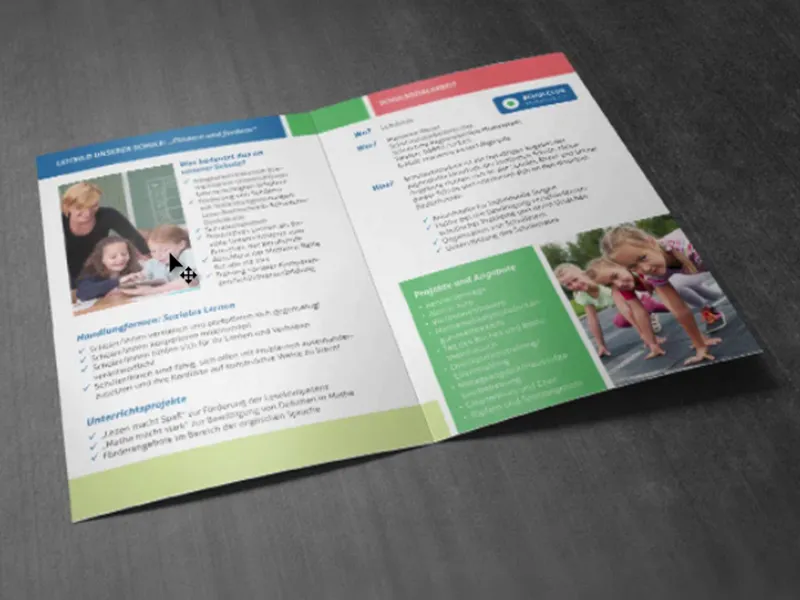
Fråga till er: Vem minns gärna tillbaka på sin skoltid? Ja, snälla, höj handen. Åh, jag ser redan, två, tre, fyra, fem händer höjs. Nej, skämt åsido, här är faktiskt ingen förutom jag, men jag välkomnar er till en ny träning. Och en ny träning betyder också en ny trycksak för oss, denna gång en skolfolder i porträttformat DIN A5, här visas den i en mycket enkel och stilren design med tydliga former. Vi har rektanglar.
Hur man åstadkommer allt detta snyggt och symmetriskt, det finns några knep som vi kommer att belysa i detalj. Här arbetar vi med en lugn och lika färgglad framställning. Något som är ganska coolt här, som inte riktigt märks under layoutprocessen men väl i sluttrycket, är brytmärket på mitten. Så själva brytmärket är ganska coolt, det är faktiskt ganska normalt, om man ska vara ärlig, men det som verkligen är coolt är elementen som sträcker sig över kanten. Det innebär att vi inte kommer att avsluta dem vid viken, utan vi låter dem fortsätta över på baksidan. Och när man verkligen ser designen i tryckt format framför sig, så har den en ganska imponerande effekt, eftersom det hjälper en formgivare att skärpa sin syn, att tänka utanför boxen och över befintliga linjer och gränser. Det blir ganska spännande när vi får det gjort.
Låt oss nu gå vidare till insidan. Det ser ut så här: Här har vi åter det här kakel-designet med olika uppräkningar och placerade bilder. Och som ni säkert redan har insett, så blir det färgglatt såklart. Klart, målgruppen är ju elever, barn och deras föräldrar. Men innan det blir för färgglatt, föreslår jag att vi helt enkelt börjar. Och jag säger: på plats, klara, gå.

Tryckvillkor för skolfoldern
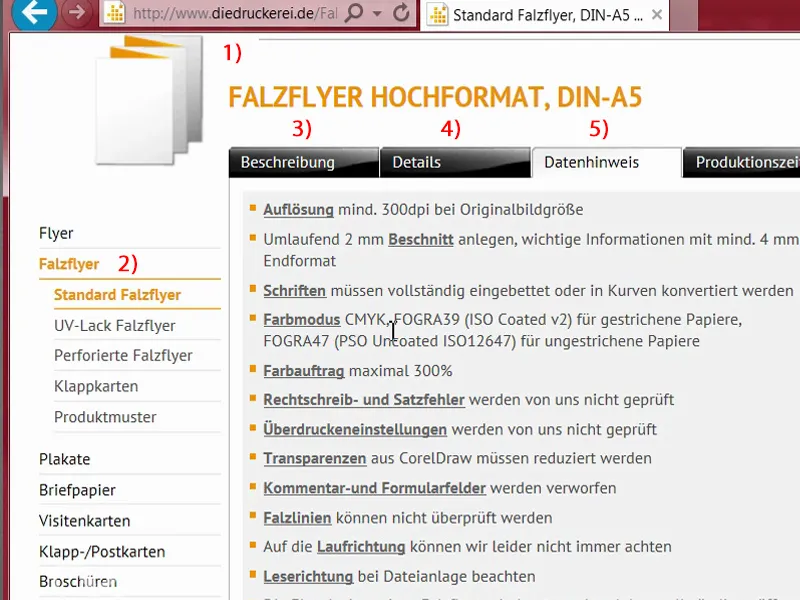
Vår resa börjar självklart på tryckeriets webbplats (1). Där kan vi ta en titt i portföljen och välja rätt produkt. Vi kommer nämligen att skapa en vikfolder. För det väljer vi självklart rätt produkt, först och främst den Standardvikfoldern, sedan Formatet (2). Vi har ett slutgiltigt DIN-A5-format. Och här får vi igen Detaljer och Dataanvisningar (3). I jämförelse med andra träningar kommer vi att använda ett annat papper, bildertryckpapper, som på engelska kallas "coated". Det betyder att det är belagt papper, där porerna i papperets yta har stängts med en slags lim. Vad uppnår man med detta? – En relativt lysande och mättad färgbriljans. Det är faktiskt en stor skillnad jämfört med obelagt papper, som istället är matt och sugande. Så bildertryckpapper har bara effekten att det verkligen har en fantastisk färgupplevelse. Och om vi inte vet exakt hur något sådant ser ut: vår pappersprovsbok hjälper oss. Det vi måste veta är specifikt formatet. Vi har här visat slutformatet, 297 x 210, som egentligen är ett DIN-A4-format med 2 mm skärmutrymme (4). Och under dataanvisningarna (5) ser vi det igen: "viktig information med minst 4 mm avstånd till slutformatet". Här ser vi också färgläget: belagt papper, ISO Coated v2. Bra, efter att vi har fått reda på det kan vi faktiskt byta till InDesign.
Upprätta dokumentet i InDesign
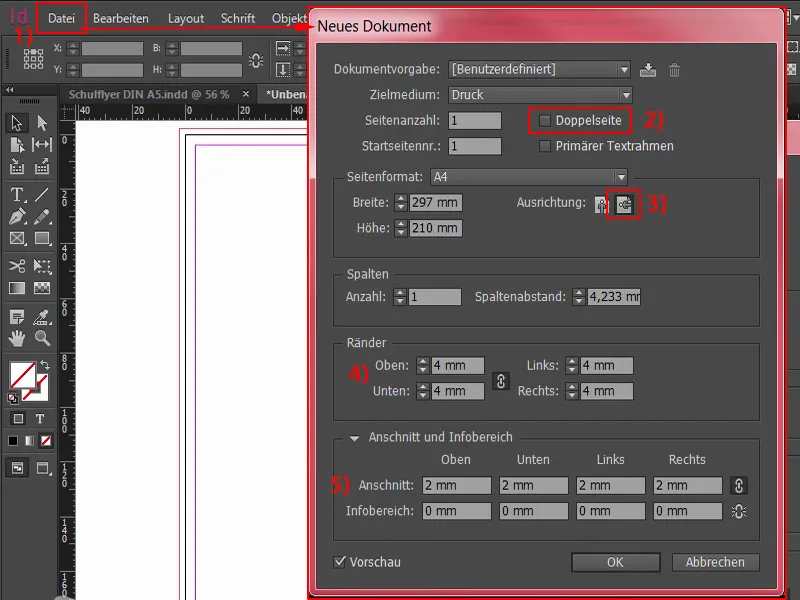
Vi öppnar ett nytt dokument (1). Vi behöver inte dubbla sidor (2) i det här fallet igen. Jag skulle vilja ha liggande format istället (3). Marginaler: 4 mm (4). Bleed: 2 mm (5). Sedan kan vi bekräfta dokumentet.
