I dagens handledning lär du dig hur du redigerar banner-bilder och knappar i Shopify. Anpassningen av dessa visuella element på din webbshopssida är avgörande för att förbättra dina kunders köpupplevelse och för att presentera ditt erbjudande på ett tilltalande sätt. I den här handledningen guidar jag dig genom varje steg och ger värdefulla tips om hur du optimalt genomför dina anpassningar.
Viktigaste insikterna
- Du kan redigera bannerbilder och knappar direkt i Shopify-mallen.
- Text och storlek på bannerrubriken samt text för knapparna kan anpassas individuellt.
- Det är möjligt att anpassa länkarna för knapparna efter dina önskemål, så att de leder till de önskade sidorna.
Steget-för-steget-guide
Öppna Dawn-mallen
För att börja redigera måste du först öppna din Dawn-mall. Gå till din Shopify-adminsida och välj Dawn-mallen att arbeta med.

Redigera bannerbilden
När mallen är öppen kan du börja redigera bannerbilden. Klicka bara på bannerbildsområdet och du kommer att få möjligheten att snabbt ändra eller redigera bilden.

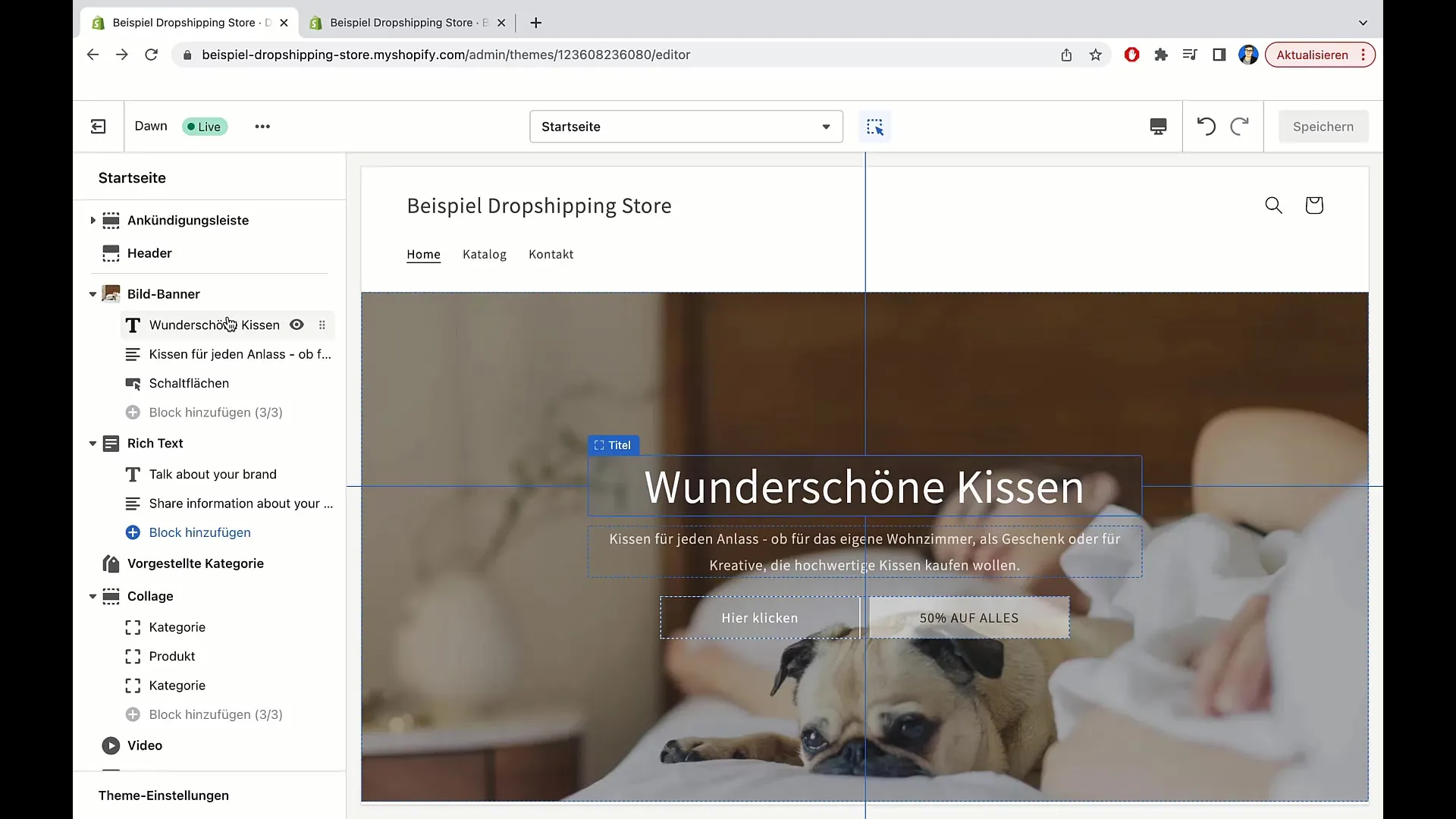
Anpassa bannerrubriken
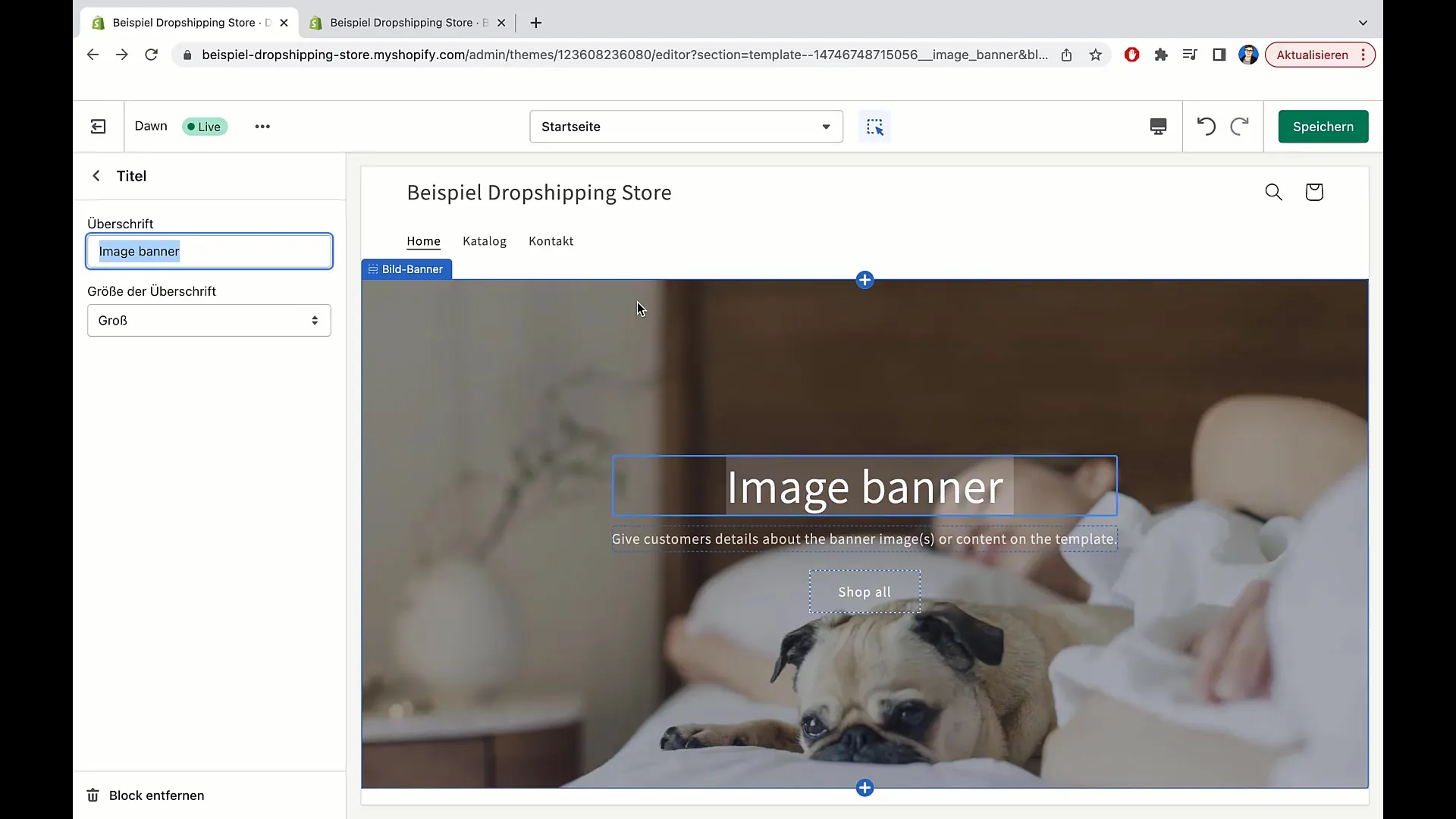
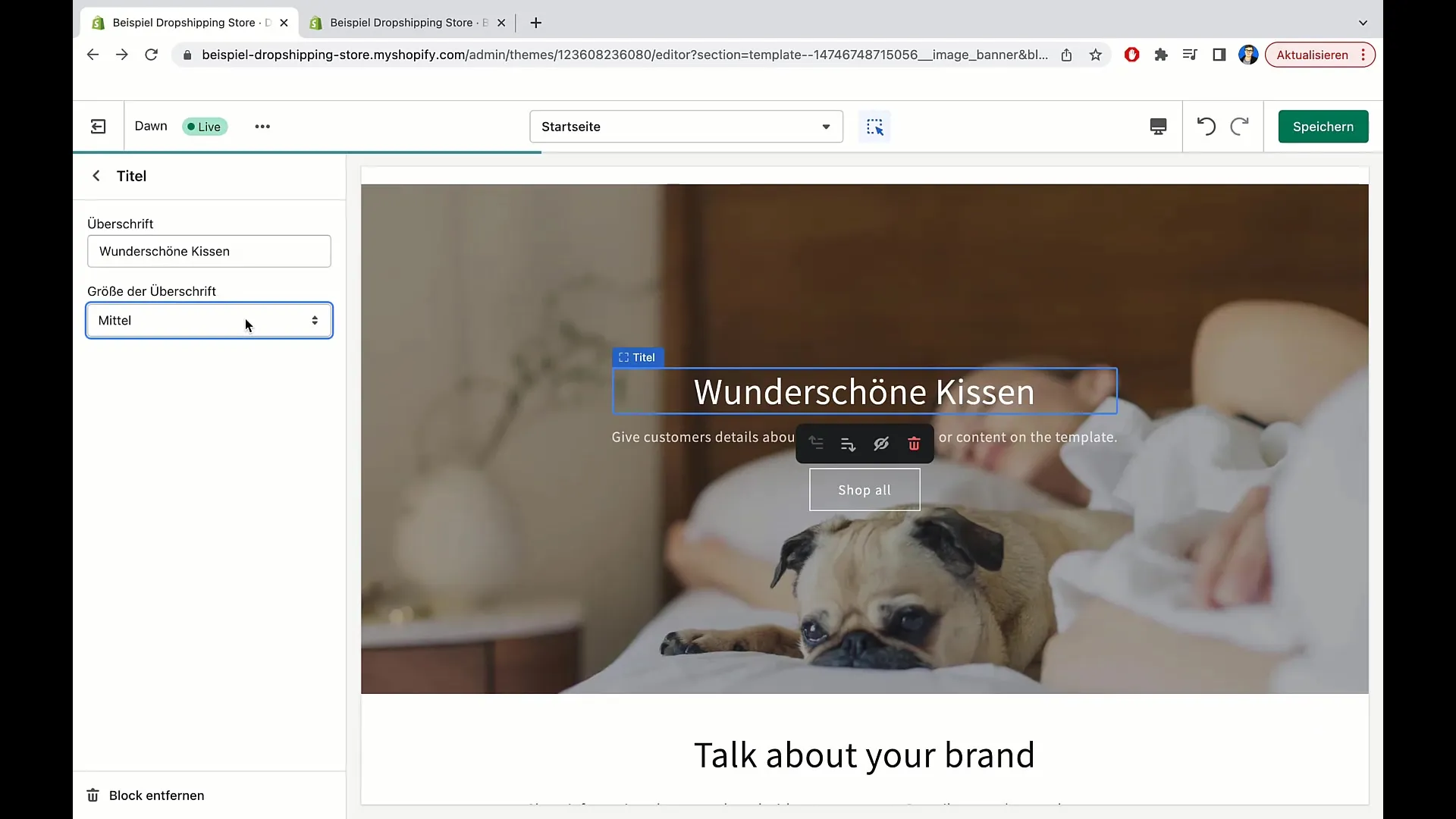
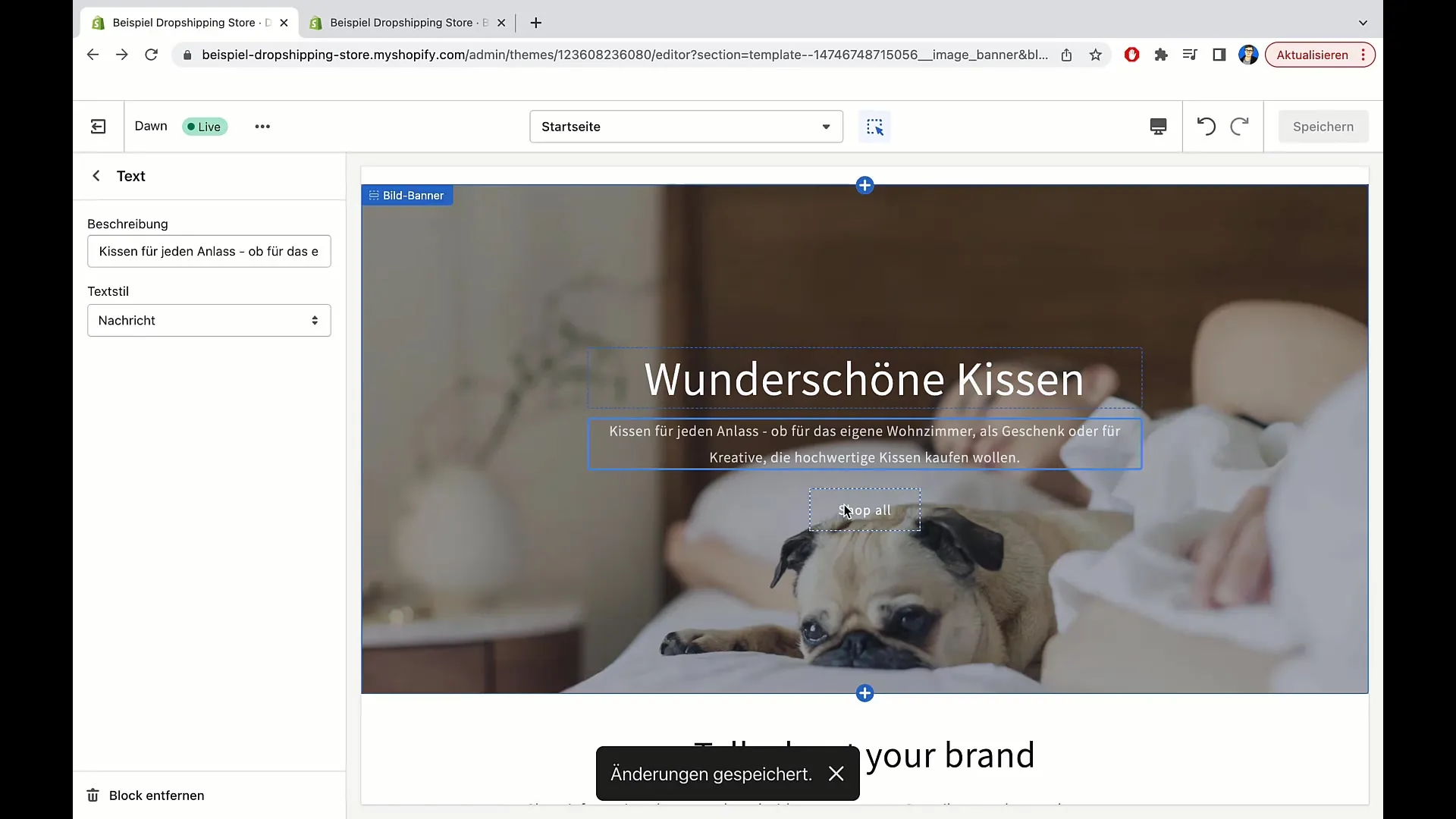
Efter att du har redigerat bannerbilden är nästa steg att anpassa rubriken. Klicka direkt på den nuvarande rubriken för att redigera texten. Du kan till exempel skriva "Vackra kuddar" om dina produkter är kuddar.

