Webbapplikationer är chattlayout, en oumbärlig del av många plattformar. I denna handledning kommer du att lära dig hur du kan skapa ett enkelt chattlayout med HTML och CSS med hjälp av Flexbox. Flexbox gör det möjligt för dig att skapa flexibla och responsiva layouter, vilket är avgörande särskilt i dagens tid. Nedan kommer jag att förklara stegen som krävs för att skapa ett användarvänligt chattlayout.
Viktigaste insikter
- Flexbox är idealisk för placering av element i en layout.
- Med CSS-klasser kan du styla olika meddelanden efter avsändare och mottagare.
- Ingångselement och knappar kan positioneras flexibelt.
Steg-för-steg-guide
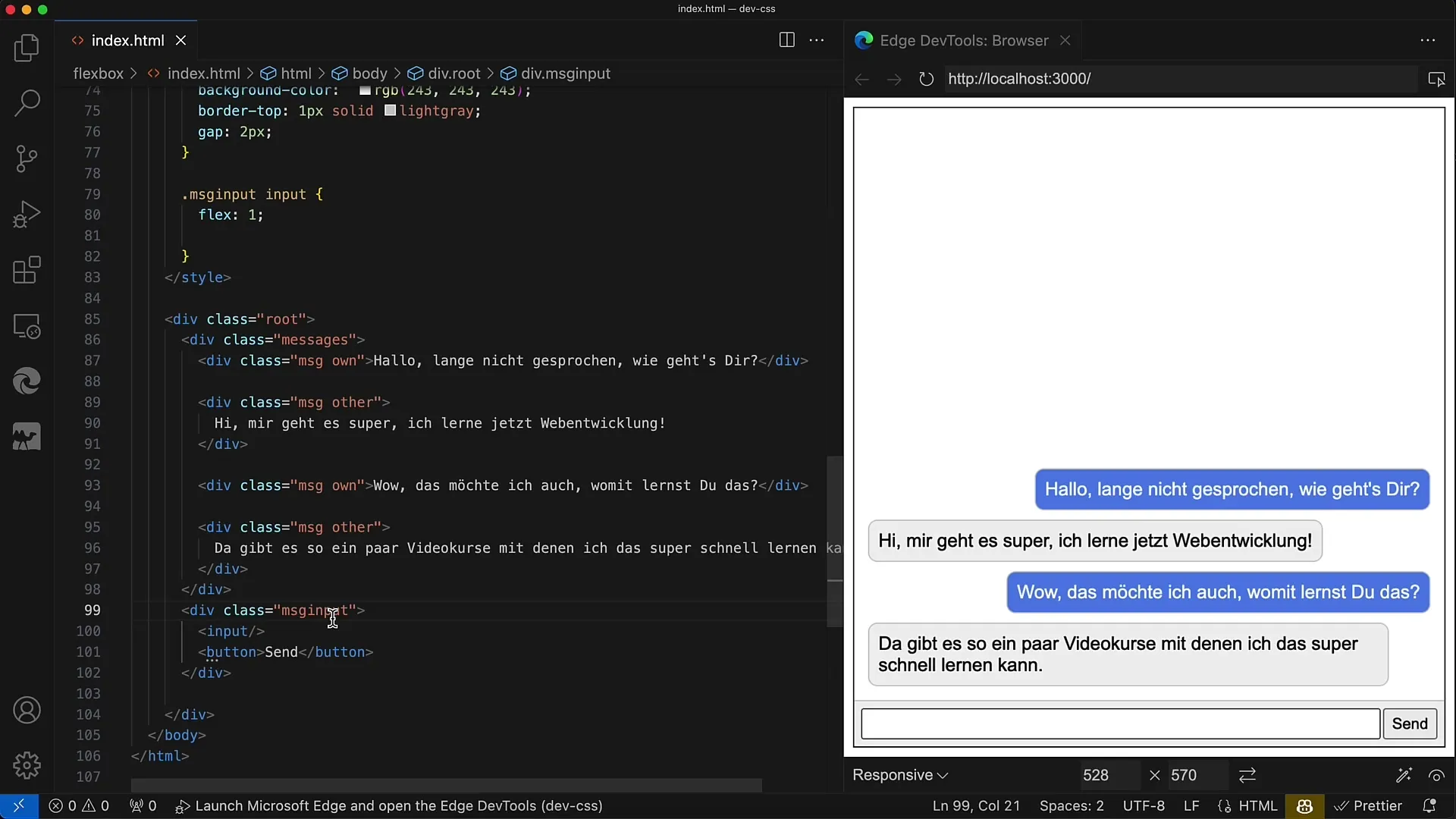
Först tittar vi på den grundläggande HTML-strukturen som behövs för vårt chattlayout.