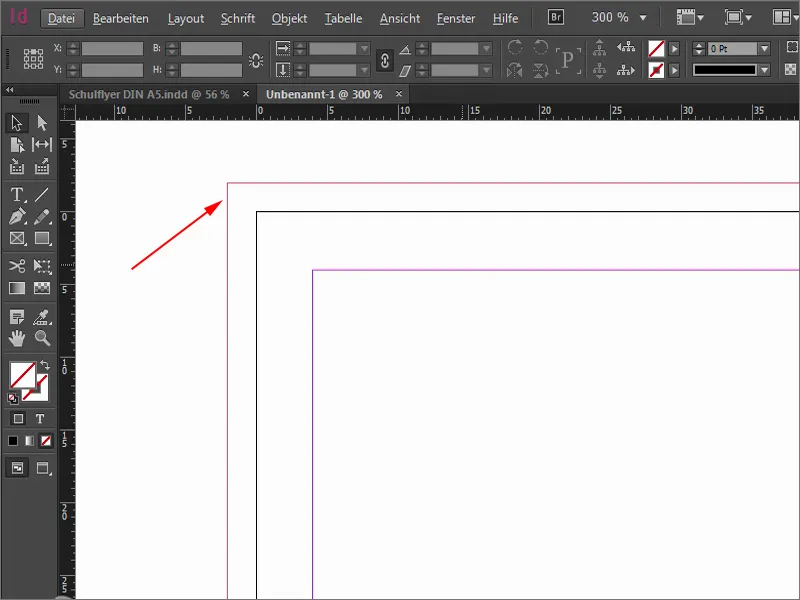
Här uppe till vänster, den röda linjen, ni kan tydligt se den när jag zoomar in, det är den så kallade skärmån. Vi behöver den också för att låta element som vi placerar sträcka sig över det normala slutformatet och undvika vita blankslag som skulle kunna uppstå vid snittet. Så ni ser: Blankslag är inte bara oönskade gäster i trafiken, nej, även här i trycket är det viktigt att undvika sådant.
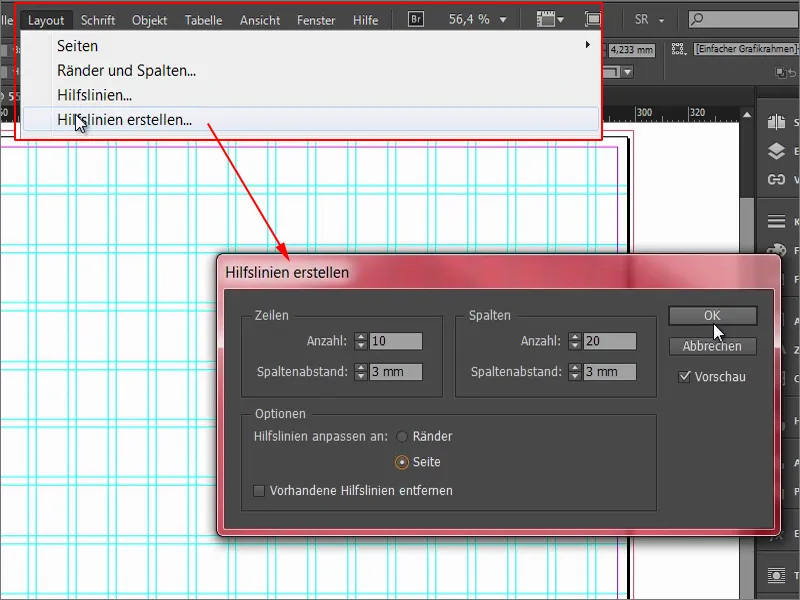
Ctrl+0 för överblick - och nu kör vi igång genom att använda ett layoutraster. Den som tar sig besväret med ett layoutraster har otroliga fördelar senare. Detta görs genom att klicka på Layout>Hjälplinjer skapa… Och ni ser fördelen när rastret placeras.
Jag ska nu definiera hur många rader och hur många kolumner vi har. Jag vill ha precis 10 rader. Jag sätter kolumnavståndet till 3 mm, det är det här avståndet emellan. Och sedan tar jag även 20 kolumner och även 3 mm. På så sätt har vi ett rasternät som ser ut som det gör här nu. Det kan vi bekräfta.
Om du som formgivare svänger din mus med elegans, likt en stjärnkock svingar sin sleve, har du kanske redan märkt att man ibland råkar flytta detta raster, alltså dessa hjälplinjer, av misstag.
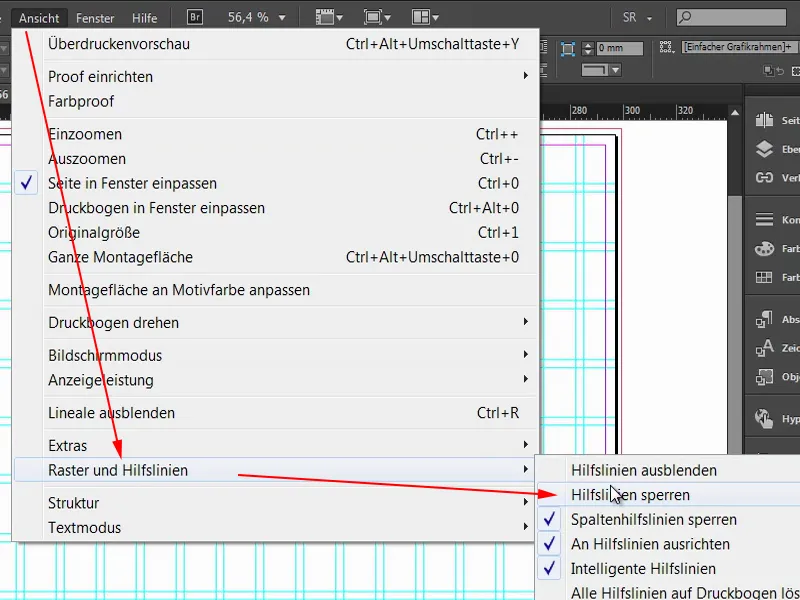
För att undvika detta ska jag först och främst låsa hjälplinjerna. Det görs genom att klicka på Visa>Raster och hjälplinjer>Lås hjälplinjer. Nu kan inget hända, jag kan hantera det här hur jag vill, ingenting kommer hända med hjälplinjerna. Det är bombtätt och vi gör naturligtvis bäst i att hålla oss till det.
Skapa struktur för broschyren
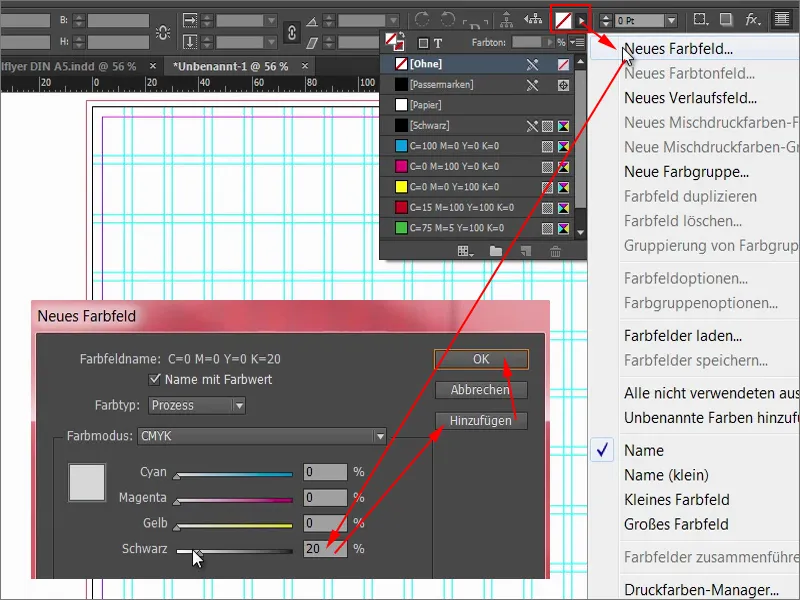
För att införa en viss struktur och behålla översikten inom denna rektangulära labyrint, börjar jag med att snabbt definiera en ny färgyta. Ingenting speciellt, bara att lägga till 20 % svart här.
Och sedan börjar jag bara dra kakelplattorna grundläggande. Vi börjar uppe till vänster och drar rektangeln från skärningen över rutnätet, närmare bestämt fyra rutor, och tilldelar den direkt denna färg.
