En gravyreffekt i trä ger dina typografier och layouter en rustik och naturlig look som är perfekt för kreativa projekt. Med Photoshop kan du skapa denna effekt realistiskt genom att kombinera trätexturer, lagerstilar och skuggor. I den här handledningen visar jag steg för steg hur du skapar intrycket av en autentisk gravyr i trä – perfekt för logotyper, affischer eller dekorationer. låt oss börja och ge din design en varm, handgjord touch!
Jag har beskurit min originalfil till bildstorleken 2500x 2000 pixlar.
Notera: Uppgifterna i filtren och fylloptionerna i denna handledning gäller för en bild med motsvarande pixelmått och textstorlek. Vid andra bild- och textstorlekar måste inställningarna justeras därefter.
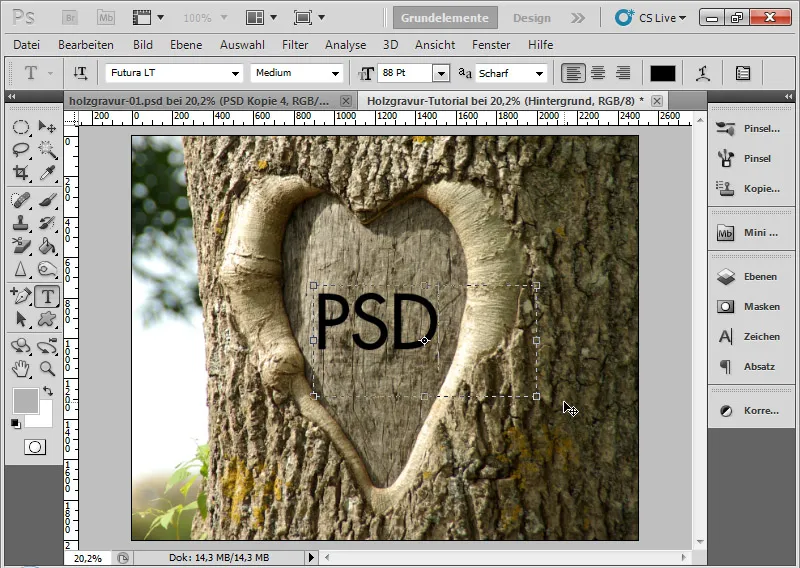
Steg 1: Placera texten
I mitt öppnade dokument skapar jag först en textruta. Teckensnittet placeras med en Futura LT Medium på 84 punkt.
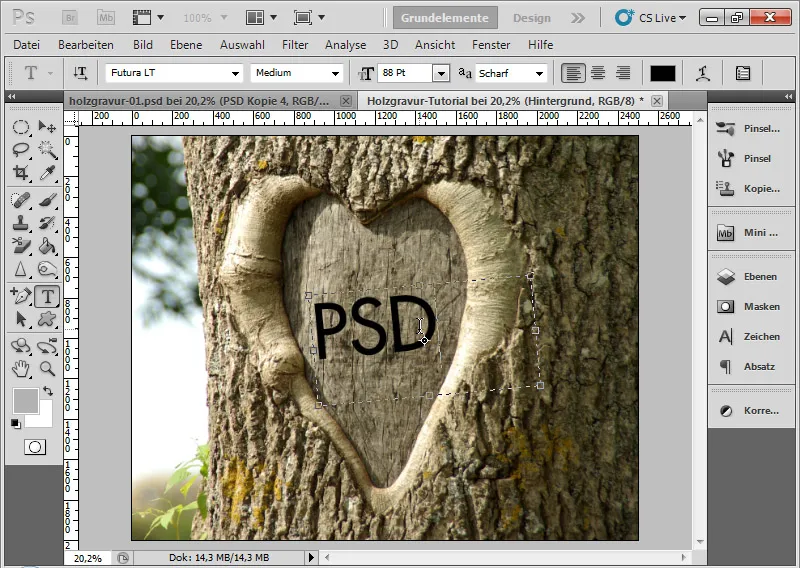
Steg 2: Rotera texten
Jag roterar texten med cirka 6,5 grader. För att göra detta väljer jag Ctrl+T för att få fram transformationsramen och kan sedan använda musen för att dra i texten vid hörnpunkterna och rotera den som önskat.
Rotationen gör att effekten i träet ser mer autentisk ut.
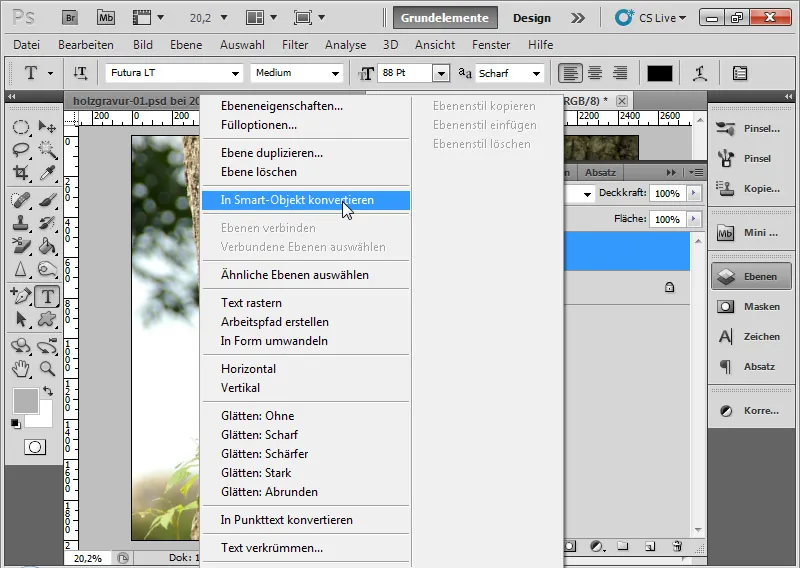
Steg 3: Konvertera textlagret till ett smart objekt
När textlager konverteras till smart objekt bevarar jag möjligheten att göra textändringar även efter att filter har tillämpats. Med ett vanligt textlager måste jag radera lagret innan filter kan tillämpas. Detta behöver inte göras om textlagret ligger i det ursprungliga smart objektet.
Genom att högerklicka på textlagret väljer jag alternativet Konvertera till smart objekt.
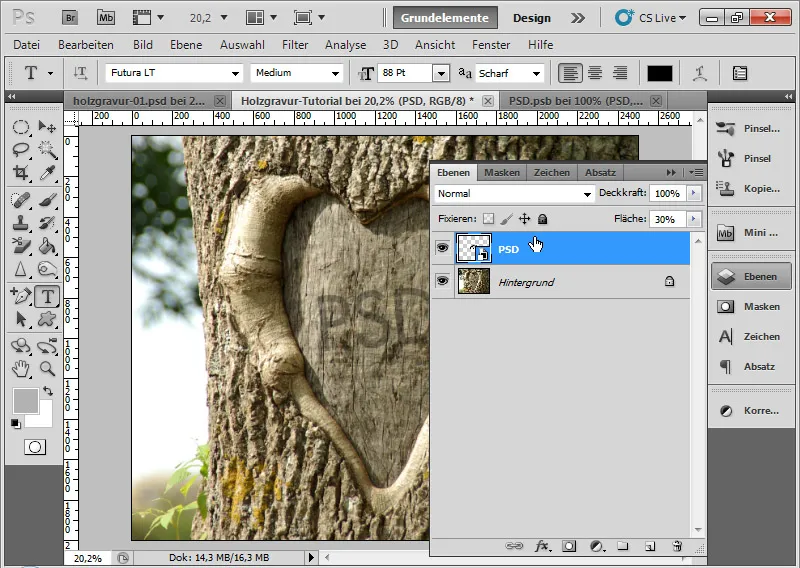
Steg 4: Justera fyllnaden till 30 procent
Jag minskar fyllningsreglagen till 30 procent. Kort om bakgrunden: Medan lagerinnehåll samt lagerstilar kan varieras i transparens genom genomskinlighetsreglaget, är det möjligt att endast påverka lagerinnehållet med fyllningsreglaget. De valda lagerstilarna (genom fylloptionerna) förblir synliga. Eftersom gravyreffekten till stor del bygger på lagerstilar, påverkar de 30 procentiga fyllnaden endast det svarta innehållet i lagret, inte de kommande fylloptionerna.
