Jag vill nu gärna presentera Disney-reglerna för er. De kommer från Frank Thomas och Ollie Johnstons verk "The illusion of life". Denna bok samlar alla deras erfarenheter sedan 1920- eller 30-talet - tiden då Disney än så länge var i startgroparna och experimenterade med hur de animerade karaktärerna på duken kunde få liv.
Vad utgör det? Vad är det som skapar en karaktär som kan uttrycka tankar och känslor? Och hur vet vi att rörelserna är naturliga?
Reglerna i denna bok är naturligtvis anpassade för karaktärer, eftersom Disney skapar och animerar karaktärer. Därför är reglerna naturligtvis också byggda kring detta koncept. Men jag kan också tillämpa dessa regler på rörelse i allmänhet och grafisk animation, som vi har i After Effects. De hjälper mig dagligen i mitt arbete och jag tror att de säkert kommer att vara till hjälp för er, därför vill jag visa dem för er.
På Mainz universitet, där jag undervisar, utgör dessa regler grunden som vi spenderar hela det första terminen med och som alla våra lektioner baseras på. I den här delen börjar vi med regel 1-6 och i den andra delen kommer reglerna 7-12.
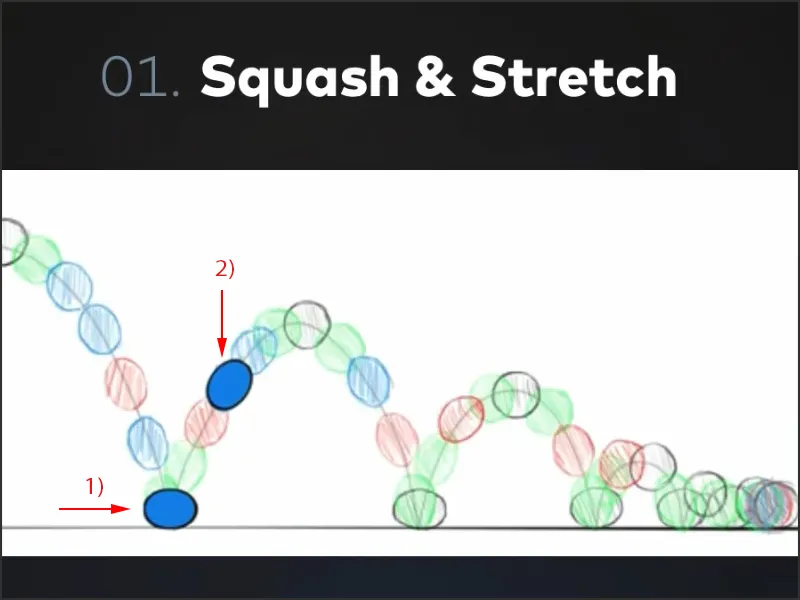
1. Squash & Stretch
En kropp som inte är helt fast reagerar på yttre omständigheter. Den studsande bollen är den mest klassiska av alla animationsövningar som vi också kommer att göra här. Det handlar om att ge bollen squash & stretch.
Squash & stretch betyder i detta fall att bollen, när den flyger och sedan landar på marken, blir lite plattad (1). Och när den är i sin snabbaste punkt, är den lite utsträckt (2). Det får bollen att se mycket mer flexibel, dynamisk och levande ut.

Squash & stretch är således nyckeln till Bouncing Ball. Naturligtvis kan en bra animation göras även utan det, men det ska vi ta itu med i denna tutorials serie.
En sak får man dock inte glömma, och det är volymen. En kropp som deformeras behåller fortfarande sin volym. Om jag vill platta till bollen lite grann, som vi hade tidigare, uppnår jag det endast om den breddar sig och därigenom lite breddare.
