Är du redo att använda After Effects textanimator-motor på ett helt nytt sätt? Denna guide visar dig hur du kan animera många objekt på ett kreativt och effektivt sätt prozeduralt. Med hjälp av dessa tekniker kan du lekfullt framhäva texter och ikoner och göra dina animationer mer levande. Låt oss dyka direkt in och utforska potentialen i textanimator-motorn.
Viktigaste insikter
- Med After Effects textanimator-motor kan du effektivt animera inte bara texter, utan också ikoner och grafik.
- Ikoner kan skapas från SVG-filer och sedan importeras som teckensnitt.
- Du lär dig hur ikoner kan arrangeras och animeras i en cirkel inom After Effects.
Steg-för-steg-guide
Förstå textanimator-motorn
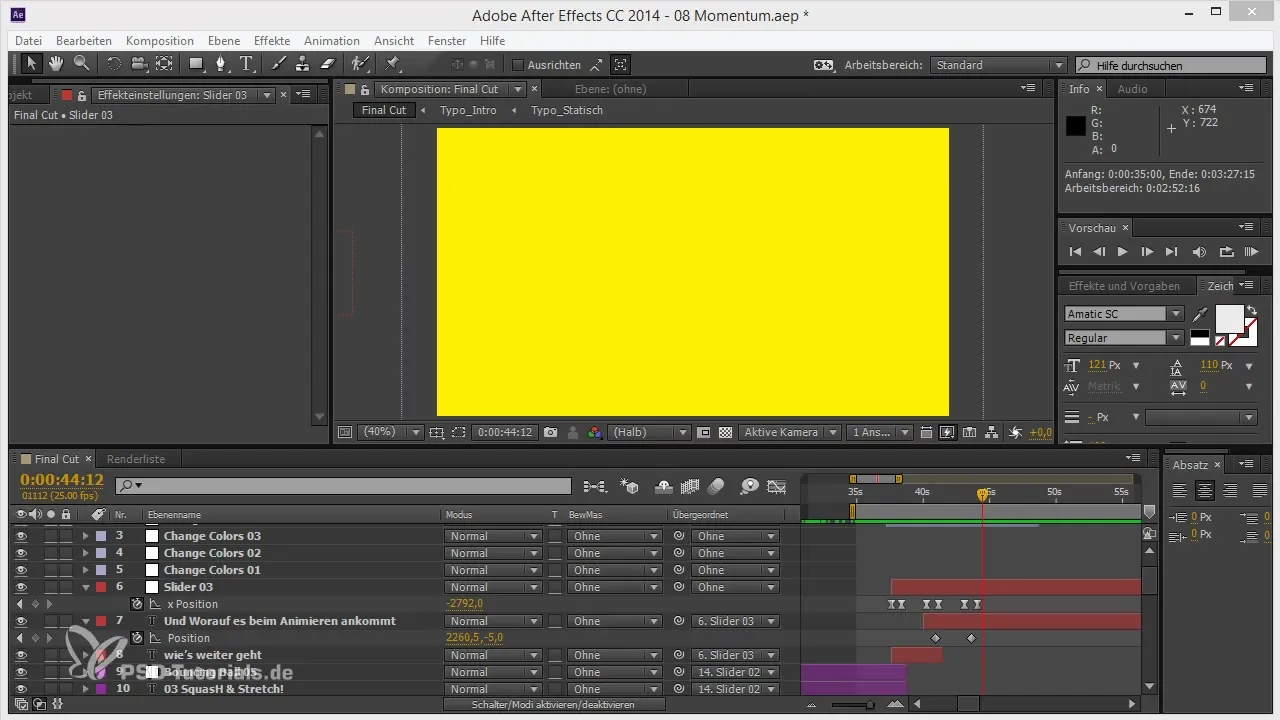
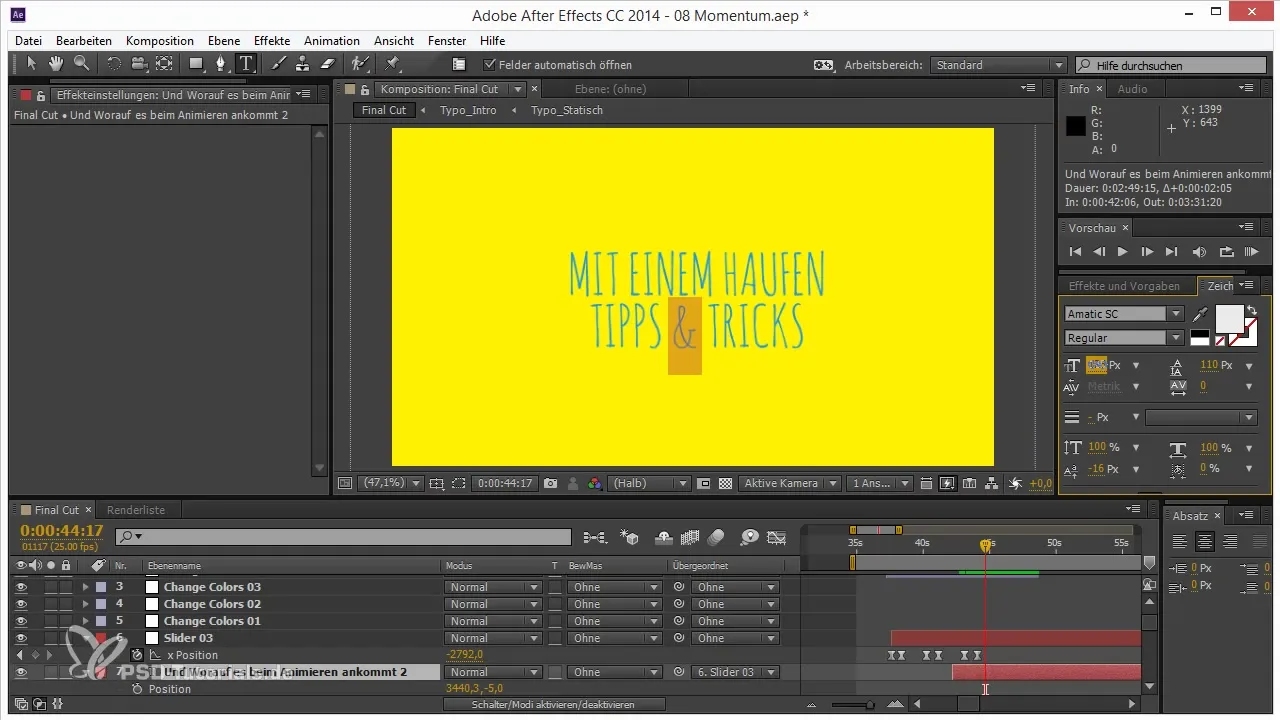
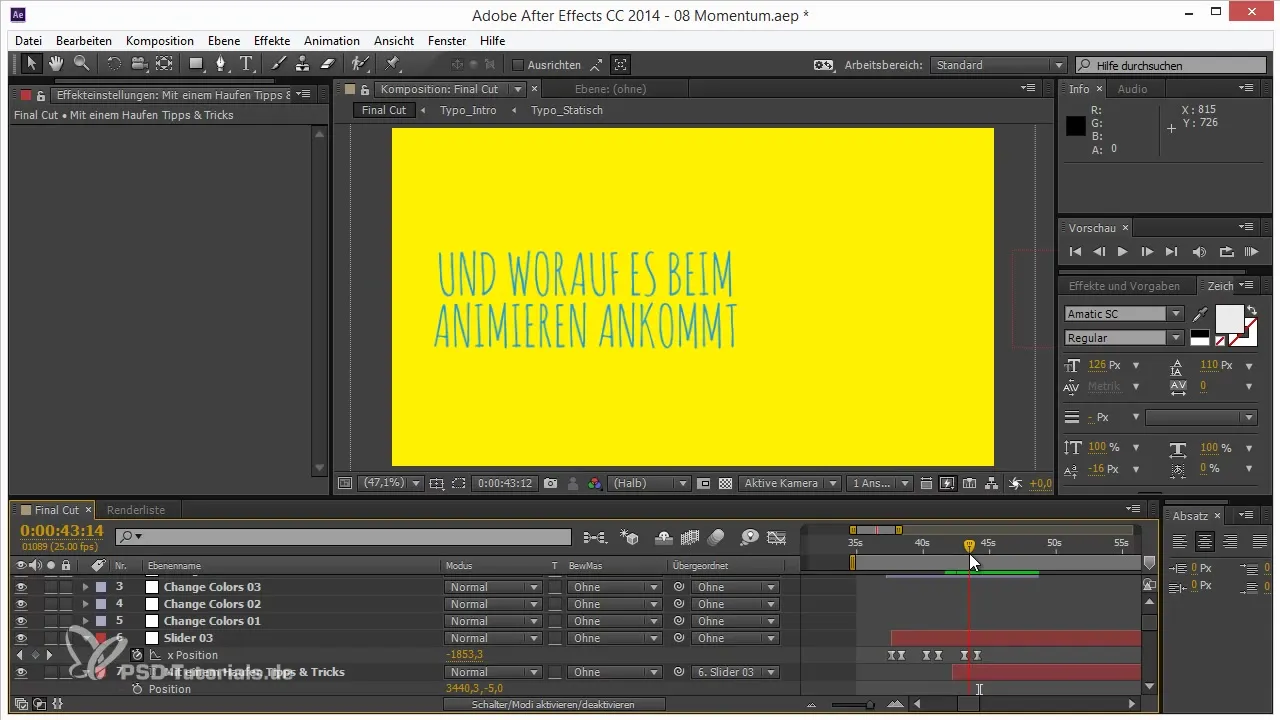
Börja med att öppna ditt befintliga projekt i After Effects. Du kan fokusera på textanimator-motorn för att skapa animations effekter. Utforska de olika möjligheterna som denna motor erbjuder och förbered dig på att redigera din befintliga text.

