I webbutvecklingen spelar layouten en avgörande roll för att skapa attraktiva och användarvänliga webbplatser. Ett frekvent använd verktyg för layout är Flexbox, som låter dig flexibelt och responsivt placera element. Ofta behövs dock avstånd mellan elementen för att skapa en tydlig och trevlig struktur. Här kommer CSS-egenskapen gap in i bilden, som speciellt i Flexbox-layouter erbjuder en elegant lösning på avståndsproblemet. I denna handledning visar jag dig hur du effektivt kan använda gap-egenskapen.
Viktigaste insikterna
- Gap-egenskapen gör det möjligt för dig att definiera avstånd mellan barnlement i en flexcontainer.
- Gap är enklare och effektivare än att använda margin.
- Du kan använda gap oberoende av padding-värdena i container-elementen för att få en ren layout.
Steg-för-steg-guide
1. Skapa grundläggande Flexbox-layout
Först måste du skapa en enkel Flexbox-layout med tre element. Definiera containern och sätt display: flex; för att aktivera Flexbox.

Här har vi våra tre flexibla lådor som är ordnade i en rad. Det första och det tredje elementet har samma basstorlek medan det mellersta elementet tar upp tillgängligt utrymme.
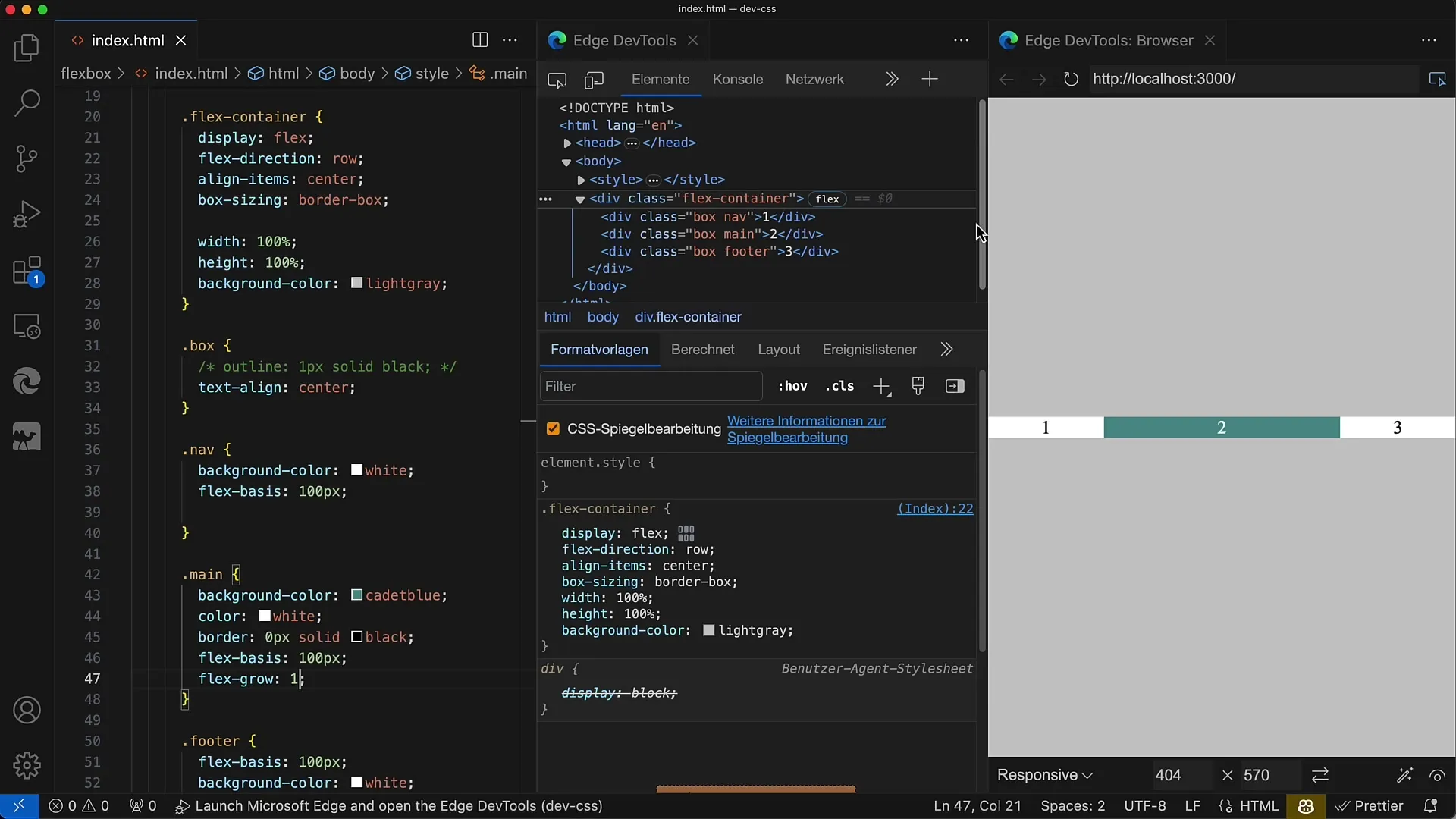
2. Aktivera flex-grow för det mellersta elementet
För att se till att det mellersta elementet tar mer plats, sätter vi egenskapen flex-grow till 1 för detta element medan de andra två elementen har en basstorlek på 100.

När du nu ändrar layouten i bredd, ser du att det mellersta elementet anpassar sig medan de yttre elementen förblir konstanta.
3. Lägg till avstånd mellan elementen
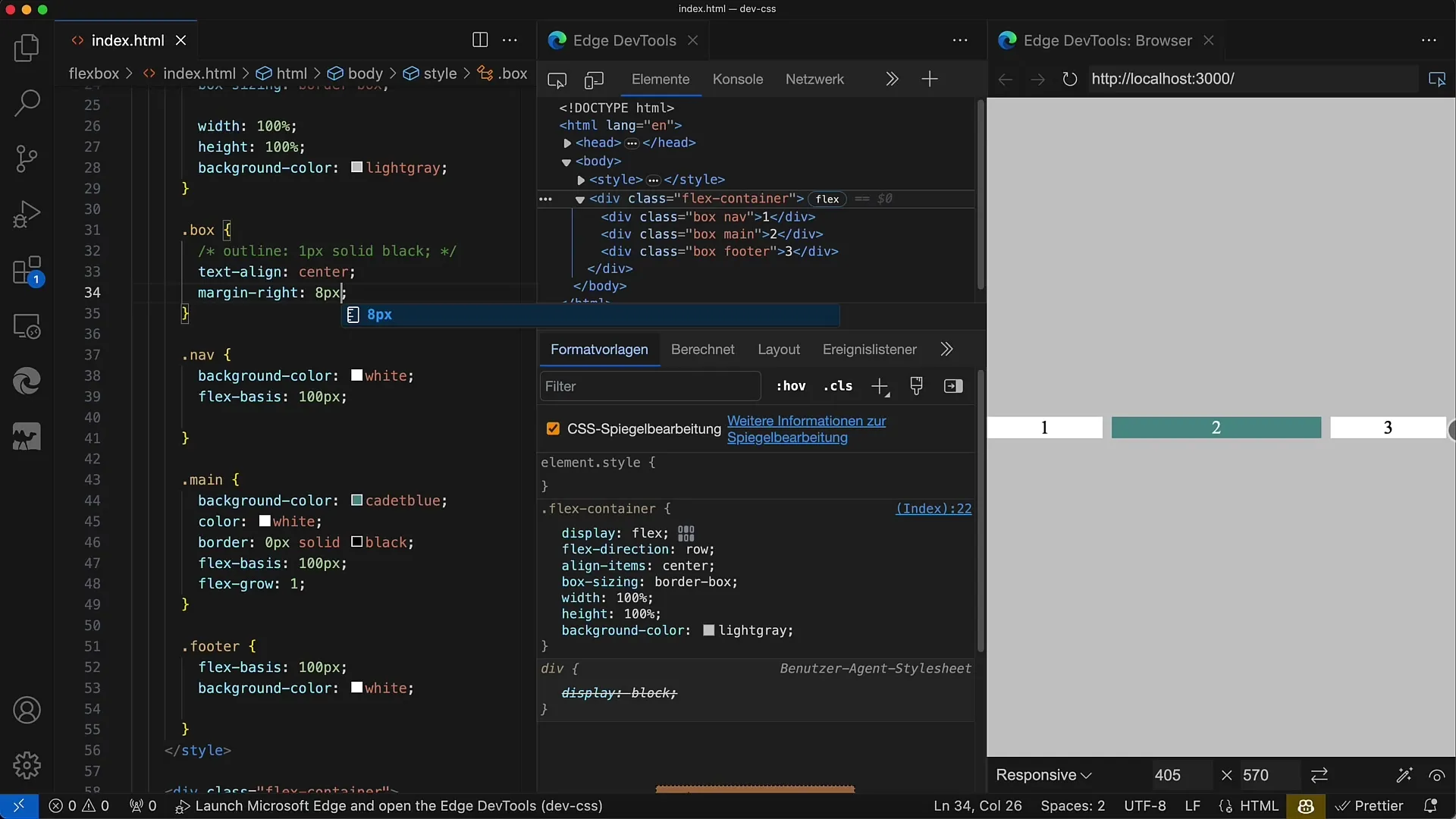