Steg 5: Lagerstilar
Nu kommer en viktig arbetssteg för att lyckas med gravyreffekten: fylloptioner.
Inre skugga:
Den inre skuggan imiterar ljusets fall från övre vänster genom att skapa en skugga inåt. Det skapar djup, vilket gör effekten plastisk. Följande alternativ ska väljas:
• Genomskinlighet: 80 procent
• Vinkel: 135 grader
• Avstånd: 10 pixlar
• Fyllning: 2 procent
• Storlek: 12 pixlar
Mellanresultat:
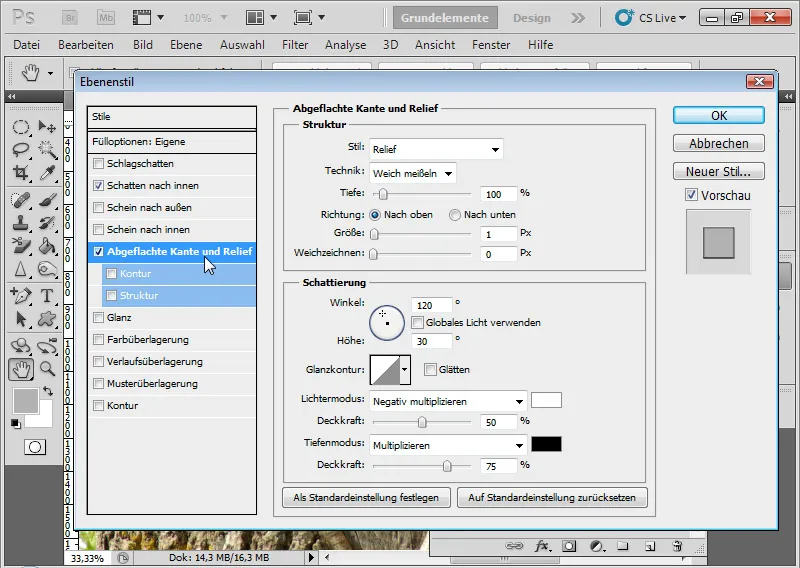
Avtunnad kant och relief:
Alternativet Avtunnad kant och relief hjälper till att ge gravyren en effekt av fördjupning. Följande alternativ ska väljas:
• Stil: Relief
• Teknik: Mjukt mejslat
• Djup: 100 procent
• Storlek: 1 pixlar
• Lättnad: 0 pixlar
• Vinkel: 120 grader
• Ljusläge: med 50 procent genomskinlighet
• Djupläge: med 75 procent genomskinlighet
Mellanresultat:
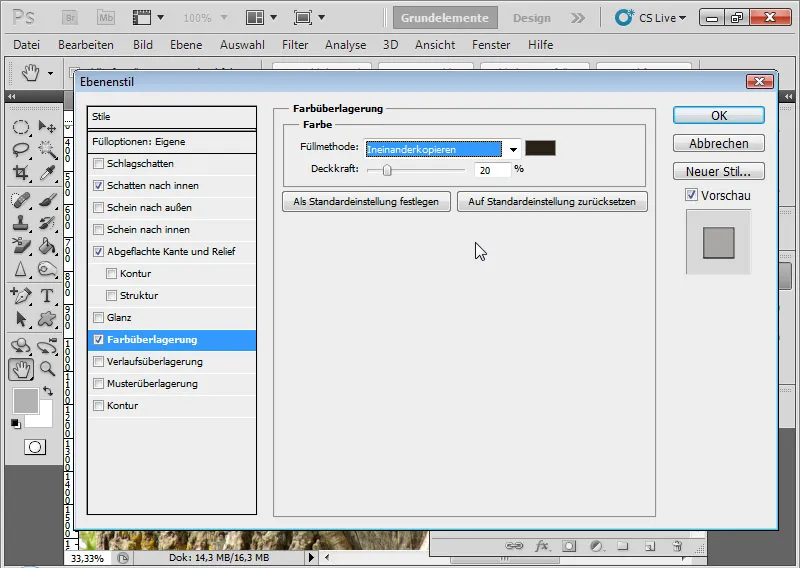
Färförskjutning:
Med färförskjutning styr jag ljusstyrkan på träet i fördjupningen. Jag väljer en mörk brun färgton i blendarläge vid 20 procent genomskinlighet.
Mellanresultat:
Gradientförläggning:
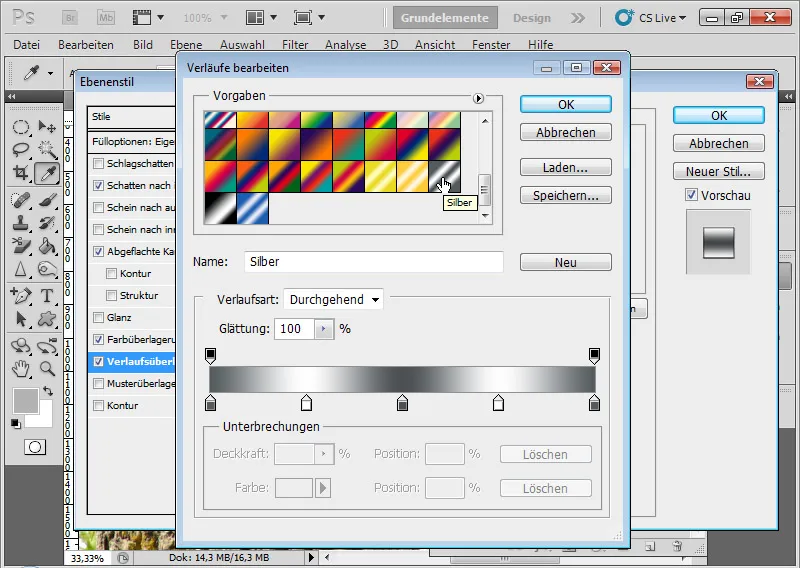
För att simulera olika höjder och fördjupningar i fördjupningen kan jag enkelt skapa en gradient. Den använda gradienten kallas Silver och är en förinställning från förinställningsuppsättningen Metall.
Genom att klicka på gradientfältet kommer jag till redigeringsdialogrutan. Genom att använda den flerfärgade triangeln hämtar jag upp förinställningarna och väljer Metall som förinställning för att lägga till i de befintliga gradienterna. Nu klickar jag på Silvergradienten. Som alternativ kan jag också skapa den önskade gradienten manuellt genom färg- och genomskinlighetsbrottar.
