Hej allihopa och varmt välkomna, här är Stefan från PSD-Tutorials.de igen. Jag hälsar er hjärtligt välkomna till nästa stora steg i vårt enorma printprojekt som vi tar itu med. Idag i fokus - vad ska vi designa? Ni ser det redan här framför er: brevpapper, tryckt på både fram- och baksida. Man skulle kunna tro att dessa brevpapper knappt används längre sedan den digitala revolutionen, men det är en villfarelse, för affärsbrev används fortfarande i hög grad som tryckta produkter. De representerar företaget och granskas av alla man skriftligen har kontakt med. Det kan naturligtvis finnas alla möjliga anledningar till det, som till exempel i vårt exempel en inbjudan till vinprovning, men det kan också vara en faktura, eller en påminnelse om betalning om kunden inte betalar, eller kanske produktmeddelanden eller öppet hus ... Det finns naturligtvis dussintals skäl att skicka ett brev, precis som det numera finns nyhetsbrev. Och nu, när ni vet exakt vad vi kommer att designa i denna träning, är det dags att göra oss redo.
Välj papper
Till nästa fråga: Vad ska vi designa med? Självklart i InDesign CC. Det är förstås tydligt. Och nästa stora fråga: Vad ska vi designa på? Det tar vi reda på nu. Här handlar det ju om brevpapper. De används vanligtvis i A4-format, och därför tittar vi igen in hos vår partnertryckeri diedruckerei.de och undersöker vad de har att säga om brevpapper.
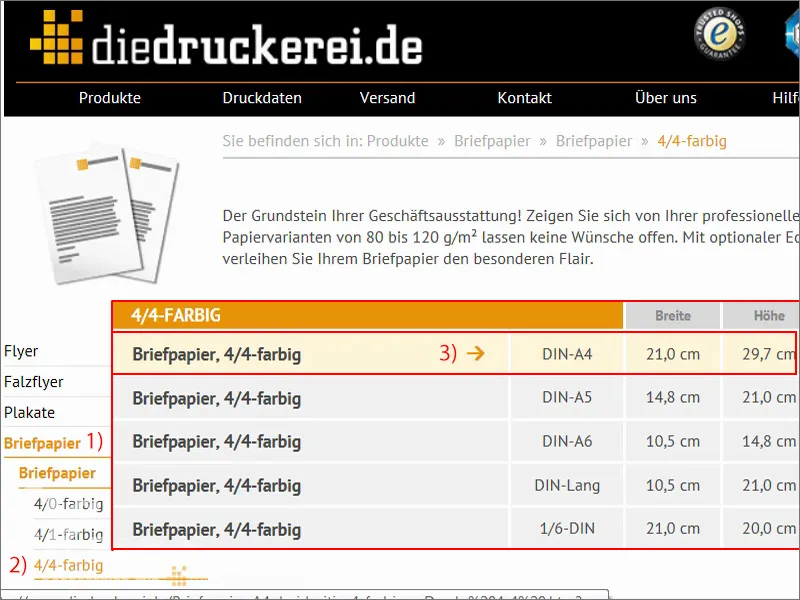
Redan på startsidan hittar vi rätt flik Brevpapper (1). Sedan frågar de oss hur färgglatt vårt papper ska vara. Vi har färgtryck på båda sidor, alltså 4/4-färgigt (2). "Mer färgstarkt går inte", skriver de. "Båda sidor trycks heltäckta med de 4 grundfärgerna CMYK". Där klickar vi.
Nu frågar de oss om formatet. Vi har bestämt oss för A4-formatet: 21 cm bred, 29,7 cm hög (3). Förresten: Om ni ser sådana mått, så kan ni hålla reda på att bredden alltid anges först. Så om det inte står "Bredd" eller "Höjd" och det bara står "210 mm" och "297 mm", så vet ni: Första är alltid bredden. Där klickar vi.
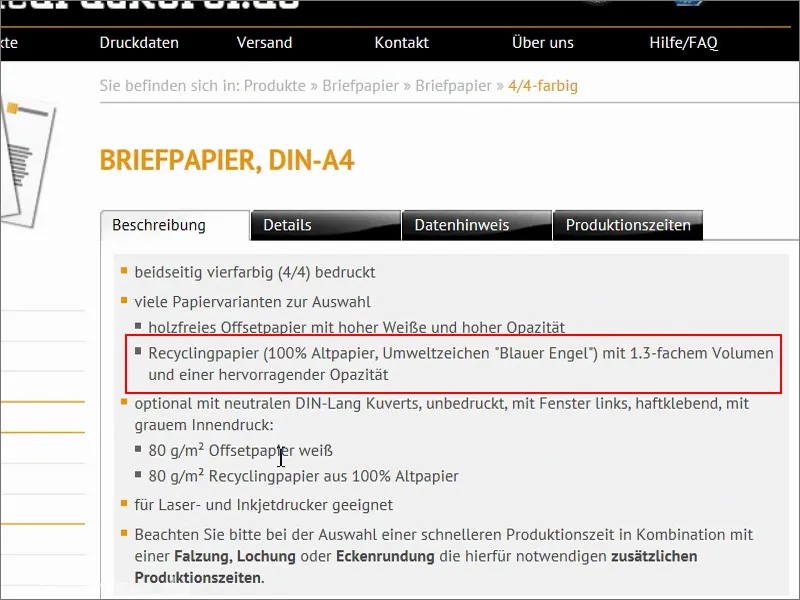
Nu ser vi ytterligare information som kan vara mycket användbar: "tryckt på båda sidor i fyra färger", "många pappersvariationer att välja mellan" - och det är naturligtvis högst intressant för oss, eftersom den stora lärdomen från den föregående träningen var att det har en avgörande inverkan på färgbriljans och färgåtergivning av utseendet när man använder olika pappersorter. Ni har sett att vi valt en ganska traditionell och elegant design, och då vore det kanske ganska intressant att förutom det vanliga offsetpappret man känner från kontoret, kanske helt enkelt byta till återvunnet papper. Det består av 100 procent återvunnet papper och är märkt med blå ängel som en miljöcertifiering. Det intressanta är att just den här typen av papper skapar en liten, lätt struktur. Självklart har vi nu dock ingen aning vid skrivbordet hur något sådant ser ut. Och här kommer något in i bilden som egentligen är mycket intressant och som hjälper oss otroligt mycket: s.k. pappersmönsterböcker.
Pappersmönsterboken
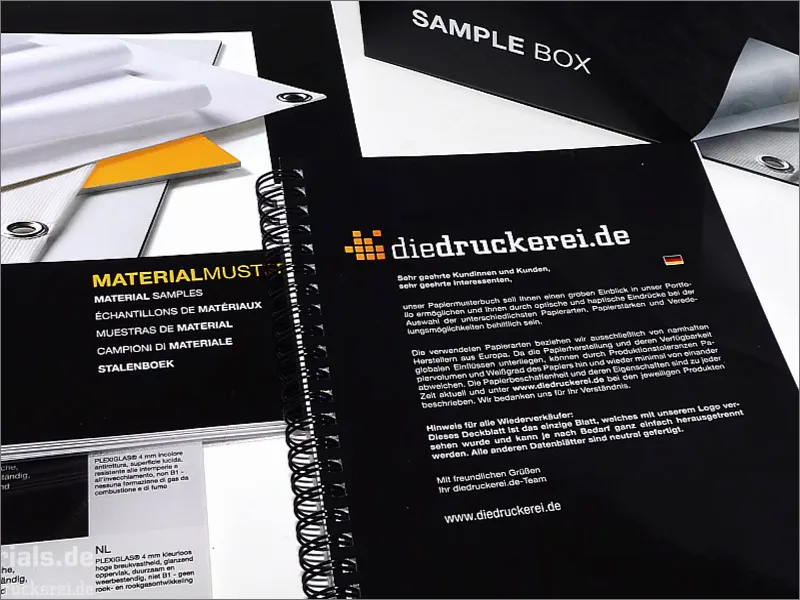
De ser ut så här. De flesta tryckerier har sådana pappersmönsterböcker. De skickar gärna sådana till sina kunder så att kunderna kan föreställa sig hantverket från pappret, grammaturen, opaciteten, det vill säga opaciteten. Och naturligtvis visas olika förädlingsmetoder i sådana pappersmönsterböcker också.
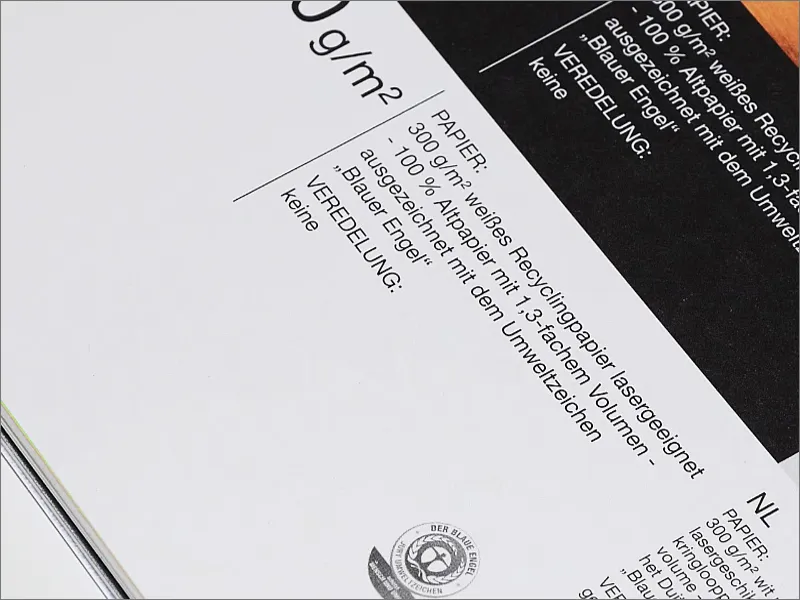
Vårt återvunna papper ser då ut så här. Det här är en sida från just denna pappersmönsterbok. Här ser ni också den blå ängeln som miljömärkning, och tyvärr syns det inte riktigt på bilden, men här har pappret en mycket fin struktur som ger hela utseendet en gammaldags touch. Ganska intressant i vårt fall, för att vara ärlig. Passar utmärkt, så jag kan här också fortsätta.
Här ser ni till exempel anvisningarna. Ni kan alltså alltid läsa ut vilket papper ni har framför er och vilka möjligheter det finns för förädling. Och därför vill jag verkligen rekommendera er: Titta runt hos ert tryckeri eller hos diedruckerei.de eller online-printers, så att ni kan få tag på en pappersmönsterbok. Den är ovärderlig när ni designar.
Förresten får ni sådana i sådana underbart vackra provboxar. Där har ni pappersmönsterboken och även andra formexempel som till exempel plexiglas och olika andra ytmaterial, som alla har stoppats in i en så vacker box. Ett fantastiskt mervärde för varje formgivare. Och här kommer en liten tips på slutet: Som formgivare gör man klokt i att också ha lite kunskap inom bildbehandling och fotografi, eftersom det ofta är arbetets material för visuell kommunikation. Och för att få denna väl upplysta bild, har jag helt enkelt kastat hela provpaketet i badkaret. Varför i badkaret? Ganska enkelt - ni tar sedan kameran, sätter på en extern blixt, tar ett foto och har sedan en ganska väl upplyst bild. Så det går inte enklare. Ni behöver inget fotostudio eller liknande. Bara hoppa i badet med det, tryck på avtryckaren en gång - och bilden är klar. Coolt, eller hur?
Om du också vill ha en Sample-Box, så kan vi kolla var du kan få tag i den: I sidebaren längst ner till höger hittar du "Våra provprodukter", där du kan beställa en katalog, ett provbok eller hela Sample-Boxen.
Om du inte redan har gjort det - kan du göra det direkt nu, det är ett absolut mervärde och ett tips, och det förenklar designen enormt, eftersom vi kommer att behöva använda den här pappersmönsterlådan igen under hela vår träning.
Tryckparametrar och brevmall
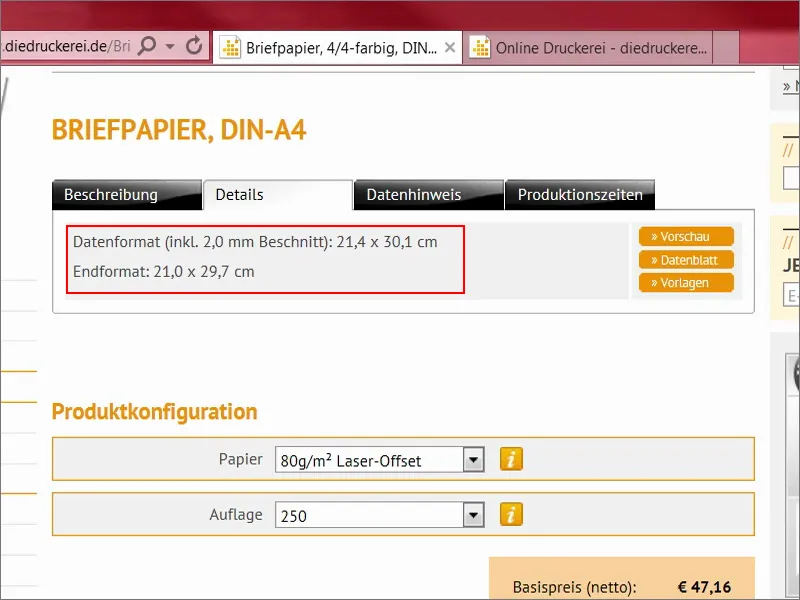
Låt oss titta närmare på tryckparametrarna. Under Detaljer ser vi dataformatet inklusive 2 mm skärmutrymme. Quasi-standarden här har egentligen blivit 3 mm, men här verkar det som att det skärs speciellt noggrant. 2 mm räcker till och med här.
Här har vi slutformatet 210 mm x 297 mm. Här har vi också en förhandsgranskning, även en datablad eller mallar, men det behöver vi inte alltihop, eftersom det är ganska enkelt att lägga upp ett A4-papper.
