I denna handledning kommer du att lära dig hur du kan skapa en realistisk mockup för en bildram samt en mobil enhet med Photoshop. Det är en fantastisk teknik för att ge dina designprojekt en professionell look. Oavsett om det är för portföljpresentationer eller sociala medier, dessa steg hjälper dig att få dina bilder att sticka ut på bästa sätt.
Viktigaste insikter
- Att skapa en mockup är ett effektivt sätt att presentera design i realistiska situationer.
- Du kommer att lära dig hur du placerar bilder i ramar och på mobila enheter utan att förvränga dem.
- Med lämpliga verktyg och tekniker kan du optimera och förbättra dina mockups.
Steg-för-steg handledning
För att skapa din mockup för bildramen, följ dessa steg:
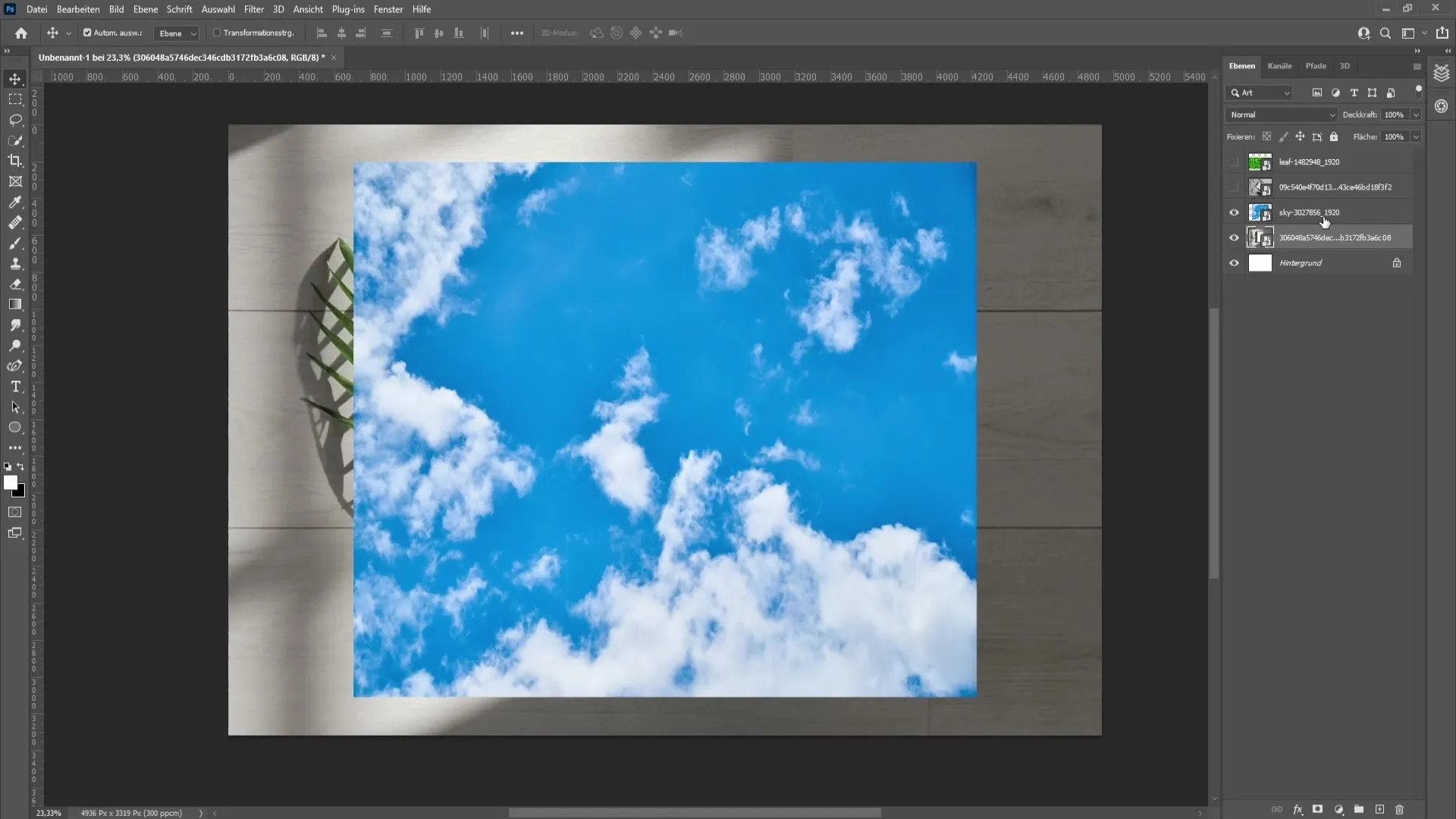
Börja med att öppna Photoshop och ladda in bilden som du vill infoga i din bildram. Klicka på bilden och minska opaciteten till cirka 50% för att underlätta placeringen. Aktivera transformeringen genom att trycka på Ctrl + T (eller Cmd + T på Mac). Positionera din bild så att den passar perfekt i bildramen.

