I en värld av JavaScript är Arrayer en grundläggande datatyp som du ofta använder. Med varje ny ECMAScript-version har hanteringen av arrayer förbättrats genom olika innovativa metoder. I den här guiden kommer du att lära dig att använda några av de mest användbara nya array-funktionerna som introducerades från ES6 till ES13. Vi kommer att titta på både nya och beprövade funktioner som hjälper dig att arbeta med arrayer mer effektivt.
Viktigaste insikter
- find(): Söker igenom ett array och hittar det första elementet som uppfyller ett visst kriterium.
- filter(): Skapar ett nytt array med alla element som uppfyller det givna villkoret.
- map(): Transformera elementen i ett array och skapa ett nytt array.
- reduce(): Sammanfatta alla element i ett array till ett enda värde.
- some(), every(): Kontrollerar om minst ett element eller alla element i ett array uppfyller ett visst villkor.
Steg-för-steg-guide
1. Förstå find()-metoden
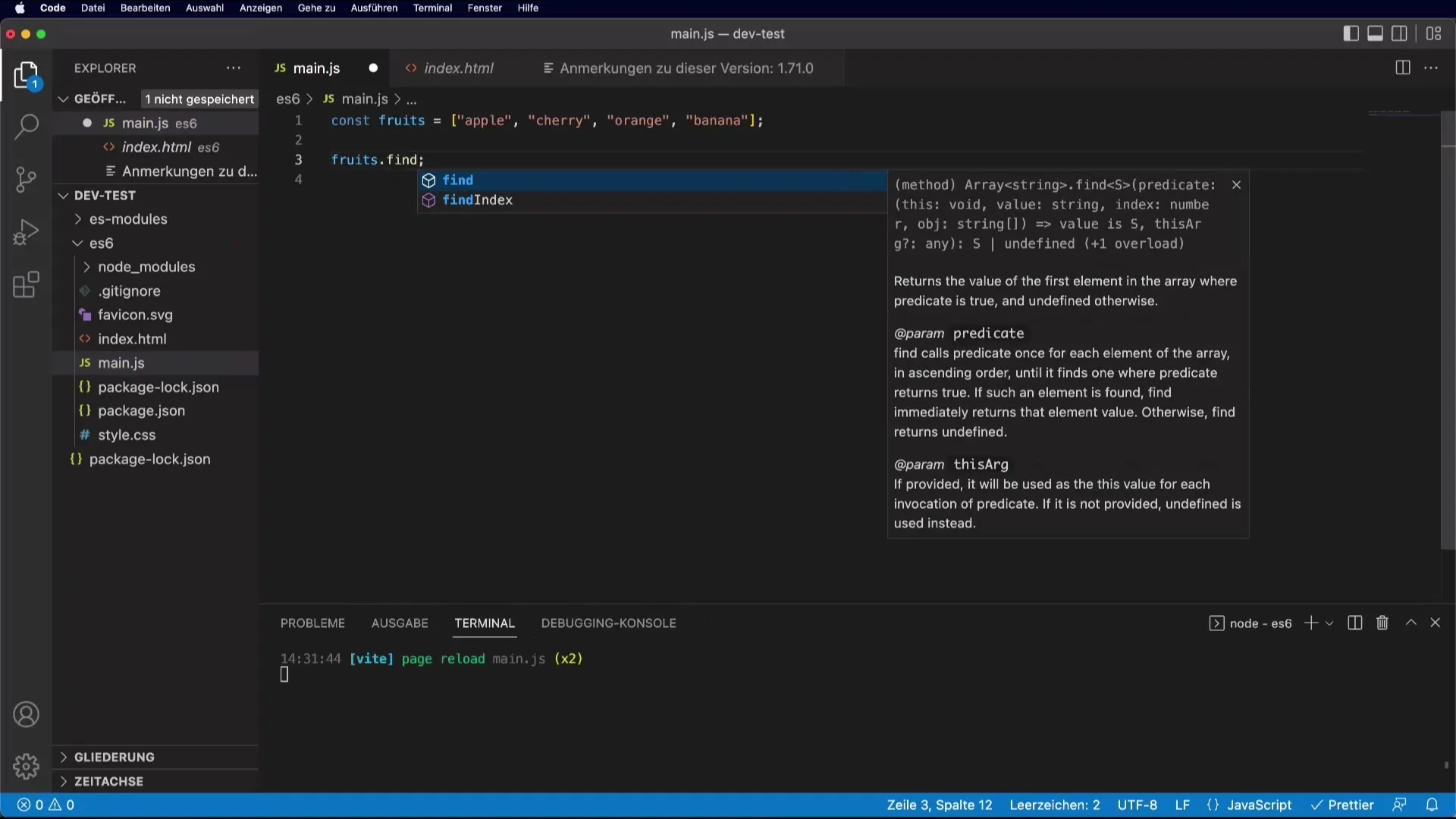
find()-metoden är en av de funktioner som introducerades i ES6. Du använder den för att hitta ett visst element i ett array. Namnet säger redan allt: Med find() söker du igenom ett array och det ger dig det första elementet som uppfyller dina kriterier.
