Vi har redan lärt känna de första sex Disney-reglerna i den första delen av denna handledningsserie. Nu följer sex till, som inte alla har att göra med grafisk animation, men jag vill ändå diskutera dem fullständigt med er eftersom de alla har en kärna som vi som animerare bör ta hänsyn till.
7. Sekundär Rörelse
Den sjunde regeln säger att varje rörelse vi gör har någon form av konsekvens. Det kan vara yttre omständigheter eller tofsarna på min tröja - om jag till exempel hoppar högt, kommer tofsarna att kastas uppåt och sedan falla ner igen. Man kan också ta som exempel en kjol som svänger runt vid en vridning eller en hästsvans som dinglar, vilket visar att alltid något flyttar på sig när saker animeras.
Ett bra exempel är Pixar Short "For the birds." Där sätter sig en mycket stor fågel på elledningen bredvid ett antal mindre fåglar och hela saken sjunker neråt. De små fåglarna glider naturligtvis mot mitten av honom och samlas där eftersom han drar ner hela linan.

For the birds, © Pixar.com
Detta är ett klassiskt exempel på Sekundär Rörelse. Eller någon hoppar i vattnet och överallt finns luftbubblor som stiger upp runt honom.
Eller ekorren hoppa och dess svans följer alltid med, eftersom den inte är fast monterad på något sätt utan flexibel. Varje rörelse drar, så länge den inte helt står ensam i rummet, andra rörelser med sig. Detta är också mycket viktigt inom grafisk animation, till exempel om något kastas in på bildskärmen, då skakas hela bilden för en kort stund.
8. Överdrift
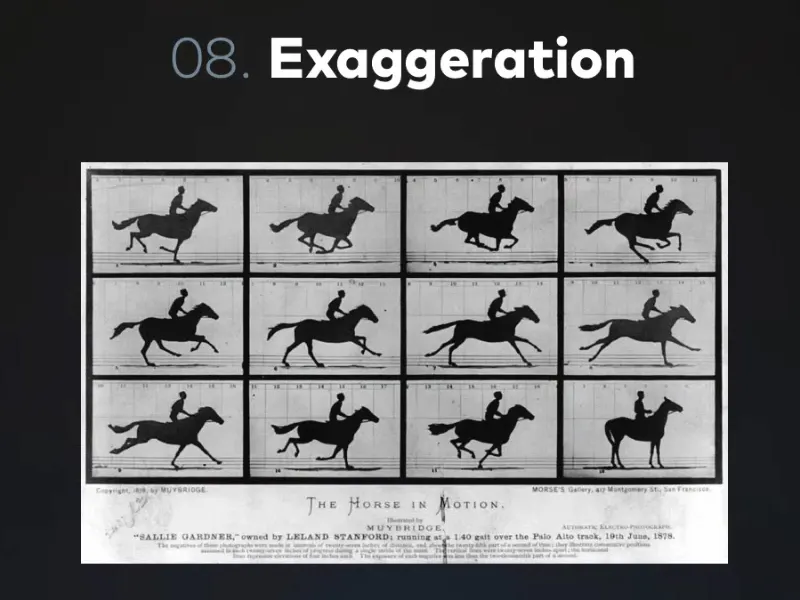
Överdrift betyder helt enkelt "att överdriva". Animation började mycket tidigt, innan filmen faktiskt fanns. Där visade Eadweard Muybridge med en serie foton att en galopperande häst för en kort stund har alla bena i luften. Han satte upp många kameror och lät dem utlösas kort efter varandra. I denna bildserie ser man på den tredje bilden att faktiskt alla hästens ben är i luften och den liksom svävar.
Sedan fortsatte Disney att experimentera och forska kring detta. Man fann att om man tar en video, en filmsekvens, och tecknar exakt varje bild steg för steg som de skulle se ut i den verkliga världen, skulle det inte se livligt och naturligt ut, utan snarare stelt och inte dynamiskt.
Inom animation i någon form måste man alltså överdriva. Särskilt med fokus på karaktärsanimation och posering ser vi exemplet med denna lilla panda här.
I början var tecknaren ganska osäker. Pose är tydlig till vänster men inte tillräckligt extrem ännu. Man kan säga att Disney-faktorn ökar gradvis för denna figur. Den blir alltmer stiliserad och överdriven och därigenom alltmer älskvärd.
Överdrift är ett mycket viktigt medel inom animation för att få vissa element att verkligen se ut som man vill att de ska se ut.