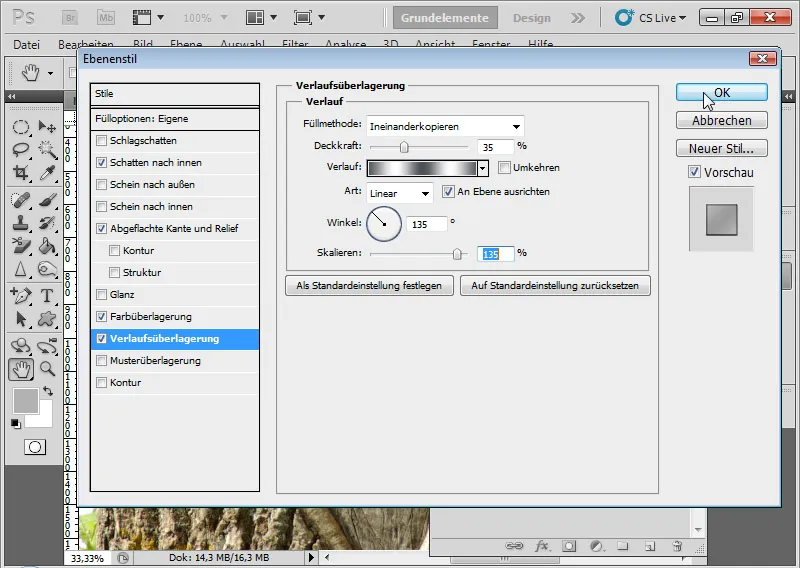
Följande ytterligare alternativ ska väljas:
• Fyllningsmetod: Blendarläge
• Genomskinlighet: 35 procent
• Typ: Linjär
• Vinkel: 135 graders gradering
• Skalning: 135 procent
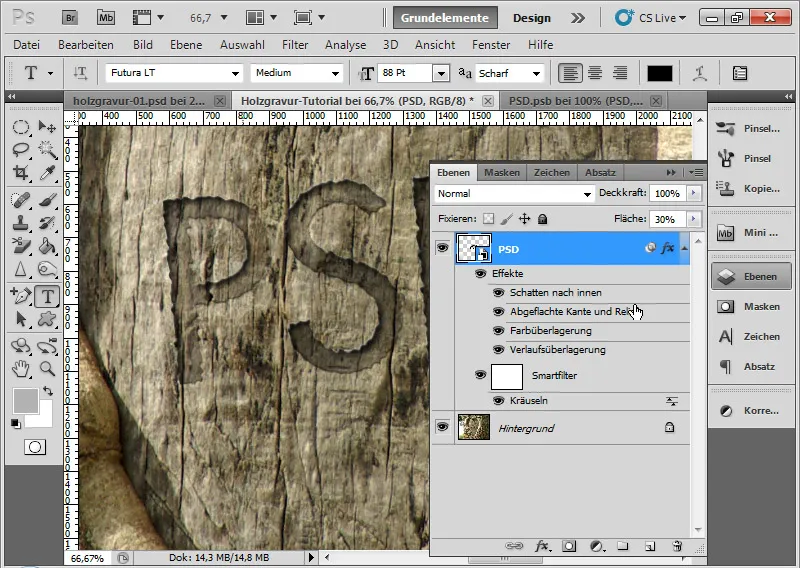
Resultat efter inställningarna i lagerstilen:
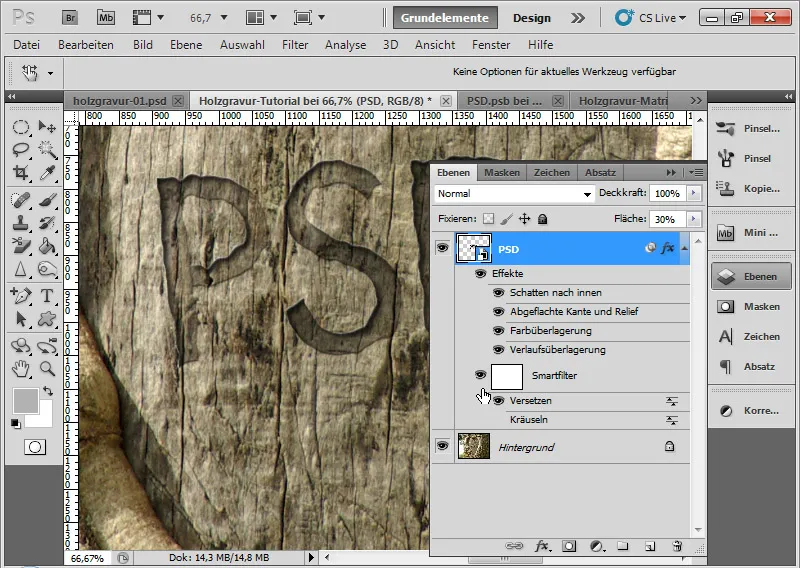
Steg 6: Ojämnheter infogas med hjälp av Smartfilter Skrynkla – det enkla sättet
Textfördjupningen är inlagd. Men för att se realistisk ut är texten fortfarande för jämn. Därför måste bokstäverna på kanten göras något oordnade.
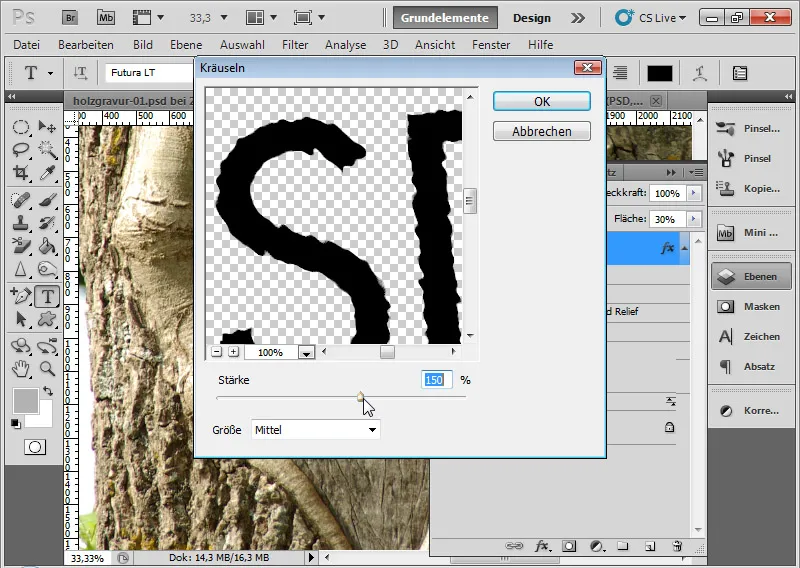
Det snabbaste alternativet är att jag helt enkelt lägger till en Skrynkeleffekt som en Smartfilter via menyn Filter>Förvrängningsfilter>Skrynkla.
• Styrka: 150 procent
• Storlek: Medium
Nu har jag krullat mina kanter något. Bokstäverna har en lätt fransig effekt i träet.
Effekten är redan OK, men vid alla kanter nästan identiska. Det vore bättre om ojämnheten hade lite mer spel vid kanterna. Därför inaktiverar jag min Skrynkeleffekt och kommer att visa ett andra sätt att skapa ojämnhet via en Flyttningsmatris.
Steg 7: Infoga ojämnheten med Smartfilter Förskjutning – den avancerade vägen
Ångräknaren Förskjutningsfilter är tyvärr inte så intuitiv att använda som man är van vid från andra Photoshop-filter. Ändå kan jag använda en Flyttningsmatris för att framkalla fantastiska effekter, som särskilt passar bra för ytor med upphöjningar och fördjupningar.
Med en så kallad Flyttningsmatris förvränger jag huvudbilden - i det här fallet mina tre bokstäver -, genom att flytta delar av bilden baserat på ljusstyrkeskillnader. Därför skapar jag först en Flyttningsmatris och justerar den för förskjutningseffekten i ljusstyrka.