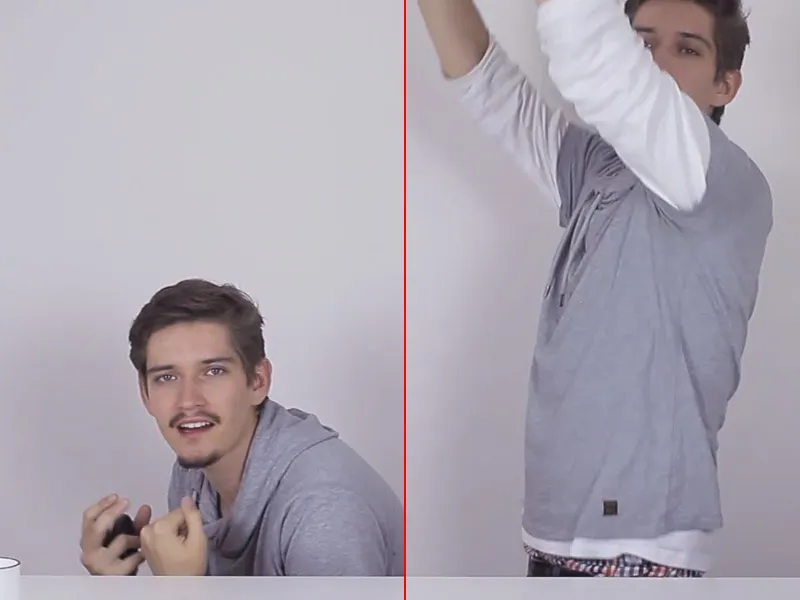
En mänsklig kropp till exempel förblir som den är, den kan inte deformeras. Men när jag hoppar, då böjer jag mig först och drar ihop mig. Det är squash. Och när jag sträcker mig och hoppar högt, sträcker jag hela min kropp. Det är stretch.
I karaktärens posering är detta också viktigt. Observera alltid volymen, den måste förbli densamma.
Grundprincipen är:
När jag plattar till saker, blir de bredare, och när jag plattar dem smalare, blir de högre. Volymen måste förbli densamma.
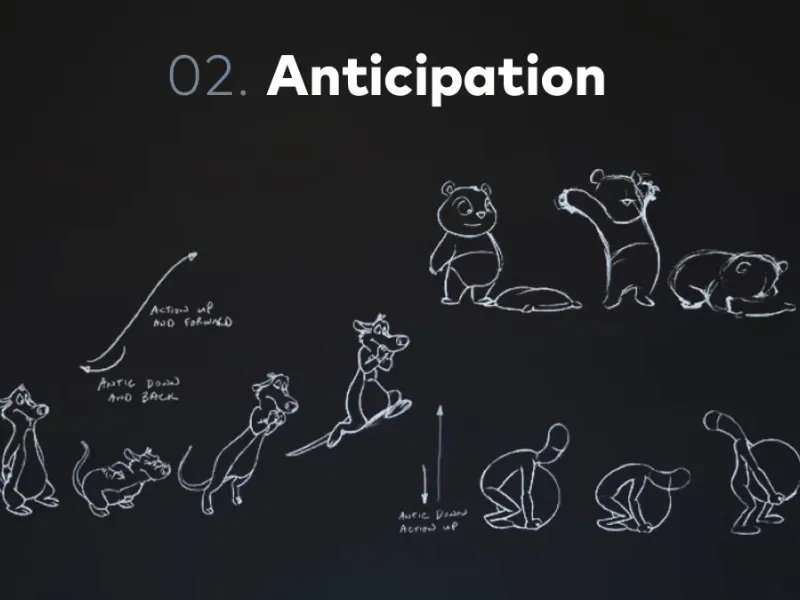
2. Anticipation
Denna regel är verkligen otroligt viktig och en av de där som jag faktiskt använder varje dag i mitt animationsarbete.
Det handlar om att varje rörelse har en förberedande rörelse. Om jag sitter på en stol och vill stå upp, då sänker jag också först mig lite grann, samlar kraft och står sedan upp.
Eller om jag spelar krocket. Då tar jag inte klubban i handen och slår omedelbart neråt, utan jag tar först en ordentlig sving och gör typ motsatsen till rörelsen: Jag lyfter klubban över axeln bakom mig, tar ordentligt sving och slår sedan på målet. Det är precis kärnprincipen i anticipation.
