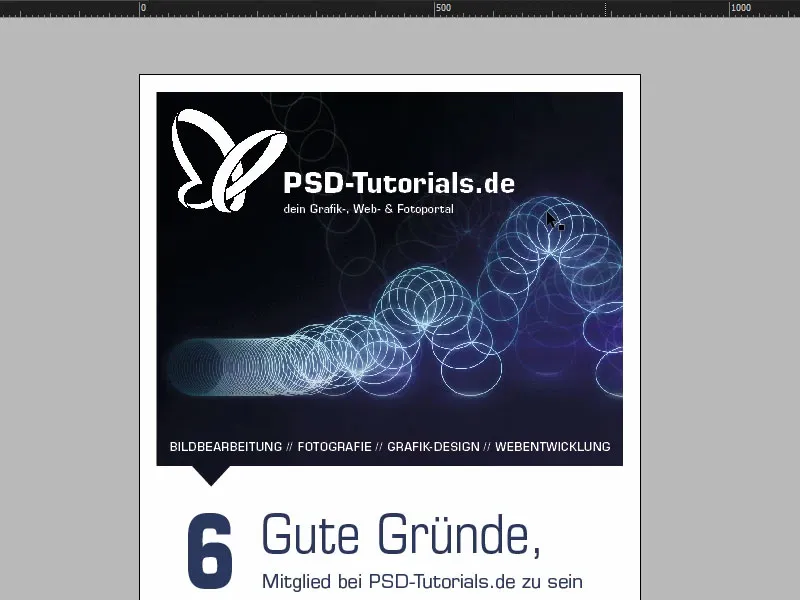
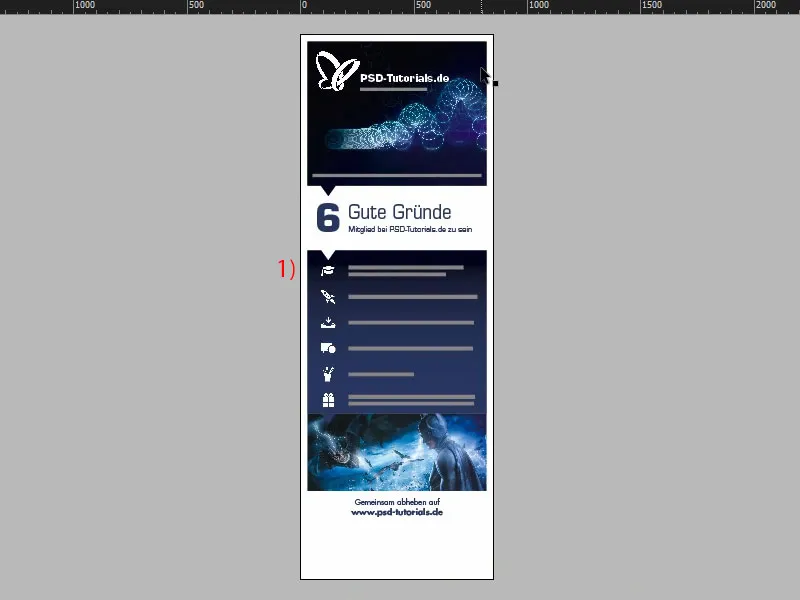
En varm hälsning. Vi är alla tillsammans igen och nu väntar nästa trycksak på oss att designa. Här kan ni redan se det - det handlar om en roll-up. Och detta roll-up-system är varumärkt med "PSD-Tutorials.de, din grafik-, webb- och fotoportal".
Vad är det coolt med sådana roll-ups? Det är definitivt billigare än hela mässstånd eller mässsystem. Om man ändå vill delta i en mässa, då är det definitivt lämpligt att helt utrusta sig med dessa saker, eftersom de kan monteras på nolltid, kan användas på många olika sätt och gör en utmärkt figur både inomhus och utomhus. Vårt system kommer att ha en grammvikt på 260 g/m² och består av polyester. Det leder inte bara till långlivathet utan är också antistatiskt. Det betyder: Ni kan gnida era huvuden mot det, det ska inte resultera i någon statisk uppladdning, högst några kritiska blickar från andra. Dessutom är det också icke-brandbart, vilket innebär att det motsvarar brandklass B1. Där är vi tillbaka vid våra förkortningar. Ja, men egentligen är det ganska praktiskt om man inte kan tända på det. Om ni alltså vill minska er brandskyddsförsäkringspremie, bara tapetsera väggarna med det och föreslå det för er försäkring ... Så, nu har ni sett vad vi kommer att designa i den här workshopen. Och som vanligt ska vi nu titta på parametrarna för designen i InDesign.
Observera tryckspecifikationerna från tryckeriet
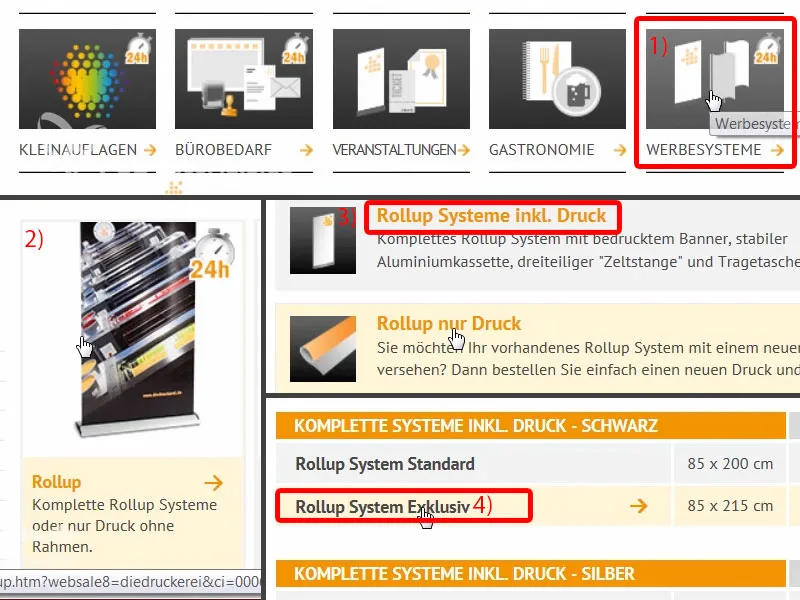
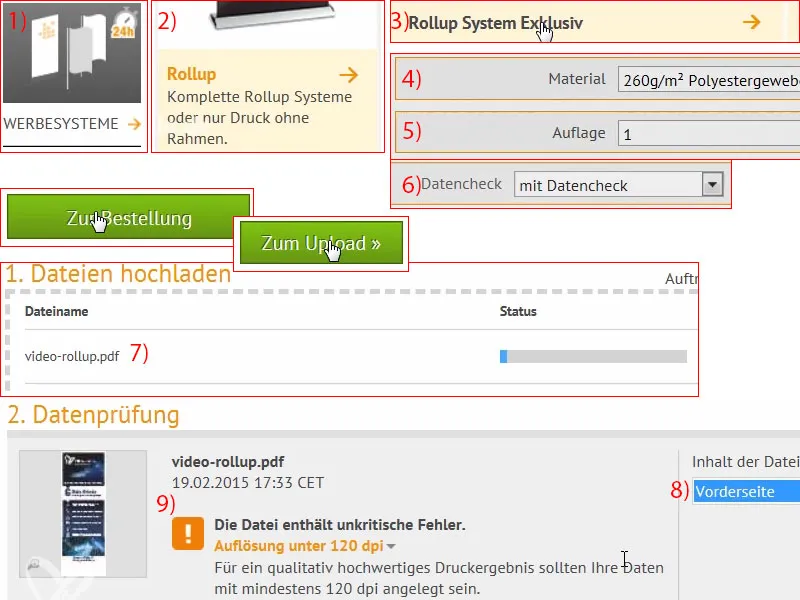
När vi väl har kommit till tryckeriets webbplats, diedruckerei.de, ska vi få en överblick över portföljen. Jag scrollar ner och där finns reklamsystemen (1). Här uppe till vänster har vi redan vårt roll-up (2). Sedan kan vi här välja om vi vill ha ett roll-up-system inklusive tryck eller bara trycket. Det betyder, om varumärket någonsin ändras behöver man ju inte slänga kassetten där roll-upen sover varje gång, så man kan också bara beställa trycket. Men vi behöver givetvis systemet (3).