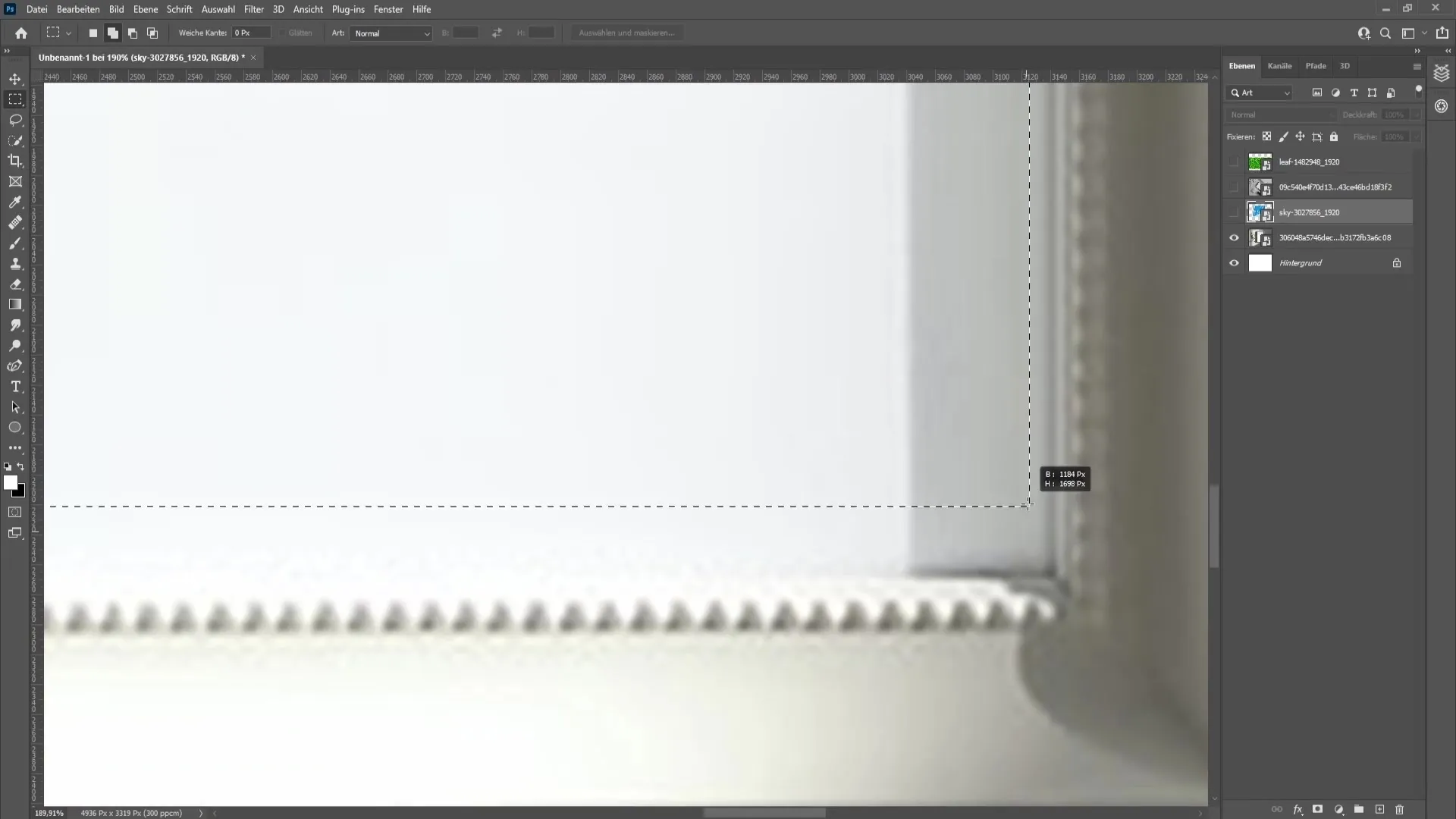
När du är nöjd med placeringen, tryck på returtangenten för att bekräfta transformationen och återställ opaciteten på bilden till 100%. För att fortsätta skapa mockupen, dölj bildlagret och välj rektangulärt markverktyg till vänster. Zooma in och dra en ny rektangel som täcker hela ytan av bildramen.

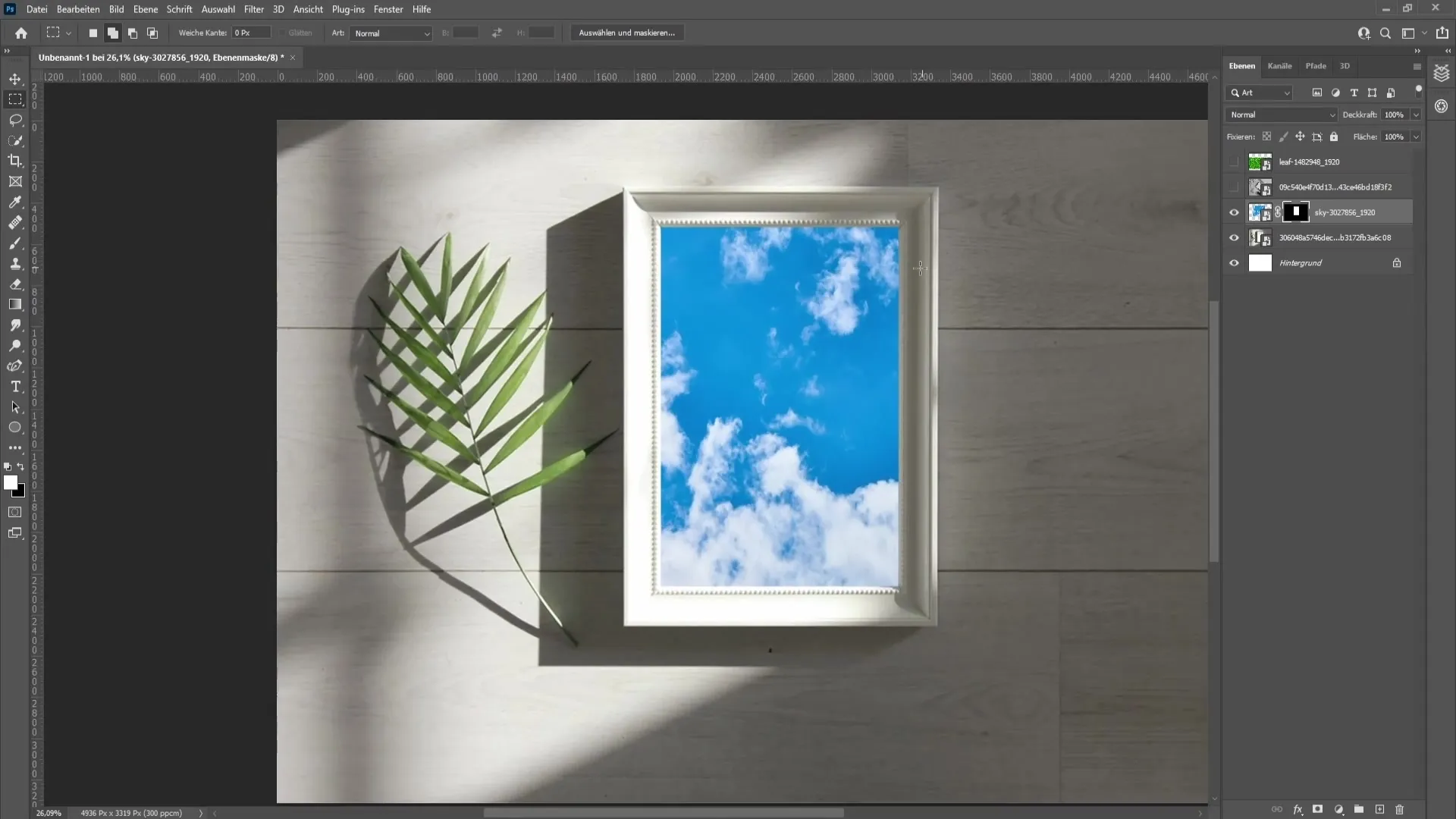
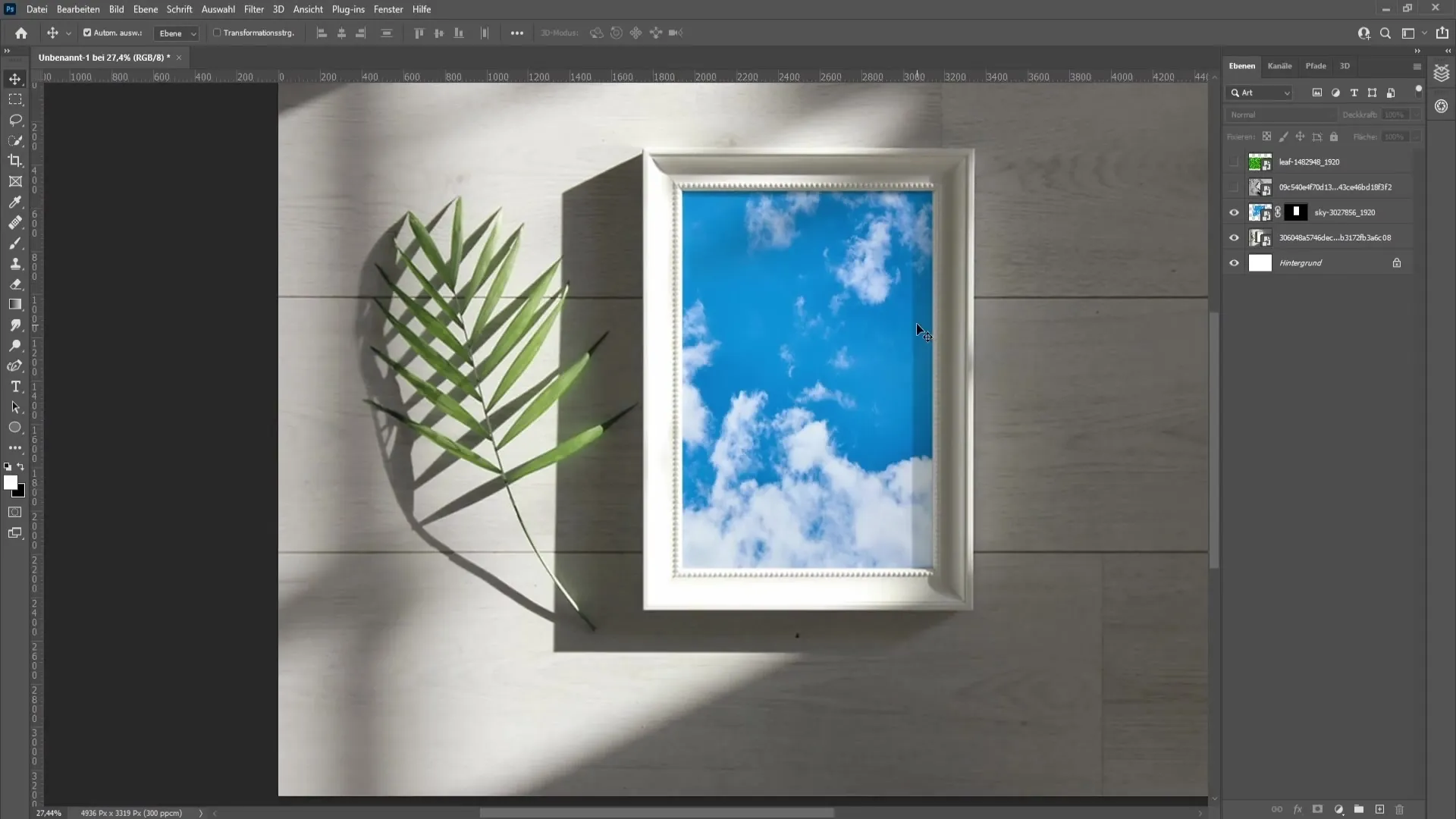