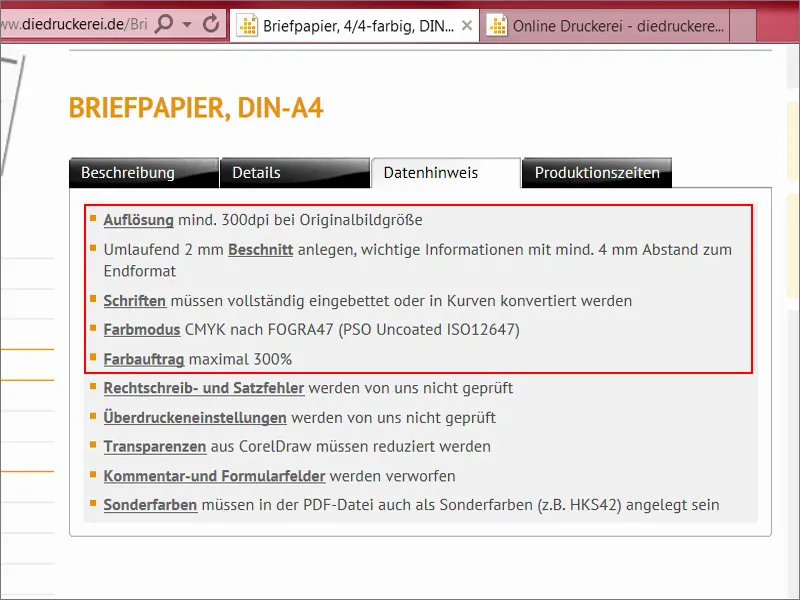
Låt oss kolla här också: Här finns också det 2 mm skärmutrymmet som vi måste lägga till. Minst 300 dpi vid originalbildstorlek, teckensnitten måste vara helt inbäddade eller konverterade till kurvor. Det har vi redan sparat i exportdialogen från den senaste träningen.
Färgläge: PSO Uncoated ISO12647. Maximalt 300 procent färgbeläggning - vi kommer att återkomma till dessa punkter senare med andra exempel. För tillfället är det tillräckligt för oss. Så nu öppnar jag min InDesign.
Brevpapper - Översikt över resultatet och skapa ett nytt dokument
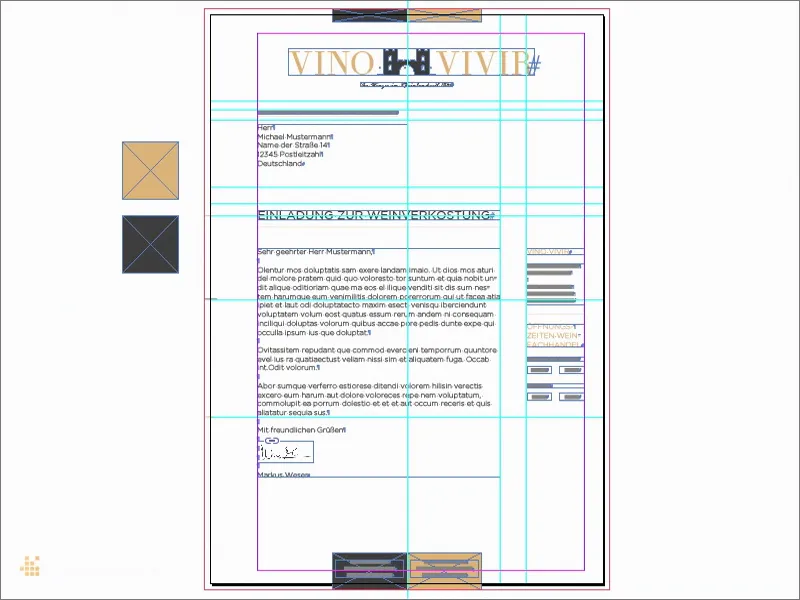
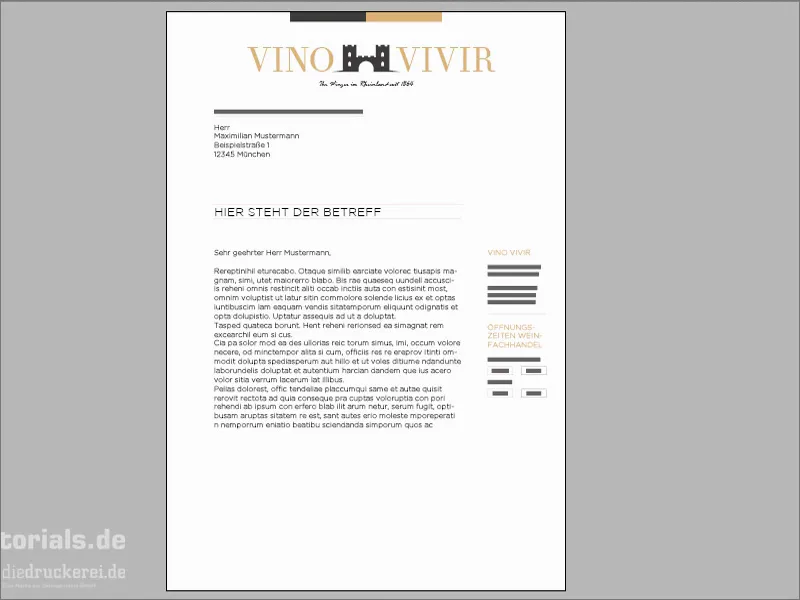
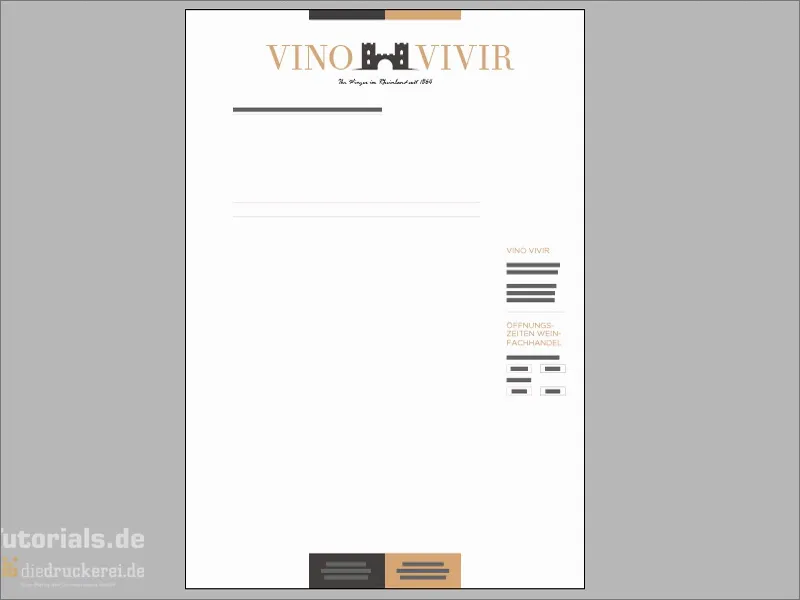
Här har vi ännu en gång mallen, som jag redan har skapat. Vi ser också de två färgfälten som används och massor av hjälplinjer, eftersom allt ska vara uppbyggt enligt DIN-standard. Vad betyder det här?
Ja, man kommer knappt tro det, men även formateringen av brevpapper omfattas av en standardisering i Tyskland. Vi kommer att titta närmare på det strax, efter att vi har skapat dokumentet.
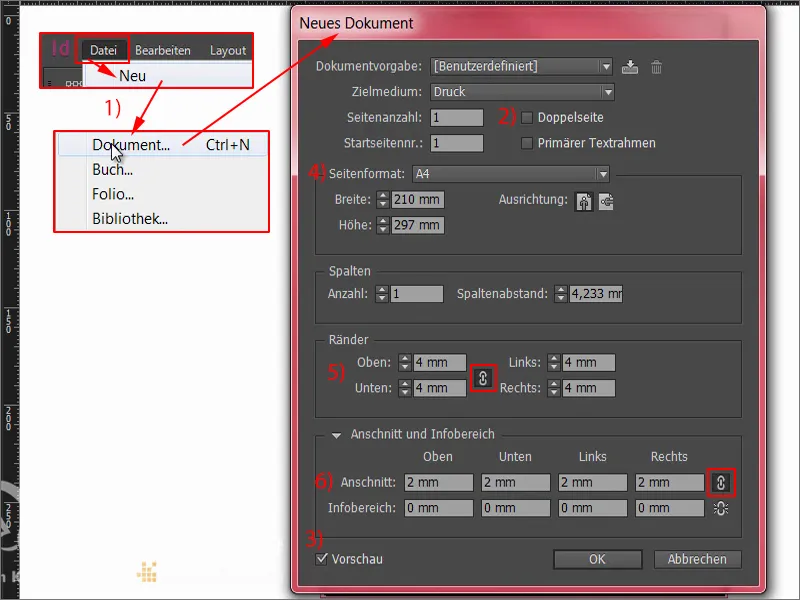
Jag väljer Fil>Nytt>Dokument... (1) Vi behöver inte någon Dubbelsida (2). Om ni aktiverar förhandsvisningsfunktionen nere här (3), kan ni se direkt i bakgrunden vad som händer. Vi kan även visa skärmutrymme och informationsområde, och sedan väljer vi här formatet DIN-A4 (4). Kolumner en, det är okej. Marginaler – här blir det intressant.
Låt oss kolla snabbt vad tryckeriet säger om det: "viktiga uppgifter med minst 4 mm avstånd till slutformatet". Vi skriver nu in de där fyra millimetrarna (5) ... Om ni aktiverade kedjesymbolen, ändras det på alla sidor. Och sedan 2 mm skärmutrymme (6), använd även kedjesymbolen här. Nu bekräftar jag allt detta. Det här är mallen som vi nu kan arbeta med.
Definiera färgfält
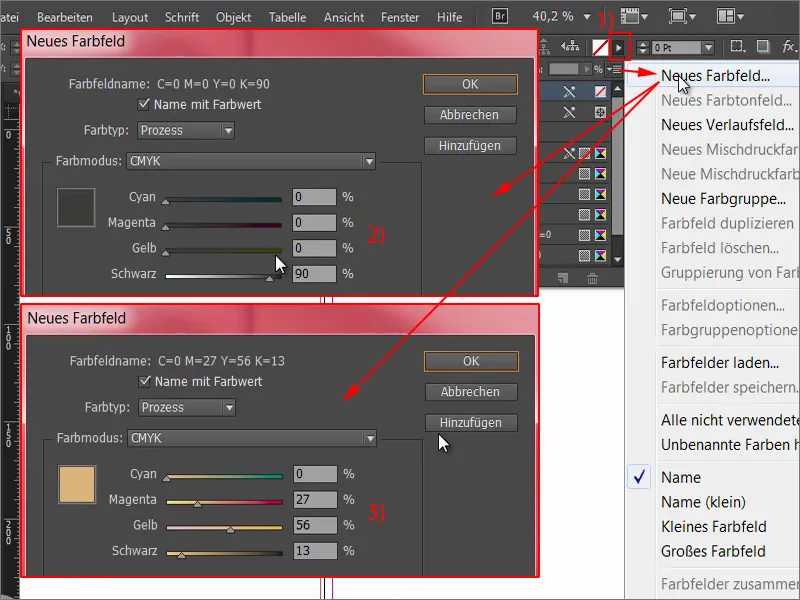
I början definierar vi de två färgerna som bäst karakteriserar vinproducentens företagsdesign. Därför går jag här uppe till färgfälten och skapar ett nytt färgfält (1). Här kan CMYK-värdena nu matas in. Här kan man naturligtvis försöka manuellt hitta en rättvis färgton. Det är ibland inte så enkelt, för ni vet ju, det ni ser här på skärmen är inte detsamma som ni får slutligen vid tryckningen. Därför använder professionella grafiker enkelt färgkort eller färgmönsterböcker som hjälp. Där är färgerna tryckta på specifika papperssorter och visas i olika färgnyanser. Så inom det professionella området väljer man det lämpliga värdet inom dessa färgmönsterböcker och matar sedan in värdena direkt här istället för att försöka definiera dem passande här på skrivbordet. Jag har redan definierat de färger som jag vill ha, först en Soft-Black (2) … Det lägger jag till. Och sedan finns det också ett annat värde, vår ockerfärg (3) … Lägg till. Klart.
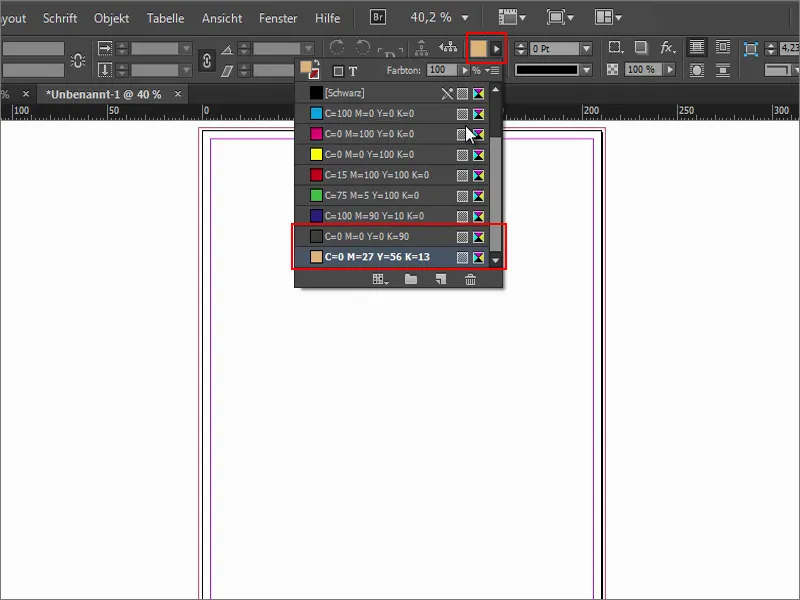
Nu ser vi här två nya färgfält att arbeta med.