Här väljer vi nu det exklusiva systemet, som är lite större och har en häftig tjärsvart utseende som natten (4). Det ser mycket högklassigt och elegant ut.
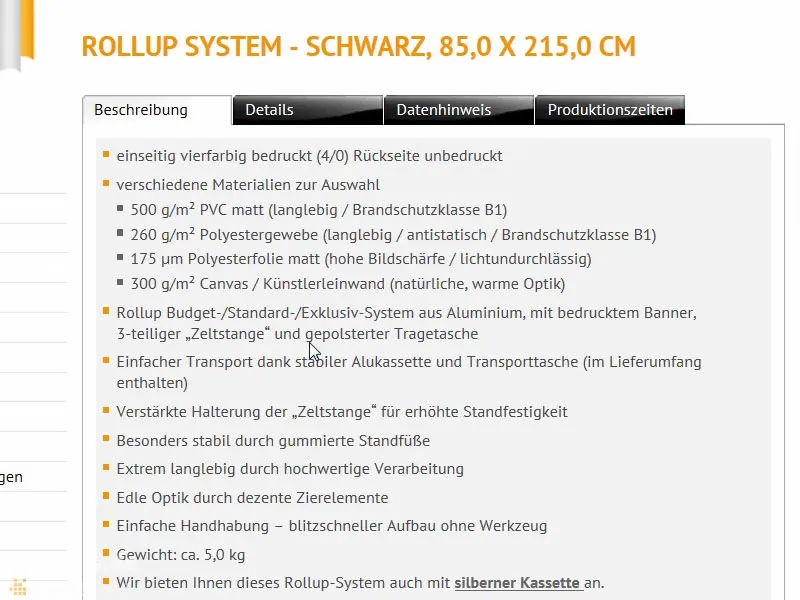
Här finns en beskrivning. Återigen en fyrfärgstryck, olika gramvikt. Och här medd. att systemet består av aluminium med tryckt banner, tredelad tältpinne och vadderad bärväska. Där kan man bli mycket tacksam för, eftersom med en vikt på fem kilogram är en vaddering helt klart skonsam för axlarna, man vill ju inte ha massa blåmärken på axeln - eller så låter man bara praktikanten bära det.
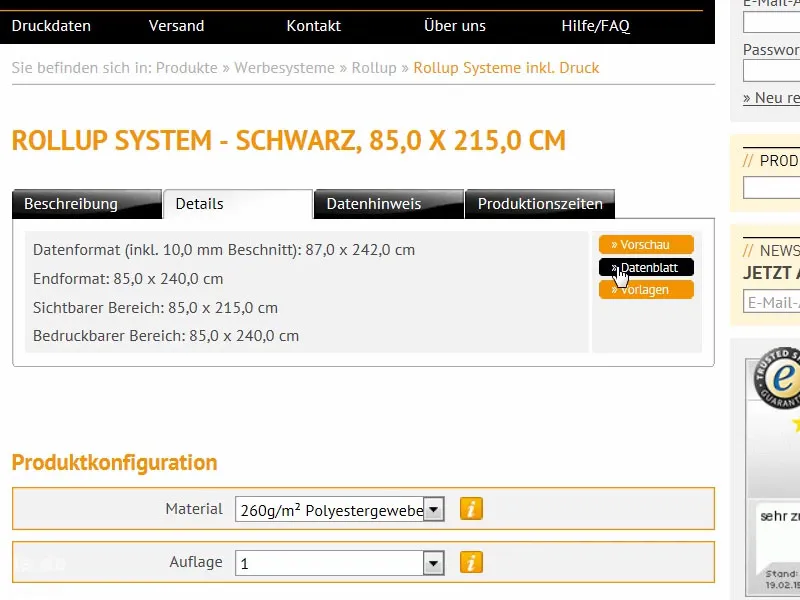
Så, låt oss titta vidare: Vad är fortfarande viktigt? Detaljer: Och då är det dataformatet som speciellt intresserar oss. För detta ska jag helt enkelt ladda ner databladet från servern ...