Efter att rektangeln har skapats, visa bilden igen och klicka på klippmaskssymbolen. På så sätt kommer du att se hur bilden visas snyggt i ramen. Kontrollera noggrant att bilden är korrekt positionerad och justera den med Ctrl + T vid behov.

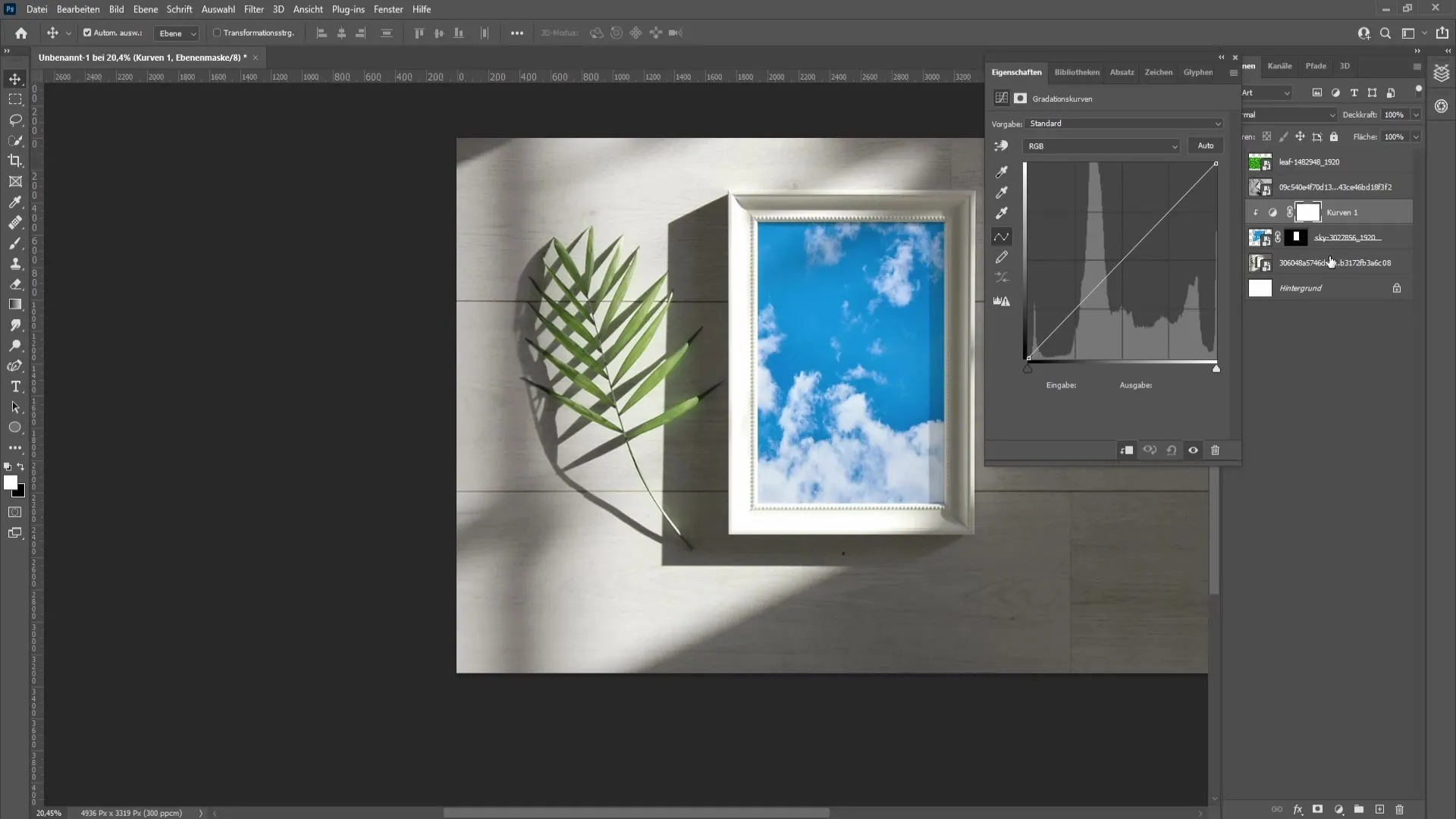
För att skapa en realistisk skugga måste du ställa in fyllningsalternativet för din bild till "Multiply". Detta gör att den naturliga skuggan som normalt finns i bildramen blir synlig. Du kan också justera opaciteten för detta lager lite för att optimera effekten.

