Presentationen av dina produkter är avgörande. Oavsett om du vill lansera en ny produkt eller visa befintliga produkter i ett lockande ljus är mockups ett oumbärligt verktyg. Adobe Firefly erbjuder en användarvänlig lösning för att skapa högkvalitativa mockups. Denna guide visar dig hur du snabbt och enkelt kan skapa mockups i Adobe Firefly.
Viktigaste insikterna
- Med Adobe Firefly kan du enkelt skapa mockups.
- Använd den generativa fyllningen för att ta bort bakgrunder och placera din produkt i lockande miljöer.
- Experimentera med olika frågor för bästa resultat och få imponerande mockups på kort tid.
Steg-för-steg-guide
Steg 1: Förbereda bilden
Först bör du förbereda bilden av din produkt. Du kan antingen ta ett foto av din produkt eller använda en befintlig bild. Det är viktigt att din produkt är tydligt synlig och klart representerad.
Steg 2: Ladda upp din bild
Öppna Adobe Firefly och klicka på funktionen "Generativ fyllning". Du kan enkelt dra och släppa din bild i arbetsområdet eller ladda upp bilden manuellt. I det här exemplet använder vi en bild av en tvål.
Steg 3: Ta bort bakgrunden
När din bild har laddats upp klickar du på bildens bakgrund. Adobe Firefly tar bort bakgrunden automatiskt så att du kan framhäva tvålspecifika detaljer bättre.
