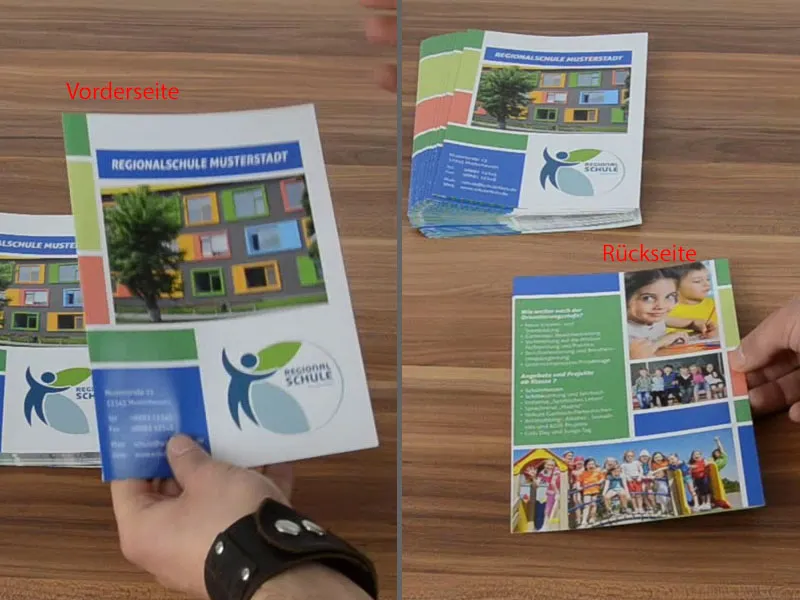
Hej och välkommen till den andra delen. Nu handlar det om att skapa en skolbroschyr. Det här är framsidan igen.
Skapa ny sida, lägg till layoutraster
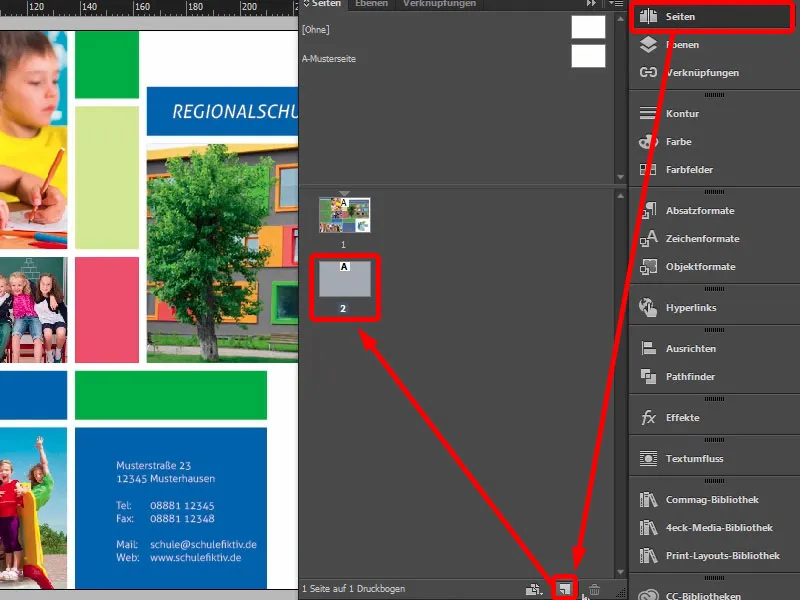
Vi börjar nu med insidorna. Vi öppnar fönstret Sidor och lägger till en ny sida.
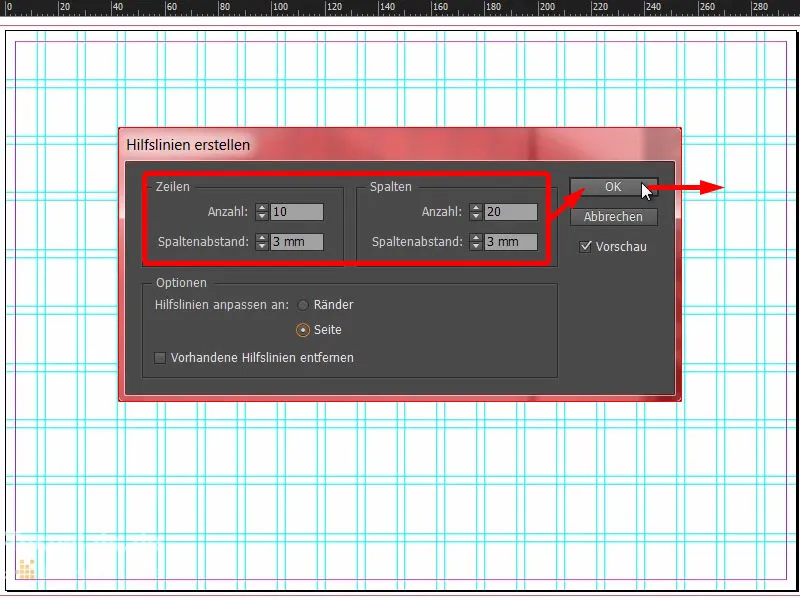
Naturligtvis saknas vårt layoutraster här. Det är enkelt att skapa det igen, men när man arbetar med flera sidor lönar det sig att skapa sådana layoutraster på mönstersidan, då har man det på varje sida. I det här fallet skapar jag helt enkelt hjälplinjer igen (Layout>Skapa hjälplinjer…). Här var det 10 mm, 3 mm, 20 mm och även 3 mm. Nu är gridet där, identiskt med det på framsidan.
Layout av broschyren: grafiska element och bilder
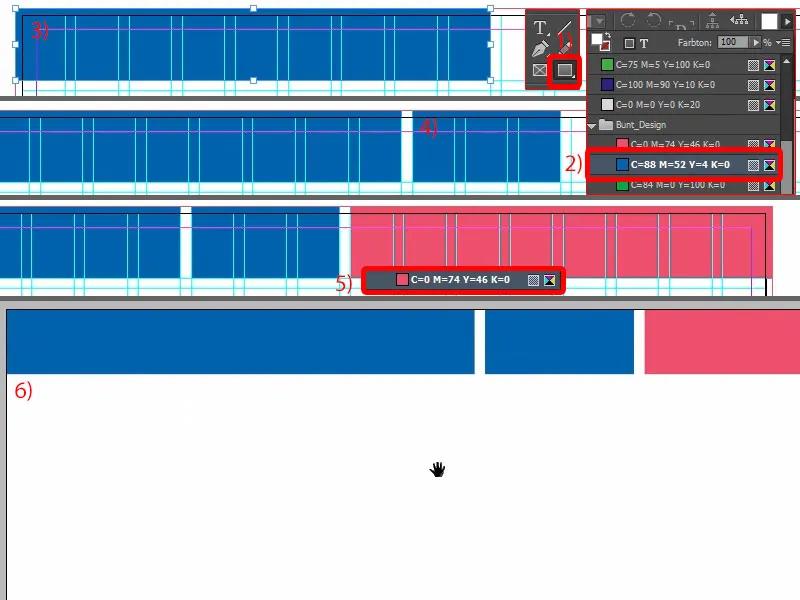
Nu kan vi börja dra rektanglar här igen upptill. Först gör jag en i blått (1 och 2) och drar den ut från beskärningen här upptill (3). Skapa en kopia och förminska den till tre rutor i detta fall (4). Sedan ännu en rektangel här till höger i vår aprikosfärg (5). Bra, huvudområdet är klart (6) …
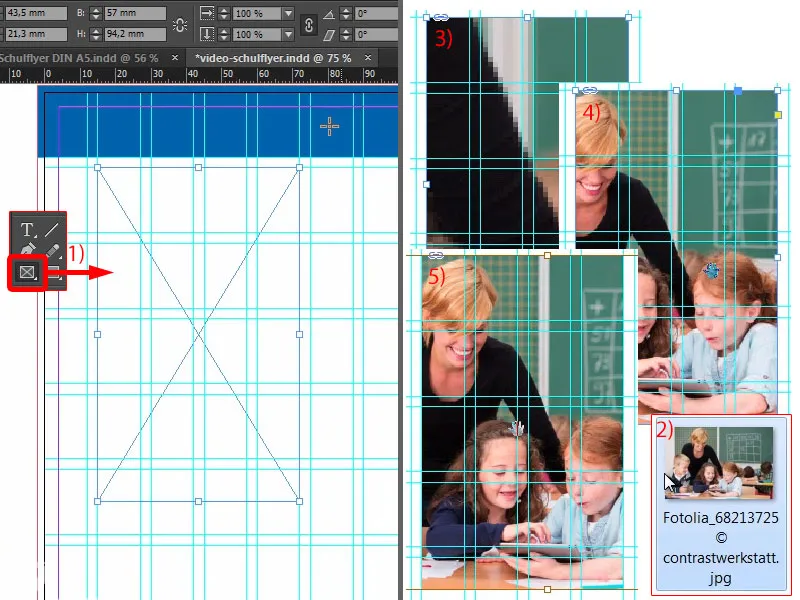
Vi fortsätter med att placera den första bilden. Jag väljer rektangeln och drar den hit upp (1). Man måste alltid vara lite försiktig med hur stor den faktiskt ska bli i slutändan.
