I denna handledning kommer du att lära dig hur du kan använda CSS-egenskapen flex-grow för att styra tillväxten av flexelement i en Flex-behållare. Flexbox är en kraftfull layoutteknologi som gör det möjligt för dig att dynamiskt och responsivt ordna element. Med flex-grow kan du definiera hur mycket utrymme ett element ska ta i en behållare när det finns extra utrymme tillgängligt.
Viktigaste insikter
- flex-grow avgör i vilken utsträckning ett element ska växa jämfört med andra element.
- Ett värde på 0 för flex-grow betyder att elementet inte växer och endast intar den definierade grundstorleken.
- Alla element med samma flex-grow-värde växer jämnt.
- Det totala utrymmet fördelas baserat på summan av flex-grow-värdena.
Steg-för-steg-guide
För att förtydliga konceptet titta vi på några steg där du kan använda flex-grow-egenskapen effektivt.
Steg 1: Förberedelser
Först bör du skapa din Flex-behållare och definiera några flexobjekt. Ange en fast flex-basis för alla element. I det följande exemplet är flex-basen 100 pixlar för varje element, och vi väljer en vertikal placering (Column).

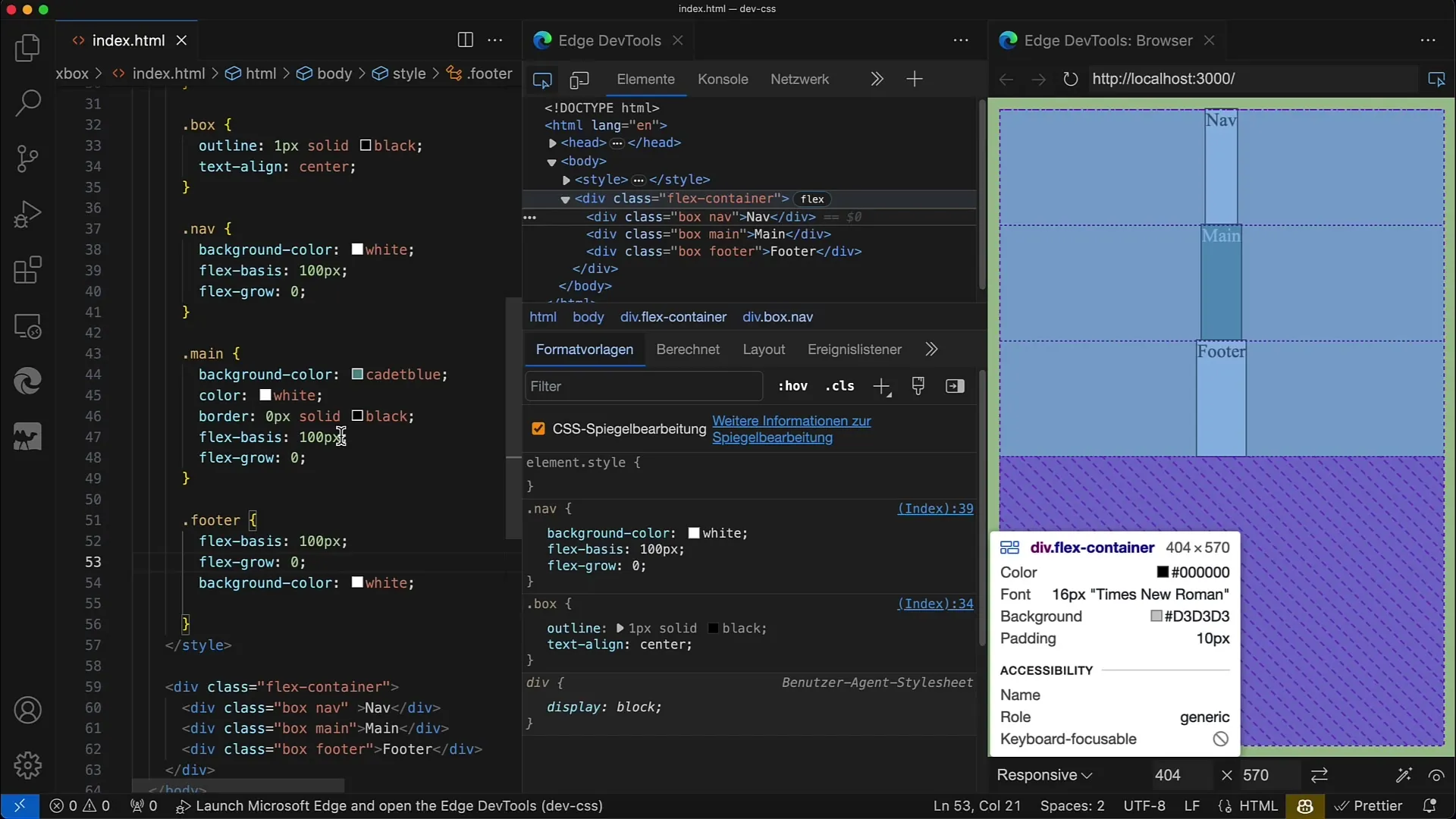