För närvarande har våra lådor ingen avstånd till varandra. För att det ska se attraktivt ut vill du lägga till avstånd mellan elementen. Du kan använda margin, men det leder snabbt till problem, speciellt med hanteringen av det sista elementet.
Här skulle det vara normalt att tillämpa en margin-right på 8px på alla lådor. Tyvärr leder detta till att det sista elementet också har ett extra avstånd.
4. Eliminera margin för det sista elementet
Om du använder margin-right på varje element måste du återställa det till 0 på det sista elementet, vilket kan vara besvärligt. Därför är att sätta avstånd med margin inte optimalt.

Vid den här tidpunkten blir det tydligt att användningen av gap är mycket mer elegant.
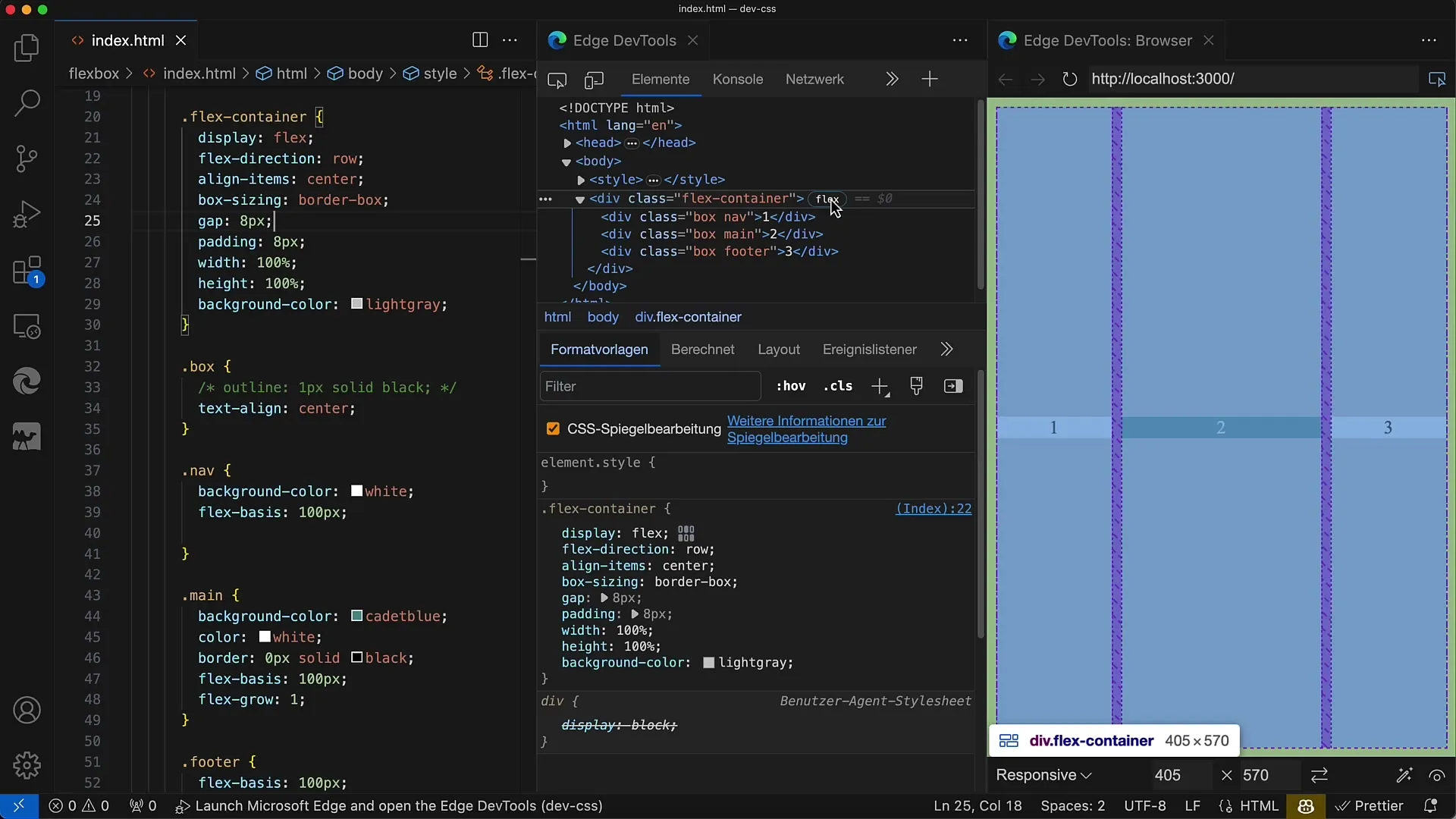
5. Inför gap-egenskapen
För att förbättra den beskrivna situationen kan du använda gap-egenskapen. Sätt gap: 8px; för din Flex-container. Denna enkla CSS kommer automatiskt att skapa önskat avstånd mellan barnlementen.
Fördelen med gap är att du inte längre behöver hantera marginaler för det sista elementet. Avståndet tillämpas jämnt överallt.
6. Lägg till padding
Förutom avstånden mellan elementen kanske du också vill definiera ett yttre avstånd runt containern. Här kan du använda padding.
Om du använder padding: 10px; får du ett jämnt avstånd runt hela Flexboxen.
7. Testa layouten
Nu när du har definierat gap- och padding-värdena bör du testa din layout genom att ändra bredden på containern. Det blir tydligt att avståndet mellan elementen förblir konstant oavsett storleken på containern.

Layouten är nu välstrukturerad och visuellt tilltalande.