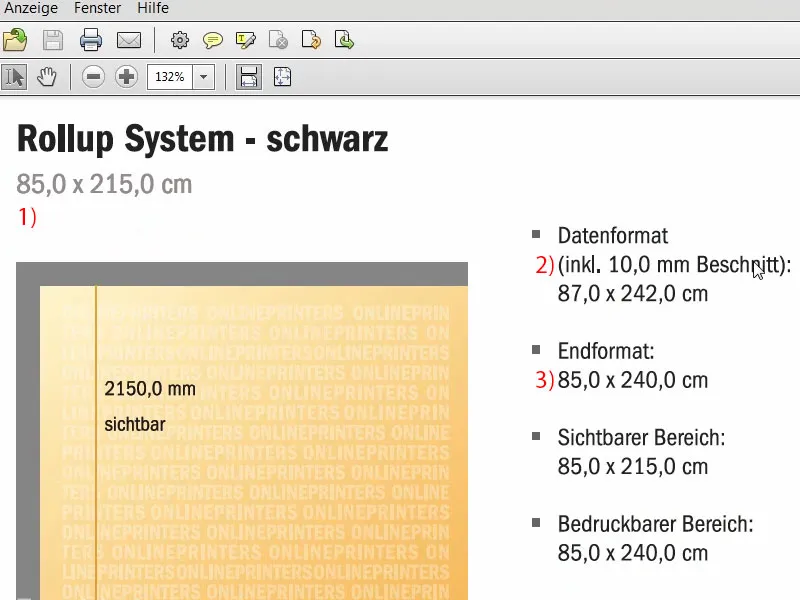
Där ser vi formatet. 85 cm är det bred och 215 cm högt (1). Dock finns det något mycket viktigt att notera här, eftersom vi avviker från vårt klassiska 2 mm-utfall.
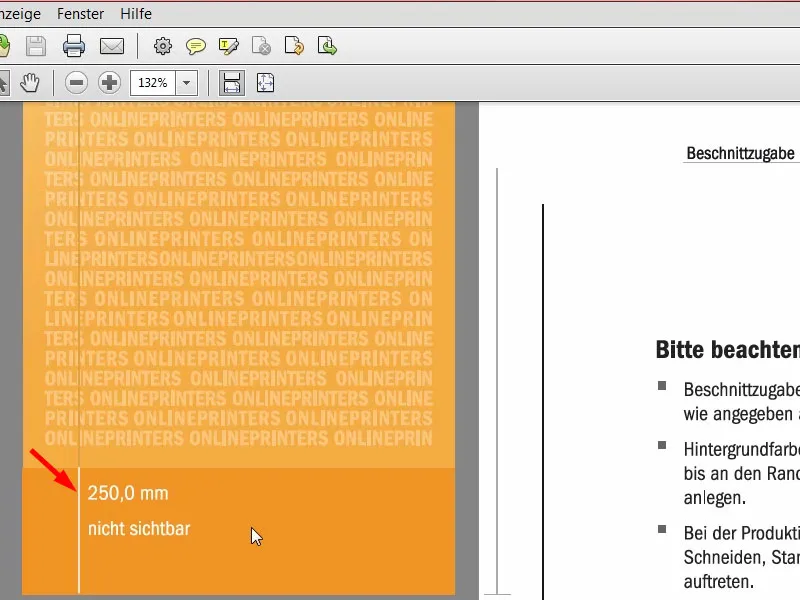
Här har vi nämligen 10 mm utfall (2). Och, lika viktigt, att det slutliga formatet är 85 x 240 cm (3), även om den synliga ytan bara är 215 cm. Var kommer denna skillnad mellan 240 och 215 ifrån? Det saknas ju 25, de försvinner någonstans - det ser vi längre ner ...
Det här är området som inte är synligt. Det är det stycke som är förankrat i kassetten nedtill, som alltså inte kan dras ut.
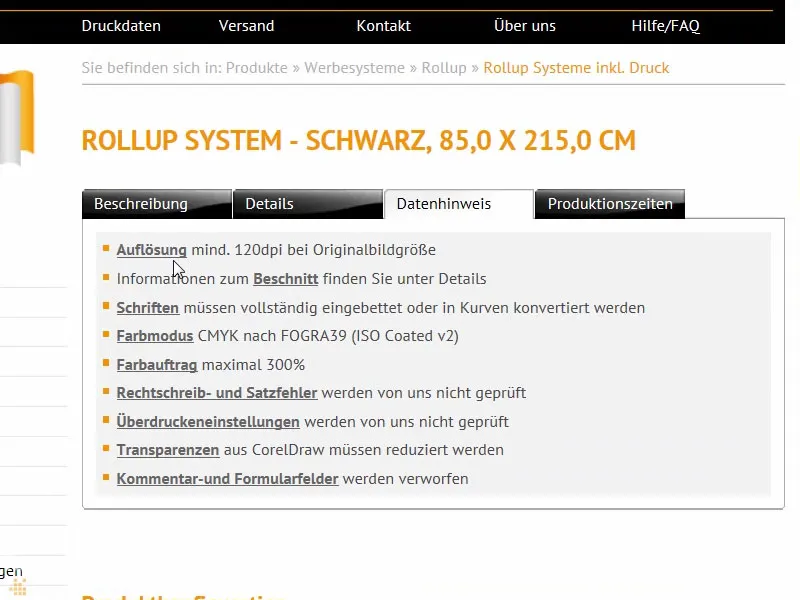
Låt oss gå tillbaka till systemet. Datahänsyn: Här kan det vara intressant att notera att vi behöver en upplösning på minst 120 dpi för originalbildstorleken, det vill säga, inte 300 dpi som vi annars känner från tryck, 120 räcker. Det beror på att man inte studerar saken med förstoringsglaset från 20 cm avstånd, utan snarare från några meters avstånd. Färgläge: CMYK enligt FOGRA39 (ISO Coated c2).
Översikt över den slutliga roll-up-designen
Okej, nu när vi har upptäckt alla dessa parametrar så kan vi redan skapa filen i InDesign. Jag öppnar InDesign CC. Här ser ni förresten vårt gamla roll-up. Det var designen för vårt första utkast, vi tryckte det också. Så här ser det ut, ni får gärna titta på det för inspiration.
När jag fortsätter att skrolla, kommer här nedan brandingen.