Du börjar med att skapa en div med klassen root, som fungerar som en behållare för din layout. Inuti denna div finns ytterligare behållare som meddelanden och området för input.

För att visa meddelanden, skapa en annan div med klassen messages. Här visas meddelandena under varandra. Varje meddelande representeras av div-element med klassen MSG, där du byter mellan own (för egna meddelanden) och other (för meddelanden från chatt-partners).
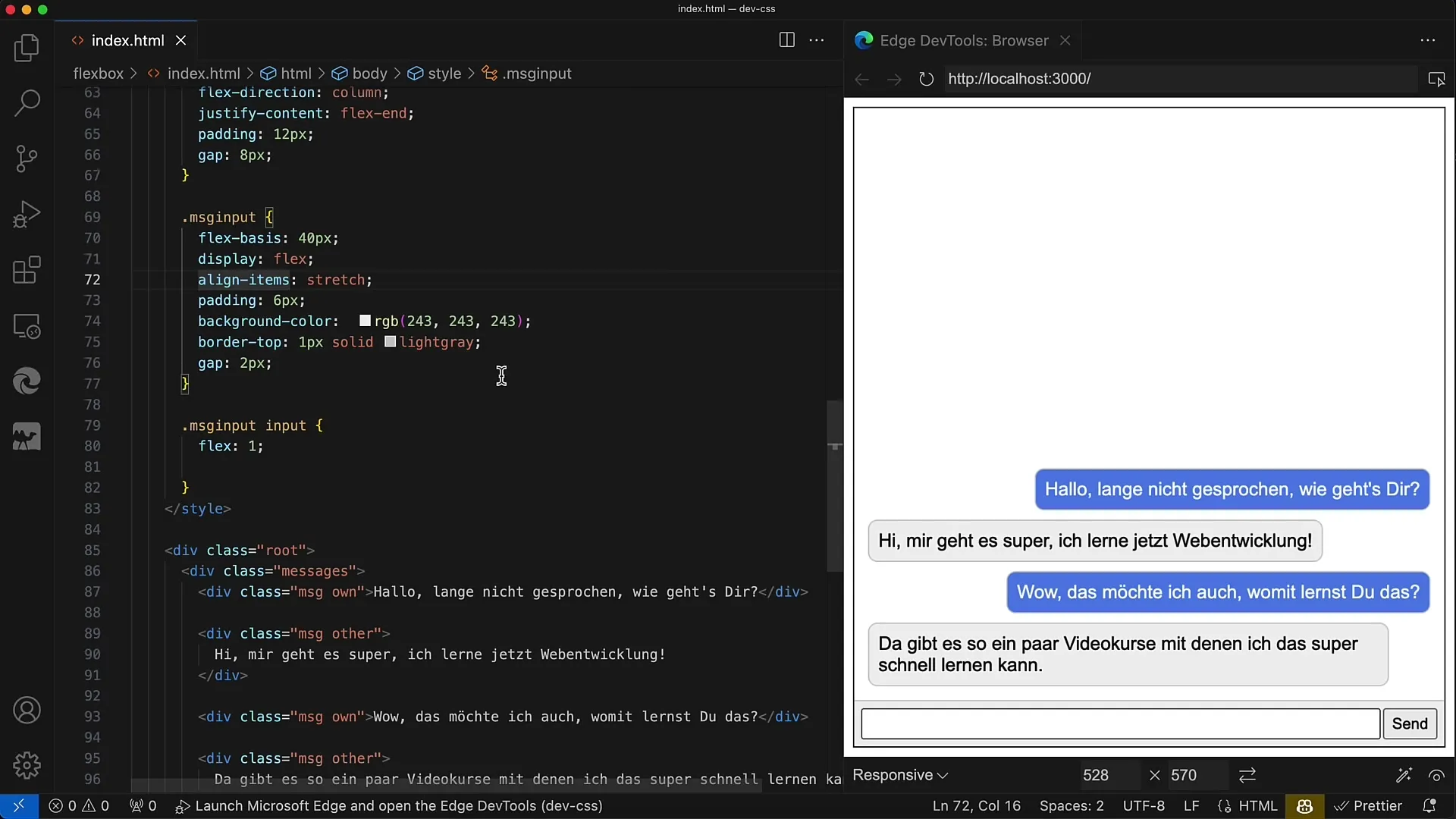
Nu fokuserar vi på inputområdet. Detta bör placeras i en div med klassen MSG Input. Ange display: flex för detta område för att placera inmatningsfälten och knappen. Du bör sätta flex-basis för behållarelementet till 40 pixlar, eftersom det representerar höjden.

