I den här handledningen ska jag visa dig hur du kan infoga en text bredvid en bild i Photoshop. Denna teknik är särskilt användbar när du vill skapa tilltalande grafik för sociala medier, presentationer eller andra projekt. Jag kommer att guida dig steg för steg genom processen så att du på slutet kan använda denna teknik själv.
Viktigaste insikter
- Användning av textverktyget och anpassning av texten
- Klippa ut och lägga över en bildruta
- Lägga till bakgrundsfärg för att förbättra läsbarheten
Steg-för-steg-guide
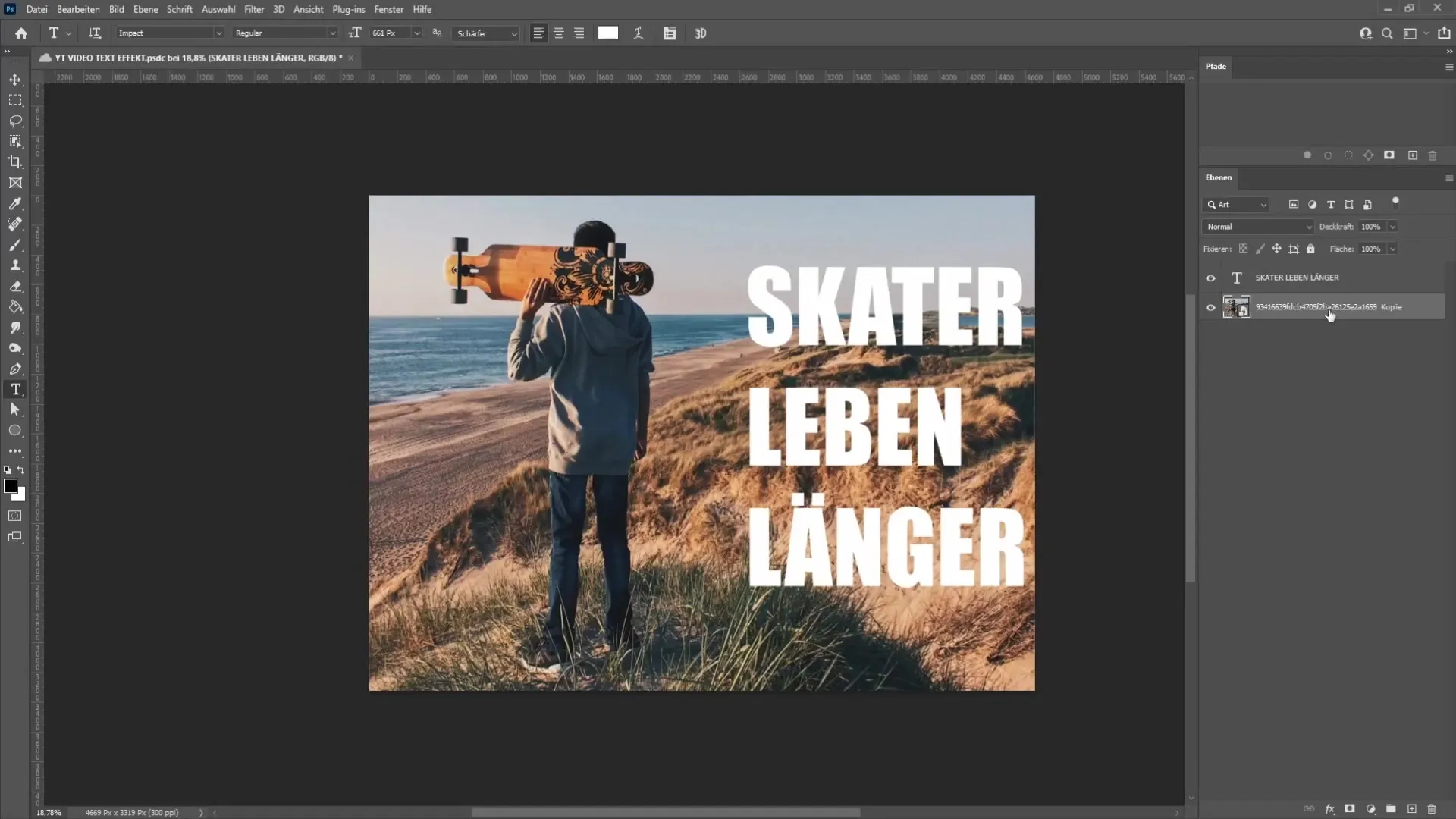
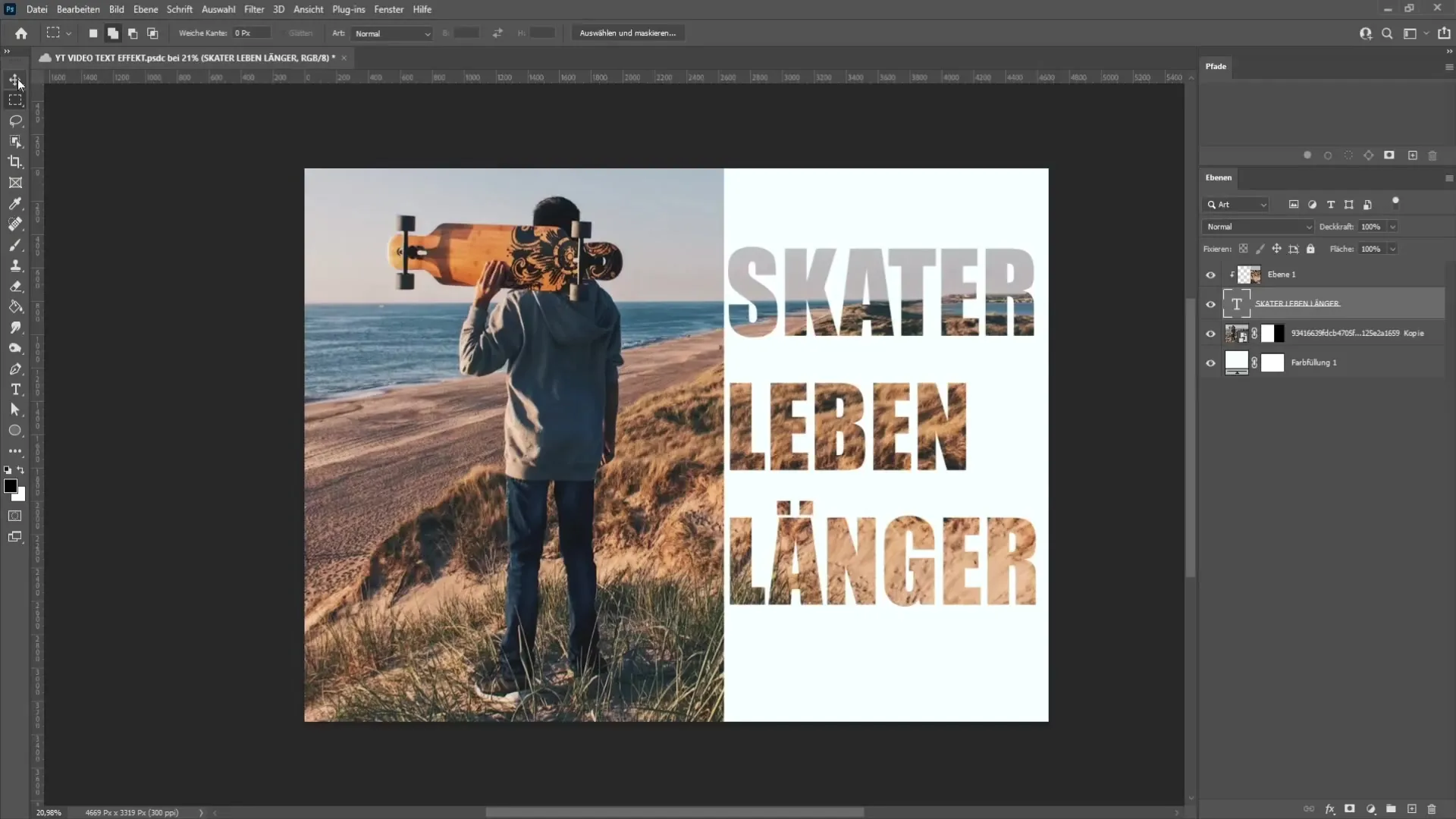
Börja med att öppna Photoshop och ladda in bilden bredvid vilken du vill infoga din text. När du har valt en bild, se till att den visas på rätt sätt. Om nödvändigt kan du spegla den horisontellt för att ändra textens position. Tryck på tangenterna Strg + T och högerklicka för att öppna menyn. Välj alternativet "Spegla horisontellt". Detta steg är viktigt om din bild inte är i önskat läge.