När du är klar kan du fortsätta med justeringar. Gå till justeringspanelen och lägg till en kurvkurva. Använd kurvkurvan som klippmask så att endast bilden i ramen påverkas av den. På så sätt kan du justera kontrasten och ljusheten för att göra bilden mer attraktiv.

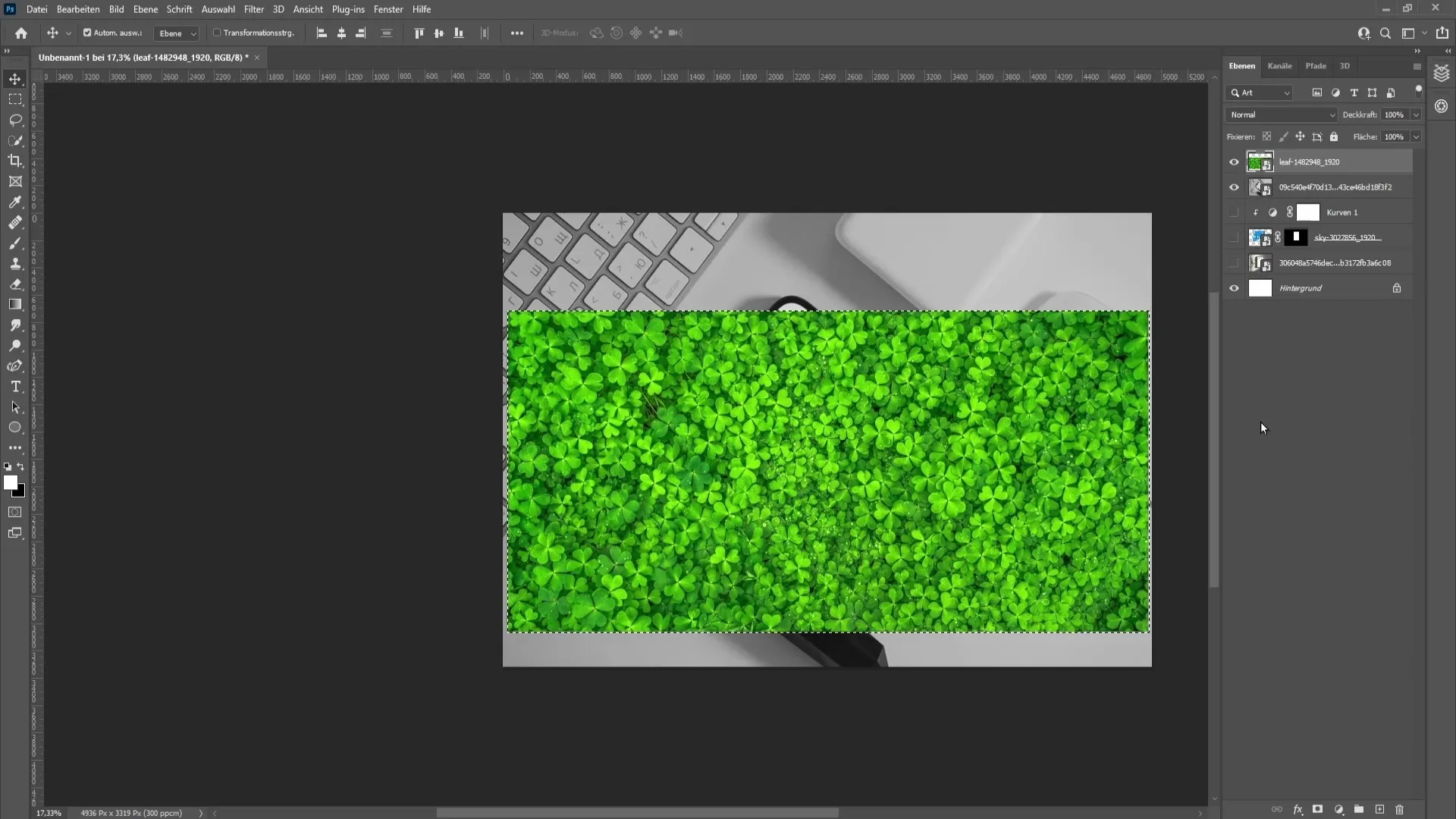
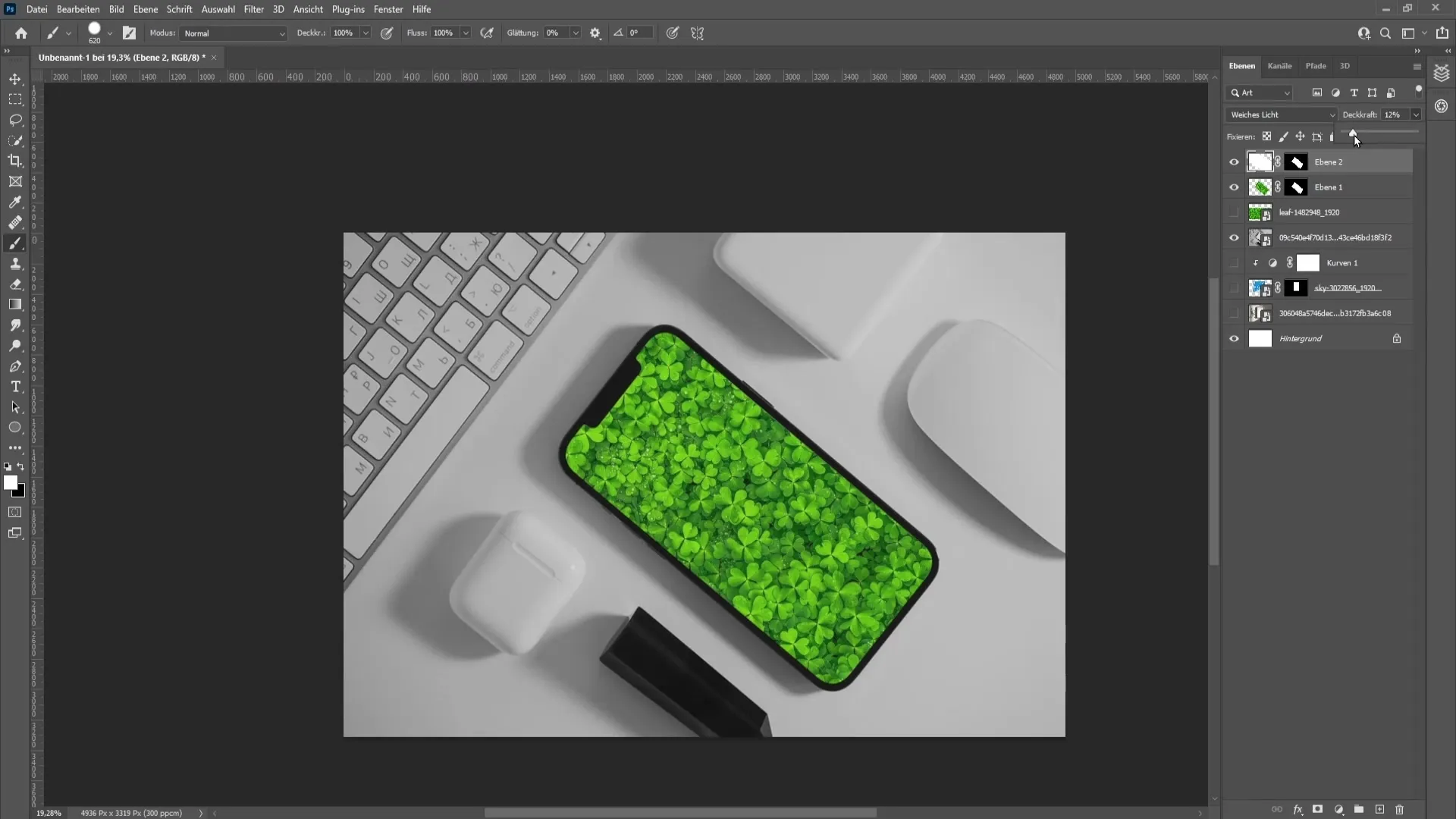
Efter att du har avslutat detta steg kommer det mer komplexa exemplet: mockupen för en mobil enhet. För att placera bilden på telefonen återvänder du till bildlagret och trycker på Ctrl + C (Cmd + C på Mac) för att kopiera. Skapa sedan ett nytt tomt lager för att använda perspektivfunktionaliteten.

