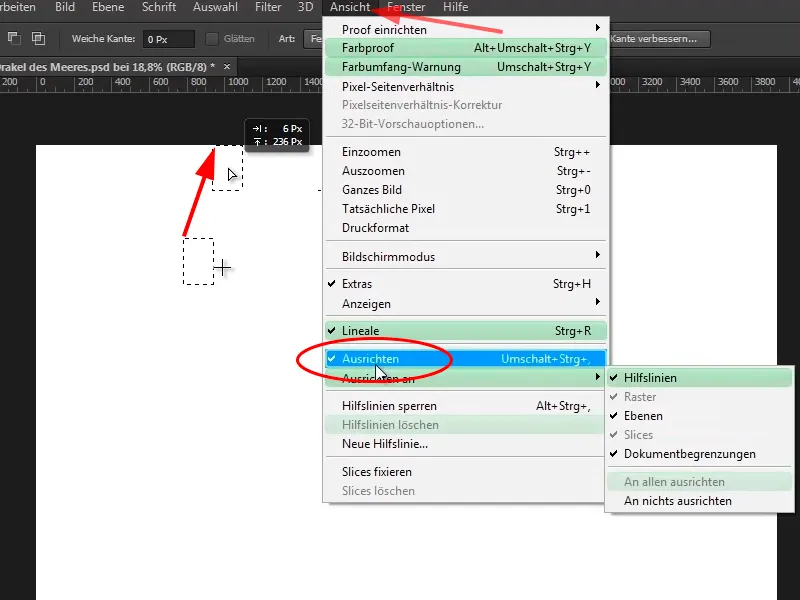
Denna Urvalskant drar du nu upp till kanten, och om du har aktiverat punkten Linjera i menyn Visa, så låser sig denna kant på toppen.
Steg 16
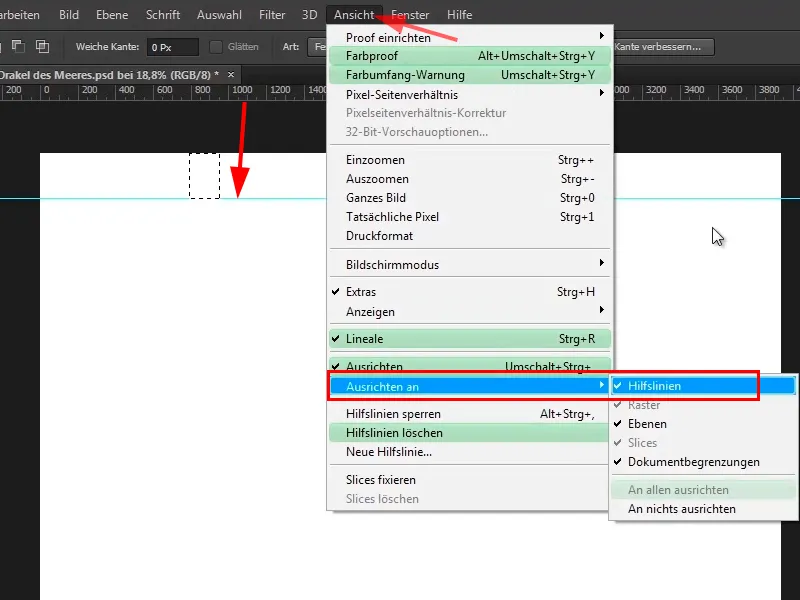
Nu drar du ut en hjälplinje från den övre linjalen och den låser sig också vid kanten. För detta måste Linjera och Linjera med > hjälplinjer vara aktiverat i menyn Visa.