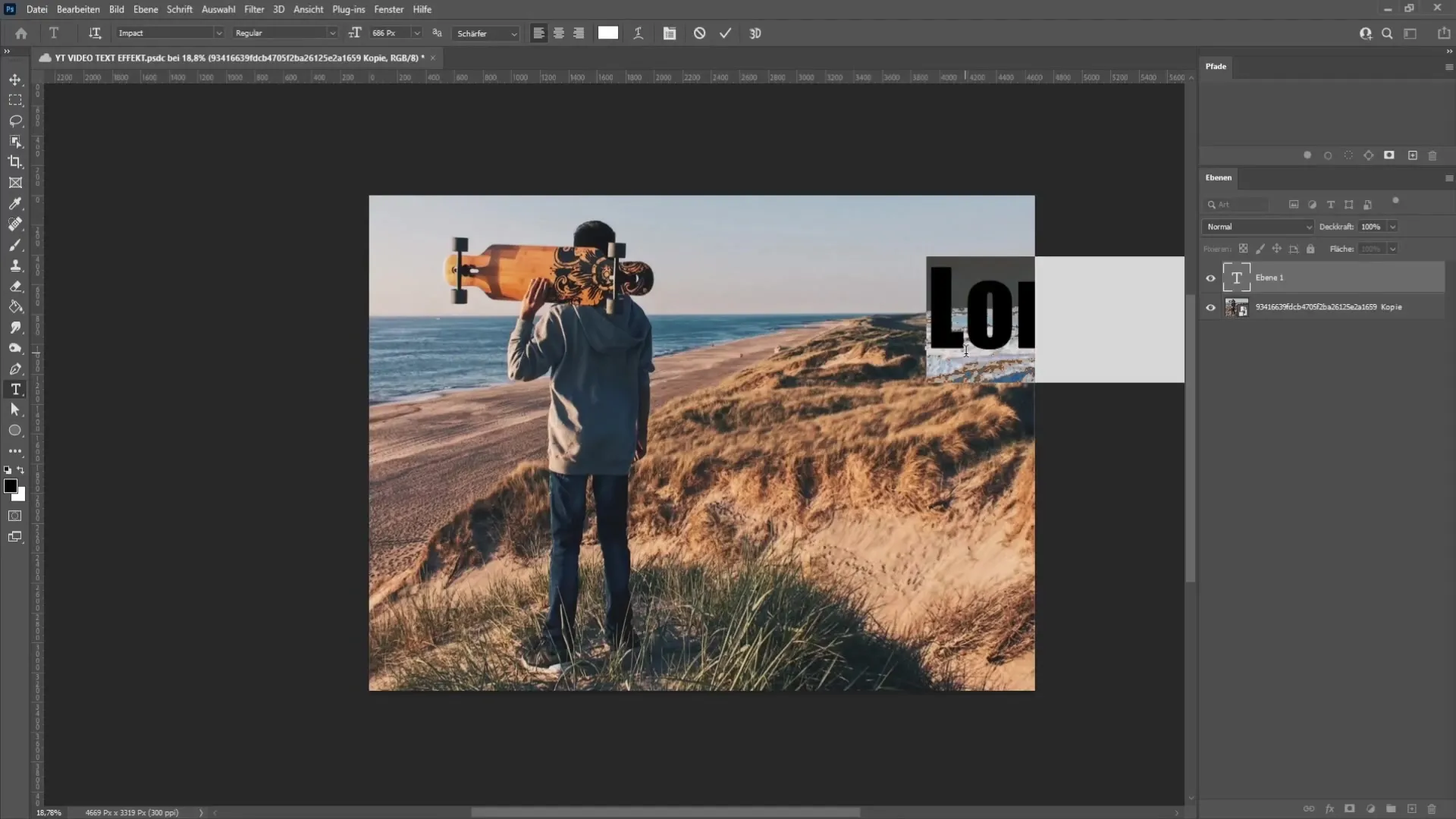
Nu är det dags för textverktyget. Du hittar det i den vänstra verktygslisten. Välj det och klicka på höger sida av din bild för att skapa din text. Se till att orden inte är för långa för att passa in i designen. En bra riktlinje är att använda kortare meningar eller fraser. Tryck på Enter för att skapa radbrytningar om det behövs.