Jag trycker på Ctrl+D och väljer den lämpliga bilden (2). Den infogas då även direkt där (3). Justera>Proportionellt fylla ram… (4) Nu behöver vi självklart den goda lärarinnan, hon måste vara med på bilden så mamma och pappa ser hur vänliga de är där (5).
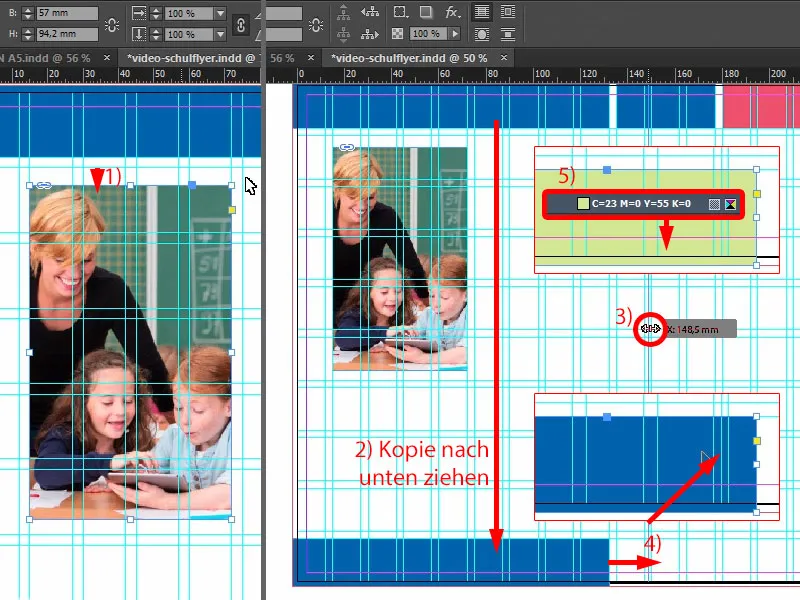
Sedan kan man sätta ner hela grejen lite grann (1). Här bryter vi gridet, men det är helt okej, för till slut handlar det också om estetik.
Nertill lägger vi också till en rektangel som upptill. Skapa en kopia av den och dra den helt nedåt (2). Och nu skulle det kanske vara lite hjälpsamt om vi sätter en hjälplinje precis på mitten, där vikningen sitter, 148,5 – där är viken.
Och vi skjuter bara detta fält lite grann över det, ungefär så (4). Det gillar jag… Snabbt ändra färgen också (5) och sedan fortsätter vi.
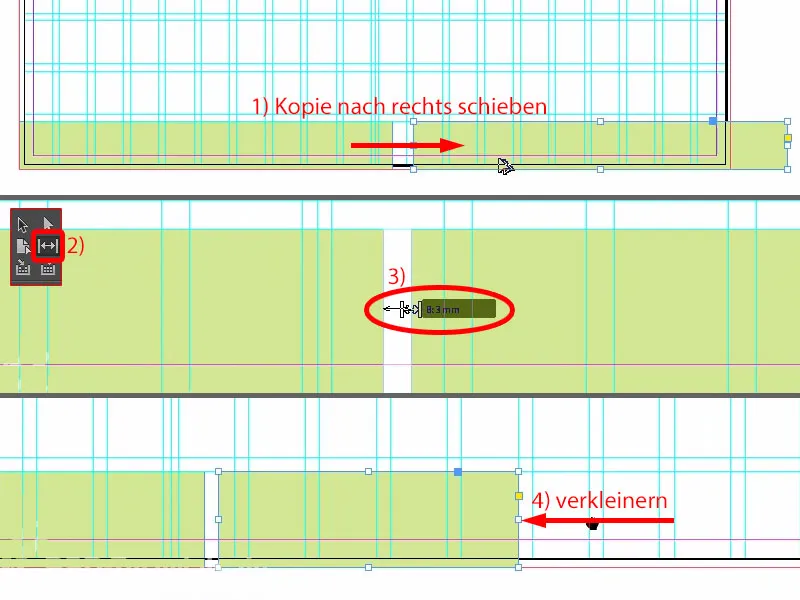
Gör en kopia av det (1).
Nu behöver vi våra 3 mm. Eftersom InDesign inte visar avståndet när man flyttar rektangeln, måste vi helt enkelt lösa det med Gapfyllningsverktyget (2). Det är så enkelt som att hålla ned Ctrl-tangenten och ställa in det på 3 mm, problemet är löst (3). Självklart är det fortfarande lite för stort, så vi flyttar det mindre, ungefär dit (4) …
… och fyra fält uppåt (1).
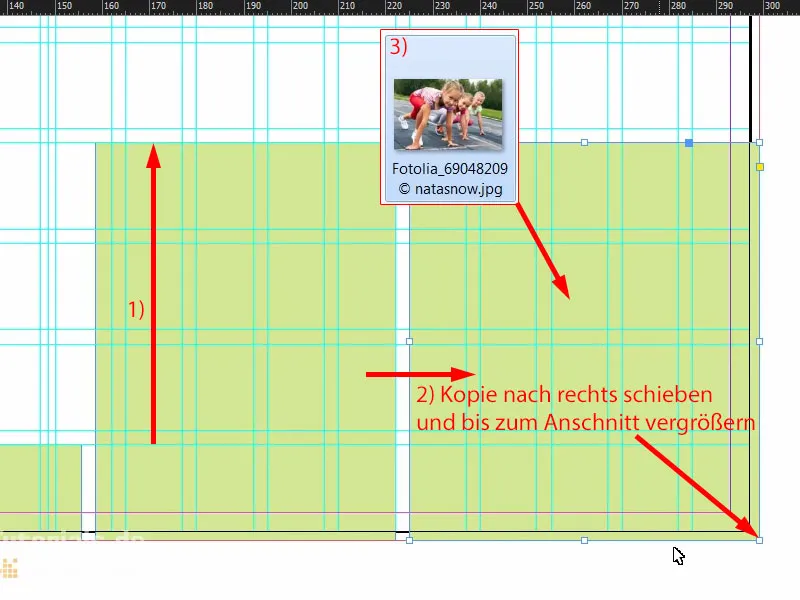
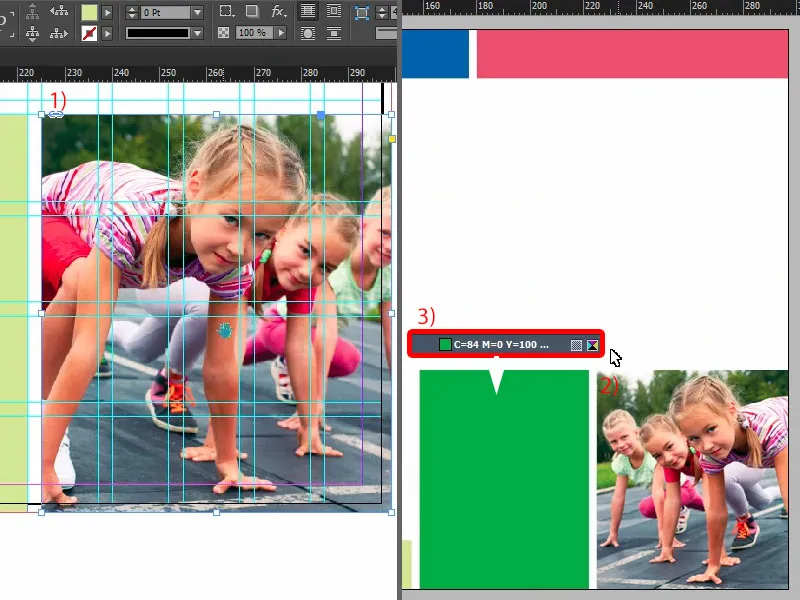
Det finns också en bild som jag flyttar hit till kanten (2). En gång till Ctrl+D, öppna bilden (3), …
… igen Justera>Proportionellt fylla ram (1). Nu har vi något speciellt, nämligen den typiska situationen: Vi placerar en bild och dessa trevliga flickor, de tittar inte bara ut från layouten, nej, de vill till och med springa ut, och det går inte. Så vi tar bilden, Objekt>Transformera>Spegla horisontellt (2). På så sätt har vi sett till att flickorna tittar in i layouten och springer in även när startskottet går. Det är viktigt att ni helt enkelt ser till var folk tittar när ni placerar dem i layouten – det är bättre att titta in i layouten, för där utanför finns bara vår vita monteringsyta och inget alls efter tryckningen. Därför: Var uppmärksam på sådant. Här ändrar vi också färgen till grön (3).