Skapa brev enligt DIN 5008
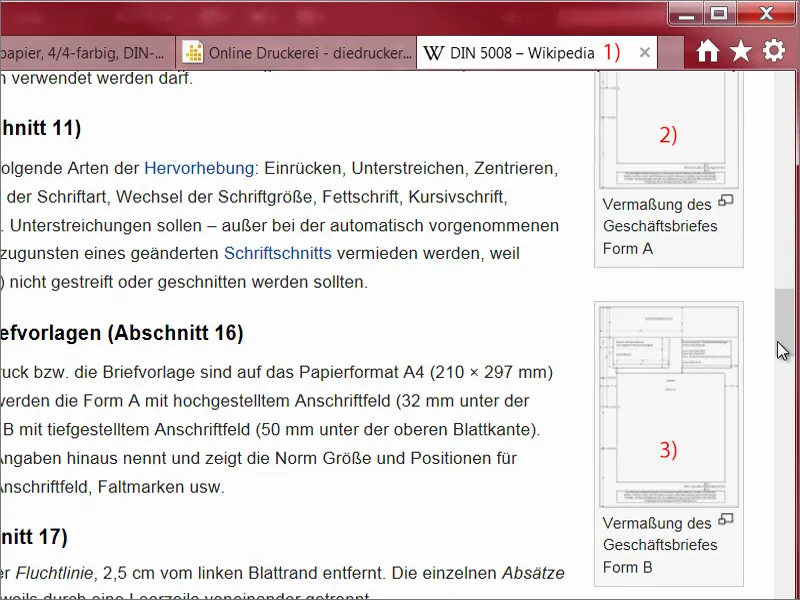
Vad behöver vi mer? Klart, vi vill naturligtvis designa ett brev som också motsvarar DIN-standardiseringen. Därför kommer vi snabbt tillbaka till webbläsaren och går till Wikipedia för att skriva in DIN 5008 (1) här.
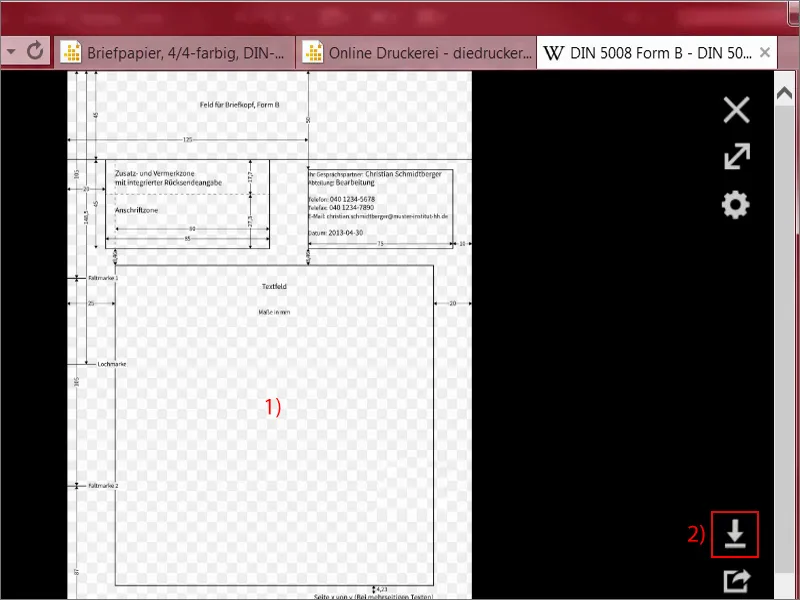
Det är standardiseringen för skriv- och designregler. Och nu tar vi det enkelt. Nedan hittar vi faktiskt under "Exempel" på regler två varianter med mått, nämligen en gång företagsbrevets mått enligt form A (2) och en gång enligt form B (3). Skillnaden ligger i att form A är definierad med en upphöjd adressrad (dvs. 32 mm under övre bildkanten) och form B med en nedsänkt adressrad, alltså med 50 mm.
Det behöver vi. Det är en SVG-grafik (1). Det betyder att allt man ser här är vektorer. Vi sparar det för tillfället (2).
Problemet med SVG-grafik är att InDesign inte riktigt klarar av SVG på något sätt. De gillar inte varandra. Så jag flyttar helt enkelt filen till Illustrator, sparar den som en AI-fil och då hanterar även InDesign den.
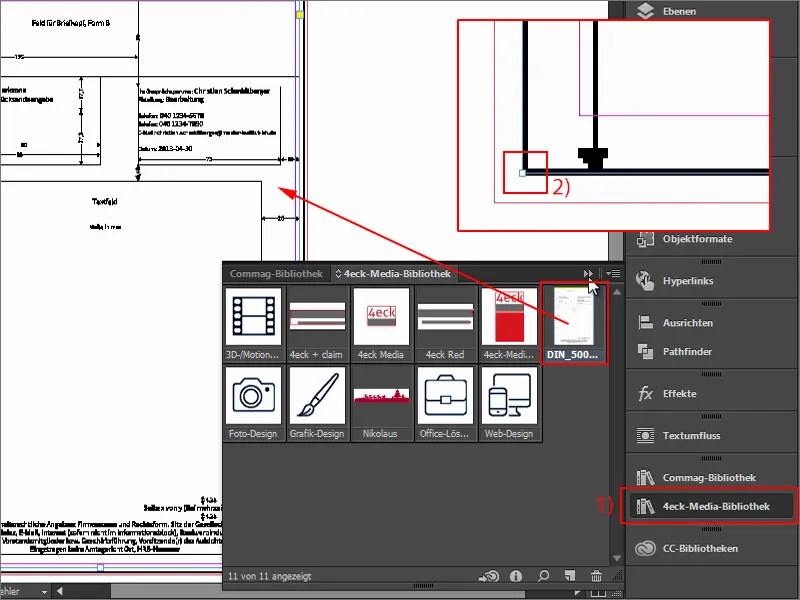
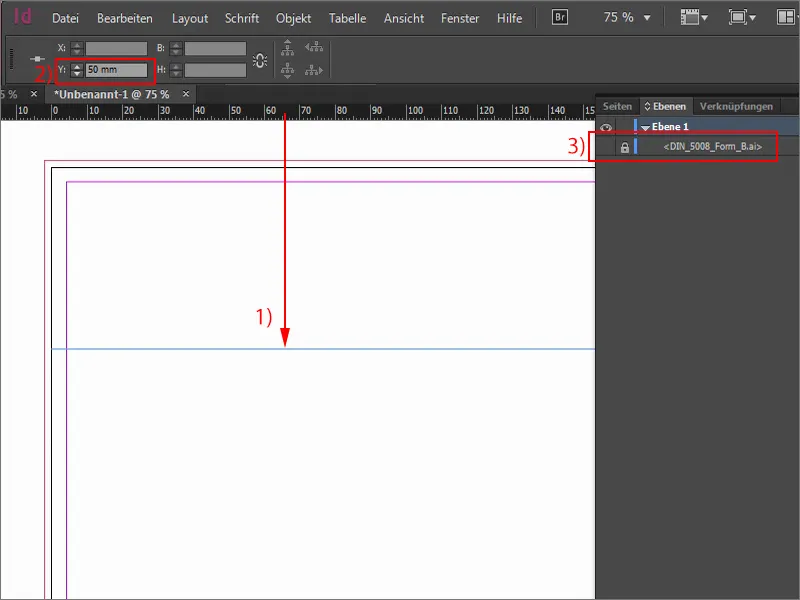
Den uppfräschade filen kan jag enkelt dra ut från mitt bibliotek (1). Jag kollar så att vi är snyggt i hörnen där uppe, och inte på avskärningen, utan i slutet av brevet, alltså vid slutformatet. Här sitter det. Vi kollar även den högra hörnet här, här sitter det också. En snabb titt på det nedre hörnet, även här sitter det bra, och också till vänster (2).
Nu kan vi också arbeta med riktvärden som förenklar hela spelet. Om ni undrar varför det hela ser så pixlat ut för er, som om saken vore 300 år gammal, kan jag lugna er: Ni högerklickar på den, väljer Visningseffekt och Visa i hög kvalitet, och sedan optimeras renderingen.
InDesign gör detta av prestandaskäl, så att vid bläddring av flera sidor, om ni har stora bilder där, påverkas inte prestanda och känslan av programgränssnittet negativt. Men vi kan gärna höja det här på denna sida.
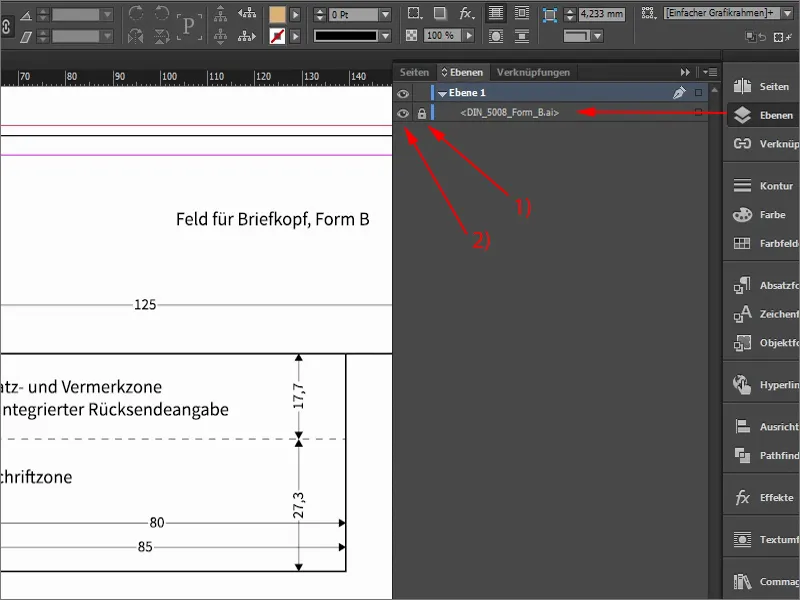
Och nu tittar vi på allt vi ser: Vi ser alla anteckningar vi behöver. Ganska praktiskt, för att vara ärlig, eftersom vi nu har alla nyckeltal på en blick i vårt dokument. Jag låser denna nivå (1). Nu kan man enkelt låsa upp och låsa (2). Jag låser den bara för att vi inte ska flytta den av misstag.
Först delar vi hela saken i två delar, det vill säga, vi separerar huvudet från kroppen. Låter lite som Herakles eller något, som slåss mot en flerhövdad Hydra, men vår Hydra är väldigt snäll. Vi drar helt enkelt ut en hjälplinje från linjalen (1) och anger 50 mm högst upp (2). Jag har definierat denna gräns där huvudområdet slutar. Nu kan jag dölja den störande delen (3), och vi ser: Det är området där vi nu ska röra oss för designen.
Placera första designelementen
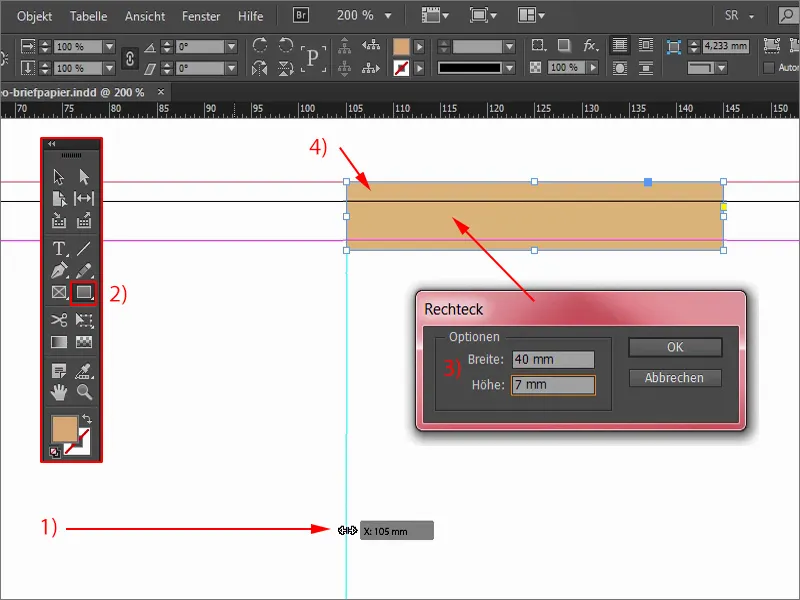
Det andra jag ofta gör är att dra en hjälplinje för hälften (1). Sedan väljer jag Rektangelverktyget (2), klickar en gång och sätter bredd till 40 mm och höjd till 7 mm (3). Färgen passar. Jag flyttar rektangeln ut till avskärningen högst upp (4).
Det har en enkel förklaring: När man skär här, kan det hända att kniven inte är helt exakt, den rör sig inom dessa 2 mm. Och för att inte få en vit rand från bakgrunden, flyttar man alltid sådana element ända ut till avskärningen.
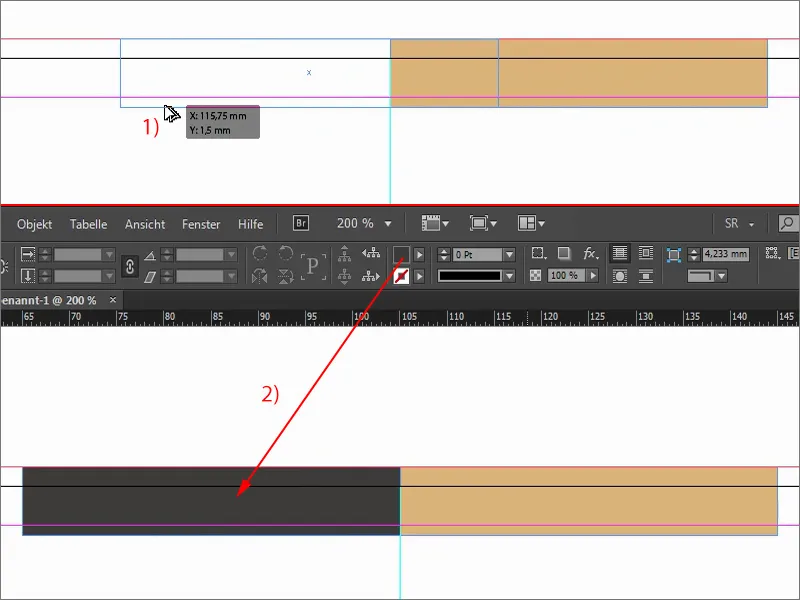
Jag behöver hela saken igen. Därför markerar jag objektet, håller nu ner Alt-tangenten så att cursorn blir en dubbelcursorn (1). På så vis kan jag skapa en kopia. Om jag även håller ner Shift-tangenten kan jag röra mig längs denna axel utan att av misstag ändra till exempel höjden. Det går också att röra i riktning nedåt, men det är stelt, så jag kan knappt flytta det.
Det är ganska praktiskt: Alt och Shift, flytta, släppa, ge en annan färg (2) – så har vi redan vår lilla avgränsning högst upp som sedan kommer att se ut som en band som avslutar brevpapperet både högst upp och nederst.
Integrera logotyp, text och slogan
Vad behöver vi mer? På övre området förväntar man sig definitivt att logotypen också ska finnas där någonstans. Vi har att göra med en vinodlare, så när det gäller typsnittet måste man naturligtvis se upp med vilket typsnitt som passar till det.