Steg 17
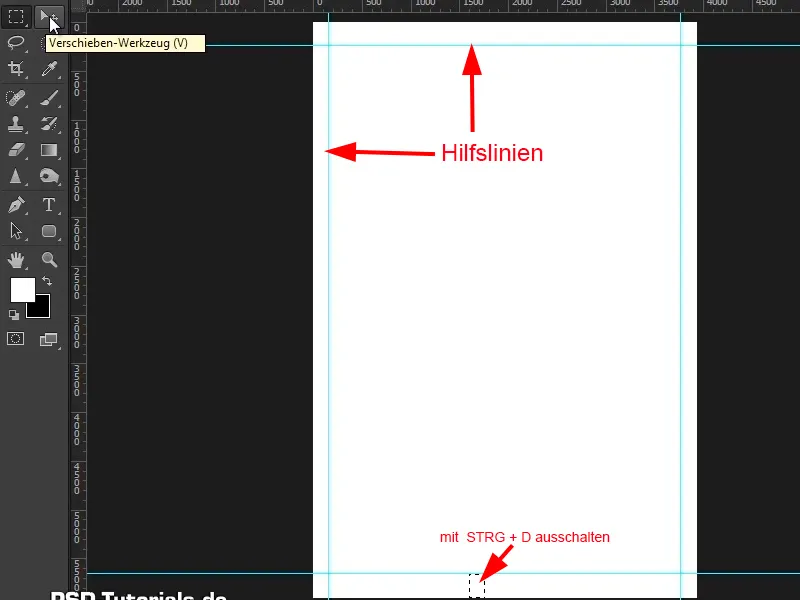
Därefter drar du kanten till vänster och drar sedan också ut en hjälplinje från linjalen. Det gör du på alla fyra sidor. På så sätt har du skapat en kant med hjälplinjer.
Med Ctrl+D stänger du sedan av urvalskanten och har därmed skapat en fin avståndsreglering.
Steg 18
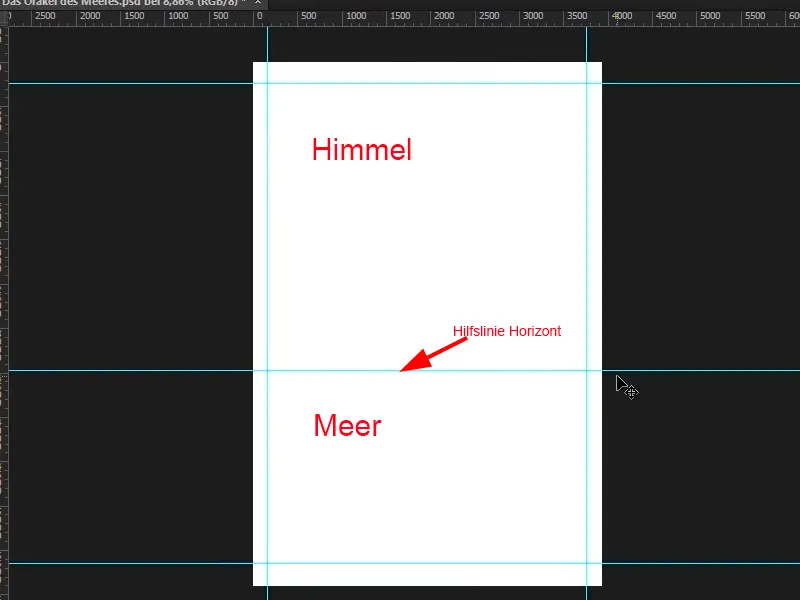
Nu kommer äntligen bilder in i spelet igen. Först genererar du dock en ytterligare hjälplinje som representerar horisonten. Det innebär att allt under hjälplinjen är hav och allt ovanför är himmel.