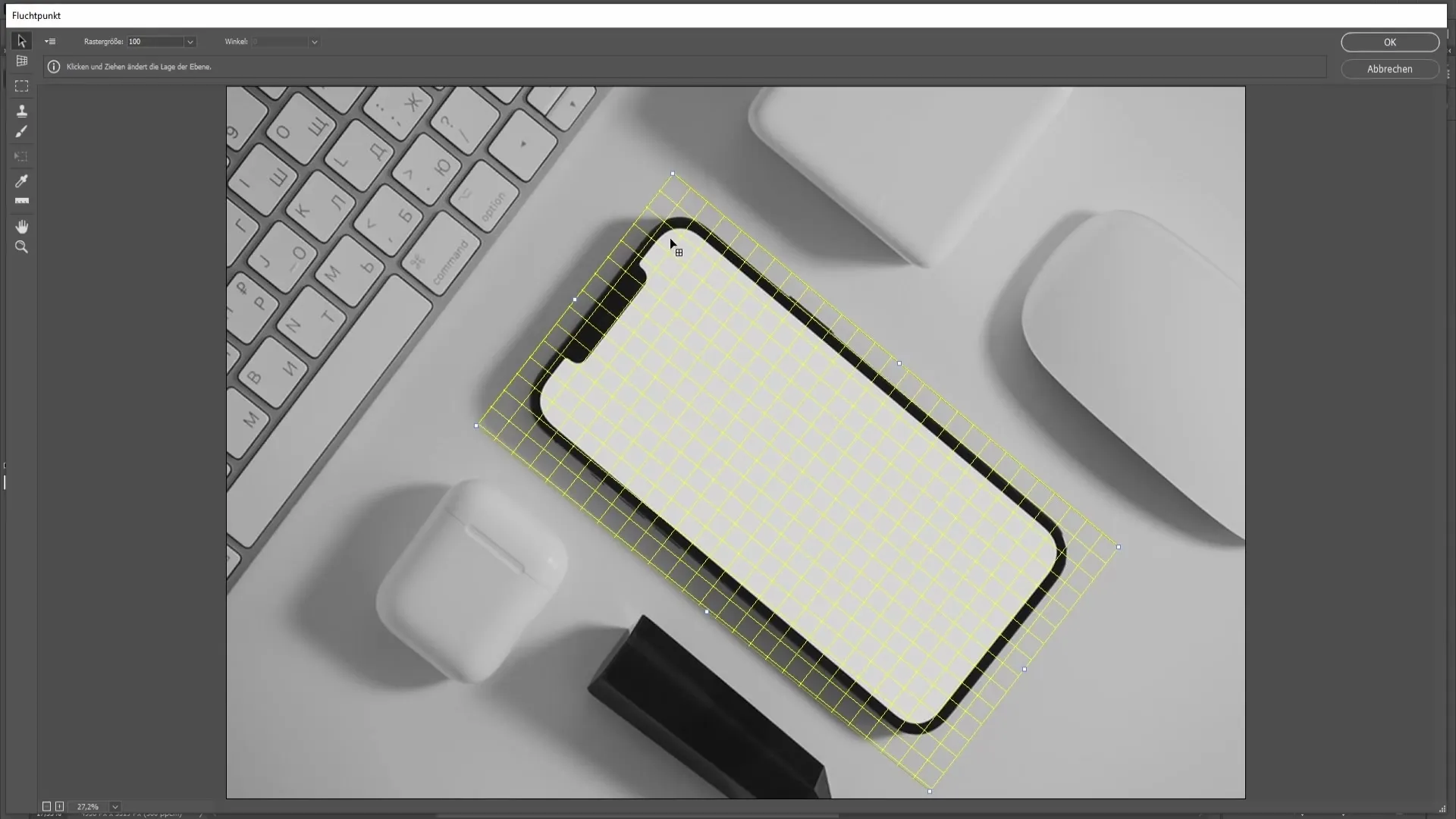
Ange några punkter för att bestämma inriktningen på din mobila enhet. Dessa punkter måste placeras relativt till kanten på din telefon. Det är bra att se till att linjerna du drar löper parallellt med kanterna på den mobila enheten.

När du är nöjd med inriktningen kan du infoga bilden genom att trycka på Ctrl + V (Cmd + V). Justera positionen genom att dra den in i den mobila ramen. Nu måste du skapa en markering runt kanten på telefonen för att visa bilden perfekt.