Ange storleken på rubrikskriften
Det är viktigt att anpassa storleken på rubrikskriften för att den ska visas tydligt. Du kan välja om skriften ska vara medelstor, liten eller stor. En stor font kan vara mycket tilltalande för att få besökare att fastna.

Lägg till text under rubriken
Nu kan du lägga till texten under rubriken. Klicka i textområdet och skriv en beskrivning som lockar till dina produkter, t.ex. "Kuddar för varje kreativ person". Se till att texten är tydlig och inbjudande.
Spara ändringarna
När du är nöjd med anpassningen av rubrik- och beskrivningstexten, glöm inte att klicka på "Spara" för att spara dina ändringar.

Anpassa knappens beskrivning
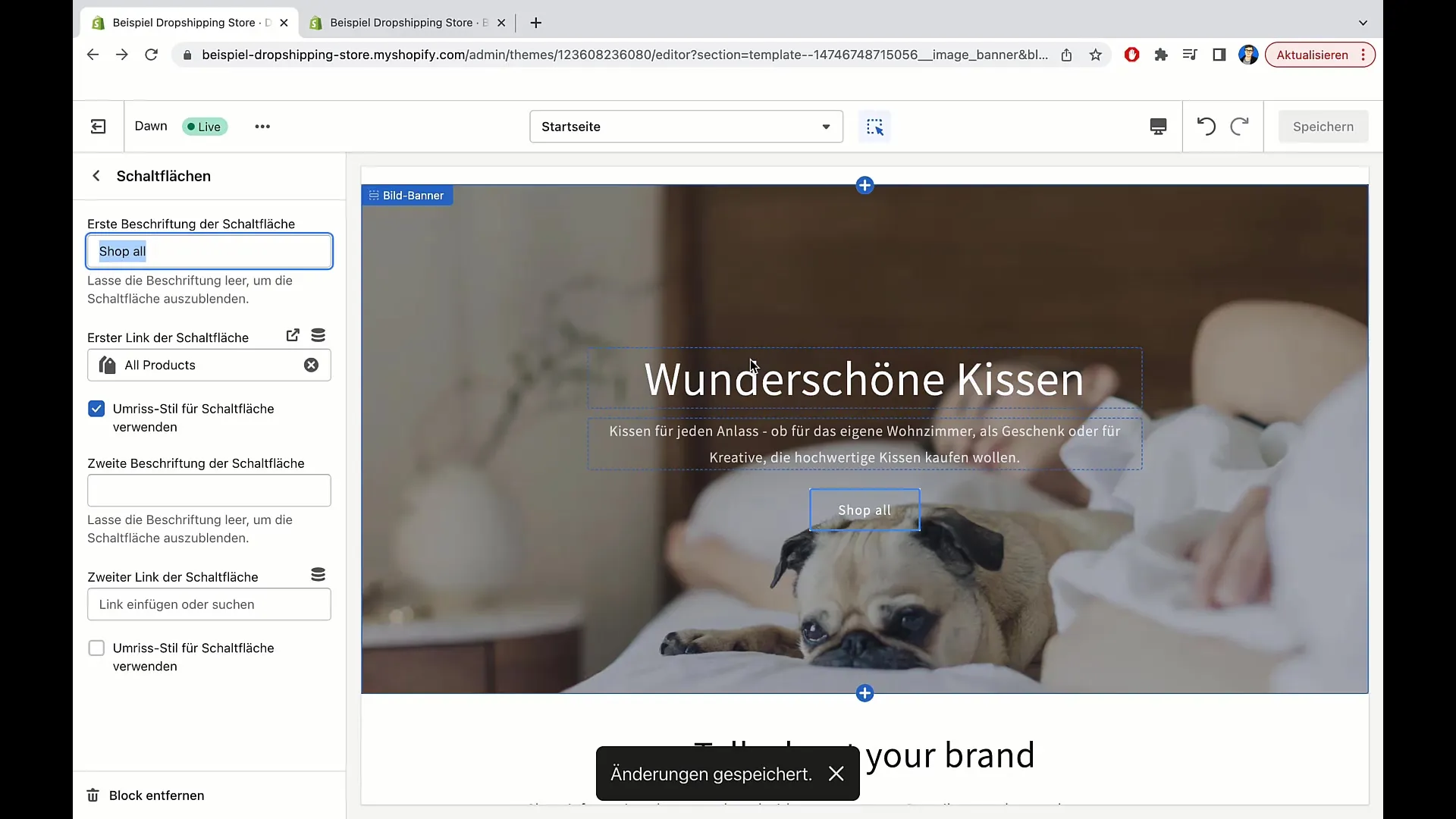
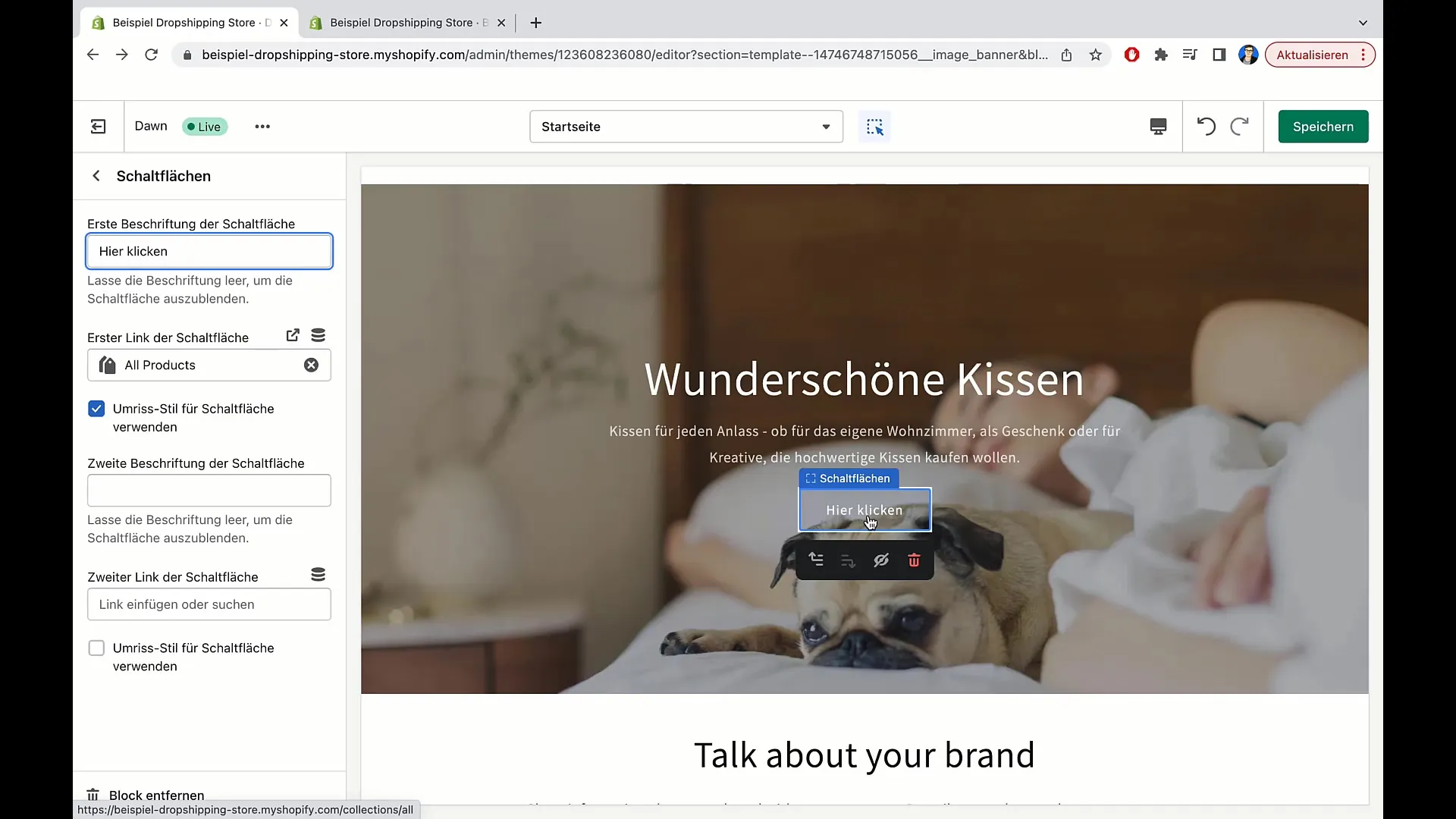
Nästa steg är att anpassa knappen. Klicka på knappen och ändra beskrivningen. Ett förslag kan vara att använda "Klicka här" istället för "Till alla butiker".