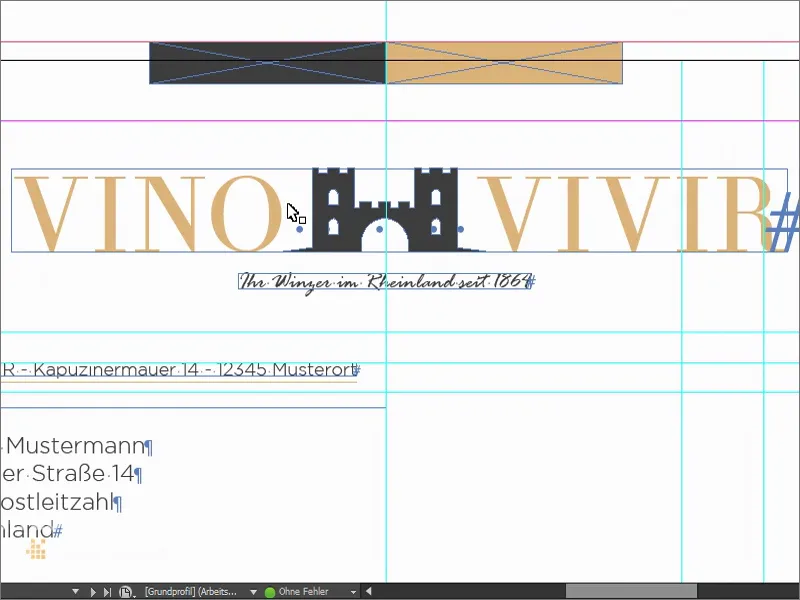
Jag visar er igen originalen hur det såg ut där. Här har vi den här skriften, i mitten en gammaldags borg och under den en liten slogan.
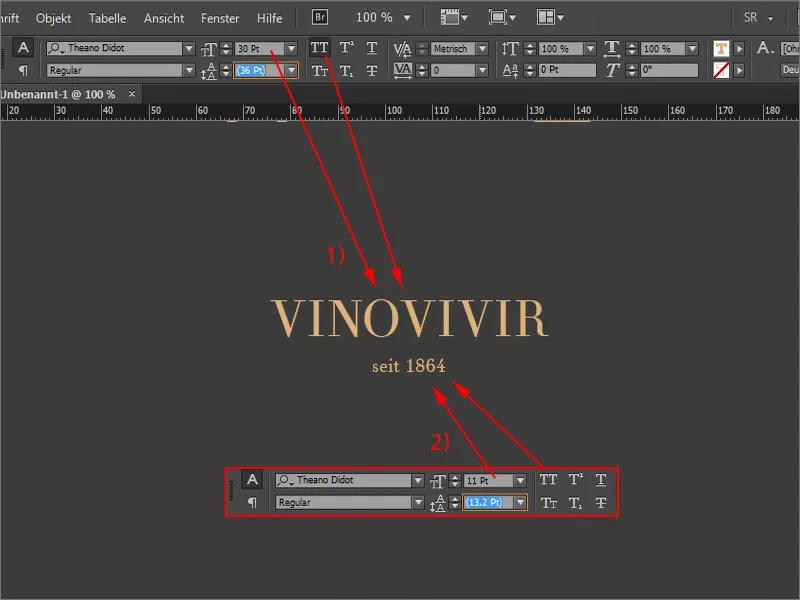
Så jag drar ut mitt textfält (1), i valfri storlek. Jag sätter textstorleken i versaler (2) till 50 Pt (3) och tilldelar rätt färg (4). Så vi skriver "vino", sätter sju mellanslag däremellan, sedan följer "vivir". Det här kommer naturligtvis från latin: "Upplev vinet". Som typsnitt använder vi Theano Didot (5).
Nu titta på detta typsnittet. Kanske ser ni något där?! Kanske känner ni igen det till och med?! Och nämligen: Dessa väldigt fina streck och tjocka streck, de vackra serifer - det känner vi alla till, åtminstone i liknande utförande…
Den av er som har sett omslaget på Vogue kommer att känna igen: Aha, de använder ett liknande typsnitt. Det har en mycket tidlös, vacker, estetisk karaktär. Jag gillar det väldigt bra. Och med det stannar vi också.
Då kan vi lätt göra textfältet så stort som det behöver vara genom att dubbelklicka på ett handtag. Vi flyttar det lite till mitten.
Och sedan hämtar jag en grafik, en vektorfil, som jag har från Fotolia. Detta slott ... Jag lägger in det och jag justerar det så att det ligger mitt emellan ”O” och ”V”. Men jag vill att slottets torn ska vara tydligt upphöjt över hela versala höjden.
Låt oss titta på hela saken. Jag ändrar vyn med tangenten W. Och nu är det viktigt: Vi måste på något sätt hitta en mitt här. Om jag ändrar vyn igen ser vi att här är vår mittaxel, och för att vara matematiskt mitt måste jag faktiskt anpassa hela detta. Men det ser ganska dumt ut, för att vara ärlig. Och det är som så ofta: Det handlar mer om den optiska mitten än den beräknade mitten, och därför ska jag justera hela det med Shift och pil höger. Nu har vi det mittre tornet i mitten. Det är bilden som jag vill ha, portöppningen blir vacker halverad i mitten. Så ska det vara.
Men vår traditionella karaktär är ännu inte färdig, för vi vill understryka allt lite till. Jag har faktiskt valt en borg här som kanske inte omedelbart antyder något om vin. Man skulle kanske tänka på vinrankor eller vinflaskor eller glas eller något liknande. Därför ville jag understryka det hela en gång till, att det verkligen handlar om vin här.
Jag drar på en textruta igen, det ska vara i Rage Italic. Ett mycket vackert typsnitt. Och där skriver vi: ”Din vinodlare i Rhenlandet sedan 1864”. Det är i princip uttalandet: ”Vi har verkligen funnits i ett och ett halvt sekel. Vi säljer inga kellarvinsviner, nej, vi säljer dyrbara, utvalda viner, ädla och högkvalitativa.” Så ska bilden vara som vi vill förmedla. Texten är lite för stor för min smak i 12 pt, så jag minskar den till 11 pt, det räcker helt. Jag ställer in färgen på vårt 90% svart. Sedan minskar jag storleken på textfältet och centrerar det. Kanske lite djupare.
Allt är vackert centrerat längs mittaxeln. Du kan också prova att justera det till vänster eller högerjusterbart. Jag har provat alla varianter, jag tyckte att den centrerade justeringen var bäst.
Ställa in fler hjälplinjer
Nu går vi på djupet. Vi arbetar med några hjälplinjer. Därför visar jag igen den här fantastiska mallen.
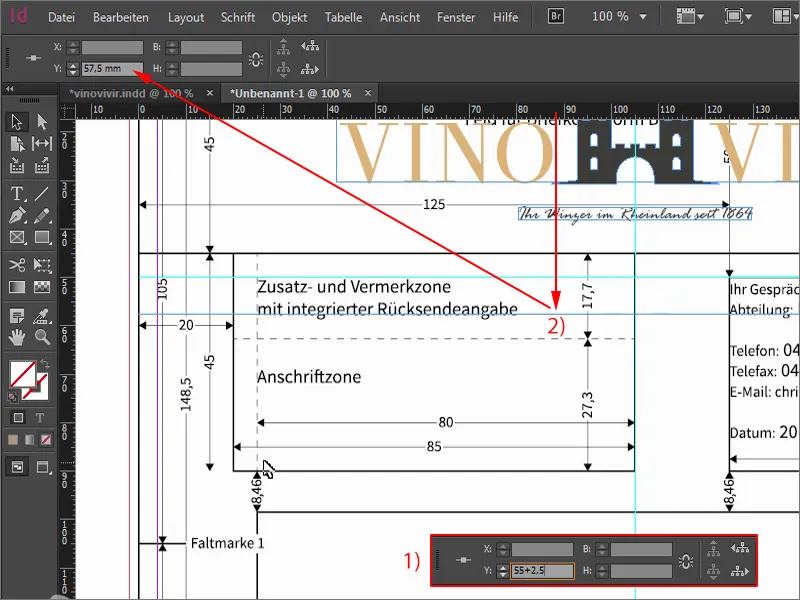
Jag drar nu alltid en hjälplinje uppifrån och anger sedan motsvarande värden: Adressfältet ska egentligen börja vid 55 mm, men jag lägger till +2,5 (1). Ni ser, dessa fält kan alltså också räkna. Sedan är vi på 57,5 (2). Just där kommer jag att börja dra upp adressfältet.
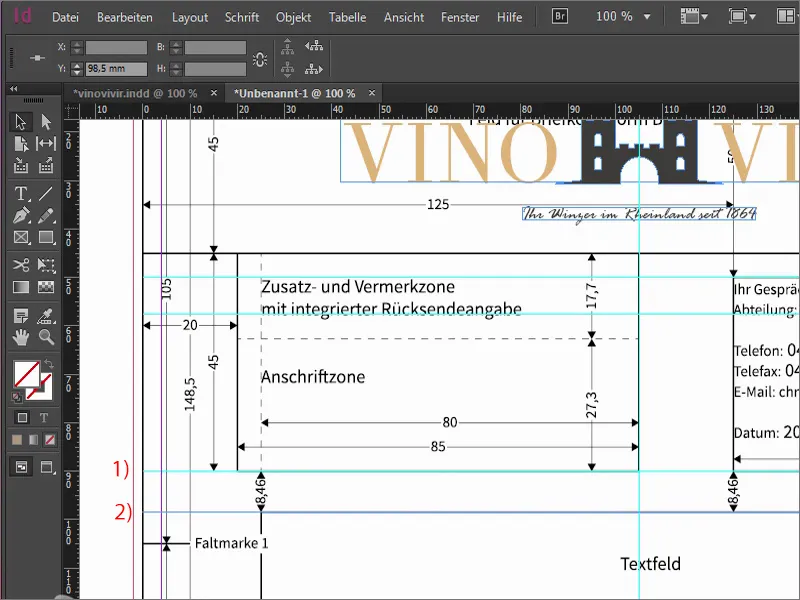
Nästa hjälplinje ställer jag in på 90 mm (1), då är vi precis här i slutet av adresszonen. Sedan fortsätter vi med en hjälplinje vid 98,5 mm (2), där brevets innehåll börjar.
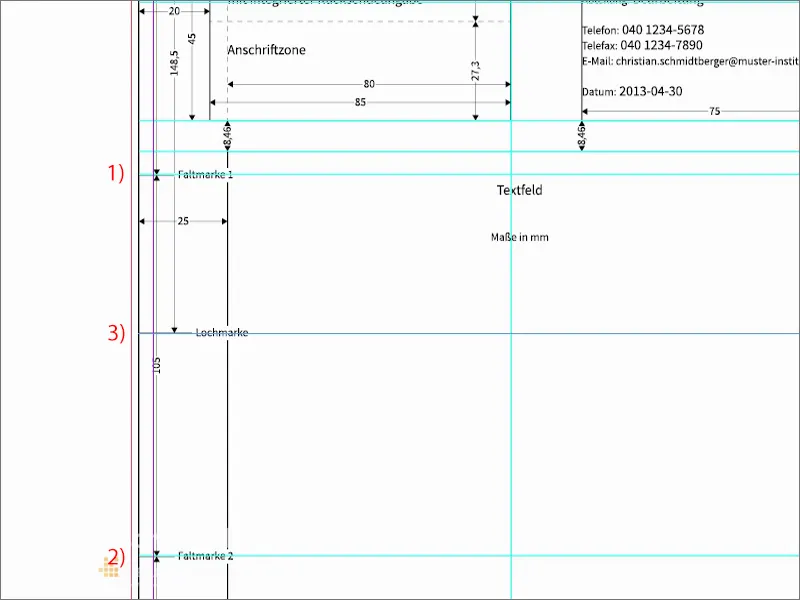
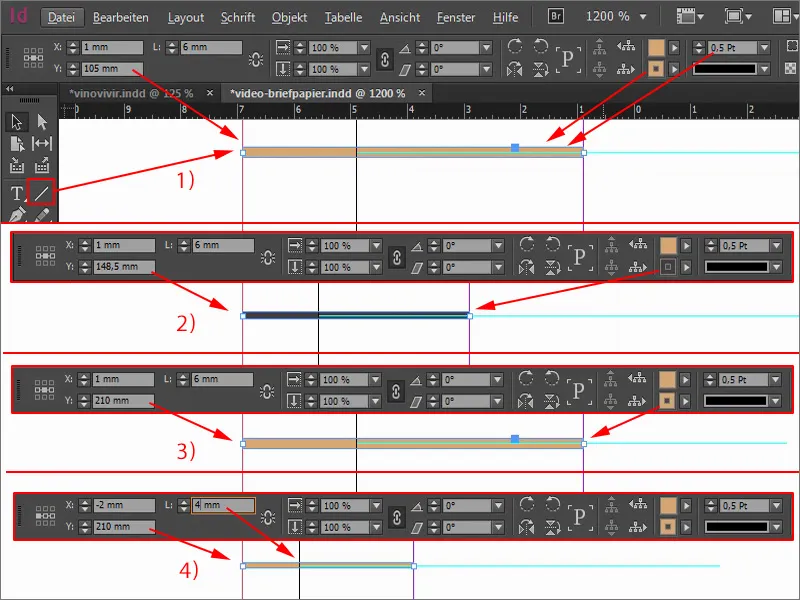
Nu lägger vi till fällmärken. Det är naturligtvis praktiskt att ha när man har ett brev och vet exakt var man får vika det. Den första hjälplinjen är inställd på 105 mm (1), den andra 105 mm längre vid 210 mm (2).
Och det är naturligtvis superbra när man har ett sådant brev och vet exakt hur man ska sätta arket i hålet så att det blir snygga symmetriska hål på rätt ställe för att kunna förvara brevet i en mapp. Därför drar vi ut ännu en hjälplinje och ställer in den på 148,5 mm (3) - det är linjen för hålmärket.