Inom detta inmatningsområde är det viktigt att sätta align-items till stretch, så att inmatningsfältet och knappen sträcks jämnt. Dessutom bör du lägga till lite padding och en bakgrundsfärg för att framhäva elementen.

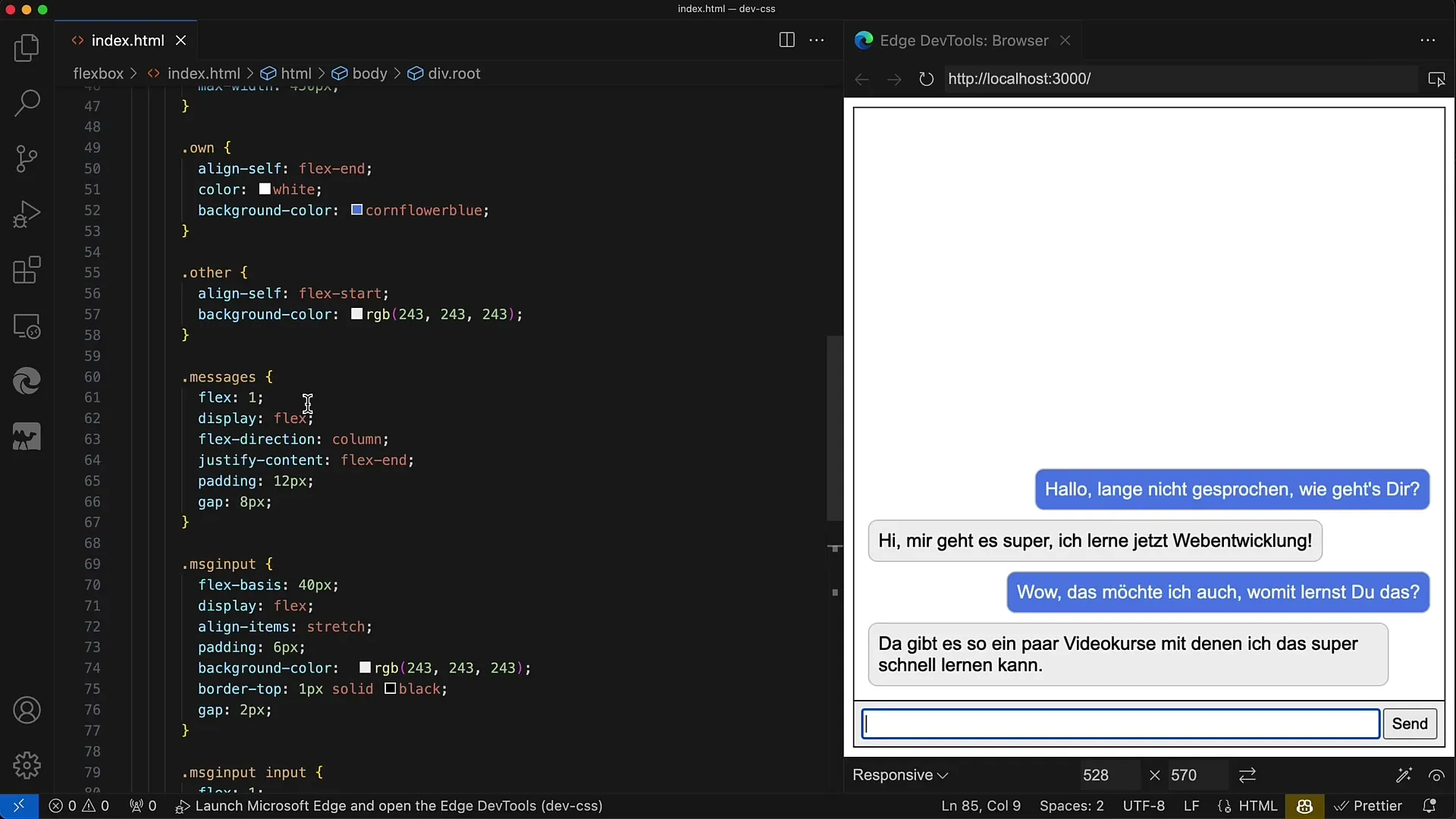
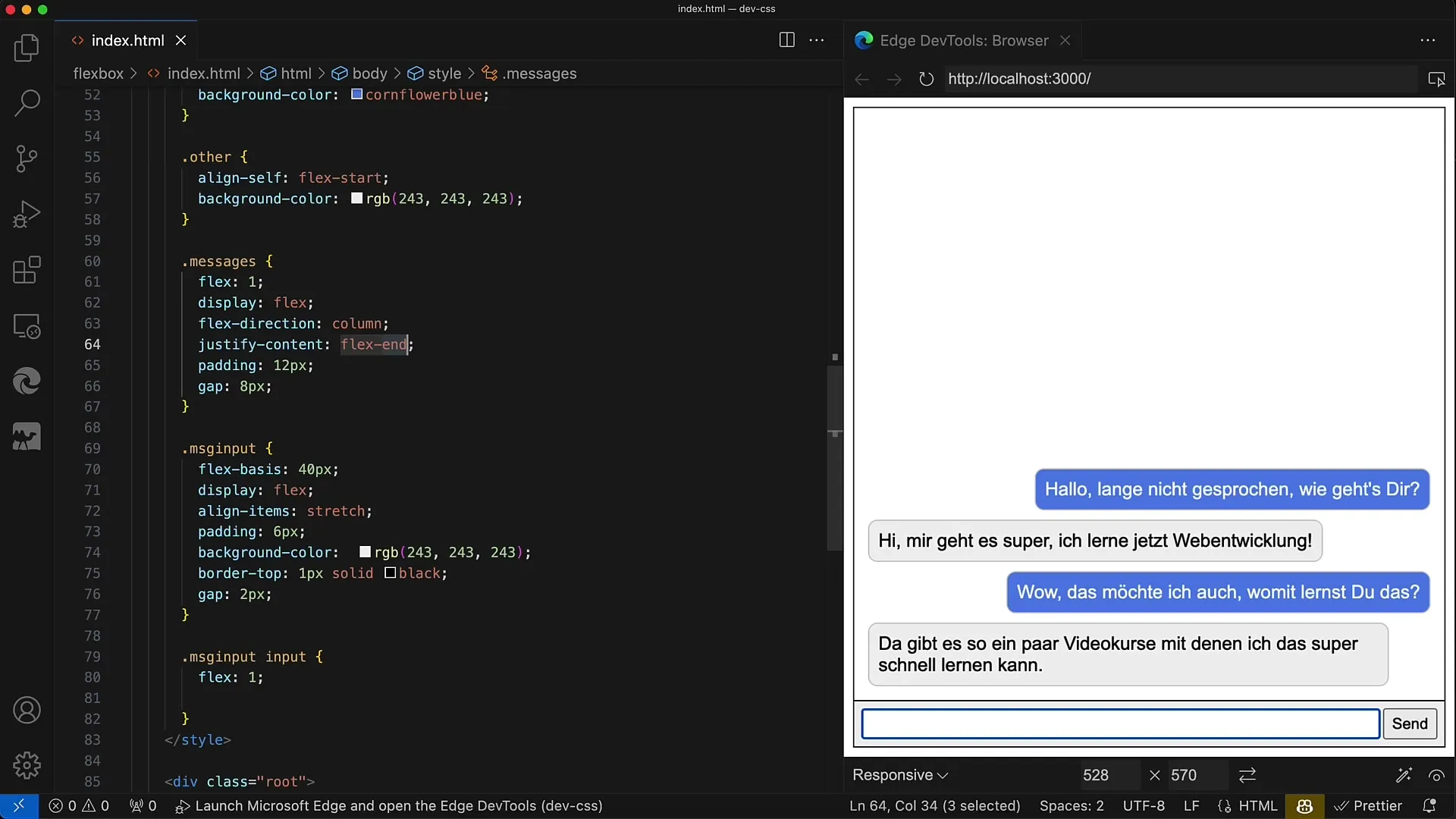
