Flexbox är en kraftfull layoutmodul i CSS som gör det möjligt för dig att skapa flexibla och responsiva layouter. I denna självstudie fokuserar vi på flex-basis-egenskapen, som är ansvarig för att definiera basstorleken för ett element i flex-riktningen. Det är väsentligt att ange storleken på barnobjekt oberoende av de konkreta dimensionerna för flex-containern. Genom att använda flex-basis på rätt sätt kan du betydligt förenkla och optimera layoutdesignen.
Viktigaste insikter
- flex-basis anger en elements ursprungliga storlek i flex-containerriktningen.
- Standardmässigt är flex-basis värdet 0%, vilket betyder att elementet endast tar upp det utrymme som innehållet behöver.
- Med flex-grow och flex-shrink kan elementet anpassa sin storlek beroende på tillgängligt utrymme.
- Flex-riktningen påverkar tolkningen av basstorleken.
Steg-för-steg-guide
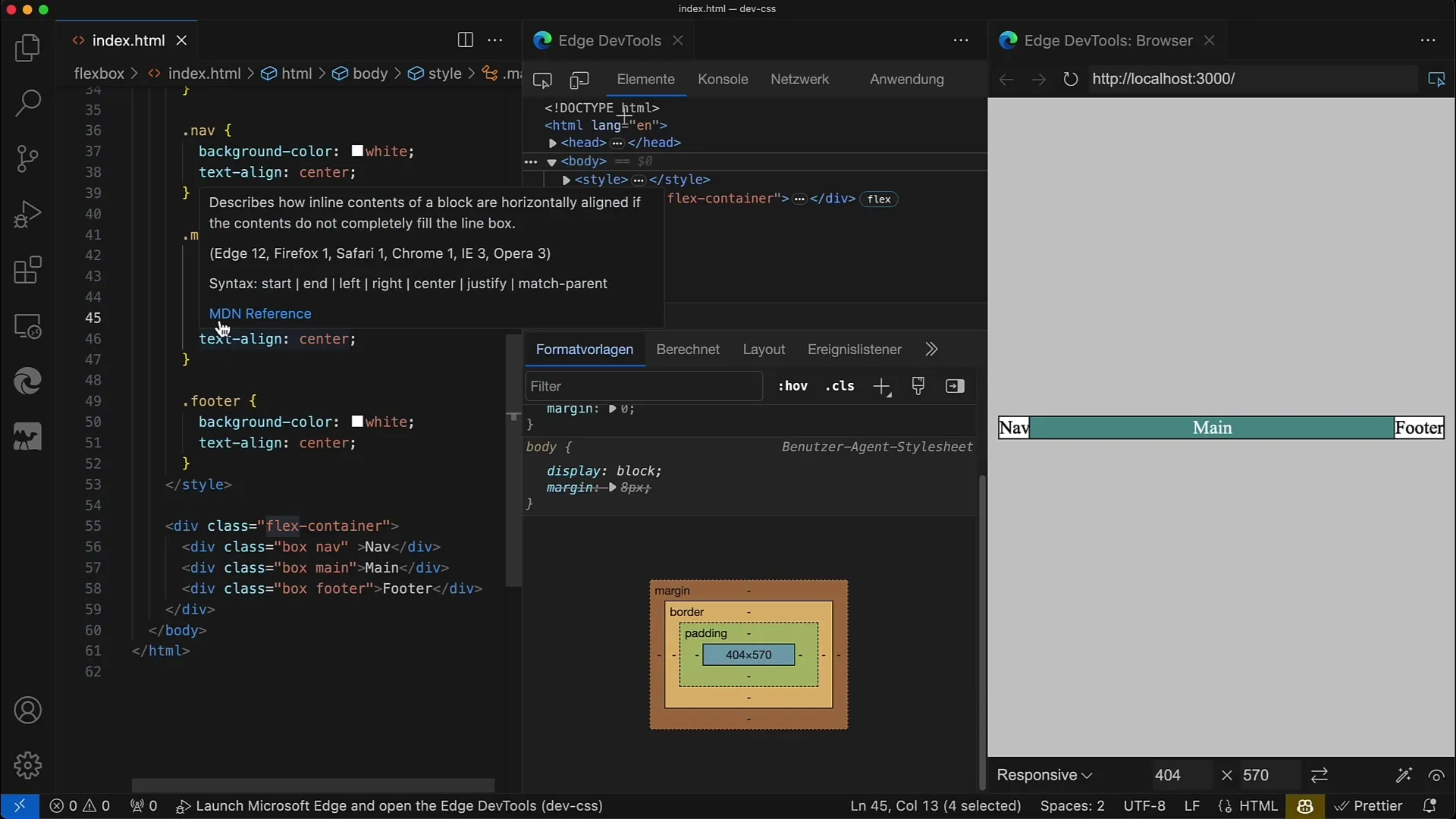
Först tittar vi på hur flex-basis fungerar i en flexlayout. Börja med ett enkelt exempel. Se till att du har konfigurerat en flex-container med element.