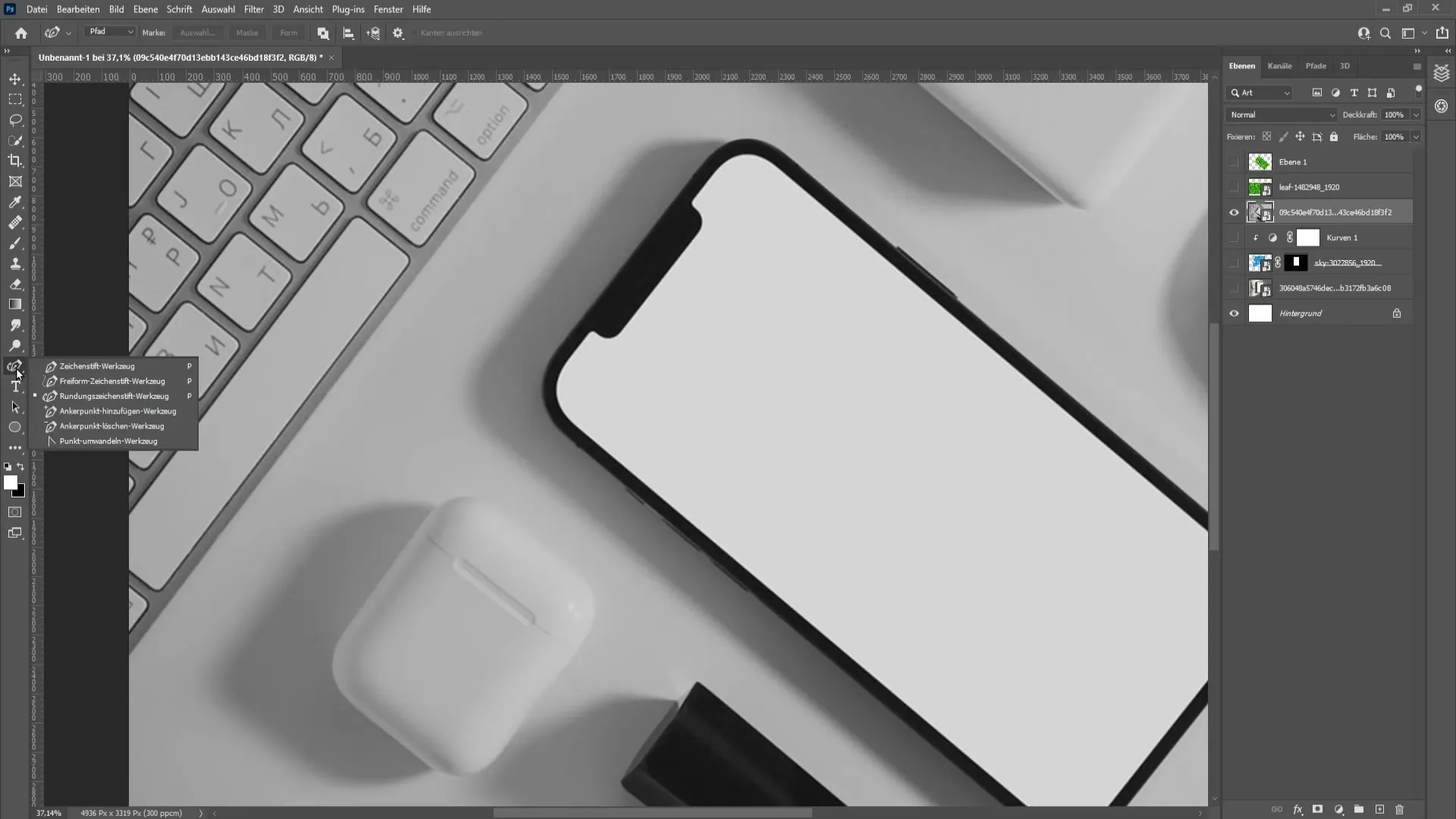
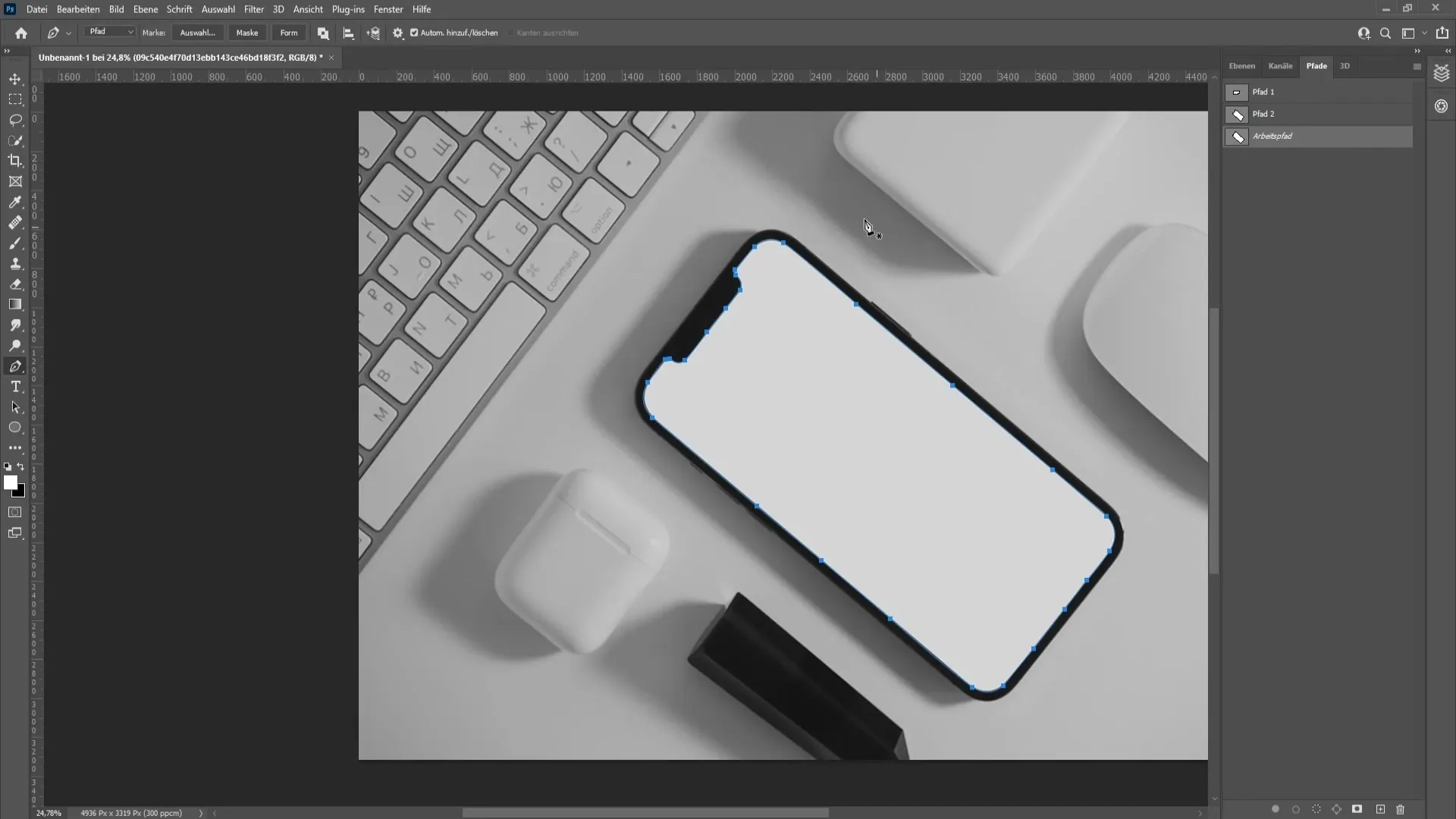
Använd penna-verktyget för att skapa en noggrann markering runt kanten på den mobila enheten. Se till att kanterna är tydligt definierade och att det finns så få vita fläckar som möjligt synliga. Du kan justera dessa punkter efteråt för att uppnå bästa passform.