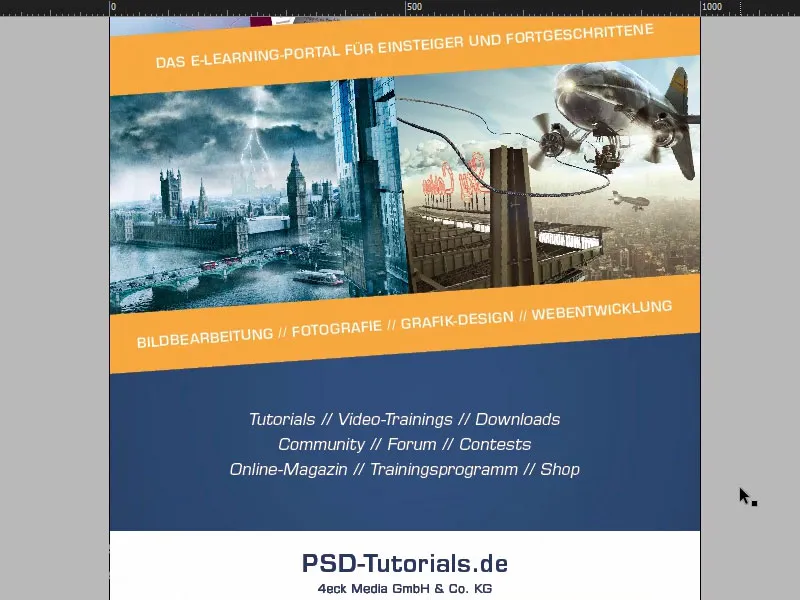
I den andra fliken hittar ni roll-up:en som vi ska bygga. På toppen en vacker huvudbild. Här finns såklart en tanke: Vi har här denna boll som börjar studsa, med vår logotyp från PSD-Tutorials.de. Det är det första man kommer att märka. Sen denna boll som studsar, att man helt enkelt vill ta ett kreativt lyft. Vi hjälper till med det, och det finns faktiskt sex bra skäl att vara medlem hos oss inom områdena bildredigering, fotografi, grafisk design och webbutveckling.
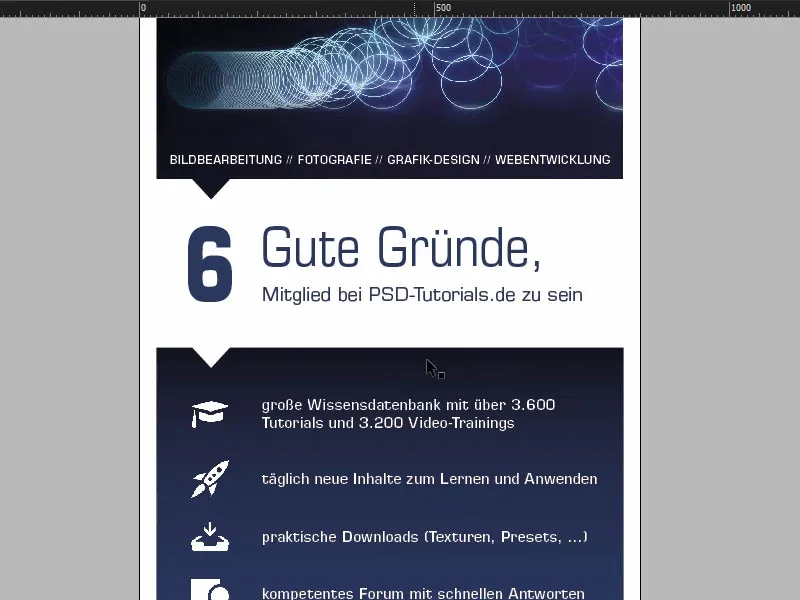
De kommer sedan här nedan. Vi ser också en underbar fin övergång som vi kommer att inkludera. Det är faktiskt exakt övergången från den övre bilden till den undre bilden och sen i en övergång i vår husfärg, nämligen det underbart vackra djupa blåa som ni också kan se här uppe i "6":an till exempel. Vi arbetar även med små symboler som ska ge oss denna väg från topp till botten. De ska lite markera och beteckna tittarrichtingen.
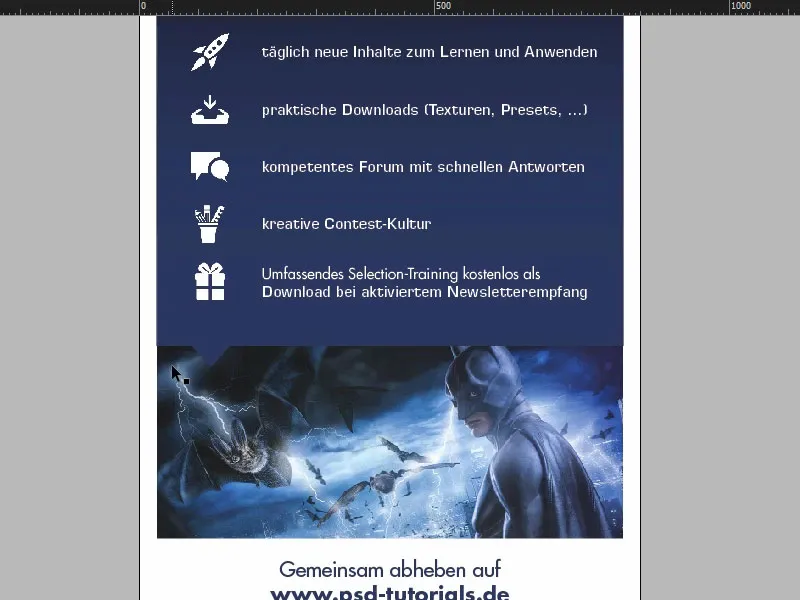
Sedan kommer sex utförda skäl, med ikon, för att man visuellt ska kunna föreställa sig allt. Och längst ner kommer sedan en premiumbild. Alla känner förstås igen den, det är Batman, skapad i ett sammansatt arbete av Jurek Gralak för en av våra kurser. Och det kan bli resultatet om man börjar här på PSD-Tutorials.de, blir en professionell på sin resa och slutligen kan skapa sådana fantastiska sammansatta bilder. "Tillsammans lyfter vi på www.psd-tutorials.de". Webbplatsen nedan och sen vårt stora utrymme.