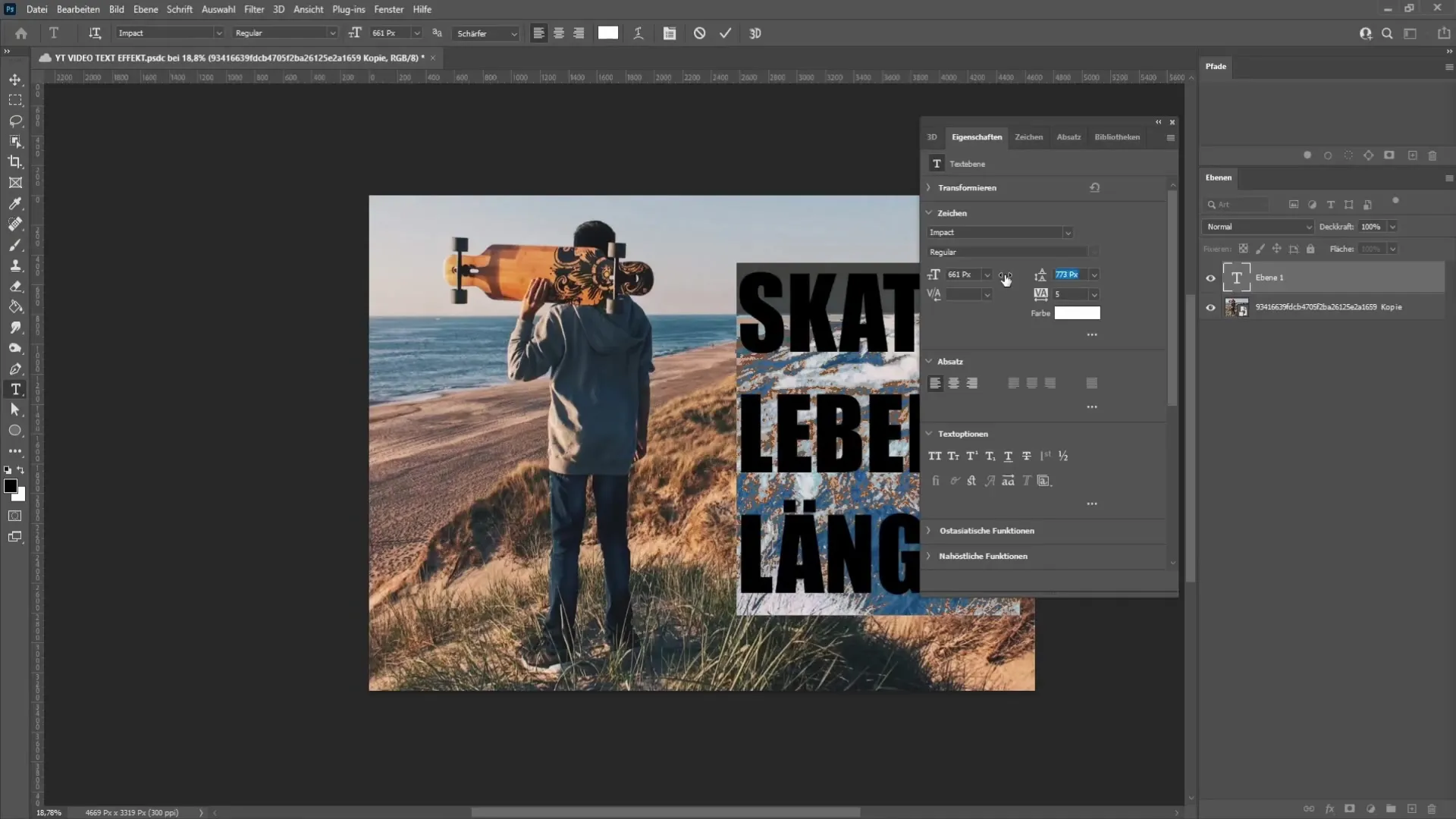
Vid det här laget kan du flytta texten genom att hålla ner Strg-tangenten och dra den till önskad plats. Dessutom kan du justera textstorleken genom att markera texten och använda knapparna för textstorlek i den övre menyn. Se till att texten varken är för liten eller för stor så att den förblir läsbar på din bild.

En annan viktig anpassning är radavståndet. Gå till Egenskapsfönstret och leta efter symbolen för radavstånd. Klicka på den och dra reglaget åt vänster eller höger för att justera avståndet enligt dina önskemål. Glöm inte att vänsterjustera din text genom att välja det första av tre stycken avsnittssymboler i Egenskapsfönstret. Detta kommer att se till att din text har en ren och professionell framtoning.