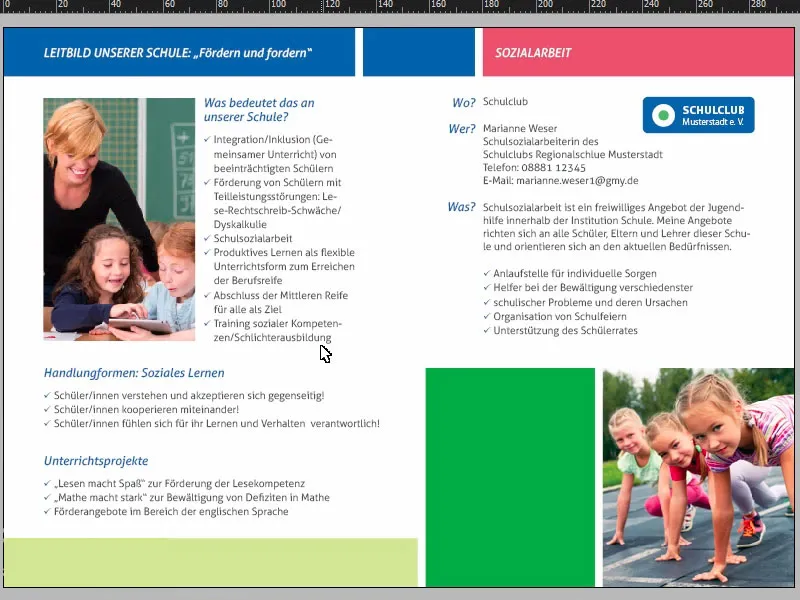
Låt oss titta på hela detta igen… Det saknas egentligen bara texten i slutändan.
Innehåll i broschyren: Texter och formateringar
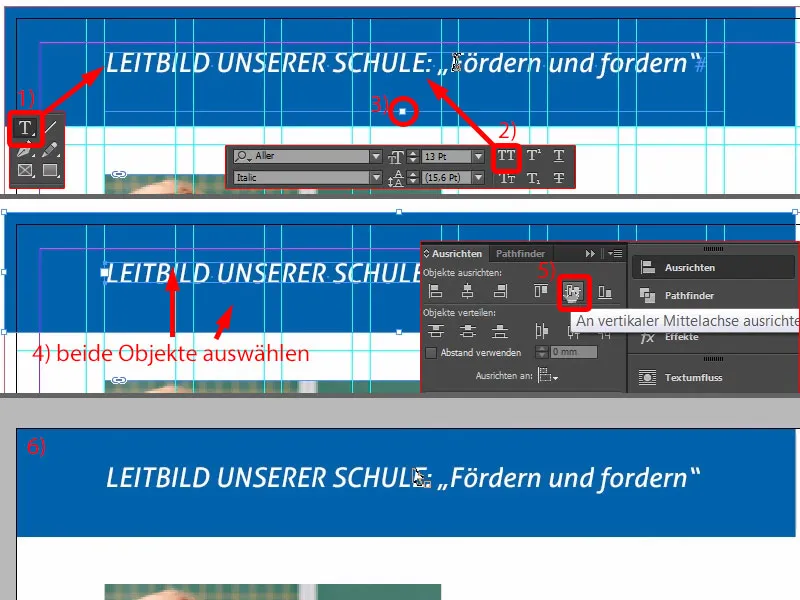
Jag scrollar in hit upptill, tar Textverktyget, drar ett textfält och klistrar in lämplig text från urklipp (1). Det ser faktiskt ganska bra ut redan. De första tre orden vill jag dock ha med versaler (2).
Och därmed kan vi också anpassa det till optimal storlek (Dubbelklicka på handtaget på textfältet vid 3).
Då kommer vårt Justera-fönster naturligtvis in i spel. Jag väljer textfältet och därefter objektet bakom det, den blå rektangeln (4), och kan enkelt justera längs den vertikala mittpunkten (5). Varför stämmer det inte nu (6)? Helt klart – vi tog med beskärningen.
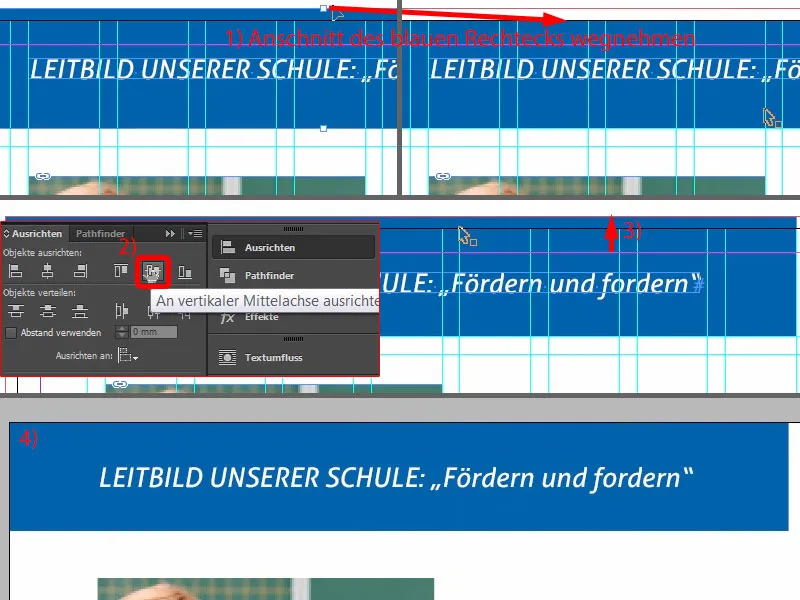
Så låt oss ta bort det (1) och göra hela processen igen (markera rektangel och textfält, sedan i panelen för Justera centralt längs vertikala axeln vid (2). Sedan drar jag rektangeln till beskärningen igen (3). Nu ser det mycket renare ut och det sitter verkligen i mitten (4).
Nästa steg är att dra ett textfält, lika stort som bilden (röd ram vid 1).
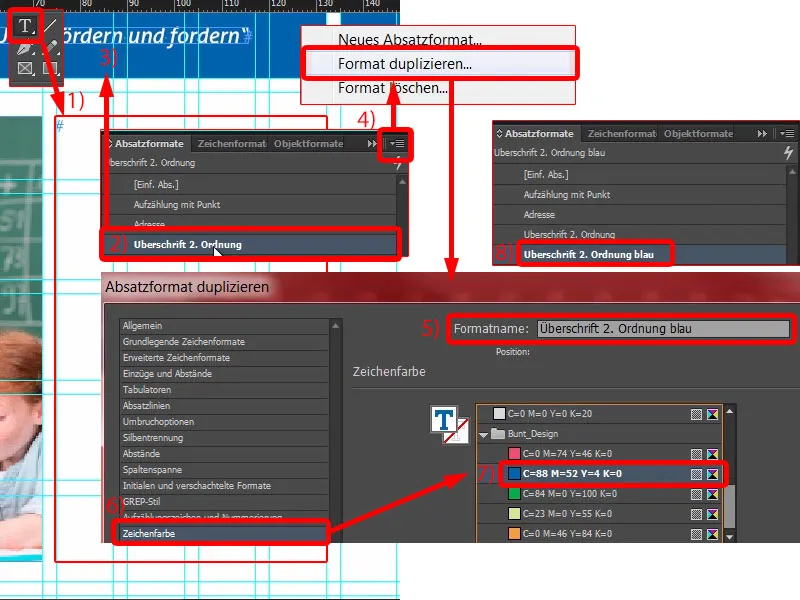
Sedan måste vi självklart vara uppmärksamma på vilket format som för närvarande används. Rubriken med ”2. ordning” (2), som var den här uppe (3), är dock vit. Vi kan inte använda vitt, så jag gör en kopia av den. Duplicera format … (4).
