I den här handledningen kommer du lära dig hur man använder Flexbox-egenskaperna align-items och align-self i CSS för att styra justeringen av enskilda element i en Flex-Container. Medan align-items definierar justeringen av alla direkta barn till en behållare, möjliggör align-self individuella inställningar för varje barn-element. Vi kommer att gå igenom koncepten steg för steg så att du på slutet vet exakt hur du effektivt kan använda dessa egenskaper.
Viktigaste insikter
- align-items definierar justeringen av alla barn till en Flex-Container.
- align-self möjliggör individuell justering av enskilda Flex-element inom behållaren.
- Stretch är standardvärdet för align-items och ser till att barnen fyller den tillgängliga platsen.
Steg-för-steg handledning
Först tittar vi på hur den grundläggande konfigurationen av Flex-Containern ser ut och hur vi kan påverka justeringen av barnen med align-items.
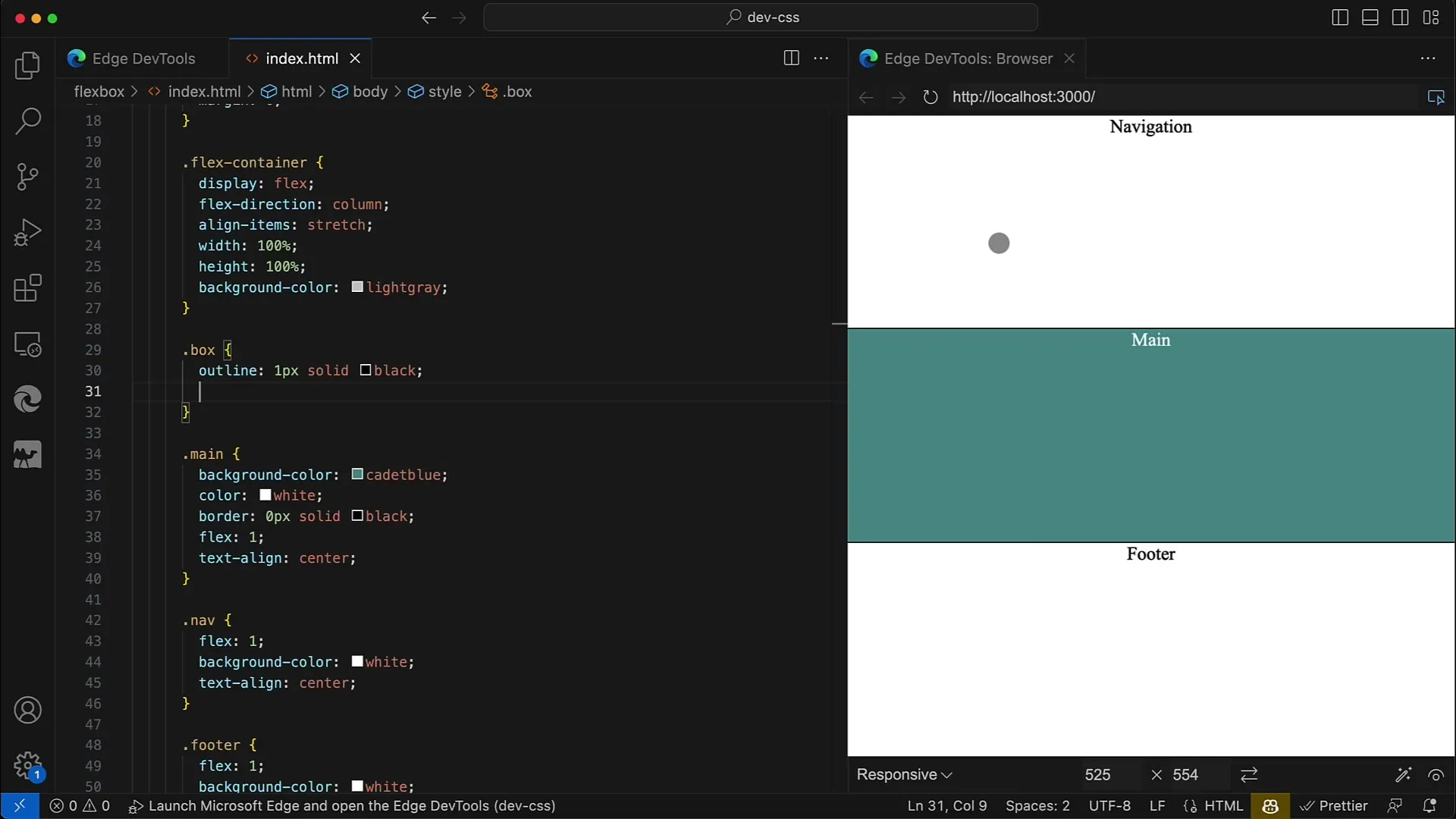
Här definierar du en behållare med display: flex;. I denna behållare kan du sedan justera justeringen med align-items, till exempel till stretch, vilket innebär att barnen sträcks i behållarens fulla höjd eller bredd.

