En kompass är inte bara ett praktiskt verktyg, utan kan också användas som ett dekorativt designelement i många projekt. I den här guiden lär du dig hur du skapar en attraktiv kompass i Adobe Illustrator från grunden. Du får möjlighet att anpassa former och färger efter dina önskemål och ge en personlig touch. Låt oss börja och skapa din egen kompass!
Viktigaste insikter
- Du skapar en kompass från grunden i Adobe Illustrator.
- Du lär dig hur man använder hjälplinjer för att placera element exakt.
- Det visas hur man tillämpar olika konturer för att skapa djup och textur.
- Du får insikter om användning av färgövergångar för att förbättra designen.
Steg-för-steg-guide
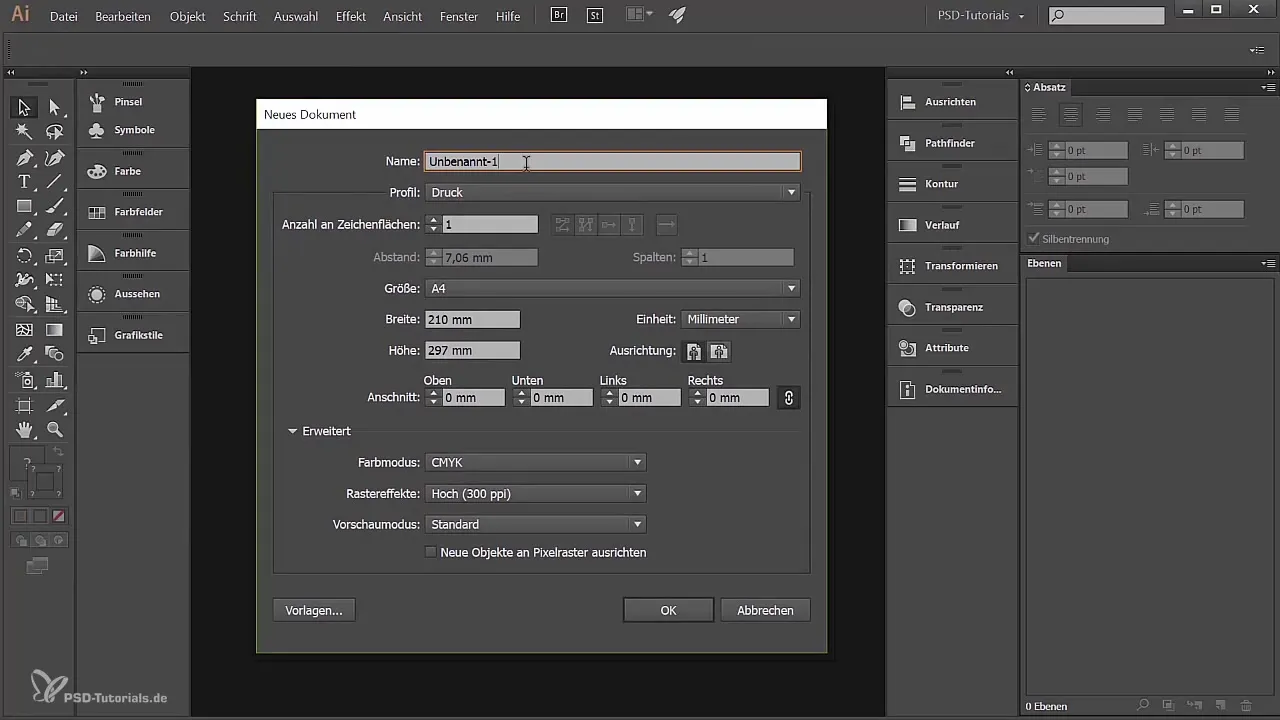
Först behöver du ett nytt dokument i Adobe Illustrator. Gå till "Fil" och klicka på "Ny". Döp ditt dokument, till exempel "Kompass", och ställ in storleken på A4 liggande. Du kan dock välja en annan storlek som passar dig bättre. Se till att ställa in färgläget på RGB om grafiken främst är avsedd för digital användning. För trycksaker bör du välja CMYK. Bekräfta inställningarna med "OK".