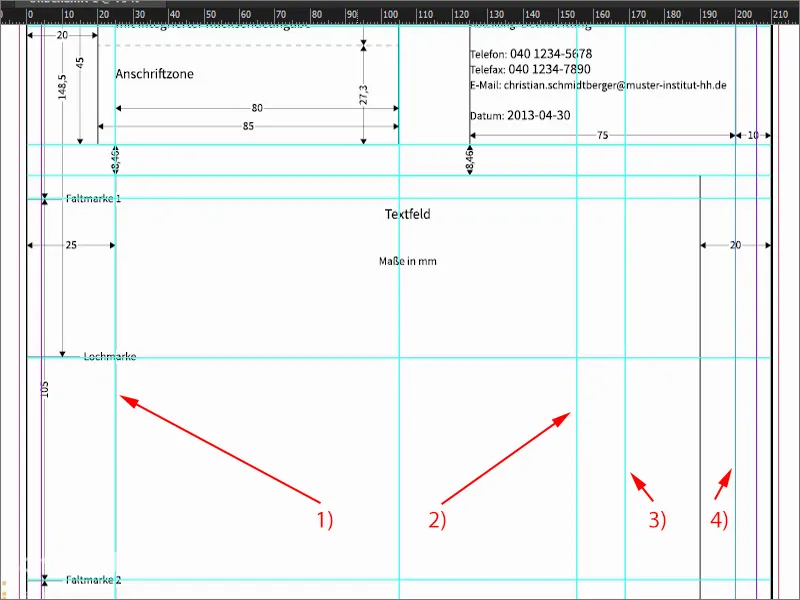
Vi går nu på den andra sidan. Jag drar in hjälplinjer från vänster. Den första hamnar på 25 mm (1), då har vi den vänstra gränsen där brevet faktiskt börjar. Fortsätt med brevets slut. Vi sätter det på 155 mm (2). Det betyder att vi kommer att skriva brevet här i detta område.
Jag tar bort mallen igen. Ni ser, hjälplinjerna är en absolut tillgång. Ni kan faktiskt räkna ut allt själva. Jag har redan definierat värdena åt er, så att ni inte behöver räkna länge.
Så det ser alltså ut. Lite knepigt, kan man tycka, men nu har vi klart definierat var vi börjar …
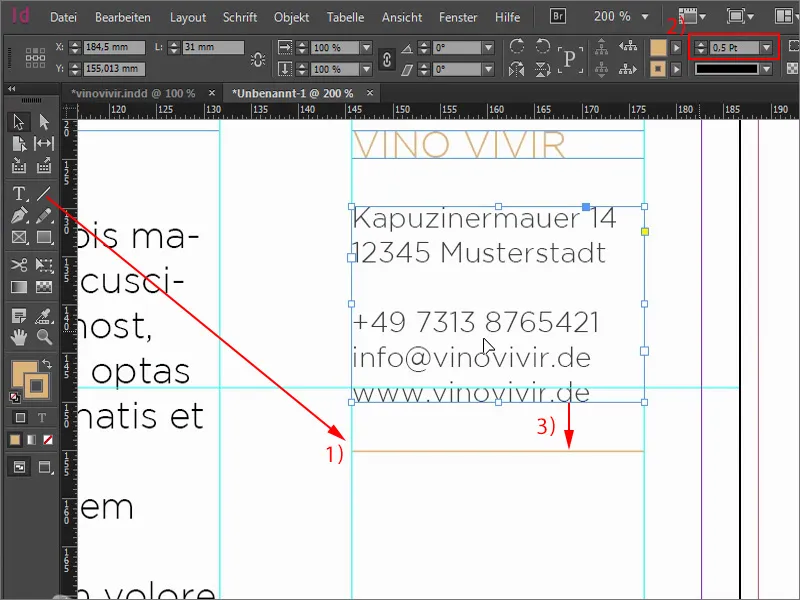
Adressfält
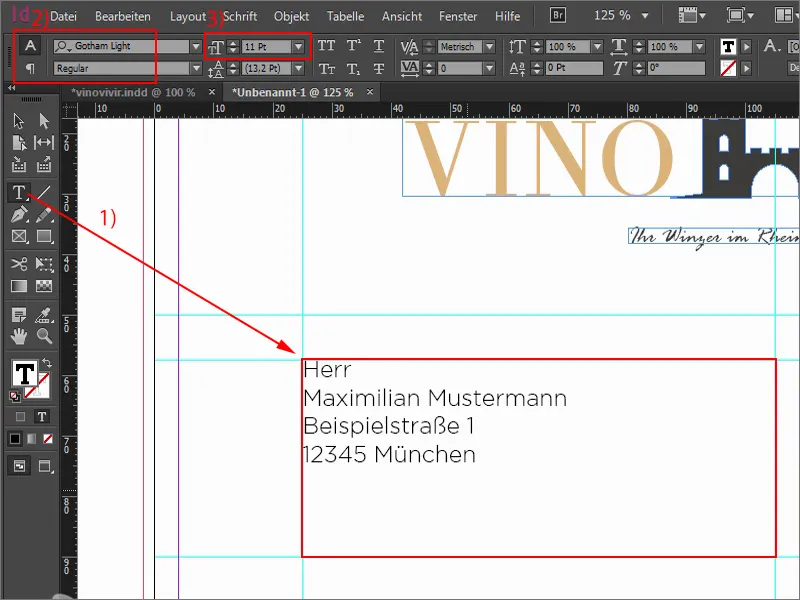
Här drar jag en textruta (1) så att den exakt passar på hjälplinjerna. Här bör man nu skriva med husfonten som man helst använder. I mitt fall har jag valt en väldigt speciell skrift, som är på något sätt släkt med Batman, tror jag. Den heter nämligen Gotham – och det är Gotham Light Regular (2).
Så här fyller jag sedan i data och använder 11 pt (3). Det är naturligtvis bara ett exempel för oss, eftersom det inte kommer att tryckas med. Det behöver vi sedan som en tom textruta.
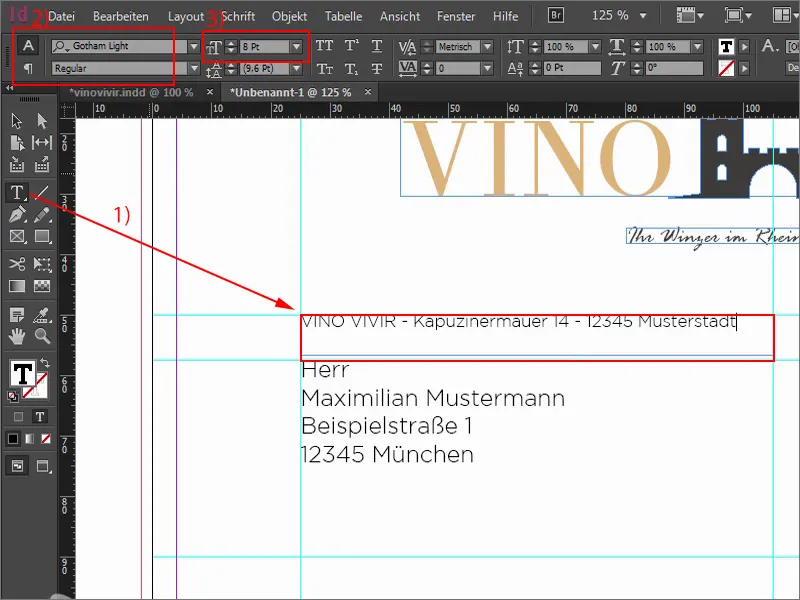
Här fortsätter vi högst upp med en textruta (1) som jag också drar till mitten. Där positionerar vi nu avsändarlinjen. Det görs i storleken mellan 6 och 8 pt (2). Jag tar 8 pt och naturligtvis Gotham Light Regular (3).
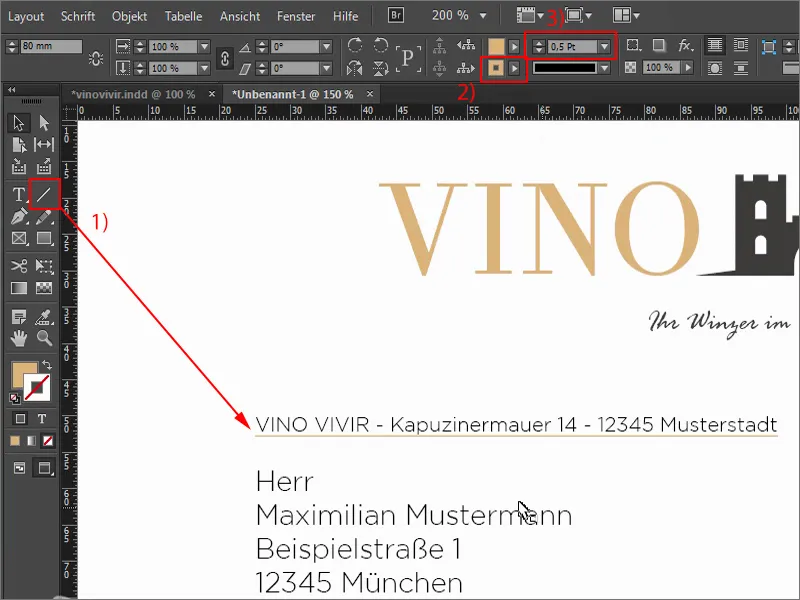
Vad jag alltid tycker om här är när man arbetar med mycket späda linjer. Jag drar ut en linje med verktyget för linjedragning (1), och det är i vår ockrafärg (2). En tjocklek på 0,5 pt räcker (3). Man måste verkligen vara försiktig så att den inte blir för tjock. Men man får inte heller göra den för tunn, annars syns den kanske inte längre på utskriften senare. Linjen hör självklart under avsändaren – och jag justerar den i bredd.
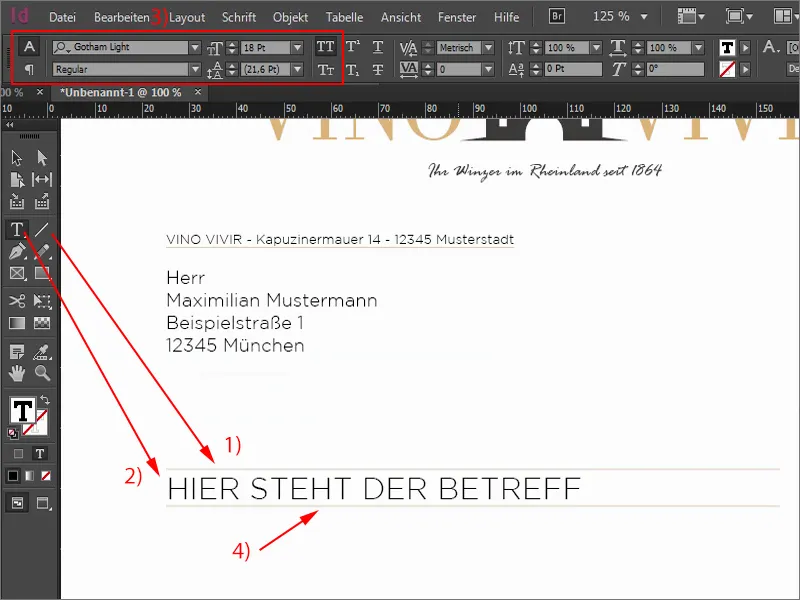
Ämnesrad
Här fortsätter vi med ämnet. Jag zoomar ut och letar efter de relevanta hjälplinjerna. Även här drar jag en linje med 0,5 pt (1). Och nu drar jag ut en stor textruta där (2) ämnesraden ska vara. Det är egentligen bara för visualisering för er hur det skulle se ut där. I utskrift kommer man naturligtvis inte att se något där, eftersom ämnesraden skrivs in i datorn när brevet verkligen skapas. Även här igen Gotham Light, denna gång med 18 pt. Allt i versaler (3).
Nu tar jag denna linje, skapar en kopia på samma sätt som jag redan har visat er, alltså med nedtryckt Alt- och Shift--tangent. Båda justerar jag något djupare ... Den nedre linjen också (4). Färdig.
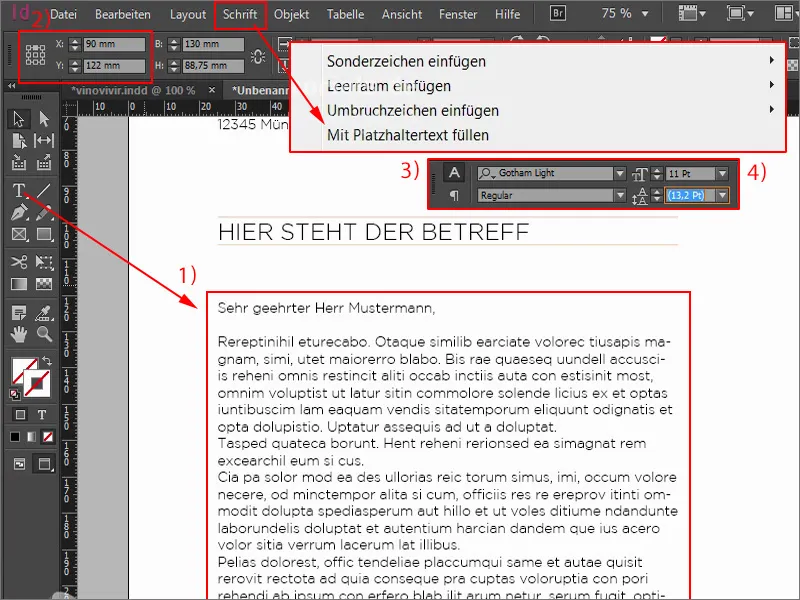
Textområde och kontaktuppgifter
Nu placerar jag här ett fiktivt brev. För övrigt växlar jag ständigt vy med tangenten W-, en riktigt viktig genväg. Textfältet (1) ställer jag in på 122 mm (2) och jag drar det nedåt. Återigen Gotham Light (3) – "Högt ärade hr Mustermann", och sedan lägger jag till platshållartexten för att få en känsla för hur det ser ut. 12 pt är för stort för mig igen, så jag tar 11 pt (4), det räcker.