Det går att använda olika värden för align-items, inklusive flex-start, center och flex-end. Om du nu ställer in align-items på stretch, ser du att alla barn-element fyller hela utrymmet i behållaren. För att demonstrera detta tar vi bort en fast bredd från barn-elementen så att de tar upp all tillgänglig plats.
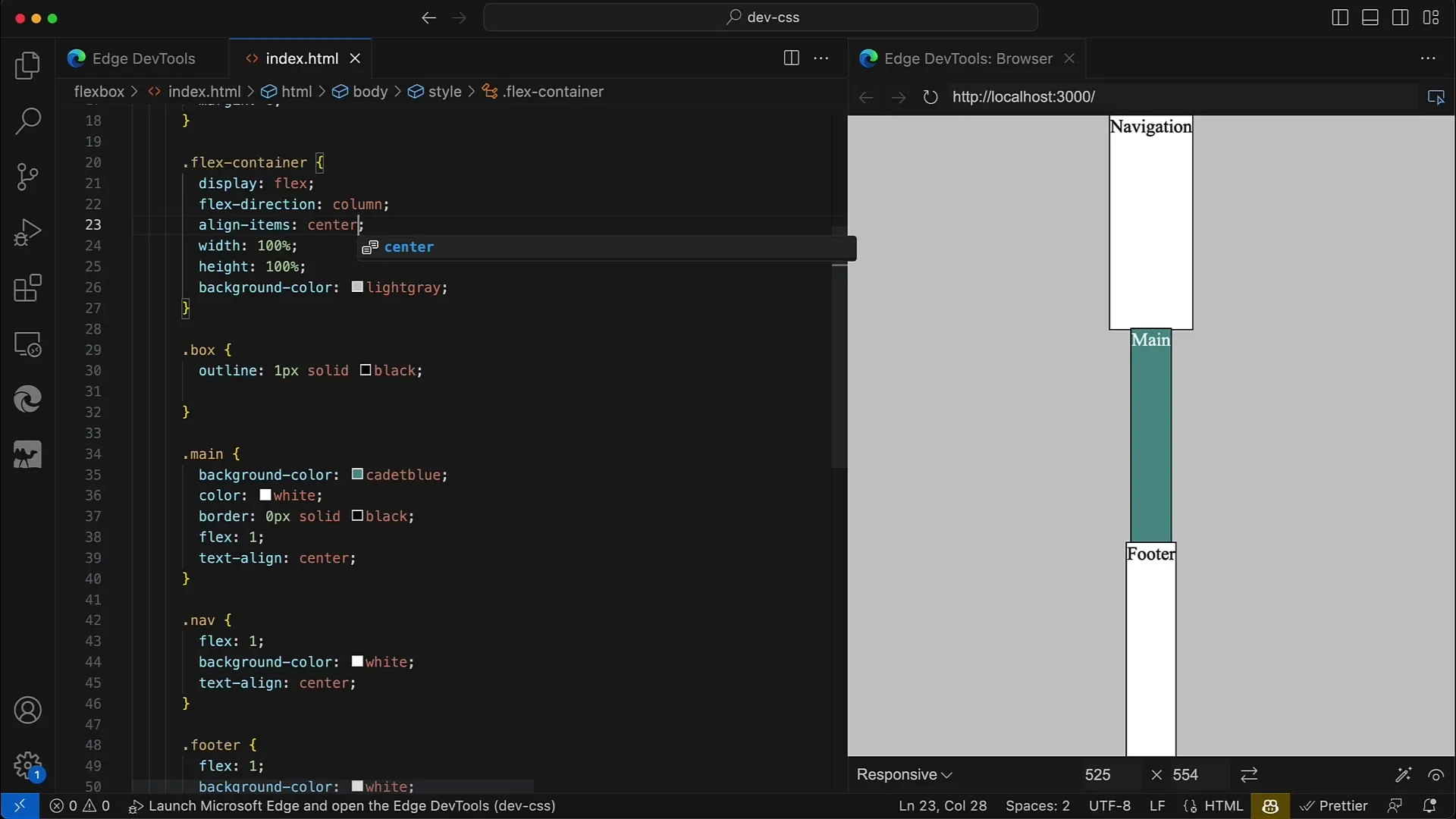
Nu, om du ställer in align-items på center. Plötsligt märker vi att elementen inte längre tar upp hela utrymmet, utan behåller bara den minimala bredd som behövs. Detta visar dig hur viktigt det är med rätt värde för align-items för att uppnå önskad layout.
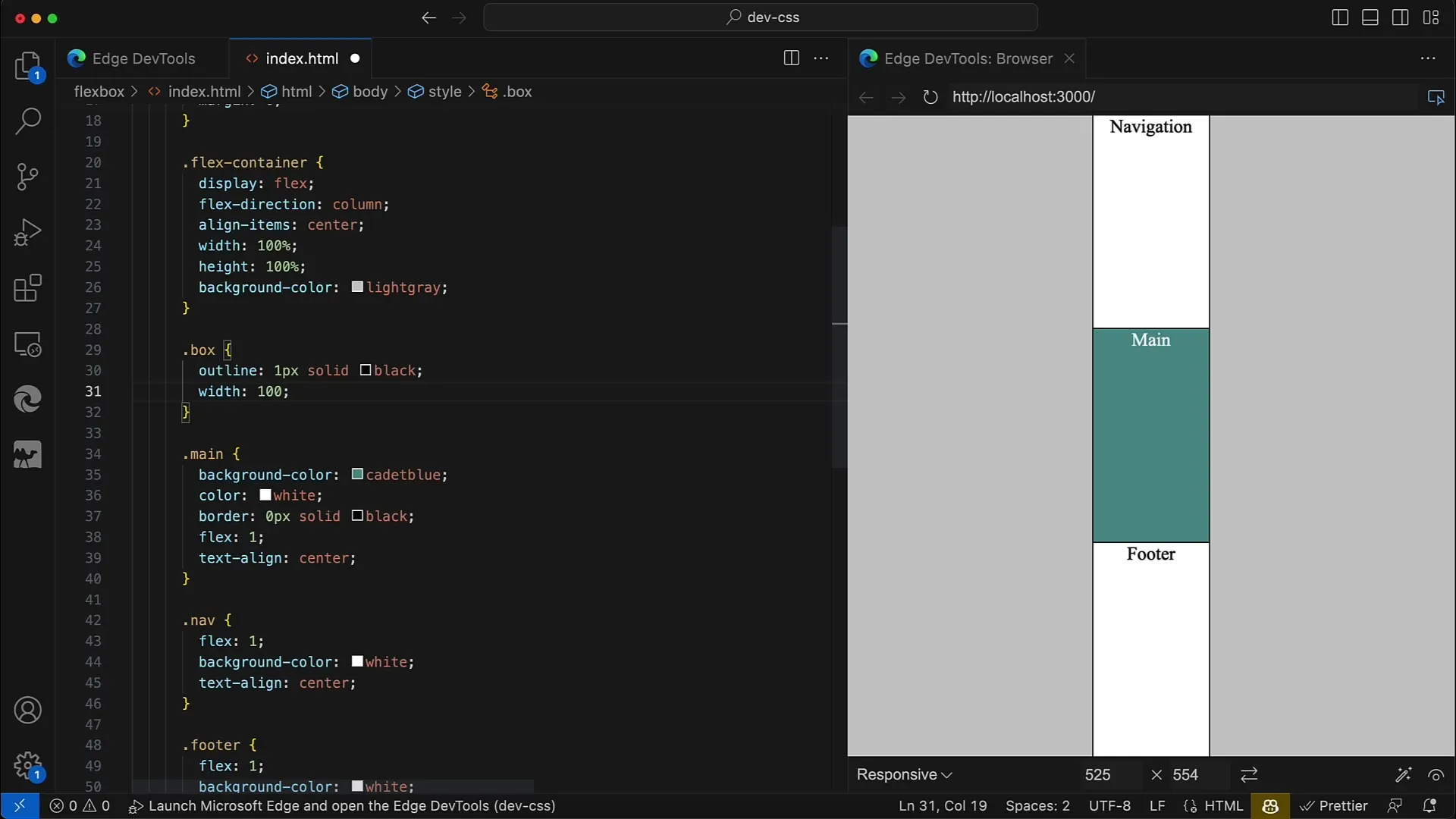
När du lägger till en fast bredd igen, till exempel 200px, ser du att elementen blir bredare och layouten förblir stabil. Du kan också använda width: 100% för att uppnå en liknande effekt.
Nu kommer vi till kärnan i vår handledning: hanteringen av align-self. Denna CSS-egenskap låter dig ställa in individuell justering för varje barn-element oberoende av inställningen för den överordnade behållaren. Därför ställer vi in align-items på center och lägger sedan till specifika inställningar för align-self.