Steg 19
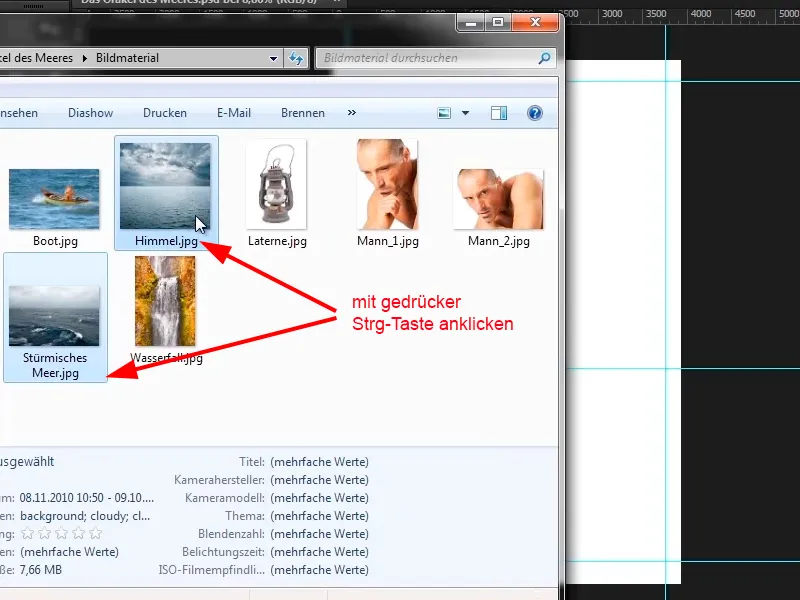
Just de här två delarna av bilden vill du nu dra in i Photoshop-programmet. Öppna mappen med bilderna i Windows. Där kan du klicka på båda bilderna samtidigt med tryckt Ctrl-tangent, har sedan båda markerade och kan dra in dem i Photoshop.
Steg 20
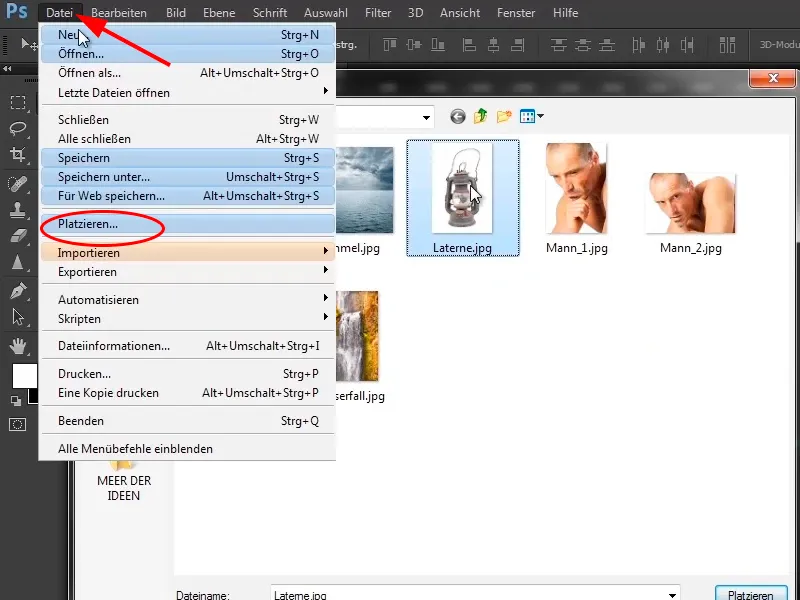
Varför gå denna omväg? Normalt sett öppnar man bilder via Arkiv>Placera. Du kan sedan klicka på bilder och placera dem i Photoshop. I det här fallet fungerar dock inte knepet med Ctrl-tangenten, så att man aktiverar flera bilder samtidigt. Trycker man på Ctrl-tangenten, är det alltid bara en bild som kan väljas.
Om du nu vill infoga flera bilder i Photoshop, måste du välja varje bild separat och placera den. Därför är det bättre att gå vägen via Windows.