Nu kommer meddelandeområdet. Här är det också lämpligt att använda display: flex. Se till att behållaren tar resterande tillgängliga höjd genom att sätta flex: 1. Inom detta område bör du låta meddelandena visas i vertikal ordning, så flex-direction: column.

För att styra layouten av meddelandena, sätt justify-content till flex-end. Detta gör att de inkommande meddelandena visas längst ner i behållaren, vilket är mer intuitivt för användaren när hen vill skriva nya meddelanden.

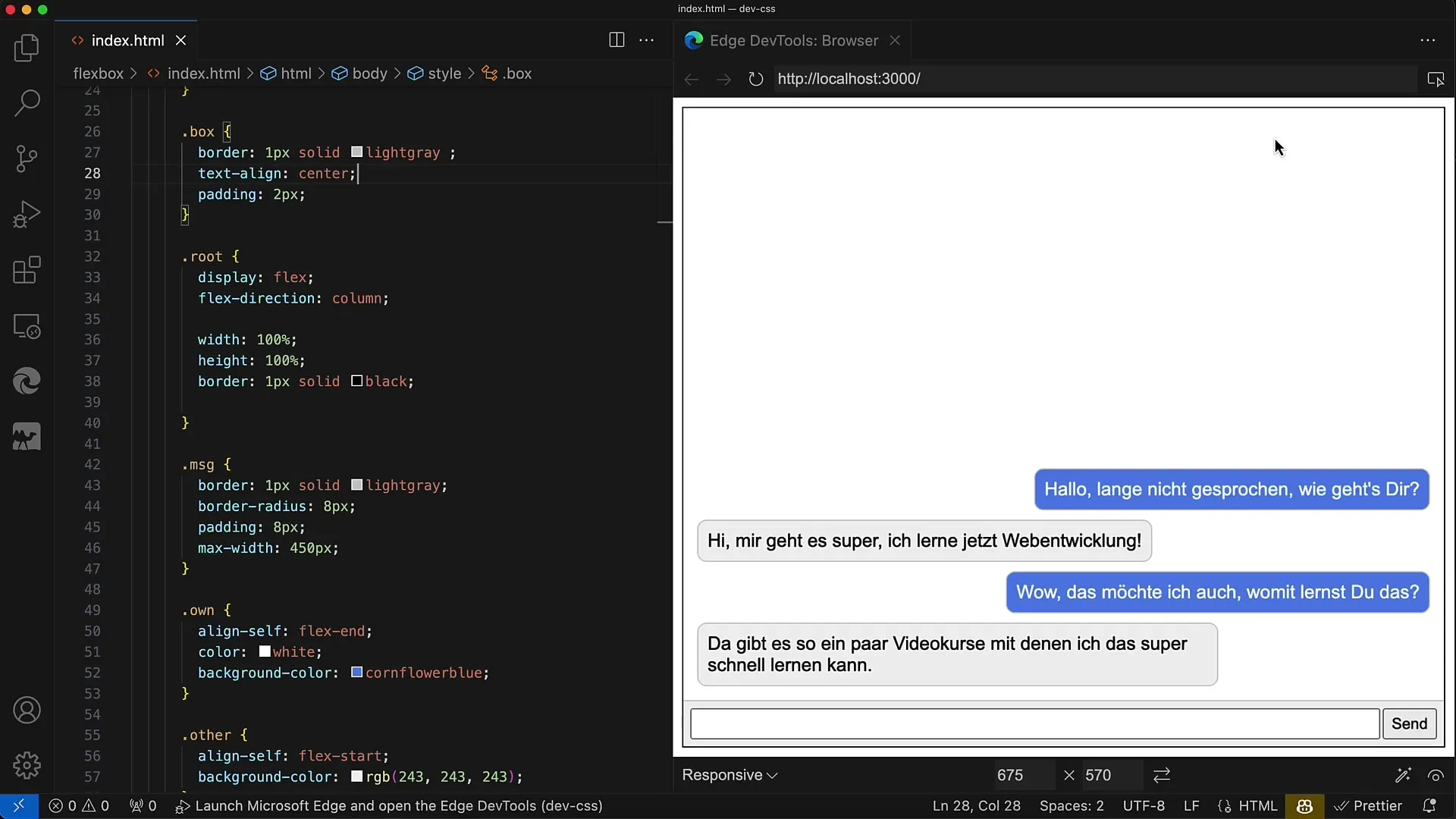
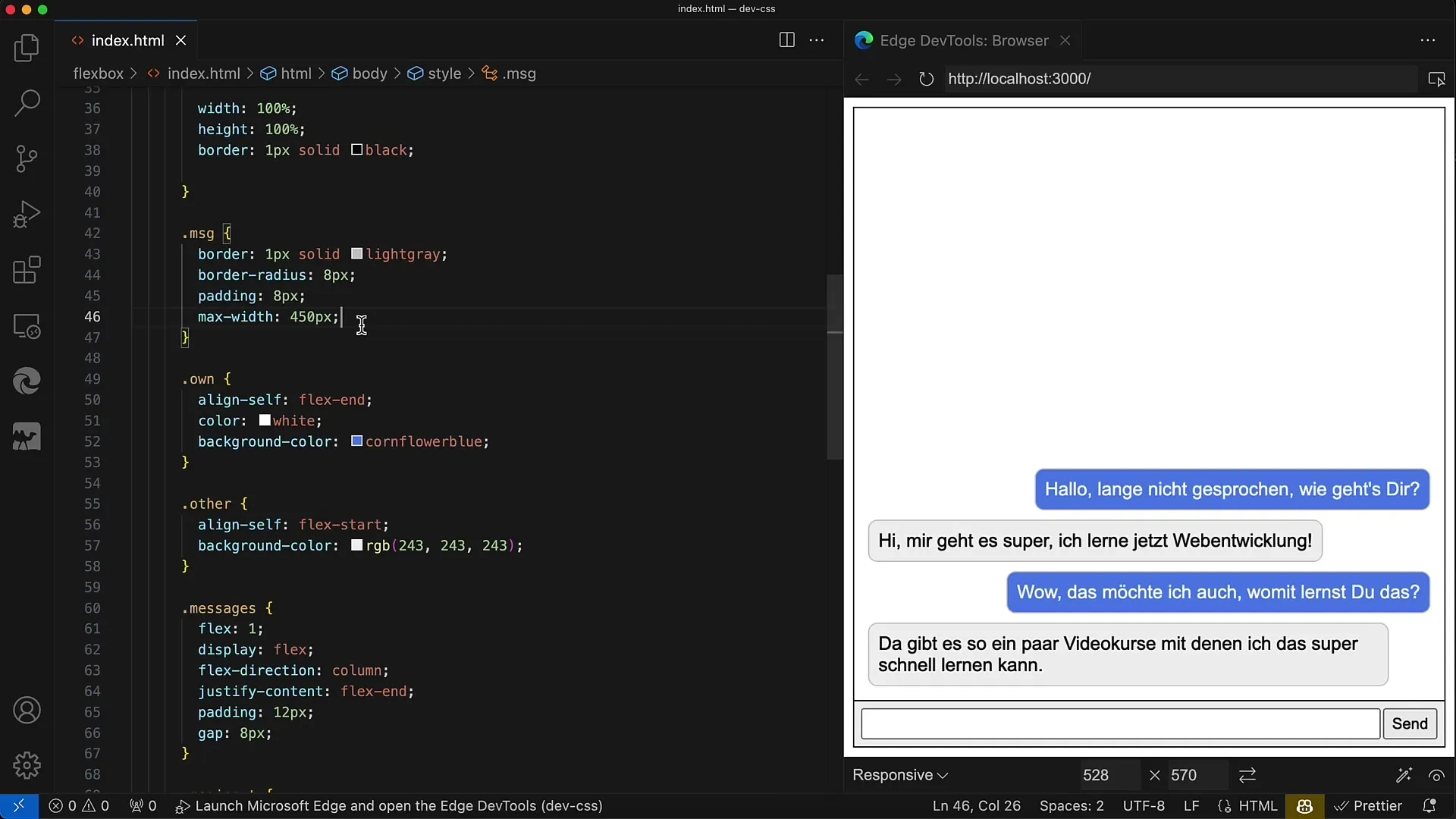
Nästa steg är att designa själva meddelandena. Här bör du se till att varje meddelande har avrundade hörn. Du kan ställa in egenskaper som border-radius och padding. Dessutom bör en maximal bredd definieras, t.ex. till 450 pixlar, så att meddelandena inte blir för breda.

För att olika typer av meddelanden (egna och andra) är det viktigt att tillämpa olika CSS-klasser. För egna meddelanden, sätt align-self: flex-end så att de visas högerjusterade, medan du för andras meddelanden använder align-self: flex-start för att de ska visas vänsterjusterade.