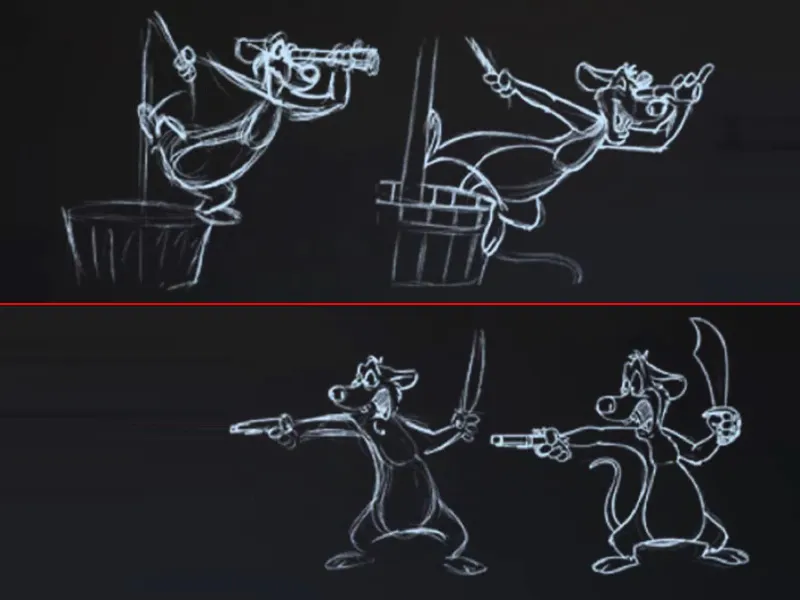
Här är ett exempel med en pirat i två poser. Där poserna överdrivs ytterligare, där lutande han sig ännu längre över plankan eller öppnar munnen ännu bredare och sabeln blir ännu häftigare, då blir det plötsligt mycket mer dynamiskt.
En åtgärd får mycket mer energi genom överdrift och där kommer också principer som Action Line in i spelet. Vi ser till att en karaktär aldrig bara står still, framför allt inte vid posering. Om hen till exempel vill slå, får hen inte stå rak och bara sträcka ut näven framåt. Om jag vill visa att det finns mycket energi bakom slaget, måste hen få utslag och böja hela kroppen. Först då får jag denna Action Line, i detta fall sett som en anticipation mot slaget, övertygande.
Detta är också en form av överdrift. Att vi inte gör rörelserna små och försiktiga, utan att vi överdriver antaganden och follow through betydligt mer än det någonsin skulle ske i den verkliga världen, vilket dock gör animationen mycket mer dynamisk, flytande och levande.
9. Straight Ahead vs. Pose To Pose
Detta är inte en regel som vi måste följa dagligen, utan två animationsprinciper. De härstammar ursprungligen från animationstecknandet och används fortfarande i digital animation idag.
Det handlar om principen hur man närmar sig en animation. Går man till det på ett sätt där man animerar från början till slut eller blockerar man först några poser i animationen och går sedan vidare till de mellanliggande bilderna och ser på de rörelserna mellan pose till pose.
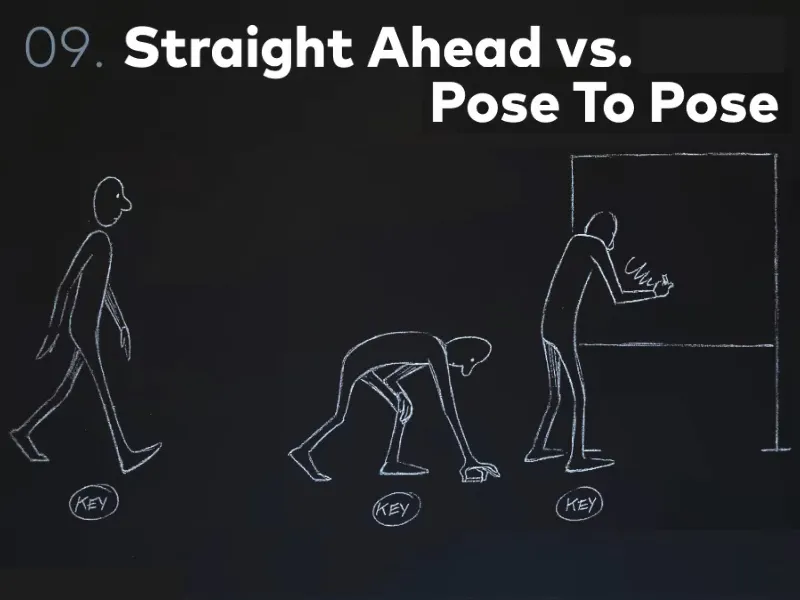
Här ser vi ett exempel på någon som går till tavlan för att skriva. Här är hela animationen animerad som Pose To Pose, det vill säga vi har 3 nyckelpostioner. Och varje datoread animation är i princip Pose To Pose. I detta fall eftersom vi ställer in nyckelbilder. Vi säger att ett objekt ska vara på denna plats vid sekund noll, på den här platsen vid sekund ett, och på den platsen vid sekund två - och datorn skapar sedan automatiskt de mellanliggande nyckelbilderna i de flesta fall.