Jag kallar detta "Rubrik 2. ordning blå" (5). Jag ändrar också teckenfärgen (6) till Blå (7). Nu har vi det lämpliga formatet (8) ...
... och jag kan enkelt kopiera och klistra in texten igen (1). Färgen stämmer, men vad som inte är fint är orddelningen (2). Inget problem: Placera markören före ”vårt”, sedan Skift och Retur - problem löst (3).
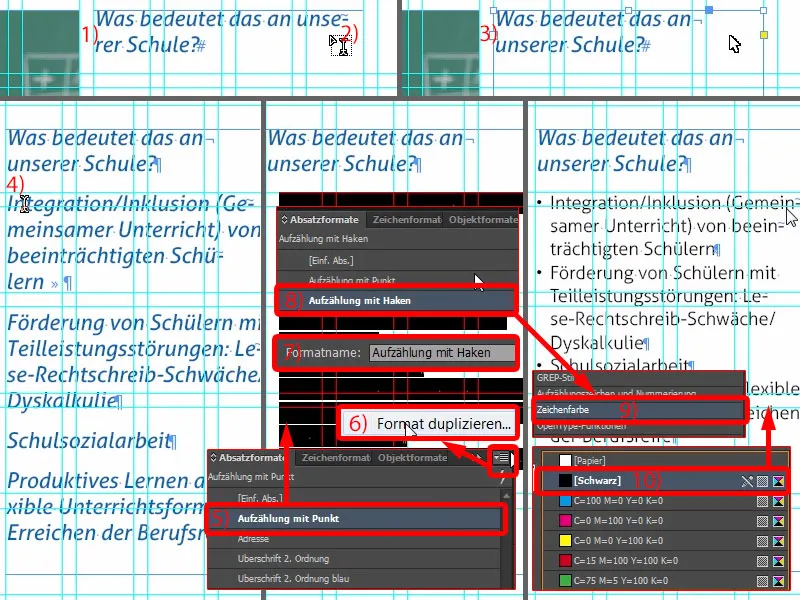
Nu tar jag nästa text, Kopiera & Klistra in (4). Det är naturligtvis alldeles för stort, så jag formaterar allt med ”Punktmarkering” (5). Vi duplicerar också detta format (6). Vi ger det ett nytt namn: ”Punktmarkering med kryss” (7), och sedan bekräftar vi det en gång till. Och jag tillämpar det på denna text - klicka en gång här (8).
Nu kan vi börja anpassa formatet. Vad vill vi göra först? Ni har kanske redan märkt att vit text på vit bakgrund ger snövit. Därför behöver vi lite mer kontrast, eftersom man här inte alls kan läsa något ännu. Så låt oss gå in i teckenfärgen (Dubbelklicka på 8, sedan till 9). Där hittar vi olika färgfält, även en svart ton (10). Om jag väljer den färgar hela texten om sig. Det är lite för hårt för min smak. Vi kan göra det lite mjukare också.
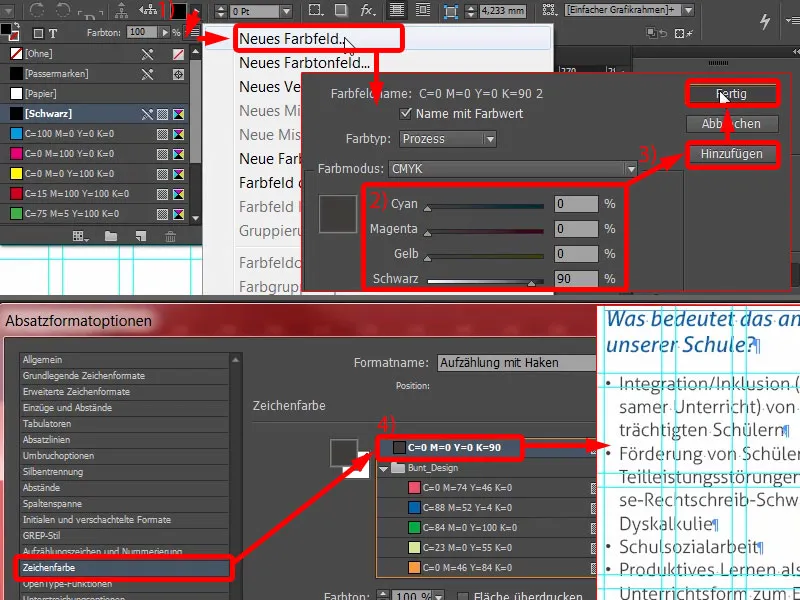
Så jag skapar en ny färg. Tyvärr kan man inte göra detta direkt från den nuvarande dialogrutan, så vi går snabbt ut genom OK. Vid den nya färgen (1) väljer jag: tre gånger noll och en gång nittio procent (2). Lägg till och Slutför (3).
Nu har vi en mycket mjuk svärta. Jag går tillbaka till formatet för stycken och kan nu välja 90-procentig svärta (4). Det är helt enkelt lite behagligare.
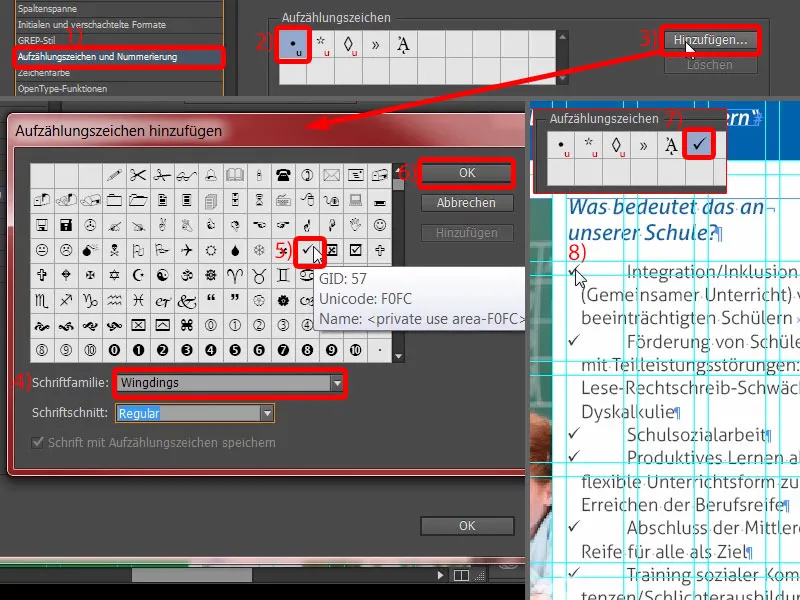
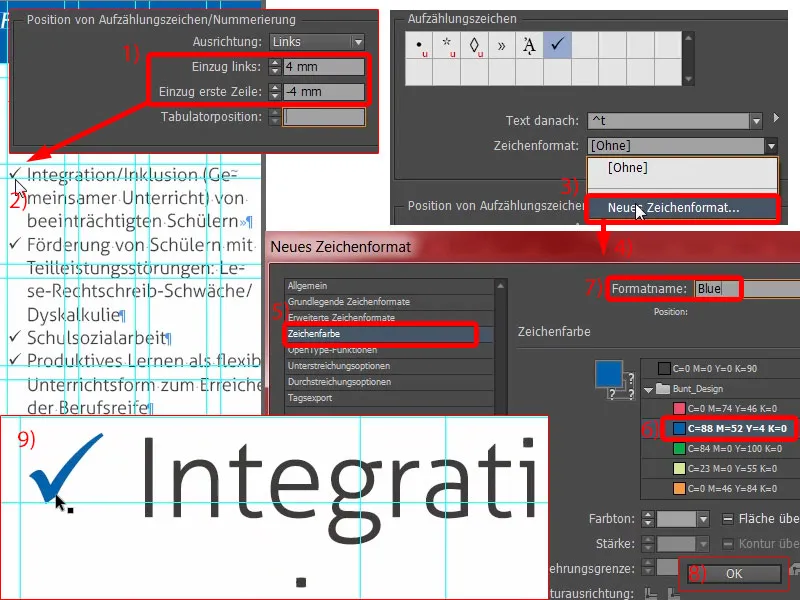
Sedan behöver vi en punktlista (1). För närvarande har vi dessa svarta brödpunkter (2), som man kanske är trött på att se. Jag ändrar dem. Vi ser: Kryss saknas ... (vid 2) Låt oss gå till Lägg till ... (3) Jag har redan letat igenom Aller Light helt, där hittade jag inte den önskade kryssrutan eller kryss. Så jag skriver in Wingdings (4). Där kan vi hitta en kryssmarkering (5) ... OK (6). Sedan väljer jag den (7). Ni ser: Den uppdateras här direkt (8).