Fortsätt arbeta: Steg 21–28
Steg 21
Nu drar du de båda bilderna in i Photoshop. Du har den första bilden (himlen) och låter bilden låsas högst upp. Med tryckt Skift-tangent drar du upp den, vilket gör att den proportionellt förstoras. Sedan drar du ner den lite längst ned (utan Skift-tangenten), tills den är ordentligt placerad. Att den deformeras en aning är i det här fallet inget problem. Tryck på Enter för att bekräfta inställningarna..webp?tutkfid=48654)
Steg 22
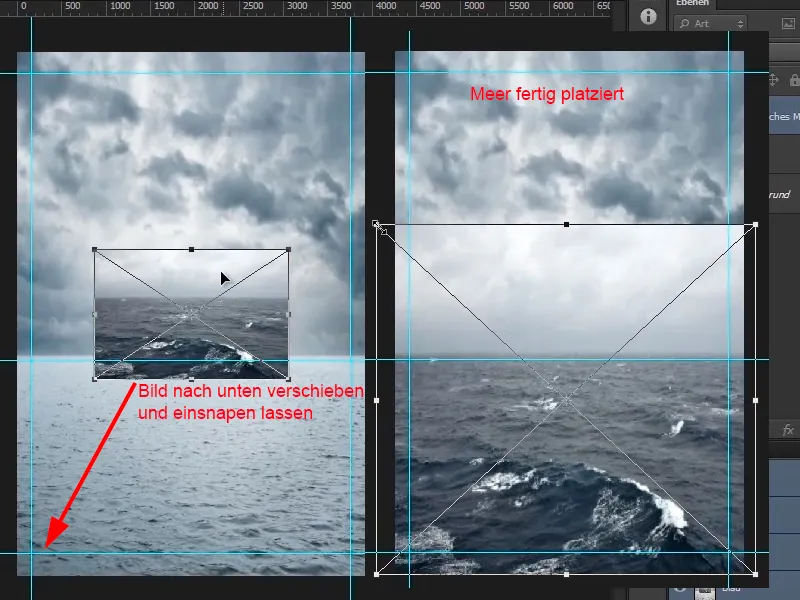
Då visas omedelbart den andra bilden. Du placerar den nedtill (det är ju havet) och drar den uppåt med tryckt Skift-tangent och sedan även lite åt sidan för att se bra ut. Kom ihåg horisontlinjen!
Steg 23
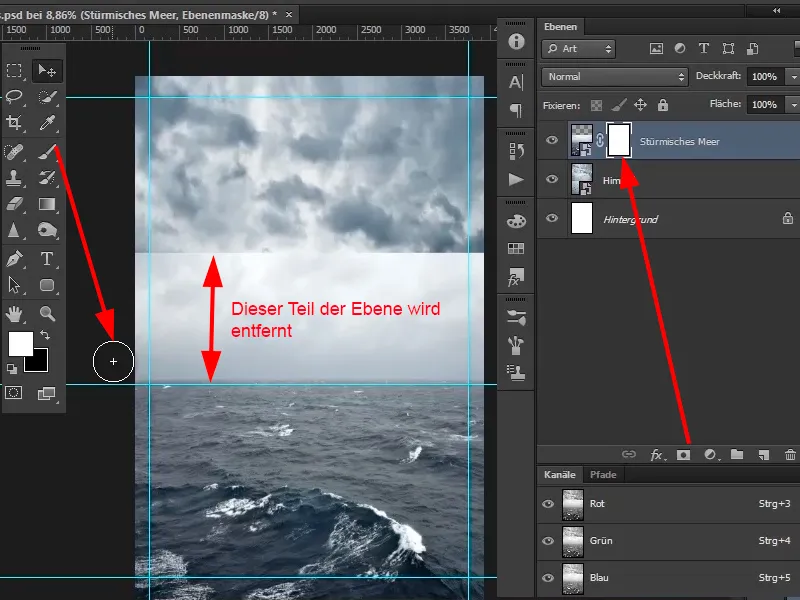