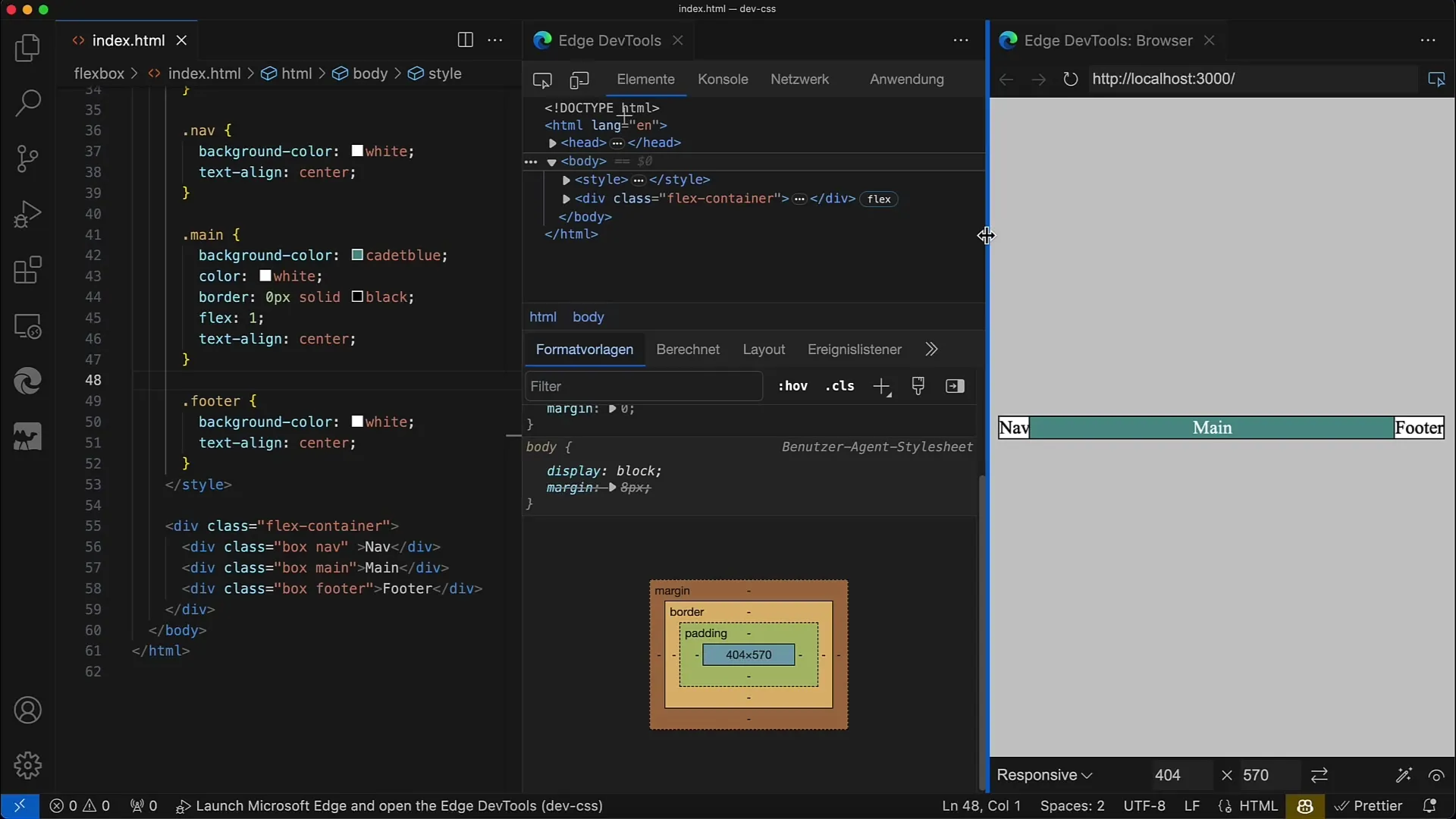
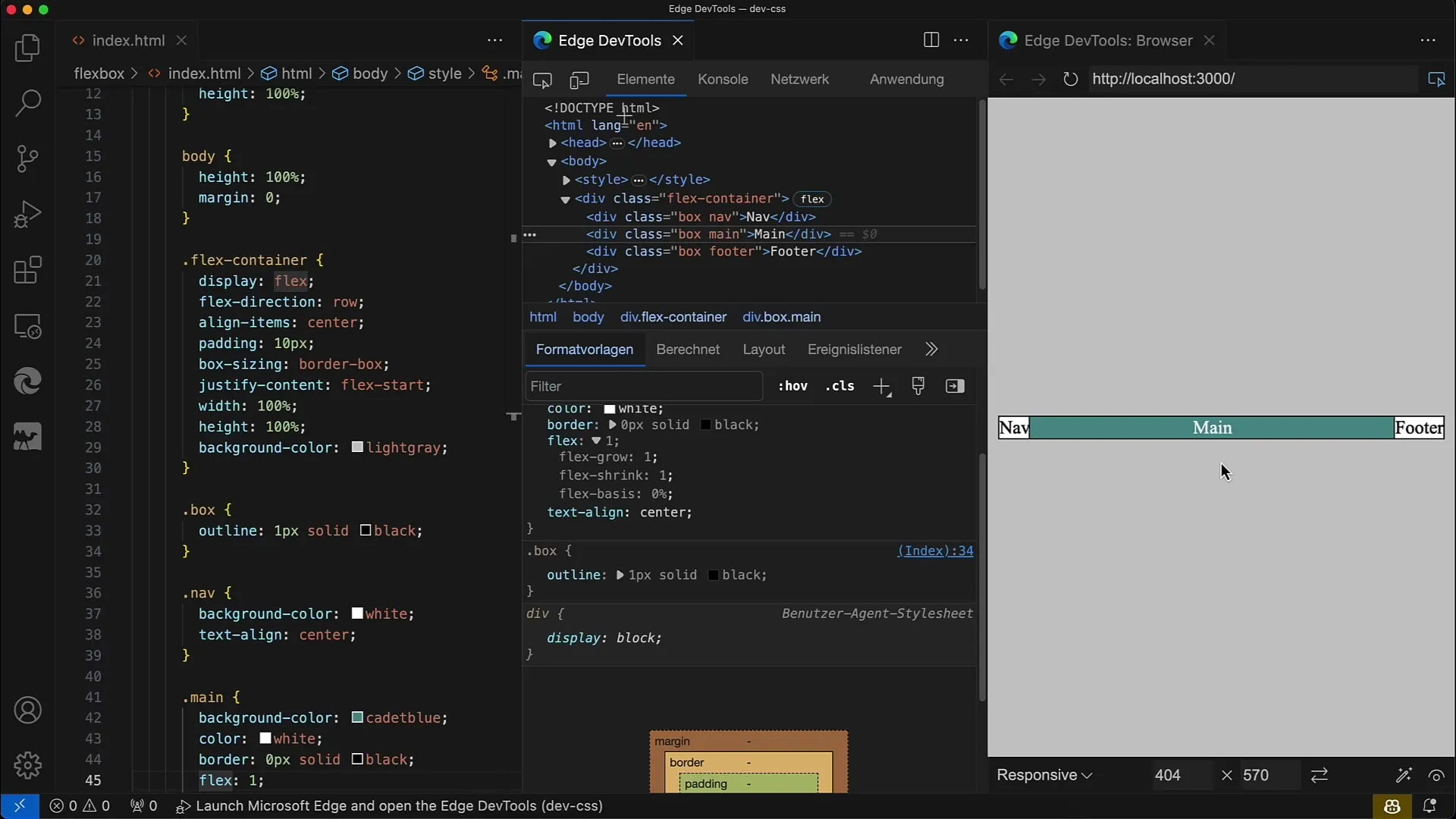
Först definierar du din flex-container. I vårt exempel har vi satt display: flex och flex-direction: row på vår container. Detta gör att barnobjekten kan placeras horisontellt bredvid varandra.