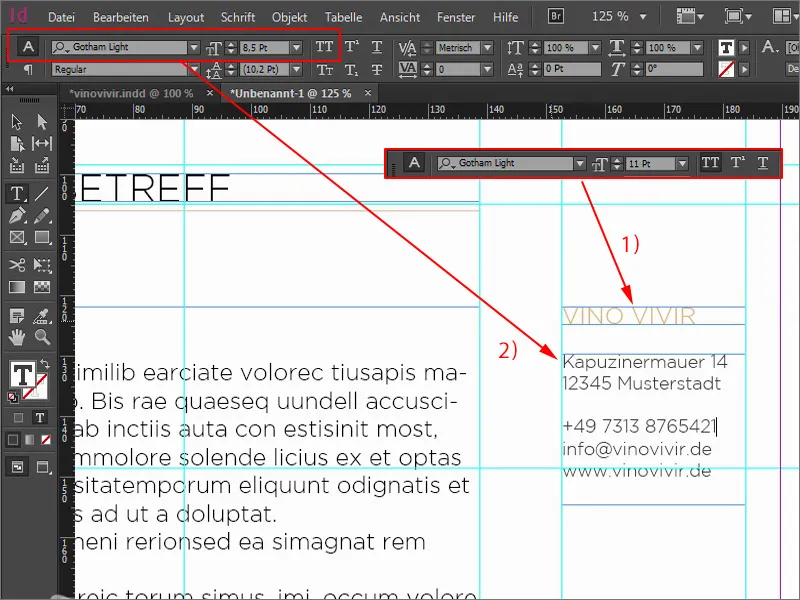
Det är bara våra kontaktuppgifter som saknas, för vad ska det finnas med på varje affärsbrev? Självklart – företagets namn, adress, telefon, webb, e-post, eventuellt en filial eller kontouppgifter. Sådant måste helt enkelt finnas med, eftersom man på något sätt vill kunna komma i kontakt med avsändaren. Det är alltså vårt nästa steg.
Här drar jag ett textfält högst upp. Gotham Light Regular, inställt med versaler, och i ockrafärg och med 11 pt (1). Jag gör det så precist eftersom man inte bör använda för många olika typsnitt, men inte heller för många olika textstorlekar. Det gäller alltså att alltid ha koll på vilka textstorlekar vi arbetar med. Här alltså 11 pt.
Nedanför kontaktuppgifterna. Där går jag tillväga på ett mycket enkelt sätt med avstånden: Skapa en kopia, dra nedåt med nedtryckt Alt- och Shift--tangent. Och nu med Skift--tangenten och två gånger neråt - det är avståndet jag orienterar mig efter.
Jag drar ut textfältet. Färgen blir svart och storleken sätts till 8,5 pt. Jag stänger av versaler (2).
Bra, nu har jag här textstorlek 8,5 pt. Jag tror att vi också bör ta 8,5 i avsändarfältet eftersom vi hade 8 pt tidigare.
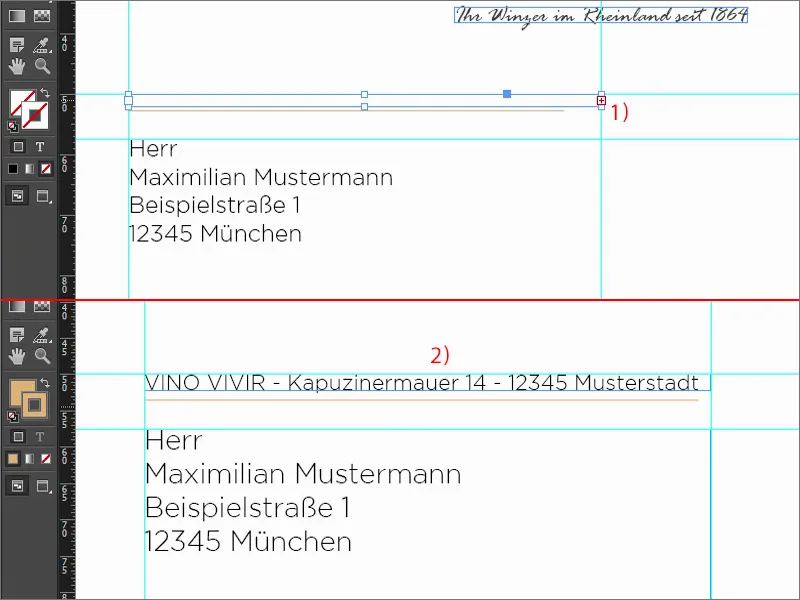
Därmed har vi nu en överlappning (1), eftersom vi tidigare hade minskat textfältet till den nödvändiga storleken. Med en dubbelklickning anpassas det igen, vi behöver bara glida ner lite med linjen och anpassa dess bredd (2).
Här drar jag en linje (1). Med nedtryckt Skift-tangent blir den också rak. Sedan ökar vi den till 0,5 pt (2). Och här använder vi samma metod igen: Håll ner Skift--tangenten och dra två steg nedåt (3).
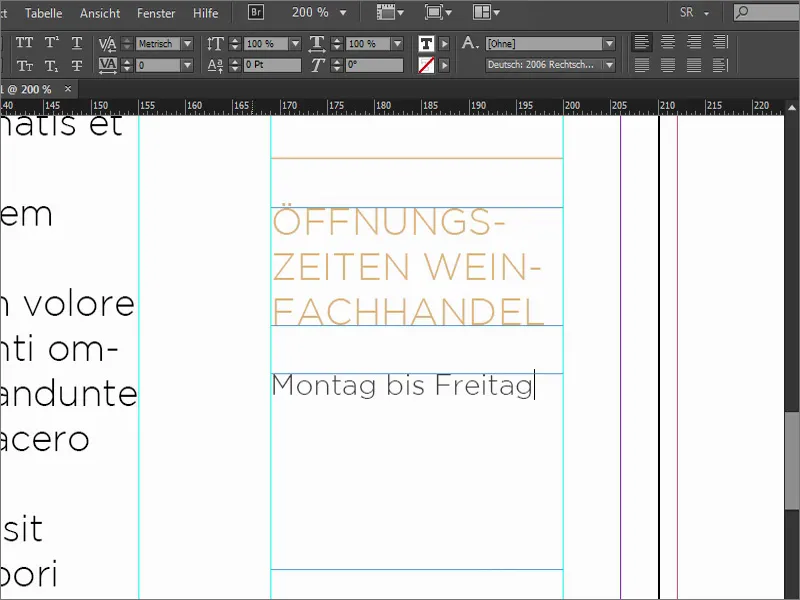
Sedan kopierar vi de två, placerar dem vid linjen och går två steg nedåt igen. Håll alltid ner Skift--tangenten, då fungerar det riktigt enkelt. Här ändrar vi såklart texten. Vi har också en vinhandel som vi vill göra lite publik. Så: "Öppettider Vinhandel". Textfältet nedanför placeras också två steg nedåt. Där skriver vi "Måndag till fredag" och minskar storleken.
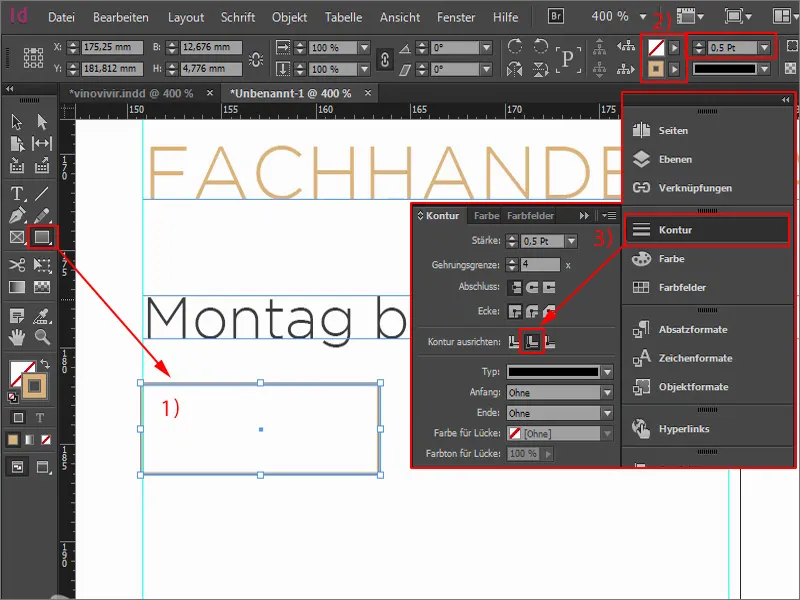
För öppettiderna drar jag en rektangel (1), utan fyllning men med en kontur på 0,5 pt (2). I Kontur-panelen justerar jag kanten. Den är för närvarande centrerad, men jag vill helst ha den på insidan (3).
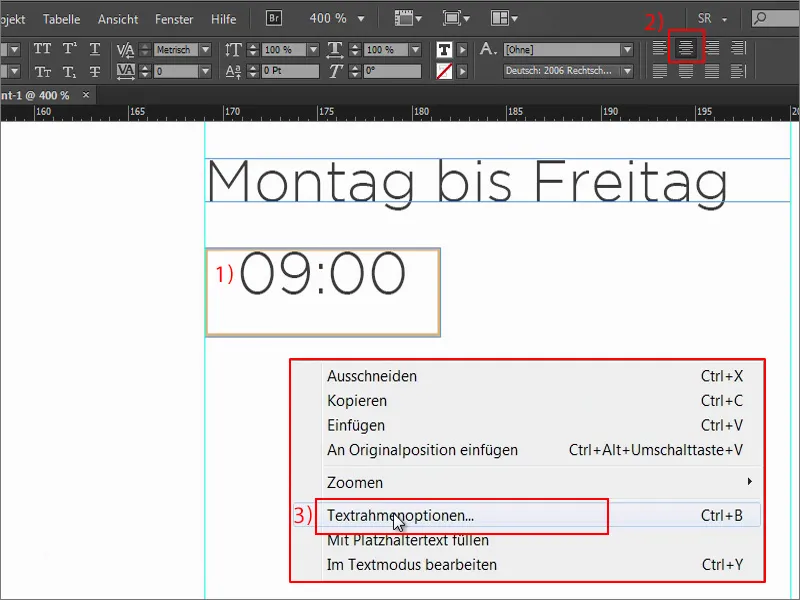
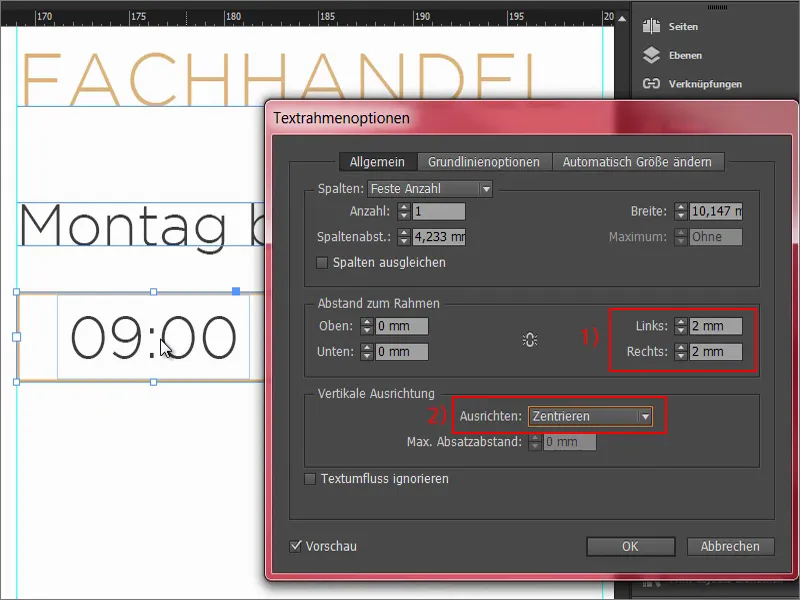
Nu tar jag textfältet, klickar en gång. Jag kopierar "Måndag" från ovan så att vi inte behöver ange teckensnittet igen. Här skriver vi "09:00" (1) och centrerar det (2). Eftersom detta grafikram nu har blivit ett textram kan jag enkelt öppna Textramenalternativ genom att högerklicka (3).
Där definierar jag ett avstånd. Vänster 2 mm, höger 2 mm (1). Öppnar vi förhandsvisningsfunktionen kan ni se vad som händer: Det är dessa begränsningar här, alltså 2 mm från vänster och 2 mm från höger. Gör textfältet lite större...
Vad är det som inte stämmer? Det är ganska långt upp nu, så klicka igenom Ctrl+B. Under Vertikal justering väljer jag Centrera (2), då hoppar texten vackert in i mitten. Så här bör det se ut.
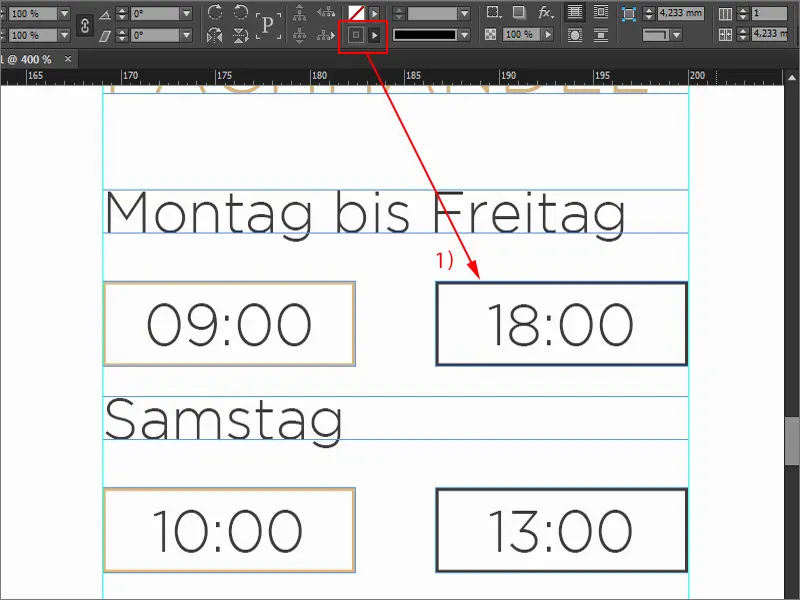
Vi skapar en kopia av det, så håller vi Alt nedtryckt och drar till höger. Där skriver vi "18:00". Och färgen på konturen ändrar vi till vårt Soft-Black, alltså vårt 90-procentiga svart (1).
Vi gör en kopia av elementen med Alt och Shift. Här visar hjälplinjerna redan att vi är symmetriska. Och sedan ändrar vi helt enkelt datumen...
Mellanläge
Så här ser det ut. Det var inte så svårt, eller hur? Nu har vi i alla fall skapat ett stort byggblock. Det trycks naturligtvis också med, brevet inte. Det är för mycket text ändå, jag tar bort något för att undvika att det blir för tungt visuellt.