Justera baslinjeoffset
Välj den text du vill animera och se till att positionera baslinjen för fonten korrekt. Du kan använda parametrarna för baslinjeoffset för att optimera textrepresentationen. Experimentera med dessa värden för att uppnå ett enhetligt utseende.
Välj och importera ikoner
För denna animation behöver vi ikoner. Använd en ikon-generator för att konvertera SVG-filer till ett teckensnitt. Jag rekommenderar Tello Icon Font Generator. Där kan du hitta dina önskade ikoner eller ladda upp dina egna SVG-filer för att generera dem. Denna steg bör du utföra noggrant, eftersom ikonerna kommer att spela en central roll i din animation senare.

Installera teckensnittet
Efter att du har genererat dina ikoner som ett teckensnitt, ladda ner.ttf-filen och installera den på din dator. Gå till systeminställningarna för ditt operativsystem och installera teckensnittet. Dessa steg är viktiga eftersom de säkerställer att ikonerna visas korrekt i After Effects.
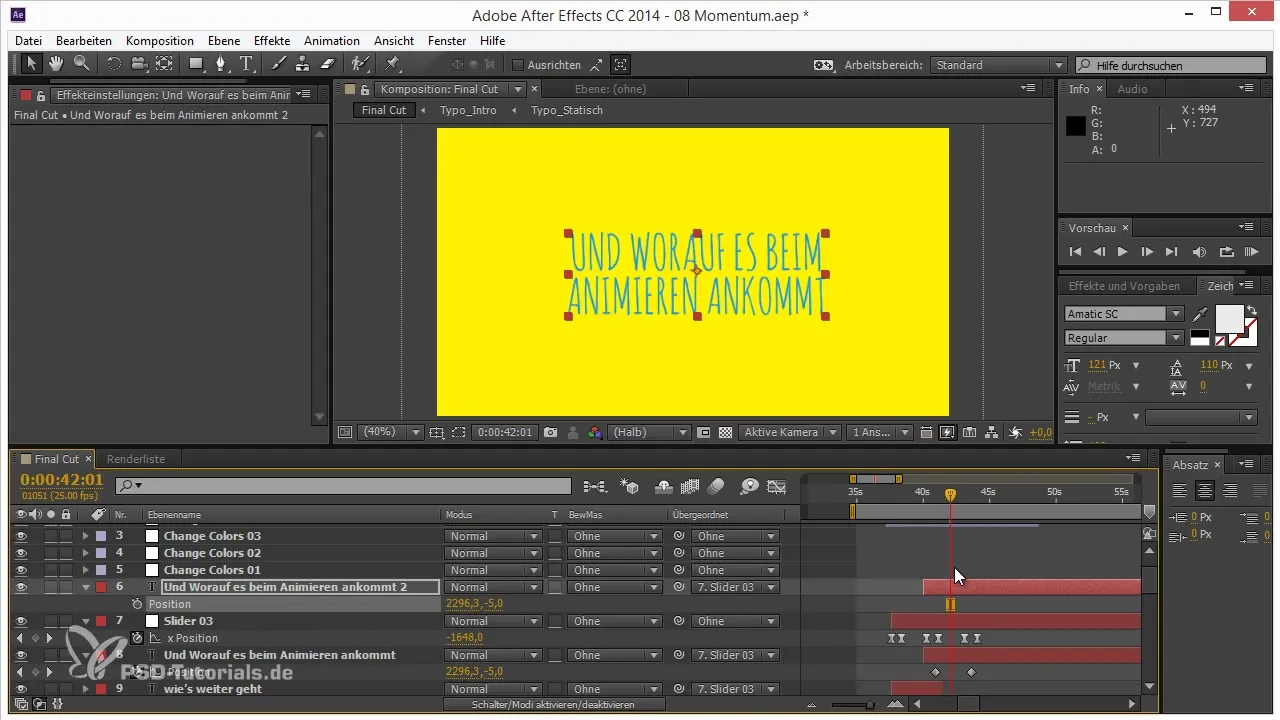
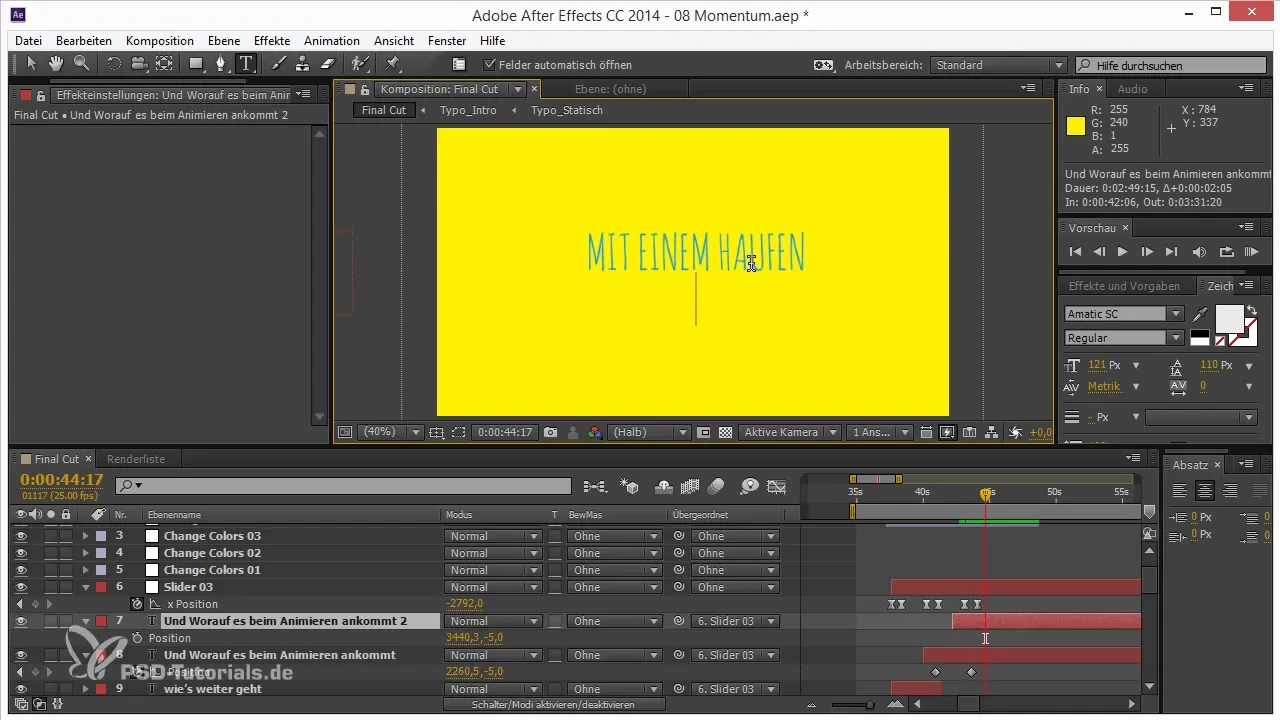
Använd textverktyget
Öppna nu After Effects och aktivera textverktyget. Lägg till det teckensnitt du har installerat och skriv de motsvarande bokstäverna för ikonerna. Se till att du använder gemener, eftersom ikonerna är utformade i denna form.