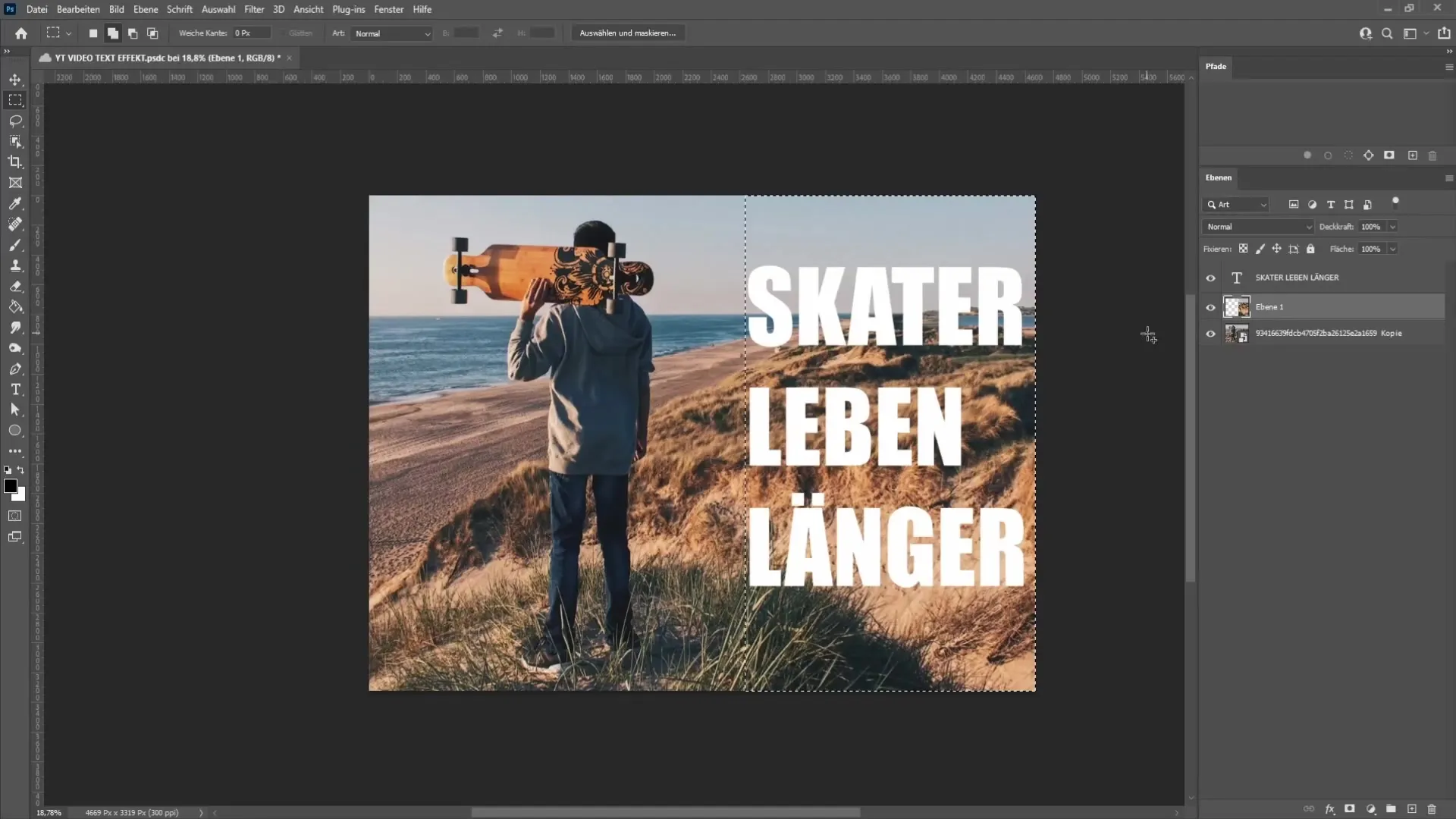
Är du nöjd med din text? Då går vi nu vidare till nästa steg. Vi kommer nu klippa ut det område av bilden som du vill använda. Välj rektangulärt urvalverktyg från verktygslisten. Se till att alternativet för mjuka kanter är inställt på 0 pixlar, sedan kan du välja det önskade området av bilden. Släpp musknappen och tryck Strg + J för att skapa en kopia av markerat område.

Välj nu kopior och högerklicka på den för att lägga till masken. Håll ner Alt-tangenten och klicka på maskikonen längst ner till höger för att se till att det utsnittna området appliceras på din text. Dra sedan den kopierade lagret över textlagret i lagerfönstret.