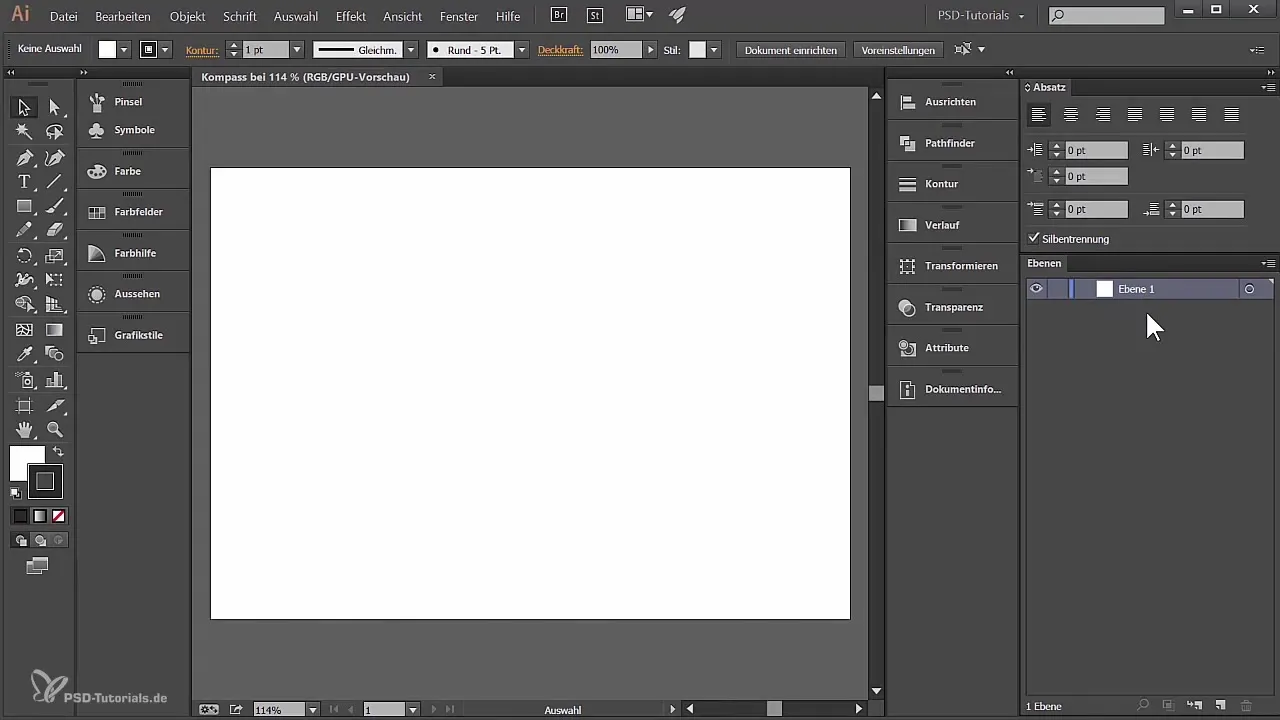
Nu när du har ditt nya dokument kommer du att kalla fram lagerpaletten. Om den inte syns, gå till "Fönster" och välj "Lager". Du bör nu se ett nytt lager med namnet "Lager 1". Döp om detta lager till "Hjälplinjer" för att kunna hantera det bättre.

För att kunna arbeta exakt, visa linjaler genom att använda tangentkombinationen "Ctrl + R" eller via menyalternativet "Visa" -> "Linjaler" -> "Visa linjaler". Nu kan du dra hjälplinjer: Dra den övre och vänstra linjen till mitten av dokumentet så att det bildas ett kors. Detta kommer att hjälpa dig att placera elementen exakt senare.
Hjälplinjerna bör nu vara i det nya "Hjälplinjer"-lagret. Klicka på dem för att låsa dem så att de inte oavsiktligt flyttas medan du arbetar. Gå till "Visa" -> "Hjälplinjer" och välj "Lås hjälplinjer". Detta håller hjälplinjerna på plats medan du arbetar med din kompass.
