Du har redan skapat en stor del av kompassen och är nu redo att ta de sista stegen för att slutföra din design. I detta avsnitt fokuserar vi på att förfina kompassen med reflektioner och ge den en realistisk skugga. Genom dessa sista arbetssteg kommer din kompass att inte bara vara estetiskt tilltalande utan även se autentisk ut. Låt oss tillsammans genomföra dessa sista detaljer.
Viktigaste insikter
- Reflektioner och skuggor bidrar avgörande till den visuella djupet av din design.
- Genom att använda övergångar kan du skapa färgövergångar som förbättrar utseendet på din kompass.
- Pathfinder är ett kraftfullt verktyg för att skapa och redigera komplexa former.
Steg-för-steg-guide
För att slutföra din kompass i Adobe Illustrator, följ stegen nedan.
1. Sätt reflektioner
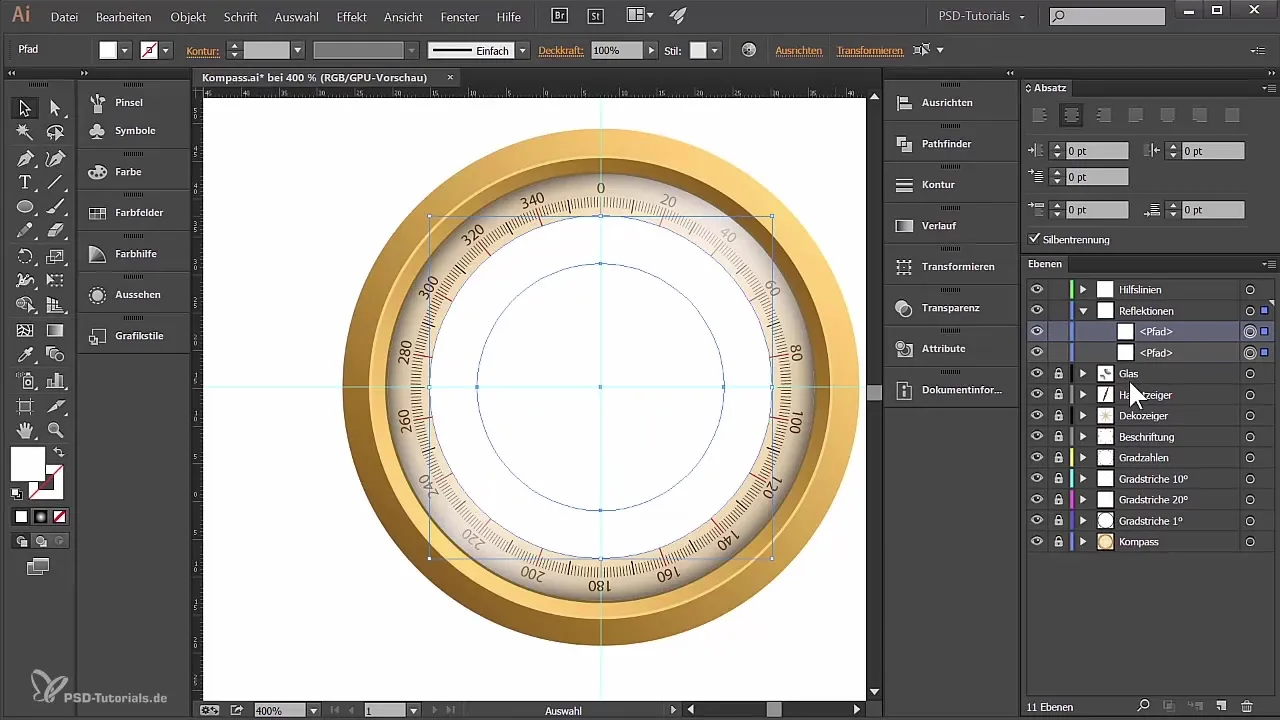
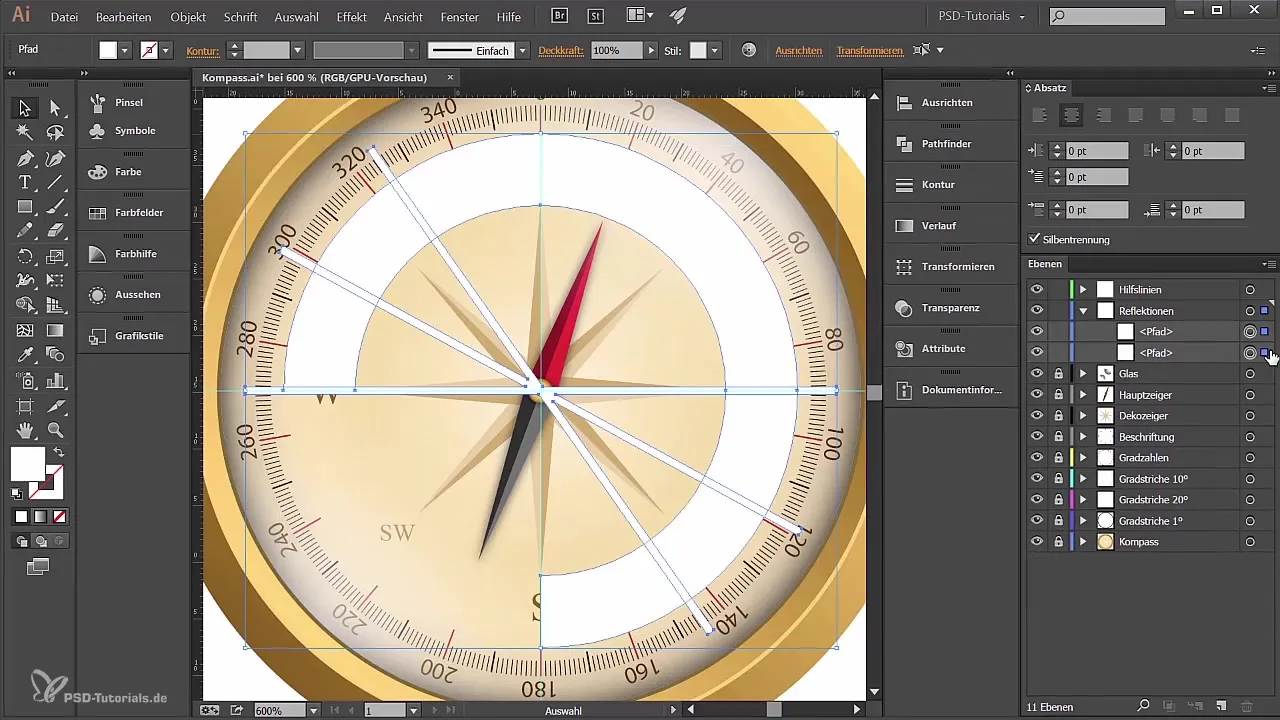
Först handlar det om att ställa in reflektionens nivå. För att säkerställa att reflektionerna placeras exakt bör du välja den aktuella nivån.

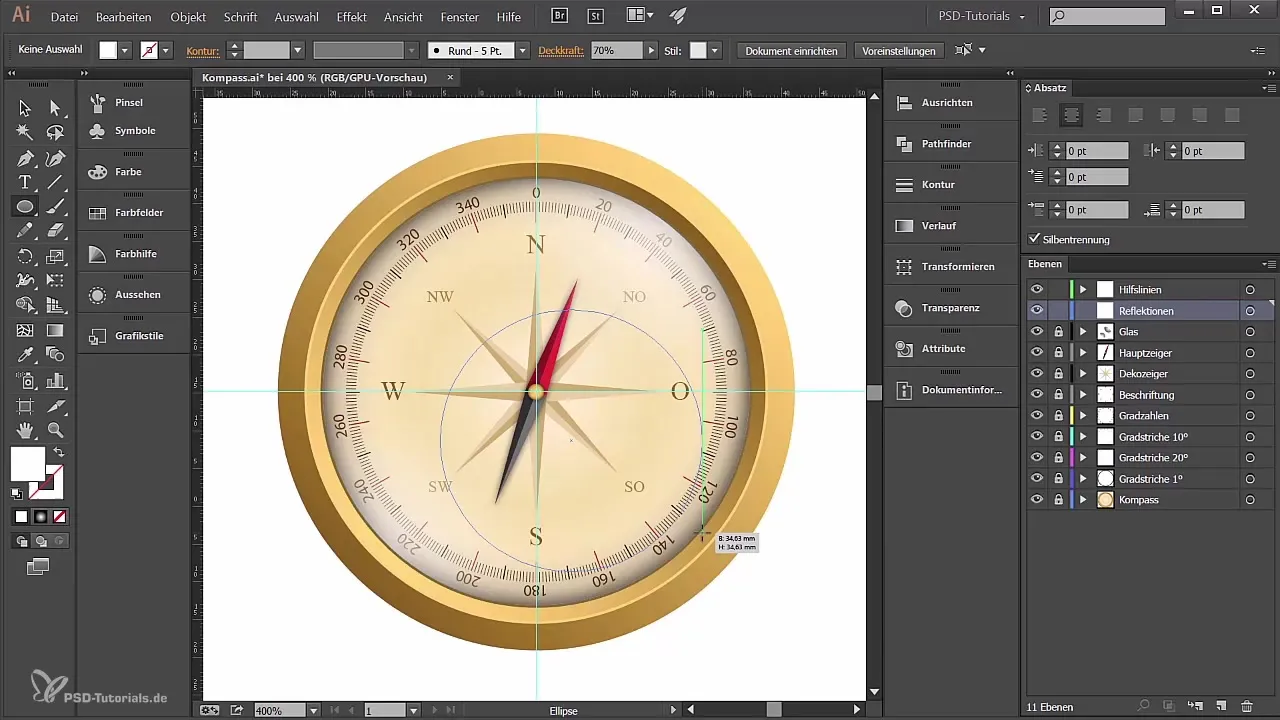
Reflektionen skapas sedan med ellipsverktyget. Dra en cirkel i ungefär den storlek du behöver för reflektionen, och se till att den är centrerad under gradsträcken på din kompass.