För att använda find() överlämnar du en callback-funktion som definierar ett villkor. Denna funktion anropas för varje element i arrayet.

I det här exemplet hittas och återges "Orange". Om du letar efter en annan färg kan resultatet variera.
2. findIndex() för indexet av det sökta elementet
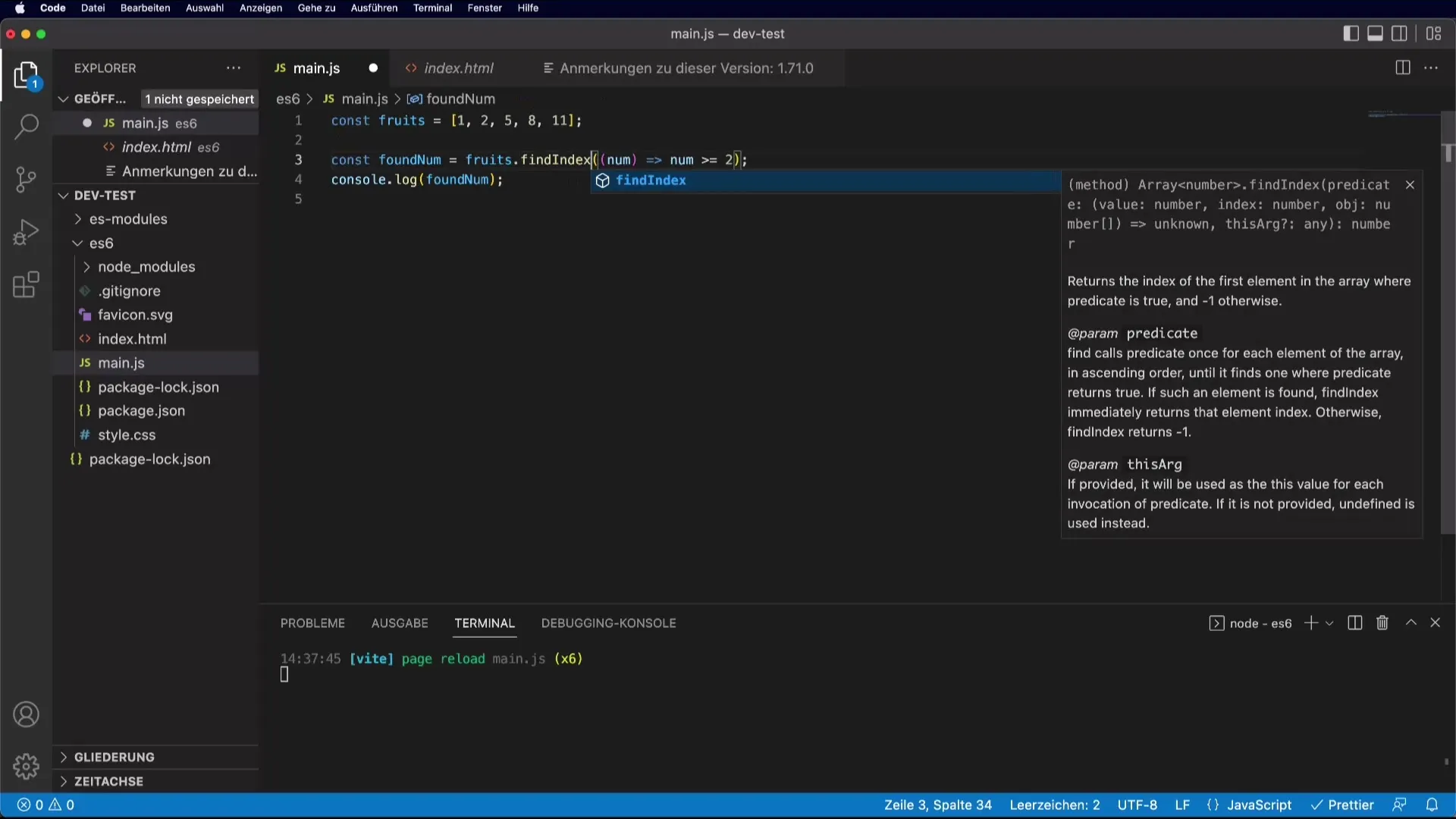
Utöver find() finns även findIndex(), som ger dig indexet för det första elementet som uppfyller villkoret. Detta är användbart om du behöver det faktiska indexet i arrayet.

I det här fallet ger foundFruitIndex indexet för "Orange", vilket är 2, eftersom arrayer är nollbaserade.
3. Filtrera arrayer med filter()
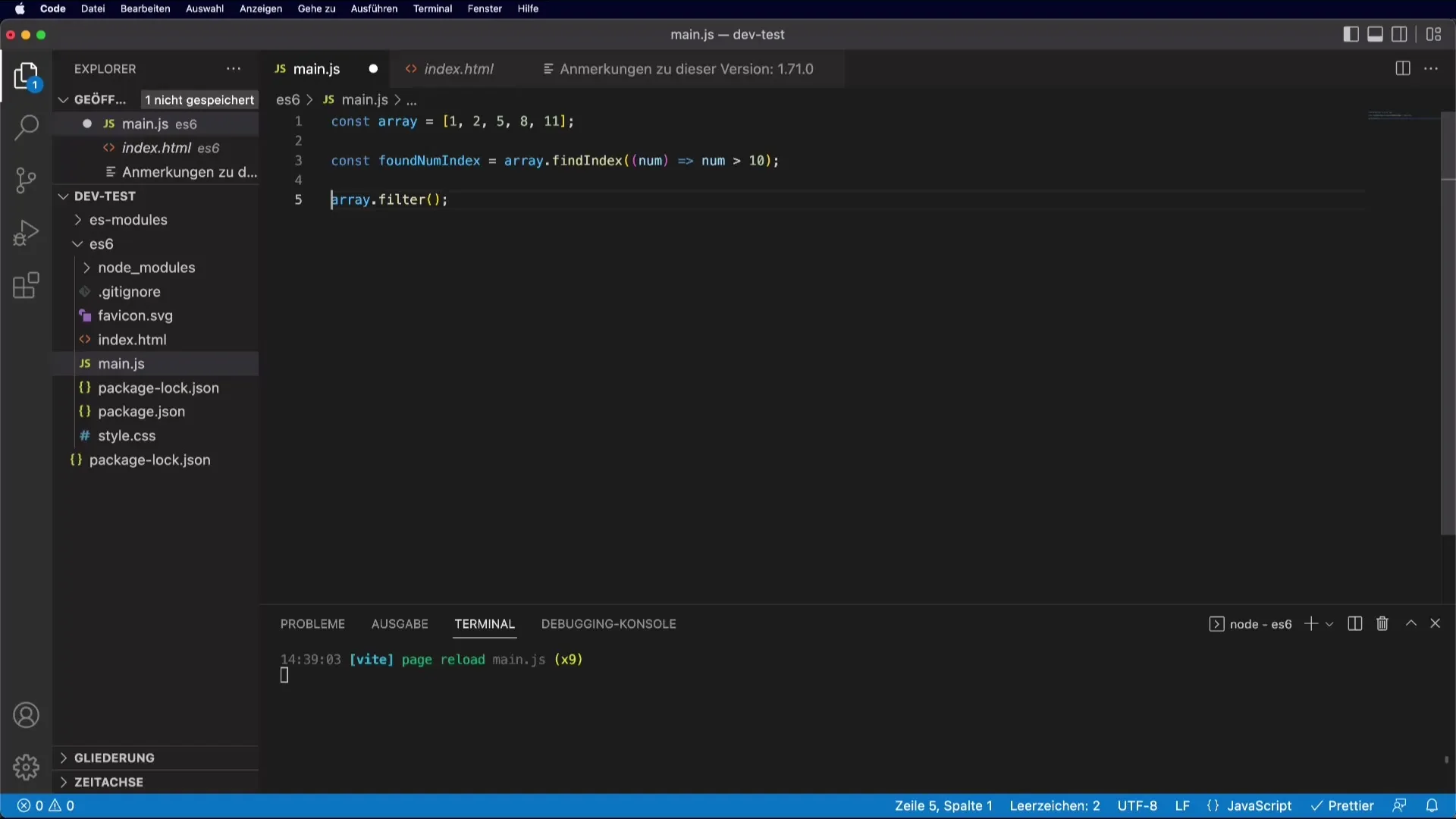
filter()-metoden gör att du kan skapa ett nytt array som bara innehåller de element som uppfyller ett visst villkor. Här använder vi filter() för att returnera alla frukter vars längd är större än 5.