Vi ser det tydligt på dessa illustrationer: Den lilla björnen lutar sig bakåt innan han rör sig framåt. Personen som plockar upp bollen måste böja sig över bollen först innan den lyfter den. Och när man hoppar är squash & stretch anticipation.
Varje rörelse har en förberedande rörelse. Även om vi rör ett logotyp från vänster till höger, då flyttar vi först det en bit åt vänster, låter det liksom få lite fart och flyttar det sedan åt höger.
Ni kommer att se hur dessa små detaljer tar era animationer till en helt ny nivå.
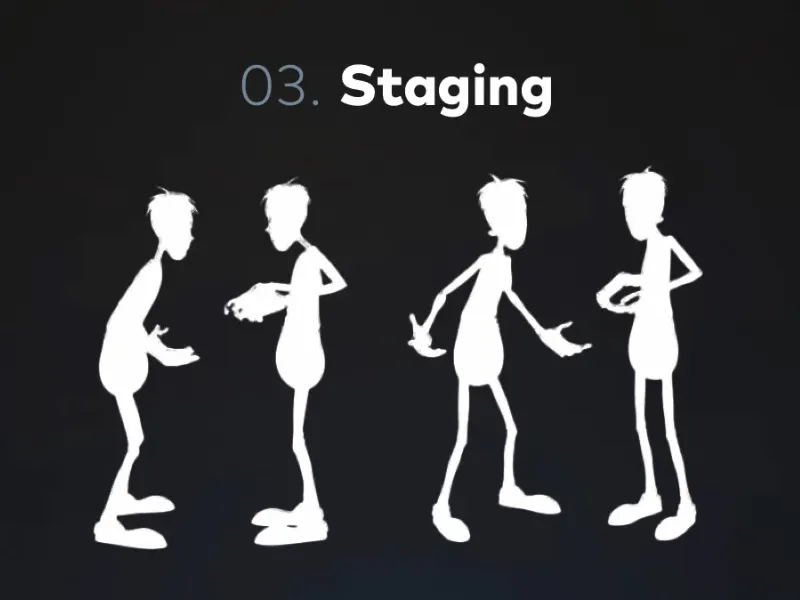
3. Staging
Denna tredje animationsregel återfinns även inom teatern: Ingen kommer att vända sig åt sidan eller med ryggen mot publiken medan de talar. Det är den enklaste formen av staging.
Ofta kan man säga att staging definieras väl när även silhuetterna är talande. Där de två personerna till vänster står mittemot varandra, kan man inte riktigt se hur den vänstra gestikulerar eller vad han egentligen menar.
För de två till höger är det annorlunda: Där får man intrycket att den vänstra är helt bestört. I denna silhuett finns det känslor.
Staging handlar även om hur jag bygger upp min bild. Det sträcker sig till frågor som var jag placerar min typografi och hur jag bygger bilden. Där kommer regler som den gyllene snittet in eller att varje typtext behöver lite utrymme. Alla dessa saker är en del av staging.
Se till att varje bild du skapar för animation skulle kunna hängas på väggen. Om varje enskild bild är bra, då är även animationen bra. Se till att inte försumma bildkompositionen bara för att du tror att kameran måste panorera.
Tänk på: I varje bildruta av animationen behöver vi en bra bild, och det leder sedan till en bra animation.