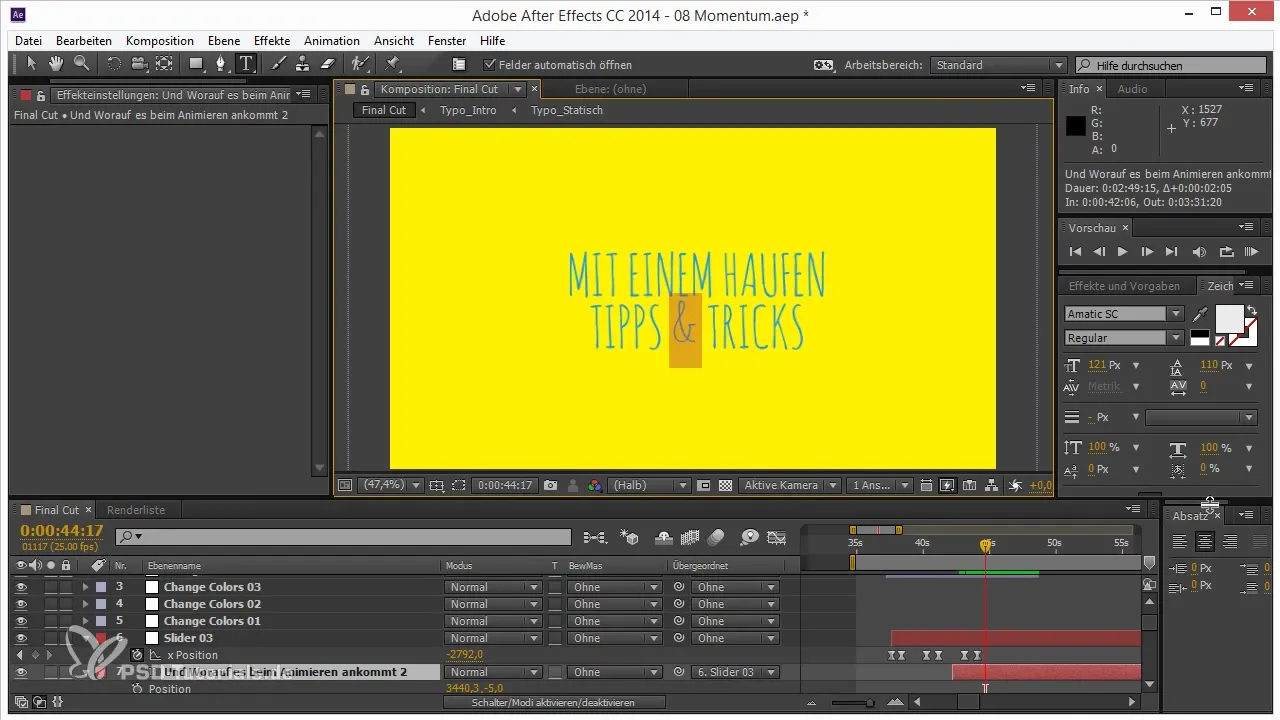
Formatera ikoner
Använd formateringsalternativen för att anpassa dina ikoner. Välj önskad kontur eller fyllning för att säkerställa att dina ikoner är optimalt synliga. Experimentera med konturer och färger tills du är nöjd med det visuella resultatet.

Ordna i en cirkel
För att ordna dina ikoner i en cirkel, skapa en ellips medan du håller nere Shift-tangenten för att få en perfekt form. Placera ellipsen sedan i mitten så att ikonerna är jämnt grupperade runt detta centrum.

Justera textåkningsalternativ
Aktivera textåkningsalternativen för att säkerställa att dina ikoner visas korrekt inom ellipsen. Se till att justera inställningarna för den första och sista kanten så att ikonerna har ett harmoniskt avstånd från varandra.
Ausriktning av ikoner
När ikonerna nu är ordnade i en cirkel kan du inaktivera den vertikala justeringen för att positionera dem rakt. Detta ser ofta mer estetiskt tilltalande ut och underlättar den visuella uppfattningen.

Förbered animationen
Till sist är du redo att animera dina ikoner. Detta kommer att behandlas i nästa tutorial, där du lär dig hur du ger rörelse och dynamik till dina redan ordnade ikoner.
Sammanfattning - Animation gjort enkelt: Textanimatorer på ett annat sätt
I denna guide har du lärt dig hur du kan använda After Effects textanimator-motor för att animera texter och ikoner på ett kreativt sätt. Stegen sträcker sig från att välja och installera ikoner till att arrangera och förbereda för animation. Med dessa grundläggande tekniker kan du skapa imponerande animationer som kommer att göra intryck på din publik.
Vanliga frågor
Hur installerar jag teckensnittet?Ladda ner.ttf-filen och installera den i systeminställningarna på din dator.
Hur kan jag skapa egna ikoner?Använd en ikon-generator för att konvertera dina SVG-grafiker till teckensnitt.
Vad gör jag om ikonerna inte visas?Se till att du använder gemener, eftersom ikonerna är sparade så.