Du kan nu justera cirkeln så att den exakt motsvarar förväntningarna och sitter på rätt plats.

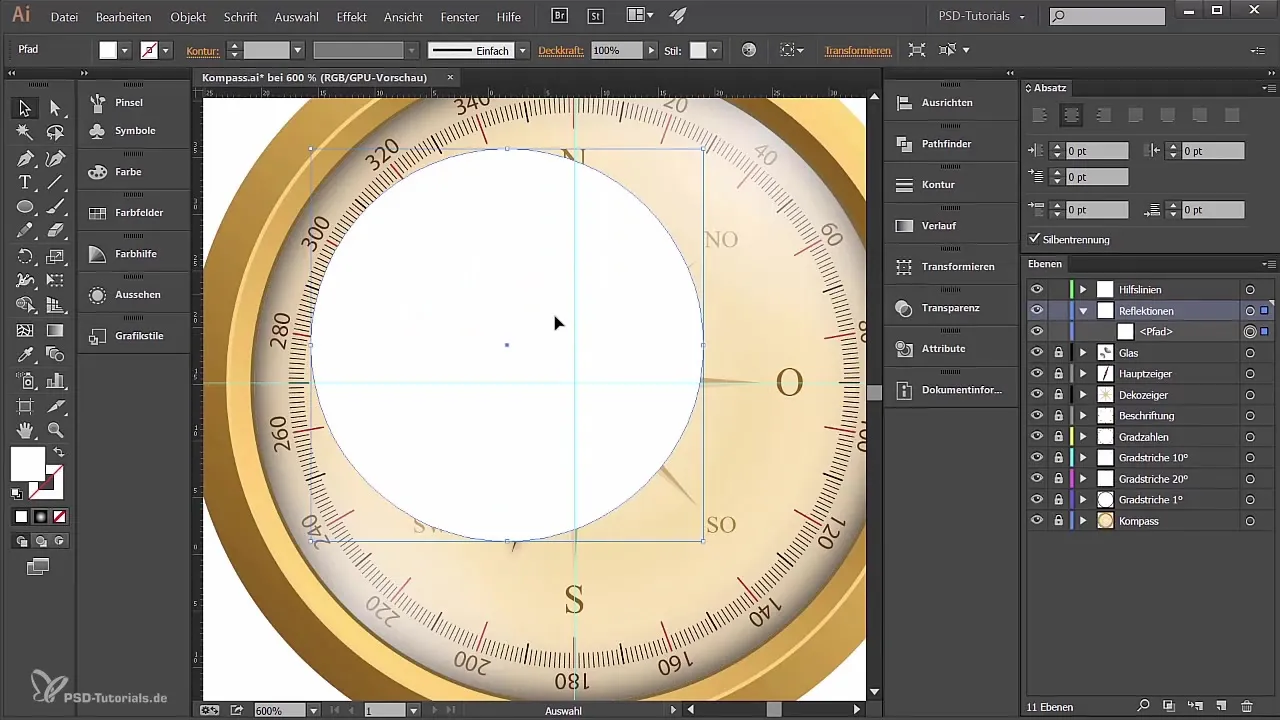
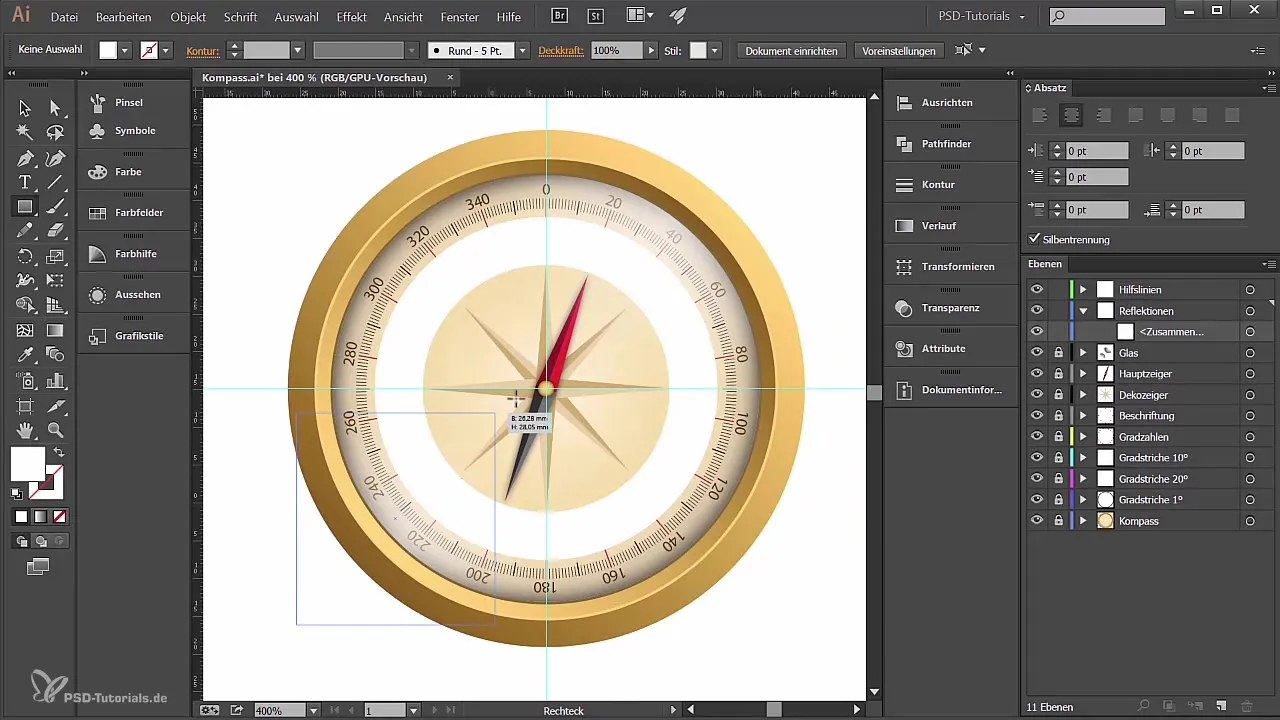
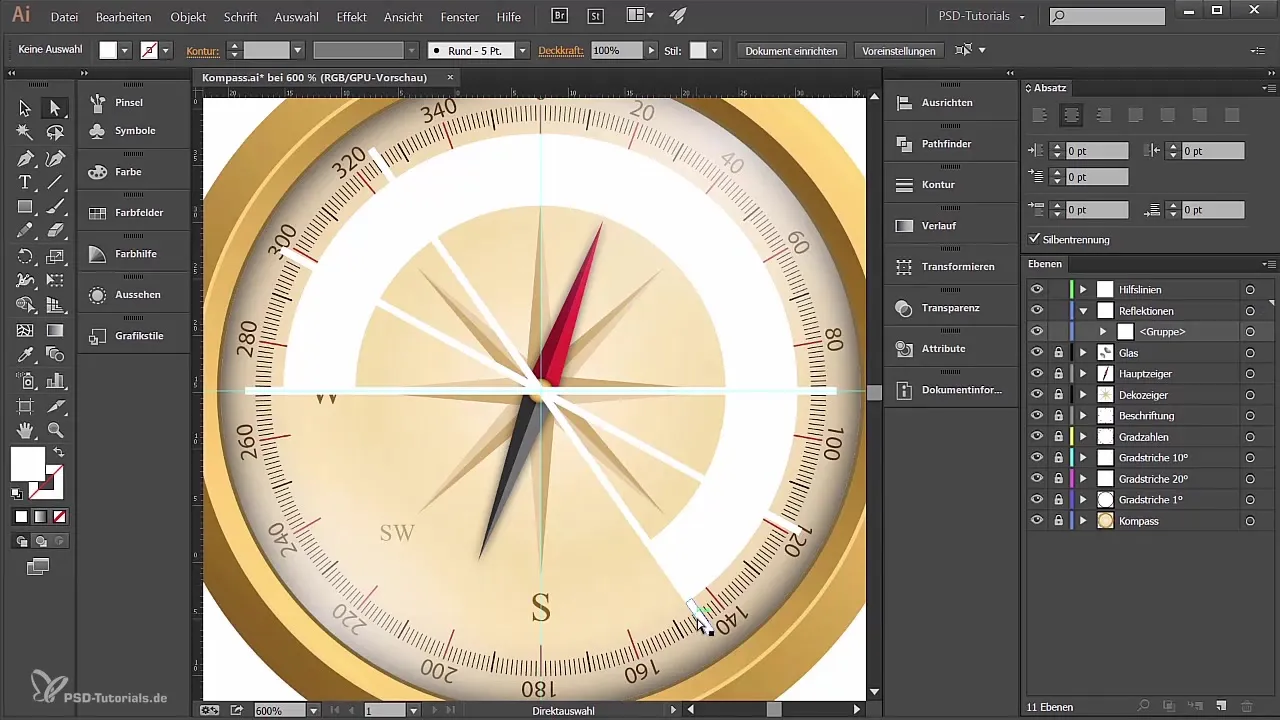
2. Kopiera och positionera element
För att skapa en kopia av cirkeln över din original skapa, tryck på tangenterna