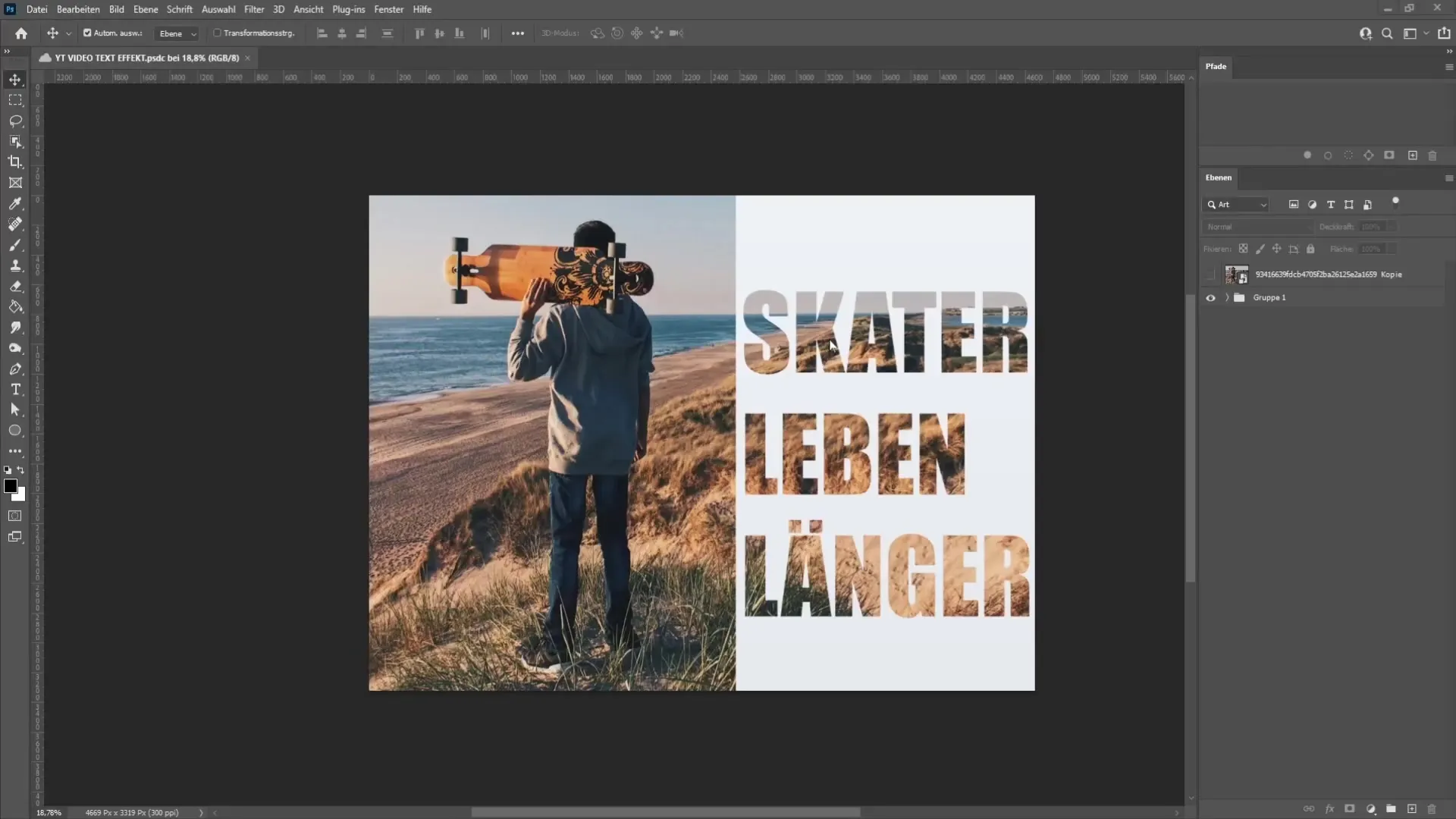
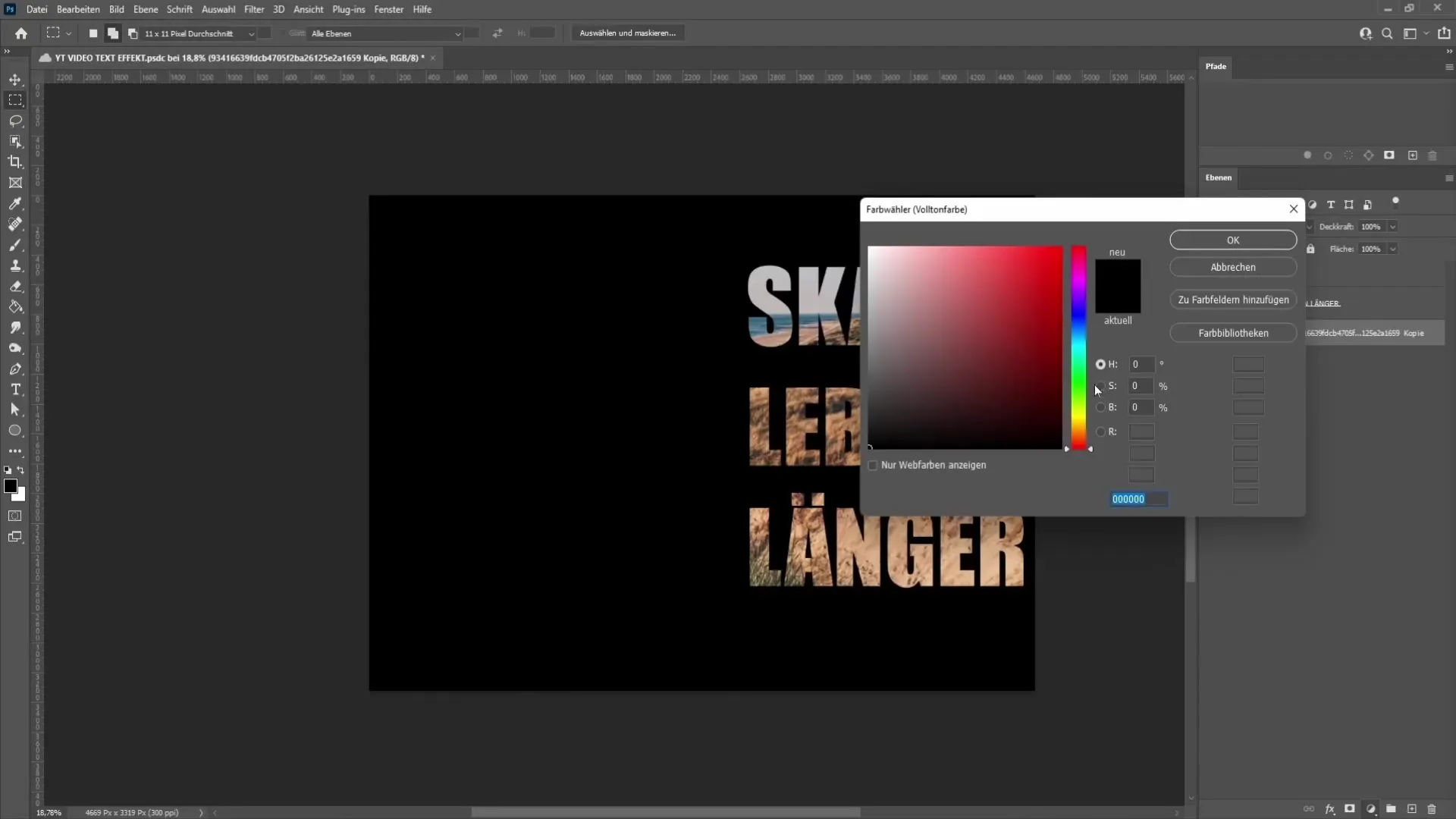
Nu bör du se att det utsnittna området av bilden ligger över din text. Det här är ett väsentligt steg för att uppnå en tilltalande grafisk effekt. Nu kan du lägga till en bakgrundsfärg för att förbättra läsbarheten av texten. Välj det understa lagret i lagerfönstret, gå till Justeringar och välj "Färgfält".