Denna Pose To Pose-grej har fortfarande en betydelse i den digitala tiden, eftersom vi kan närma oss keyframes på olika sätt. Om vi tar exemplet med en kampscen mellan två karaktärer kan man knappast animera det Pose To Pose, då varje enskild rörelse, varje reaktion på en träff, ett spark, ett slag räknas. Oavsett vad som skulle hända i en kampanimation, måste allt faktiskt animeras Straight Ahead, alltså spelas rakt igenom från början till slut. Jag börjar med den första posen och rör mig sedan steg för steg framåt. Att göra det Straight Ahead innebär alltså bara: att animera rakt igenom från början till slut.
Det kan även användas i animationer för att blocka av saker. Jag blockar alltid den studsande bollen på det viset. Men när det gäller att justera spårdata i After Effects till exempel, går jag alltid på detta sätt: Jag justerar spåret i början och helt i slutet justerar jag det igen. Sedan bryter jag allt mitt i och ser om det fortfarande passar där och vid behov justerar jag det där. Sedan tar jag mitten från mitten och justerar, och sedan mitten från mitten på andra sidan och sedan mitten från mitten från mitten. Jag bryter alltid ner det ytterligare. Först i fjärdedelar, sedan i åttondelar osv. På det sättet sparar jag så mycket animation som möjligt, eftersom de flesta mellanposerna automatiskt skapas av datorn. Om jag sätter en pose i början och en i slutet, då är mitten redan den mitten som datorn antar mellan de två poserna och det kan eventuellt redan passa.
Pose To Pose är alltså fortfarande mycket viktigt jämfört med Straight Ahead. Antingen animerar vi helt och hållet rakt igenom från början till slut, eller så sätter vi våra poser och tidpunkt för dem.
Med Pose To Pose kan man till exempel mycket enklare synkronisera rörelser med musik eller liknande, när det handlar om att animera till en särskild tidpunkt istället för att bara gå på känsla någonstans ifrån där vi för tillfället befinner oss. Vi vill helt säkert någonstans vid en specifik tidpunkt.
Återigen tillbaka till vår lilla gubbe vid tavlan. Här ser vi ännu ett exempel på hur krävande tecknad animation faktiskt är. Vi hade de tre keyposerna och här finns ingen, alltså ingen After Effects, som genererar mellanposerna, utan det finns de s.k. Inbetweeners. Det är tecknare inom tecknad film som har ett jobb som är skilt från animatörerna.
Alltså, vi har dels Key-animatörer, som faktiskt bara ritar de viktiga positionerna, och Inbetweener, som ritar alla mellanpositioner.
Och här ser vi då en uppdelning, alltså alla mellanposerna av mellanposerna. Och där kommer vi fram till alla enskilda bilderna.
10. Timing & Spacing
Timing & Spacing, skulle jag säga, är grundprincipen för animation. Timing & Spacing är det ställe där folk som arbetar med After Effects skiljer sig från dem som animera med After Effects.
Det är en större skillnad än ni kanske tror. En känsla för Timing och Spacing utgör bra animation.
11. Solid ritning
Solid ritning har relativt lite att göra med ny grafisk eller digital animation. I digital animation kan vi bortse från följande: Vi ritar inte längre varje bild själva, utan vi låter After Effects rita bilden och beskriver bara de objekt som After Effects ska rita. Och After Effects tillåter inga fel där, men fel kan förekomma vid ritningen.
Till exempel, om en person springer och vi ritar en gångcykeloch under tiden vi ritar bild för bild för bild blir personen allt mindre. Figuren måste dock förbli samma storlek i animationen. Det skulle vara ett korsande av Solid ritning.
Här är ett litet exempel: Homer Simpson från två perspektiv. Han ser helt enkelt ut som en kropp. Här har man verkligen en känsla för volym och för den stilen han har här. Bara för att han är bra ritad från två olika perspektiv.