8. Använda utvecklarverktyg
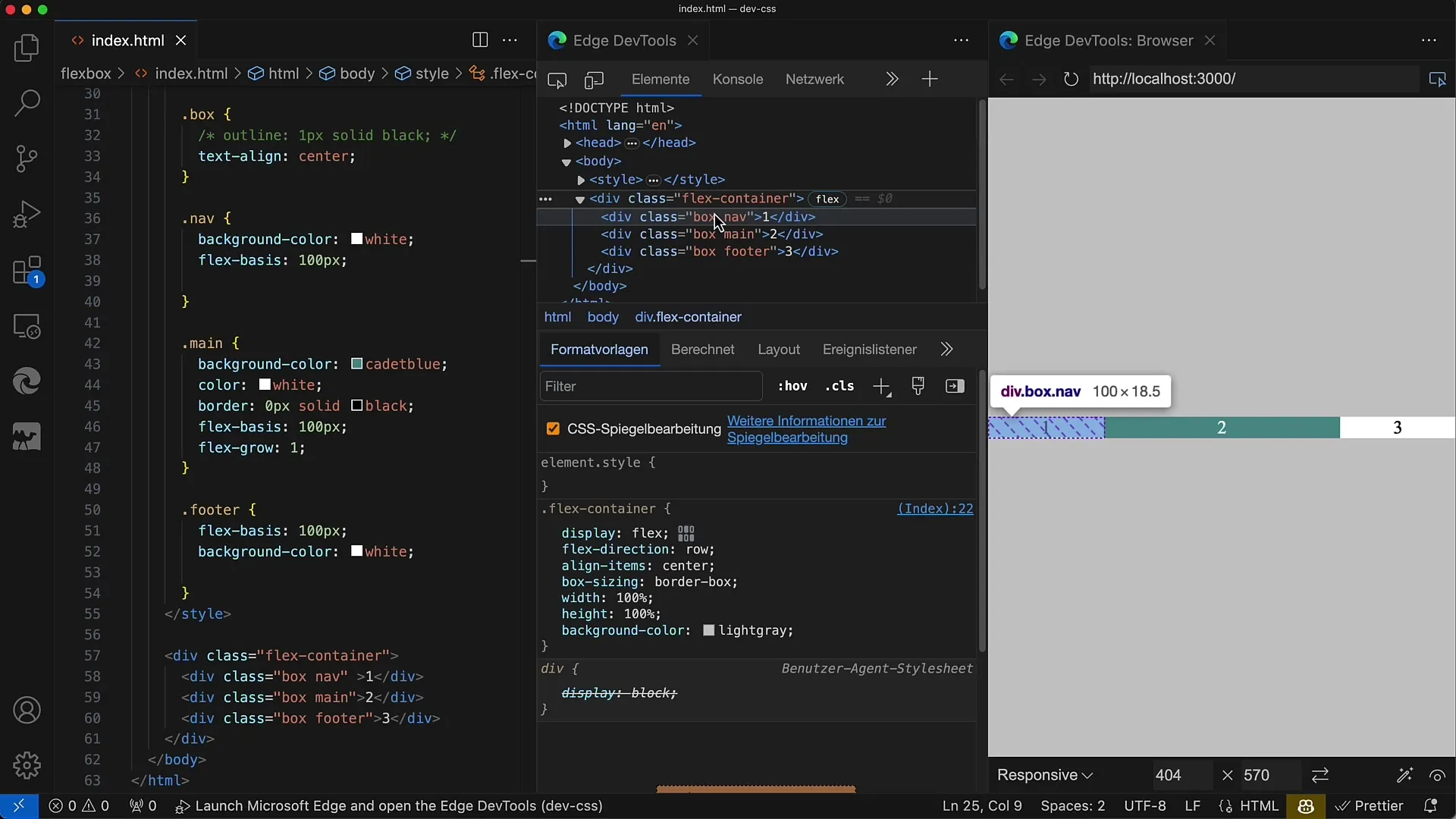
För att förstå och visualisera avstånden kan det vara användbart att använda utvecklarverktygen i din webbläsare. Här kan du se gap-inställningarna och se till att allt fungerar som förväntat.
När du hovrar över flexbehållaren kommer du att se de skraffade områdena som representerar avståndet med hjälp av gap-egenskapen.
Sammanfattning
Med gap-egenskapen i flexbox-layouter kan du elegant och effektivt skapa avstånd mellan barnkomponenter utan att behöva använda krångliga marginalregler. Dess användning hjälper till att säkerställa en ren och prydlig layout.
Vanliga frågor
Hur fungerar gap-egenskapen?Gap-egenskapen lägger till ett fast avstånd mellan barnkomponenterna i en flexbehållare.
Varför ska man använda gap istället för marginal?Gap undviker problem med den sista elementet och ser till att avstånden fördelas enhetligt.
Kan jag använda gap i grid-layouter?Ja, gap kan användas både i flexbox- och grid-layouter.