Förbereda grundlayout
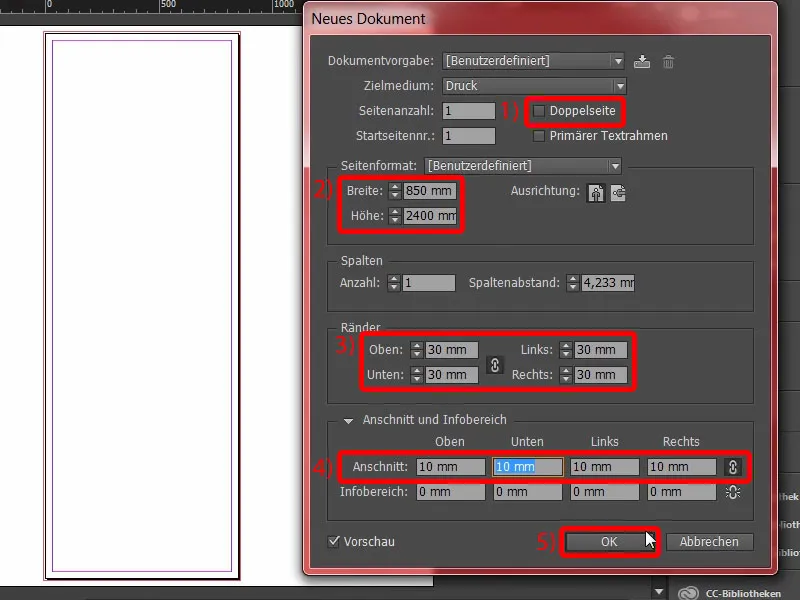
Okej, så nu gör vi oss redo för den nya filen. Vi väljer Arkiv>Nytt>Dokument… och avaktiverar sedan Dubbelsidan (1). I Bredd anger vi 850 mm och i Höjd 2400 mm (2). Sedan ritar jag upp Marginaler, som jag ställer in på 30 mm (3). Det kommer att bli en vit marginal som helt enkelt kommer att omsluta vår slutgiltiga design, en visuell avgränsning alltså. Och Avklipp med 10 mm (4). Okej, då kan vi bekräfta detta (5).
Här har vi nu vår slutgiltiga arbetsyta, där vi kommer att arbeta. Avklipp, vit kant och här börjar vi sedan med designen.
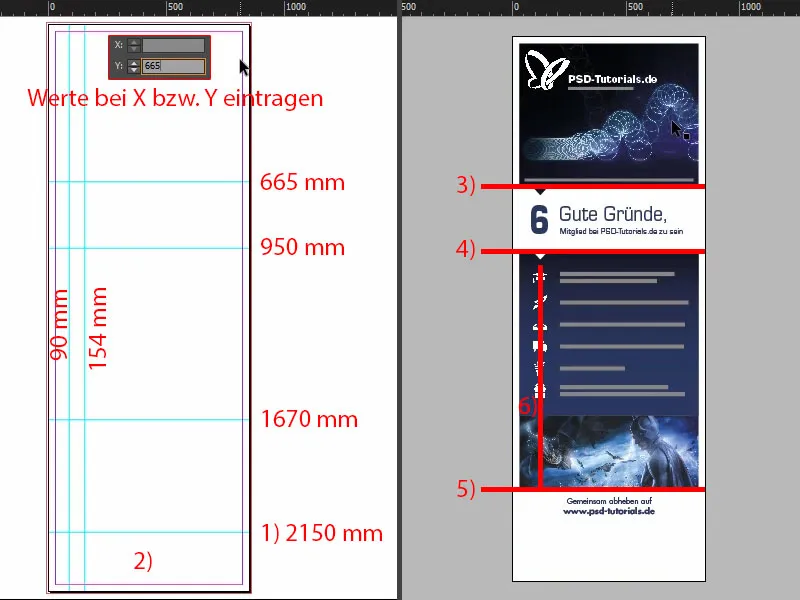
Vad som naturligtvis först görs, innan vi gör någonting annat, är att sätta vägledningslinjen för det nedre området som försvinner in i kassetten. Vi drar helt enkelt ut ett linjal. Vägledningslinjen sätter vi på 2150 mm (1), precis som vi såg i mallen. Det innebär att detta område inte bör vara tryckt (2), detta område bör inte heller vara designat, högst kanske med en färg. Om man arbetar med färger här, dra dem vänligen hela vägen ned. Men saken kommer sedan att försvinna någonstans i rullupp-kassettsystemet.
Så långt allt väl. Nu drar vi också några fler vägledningslinjer. Vi kollar ännu en gång på originalfilen. Så jag drar nu vägledningslinjer, en gång precis på denna plats (3), en gång på denna (4) och här nere också en gång (5). Och sen drar jag också på denna axel vägledningslinjer för ikonerna och "6":an (6).
Gör det enkelt igen genom linjalen. Förresten, om ni inte borde se linjalen på er enhet, kan ni visa dem genom Visa>Linjaler eller Göm linjaler eller med Ctrl+R visa eller dölja dem. Jag drar ut vägledningslinjerna och jag placerar dem på 665 mm, 950 mm och 1670 mm. På x-axeln hamnar vägledningslinjerna på 90 mm och 154 mm.
Placera bilder i den övre delen av roll-up:en
Okej, förberedelserna är avklarade. Nu är det dags att placera bilderna. Vår favorit-genväg: Ctrl+D - och välj bilden (1). Jag börjar här uppe, drar fältet (2)…
… och minskar den i storlek ner till vår vägledningslinje (1). Nu följer logotypen. I min bibliotek har jag vektorfilen för vår fjäril. Jag positionerar den helt enkelt i hörnet (2). Sen arbetar jag självklart med symmetriska avstånd. Med tryckt Skift-klickar jag tio gånger på Piltangent höger och tio gånger på Piltangent ner. Låt oss se på det... där kan det bli ännu mer. Så ytterligare tio åt höger och tio ner... Ungefär så här (3). Precis.
Placera, formatera och justera text
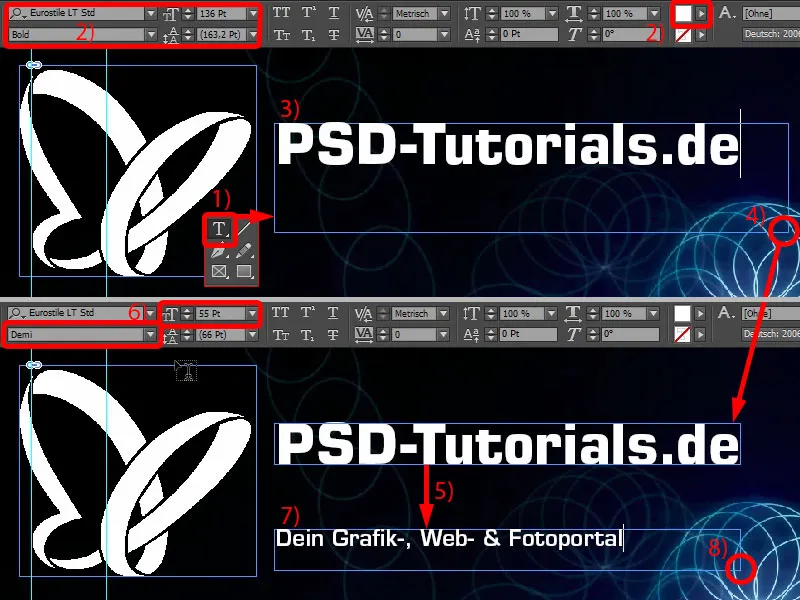
Nästa steg är att dra ett textfält (1), närmare bestämt i Eurostile LT Std, textsnittet Bold med 136 pt, vit färg (inställningar vid 2). Skriv in "PSD-Tutorials.de" (3), förminska textfältet till nödvändig storlek genom dubbelklick på handtaget (vid 4).