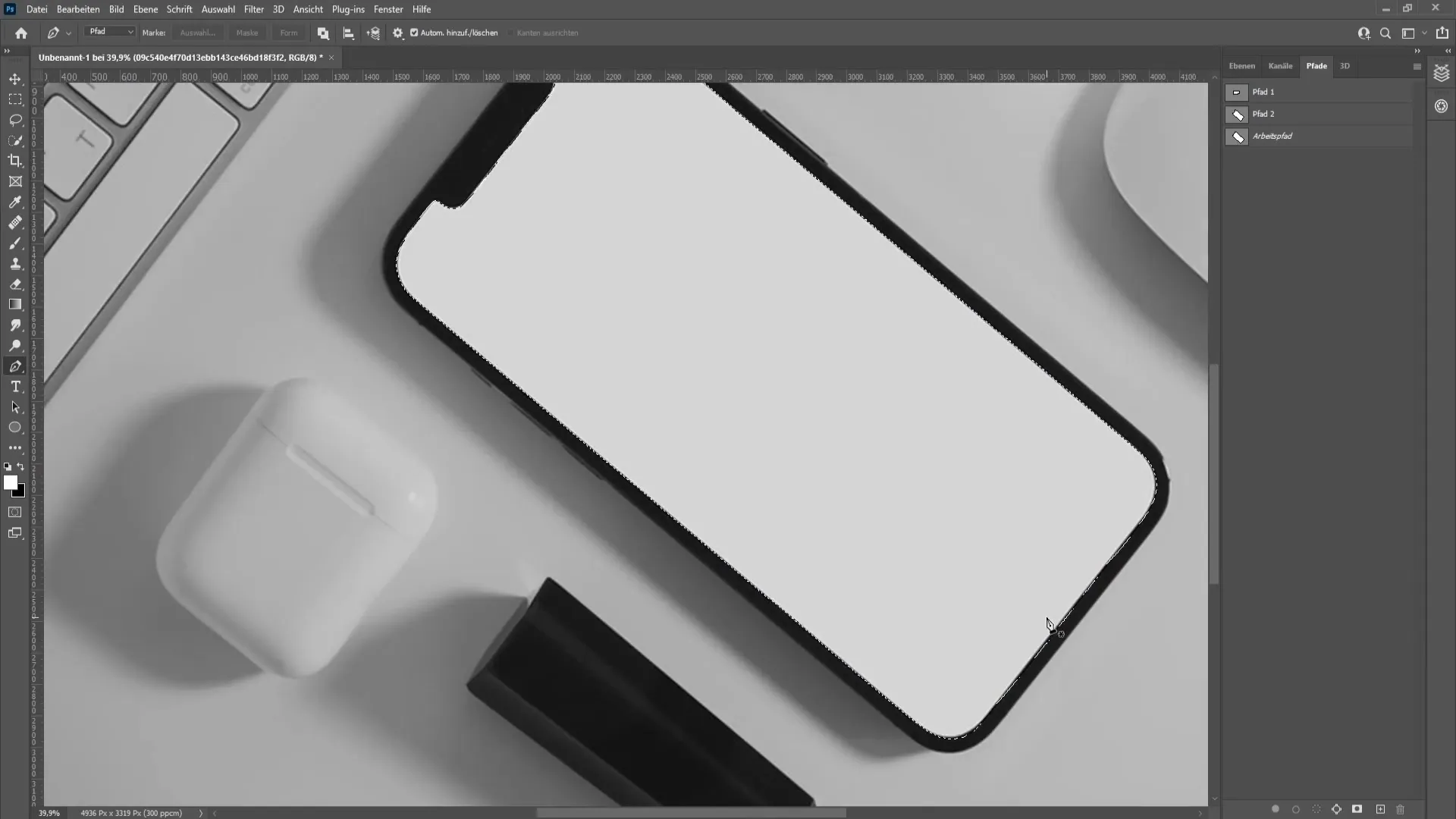
Har du skapat markeringen, gå till menyn "Markering" och välj "Skapa markering". Se till att du väljer en mjuk kant med noll pixlar. Klicka sedan på OK för att bekräfta markeringen.

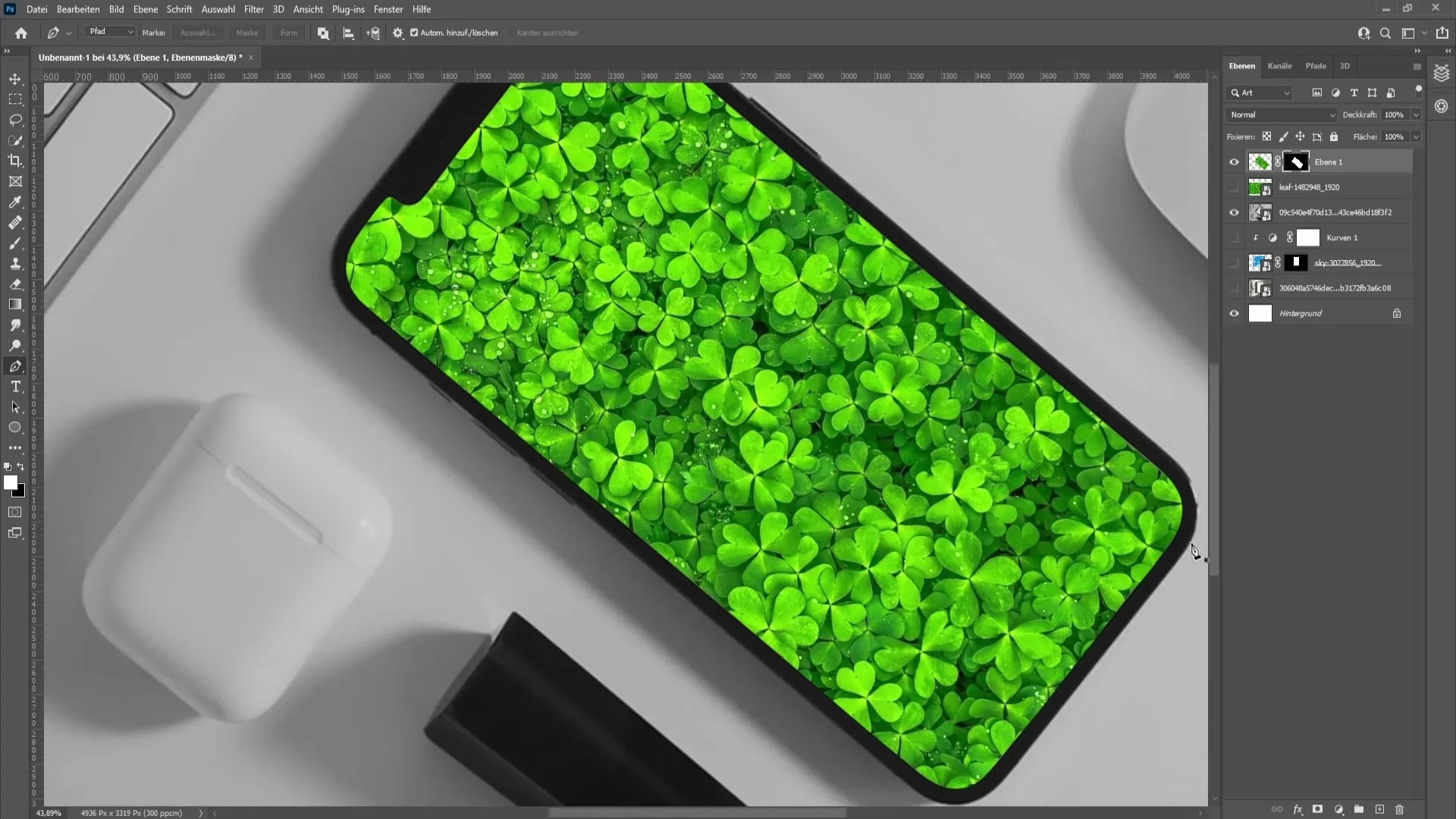
Visa bilden som du vill använda på mobil enhet igen och klicka sedan på ikonen för lagermask. Se till att kontrollera rätt position och förbättra kanterna vid behov.