Vi upprepar detta på flera ställen nu. Nästa går vi hit. Där skjuter jag den med Tryck på Alt- och Shift-tangenten. Där kommer det senare att vara en bild. Den behöver dock inte vara så stor utan går bara hit, och sedan kan jag dra ner den ... (Se bild för resultat)
Vi fortsätter. Här behöver vi något liknande, det drar jag bara neråt. Sedan gör vi en kopia av det här, skjuter ihop det på två rutor. Och en annan på en ruta. Här nere en bild till ... (Se bild för resultat)
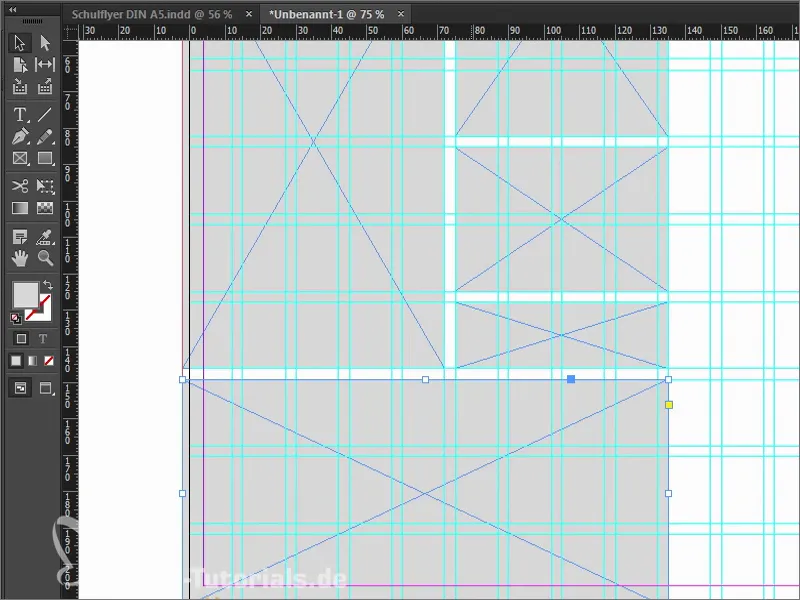
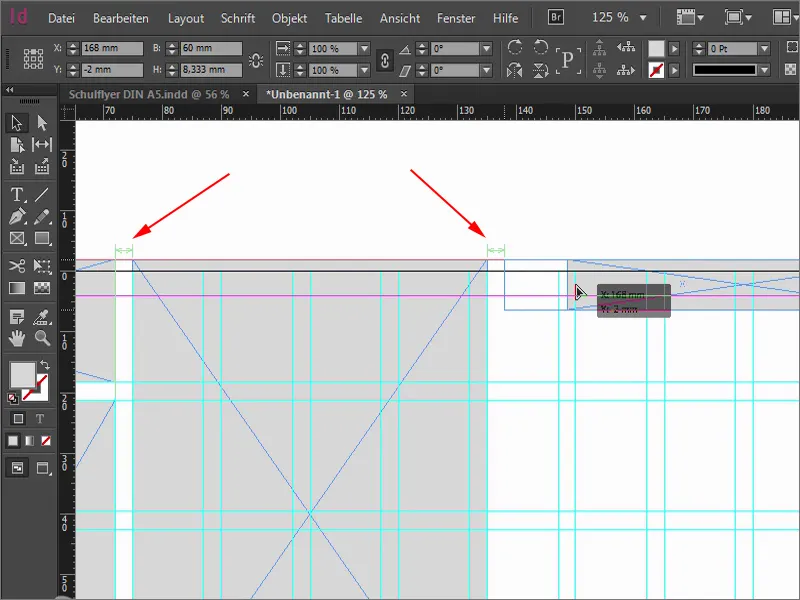
Nu går vi till platsen där framsidan och baksidan kommer att skiljas åt. När ni gör allt detta, kan ni också titta på de gröna pilarna. För det behöver InDesign referenspunkten i det synliga området (vänster pil). Och om jag flyttar rektangeln här visar den mig att det nu är exakt 3 mm (höger pil).
Det passar alltså. Jag drar fältet ännu mindre (minska bredden på det övre vänstra rektangeln på bilden). Mellan de två linjerna som vertikalt går genom rektangeln är sedan brytpunkten. Nu kan vi dra ner rektangeln lite grann, jag gör det med ögat, ungefär till där (se storleken på rektangeln), för att inte ha den helt symmetrisk på den här platsen. Jag vill ha lite dynamik där nämligen.
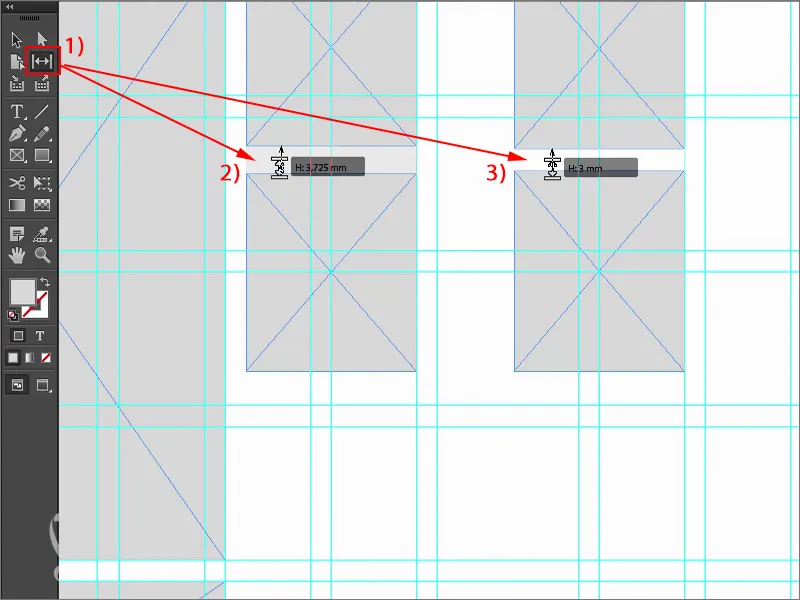
En kopia av det och neråt (nedersta vänstra rektangeln). Nu måste vi se upp så att vi har 3 mm. För det kan vi till exempel använda Avståndsverktyget (1). En gång här, där säger den oss, att det nu är 3,725 mm (2). Om jag nu skulle flytta, flyttar den bara punkten, men det vill jag inte. Jag vill minska avståndet. Om jag nu håller ned Ctrl-tangenten, sätter den det på 3 mm (3), alltså exakt avståndet jag behöver.
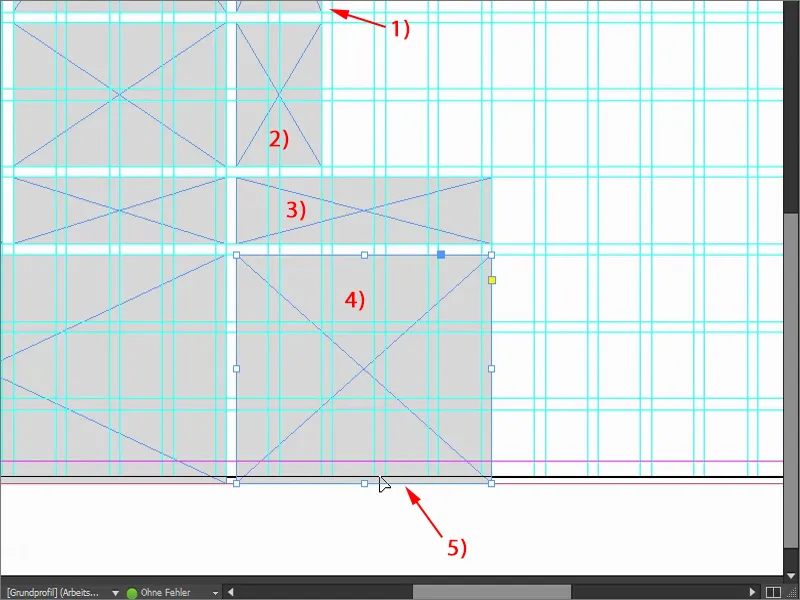
Sedan drar vi det här rektangeln (1) också ända dit. En kopia av det (2), jag drar det så stort som bilden till vänster. En annan kopia (3) med Alt- och Shift-. Allt detta går några rutor till höger, närmare bestämt fyra. En annan kopia (4) av det, ner och ut till klippkanten (5). Där måste ni se till att det alltid är säkrat.