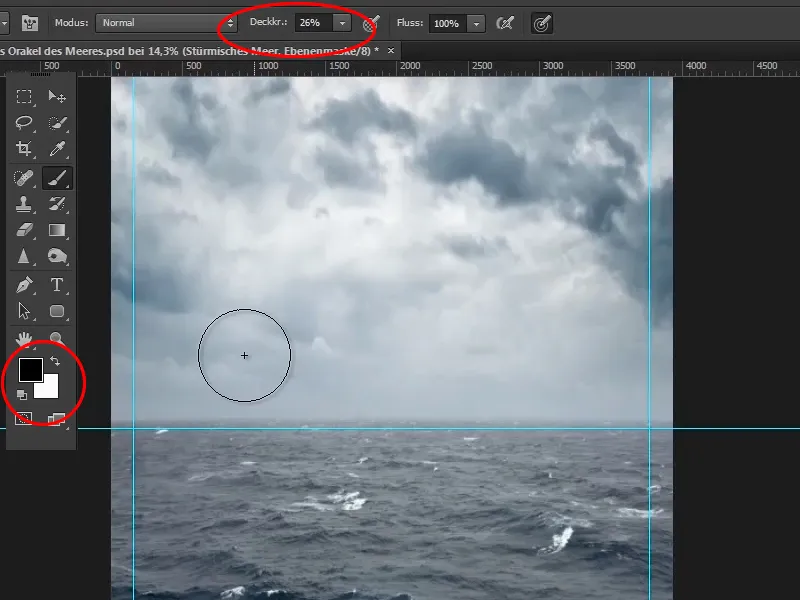
Det som fortfarande stör är himlen i havet - den ser helt enkelt för snäll ut. Himmeln på den andra lagret ser redan mycket mer dramatisk ut. Därför vill du ta bort himlen i havet. Välj lagret "Stormigt hav" nu, klicka på maskikonen och välj masken. Klicka på penseln (eller tryck på bokstaven B).
Steg 24
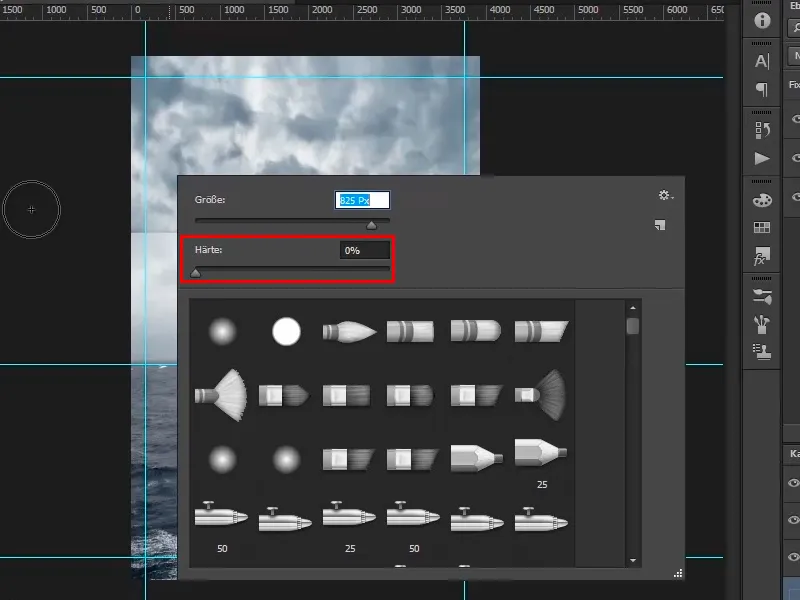
Klicka nu med höger musknapp i bilden - ett dialogruta för penselval visas. Välj en mjuk (relativt stor) penselspets.
Steg 25
Storleken på penselspetsen kan ändras genom att trycka på Alt-tangenten och med höger musknapp trycka och dra musen åt vänster och höger. Genom att flytta upp eller ner ställer du in penselspetsens hårdhet.