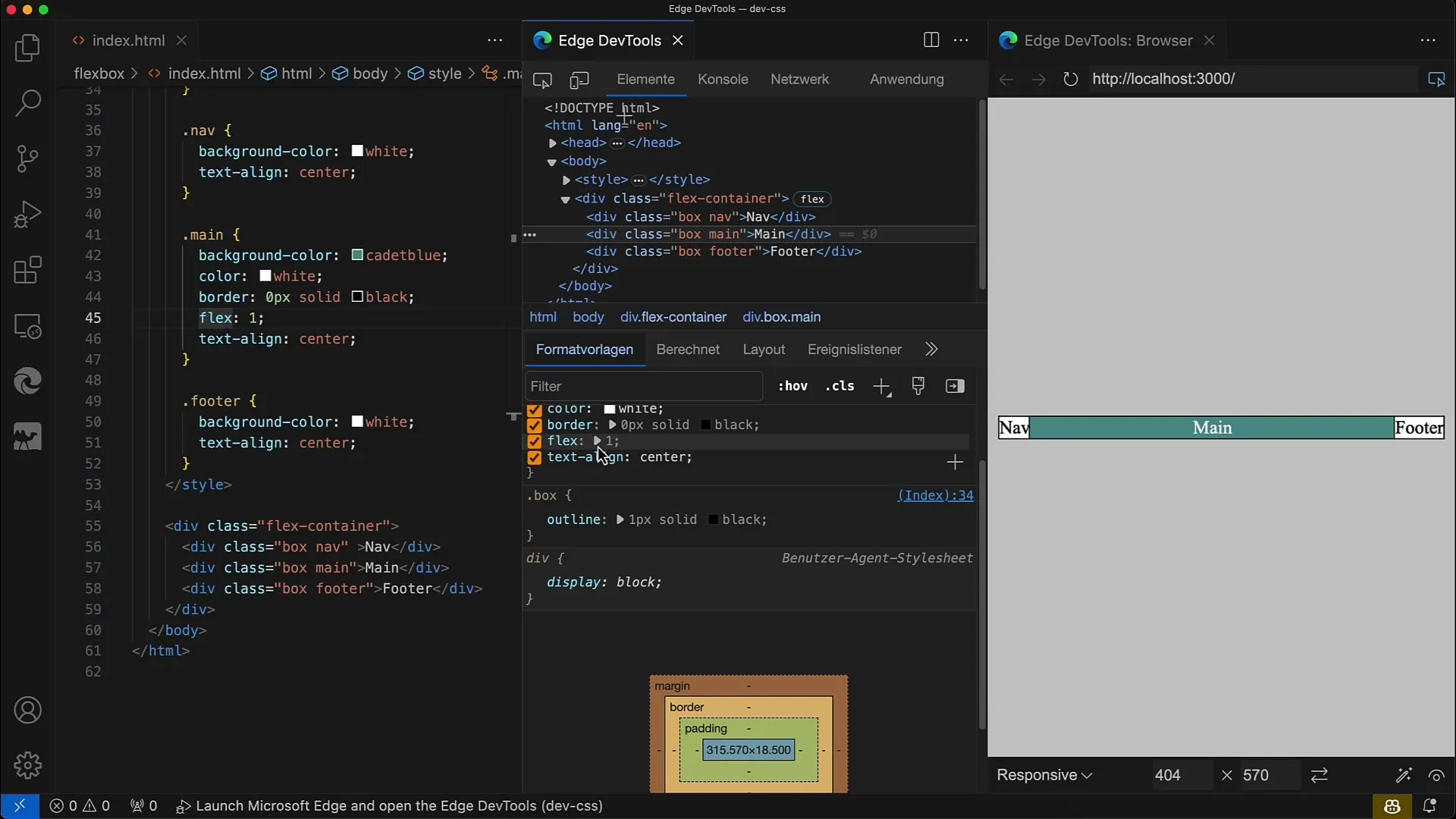
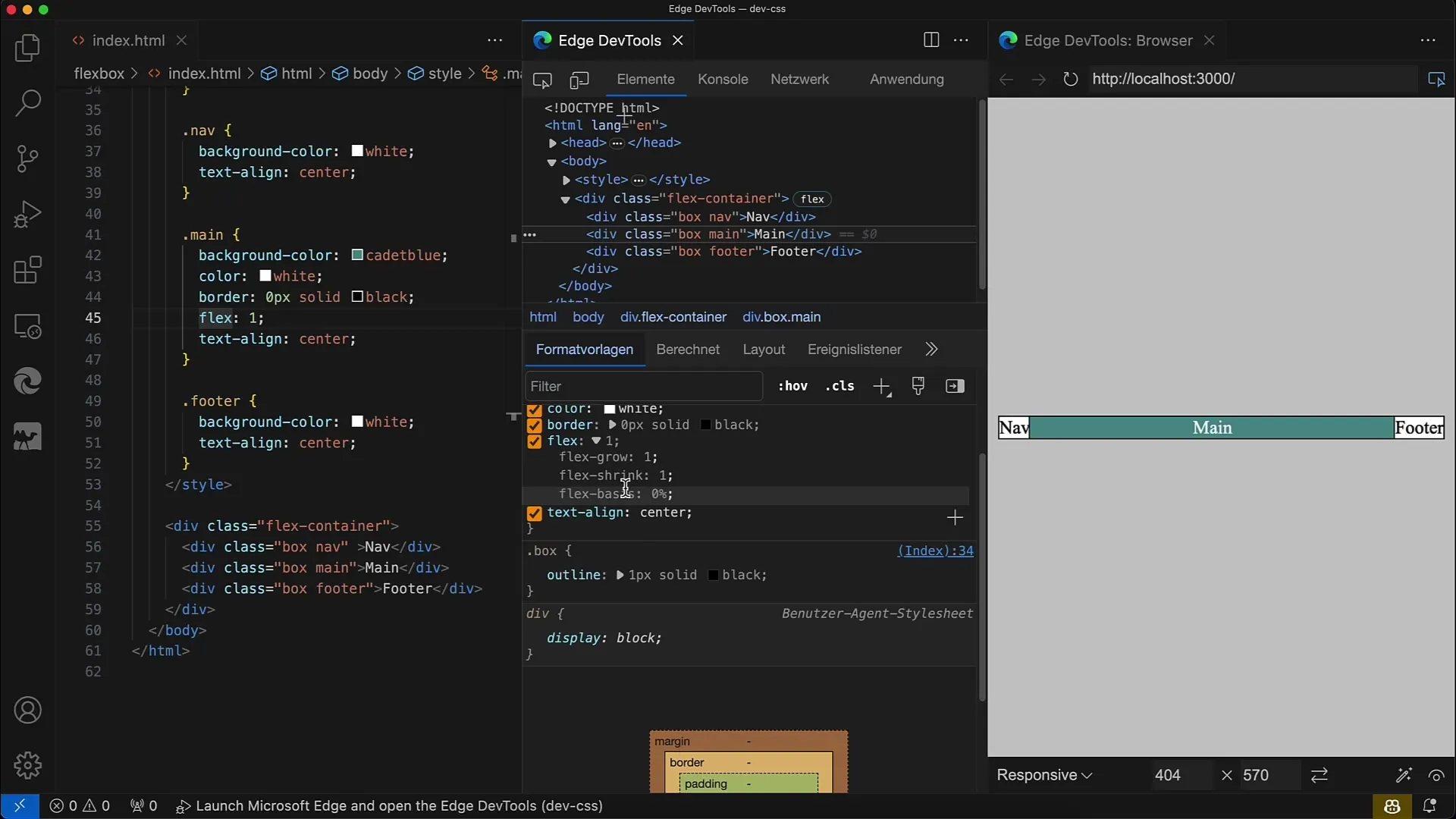
Nästa steg är att välja ett element inom containern och tillämpa flex-egenskapen. Här använder vi flex: 1, vilket är en kombination av flex-grow, flex-shrink och flex-basis. Låt oss gå in på de olika komponenterna.