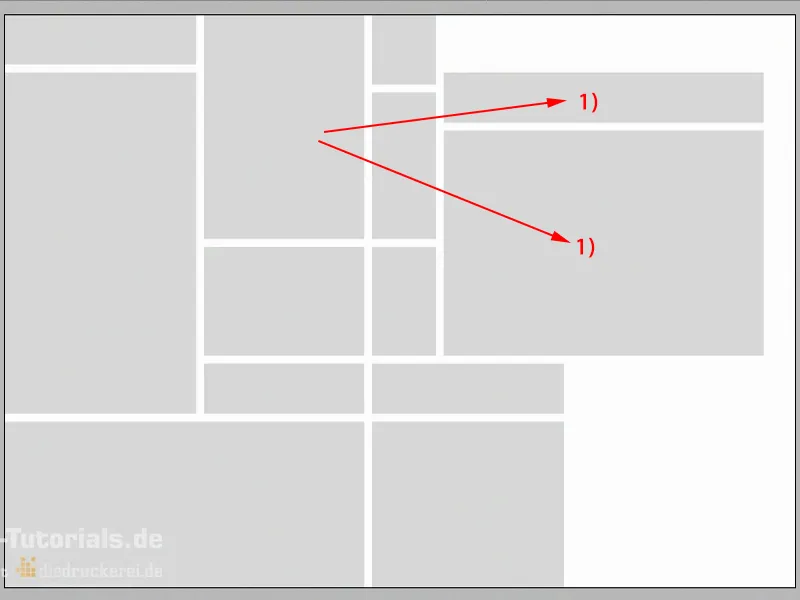
Sedan tar jag kopior av det (1), placerar dem där – orienterar mig alltid med hjälplinjerna, för det är vad rastret är till för. Nu ser ni också den betydande fördelen som rastret ger oss. Det är verkligen en unik funktion, jag tycker att det är verkligt praktiskt. Ni ser ju hur snabbt vi kommer framåt här, det går verkligen snabbt.
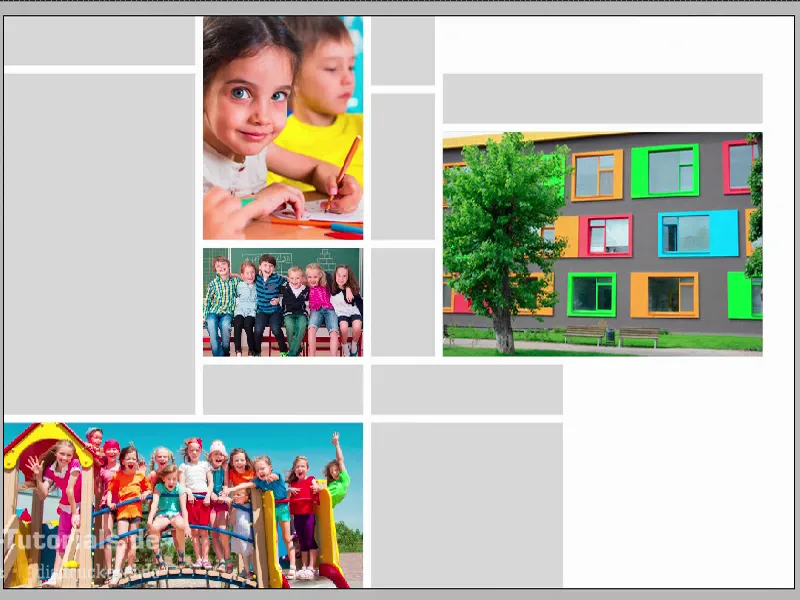
Ctrl+0 en gång till för att få en överblick - så kommer layouten att se ut till slut. Nu handlar det faktiskt om att placera bilder och fylla de olika rektanglarna med färger, så att säga ge dem liv. Vi ger nu hela dokumentet en själ. Det var bara grundstrukturen hittills.
Placera och anpassa bilder i layouten
Vår valda genväg: Ctrl+D. Nu är vi i dialogrutan Placera. Där väljer jag de lämpliga bilderna, fyra stycken för de första utsidorna, som jag kan markera alla med Ctrl-tangenten ...
Nu har vi en lastad muspekare. Där ser ni en liten "(4)" bredvid ikonen. Det innebär alltså att det är fyra bilder i den lastade muspekaren. Om jag inte vill ha den första bilden som första bild kan ni enkelt växla mellan de lastade bilderna med piltangenterna.
Jag placerar de enskilda bilderna ...
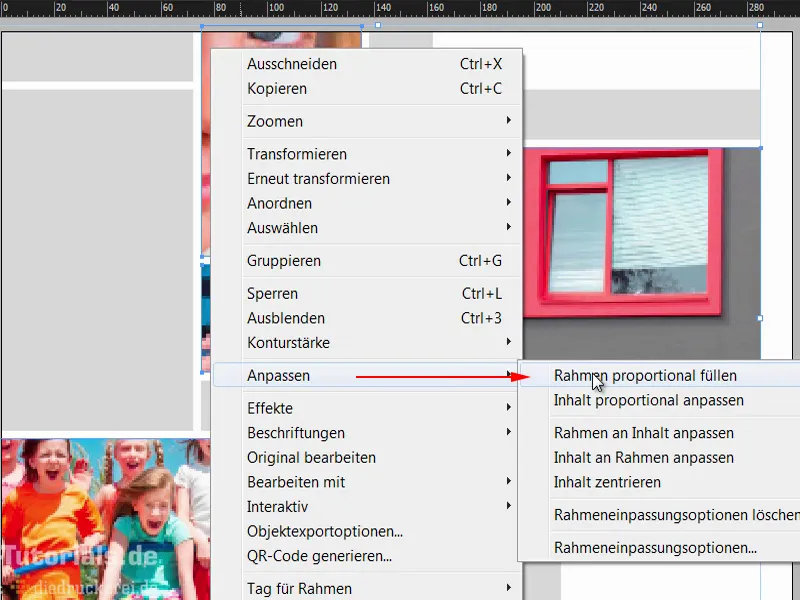
Allt detta är förstås inte proportionellt anpassat, därför markerar jag alla dessa områden. Högerklicka på dem, sedan på Anpassa> Fyll ramar proportionellt.
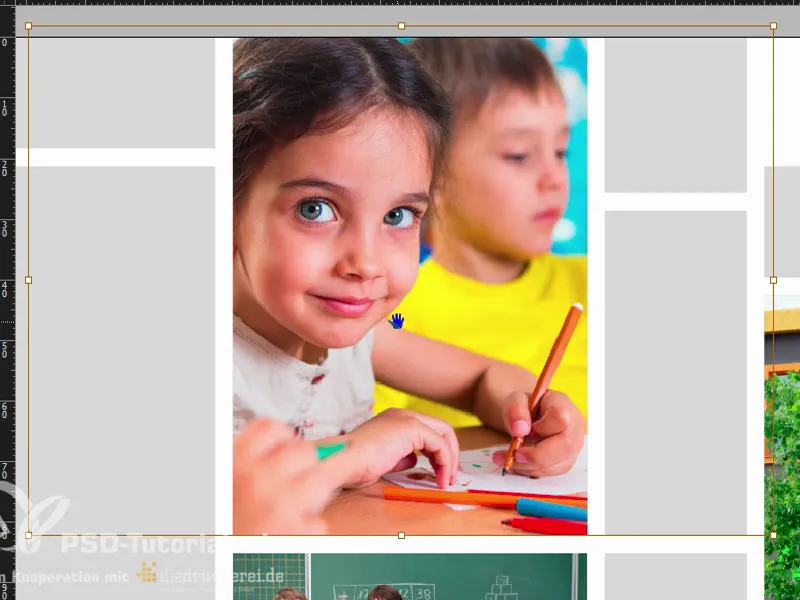
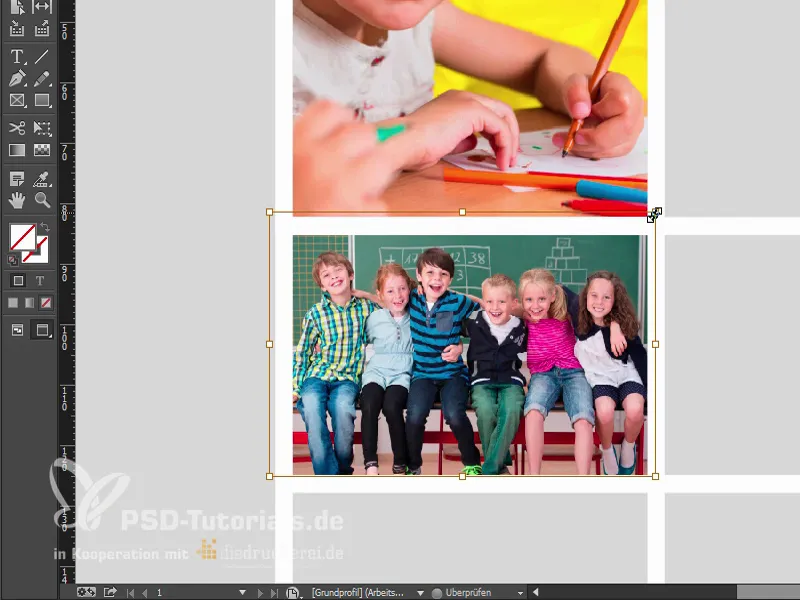
Sedan måste vi göra lite finjusteringar. Så det här söta tjejen här med de stora ögonen, det ser redan ganska sympatiskt ut. Det beror helt enkelt på att barnschemat kommer till uttryck här. Ansikten är ju alltid intressantare än några pennor eller hålslagare eller krita eller färgglatt papper eller lim eller vad barn annars gör i skolan. Nej. Stora ögon som dessa här, det är precis vad vi behöver.