Jag skapar nu snabbt en kopia (5) och ändrar textsnittet till Demi. Det är något smalare. Textstorleken sätts till 55 pt (inställningar vid 6). Och sen lägger jag till ytterligare text (7). Justera textfältet genom att dubbelklicka på storleken igen (vid 8)…
Nu är det dags för justering. Jag lämnar de båda textfälten där och fäster dem (1). Jag flyttar rubriken tio steg upp med Shift och pilen uppåt (2).
I de flesta fall kommer ni naturligtvis att arbeta med logotyper, där allt i stort sett redan är inbyggt som en vektordatfil, eller där avstånden har specifikt specificerats i en designmanual. I mitt fall är det inte så, så jag justerar det manuellt.
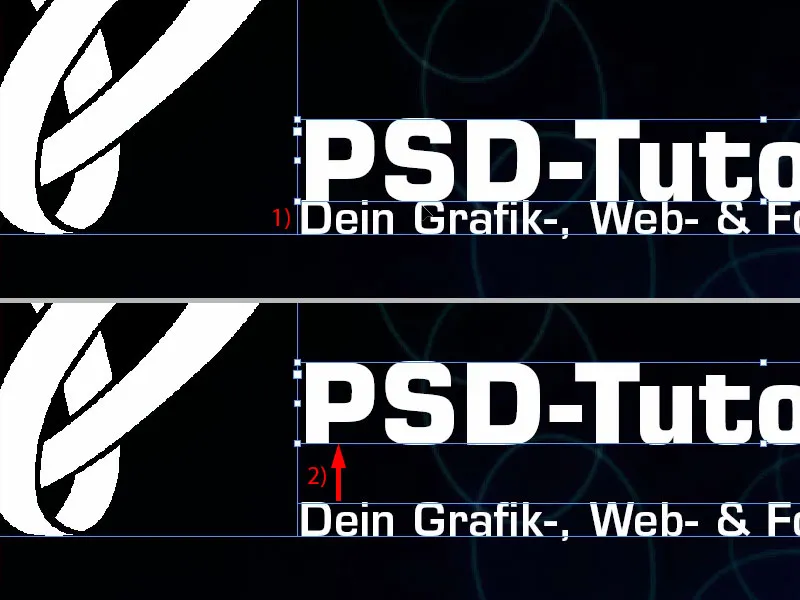
Ni ser begränsningen av logotypen här. Jag markerar båda textfälten med hållen Shift-tangent och vill av rent optiska skäl ha dem exakt vid kanten av fjärilen (1). Det innebär att jag helt enkelt hoppar lite till vänster.
Också här har vi nu en ojämn förhållande (2), så jag flyttar på sloganen lite till höger. Vi kan också arbeta med en hjälplinje här (3) - "P" sitter på plats, och även "D" (4) ... För vissa är det totalt irriterande, för andra jätteroligt. 
Vad som stör mig lite här är att det ligger precis i linje med fladdrande bollen (1). Så jag markerar allt igen och flyttar den fem gånger uppåt och fem gånger åt vänster med Shift och piltangenterna (2).
Därefter går vi till slutet av bilden. Här drar jag en textruta exakt över bredden av vår bild (1). Här också: Eurostile LT Std, med stil Demi och storleken 55 pt. Men allt i versaler, vitt och centrerat, då är vi exakt i mitten (Inställningar vid 2). Här kopierar jag helt enkelt in den text jag redan har förberett. Flyttar den en gång ned till kanten och sedan femton steg upp med Shift och pilen uppåt (3). Vi har femton överallt här, så avstånden kan alltid praktiskt hållas.
Att koppla pilar i en riktning med bild - Pathfinder
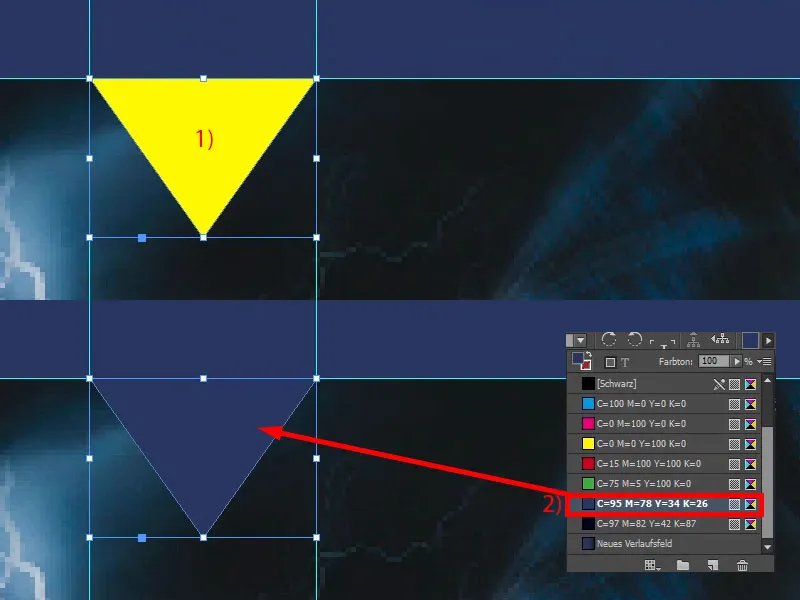
I vår slutgiltiga layout hade vi här små trianglar där bilden också inkluderades. Vi ska nu bygga det här nästa gång. Använd verktyget polygon, det är denna sexkantiga stoppskylt (1). Klicka en gång på arbetsytan. I fältet för antal sidor ställer vi in 3, stjärnform på 0 % (2).
Och sedan ger vi hela grejen en färg (3). Sedan måste vi rotera den med 180 ° (4). Nu står den upp och ner.
Nu ändrar jag vyn (5), då har vi våra riktlinjer för bredden på triangeln här (6). Vi ökar sedan höjden till 45 mm (7). Så det borde passa ganska bra.