Kontroll och F samtidigt. Kopian kommer att skapas direkt ovanför originalet. Minska sedan storleken på kopian.

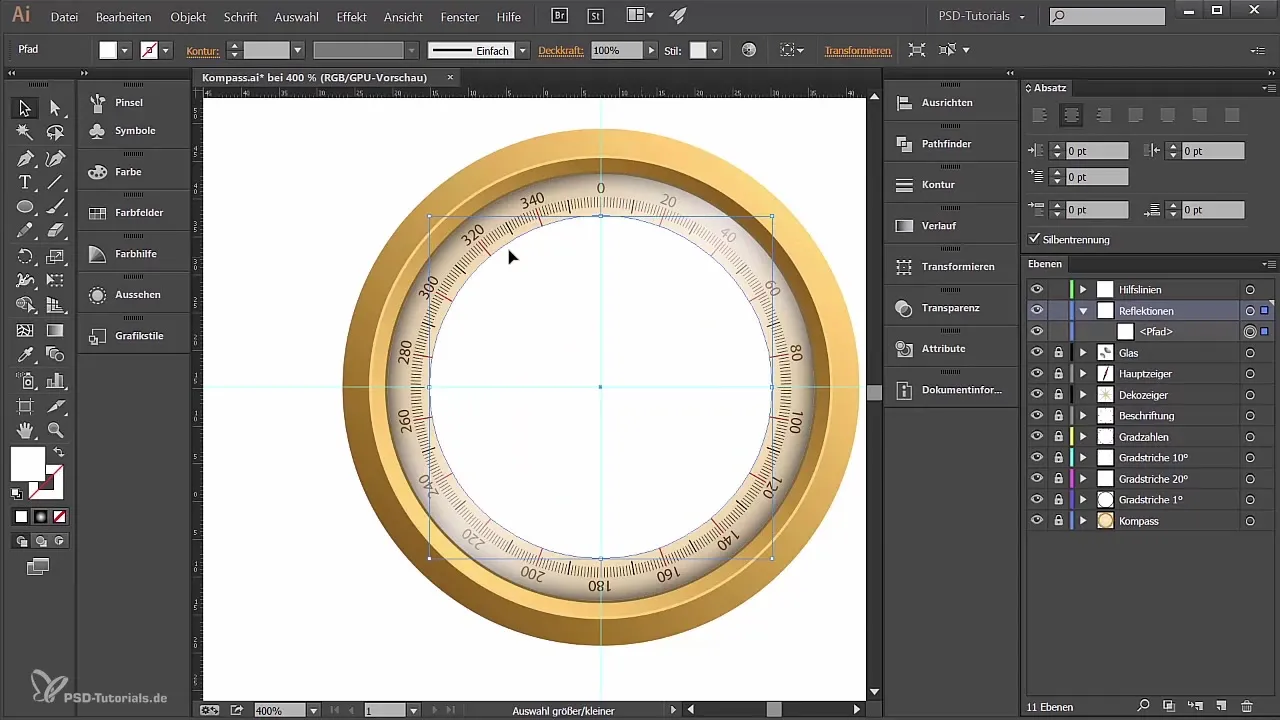
Nu är båda cirklarna aktiva, och du kan använda Pathfinder för att subtrahera det mindre objektet från det större. Det görs via Pathfinder och funktionen "Subtrahera framåt objekt". Så får du en ring som utgör grunden för din reflektion.