Jag dubbelklickar på bilden, då har vi bildinnehållet. Och jag flyttar det med Tryck på Shift- och Pil höger i ramen, så att pennan fortfarande är med.
Vi fortsätter med denna bild. Vi kan göra den något större genom att hålla ner Shift-knappen för att förstora den proportionellt.
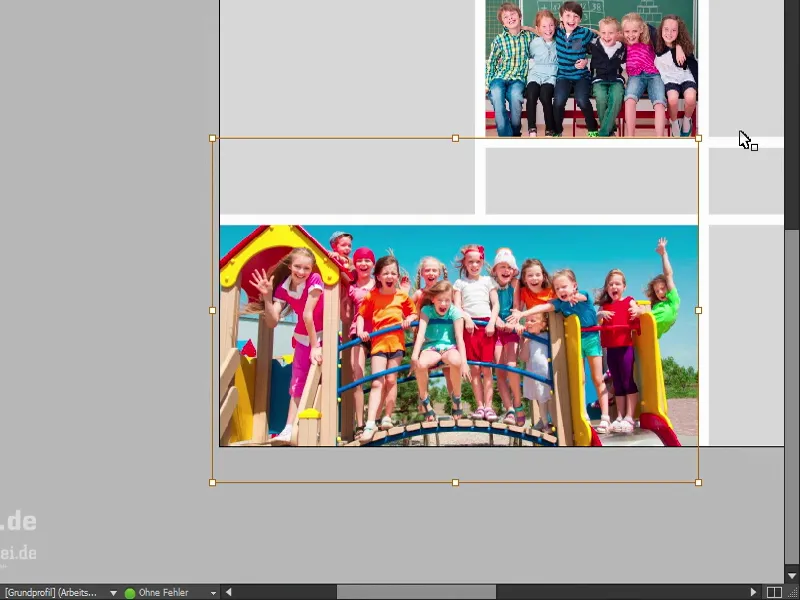
Sedan detta nedan. Vi höjer det lite så att alla barnen får plats.
Och sedan vår regionsskola - den passar faktiskt ganska bra.
Låt oss titta på hela bilden. Underbart.
Definiera färgfält
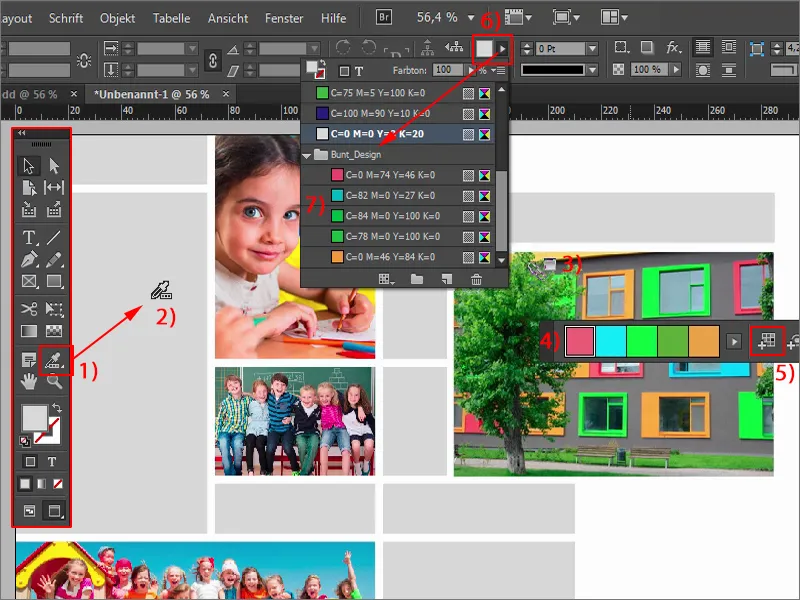
Nästa steg: Färgfält. Sedan InDesign CC, som ständigt förbättras och optimeras, finns det nu också en ganska cool verktyg som kallas Color Theme Tool (1). Det är som en pipett, men i "stor", alltså pipettens storebror. Om du klickar där får du upp pipetten med tre små kuber under (2). Det ska föreslå att det handlar om färgfält: Jag klickar på bilden här (3) - och InDesign känner genast igen vilka färger (4) som används inom bilden. Därefter kan dessa färger extraheras och läggas till som färgfält. Bara ett klick ... (5) Och nu titta på färgfälten (6), det heter nu "Colorful Design" (7). Där har vi fem färgfält som kommer från denna bild. Det är en ganska häftig funktion, eftersom man alltid vill ha färgharmonier.
Vad som nu inte riktigt tilltalar mig: Om du tittar noga har det inte fungerat helt felfritt, för vi har två färgvärden (1) som är ganska identiska. Jag justerar dem lite.
Jag tar bort en med en dubbelklick. Den får en ny färgmix. Något ni kanske redan har lagt märke till: Vid extrahering av färgerna omvandlas de från en RGB-bild till CMYK-värden (2) - ganska coolt.
Jag ändrar nu färgen till en pastellfärgad nyans (Cyan: 23 %, Magenta: 0 %, Gul: 55 %, Svart: 0 %).
Så pipetten fungerar tyvärr inte helt felfritt, så man träffar inte alltid exakt de färgkombinationer man vill ha. Det är egentligen redan cyan nyansen i detta fönster (1), men det är inte vad jag tänkt mig för min design. Jag vill ha dessa värden här (2). Resten kan vi behålla som det är.
Lägga till färger och logotyp
Och nu drar vi igång: Rektangeln får bli blå. De tre andra också, så jag markerar dem med Shift och sätter dem på blått. Så färgar jag nu in rektanglarna ...
Vad som saknas är en logotyp här nedan. Jag har också hämtat den från Fotolia och redigerat den i Illustrator. Det kan jag inte visa er här, men det är inte heller någon Illustrator-workshop, utan en InDesign-workshop. Jag drar in den, aktiverar rutnätet igen med knappen W, och då kan man egentligen placera den lite längre ner.
Arbeta in text
Nu fyller vi hela detta med text. Jag börjar här uppe. Jag drar ut en textruta. För flyern har jag valt Aller i kursiv, 20 pt, färg snövit som oskuld, och sedan skriver vi in: "Regionsskola Mönsterstad". Jag anpassar textfältet och centrera det.
Vidare på vänster sida: Jag kopierar textfältet, flyttar det över. Här måste du vara uppmärksam. Ni vet ju, de fyra millimeter säkerhetsmarginal (1) till kanten måste vi hålla, därför flyttar vi textfältet hit. Nu skriver vi med 13 pt (2), utan versaler (3), texten: "Vad händer efter orienteringsstadiet?", och lägger till en ny rad.