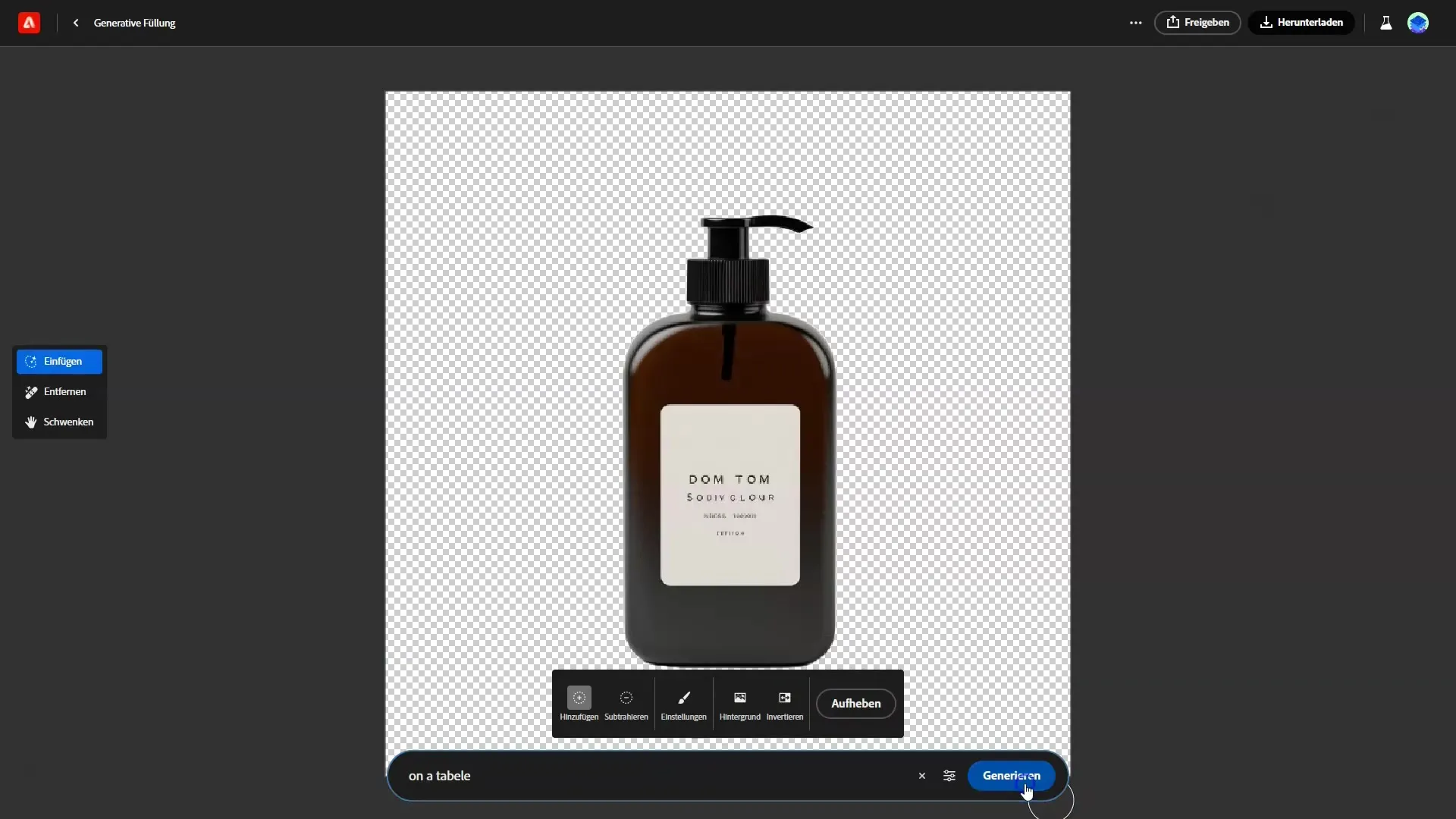
Steg 4: Anpassa bakgrunden
Nu kan du ange var din produkt ska placeras i inmatningsfältet (Prompt). Till exempel kan du skriva "på ett bord". Efter att du har angett prompten klickar du på "Generera". Firefly skapar sedan en mockup av din produkt på den angivna bakgrunden.
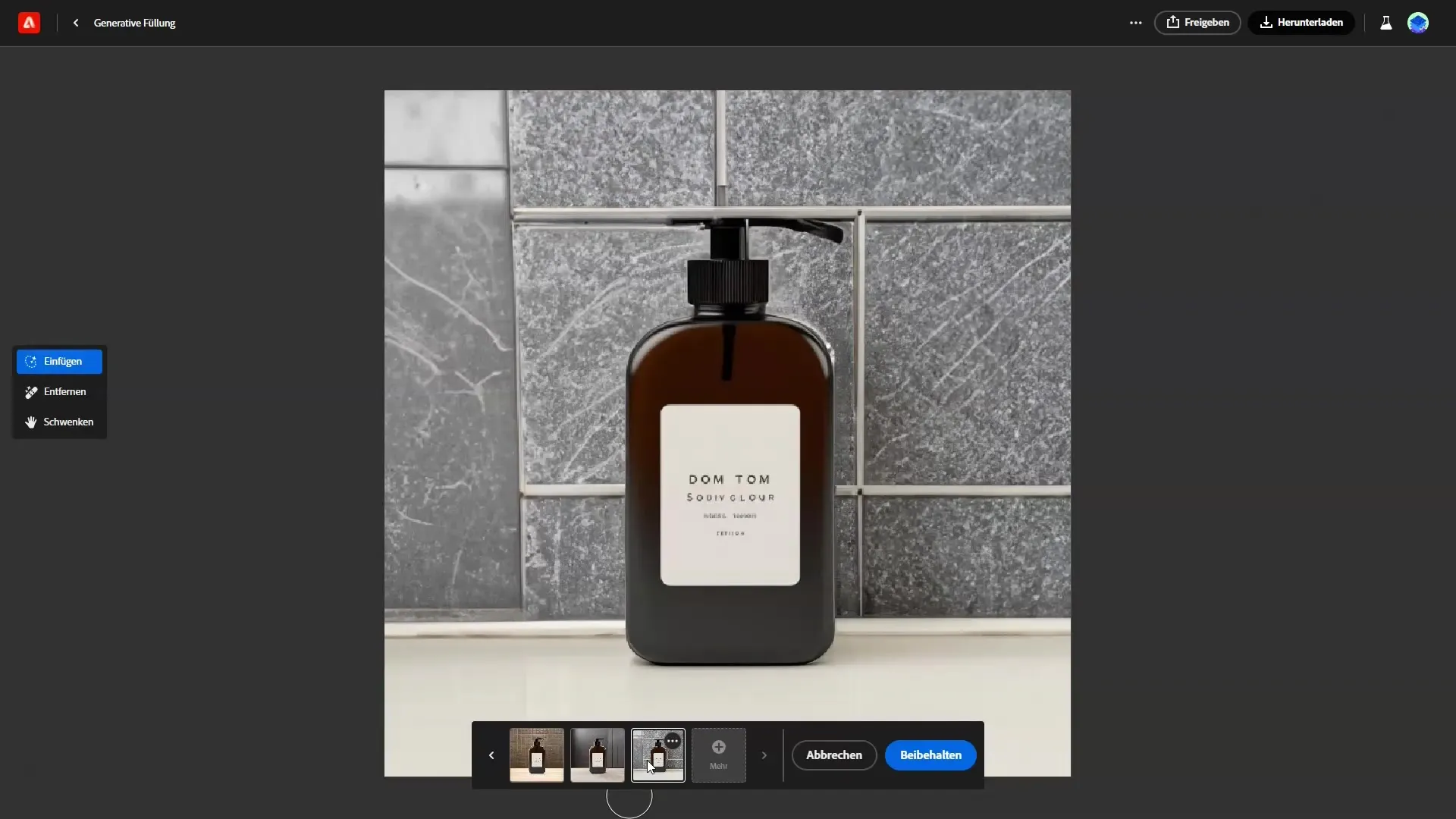
Steg 5: Granska resultaten
Det dyker upp flera varianter av din mockup. Granska resultaten och välj den mockup som du gillar bäst. Du kan även klicka på Plus här för att se fler alternativ.

Steg 6: Finjustering
Om du inte är nöjd med resultatet kan du experimentera med prompten igen. Skriv till exempel "på ett köksbord" och låt Firefly skapa en annan mockup. Det kan vara användbart att prova olika beskrivningar för att hitta den bästa looken.
Steg 7: Ytterligare justeringar
Granska dina resultat och välj den bästa mockupen. Om du tycker att objektet är för stort kan du också prova andra storlekar eller perspektiv. Att finslipa dina skapelser kan ofta leda till bättre resultat.

Steg 8: Användning i Photoshop
Adobe Firefly ger dig möjlighet att använda den generativa fyllningen också i Photoshop. Du kan redigera dina mockups direkt i Photoshop för specifika anpassningar. Denna flexibilitet ger dig friheten att finslipa ditt projekt ytterligare.
Steg 9: Experimentera
Kom ihåg att alltid experimentera med Firefly. Den första versionen är sällan den bästa. Med lite tålamod och kreativitet kommer du att kunna skapa några riktigt imponerande mockups.
Sammanfattning
Denna guide har tagit dig genom stegen för att skapa mockups med Adobe Firefly. Från förberedelse av din produktbild till uppladdning och anpassning samt användning i Photoshop – du är nu redo att skapa dina egna mockups.
Vanliga frågor
Vad är Adobe Firefly?Adobe Firefly är en programvara från Adobe som låter användare skapa och redigera kreativa innehåll med AI-drivna funktioner.
Hur skapar jag en mockup i Adobe Firefly?Ladda upp din produktbild, ta bort bakgrunden och använd den generativa fyllningen för att presentera din produkt i olika miljöer.
Är Adobe Firefly gratis att använda?Adobe Firefly erbjuder olika prissättningsmodeller, vissa funktioner kan vara gratis medan andra kan vara betalda.
Kan jag också använda mockups i Photoshop?Ja, du kan också använda den generativa fyllningen från Adobe Firefly direkt i Photoshop.
Passar Adobe Firefly för nybörjare?Ja, Adobe Firefly är användarvänligt och passar både nybörjare och erfarna designers.