Här behöver vi strukturera inrycken lite. Jag anger ett vänsterinryck på 4 mm och ett inryck första raden på -4 mm (1). Då är det (2) klart. Det jag vill ändra nu är dock färgen på kryssmärket.
För detta kan man enkelt skapa ett lämpligt teckenformat direkt från dialogrutan. Jag väljer här Nytt teckenformat ... (3) Då öppnas en annan dialogruta (4). Och där definierar jag teckenfärgen (5) till Blå (6). Ett nytt namn, "Blå" (7), och bekräftar (8). Nu ska vi titta på dessa kryssmarker – och ni ser: De är nu också blåa – zoomat in en gång – voila (9). Jag älskar styckeformat, för de är så praktiska. Naturligtvis tar det tid att skapa dem, men när något behöver ändras går det snabbt och smidigt.
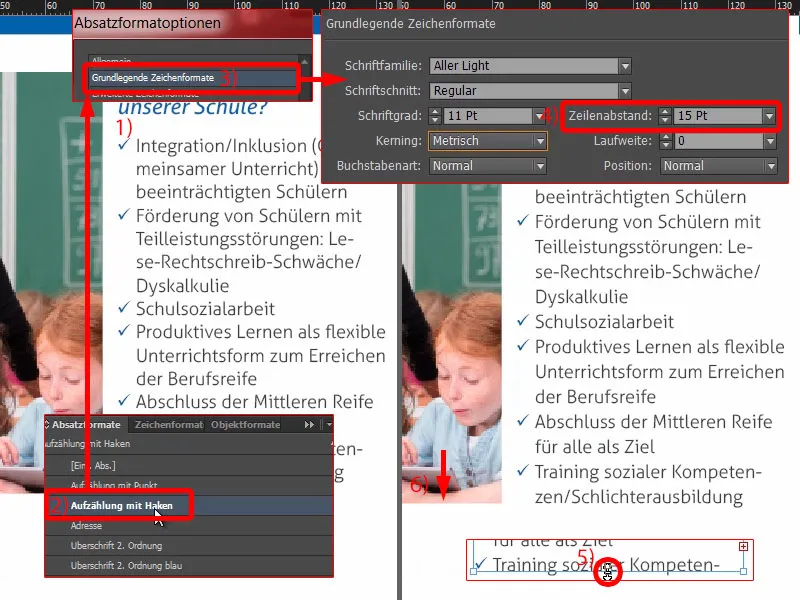
Vad ser vi här? Det är inte symmetriskt (1). Nu kommer en del att tänka: ”Ja, o Herre, inte igen.” Ja! Jag säger er, det är detta som är viktigt när man designar: att arbeta precist. Därför öppnar jag "Punktmarkering med kryss" (2) igen och ställer in radavståndet på 15 Pt under Grundläggande teckenformat (3) (4).
Nu har vi en lätt översättningstext (5, dubbelklicka på det undre hanteringshandtaget för textfältet). Sedan kan jag öka bildens storlek en aning (6, dra upp till textfälthöjden). På så sätt säkerställer vi en bättre läsbarhet och textbild. Det är verkligen viktigt - läsaren kommer inte medvetet uppfatta exakt vad som ändrats. Han kommer bara att märka en sak: att han på något sätt inte kan läsa det. Och detta är definitivt något en designer bör undvika i alla fall.
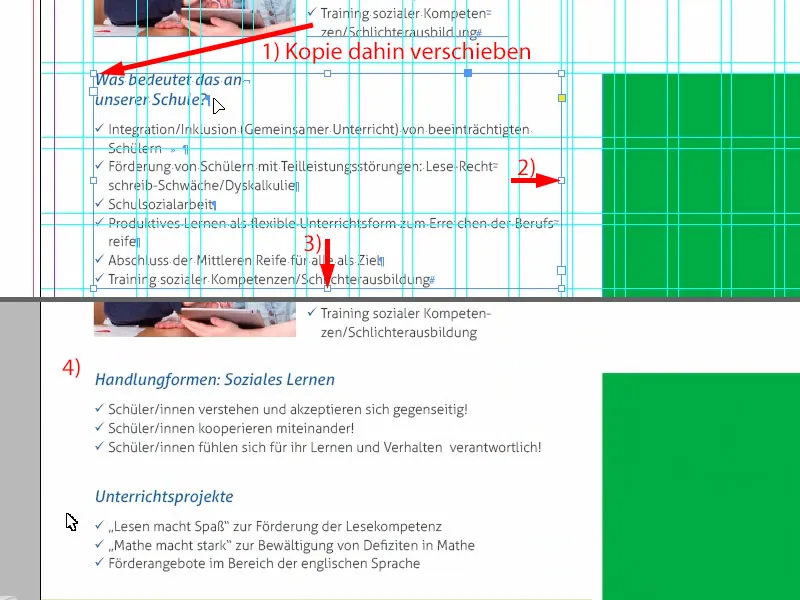
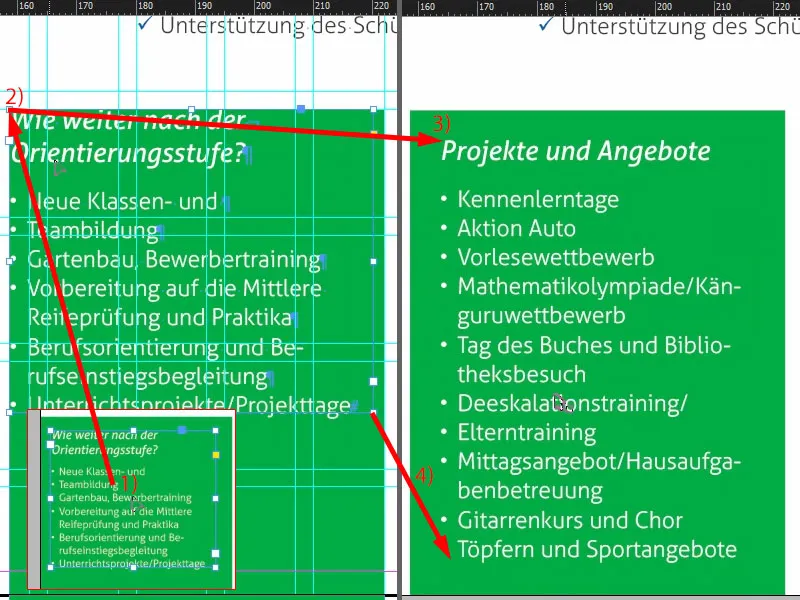
Låt oss inte göra det svårare än det är. Jag gör en kopia av detta fält (1), drar det upp ordentligt, ända till dit och ner (2 och 3).
Jag kopierar texterna igen från urklipp ... Sedan kan man en gång kopiera denna konstruktion, sätta in ett stycke till här. Texten kommer också att anpassas. Klart (4).