Lägga till fler designelement
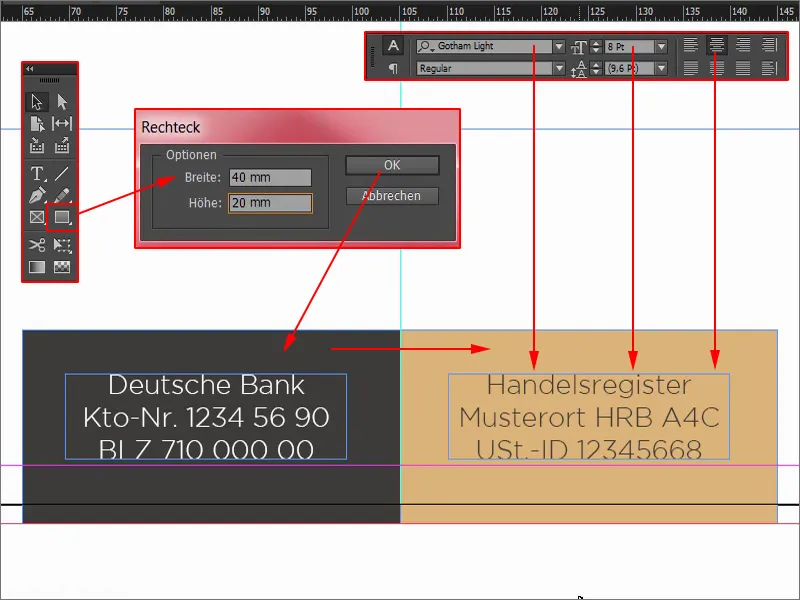
Vad saknas? Vi måste förlänga bandet från topp till botten... En ny rektangel, klicka en gång. Jag ställer in bredden till 40 mm, höjden till 20 mm. Jag positionerar den igen vid kanten vid den röda linjen. Sedan en kopia av den - se till att den är symmetriskt justerad. Den vänstra ytan får återigen vårt svarta.
Slutligen behöver vi bara två informationer här nedan, nämligen utdraget från handelsregistret och naturligtvis kontouppgifterna. Dra helt enkelt upp en textrad, välj typsnitt, teckenstorlek 8 pt, färg i vitt, annars går det inte att läsa...
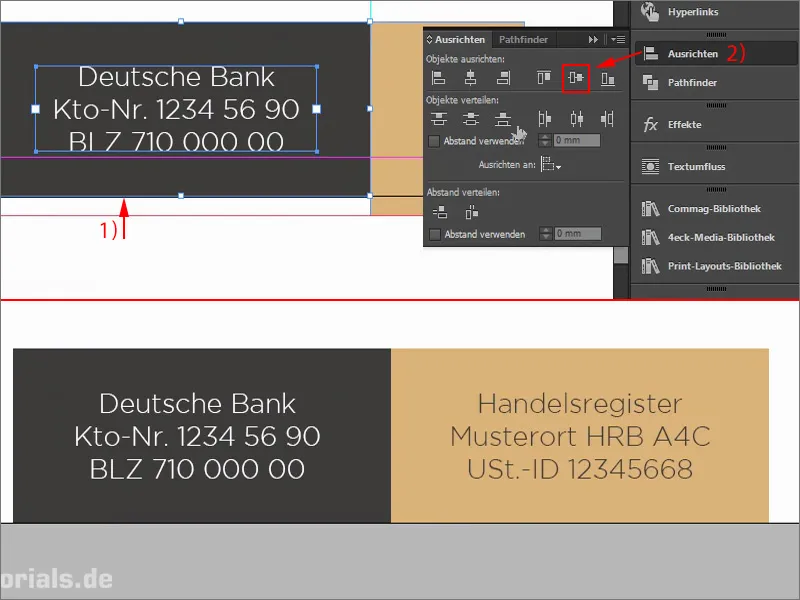
Nu använder vi en liten knep: Jag tar bort beskärningen här nedan (1), så att jag kan arbeta centralt. Jag markerar det främre elementet och det bakre elementet och justerar alltihop med Justera-panelen: Centrera på vertikal axel (2). Sedan flyttar jag tillbaka det till kanten.
En kopia av textrutan, som jag flyttar över. Sedan i omvänd färgvariation. Och där står handelsregisterutdraget. Det skulle vara allt.
Innan vi glömmer det: Hålmarkeringarna saknas fortfarande. Den första markeringen placeras vid hjälplinjen 105 mm. Dra en linje med 0,5 pt (1). En kopia av den och placera den här. Jag ändrar färgen till vår svarta (2). Dra det hela ytterligare till den sista markeringen här nere vid 210 mm. Här sätter jag färgen till Ocker (3) igen. Jag upplever det som en trevlig gimmick att om man bara minskar längden på markeringarna lite, kanske till 4 mm (4). Så skulle det se ut. Även på toppen.
Designa baksidan
Vidare går vi med baksidan. Den är ganska snabbt löst. Jag öppnar sidopanelen och lägger till en ny sida (1).
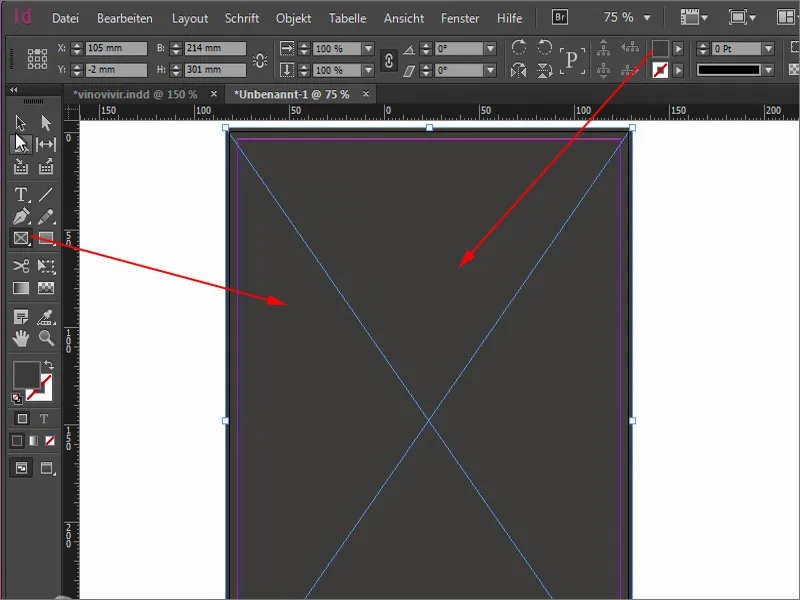
Först behöver vi en stor färgyta. Jag drar en rektangel och fyller den.
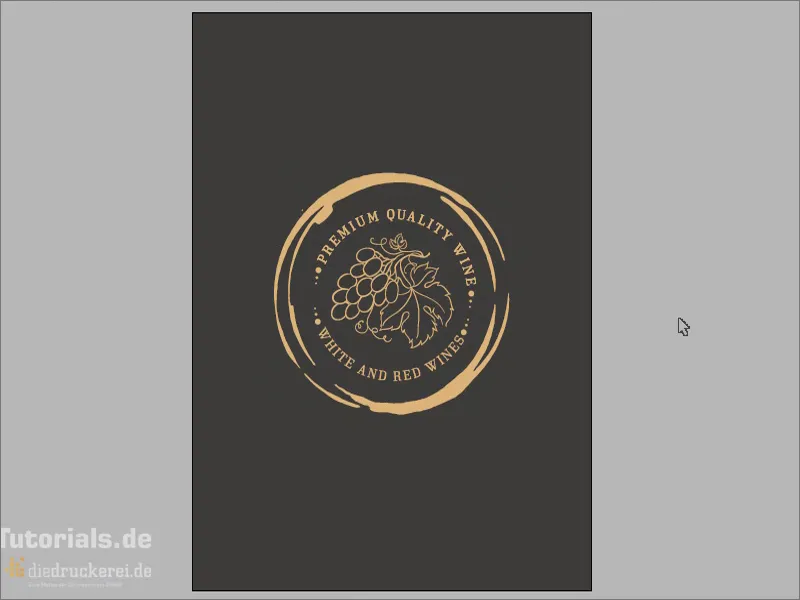
Nu hämtar jag ett element från min bildbank som jag har köpt på Fotolia.
Vad jag inte gillar här är att "Premium Quality Wine" på något sätt inte är riktigt centrerat, trots att det är justerat. Jag vrider det -8°.
Varför är det så snett nu? Om detta händer dig också beror det på att du inte har valt mitten som förankringspunkt (1). Jag ångrar detta med Ctrl+Z, väljer mitten och vrider -8,5° (2). Nu använder han mitten som förankringspunkt, och jag tycker verkligen att det ser mycket bättre ut med texten.
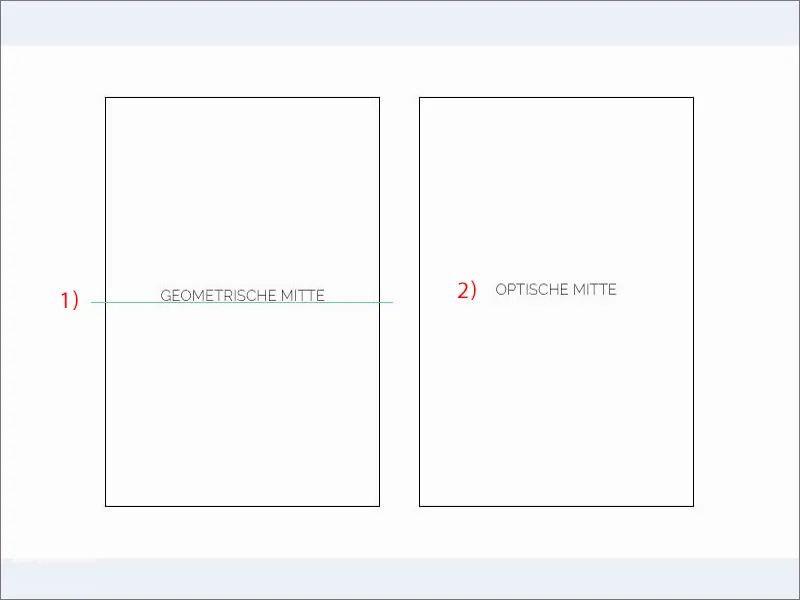
En liten notis på den här platsen: Denna fantastiska kvalitetsstämpel, som på något sätt ska föreslå kvalitet, att det handlar om en premiesegment, har en tendens att hänga lite för lågt. Den är inte riktigt i mitten, även om den rent matematiskt betraktat faktiskt är i mitten. Den sitter alltså på mitten, men vi är ofta vilseledda av detta - vertikala former uppfattas nämligen som större av oss än de som är horisontellt orienterade.
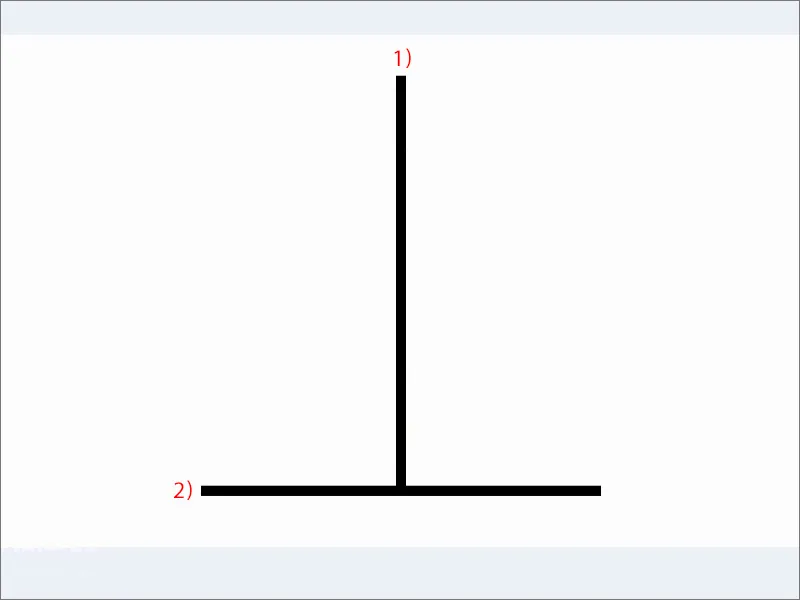
För detta har jag tagit med en grafik åt er. Dessa två linjer är exakt lika långa. Man tror knappt det, men det är faktiskt så. Den här linjen uppfattas tydligt som längre sträcka (1) än denna här (2). Det är något som vi måste ta hänsyn till.
Samma sak bör ni observera med layouten. Ni ser det här ganska tydligt. Den geometriska mittpunkten finns här (1) men är inte riktigt mitten, eftersom exakt den här effekten träder fram - den visuella mittpunkten ligger aningen högre (2).
Det innebär att när ni arbetar med vår layout, skulle det vara bra om vi helt enkelt flyttar upp detta vinsigill lite grann, så att det mer motsvarar den visuella mitten än den matematiska, beräknade mitten. Sådana saker händer ganska ofta i design. Där måste man helt enkelt ta hänsyn mer till den konstnärliga aspekten och undersöka hur det ser ut, istället för att göra allt beräkningsmässigt korrekt.
Här nedanför lägger vi till vår logotyp. Jag tar helt enkelt det från ovan. Så Strg+C, kopiera en gång, klistra in här nere. Jag tar bort mellanslagen, centrerad justering. 50 Pt är naturligtvis för stort för baksidan, vi bör klara oss med cirka 30 Pt (1). Jag flyttar det lite längre ner. En kopia av det, och där skriver jag - utan versaler och med 11 Pt (2) -: ”sedan 1864”. Fortfarande centrerad, lite mer avstånd nedåt. Underbart härlig baksida. Det är verkligen höjdpunkten med dessa brev.
Med en sådan framtoning ser man verkligen till att man förmedlar genom de ädla och högkvalitativa naturens nyanser: Det är verkligen ett premiesegment, det är kvalitet, det är av högsta kvalitet och utsökt, det vi erbjuder här. Det är precis den image vi vill förmedla.
Vidare med exporten. För det raderar vi textfältet, även adressfältet och ämnet, eftersom det individuellt ges.
Exportera
Med Strg+E öppnar vi Export-dialogrutan. Det är naturligtvis superbra att arbeta med genvägar, det går snabbare så.
Diedruckerei.de ISO ooberettat (1) hade vi redan skapat. Exportera ... och vi har vårt vackra brevpapper.