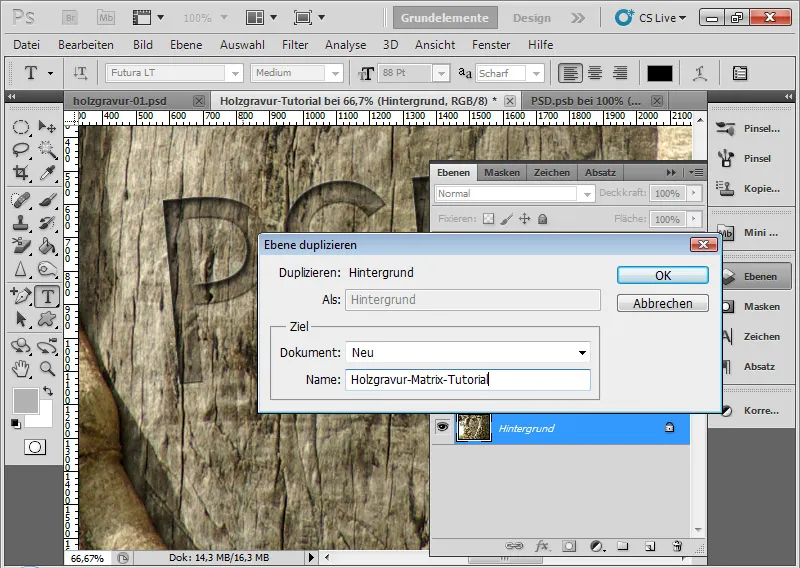
Jag duplicerar mitt bakgrundslager till ett nytt dokument genom att välja: Högerklicka>Duplicera lager. Målet är ett nytt dokument med namnet: trägravyr-matris-tutorial.psd.
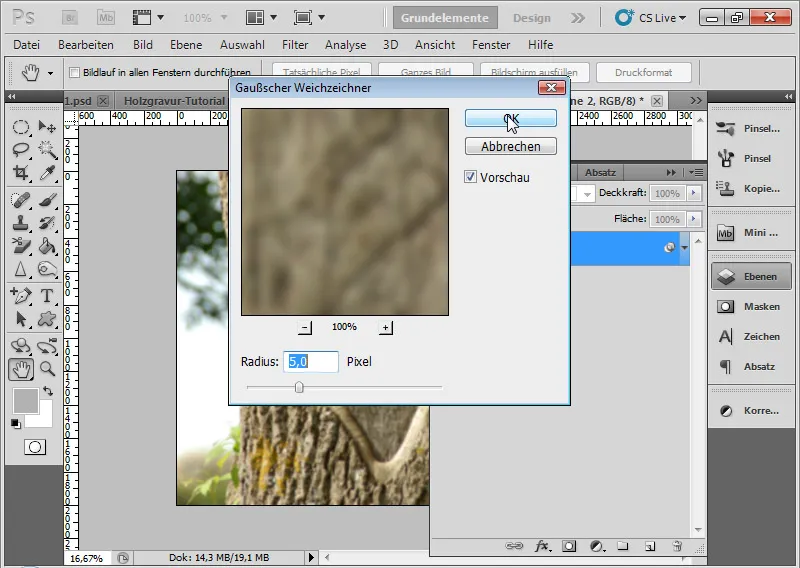
Jag konverterar bakgrundslagret i det nya dokumentet till en Smart-Objekt. Därefter aktiverar jag Gaussisk suddgörning via menyn Filter>Suddiga filter>Gaussisk suddgörning.
Med en Radie på 5 pixlar suddar jag bilden mjukt.
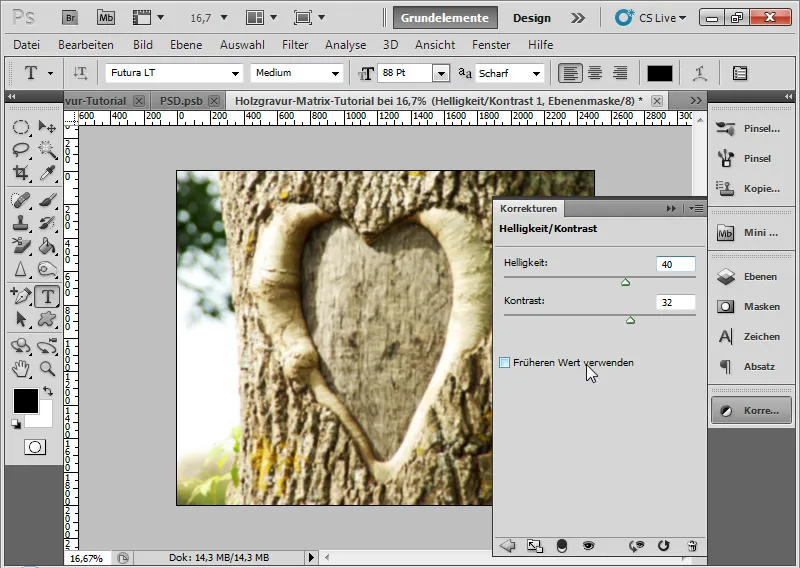
Jag skapar en justeringsnivå för Ljusstyrka/Kontrast och drar reglagen till följande värden:
• Ljusstyrka: 40
• Kontrast: 32
På så sätt ljusnar bilden med en samtidig ökning av kontrasten.
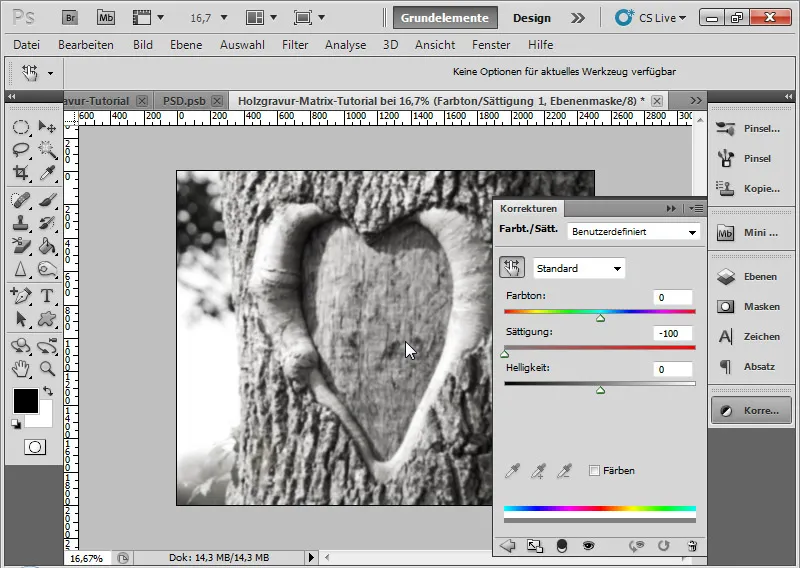
I en annan justeringsnivå för Färgton/Mättnad justerar jag Mättnaden ner till -100. På så sätt mättas bilden av.