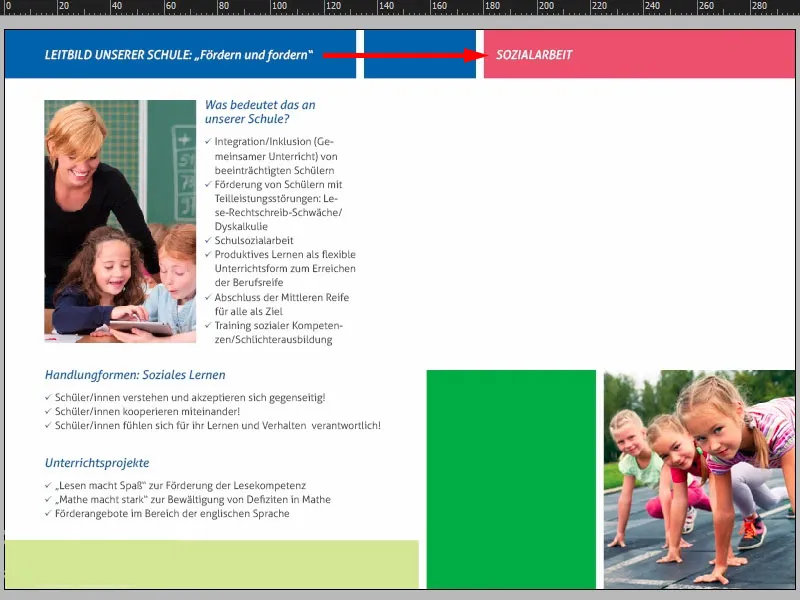
På höger sida gör vi en kopia av rubriken på vänster sida och skriver "Socialarbete" där.
Nu drar jag fram en textruta (1). Storleken spelar för tillfället ingen roll (röd ram vid 1). Jag lägger in texten igen (2).
Nu är allt definierat utan styckeformat, men teckenformatet är vilse i det (3). Det tackar vi för (4). Var vänlig och kontrollera också att ni inte har blå text någonstans, eftersom detta format kan ha hamnat felaktigt där.
För texten har vi ännu inget passande format, men vi har ett som kallas "Adress" (5). Jag formaterar det nu. Så jag skapar en kopia igen (Högerklick och 6). Jag kallar det "Mängdtext" (7). Nu är hela texten naturligtvis vit. Så ändrar jag enkelt teckenfärgen (8) direkt till 90-procentig svart (9). Problem löst. Jag bekräftar allt och tillämpar det på textfältet (10).
Kolla in vad som har hamnat fel här (11). Där någonstans i stycket har vi ett problem, annars skulle vi inte ha indraget.
Låt oss nu kontrollera styckeformatet "Mängdtext": Under Inryck och avstånd (1) ser vi de 3 mm. Dem kan vi kassera. Så sätt allt på 0 (2). Då är problemet löst (3).
Här nere kan vi enkelt använda "Punktlista med bockar" (4). Och vips, så har vi löst det hela.
Här handlar det om socialarbete i skolkretsen, med en kontaktperson. Där kan vi dra fram en ny textruta (1) och skriva där: "Var?" Fortsätt att formatera med rätt format, nämligen "Rubrik av andra ordningen blå" (2). Vi gör det högerjusterat (3). Dubbelklicka på handtaget (4). Och var vänlig och kontrollera att det är symmetriskt här (5). Sedan skapar vi en kopia av det. Där skriver vi nu: "Vem?" (6) Och en gång till: "Vad?" (7) Därmed har vi också löst det.
Här kan ni tydligt uppleva det formövergripande symmetrin. Vi har 3 mm här uppe (1), som vi följer här nere (2). Det är verkligen sådana avgörande kriterier som ger er layout hemma en ordnad karaktär.
Här borta kan vi bädd in en logotyp (3). Det är nu för skolkretsen, som jag enkelt har skapat manuellt ... det är helt fiktivt och fritt påhittat. Det skulle berika hela bilden med viss varumärkesprofilering.
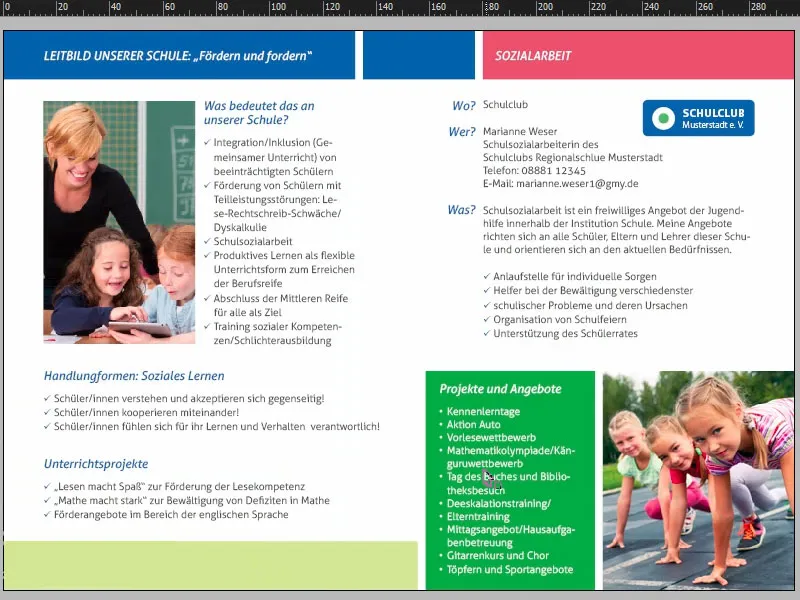
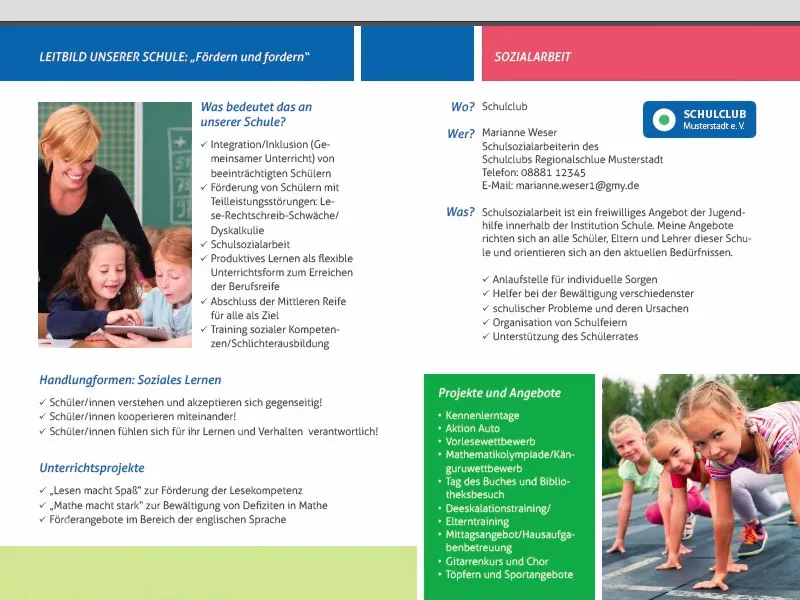
Låt oss titta på alltihop. Vi gör riktigt bra framsteg. Det som saknas här nere är lite text i denna gröna ruta.
Men inget problem: Vi drar helt enkelt en kopia från första sidan med Strg+C och fäster den här nere (1). Sedan placerar jag den längst upp till vänster i hörnet (2) och trycker två gånger till högerpil med hållen Shift- tangent och två gånger nedåtpil (3). Jag justerar storleken på textfältet lite (4). Nu omskriver jag texten ... Voilà.
Dessa är de färdiga sidorna.