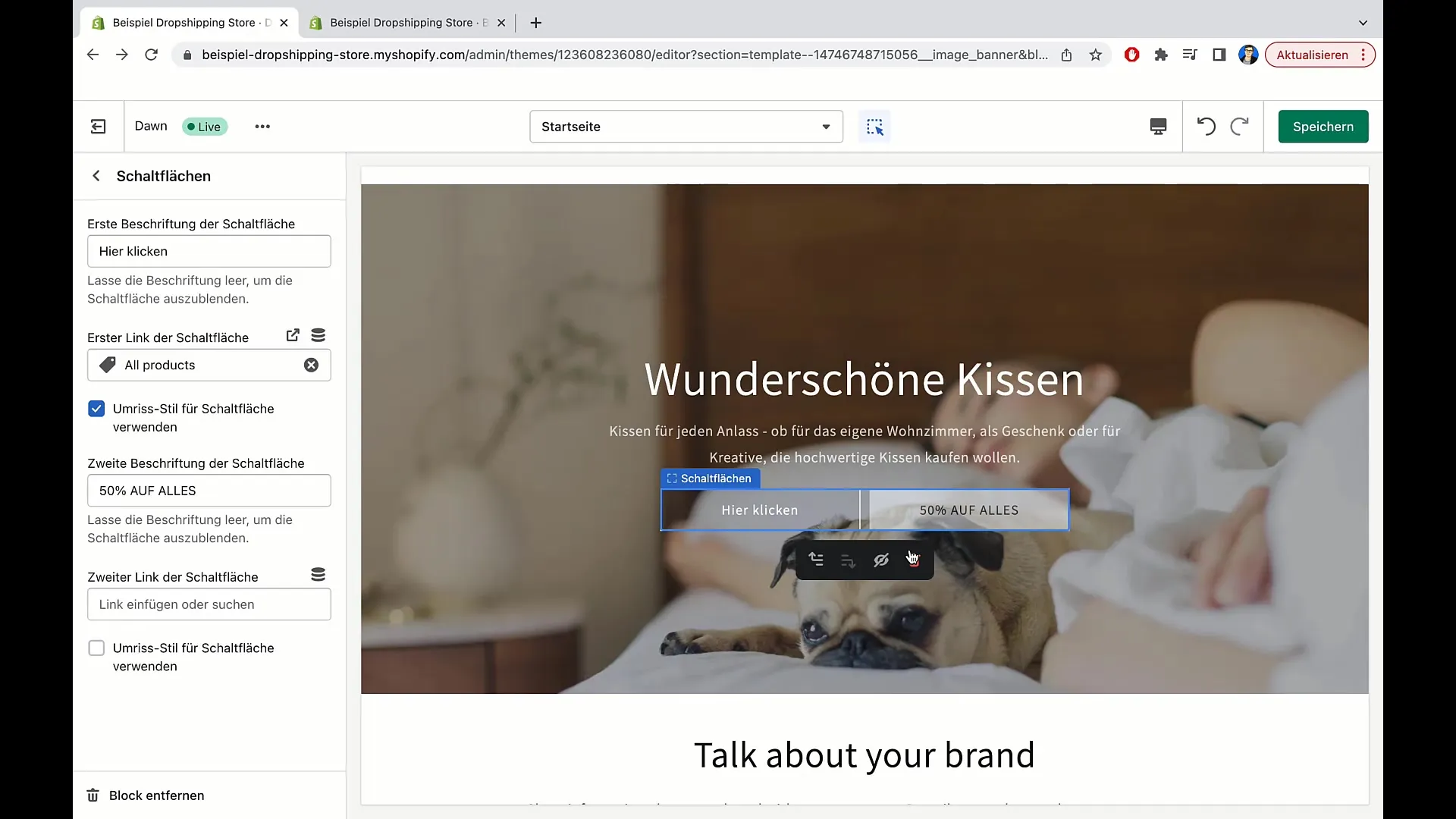
Ange mållänken för knappen
Nu är det dags att ange omdirigeringen för knappen. När kunder klickar på knappen ska de omdirigeras till en översikt över alla produkter. Klicka på inställningen för att bestämma länken. Här kan du också infoga andra länkar, som till bloggartiklar eller kollektioner.