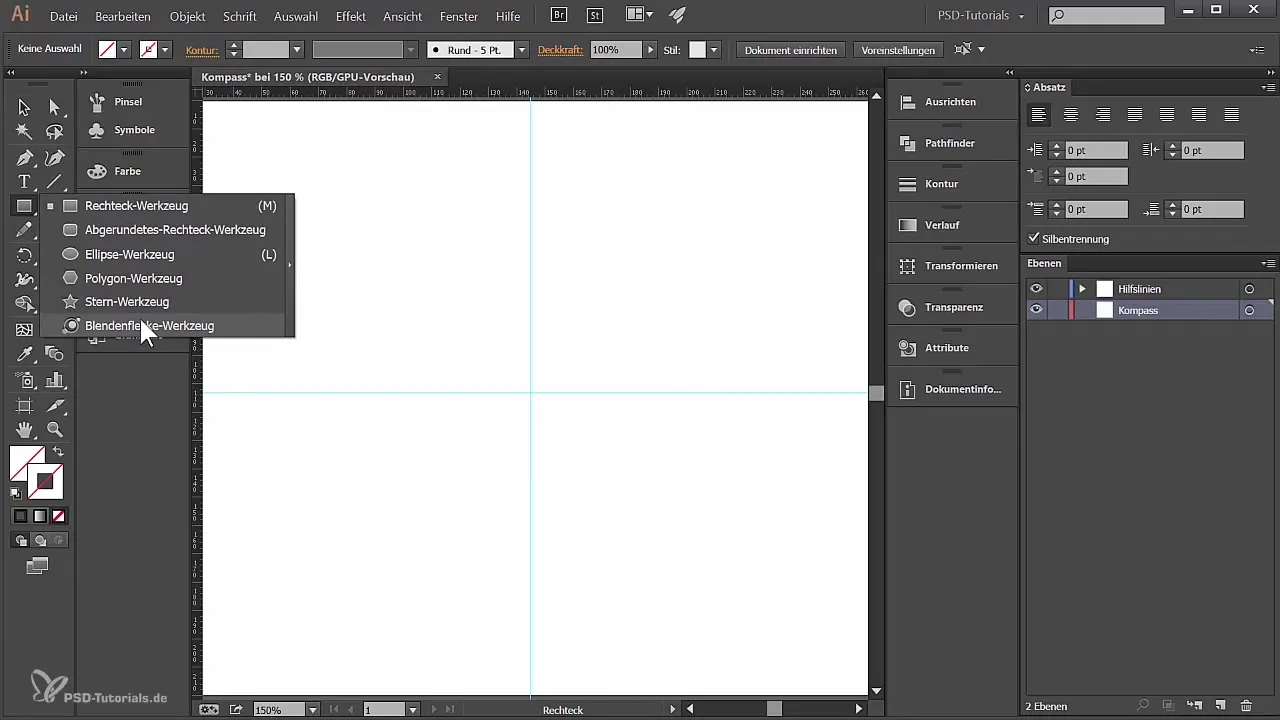
Skapa nu ett nytt lager och döp det till "Kompass". Dra upp hjälplinjerna så att de förblir över kompasslagret i hierarkin. Du har nu en klar och organiserad bas att arbeta från.
För att skapa huvudcirkeln för din kompass, välj ellipsverktyget genom att klicka på rektangelverktyget och håll det nedtryckt tills menyn visas, eller tryck på "L"-tangenten. Håll ned Skift-tangenten medan du drar en ellips för att få en perfekt cirkel på cirka 56 mm i diameter. Se till att cirkeln är centrerad på arbetsytan.