Flygblad exporteras från InDesign
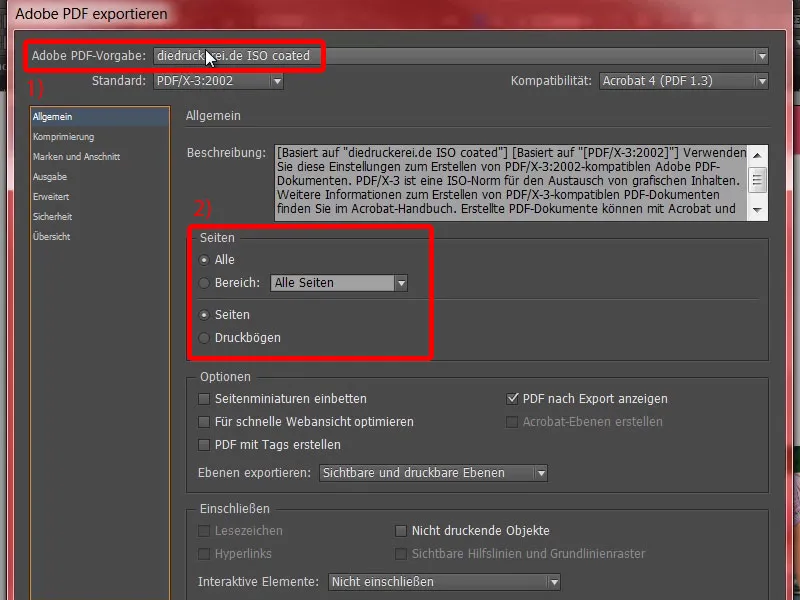
Nu ska vi exportera alltihop och sedan skicka det till tryck. Öppna exportdialogrutan med Strg+E och spara. Nu väljer jag här uppe min Adobe PDF-mall diedruckerei.de ISO coated (1), dubbelkollar igen att allt stämmer: Sidor, ja, (2).
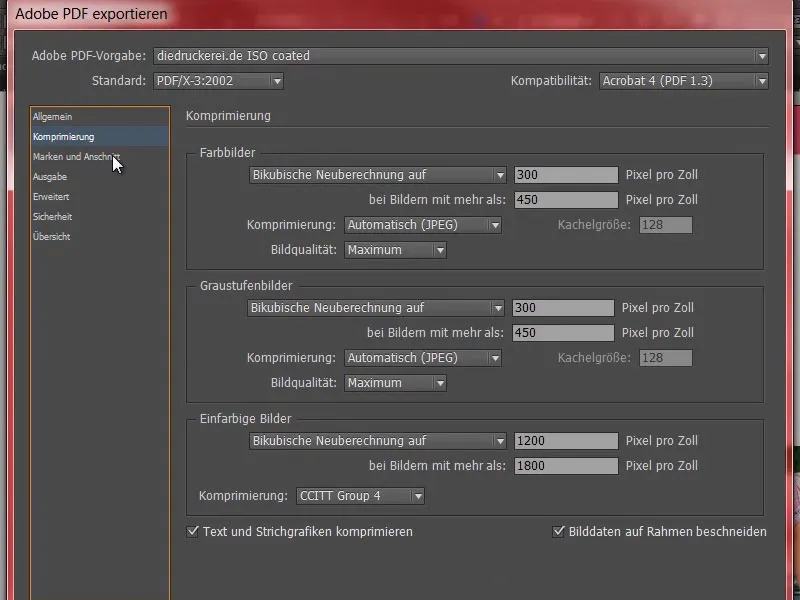
Komprimeringen är okej.
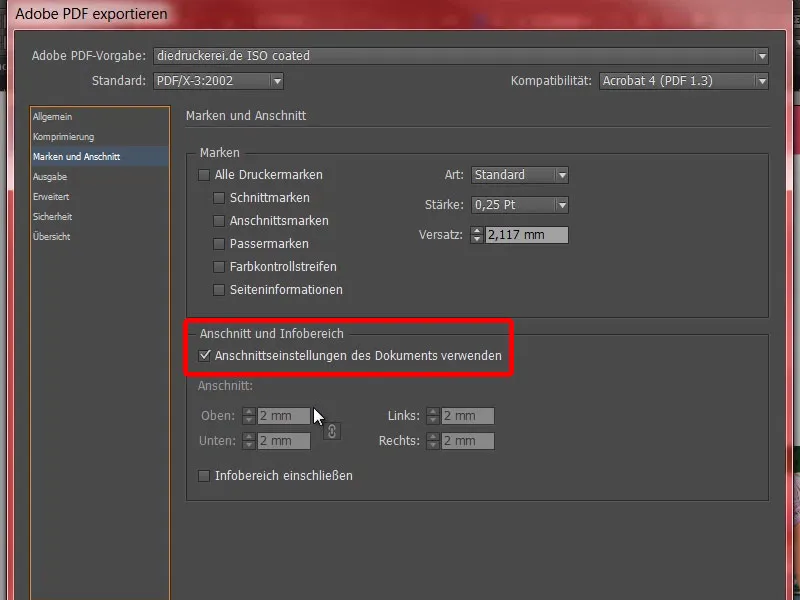
Varumärken och skär - precis - använd inställningarna för dokumentkapning.
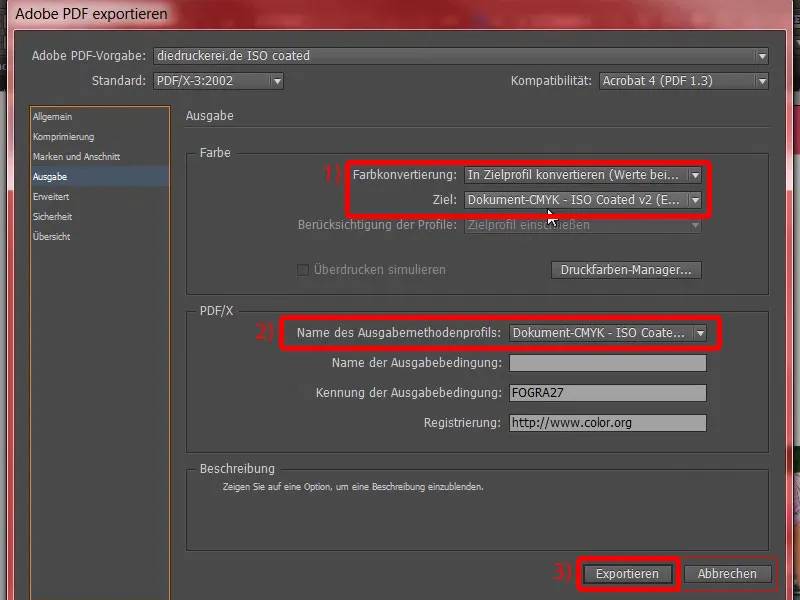
Utmatning: Konvertera till målprofil, CMYK-dokument ISO Coated v2 (1). Och här har vi också CMYK-dokument ISO Coated v2 (2). Det stämmer. Nu är det bara att klicka på Exportera (3) och PDF:en skapas omedelbart.
Det är nu utsidorna, ...
... det är insidorna, precis som vi skapat dem i InDesign. Nu är det dags att skicka det till tryck.
Skicka flyer till tryckeriet
Nu är det dags för beställning. Så välj igen den vikta flyern (1), den Standard vikta flyern (2). Vi hade ju formatet DIN-A5- (3). Praktiskt tips här nedan kanske (4): Här finns även vikta flyers med perforering. Vad betyder det? Det är sådana avrivningar som används för rabattkuponger, kvitton eller svarskuponger. Det kanske passar mindre bra med en DIN-A5-flyer, men om ni har en flyer med en 2-vikning eller något liknande, då kan ni enkelt integrera det, särskilt för rabattkuponger, en riktigt spännande fråga.
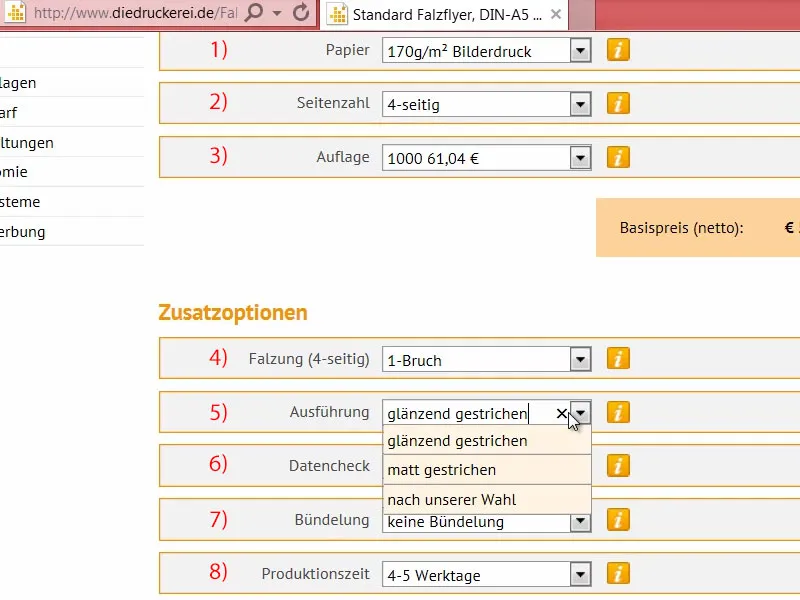
Vidare till: Produktkonfiguration. Vi har ju det fantastiskt vackra bildertryckpapperet (1). En titt i pappersmönsterboken har avslöjat att jag helst vill använda 170 g/m². Antalet sidor är 4-sidigt (2). Vi höjer upplagan till 1000 (3).