Resultatet visar sedan alla frukter som har mer än fem bokstäver, t.ex. "Banana".
4. map() för transformationer
Med map()-metoden kan du förändra värdena i ett array och skapa ett nytt array. Till exempel för att få längderna på fruktnamnen.
Här får du längderna på fruktnamnen som ett array: [5, 6, 6, 6].
5. reduce() för att sammanfatta värden
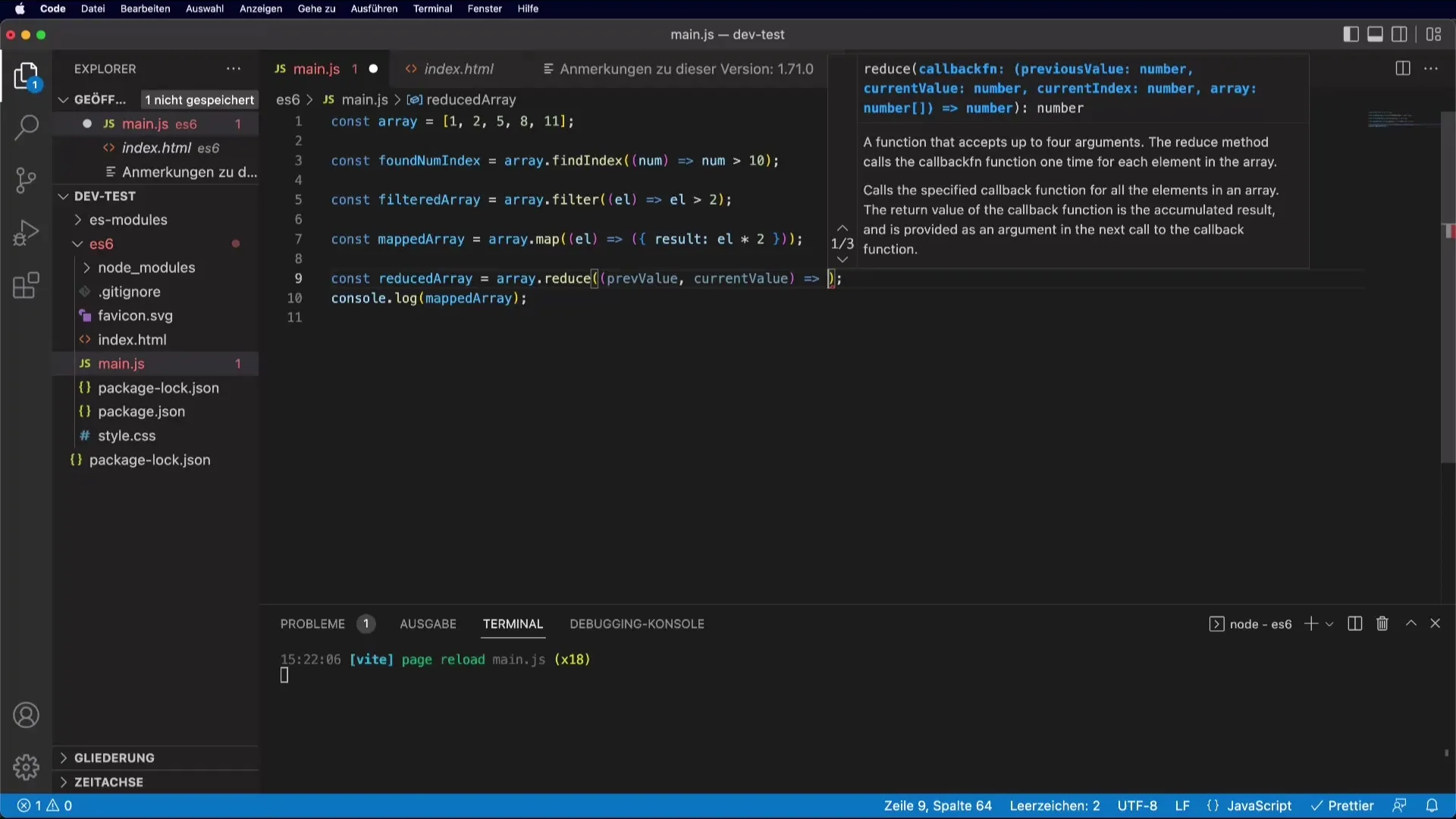
reduce()-metoden är en av de kraftfullaste funktionerna som hjälper dig att komprimera alla värden i ett array till ett enda värde.

Resultatet är 15, eftersom alla värden har lagts ihop.
6. Kontrollera villkor med some() och every()
some() och every()-metoderna kontrollerar elementen i ett array mot villkor. Med some() frågar du om minst ett av elementen uppfyller villkoret, medan every() säkerställer att alla element gör det.