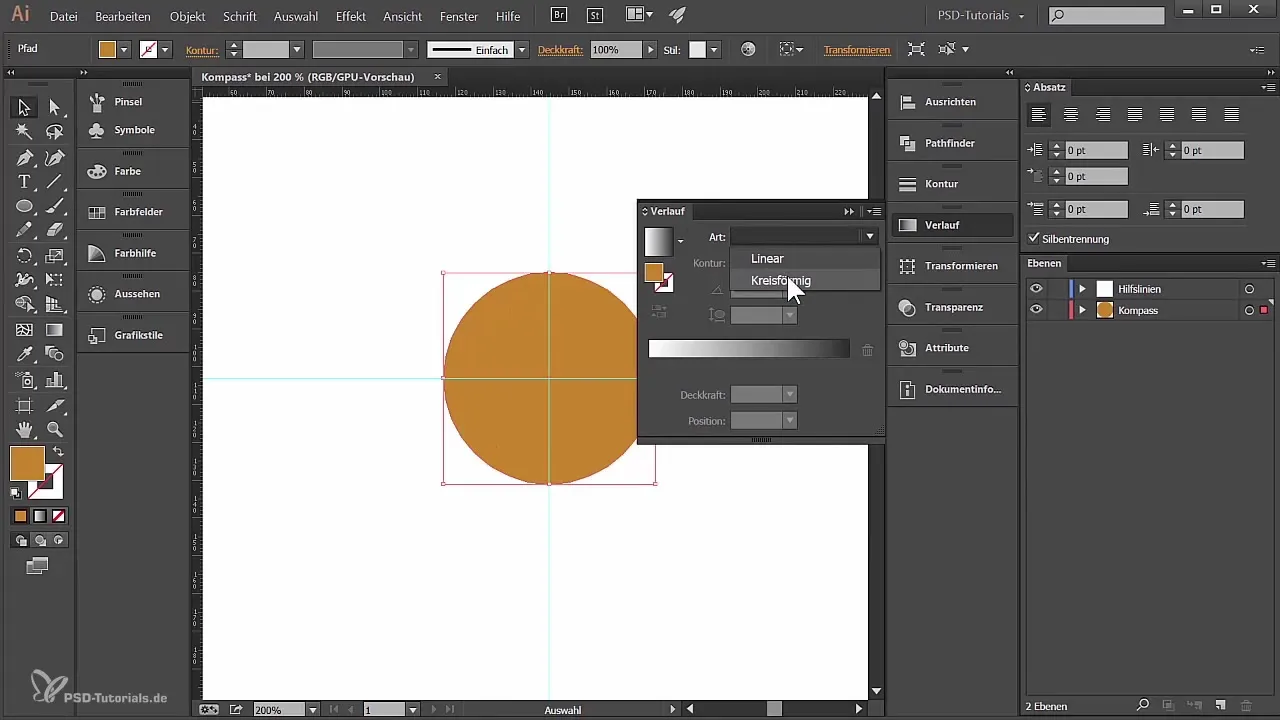
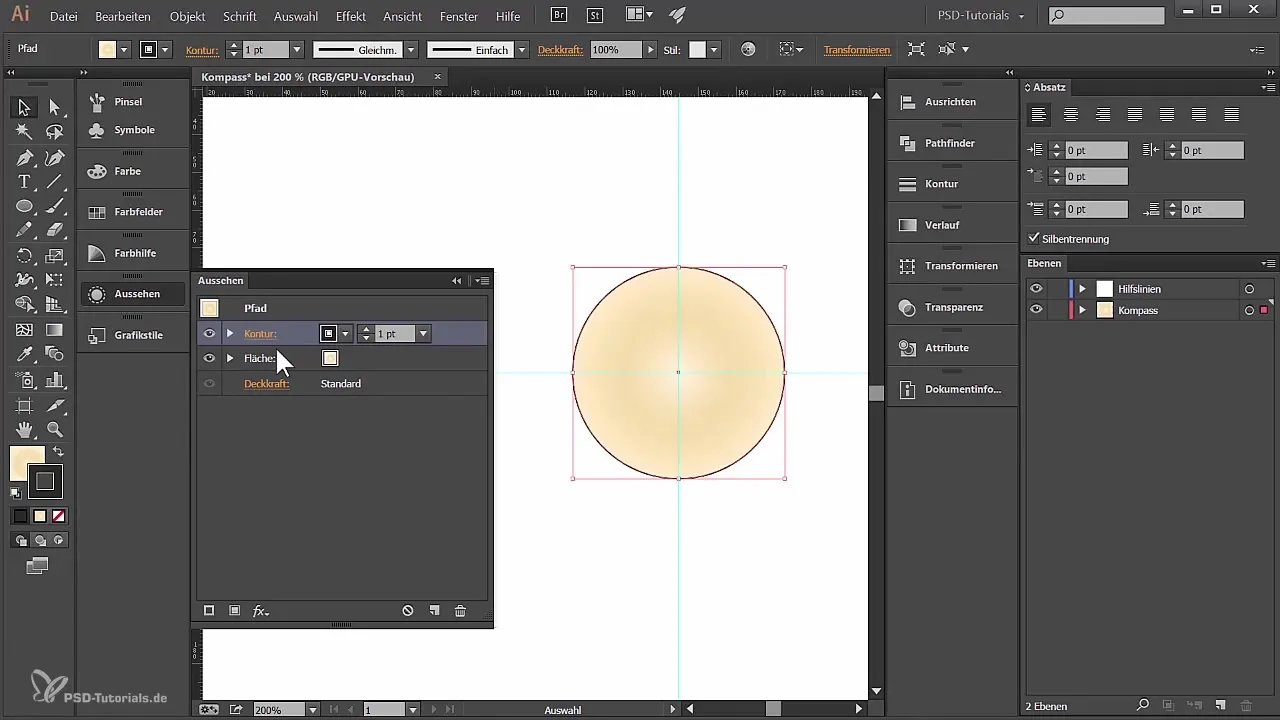
Nu kommer jag att justera färgen på cirkeln. Välj ytan (inte konturen), gå till färgpaletten och välj en övergång istället för en enfärgad färg. Du kan nå detta via "Fönster" -> "Övergång". Välj sedan en cirkulär övergång och justera färgerna efter dina önskemål. Till exempel kan du använda en övergång från vitt till svart och dynamiskt justera mitten av övergången för att få den effekt du önskar.

Som nästa steg öppnar du "Utseende"-paletten via "Fönster" -> "Utseende". Här kan du hantera hierarkin för ditt objekt, och det ger dig också möjlighet att lägga till en kontur till ytan. Jag kommer att lägga till en ny kontur från den översta nivån. Välj en tjocklek på 1 punkt och en lämplig färg för den första ringen, använd R: 112, G: 94, B: 46.

Nu lägger du till en andra kontur som följer den grundläggande cirkeln men är mycket tjockare, säg 6 punkter. Denna kontur bör också ha en annan färg och använda en linjär övergång för att ge kompassen mer dimension. Se till att du väljer att "justera konturen utanför".
För att förbättra den yttre effekten kommer jag att lägga till en ytterligare kontur med en bredd på 17 punkter, som också har en övergång. Du kan justera denna variant för att skapa olika ljus- och skuggeffekter genom att ändra färgerna i övergångspaletten därefter.