Med flex: 1 kommer elementet att ta flexibel storlek, där basstandardstorleken är satt till 0%. Det betyder att det endast tar upp utrymme som innehållet behöver.

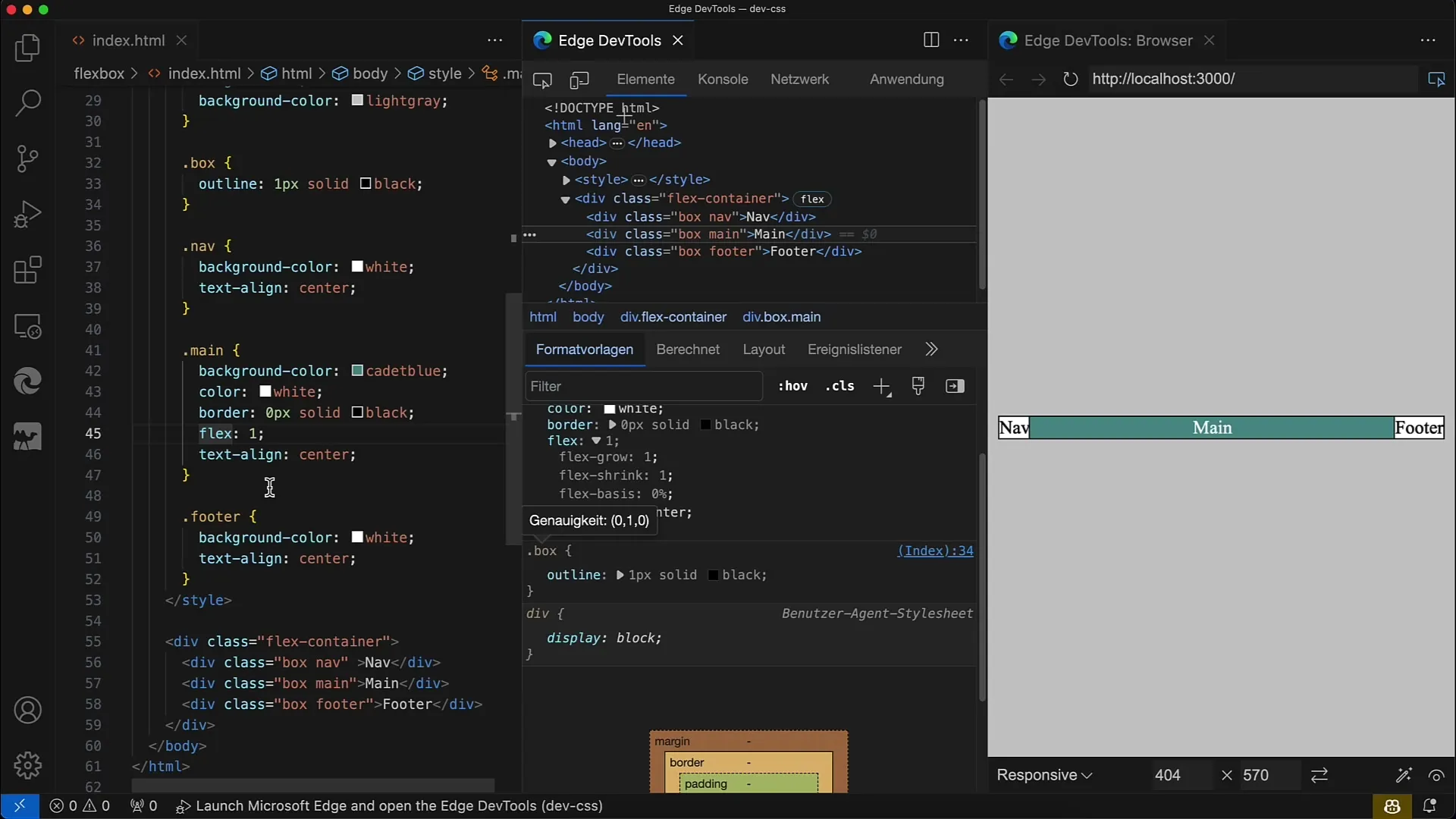
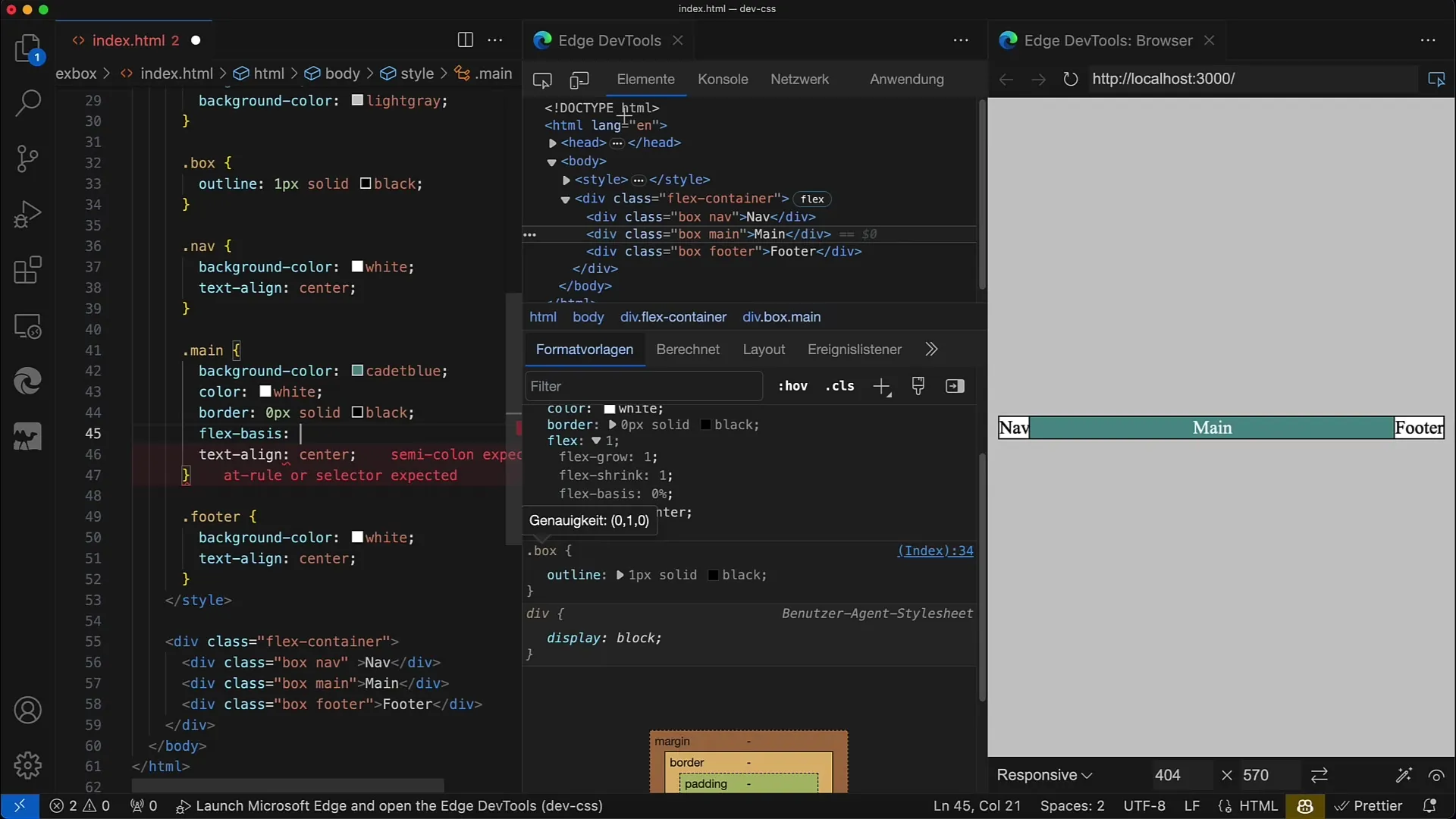
Nu tittar vi närmare på flex-basis-egenskapen. Du kan ange den direkt genom att till exempel börja ändra den från flex till flex-basis: 100px. På så vis sätter du elementets ursprungliga bredd till 100 pixlar.