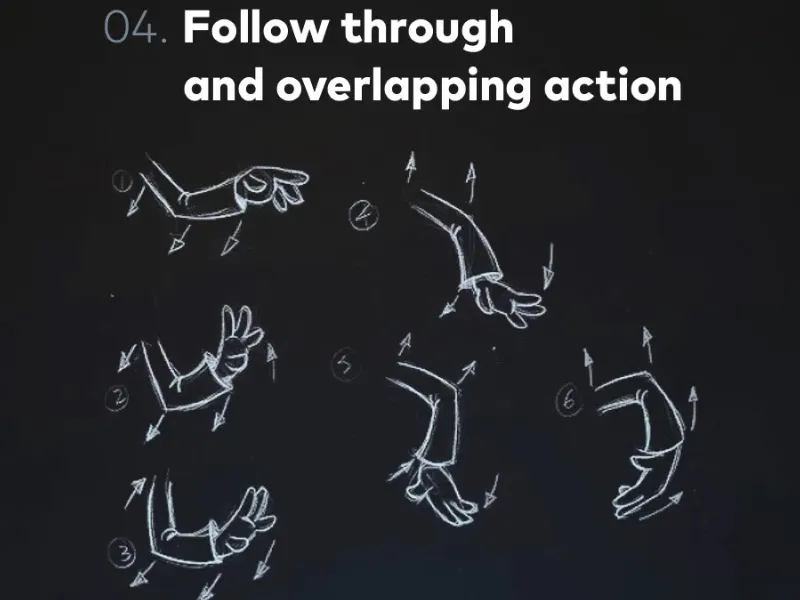
4. Följ och överlappande åtgärd
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Spjutkastaren kastar spjutet och kan inte undvika att låta sin hand eller hela sin vikt, som han har i kastögonblicket, falla framåt.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Follow through heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Follow through ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Overlapping action bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
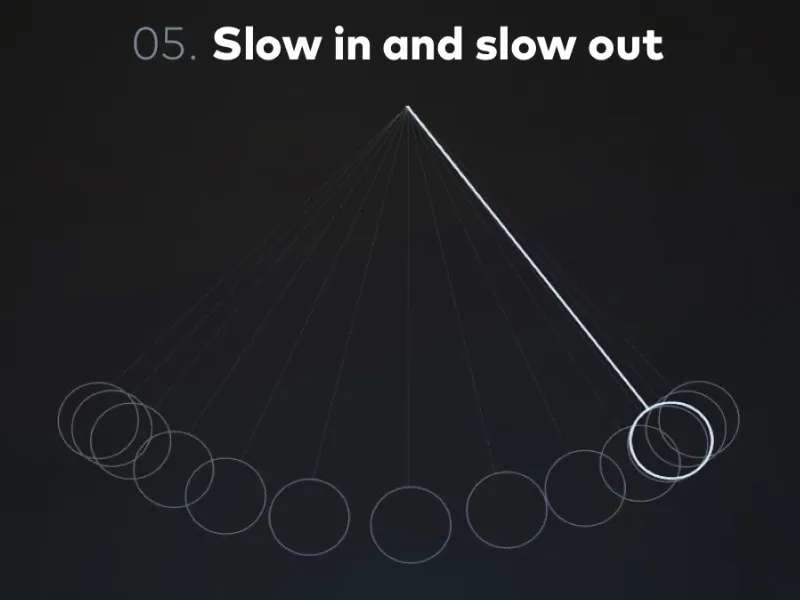
5. Långsam in och långsam ut
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
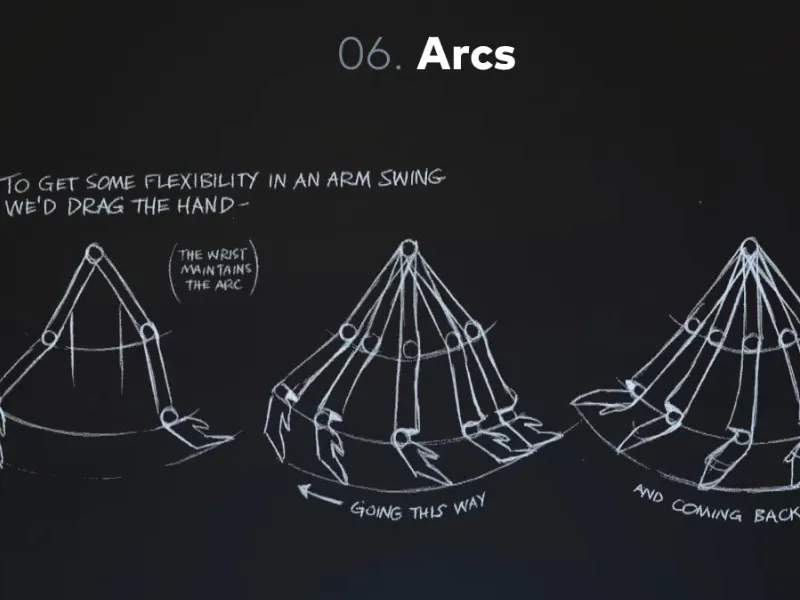
6. Bågar
Arcs heter "bågar" på engelska och beskriver tillståndet i varje rörelse. Vi rör oss alltid i bågar. Det finns knappt några linjära sträckor, raka linjer som vi gör med kroppen.