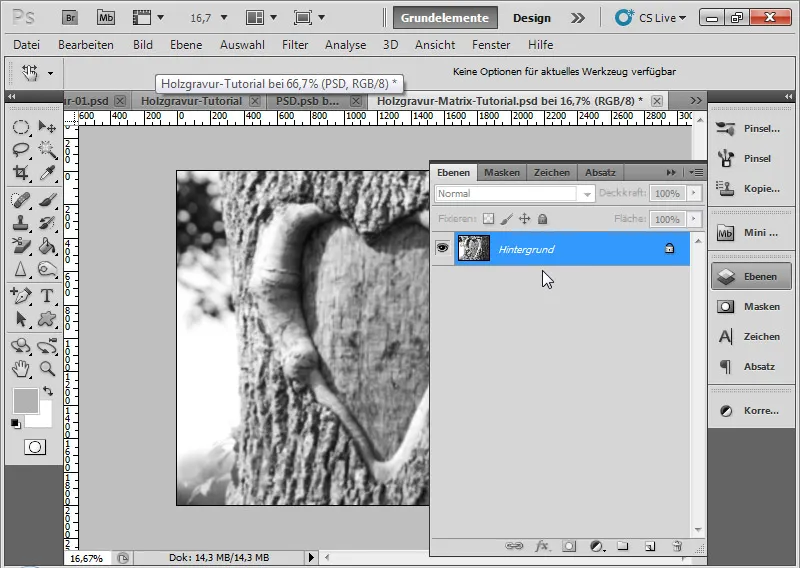
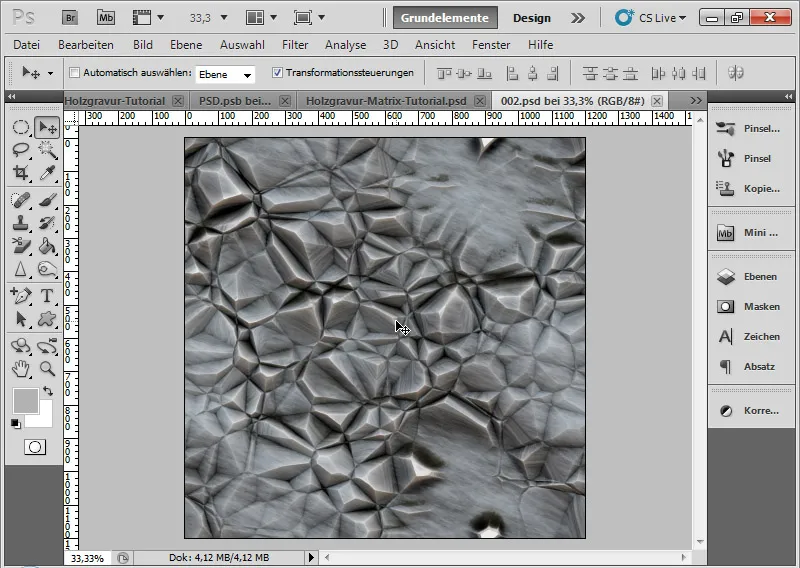
Nu kan jag spara min Flyttningsmatris som PSD eller BMP. Först måste jag markera alla lager och reducera dem med Ctrl+E. Jag konverterar sedan dem till ett bakgrundslager genom menyn Lager>Ny>Bakgrund från lager. Det är viktigt för att effekten ska fungera.
Det kan vara meningsfullt att spara lagren i ett annat PSD-dokument innan du reducerar dem, om jag senare vill göra ändringar i inställningarna för Flyttningsmatris.
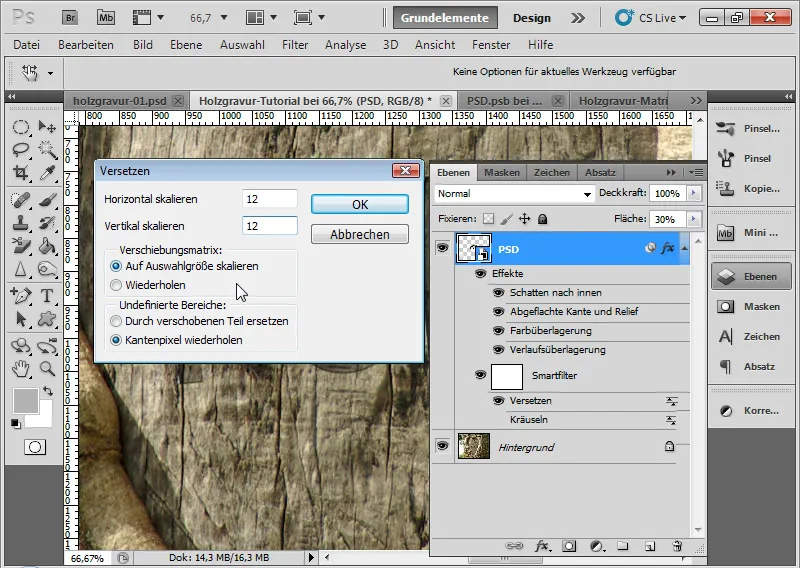
Tillbaka i huvuddokumentet öppnar jag med klickat bokstavlager Filter>Förvrängningsfilter>Förskjutning och Förskjutningsdialogen.
Jag ställer in en förskjutning av 12 horisontellt och vertikalt. Inmatningen kan göras upp till 100 procent. 100 har effekten av en förskjutning på 128 pixlar. För ytterligare information om hur Förskjutningsfiltret fungerar rekommenderar jag att du konsulterar Photoshop-hjälpen.
Följande alternativknappar är aktiverade:
• Skala efter markering
• Upprepa kanterna för pixlar
Jag bekräftar med OK. I den öppna filbläddraren tilldelar jag nu min tidigare skapade Flyttningsmatris till Förskjutningsfiltret.
Effekten är en förskjutning i texten som ger bokstäverna en naturlig, ojämn look. Skrynkel-Filtret kan jag dölja i Lagerpanelen eller låta det fungera tillsammans med Förskjutningseffekten.
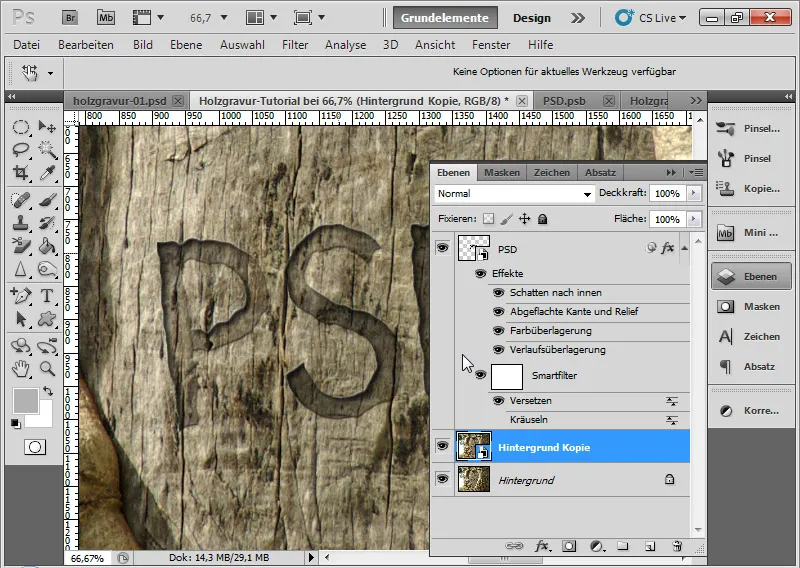
Steg 8: Bringa skärpan i fördjupningen
Nu är det dags att göra fördjupningen lite skarpare, strukturerad och slutligen mer realistisk.
Först duplicerar jag mitt bakgrundslager med Ctrl+J. Kopior konverterar jag omedelbart till ett Smart-Objekt, eftersom det också i detta fall kommer att användas Smartfilter.