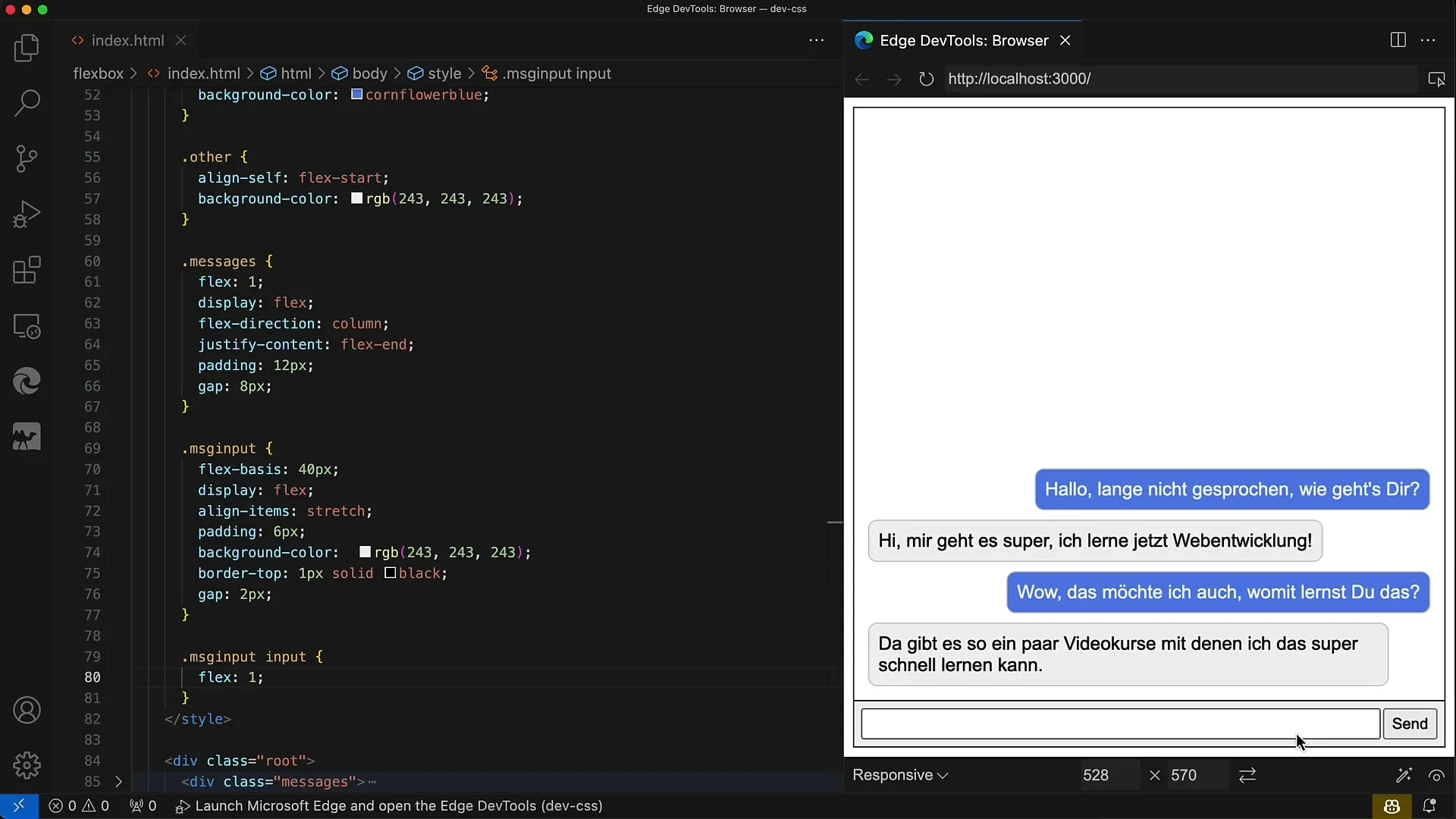
Sist men inte minst, se till att inmatningsfältet har flex: 1 så att det tar upp allt tillgängligt utrymme i inmatningsområdet. Knappen bör därför endast ta upp det utrymme som behövs för texten.

Layouten är nu i grundläggande skick. De sista övervägandena handlar om logiken som du eventuellt vill lägga till i webbappen för att hantera inmatningar och meddelanden.
Sammanfattning
I denna handledning har du lärt dig hur du med Flexbox kan skapa ett enkelt chattlayout. Du har bekantat dig med HTML-dokumentets struktur samt CSS-stilarna som behövs för de olika områdena.
Vanliga frågor
Vad är Flexbox?Flexbox är en CSS-modul som möjliggör en flexibel placering av element i en layout.
Hur kan jag sortera meddelandena?Genom att applicera olika CSS-klasser på egna och andras meddelanden kan du placera dem till höger och vänster.
Kan jag göra layouten responsiv?Ja, genom att använda Flexbox anpassar sig layouten dynamiskt efter skärmens storlek.