Låt oss ta kroppen som exempel. Kroppen är som en marionett. Den består av olika delar och leder och dessa leder håller kroppen ihop. Men de ser också till att vi alltid rör kroppen endast genom rotation. Jag sträcker armen upp och när jag med utsträckt arm rör neråt och åt andra sidan, skulle min hand rita en halvcirkel eller en cirkel.
Vi ser också detta i illustrationen. Där har vi olika halvcirklar som utgör svängningarna av armen.
Men vi har inte bara dessa bågar med den svingande armen, utan även med vår gång. Det är förresten också en klassisk animationsövning: walkcycle. Vi animerar något där vi gör några ramar, några steg, ett ben framåt, sedan steget med det andra benet, och när vi har animationen, kan vi få saker att gå.
Och även där finner vi att människan har en upp- och nedgång när den går och visar därmed också en våg eller en kurva igen.
Också denna regel är mycket viktig när det gäller grafisk animation, för även i grafisk animation tenderar vi att vilja föra ett objekt från en plats till en annan i en linjär rörelse. Det är sällan så i verklig rörelse, det svänger oftast i vågor eller en kurva från en plats till en annan. Gör därför inte era rörelsemönster alltför raklinjiga, utan rita bågar, rita vågor, det är mycket mer harmoniska och dynamiska rörelser än raka linjer.
Vad har vi lärt oss?
• Squash & Stretch - kroppen reagerar på omgivningen och de yttre omständigheterna, vare sig det är så att kroppen först sätter sig och sedan hoppar upp eller om det är bollen som faller mot marken och först komprimerar sig. Tänk också på Kickers, programmet. När bollen sköts mot målet, var bollen oval i flygmomentet. Allt detta för att göra hastigheten ännu mer betydelsefull. Viktigt är att volymen alltid förblir densamma.
• Anticipation - varje rörelse har en förberedande rörelse. Om jag vill slå hårt på bordet, höjer jag handen först och slår sedan på bordet. Hau den Lukas är det bästa exemplet.
• Follow through and overlapping action - varje rörelse har en viss efterföljande rörelse. Om jag kastar något kan jag inte bara stanna kvar när jag har släppt, för jag har fortfarande energi och denna energi har inte objekten på skärmen. Det är vi animatörer som måste ge dem den.
• Staging - alla bilder vi skapar är harmoniska. Att silhuetten är korrekt, att jag poserar intressant när jag poserar en karaktär, att jag inte vänder axeln mot publiken och att i animationen varje av era bilder ser bra ut. Att ni skulle kunna rama in och hänga varje av dessa bilder på väggen. Det är principen. Så tänk alltid på en bra bildkomposition även inom rörelsen.
• Slow in and slow out - varje rörelse har en ingångsrörelse och en utgångsrörelse. Vi har en långsam start på en rörelse, accelerationen, och en långsam avstannande, en inbromsning. Förutom när rörelsen störs av yttre påverkan. Om jag till exempel springer mot en vägg, accelererar jag i början, men då jag inte ser väggen, bromsar jag inte heller. Även om saker slår ner på marken har vi en punkt där det är hårt och det finns ingen slow out, men annars bromsar och accelererar varje rörelse. Mycket viktigt.
• Bågar - sluta med linjära rörelser, börja tänka dynamiskt, i kurvor, svängningar, cirklar och bågar, detta skapar mycket mer dynamiska, organiska rörelser och därmed mycket vackrare motion graphics och animationer.
Detta var den första delen av Disney-reglerna och jag ser fram emot den andra. Och sedan ska vi se var vi kan tillämpa dessa regler när vi går vidare till praktikprojektet.