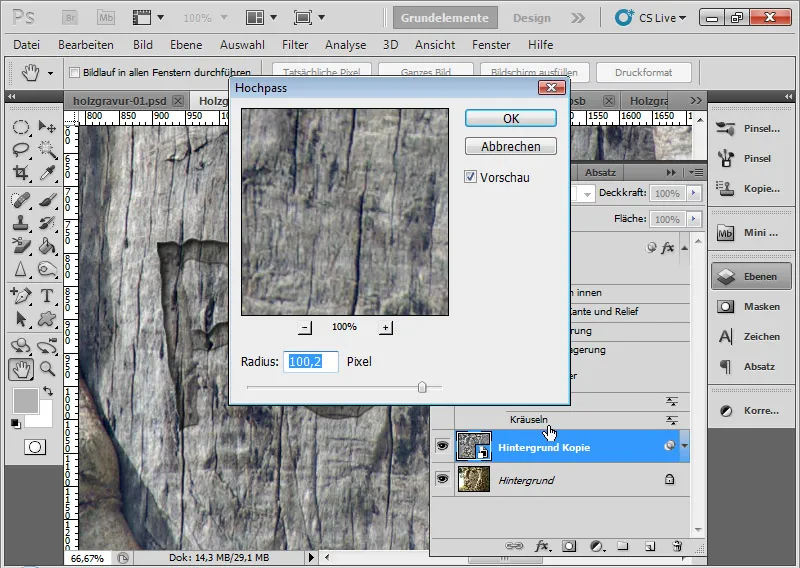
Jag öppnar nu Passfiltrering via menyn Filter>Annat filter>Passfiltrering.
Passfiltrering försöker att upptäcka kanter i bilden och skärpa dem. Om Passfältet appliceras vid en hög Radie kan det förekomma störningsartefakter förutom ökad skärpa. Jag utnyttjar denna effekt genom att tillämpa Passfältet med en Radie på 50-100 pixlar.
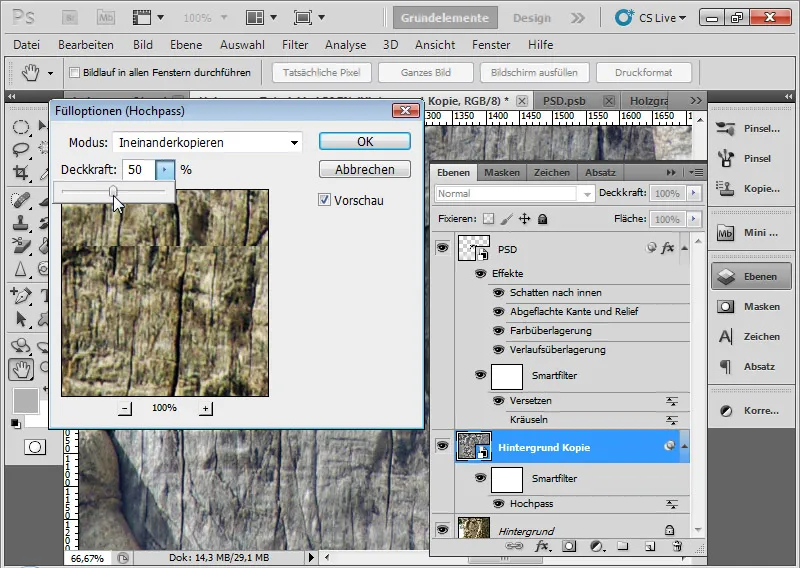
Bilden är fortfarande grå. Jag går in i fyllningsalternativen för Smartfilterna Högpass genom att dubbelklicka på dubbeltriangelikonen i lagerpanelen. Där väljer jag fyllningsmetoden Överlappa och reducerar genomskinligheten till 50 procent.
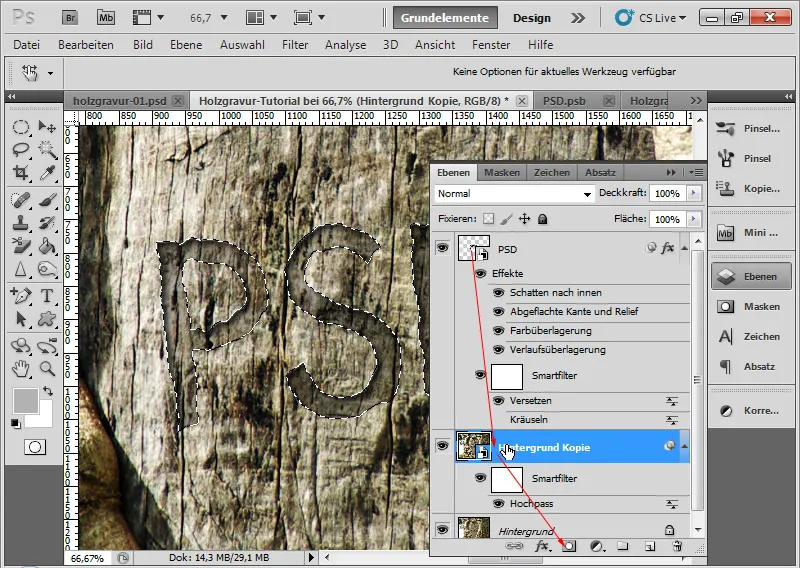
För att effekten ska gälla bara i gravyrområdet, klickar jag med Ctrl på lagerminiatyren för bokstavlager. Jag väljer sedan det synliga lagerinnehållet för detta lager. Jag lägger till valet som lagermask till min duplicerade bakgrundslager med klick på Lägg till lagermask-ikonen i lagerpanelen.
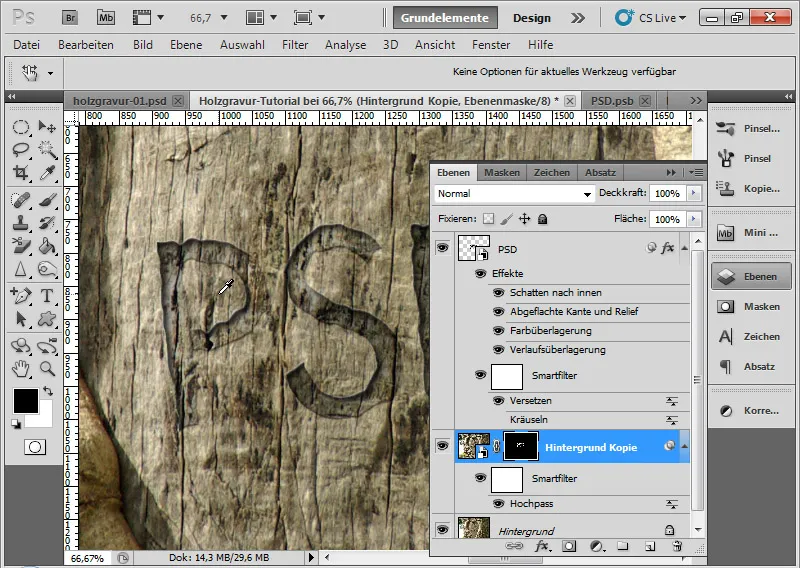
Nu påverkar Smartfiltret Högpass endast fördjupningsområdet, där det verkligen ska verka.