Steg 26
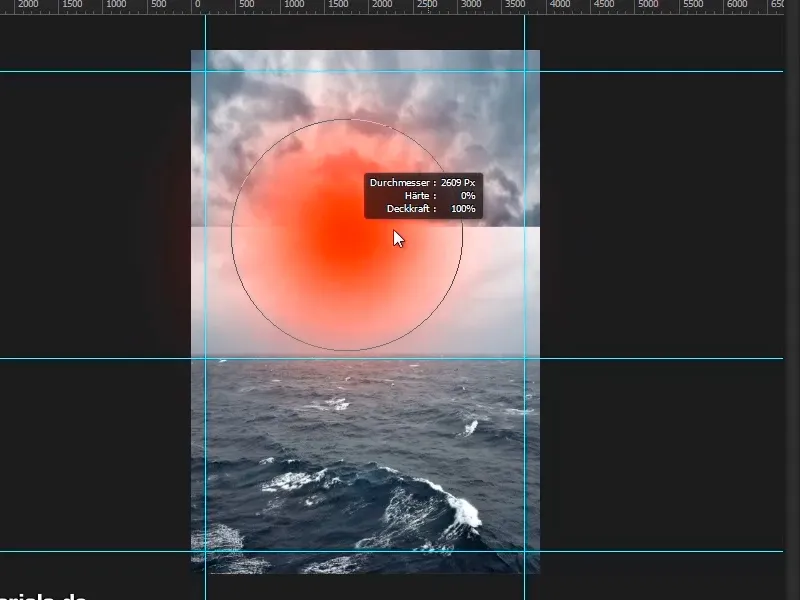
I det här fallet tar du en mjuk pensel, ungefär storleken på 1909 px. Använd den sedan med svart färg i förgrunden över masken. Du kan också ändra genomskinligheten lite.
Zooma in i bilden lite, använd penseln och låt de olika himlarna blandas ihop. Det kan vara lite dimmigt längst bak vid horisonten, det är ju ofta så i verkligheten när något är längre bort.
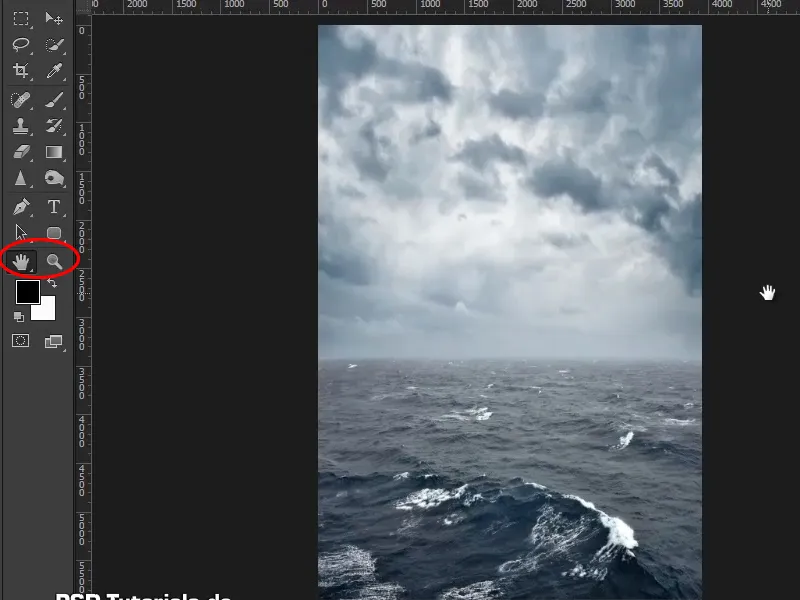
Steg 27
Zooma nu ut ur bilden tills den är helt synlig, eller gör dubbelklick på handen i den vänstra verktygsfältet. På så sätt skalas bilden så att den är helt synlig. Med en dubbelklick på förstoringsglaset får du en 1:1-upplösning.
Med Ctrl+, (komma) kan du visa och dölja hjällinjerna.
Steg 28
Det är redan ganska bra resultat - vacker horisont, fin himmel, vackert hav. Och så går du nu vidare till nästa handledning.
Slutet på del ett
Oraklet i havet