Vikning: Visst, vi har en vikning (5), det finns ju bara denna alternativ. Utförande (6): Här har vi möjligheten att välja helhetliga förädlingstekniker från tryckeriet. Vad betyder då "blankstruken", "mattstruken"? Där kan man naturligtvis kolla i pappersmönsterboken. Jag väljer blankstruken, för det har helt enkelt en mycket estetisk, högkvalitativ framtoning. Vi behöver inte datakontrollen (7). Produktionstiden, 4 till 5 arbetsdagar (8), är helt okej ... Till beställningen.
Nu gå igenom beställningsprocessen ... Nedan finns vår varukorg igen, som vi ju känner till. Om ni har en rabattkod kan ni för övrigt ange den här. Jag går vidare. Sedan bekräftas allt igen, Vidare. Förskottsbetalning ... Vidare. Jag godkänner villkoren. Skrolla ända ned. "Vill du hållas informerad?" – Ja, det vill vi. Och nu går vi vidare till köp.
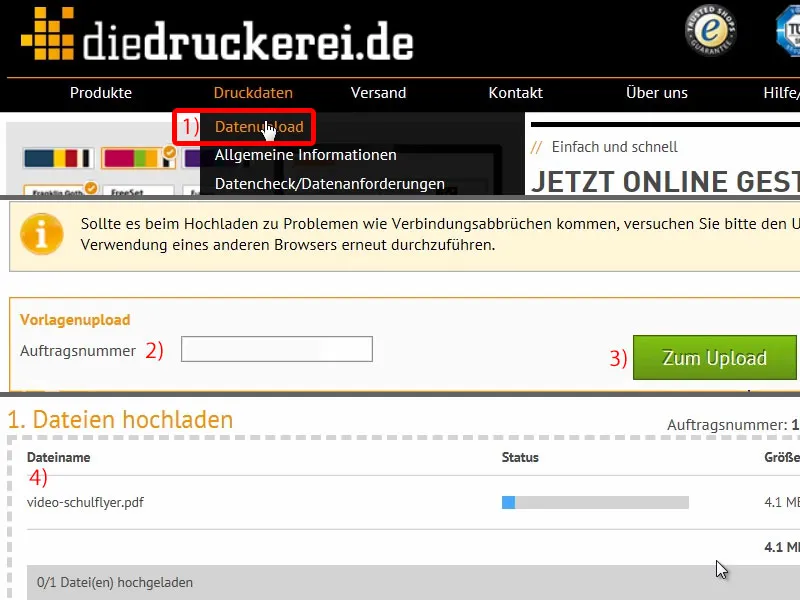
Ibland händer det att uppladdningen sker senare. Därför gå jag tillbaka till startsidan. Och då undrar ni kanske var man kan ladda upp dokumentet om man inte gjorde det under beställningsprocessen. Det går via Tryckdata>Databladsladdning (1).
Här (2) kan ni med er ordernummer, som dök upp tidigare eller som ni fått via e-post, gå till uppladdningsdialogen (3). Det innebär att om ni skulle gå vilse någonstans eller om ni kanske först vill skicka in ordern och sedan ladda upp tryckdatan, eftersom ni till exempel får dem externt, då kan ni på detta sätt enkelt avsluta processen med ert ordernummer. Jag slänger in skulflyern genom drag-and-drop (4).
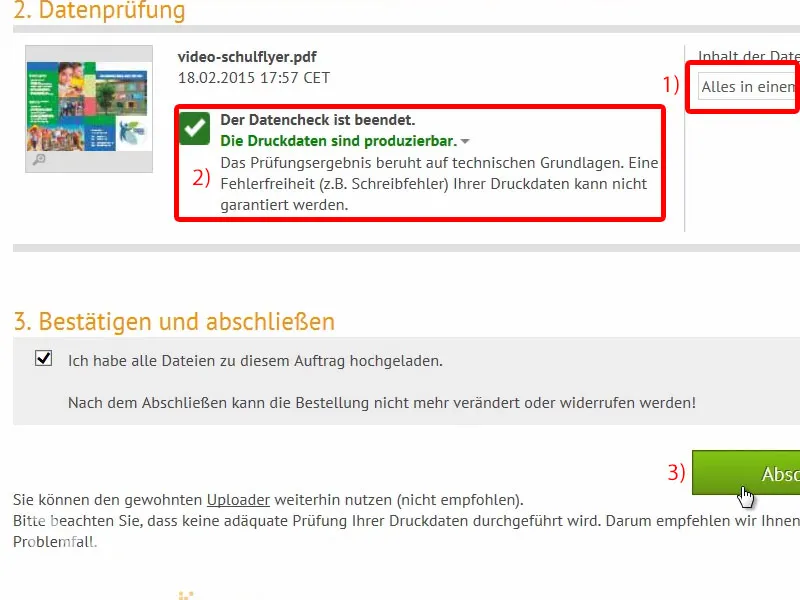
Nu scrollar vi lite nedåt. Detta är Allt i ett dokument (1). "Tryckdatan är produktionssäker" (2). Underbart. Jag har laddat allt, avslutar (3), och nu är ordern klar.
Vi har slutfört projektet, väntar nu på att dessa flyers ska anlända till oss och kommer sedan i en unboxing att se hur det ser ut och hur haptiken känns på det hela taget.
Unboxing av skolflyern
Här är vårt paket. Där sover för närvarande våra flyers, som vi ska väcka och packa upp. Låt oss titta på det ...
Vår regionalskola Exempelstad, som vi har skapat den: framsidan, baksidan ...
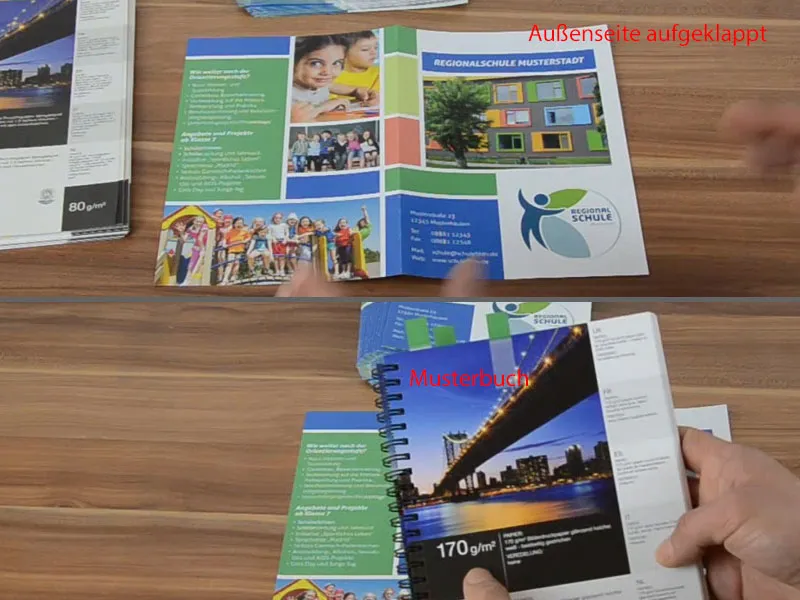
... och sedan vecklar vi ut utsidorna. Underbart. Låt oss också titta på pappersgrammaturen, det var 170 g/m². Genom det strukna pappret kommer bilderna mycket bättre till sin rätt.
Med ostruket papper lider färgbrillansen bara, men detta är verkligen toppen. Så om ni arbetar med foton, använd absolut strukna papper.
Och nu tar vi en titt på insidan: Även här är allt underbart. Sådant kan definitivt skådas. Jag hoppas att detta hjälper er när ni arbetar med er design. Arbeta med sådana pappersmönsterböcker. Det hjälper oerhört mycket. Jag är nöjd ... Jag hoppas att ni också är det. Hej då, er Stefan