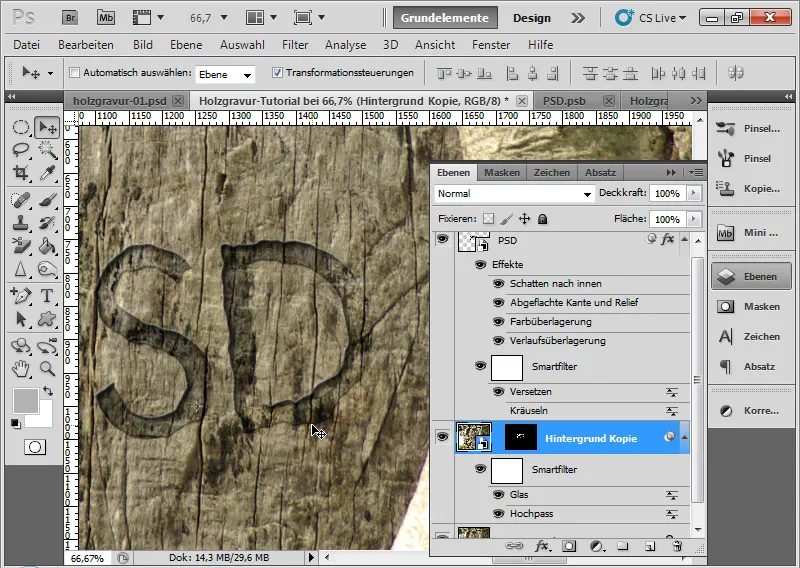
Steg 9: Fördjupningsförskjutning
Effekten blir autentisk när även urskärningarna i träet anpassas i fördjupningen.
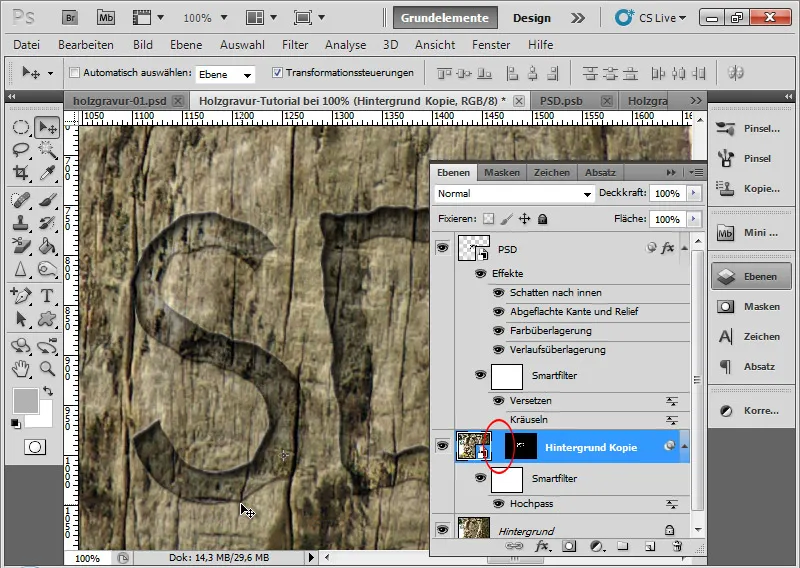
Först löser jag parentesen mellan lagerminiatyr och lagermask för den duplicerade bakgrunden.
Nu kan jag flytta lagerinnehållet utan att lagermasken "följer med". Jag aktiverar lagerminiatyren och flyttar enkelt lagerinnehållet till höger med mina tangentpilar på tangentbordet, så att det duplicerade lagerinnehållet flyttas minimalt till höger.
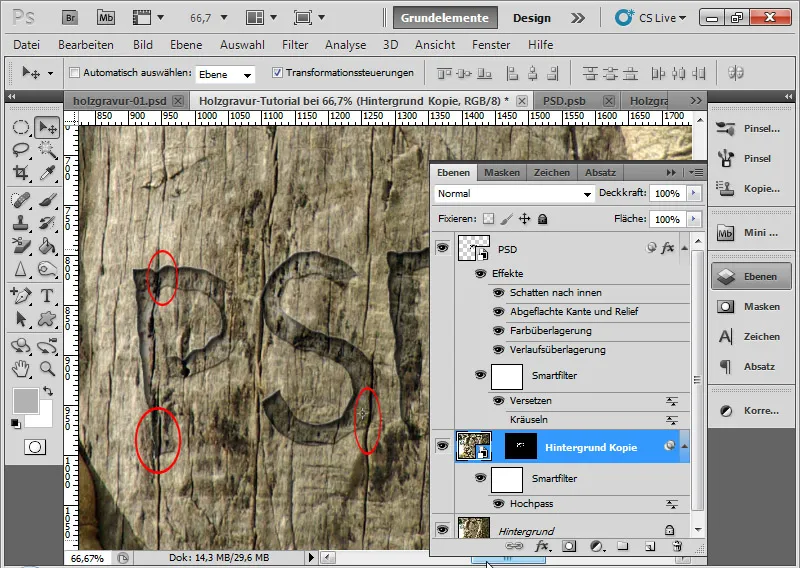
Effekten blir långsamt autentisk. Det skapas en optik där urskärningarna faktiskt är något förskjutna i fördjupningen.
Steg 10: Använda glasfilter - valfritt
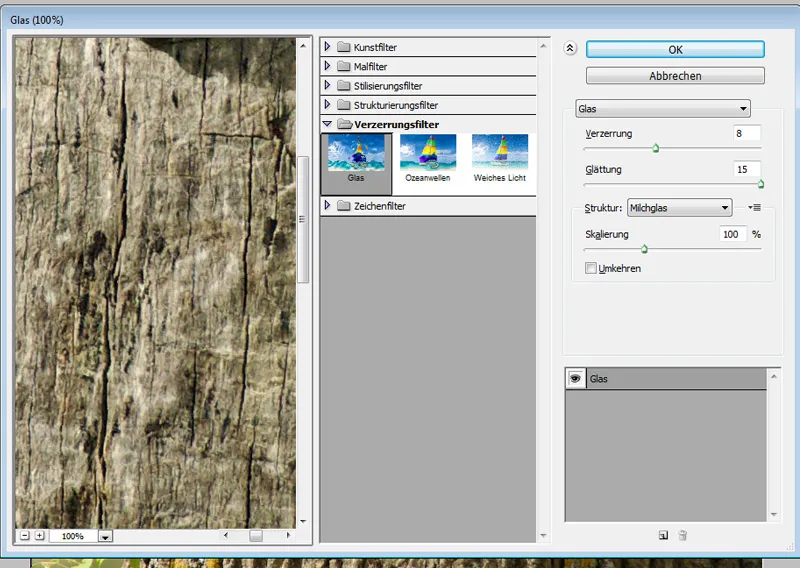
Om jag vill intensifiera denna effekt av förskjutna urskärningar lite mer, utan att bara flytta placeringen, öppnar jag glasfiltret via menyn Filter>Distorsionsfilter>Glas.
• Distorsion: 8
• Jämning: 15
Detta ger ytterligare en fördjupande effekt i graveringen, när urskärningarna delvis inte längre löper rakt i fördjupningen.
Steg 11: Använda struktur - valfritt
Även om effekten skulle vara helt ok efter steg 9, kan den intensifieras med en snitteffekt i fördjupningen. Det ger intrycket av att fördjupningen i trädet skurits ut med en kniv.
För detta behöver jag en passande textur. Jag använder en stentextur som medföljer handledningen som arbetsmaterial. Förresten: Denna och många andra texturer finns på vår Texturdvd - tillgänglig i PSD-Tutorials.de-butiken. Texturen, som ursprungligen är en JPG-fil, måste jag spara som en PSD-fil först.