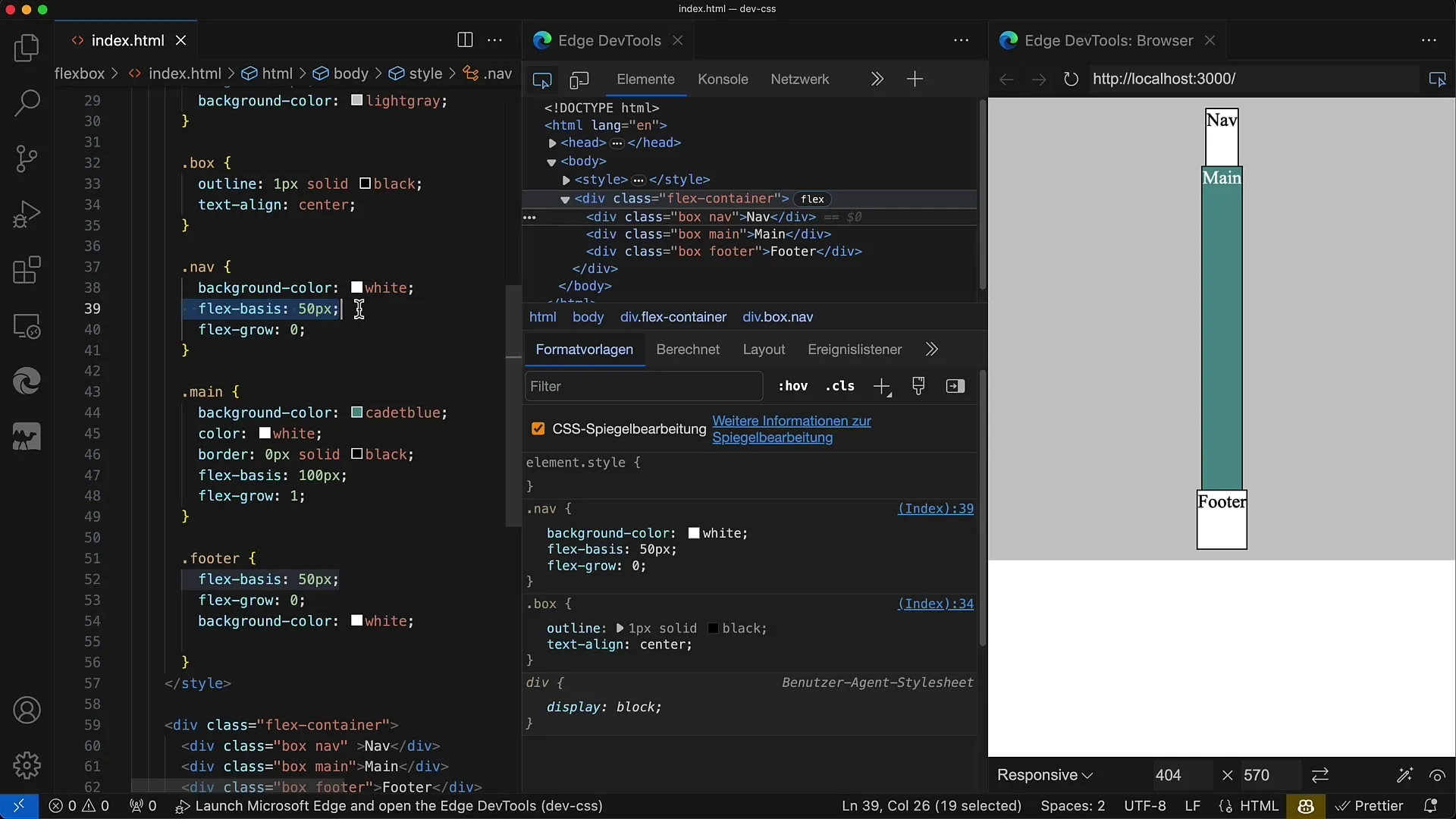
Steg 2: Sätt flex-grow till noll
Nästa steg är att sätta flex-grow-egenskapen till 0 för alla element. Det betyder att det inte sker någon tillväxt i höjd för elementen, och varje element behåller en höjd på 100 pixlar.

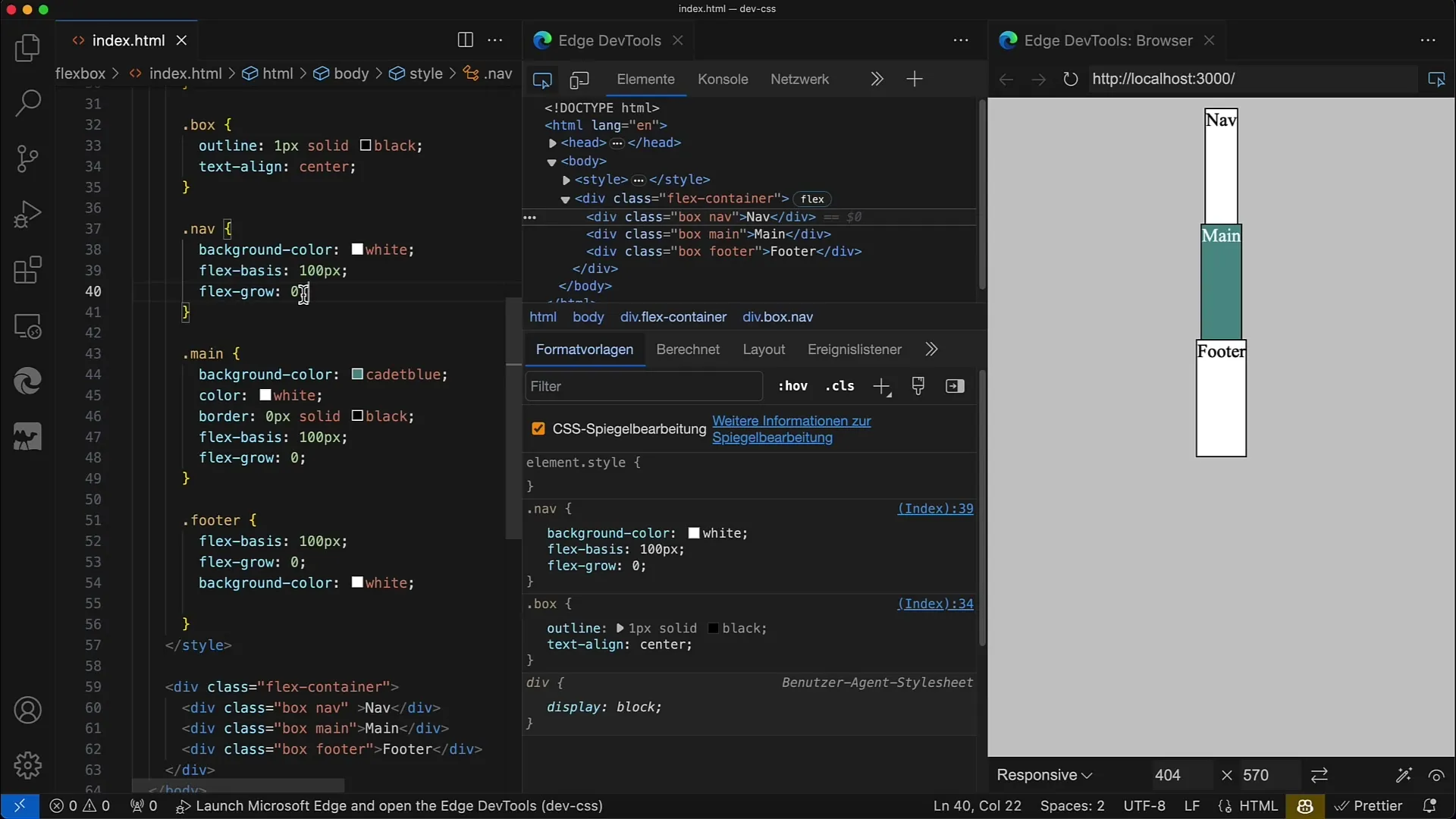
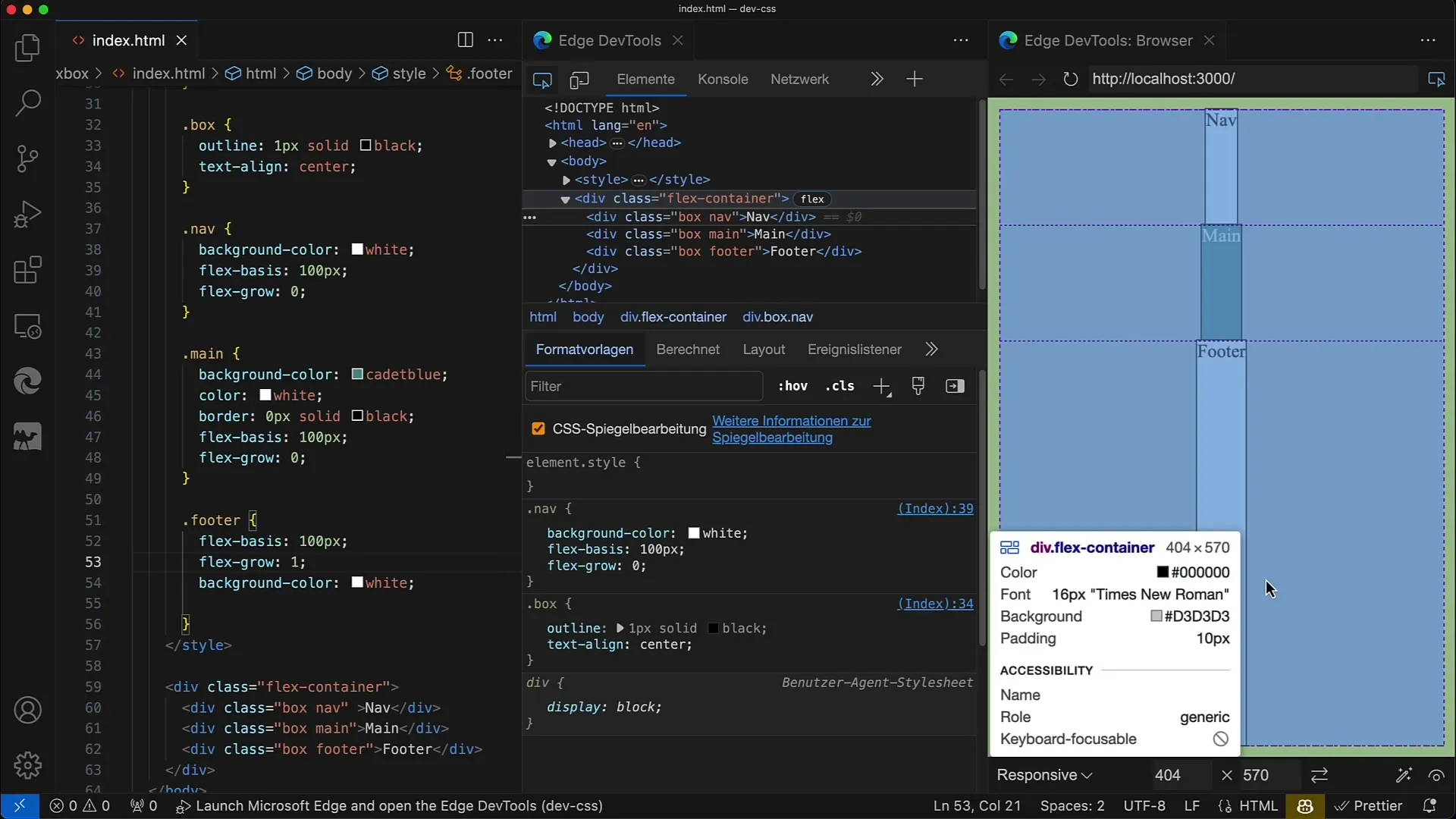
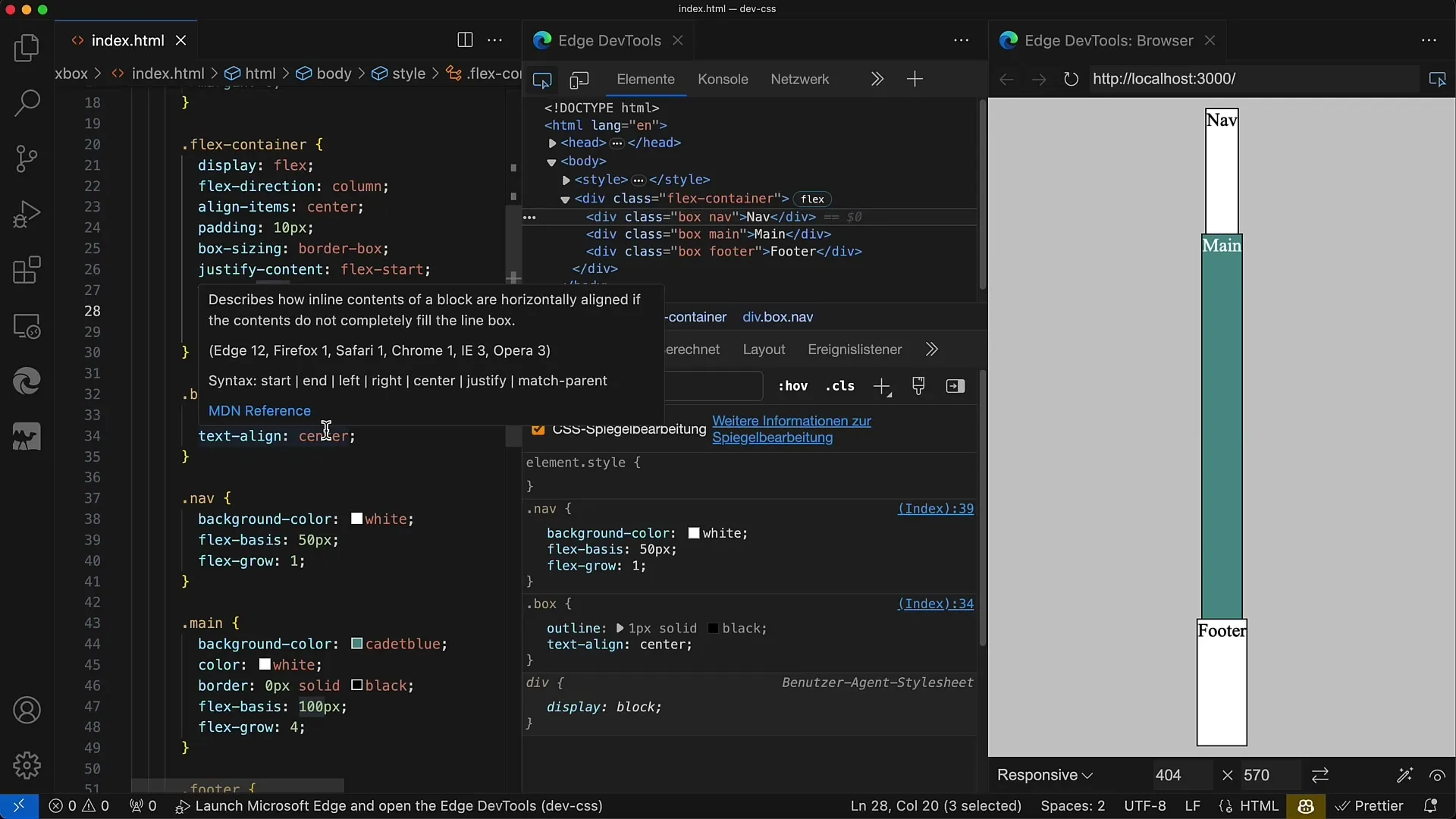
Steg 3: Justera flex-grow för huvudelementet
Nu blir det spännande: Ändra flex-grow-värdet för huvudelementet. Sätt flex-grow till 1 för huvudelementet medan de andra två elementen fortfarande har flex-grow: 