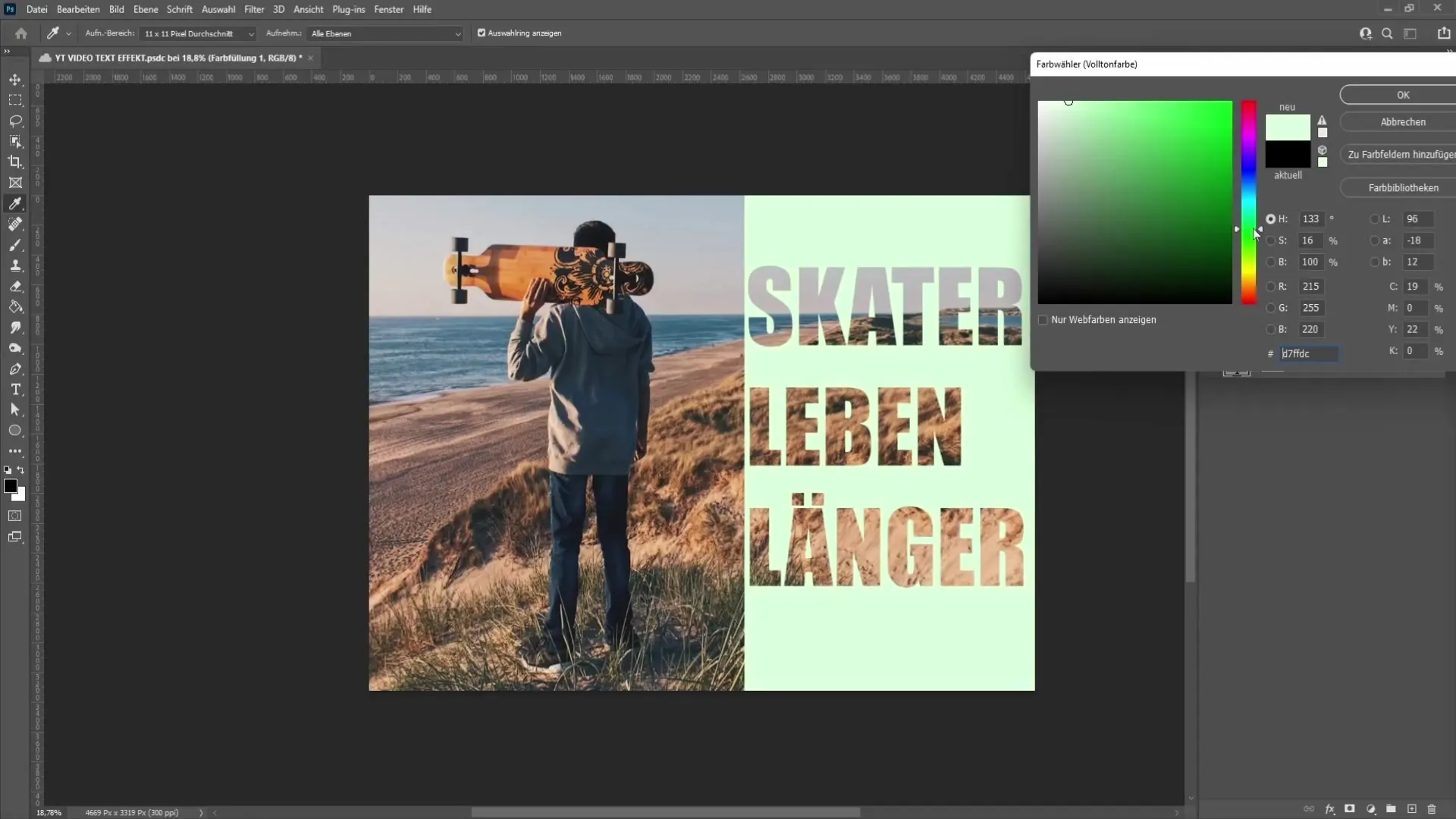
Här kan du välja en färg som du vill använda som bakgrund. Jag rekommenderar en subtil, avfärgad färg som harmoniserar bra med din bild och texten. En vit-blå ton skulle kunna fungera bra här. När du är nöjd med det, bekräfta valet och placera färgfältet under texten.

Efter att bakgrundsfärgen lagts till kan du anpassa texten ytterligare så att den passar bra ihop med bilden. Gå tillbaka till texlagret och använd flytverktyget för att flytta texten upp eller ner, samt åt vänster eller höger. Se till att avstånden är jämnt fördelade så att allt ser snyggt ut.

Med dessa steg har du nu framgångsrikt infogat text bredvid en bild och skapat en tilltalande grafik. Var kreativ och prova olika typsnitt, färger och layouter för att skapa dina egna designer.
Summering
I den här guiden har du lärt dig hur du kan infoga och anpassa text bredvid en bild i Photoshop. Du känner nu till verktygen och teknikerna som krävs för att skapa visuellt tilltalande designer. Öva på dessa steg och utveckla din egen stil!
Vanliga frågor
Hur hittar jag textverktyget i Photoshop?Textverktyget hittar du i vänstra verktygsfältet, det ser ut som en stor "T".
Hur kan jag anpassa radavståndet?I egenskapsfönstret kan du justera radavståndet genom att välja det lämpliga symbolen och flytta skjutreglaget.
Vad ska jag göra om textstorleken inte passar?Markera texten och använd storleksval i den övre verktygsfältet för att anpassa storleken efter dina önskemål.
Kan jag använda en annan typsnitt?Ja, du kan använda vilken typsnitt som helst installerat på din dator. Välj den i egenskapsfönstret.
Kan jag ändra bakgrundsfärgen efter att den har lagts till?Ja, du kan när som helst ändra bakgrundsfärgen genom att välja färgområdet i lagerfönstret och välja en ny färg.


