Strings är en grundläggande viktig del av programmering i JavaScript. Hanteringen av teckensträngar spelar en avgörande roll, oavsett om du använder dem för enkla utdata eller mer komplex databehandling. Med introduktionen av ECMAScript 6 (ES6) och de efterföljande versionerna har många nyttiga metoder lagts till, vilket gör arbetet med Strings betydligt enklare. I den här handledningen visar vi dig hur du effektivt kan använda dessa nya funktioner.
Viktiga insikter
I den här handledningen kommer du att lära dig om de nya String-metoderna från ES6 till ES13. Du kommer att se hur du kan skriva mycket mer effektivt med funktioner som startsWith(), includes(), endWith(), repeat() och replaceAll(). Dessutom använder vi Spread Operator för att konvertera Strings till arrayer.
Steg-för-steg-guide
Definiera en String
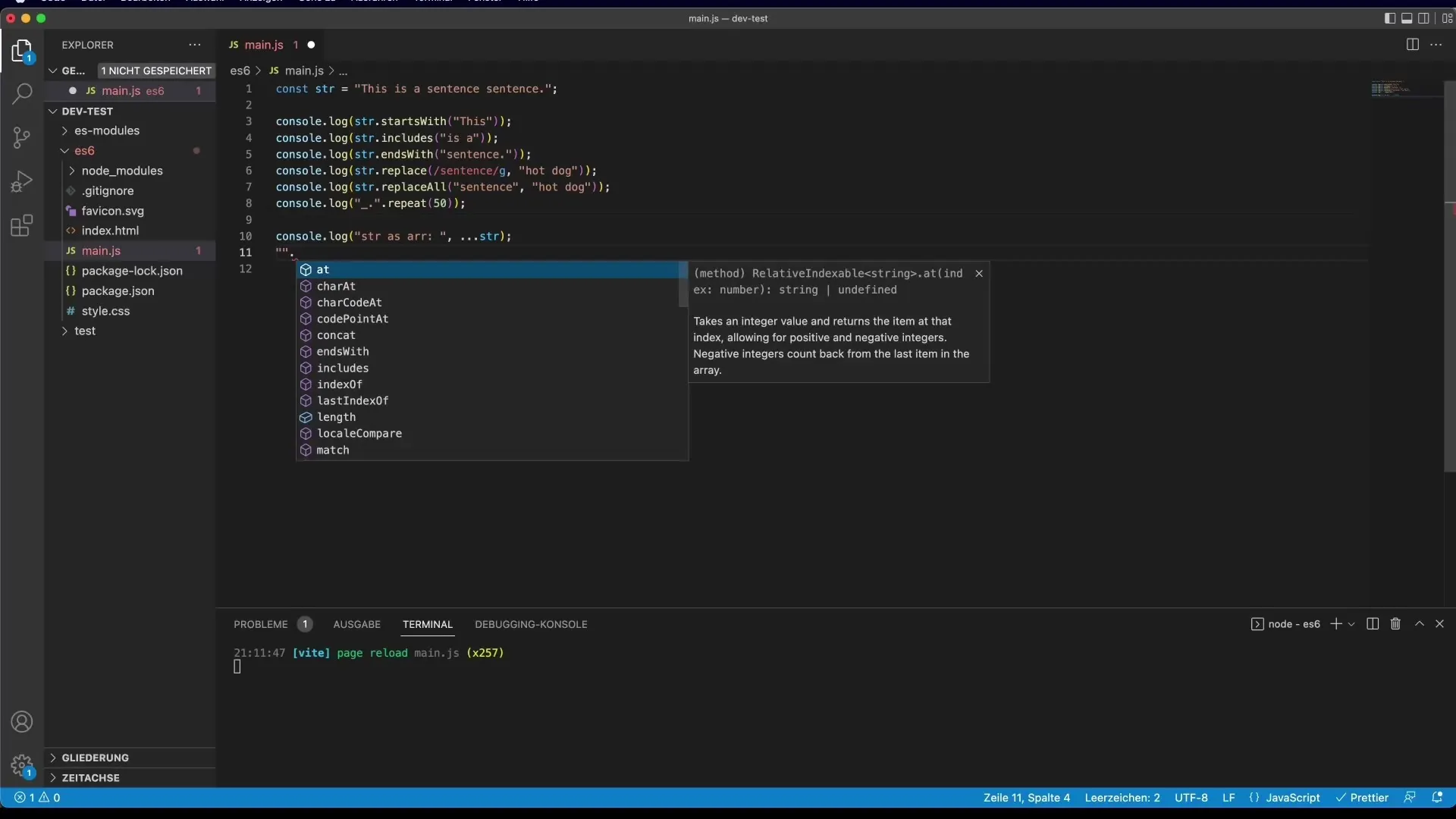
Innan du kan börja med de nya metoderna måste du först definiera en String. Skapa en variabel som innehåller teckensträngen som du vill arbeta med.