För navigeringselementet vill du att det ska vara helt vänsterjusterat. Sätt align-self: flex-start för navigeringen och spara dina ändringar. Du borde kunna se hur navigeringselementet flyttar allt till vänster.
För huvudelementet (main) sätter vi align-self: center. Det bör fortsätta att vara i mitten och därmed blir avståndet till de andra elementen synligt.
Nu justerar vi fältet (footer) med align-self: flex-end nedåt. På så sätt resulterar alla inställningar i en diagonal linje från övre vänster till nedre höger i din layout.
Om du nu sätter align-self för huvudelementet till stretch betyder det att det kommer att ta upp hela utrymmet längs tväraxeln, vilket gör att de andra elementen kollapsar i höjd.

På liknande sätt kan du också ändra riktning genom att ställa in flex-direction: row för din behållare. Processen för att justera enskilda element förblir densamma, bara axeln ändras. Vi börjar uppe med flex-start och låter elementen justeras enligt principen om stretch.
En viktig poäng är att du kan använda align-self så många gånger som nödvändigt för att ge varje element individuell justering, vilket ger dig full kontroll över layouten för behållaren och dess barn.
Genom att tillämpa Flexbox-egenskaperna målinriktat kan du skapa en visuellt tilltalande layout som också är optimerad för olika skärmstorlekar.

Sammanfattning
I denna handledning har vi utförligt behandlat Flexbox-egenskaperna align-items och align-self. Du har lärt dig hur du kan utforma justeringen av element i en Flex-Container, både generellt genom behållaren och individuellt för varje enskilt element.
Vanliga frågor
Vilka värden kan jag använda för align-items?Du kan använda värden som flex-start, center, flex-end och stretch.
Hur fungerar align-self?align-self gör att du kan styra justeringen av ett enskilt element inom en Flex-Container oberoende av hela behållarjusteringen.
Kan jag använda align-self för flera element samtidigt?Ja, du kan ställa in align-self individuellt för varje element.
Hur påverkar stretch storleken på elementen?Värdet stretch ser till att elementen tar upp hela tillgängliga utrymmet i tvär- eller längdaxeln.