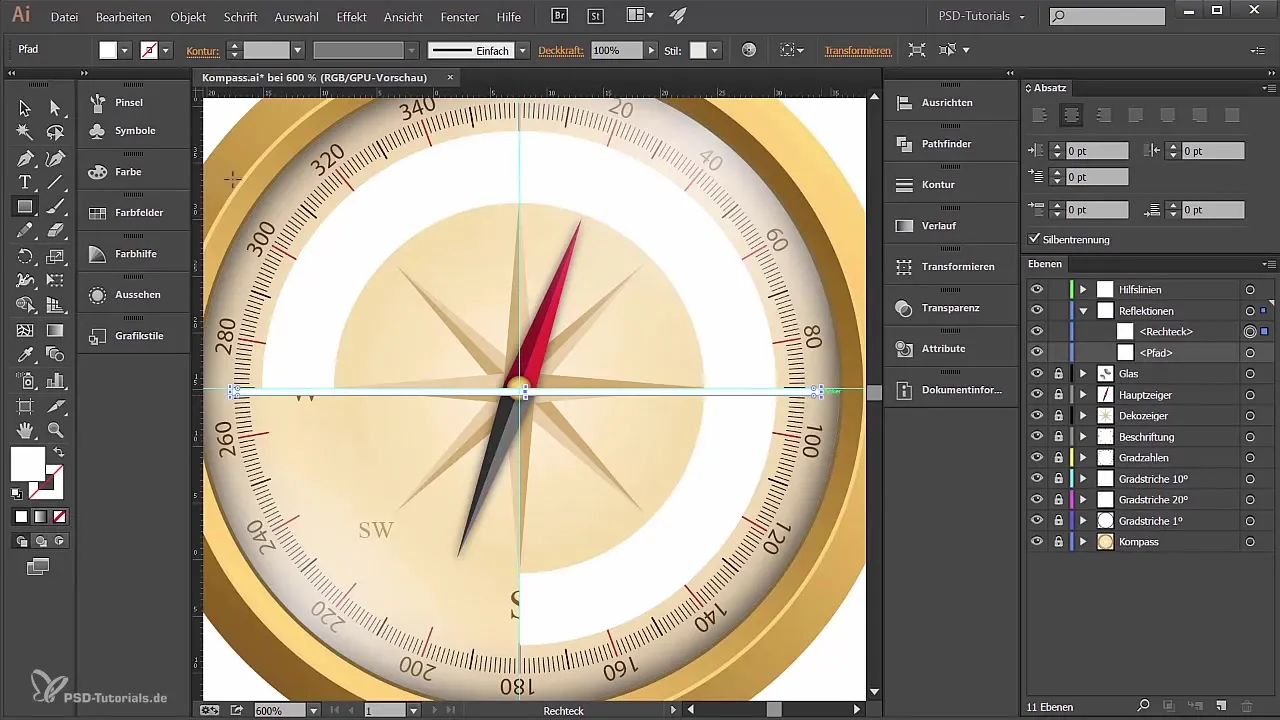
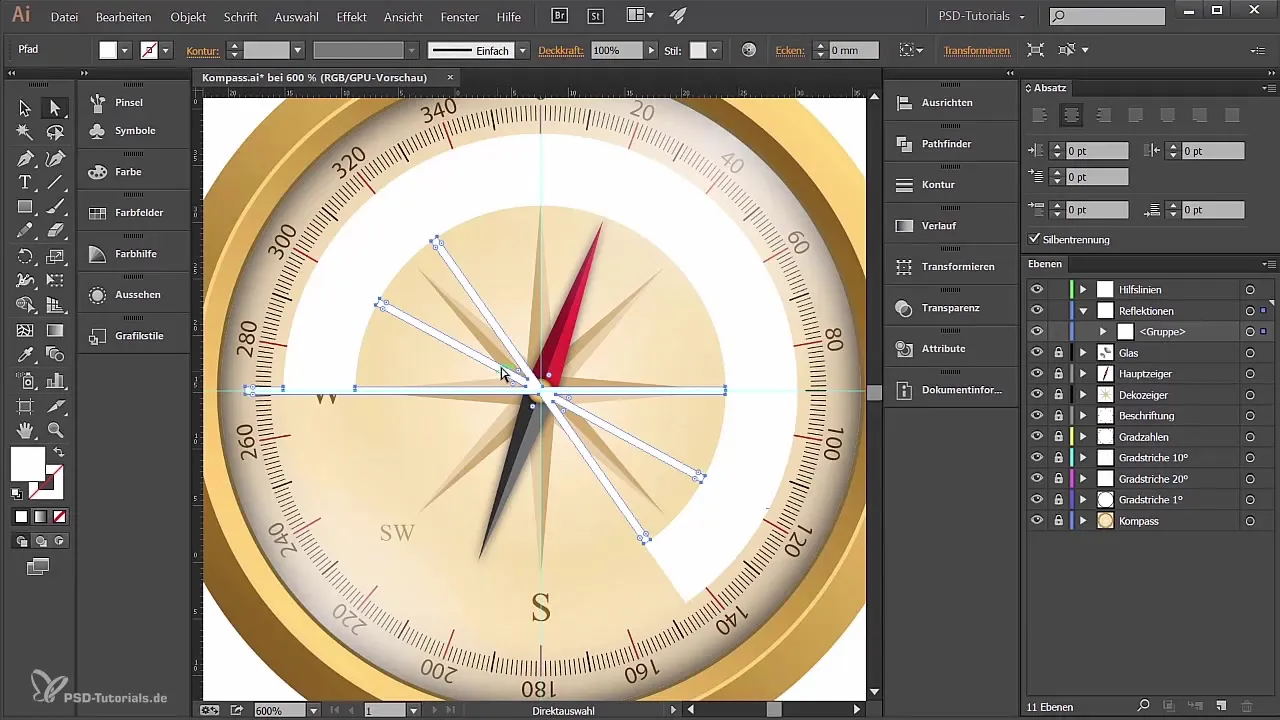
3. Dela former
Nu kommer ringen att bearbetas vidare med hjälp av rektangelverktyget. Placera några rektanglar på ringformen. Markera sedan båda formerna och använd återigen Pathfinder för att subtrahera det främre objektet så att ringformen delas.