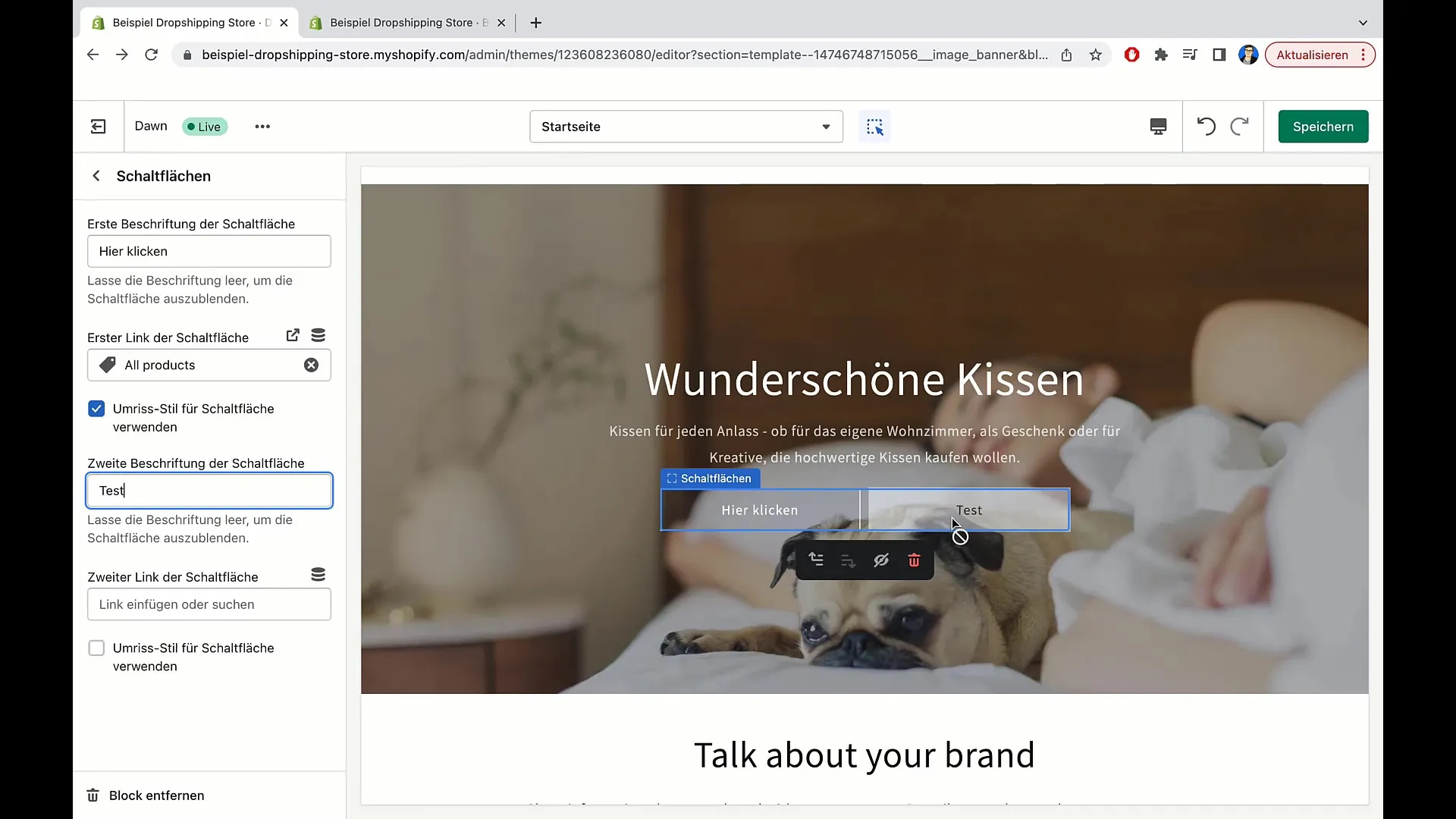
Lägg till fler knappar (valfritt)
Du kan också lägga till ytterligare beskrivningar för extra knappar om det behövs. Detta kan vara användbart för att marknadsföra specialerbjudanden, som "50% rabatt på allt".