Överlämning av tryckdata till tryckeriet
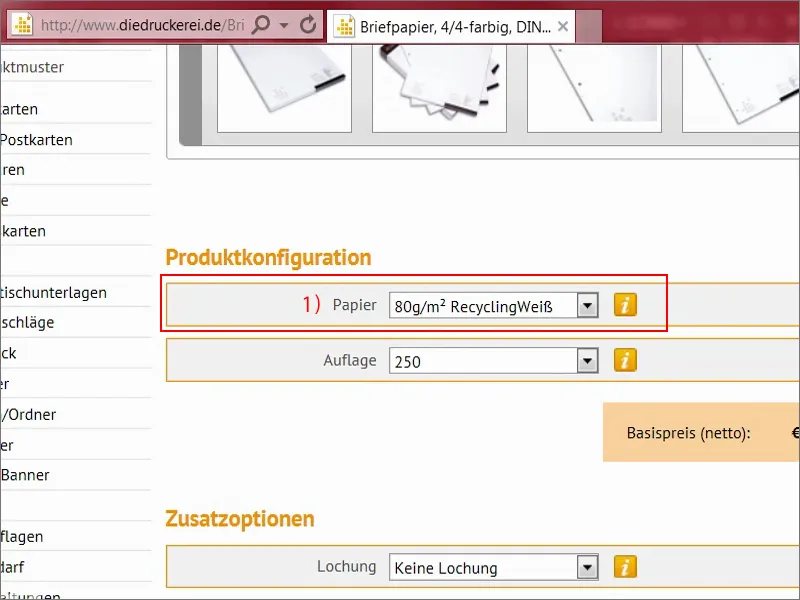
Därefter går vi till tryckeriet. Låt oss scrolla ner lite mer. Där kan vi välja vilket papper vi vill använda. Det finns olika gramvikter. Vad är en gramvikt exakt? Den är en indikation på papperets tjocklek. Brev skrivs oftast ut med en gramvikt på 80 till 120 g/m² (1). Rullmenyn omfattar just det området. Om ni dock vill använda Återvinningsvitt, precis som vi, är vi redan på 80 g/m². Flygblad trycks till exempel oftare på 135 g/m² och visitkort kan vara 200 till 300 gram.
Hur kommer man egentligen fram till dessa värden? Det är kanske ganska intressant. Lägger man ett A4-papper på en våg, så hamnar man på 5 gram i slutändan. Och eftersom 16 av dessa A4-ark passar på en tryckbädd som har ytan av en kvadratmeter, blir det 5 gånger 16 vilket är 80 gram per kvadratmeter. Så enkelt kan man räkna ut det. Viktigt här är också opacitet, det vill säga ljusgenomsläpplighet, som man måste vara uppmärksam på så att inget syns igenom efteråt.
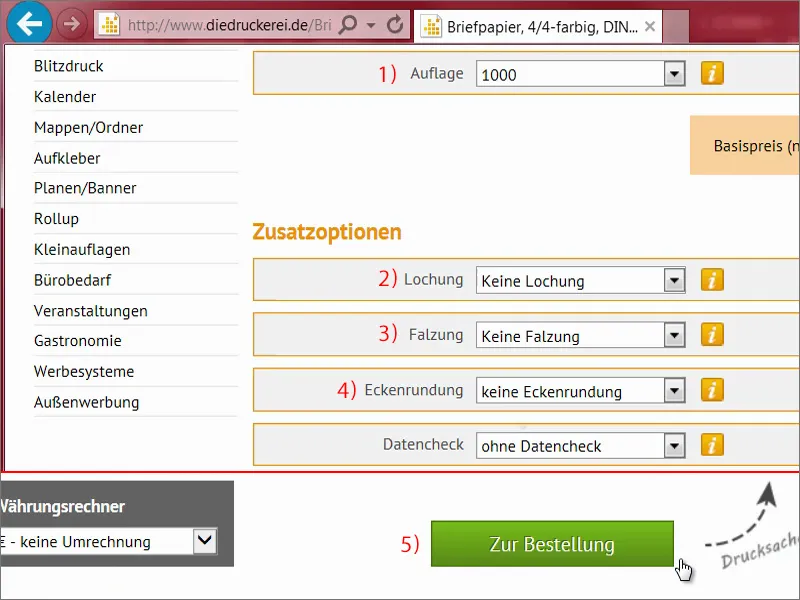
För Upplagan behöver vi 1 000 exemplar (1). Det är ganska praktiskt, där kan man också ange Håltagning (2), vilket vi dock redan har skapat. Även Veckning (3) kan man fördefiniera. Även Rundade hörn (4) är möjliga. Det gillar jag bäst, 7 mm radie, sådan är naturligtvis en ultimat ögonfångare. Runda hörn ser man inte överallt, men jag tycker verkligen att det är ganska coolt, men för detta ädla ändamål är det tyvärr inte lämpligt. Sedan går vi vidare till beställningen (5).
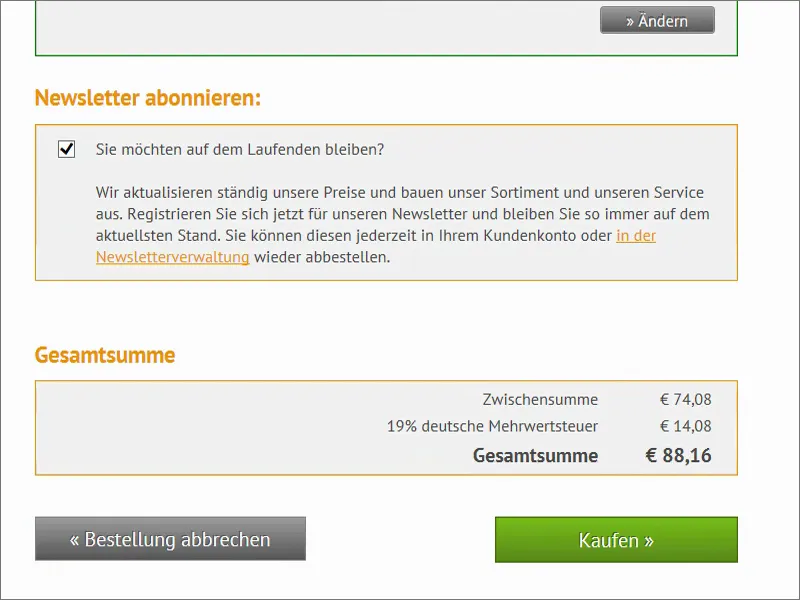
I kundvagnen kontrollerar vi allt igen, sedan på Fortsätt, även vid fakturaadressen fortsätter vi. Vi väljer förskottsbetalning, Fortsätt. Och sedan går vi här ned. Där finns också en nyhetsbrev som man kan prova. Och nu är det dags att köpa.
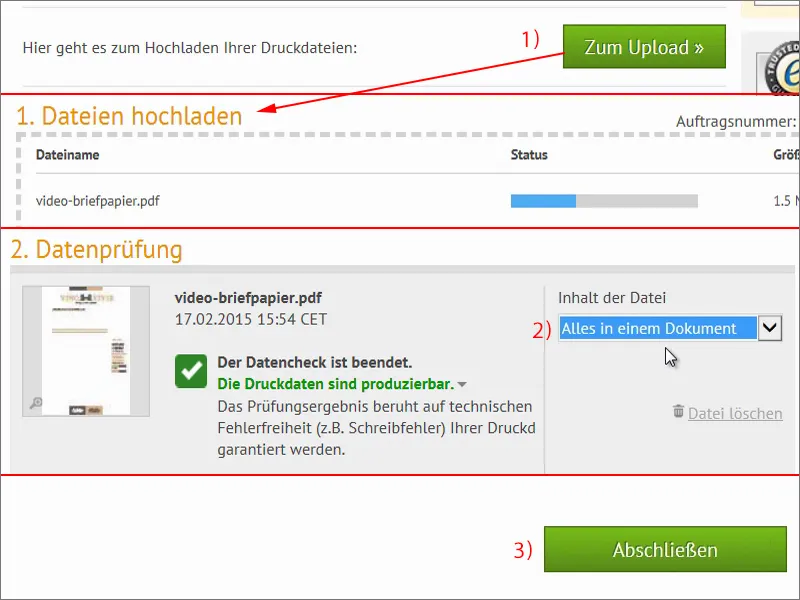
Här kan vi nu ladda upp dokumentet (1). Nedan går det till datavalidering. Där väljer vi nu Allt i ett dokument. Man skulle också kunna exportera det separat som fram- och baksida och sedan skriva ut varje separat här igen, men vi har allt i ett dokument. Vi har laddat upp all data och då är det dags att slutföra (3).
Uppackning av brevpapper
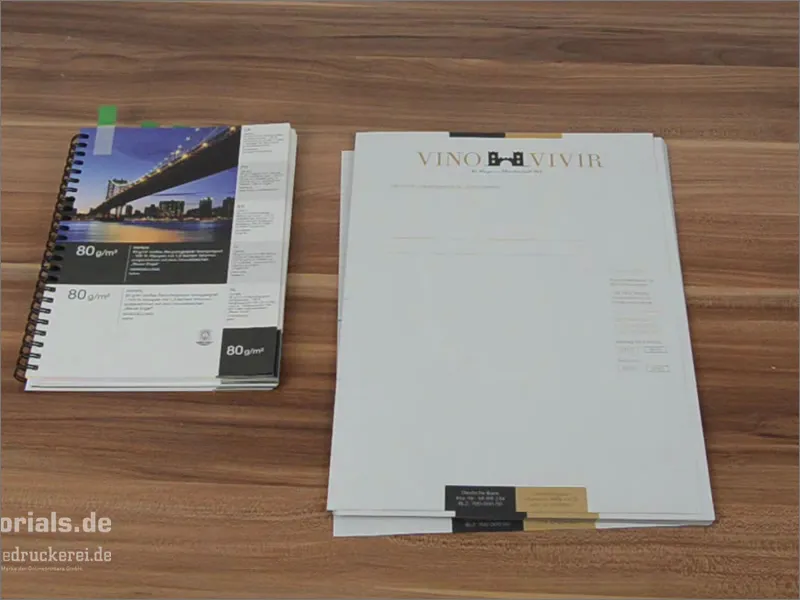
Nu är det äntligen dags. Postbudet var här, levererade denna kartong till mig. Fyra kilo - låt oss se vad som finns i. Innan dess vill jag säga till er: Det är en enorm skillnad mellan vad som finns här inne och vad ni ser på er skärm just nu, för det är ju inte gjort av A4-papper. Jag tar ut en hög härifrån, resten sätter jag åt sidan. Titta på detta nu. Brevpappret ser vid första anblicken väldigt välordnat ut. Det ser rent ut, kanterna är alla otroligt vackra, vass skulle jag säga, man måste till och med vara lite försiktig så man inte skär sig.
Jag har med mig ett prov på papperbok. Här har vi det 80-gramsåtervinningspappret och det känns precis som vårt brev. Pappret har den underbara egenskapen att det ger oss en struktur. Vad menar jag med det? Det här papperet har en mycket lätt struktur, vilket ger en ganska gammaldags karaktär. Det passar naturligtvis inte överallt, men hos vår vinbonde från Rhenlandet, som säljer vin, passar det som handen i handsken. Därför är detta återvinningspapper oerhört bra på den här platsen. Jämför alltid sådant här noga med exemplen i papperböckerna, beroende på vad ni behöver.
Låt oss nu titta på det här i detalj. Här har vi hålen. Här nere är inget avskuret, vi har ju beaktat det vid skärningen.
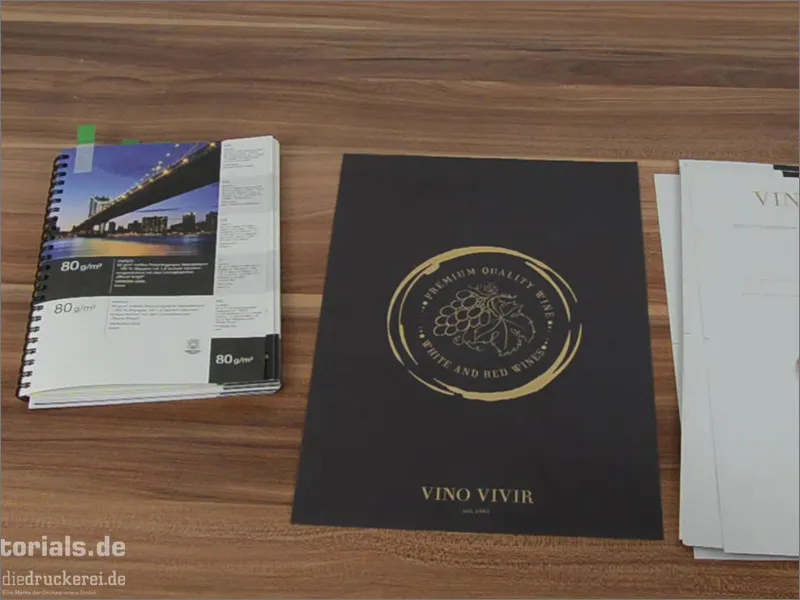
Och nu det ögonblick jag har varit så spänd på ... jag vrider hela grejen en gång till.
Det här är baksidan. Och den ser heltastig ut, eller hur? Om man låter det sjunka in, har det en riktigt nobel framtoning. Dessa kontraster, den guldbruna tonen vi har, eller faktiskt de jordnära tonerna.
Och nu titta på den här sidoeffekten: Här har vi en ganska låg opacitet, alltså en ljusgenomsläpplighet. Och på så vis ser det nästan ut som ett vattenmärke här. Det har vi såklart inte lagt in, nej, det kommer från baksidan. Och det är en ganska häftig effekt, för det verkar här på ett mycket diskret sätt. Det är verkligen coolt, man kan arbeta bra med det. Skriv bara in texten här eller släng in dessa brevpapper i skrivaren, fyll i på datorn, skriv ut, klart. Och redan är detta underbara papper redo att ge sig ut på resa. Jag skulle vilja säga att det har en framtoning som jag verkligen gillar. Jag är väldigt imponerad. Och jag skulle verkligen rekommendera er att låta det ni just har sett och även denna uppackning smälta in i er design, er layout, låt er inspireras av det, för det är verkligen fantastiskt. Jag hoppas att jag har kunnat hjälpa er att utveckla en känsla för vad som händer när ni faktiskt tar ut trycksaken från datorn till den fysiska världen, när den verkligen blir skapad. Jag tror att ni har kunnat få med er lite känsla från detta.
Din Stefan