Spara dina ändringar och du kommer att se att huvudelementet nu är 100 pixlar brett. Dessa 100 pixlar utgör den basbredd som webblayouten utgår från.

Det innebär att elementet kan ta mer plats om det har mer utrymme tillgängligt genom flex-grow, eller mindre plats om flex-shrink aktiveras.

Alternativt kan du också ange procent. Ändra värdet till flex-basis: 100%, vilket innebär att elementet ska ta upp allt tillgängligt utrymme i containern.
Om du ställer in flex-basis på 0 nu kommer du att se att elementet kollapsar till den bredd som dikteras av innehållet. Det är viktigt att notera att 0 inte betyder att elementet inte har en bredd, utan det är baserat på det minimala innehållet.
Ett vanligt använt värde för flex-basis är auto. När du ställer in detta värde blir layouten mycket flexibel eftersom bredden varierar beroende på innehållet. Kontrollera detta genom att explicit sätta bredden, till exempel till 200px, och se hur elementet tar upp 200 pixlar.
Du kan också ändra flex-riktningen. Sätt flex-direction till column. Detta ändrar hur basstorleken tolkas – nu gäller basstorleken vertikalt.
Om du ändrar flex-basis nu, måste du anpassa elementets höjd istället. Om du ställer in flex-basis på 100 pixlar blir elementet 100 pixlar högt, och du har flexibilitet att skala det beroende på innehåll.

Det är viktigt att förstå detta, eftersom medan bredd och höjd är statiska, förändras flex-basis i enlighet med flex-riktningen. Det gör Flexbox betydligt mer flexibel jämfört med traditionella layoutmetoder.

Dessutom kommer nästa steg att förklara betydelsen av flex-grow och flex-shrink i samband med flex-basis. Dessa värden definierar hur mycket utrymme elementet tar i containern, beroende på dess storlek och tillgängliga resurser.

Sammanfattning
I den här guiden har du lärt dig grunderna i flex-basis Property. Du vet nu hur du med hjälp av denna egenskap definierar elementets basstorlek och hur flex-direction påverkar layoutrepresentationen. Med denna kunskap är du redo att skapa avancerade Flexbox-layouter som anpassar sig flexibelt till olika skärmstorlekar och innehåll.
Vanliga frågor
Vad är flex-basis?Flex-basis anger storleken på ett Flex-element längs huvudaxeln.
Hur fungerar flex-grow?Flex-grow bestämmer hur mycket utrymme ett element tar jämfört med andra Flex-element när det finns tillgängligt utrymme.
Vad händer om jag sätter flex-basis till noll?Om du sätter flex-basis till noll minskas elementets bredd till det minimala innehållsbredden.
Kan jag använda en procent för flex-basis?Ja, du kan ange flex-basis i procent för att definiera utrymmet som elementet ska ta relativt till containern.
Hur påverkar flex-direction flex-basis?Flex-direction bestämmer hur flex-basis tolkas, antingen med avseende på elementets bredd eller höjd.