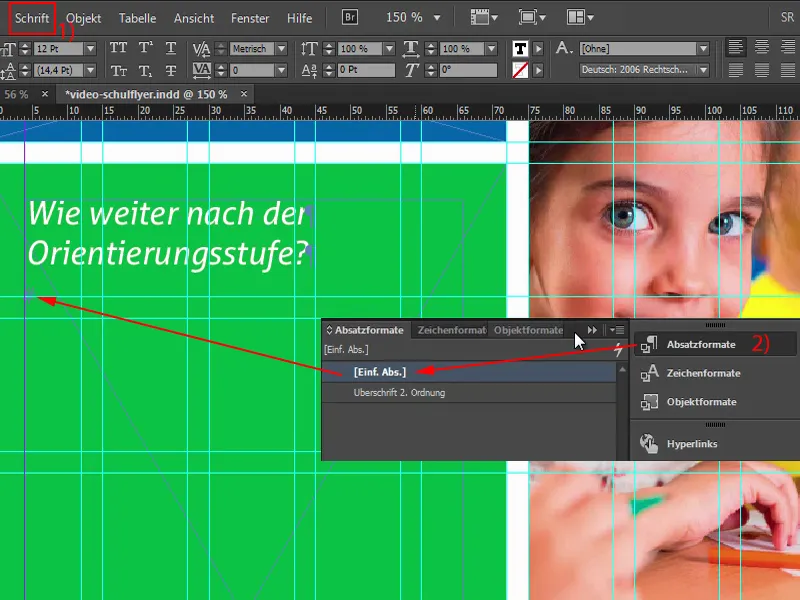
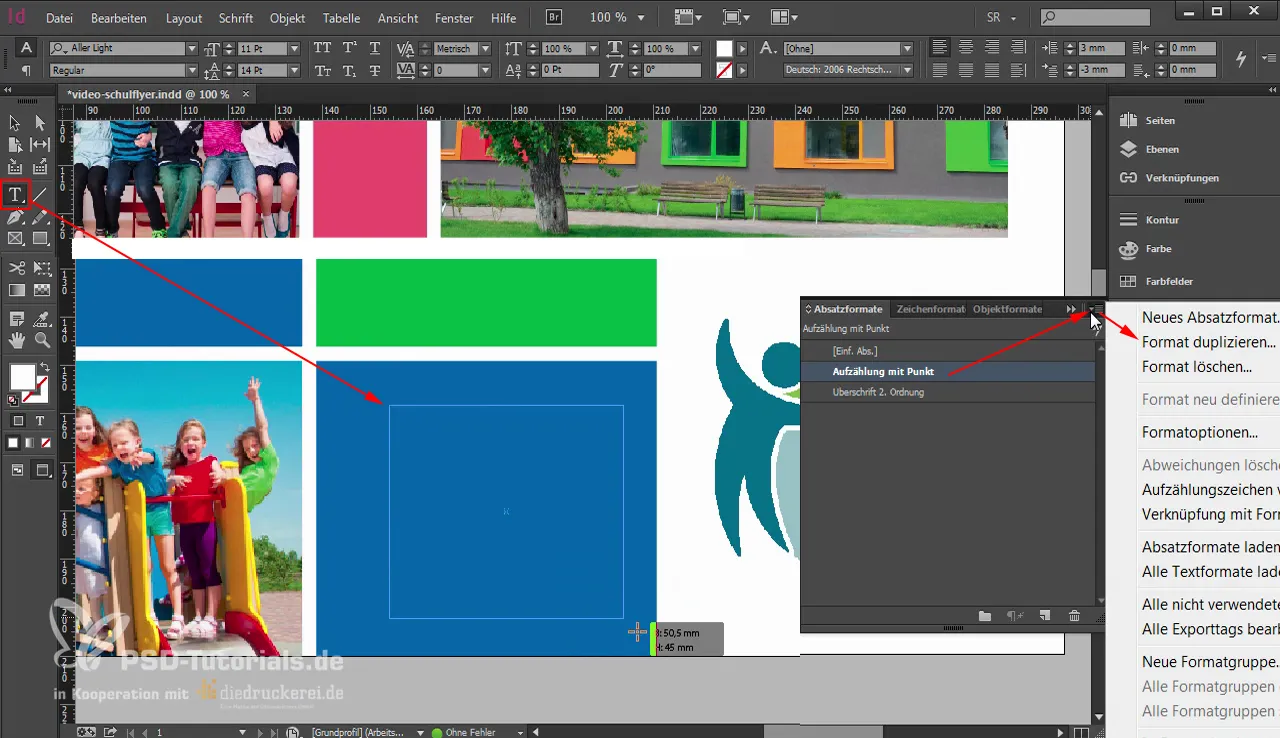
Allt detta kan vi nu markera och definiera som styckeformat. Det betyder att vi manuellt definierar hur vi vill ha texten, hur vi vill ha formatet. Så markera och definiera ett nytt styckeformat.
Det kallar vi "Underrubrik 2. Ordning". Vi kommer att behöva detta igen, så det är bra att definiera det som styckeformat.
Vad är en fråga utan ett passande svar? Just det - inget annat än en fråga utan svar. Och det ändrar vi nu. Men innan jag ger er en liten tips: Vi har här en styckeväxling som inte syns. Om du vill se sådant går du till Text>Rensa teckenpunkt (1) - och där ser vi att där finns en styckebrytning. Jag väljer här en vanlig styckeväxling (2) och kopierar texten jag behöver från urklipp.
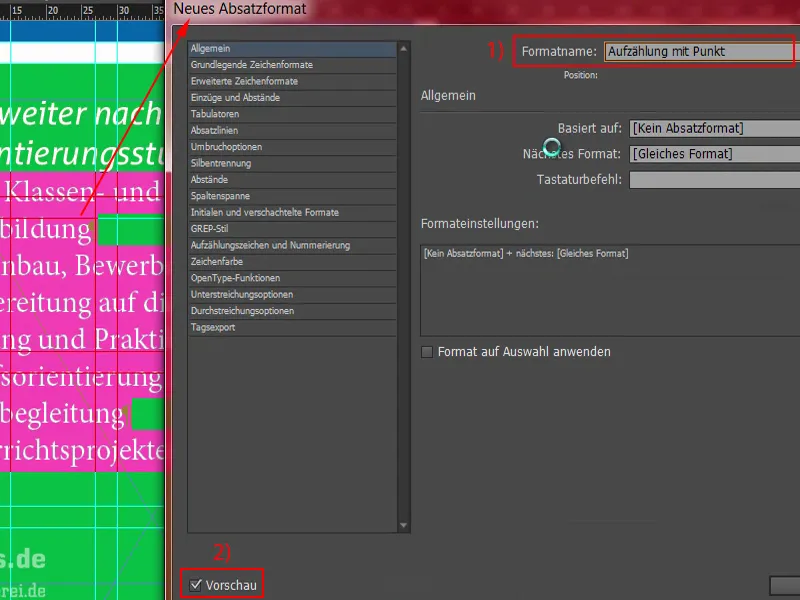
Jag lägger nu till en ny styckesformatering på detta, och jag kallar det "punktpunkt" (1). Nu anpassar vi formatet ytterligare.
Om ni har aktiverat Förhandsvisnings-alternativet här nere (2), kan ni till vänster se exakt vad jag ändrar.
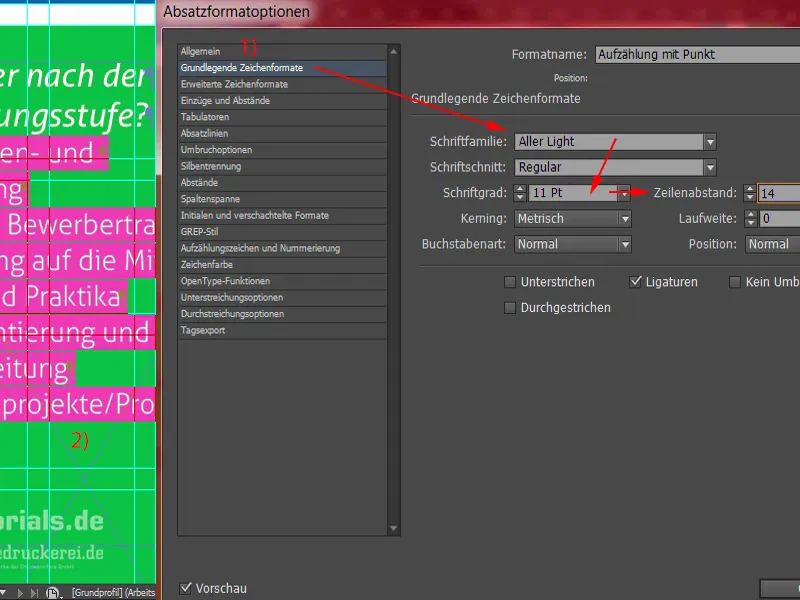
Först: Grundläggande teckenformateringar (1). Där väljer vi Aller Light med teckenstorlek 11 pt och radavstånd 14 pt. Konstigt nog ändras ingenting till vänster. Varför inte? – Eftersom styckesformatet inte har tillämpats. Så – markera allt (2), tillämpa "punktpunkt" på det. Nu har det också hänt något och vi kan fortsätta redigeringen.
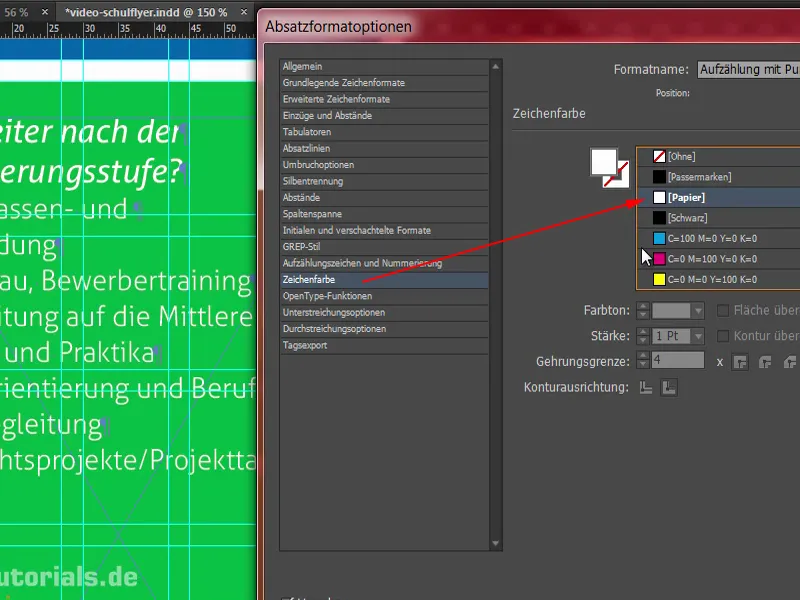
Så tecknafärgen är naturligtvis Vit. Det var tidigare inställt på Svart, man måste verkligen se till att kontrasteffekten är tillräcklig. Svart på Grönt är inte lättläst, och det är liknande med Svart på Rött. Det är väldigt olämpliga kombinationer. Därför väljer vi hellre Vit.