Nu gör vi något väldigt coolt: Vi kommer att kombinera den övre formen och den undre formen, för vi vill att den här bilden, den här fladdrande bollen, ska integreras i denna triangel. Det är enklast om man låter båda formerna smälta samman till en form. Därför kommer vi att använda ett ganska coolt verktyg för det, den så kallade Pathfinder. Jag har den här i min sidopanel. Om du inte har den, kan du gå till Fönster>Objekt och Layout>Pathfinder för att aktivera den. Med det kan man lägga till former tillsammans eller subtrahera från varandra.
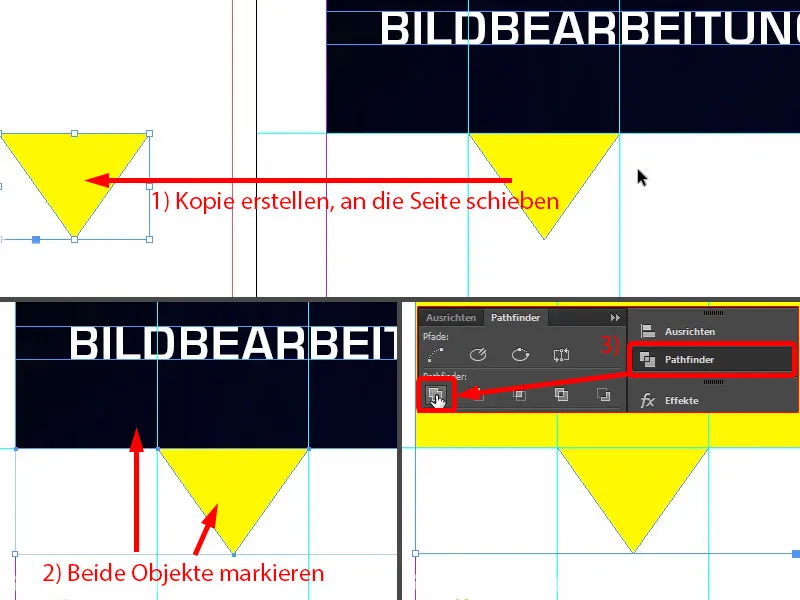
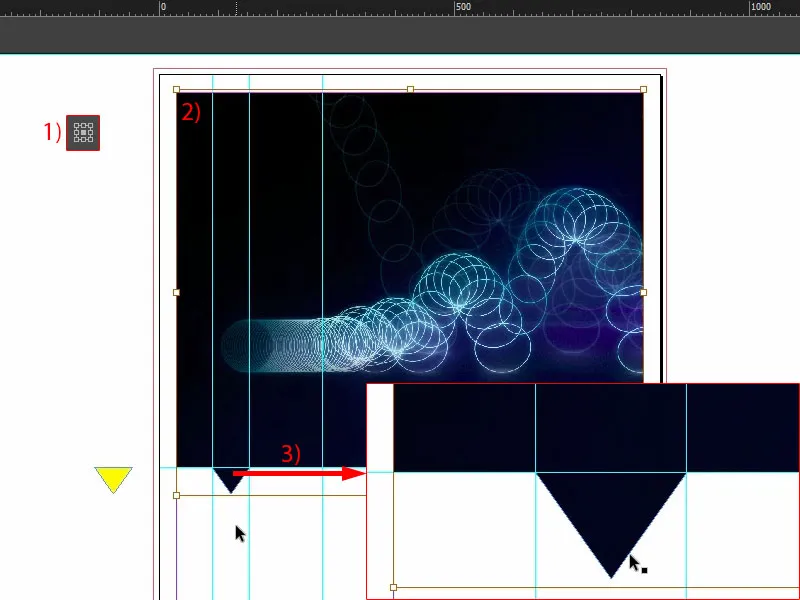
Innan vi låter dem smälta samman, gör jag en kopia: Håll Alt-tangenten nedtryckt, dra ut en gång (1). Så kan vi använda det senare.
Nu markerar jag båda objekten (2), öppnar Pathfinder och låter dem smälta samman (3). Det skickar bilden till andra sidan, så den är på något sätt försvunnen nu. Det kanske man kunde ha vetat innan, men det var bra att vi först placerade den, vi ville ju justera logotypen vid bollen. Så det passar bra.
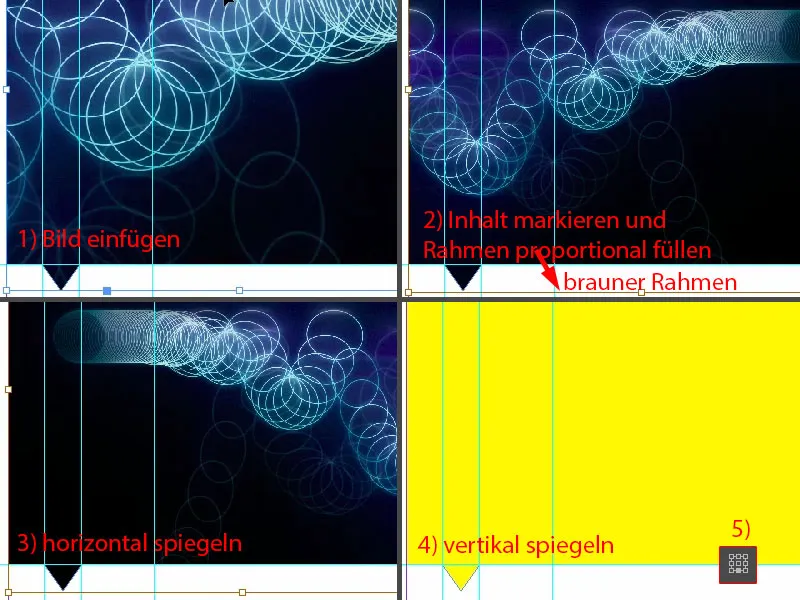
Nu kan vi dock använda kortkommandot Ctrl+D, infoga bilden igen (1). Nu ställer den den på något sätt upp och ner. Så varje gång man använder Pathfinder med bilder, ser det ut som om hela saken skulle ha gått igenom en mixer. Så vi måste anpassa det nu.
För att göra detta markerar vi bilden en gång, alltså innehållet i bilden - du ser det genom att den bruna ramen markeras (2), högerklicka, Anpassa>Fyll ram proportionellt. Och sedan handlar det om att transformera objektet: Objekt>Transformera>Horisontell spegling (3) och sedan även vertikalt spegling (4) där. Vad har just hänt? Bilden är nu högst upp här för att referenspunkten valts vid den nedre kanten (5).
Ctrl+Z, ångra. Placera referenspunkten en gång i mitten (1), om det också hände dig så, och spegla sedan vertikalt igen (Resultat som vid 2).