Kontrollera om en String börjar med en viss text
En av de nya funktionerna är startsWith(). Denna metod kontrollerar om din String börjar med en viss teckensträng.
Om du söker efter något som inte står i början, kommer resultatet att vara false.
Kontrollera om en String innehåller en viss delsträng
Med metoden includes() kan du kontrollera om en viss delsträng finns i din huvudstring. Denna metod är kortare och mer begriplig än den traditionella metoden med indexOf().
Om du söker efter en delsträng som inte finns, returnerar metoden false.
Kontrollera om en String slutar med en viss text
På samma sätt som startsWith() finns det även funktionen endsWith() för att kontrollera om din String slutar med en viss teckenföljd.
Upprepa en String
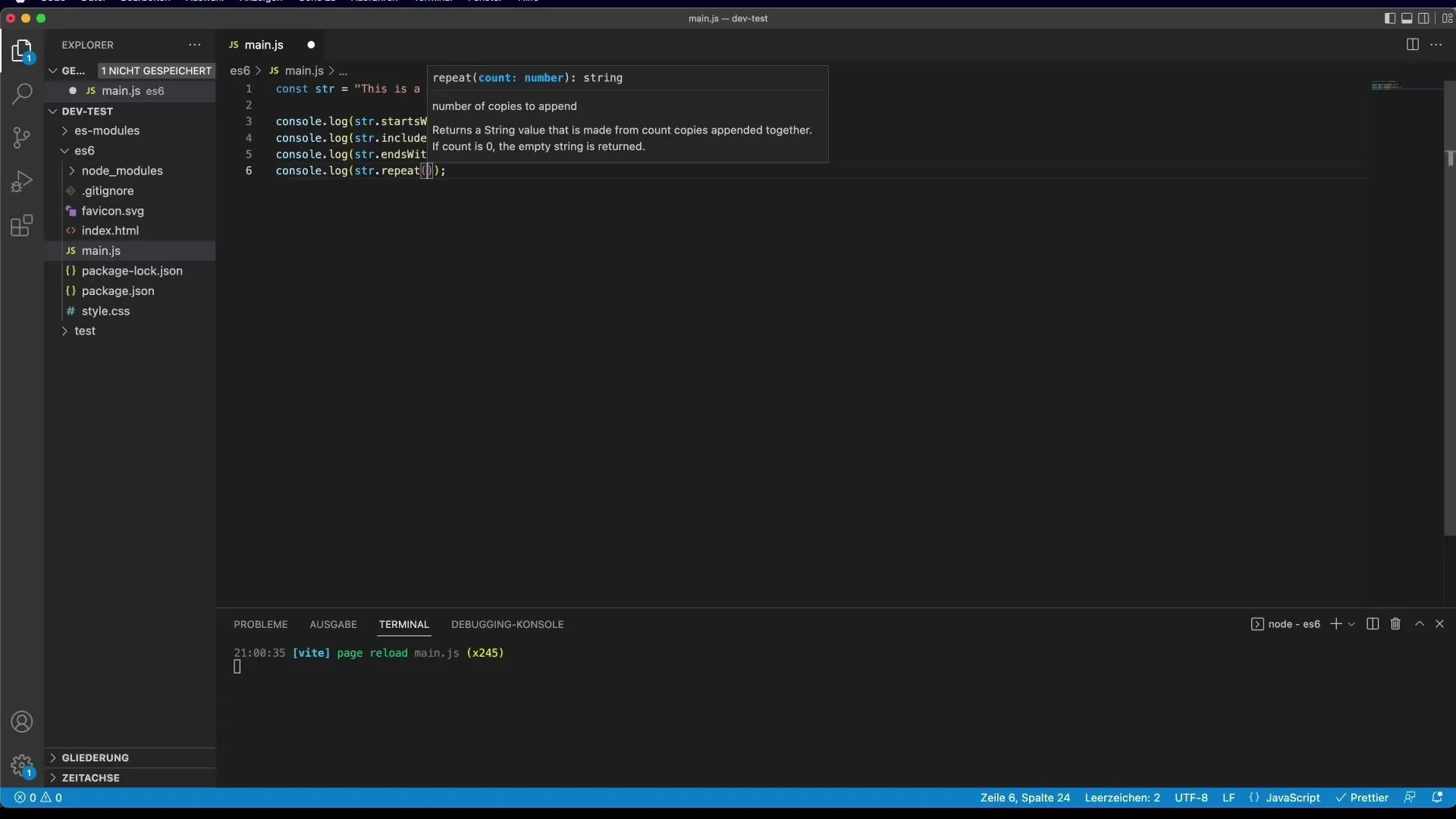
Metoden repeat() gör att du kan upprepa en String flera gånger. Det är användbart om du till exempel behöver en viss text eller en linje för visuella effekter.