0. Det här gör att huvudelementet tar upp det tillgängliga utrymmet i behållaren.
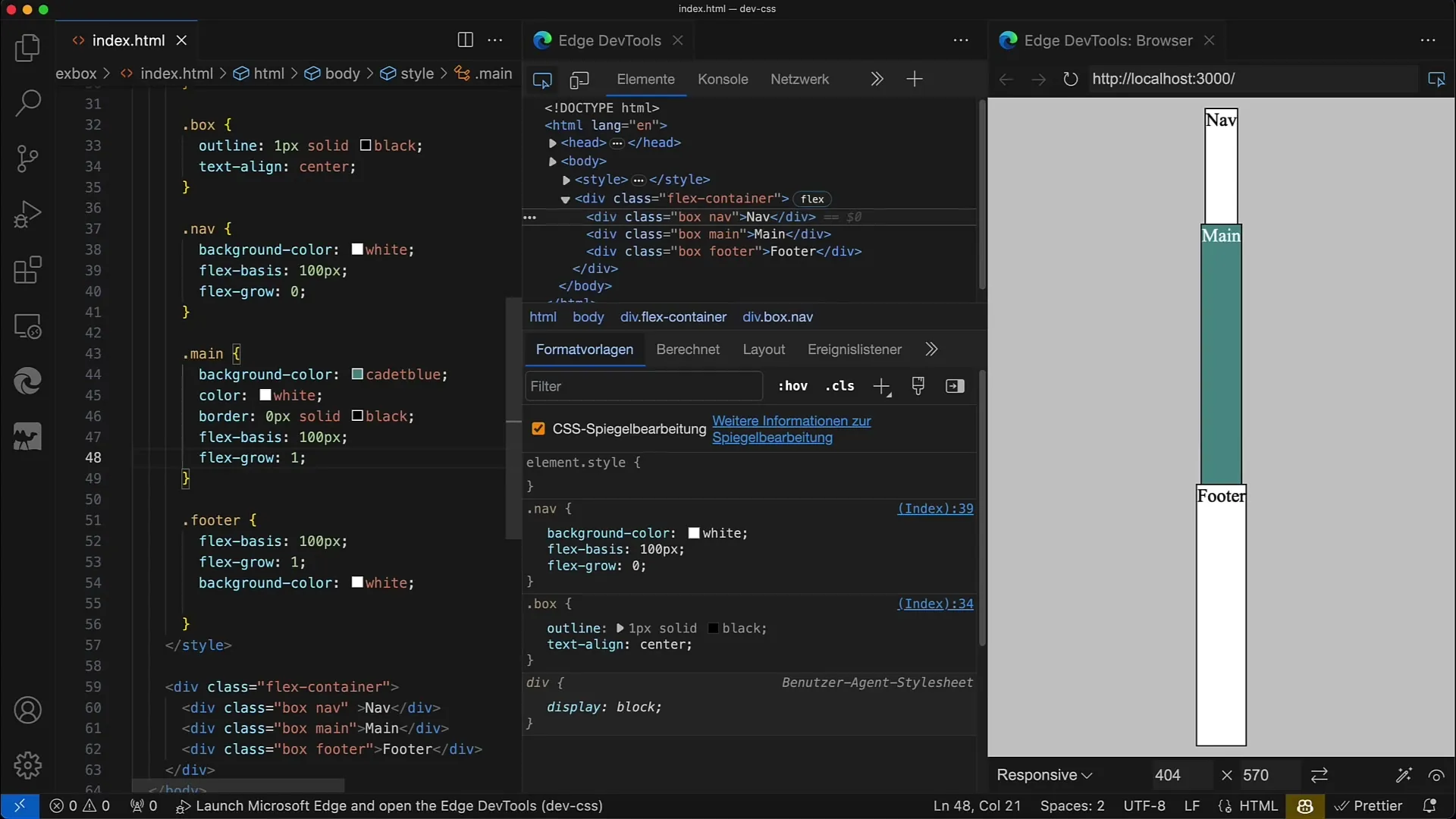
Steg 4: Tillämpa flex-grow på ytterligare element
Du kan också tillämpa flex-grow-egenskapen på andra element. Sätt till exempel flex-grow för foterelementet också till 1. Plötsligt anpassas hela layouten dynamiskt med samma tillväxtutrymme.

Steg 5: Jämn tillväxt av alla element
Om du vill att alla objekt ska växa jämnt, sätt flex-grow till 1 för alla. Därmed växer alla element jämnt och fyller det tillgängliga utrymmet. Detta är särskilt användbart när du behöver en enhetlig layout.