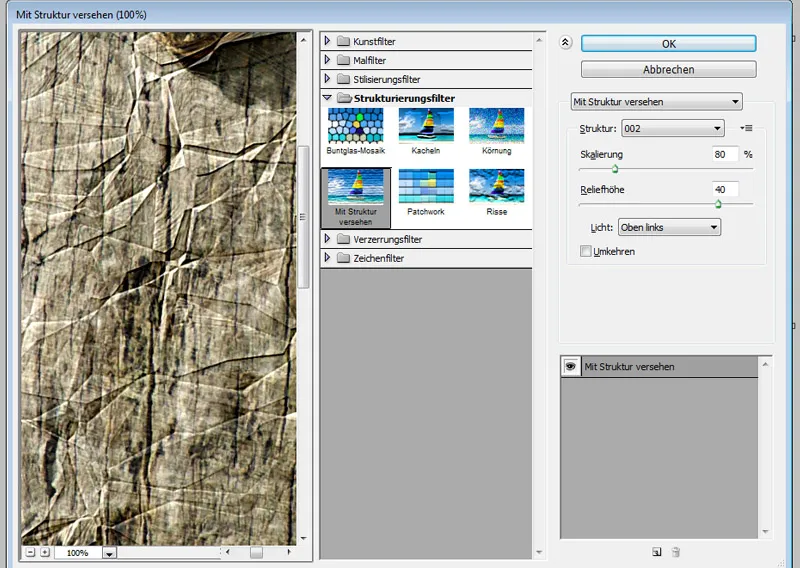
Genom menyn Filter>Struktureringsfilter>Försedd med struktur väljer jag en stentextur. De hårda kanterna i texturen kommer att simulera mina knivskärningar.
Jag gör följande inställningar.
• Skalning: 80 procent
• Reliefhöjd: 40
• Ljus: Från övre vänster.
Varianter i inställningarna påverkar starkt effekten. Därför måste man testa lite för att se vad som ser bäst ut, så att urskärningar blir snitteffekter.
Beroende på önskad intensitet kan jag variera snitteffekten i fyllningsalternativen för Smartfilter i genomskinligheten. Jag väljer 60 procent.
Min effekt är färdig.
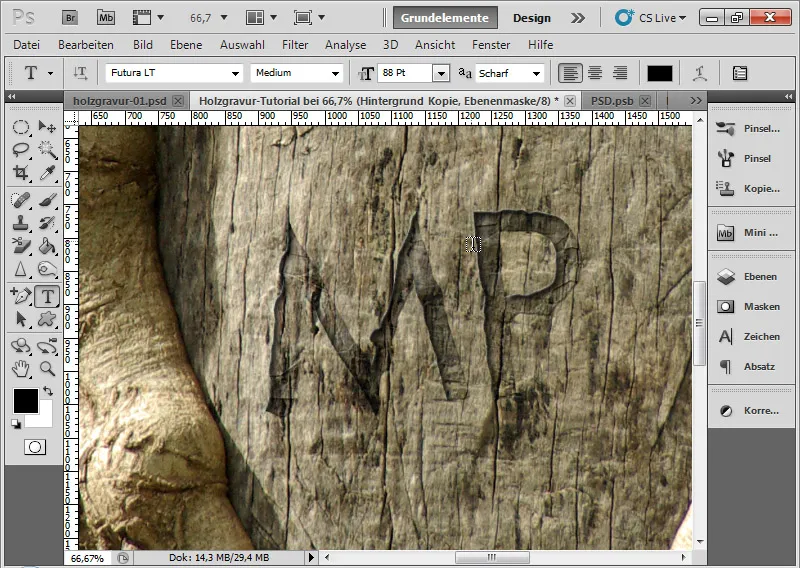
Steg 12: Annan text - inga problem
Om jag går in i det ursprungliga Smart-objektet för mitt bokstavlager genom att dubbelklicka på Smart-objekt-miniatyren, kan jag ändra texten efteråt. Glöm inte att spara PSB-filen!
I det andra steget behöver jag bara anpassa lagermasken för min duplicerade bakgrund genom att med Ctrl och klick på bokstavlager generera en ny markering och sedan använda denna som lagermask för bakgrundsduplicatelagret.
Steg 13: Variationer och optiska anpassningar
Om jag märker under redigeringen att en inställning i fyllningsalternativen kanske inte längre är helt stämningsfull eller om jag vill intensifiera eller minska skuggan, kan jag alltid justera efter behov. Effekten är skapad så att jag behåller alla möjligheter till variation i Smartfilter och lagerstilar.
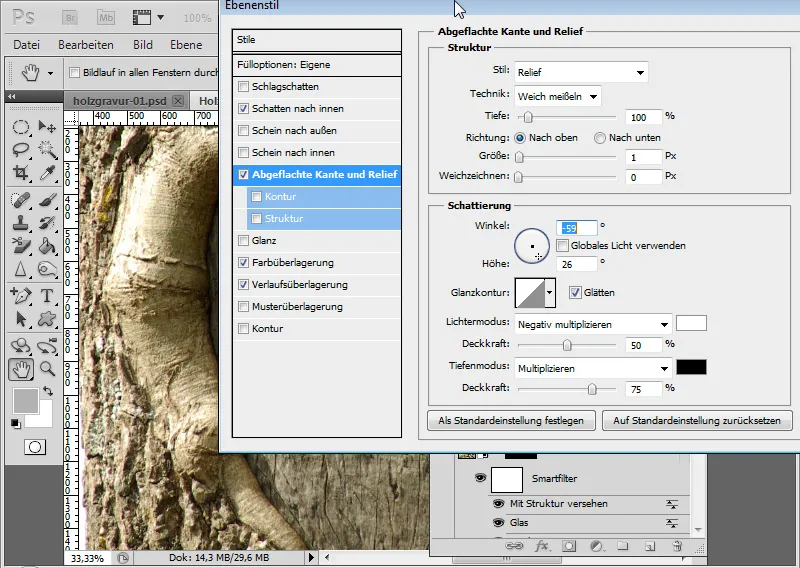
Så jag kan optimera skuggningen av den platta kanten och reliefen genom att ändra vinkel och höjd.
• Ny vinkel: -59 grader
• Ny höjd: 26 grader
Nu faller ljuset ordentligt från övre vänster och ger också en passande minimal sken till min bokstavskant nedre höger.
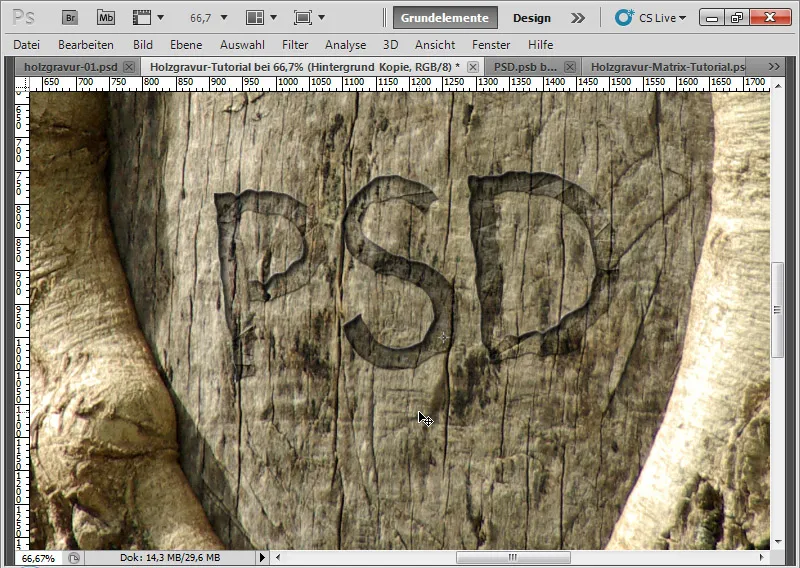
Den slutliga bilden med en lätt skalfri effekt i fördjupningen.