Ersätta delsträngar
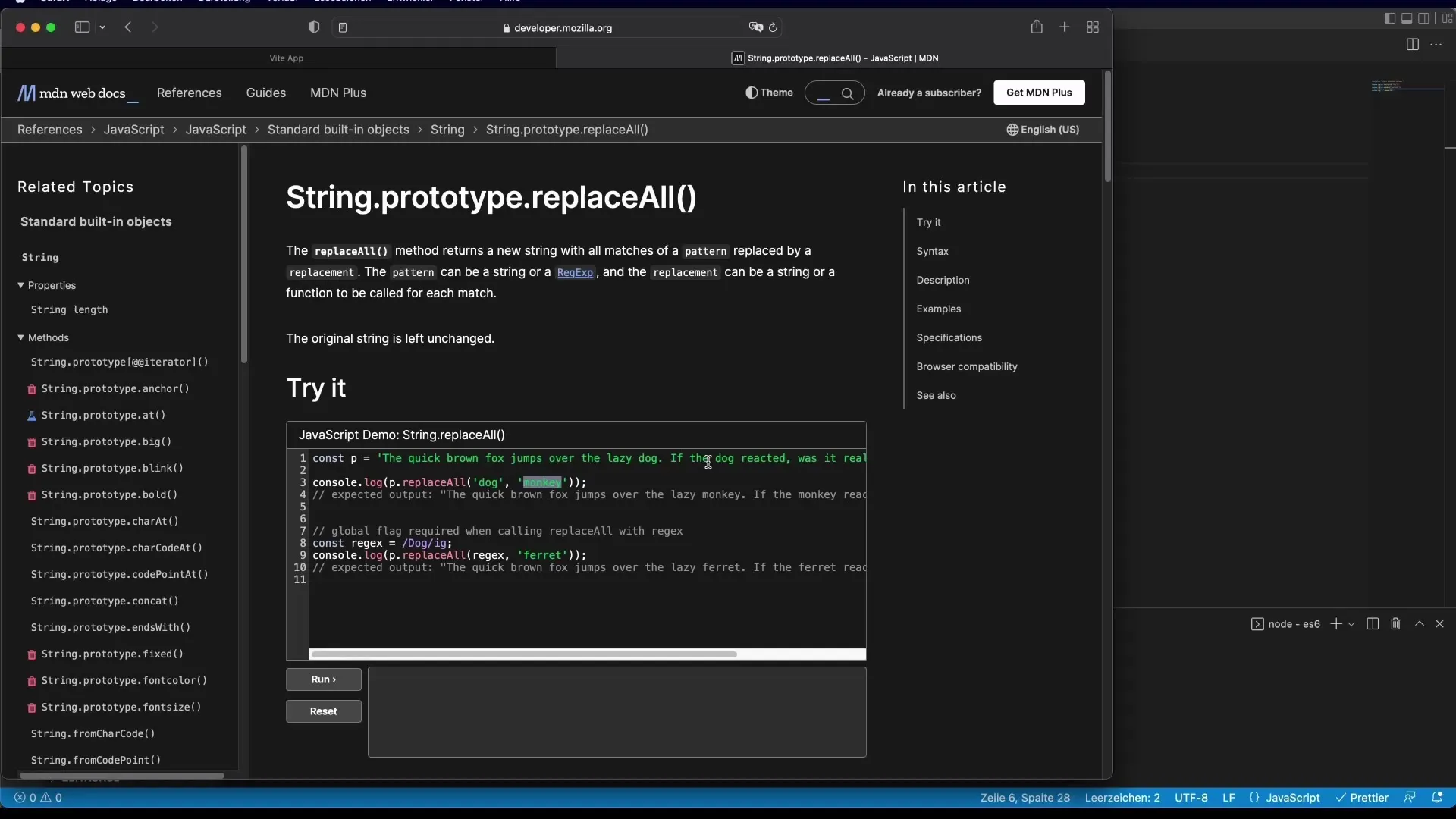
Med den nya replaceAll()-funktionen kan du ersätta alla förekomster av en delsträng utan att behöva använda en komplex RegExp.

I jämförelse ersätter den äldre replace()-metoden endast den första förekomsten, vilket kan vara mindre användbart i många fall.
Använda Spread Operator med Strings
Spread Operator (…) kan också användas med Strings för att konvertera dem till arrayer av enskilda tecken. Detta kan vara en användbar teknik om du vill hantera varje enskilt tecken i en String separat.
Fler användbara funktioner
Det finns många andra användbara String-funktioner som du kan hitta i den officiella dokumentationen från Mozilla Developer Network (MDN). Dessa inkluderar metoder som slice(), split(), toLowerCase() och trim(). Dessa metoder har redan funnits tillgängliga i tidigare versioner av JavaScript, men är ändå mycket användbara.

Sammanfattning
I den här handledningen har du lärt dig om de nya och användbara String-funktionerna i JavaScript som hjälper dig att programmera effektivare. Metoder som startsWith(), includes(), endWith() och replaceAll() förbättrar läsbarheten av din kod och gör den kortare. Det rekommenderas att konsultera den officiella MDN-dokumentationen för en mer omfattande lista över funktioner.
Vanliga frågor
Vilken version av JavaScript använder dessa metoder?De nämnda metoderna är tillgängliga i ES6 och senare versioner.
Kan jag använda replaceAll() i äldre webbläsare?replaceAll() kanske inte stöds av äldre webbläsare. Kontrollera webbläsarkompatibiliteten på MDN.
Hur kan jag konvertera Strings till arrayer?Använd Spread Operator (…) eller metoden split() för denna konvertering.
Var hittar jag mer information om JavaScript-Strings?Den officiella MDN-dokumentationen erbjuder omfattande resurser om JavaScript-Strings.