Här visar hasLargeFruits om det finns minst en frukt med mer än sex bokstäver.
7. Array.from() för att skapa arrayer
Denna metod gör att du kan skapa ett array från en annan struktur.
Här konverteras en HTML-collection till ett äkta array så att du kan tillämpa array-metoder på dem.
8. Kontrollera om något är ett array med Array.isArray()
För att kontrollera om ett objekt är ett array använder du Array.isArray()-metoden.
Resultatet är true, eftersom fruits är ett array.
Sammanfattning – Nya användbara array-funktioner i JavaScript
I denna omfattande guide har du lärt dig hur du effektivt kan använda olika array-funktioner i JavaScript, från de välkända find(), filter(), map() och reduce() till de mindre frekvent använda men ändå användbara metoder som some(), every(), Array.from() och Array.isArray(). Dessa funktioner kommer att göra din kod mer modern och din databehandling mer effektiv. Experimentera med dessa metoder i dina projekt för att optimera ditt arbete med arrayer.
Vanliga frågor
Vad gör find()-metoden?find()-metoden söker igenom ett array och ger tillbaka det första elementet som uppfyller det angivna villkoret.
Hur kan jag hitta indexet av ett element?Med findIndex()-metoden kan du hitta indexet för det första elementet som uppfyller villkoret.
Vad är skillnaden mellan some() och every()?some() kontrollerar om minst ett element uppfyller villkoret, medan every() säkerställer att alla element gör det.
När använder jag map()?map() används för att transformera varje element i ett array och skapa ett nytt array.
Hur kan jag kontrollera om något är ett array?Med metoden Array.isArray() kan du kontrollera om ett objekt är ett array.