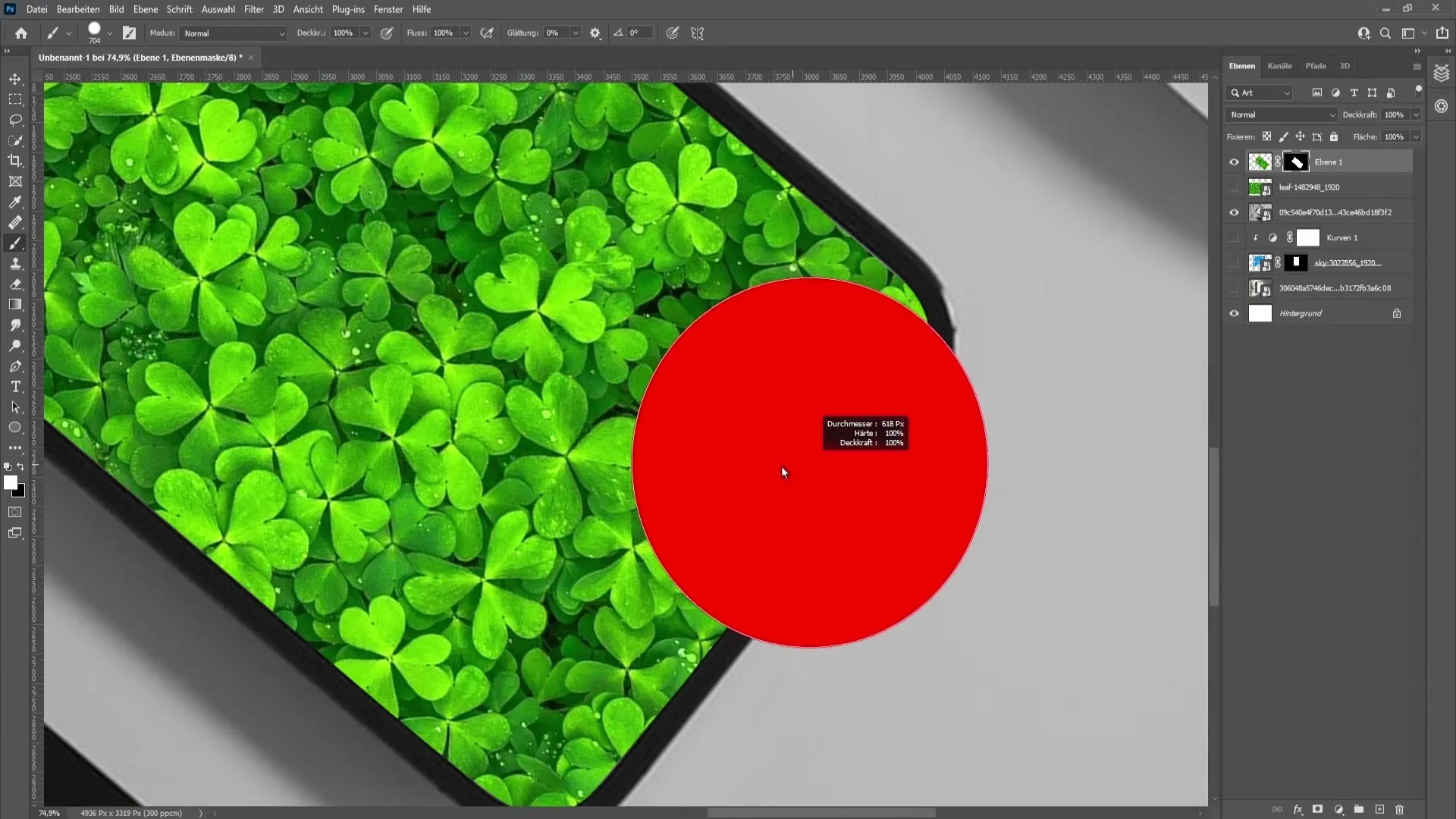
För att ytterligare jämna ut kanterna, kan du försiktigt täcka de vita områdena med en pensel. Ändra penselns opacitet och använd delar av bilden för att få bilden att se så harmonisk som möjligt ut.

Slutligen kan du anpassa bildens fyllningsalternativ och experimentera med ytterligare justeringar av opacitet för att få hela mockupen att verka ännu mer realistisk. Du bestämmer hur mycket bakgrunden ska skina igenom och om du vill applicera ytterligare effekter.

Sammanfattning
I denna guide har du lärt dig hur du skapar en mockup i Photoshop för både bildramar och mobila enheter. Du har gått igenom stegen för placering av bilder, användning av markeringverktyg och tillämpning av bildkorrigeringar. Genom att tillämpa alla tekniker kan du effektivt presentera dina designidéer.
Vanliga frågor
Hur kan jag justera opaciteten i Photoshop?Du kan justera opaciteten i lagerpanelen till höger.
Vad är ett klipplager?Ett klipplager gör det möjligt för dig att göra den underliggande nivån synlig endast i form av den överliggande nivån.
Hur kan jag anpassa en bild utan förvrängning?Använd transformationsfunktionen med korrekt val av fästpunkter för att skala bilden proportionellt.
Kan jag skapa mockups med andra former?Ja, du kan använda valfria former och objekt för att skapa dina mockups, så länge du tillämpar rätt tekniker.