Denna Solid ritning, den konsekventa, goda ritningen, den har vi inte i After Effects, men vi bör ändå ta itu med denna regel, ifall vi någon gång ska göra något i tecknad stil.
12. Attraktivitet
Det har mycket att göra med hur karaktären känner sig, om han är trovärdig, om han har baktankar; kan man relatera till honom osv. Och allt detta ger hela saken mer liv, än om det bara vore en rörlig figur.
I vår grafiska animation har Attraktivitet mycket att göra med musik, känsla, komposition, animationskoncept, så att vi på något sätt känner oss tilltalade eller berörda av en animation. Vi ritar inte nödvändigtvis karaktärer eller har inte nödvändigtvis att göra med skenbart levande objekt, men ändå måste vår animation vara tilltalande.
Det handlar helt enkelt om empati. När vi ritar en karaktär, vare sig det är en liten illustration av någon som börjar le och sedan ser sorgsen ut - man känner empati om hela det är bra gjort. Man tänker direkt "Åh stackars dig". Och det är precis poängen. Om man når dit, har Attraktivitet fungerat.
Här ser vi Homer Simpson igen; alla älskar honom och alla skrattar åt honom, bara för att han är så klumpig. Han har Attraktivitet, han har precis den punkten att man inte kan ogilla honom, man kan inte hata honom. Och just därför: Homer Simpson har en mycket bra Attraktivitet.
I stark kontrast tillskurken Scar från Disneys klassiker "Lejonkungen" - kungen av lejonen. Han ser inte speciellt vänlig ut. Och det bör han naturligtvis inte heller göra, eftersom han har precis motsatt Attraktivitet. Han har attraktionen hos en skurk. Detta framgår redan i karaktärdesignen och ännu mer i animationen.
Om ni verkligen är intresserade av animation och kanske inte är ovilliga att göra lite tecknat, vilket jag rekommenderar till alla (alla som på något sätt arbetar med After Effects): Prova att göra tecknat. Det kan bara vara en bouncy ball, det kan vara en väldigt liten animation som bara är fyra eller fem sekunder lång, men försök bara att animera genom att rita varje enskild bild.
Och jag rekommenderar speciellt "The Animators' Survival Kit" av Richard Williams. Han har verkligen tagit sig an dessa Disney-regler och bearbetat dem på ett bra sätt.
Här handlar det om gångcykler, om bouncing balls, om Attraktivitet, om animation i allmänhet och mycket mycket mer. Han är en tidigare Disney-animatör och har mycket att säga om detta ämne. Han är samtidigt en superrolig person, och skäms inte för att göra sig lustig framför kameran. Det finns både en bok och en enorm DVD-sektion, med 16 DVD-skivor, där han komplett i en liveshow för ett par studenter förklarar hela Animator Survival Kit. Dessutom med många animerade exempel och hans presentationer.
En riktigt rekommenderad verk, som jag bara kan rekommendera till alla animerare och alla som arbetar med rörlig bild.
Det finns till och med numera en iPad-version av detta Animator Survival Kit, vilket är mycket mer meningsfullt än boken, eftersom vi har de vanliga bokinnehållen, dock fortfarande med animerade exempel.
Så var det allt med Disney-reglerna. Här ser ni igen alla källor som jag har använt för alla dessa fina ritningar som ni stött på i de två första handledningarna i denna serie.
Här är ytterligare källhänvisningar:
Det finns ganska många saker med dessa regler som inte nödvändigtvis passar in i vår digitala animation, men som vi ändå bör tänka på. För reglerna ger oss på något sätt ett litet verktyg som vi alltid kan orientera oss efter.
Jag hoppas att också ni, när ni är mitt i nästa animation, tänker tillbaka på Disney-reglerna, till exempel på Förberedelse, så att ni för en rörelse först går ett steg tillbaka, liksom slår ut, och sedan åker i rätt riktning. Eller om ni låter något dyka upp och framträda, då blir det först mycket litet, sedan lite för stort och sedan lite mindre igen. Så att det verkligen poppar upp.
Alla dessa små exempel vill jag gå igenom med er i praktikprojektet. Vi kommer sedan att titta på hur bokstäver hoppar upp, hur studsbollen fungerar osv.
Men jag vill ändå betona för er: Försök att återskapa det hela. Animerat. Öva. För endast så kommer ni verkligen bli animerare.
I det här avseendet tackar jag er för att ni läser och vi ses i nästa del, där vi går vidare till det verkliga praktikprojektet "Animation lätt gjort".
Ciao.