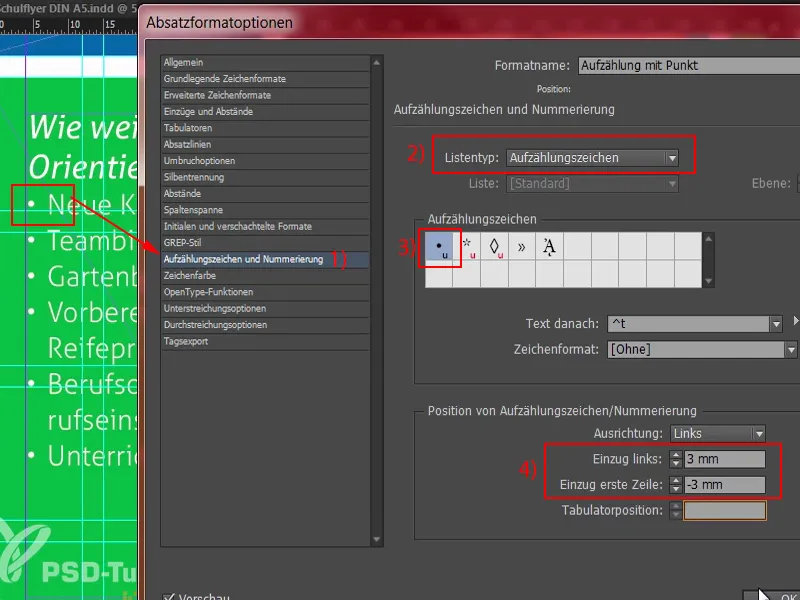
Vad behöver vi mer? Vi behöver självklart en punktlista – så vi går in i fliken för Punkter och Numrering här (1). Under Typ av lista (2) väljer vi de Punkterna och denna Bullet-Point (3). Även tabulatorer är fortfarande inte riktiga, de ger enorma flygplatser som avståndsmarkörer här, det ser alltför dåligt ut. Så: Vänster indrag 3 mm, och här i nästa fält -3 mm (4). Nu sitter allt på plats som det behövs. Sedan kan vi bekräfta det hela.
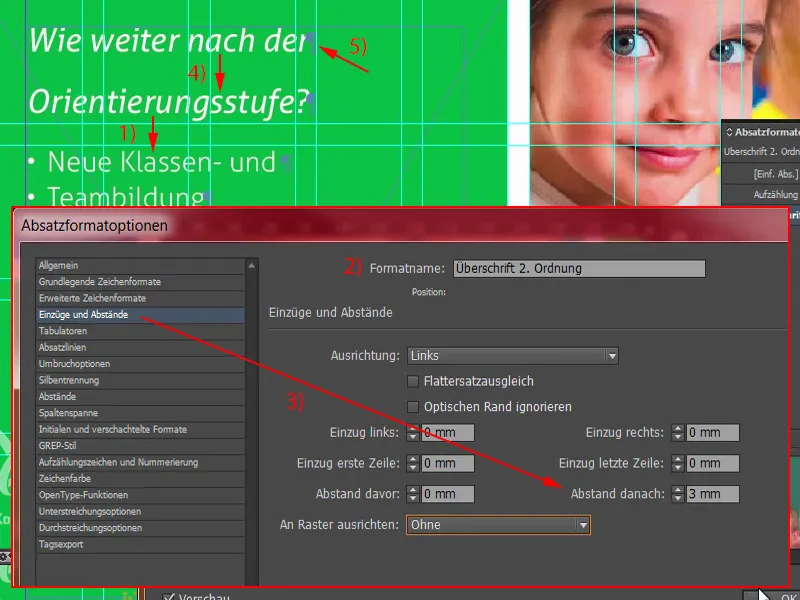
Vad som skulle vara mycket praktiskt vid denna punkt (1) är också om vi definierar ett visst avstånd här uppe. Det är lite för nära varandra. Vi kan enkelt ändra detta genom att öppna "Andra ordningens rubrik" (2) och där under Indrag och avstånd under Avstånd efter (3) definiera till exempel 3 mm.
Vad har ändrats? Nu har vi 3 mm avstånd här, konstigt nog även här (4). Det beror på detta stycke (5) som vi har satt manuellt. Jag bekräftar allt först.
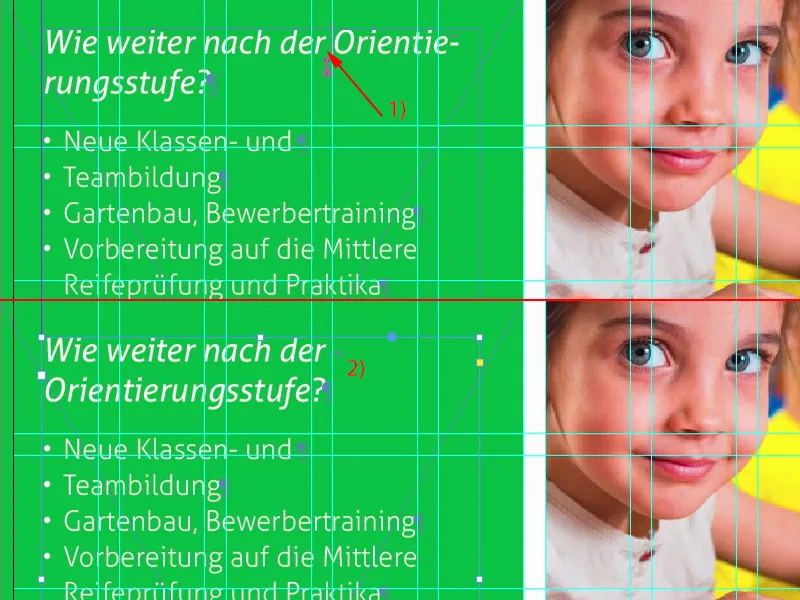
För att lösa detta problem nu, kommer jag helt enkelt att ta bort detta stycke (1). Nu har vi dock en radbrytning som vi inte gillar. Det kan vi undvika genom att hålla ned SKIFT-tangenten och trycka på RETUR (2). SKIFT och ENTER – på så sätt förhindrar vi att det också tas med ett avstånd på 3 mm här. Bra, då kan vi bekräfta det hela.
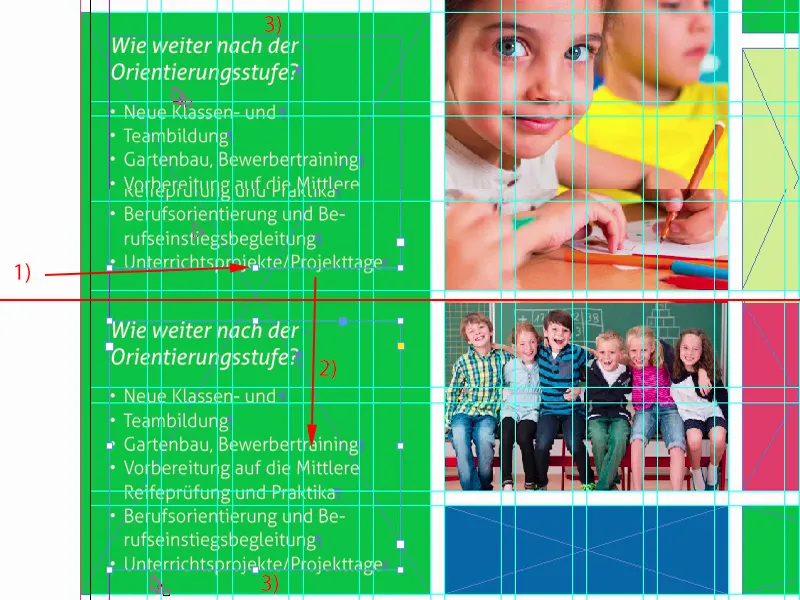
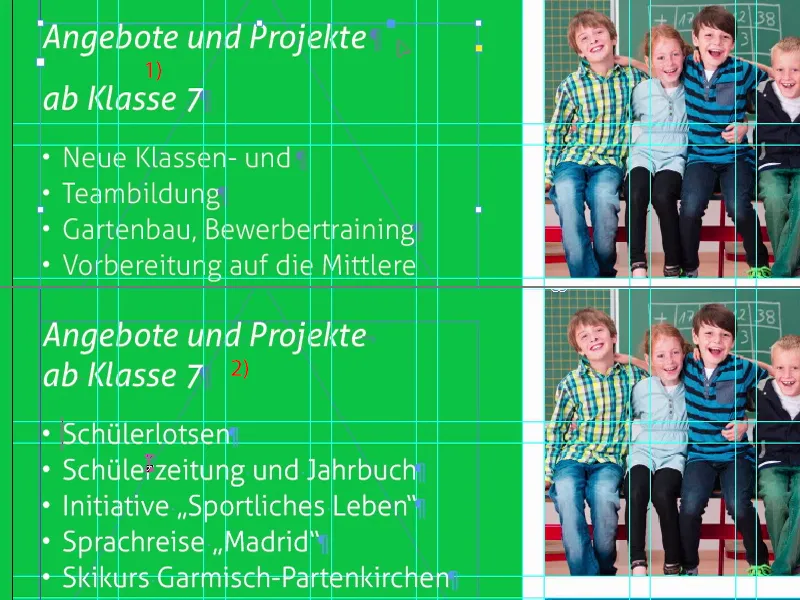
Jag kommer nu att göra textfältet så stort som det behövs: en dubbelklick på denna grepphörn (1). Gör en kopia av hela konstruktionen (2). Jag flyttar den längst ned, ända hit. Och nu kommer jag att använda SKIFT och pil upp för att flytta upp den två gånger, det är samma avstånd som här (3).
