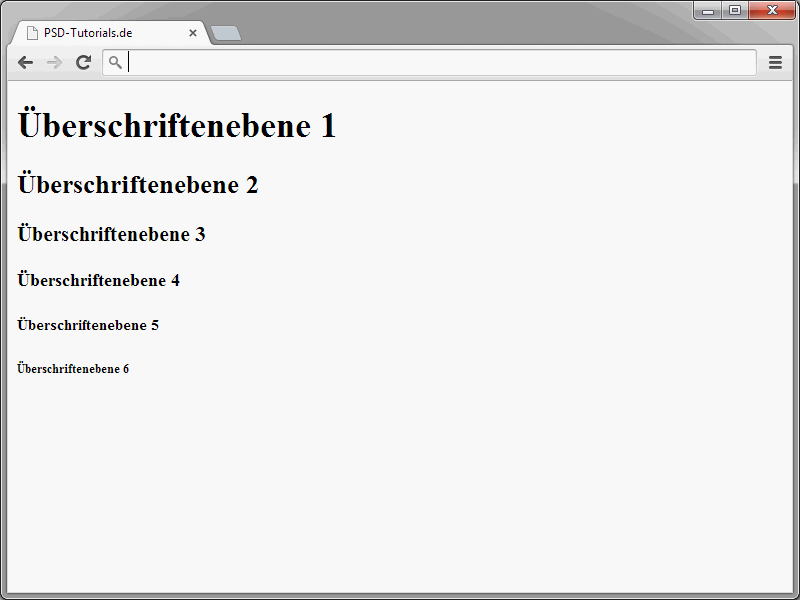
I HTML finns sex olika nivåer av rubriker identifierade. Dessa definieras genom elementen h1 till h6.
<h1>Rubriknivå 1</h1> <h2>Rubriknivå 2</h2> <h3>Rubriknivå 3</h3> <h4>Rubriknivå 4</h4> <h5>Rubriknivå 5</h5> <h6>Rubriknivå 6</h6>
Här representerar h1 den största, h6 den minsta rubriken. Med HTML5 har ytterligare möjligheter för rubriker presenterats, vilka kommer att visas senare.

De olika rubriknivåerna hjälper er att strukturera texterna. Inspireras exempelvis av böcker. Där finns boktiteln, som kan liknas vid innehållet i h1-elementet. På varje HTML-sida bör endast ett h1-element infogas. Den övriga texten struktureras sedan genom de andra nivåerna. Efter huvudrubriken kommer h2. Underrubriker till h2 är sedan återigen markerade med h3-elementet.
Förresten: Storleken på rubrikerna bestäms till en början av webbläsarna. Ni kan dock själva bestämma dessa explicit genom användning av CSS. Mer om detta senare.
Rubriknivåerna är mycket enkla att använda. Ni anger ett h, följt av det önskade nivånumret.
<h1>PSD-Tutorials.de</h1>
Bakom en så här definierad rubrik infogas automatiskt en radbrytning och en distans till de efterföljande elementen.
Se noga till att siffrorna i start- och sluttaggen är identiska.
Definiera stycken
Förutom rubriker består texter naturligtvis också av stycken. Sådana stycken kan även i HTML enkelt implementeras. Används för detta är p-elementet. Ett sådant märkt stycke har från början en viss distans till efterföljande element. Hur stor denna distans slutligen är kan ni återigen styra genom CSS.
Här är ett exempel på två styckedefinitioner:
<p>Det här är ett stycke</p> <p>Det här är också ett stycke</p>
En titt i webbläsaren ger följande resultat:
I HTML5 är det förresten inte nödvändigt att öppna stycken med </p> igen. Av överskådlighetsändamål skulle jag dock faktiskt rekommendera att använda den avslutande </p>.
Manuella radbrytningar
Flödande text inom stycken, listor osv. bryts automatiskt av webbläsaren om den exempelvis är bredare än webbläsarfönstret. Det är praktiskt, eftersom onödig horisontell skrollning undviks på så sätt. Dessutom kan ni dock låta texten brytas var som helst. För detta används <br />-elementet. Notera att detta är ett så kallat fristående tagg, vilket innebär att den inte har någon avslutande tagg utan stänger sig själv.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
När ni använder <br /> spelar det förresten ingen roll om det står i slutet av en rad eller i en egen rad. Resultatet ser ut på samma sätt i båda fallen:
Återigen till de automatiska radbrytningarna som läggs till av webbläsarna. Dessa kan vara problematiska eftersom man inte kan kontrollera var radbrytningen slutligen sker. Det kan leda till oönskade resultat. Ett typiskt exempel är versionsnummer.
iPhone 5
Det borde normalt sett vara på en rad. Radbrytningen ska alltså inte ske mellan iPhone och 5.
iPhone 5
Sådant kan förhindras genom s.k. skyddade mellanslag. Ett exempel:
Genom denna teckenföljd definieras ett sådant skyddat mellanslag. I webbläsaren visas det som ett normalt mellanslag: 

För att detta ska fungera som önskat får ni inte infoga mellanslag i källkoden. Något sådant här skulle inte fungera:
Förformatterad Text
Det kan finnas situationer där man vill visa text exakt som den är ordnad i källkoden. Ett typiskt exempel på detta är programlistningar, som ofta också finns här på PSD-Tutorials.de.
För sådana ändamål tillåter HTML definition av förformatterade textavsnitt. Där beaktar webbläsaren inryckningar som de står i källkoden. Följande exempel visar hur något sådant kan genomföras:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hej, Världen!" i PHP</h1> <pre> <?php echo "Hej, Världen\\n"; ?> </pre> </body> </html>
Passagen som ska visas som förformatterad text definieras inne i pre-elementet. Lägg till inryckningar osv. exakt där som ska visas av webbläsaren till slut.
När du tittar på exempelkoden bör ni märka de konstiga tecknen <?php och ?>. I webbläsaren visas dessa som <?php och ?>. Varianten som används i källkoden kallas att maskera tecken. Det blir nödvändigt när man inte vill att webbläsaren ska tolka HTML-tecken. Om du skriver in <?php direkt i källkoden, skulle webbläsaren tro att det är en öppnande PHP-del. Därför maskerar man tecknen.
• Ersätt tecknet & med strängen &
• Ersätt tecknet < med strängen <
• Ersätt tecknet > med strängen >
• Ersätt citattecken med "
Förresten, pre är inte bara användbar för att visa programlistningar. Det är också väldigt enkelt att visa tabelldata på detta sätt. Följande exempel visar en typisk tabell som helt enkelt har implementerats med mellanslag inuti ett pre-element.
<pre> Dest Avgång Ankomst Plattform ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Resultatet i webbläsaren ser ut på följande sätt:
Webbläsarna tar faktiskt hänsyn till mellanslagen som du definierar i källkoden. Det visade tabellformatet fungerar också ganska bra. För mindre tabeller tycker jag det är ganska praktiskt. Så snart datamängden blir större, bör du dock använda vanliga HTML-tabeller. Hur dessa definieras kommer ni också att lära er i denna serie.