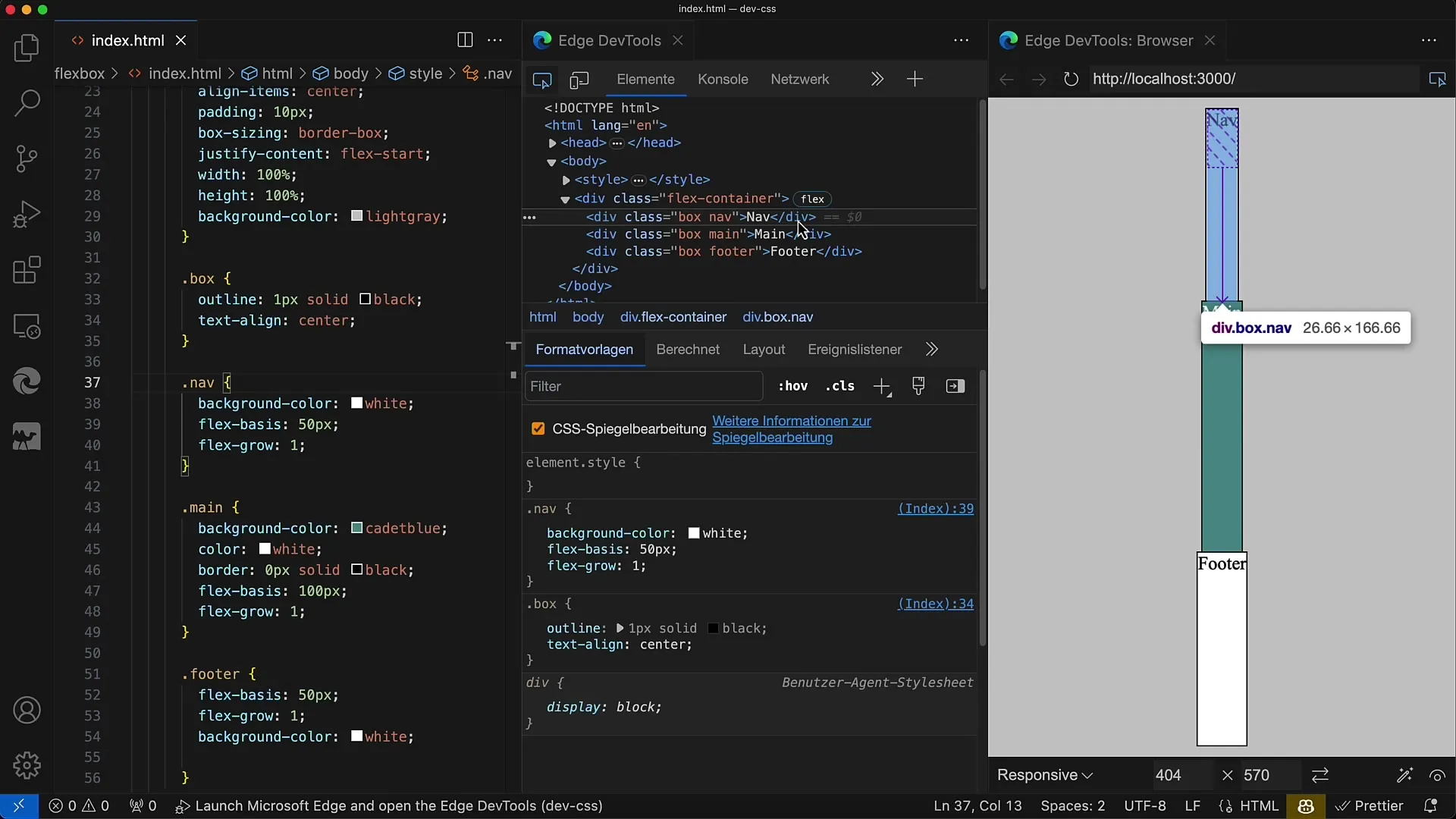
Steg 6: Justera flex-basen
Du kan också använda olika flex-basvärden. Sätt till exempel en flex-bas på 50 pixlar för navigeringselementet. I det här fallet kommer navigeringselementet att vara mindre men fortfarande växa med resten av utrymmet.
Steg 7: Hantera extra utrymme
Om du ändrar basvärdena för flera element kan du se hur tillväxtförhållandet ändras. Om basstorlekarna varierar tar elementet med den mindre basen en annan del av det fria utrymmet.

Steg 8: Variabel inställning av flex-grow