Sedan kommer jag att omformulera texten med fördefinierade innehåll, som jag kopierar från urklipp.
Vad har hänt nu? Vi har kvar detta problem med stycket (1). Det tar vi bort. Med SKIFT och ENTER är det rätt igen (2).
Och ännu en punktlista.
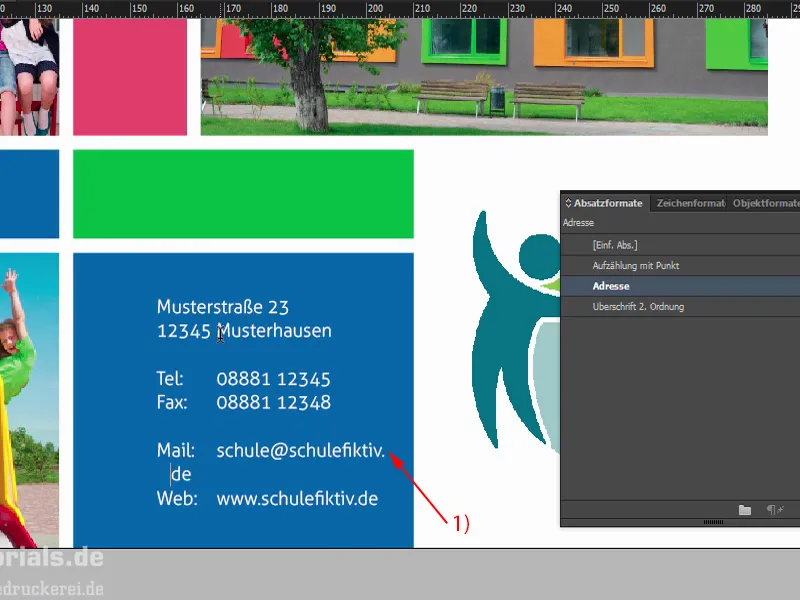
Vi fortsätter med vår adress, som vi kommer att hitta här nedan, eftersom mamma och pappa måste ange en adress i navigationsenheten inför första skoldagen, och därför finns det hjälp här. Dra bara ett textfält (1) och se alltid till vilket format som används. Just nu används vår rubrikformatering här, vilket är felaktigt på denna plats. Jag väljer helt enkelt punktlistan (2), kopierar adressen och klistrar in den här. Nu duplicerar jag hela formatet (3), som jag kallar "Adress" (4). Under Punkter och Numrering kan vi helt enkelt ta bort punktlistan (5). Bekräfta, tillämpa en gång. Utmärkt.
Nu måste vi ta bort några onödiga stycken. Det högst upp tas bort. Och vad är fel här? Textfältet är inte korrekt i bredd (1).
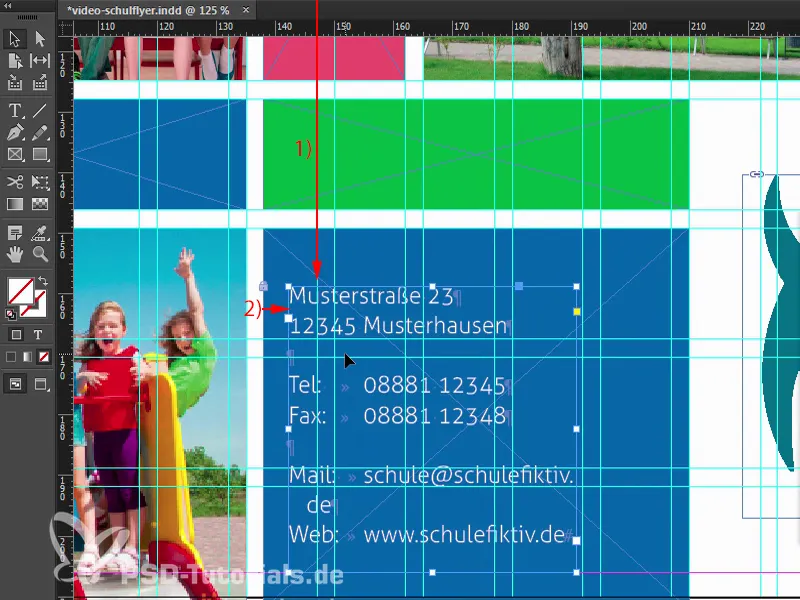
I allmänhet kommer något särskilt till spel här: Jag har ju förklarat hur fantastiskt effekten med sidöverskridande kakel är. Man kan nästan bli lurad när det gäller layouten, eftersom vid första anblicken: Vid det vita mellanrummet finns nu brytningen. Nej – så är det inte. Brytningen är faktiskt vid denna punkt på 148,5 mm (1). Så om man till exempel nu skulle justera detta textfält fyra millimeter från vänster (2), skulle det inte underlätta för mamma och pappa att tyda adressen, de skulle ständigt behöva gå fram och tillbaka mellan framsidan och baksidan. Det skulle vara en fullständig No-Go.
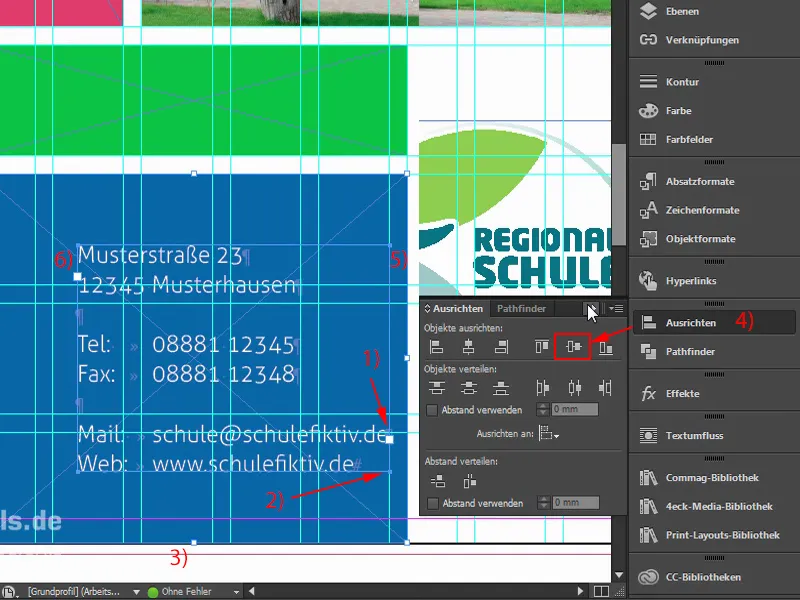
Så först kommer jag att utöka textfältet för att ta bort radbrottet här nere (1). Anpassa höjden och sedan skjuta hela textfältet till höger (2). Sedan kommer jag att ta bort klippet här nedan (3), markera den övre texten, markera den bakre rutan och sedan exakt välja mitten i Justera-fältet (4). Nu har vi centrera det. Sedan måste vi dubbelkolla: Så det är ungefär 4 mm (5) nu, här är brytpunkten (6). Det betyder att vi har tillräckligt med avstånd.
Låt oss titta på det här. Det ser bra ut, tycker jag. Jag zoomar ut lite. Absolut.
Nästa del av träningen kommer att fokusera på baksidan.