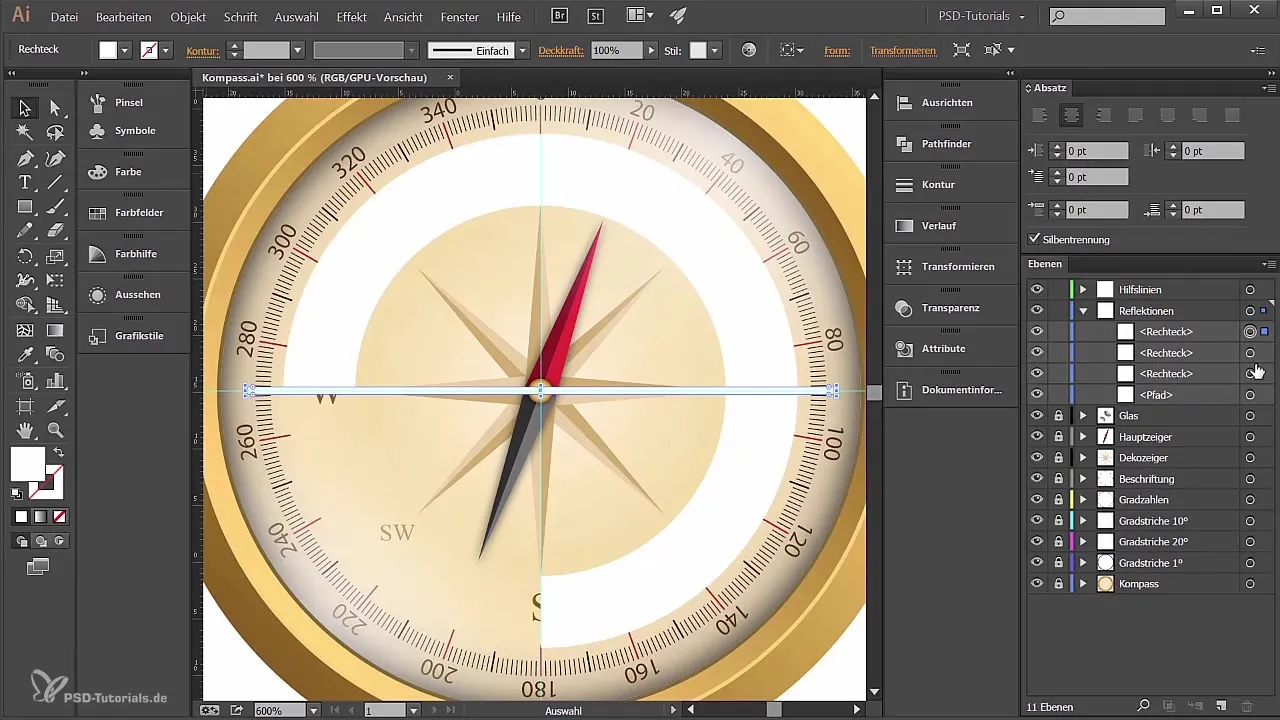
Rita ännu mindre rektanglar, placera dem centrerat och gör kopior av dessa rektanglar. Roter dem som du vill för att ge formen variation innan du väljer dem alla och återigen kopplar ihop dem till en enda form med Pathfinder.

4. Skapa en färgövergång
Nu, innan du lägger till färg, är det klokt att säkerställa att ytorna är förenade i ett sammanhängande objekt. Detta görs enkelt via "Objekt" och "Skapa sammansatt bana".

För färgövergången, gå till övergångsalternativen och välj en radial övergång. Du vill att färgerna ska övergå från svart till vitt, så justera denna övergång så att den passar din kompassform.

Dessutom kan du justera transparensen på ytorna för att uppnå ett ännu mjukare utseende.

5. Skugga under kompassen
För att ge din kompass en realistisk skugga, skapa ett nytt lager särskilt för detta och namnge det "Skugga". Rita en ellips under kompassen som ska representera skuggan.

För att förstora skuggan skapar du kopior med hjälp av Kontroll C och Kontroll F, som du kan sänka ytterligare. Ge dem en grå nyans så att de inte blir för påträngande.

Alla vägar som du har skapat kan du också justera tillsammans för att skapa en tydlig skuggaövergång.

6. Finjusteringar och sista justeringar
Med skuggan i rätt position kan du justera dess transparens ytterligare för att uppnå en realistisk effekt. Tänk på om du vill justera skuggfärgen något för att få den bästa looken för din kompass.
Om du har följt alla steg kommer din kompass att vara grafiskt tilltalande och redo för en presentation.
Sammanfattning
Du har nu lärt dig hur man genom riktade reflektioner och tillägg av en skugga ger en visuell djup i din kompassdesign. Användningen av Pathfinder och övergångar har varit avgörande för att uppnå en harmonisk helhet.
Vanliga frågor
Vad är Pathfinder i Adobe Illustrator?Pathfinder är ett verktyg som låter dig kombinera, dela och justera former.
Hur skapar jag en färgövergång i Illustrator?Du väljer objektet och går till färgväljaren för att skapa övergången.
Kan jag redigera mitt arbete senare?Ja, så länge du inte har rasteriserat objekten kan du redigera dem när som helst.
Varför är transparensen viktig för min skugga?Transparensen ger en mer realistisk skuggaeffekt som verkar mindre påträngande.
Vad bör jag tänka på angående färger?Se till att färgerna harmoniserar väl och inte påverkar synligheten av kompassen.