För att ytterligare styra tillväxten av ett element kan du sätta flex-grow till 2 för vissa element medan andra har värdet 1. Därmed får elementet med det högre värdet mer plats jämfört med de andra.
Steg 9: Anpassa behållarstorlek
Testa beteendet genom att ändra containerhöjden. Om du till exempel minskar höjden till 400 pixlar kommer fördelningen av elementen ha mindre utrymme. Du kommer att se hur layouten dynamiskt anpassar sig.

Steg 10: Kombinera flex-grow och flex-shrink
OBS! Observera att flex-grow och flex-shrink interagerar med varandra. Medan flex-grow avgör hur mycket utrymme som ska växa, reglerar flex-shrink vad som händer när det finns mindre tillgängligt utrymme. Denna koncept är viktigt för att skapa responsiva designer.

Summering
I denna handledning har du lärt dig hur man använder flex-grow-egenskapen i CSS för att styra tillväxten av flex-element. Du vet nu att flex-grow påverkar fördelningen av tillgängligt utrymme i flexcontainern och hur du kan använda dessa inställningar för att skapa dynamiska och responsiva layouter.
Vanliga frågor
Vad är flex-grow?flex-grow avgör hur mycket ett element ska växa när det finns extra utrymme i flexcontainern.
Vad händer om jag sätter flex-grow till 0?Ett värde på 0 för flex-grow innebär att elementet inte växer och bara tar sin stående storlek.
Hur kan jag se till att alla element växer jämnt?Ställ in flex-grow på samma värde för alla element i containern, t.ex. 1.
Vad händer om containern har mindre utrymme?Om containern har mindre höjd kan elementen krympa proportionellt med deras flex-shrink-värde.
Kan jag kombinera flex-grow med flex-basis?Ja, flex-grow används relativt till flex-basis för att styra tillväxten med tillgängligt utrymme.