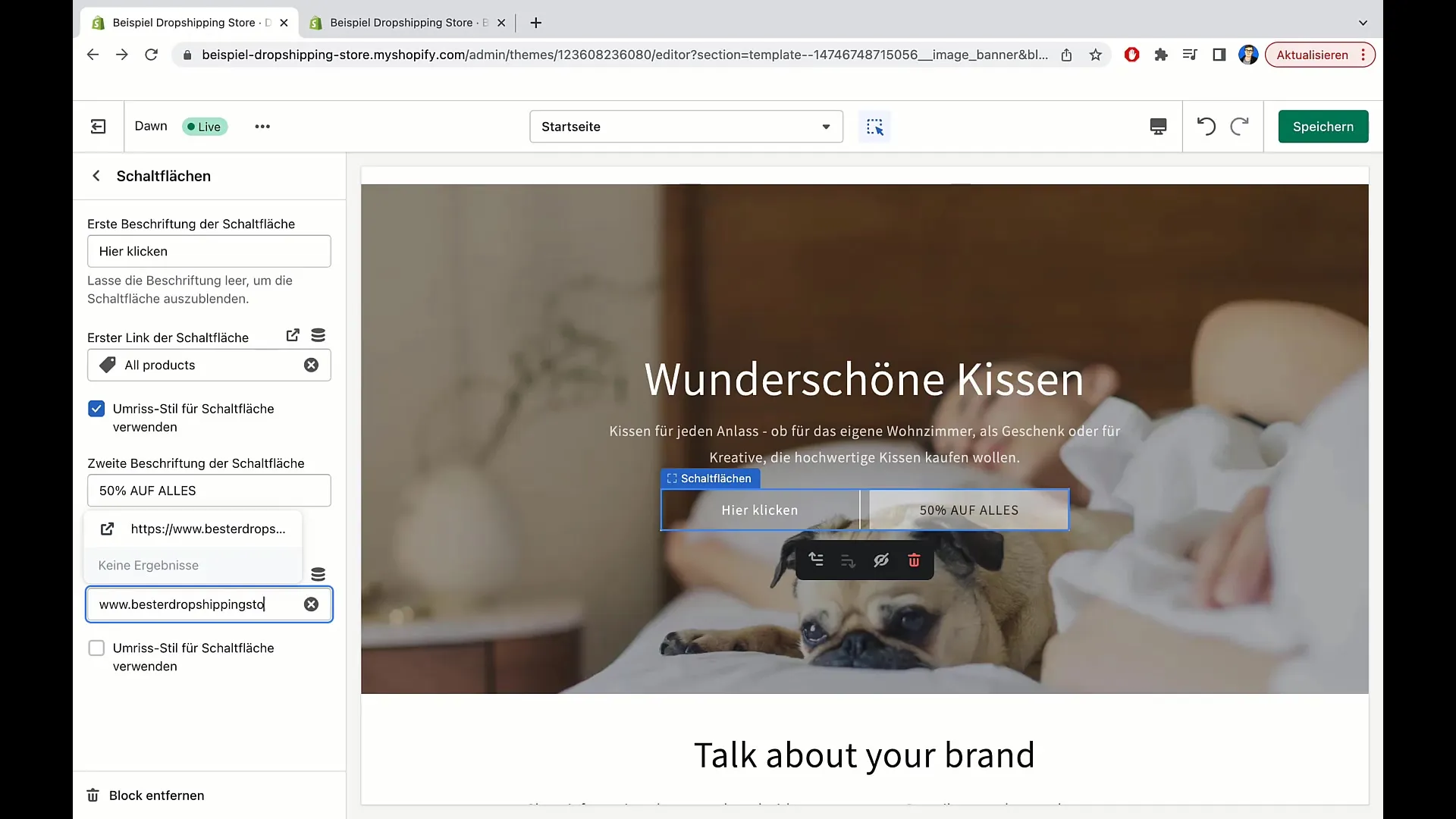
Direktlänk till produktsidan
Det finns också möjligheten att lägga till en direktlänk till en specifik sida eller produkt. Du kan ange URL:en direkt, t.ex. "www.bästadropshippingbutiken.com/produkter/50".

Anpassning av knappstil
Tänk på hur knappen ska se ut. Du kan välja mellan en standardbakgrund och en konturliknande stil som ger en transparent effekt. Det påverkar synligheten av knappens text.

Slutför redigeringarna
Efter att du har gjort alla ändringar, klicka igen på "Spara". Kolla att allt ser korrekt ut och fungerar för att säkerställa att dina besökare har en tilltalande upplevelse.
Sista kontrollen
Gå tillbaka till avsnittet efter att du har sparat för att se till att du inte har missat något. Om alla inställningar är till din belåtenhet kan du stänga avsnittet och göra din butik synlig för kunderna.

Sammanfattning
I den här guiden har du lärt dig hur du kan anpassa bannerbilder och knappar i din Shopify-butik. Rätt inställningar och texter kan ge din butikssida en professionell och inbjudande design.
Vanliga frågor
Vilka steg måste jag ta för att ändra mitt bannerbild i Shopify?Du måste först öppna mallen, sedan klicka på bannerbilden och redigera eller ändra den.
Hur kan jag ändra typsnittsstorleken på min rubrik?Klicka på rubriken och välj önskad typsnittsstorlek från alternativen.
Kan jag lägga till flera knappar i mitt banner?Ja, du kan lägga till ytterligare knappar och ställa in individuella etiketter och länkar för varje knapp.
Vad ska jag göra när jag är klar med ändringarna?Säkerställ att du klickar på "Spara" för att spara alla ändringar.
Hur kan jag länka min knapp till en extern webbplats?Ange helt enkelt URL:en direkt i länkfältet när du redigerar knappen.