Du kan visa och dölja hjälplinjer under hela processen för att säkerställa en tydlig vy över ditt projekt. När du är nöjd med designen, spara ditt arbete regelbundet för att se till att inga ändringar går förlorade.
Sammanfattning - Skapa din egen kompass i Adobe Illustrator
Du har lärt dig hur man skapar en kompass från början till slut i Adobe Illustrator. Denna guide har introducerat dig till grunderna i design i Illustrator och visat hur du kan kombinera färger, former och övergångsalternativ för att uppnå ett tilltalande resultat.
Vanliga frågor
Hur sparar jag arbetet i Illustrator?Gå till "Fil" och välj "Spara som" för att säkerhetskopiera ditt arbete.
Vilka filformat kan jag spara i Illustrator?Du kan spara som AI, EPS, PDF eller PNG, bland andra.
Hur kan jag dölja hjälplinjer?Gå till "Visa" och välj "Hjälplinjer" och sedan "Dölj hjälplinjer".
Vilka färgformat är de bästa för tryck?För tryck bör du använda färgläget CMYK för att få de bästa resultaten.
Finns det speciella tangentkombinationer för Illustrator?Ja, många funktioner har tangentkombinationer, till exempel "Ctrl + R" för linjaler eller "Ctrl + Z" för ångra.