Och nu titta på vad som har hänt här (3): Bilden har nu blivit en del av denna triangel. Det innebär att vi har skapat en ny polygon från den ursprungliga bildramen. Den här effekten kommer vi att använda oftare senare.
Okej, då lägger vi det i nivåordning ända till bakgrunden (1). Så här ser det ut då (2). Och nu är jag också nöjd med det.
Skapa bakgrund med en färggradient
Vi vill nu lägga till ytterligare bakgrunder. Så först definierar jag en ny färgfält (1), närmare bestämt den med vår PSD-blå: 95% cyan, vi lägger på 78% magenta, sedan kommer 34% gul och 26% svart till (2). Jag lägger till färgfältet (3). Det är den PSD-blåa färgen. Den andra här (4) tar jag bort en gång så att det inte blir förväxlat. Sedan drar jag en rektangel (5). Nu skulle jag till exempel kunna fylla den med den här blå färgen (6), …
… men ni ser: Här har vi en ganska stark kontrast. Vi har egentligen den här svarta nyansen (1) och det övergår sedan till blått (2), utan att ha en mjuk övergång. Vad hjälper vid mjuka övergångar? Jo: Färgtoner. Därför ska vi nu skapa en gradientfält, så att det ser ut som - när denna bild ses uppifrån och blir mörkare - att det sedan här också börjar mörkt och sedan övergår i blått.
För att skapa ett gradientfält behöver vi naturligtvis två färger. En har vi redan, det är den här (2). Och en andra kommer jag att skaffa med Pipetten. Jag zoomar in här nedan och tar den här färgvärdet (3) … Definierar som ny färgfält, dock inte i RGB-läge, utan i CMYK-läge (4). Lägg till. Klar.
Nu har vi alltså två färger som vi behöver. Nu går vi vidare till ett nytt gradientfält (1). Vi kallar det sedan "Nytt gradientfält" (2). Sedan klickar vi bara in här till vänster (3), där kan vi definiera den första färgen. Nu skulle jag kunna skriva in den manuellt här, men det vill jag inte, för jag har redan färgerna i min palett. Därför väljer jag Färgfält i sektionen Regulator (4). Sedan tar jag den här nyansen (5). Och till höger tar jag den här nyansen (6).
Så, sedan kan jag klicka på den lilla märkliga diamanten här i mitten (7). Vad betyder den? Den ställer in blandningsförhållandet, mer blått eller mer svart. Och min position ligger någonstans runt 80%. Nu går vi till Lägga till (8). Klar (9).
Okay, om jag nu klickar här och väljer detta gradientfält (10) ... vad händer? Något är fel. Problemet är att detta svarta området egentligen borde vara här uppe (11).
Men om jag går tillbaka in i gradientfältet (1), då har vi inte som i Photoshop en reglage som visar så fint i en cirkel i vilken riktning gradientfältet kommer ifrån. Det finns helt enkelt inte i InDesign. Där måste man tänka klart själv: Vad kan jag göra här? Man kan välja radiala här, men det är inte heller lösningen på problemet.
Jag säger er, var lösningen finns, nämligen i vår verktygsfält till vänster, när vi går hit på Gradientverktyget (2), Genväg G. Då kan jag markera detta fält. Och nu drar jag helt enkelt uppåt med nedtryckt Shift-tangent (3). Så, och nu passar det.
I nästa steg tar jag en kopia av den (1) och drar den till den här platsen (2). Anordna>I förgrunden. Nu har vi den högst upp. Och jag tar bort den här triangeln från formen bakom. Så igen Pathfinder, denna gång Subtrahera (3). Och voilà, triangeln är redan där. Häftigt, eller hur? Kolla in det hela. Perfekt.
Formatera text för "goda skäl"
Säg mig: Hur många goda skäl behöver man för att registrera sig på PSD-Tutorials.de? Egennyttigt bara ett, nämligen sjukt snygga handledningar från sjukt bra handledare, men jag presenterar genast sex stycken här.
Därpå dra snabbt ett textfält (1). Ändra snabbt visningen. Sedan går vi över till en ny font: Eurostile LT Std i Fetstil. 490 pt storlek, det blir riktigt tjockt. Sedan vår huvudfärg (Inställningar på 2). Och sedan kan vi skriva "6" här. Reducera textfältet till önskad storlek genom dubbelklick på handtaget (3).
Och sedan ytterligare ett textfält, också i Eurostile LT Std, dock inte Fetstil, utan denna gång Kondenserad, 260 storlek (4). En Kondenserad stil utmärker sig alltid av att den är mycket, mycket smal. Det betyder inte nödvändigtvis att den har varit på Viktväktarna, men den är ändå otroligt smal i utseendet. Kolla in det här: "Goda skäl".
Och i Medium, textstorlek 90 pt skriver jag även under: "Att vara medlem på PSD-Tutorials.de" (5).
Det passar inte här just nu, så vi måste skjuta det lite åt vänster och göra diverse anpassningar ändå. Först ska vi göra textfältet lite större så att allt ryms (1). Och nu kommer vi att justera det vid toppen av "6:an" (2).
Dessutom passar inte radavståndet. Därför markerar jag hela texten - och sätter radavståndet till 136 Pt (3). Då kan vi också byta färg, till blått (4).
Så här ser det ut nu. Det ser ganska bra ut egentligen, men det som inte passar är detta gap som stickar ut här väldigt obehagligt (5), för ju större er textstorlek är, desto mer bredd har ni innan första bokstaven. Sånt vill vi ju undvika, och för det finns det några knep.
Ett av dem visar jag er nu: Vi lägger till en blanksteg före "G". Voilà. Nu markerar jag detta blanksteg (6), och vi underskär nu det. Jag sätter in -310 här (7). Och nu kan ni observera vad vi har gjort här: Båda sitter nästan längs samma kant (8). Så det är en enkel knep hur ni kan justera sådant symmetriskt.
Nästa steg är att jag vill anpassa detta textfält till "6:an". Avståndet passar inte riktigt än, så vi kan gå lite högre, tills det sticker ut. Så vid 169 Pt stannar nu det här hos mig (1).
Och sen måste vi allt, "6:an" och de bra anledningarna, bara vara centrerade mellan den övre och nedre blocket. Därför flyttar jag det uppåt (2), och sen hoppas vi när vi drar nedåt (3) på våra avståndhjälpmedel ... Här har vi en, den är dock inte helt korrekt (4).
Tyvärr finns det inga andra avståndhjälpmedel. Då måste vi göra det manuellt: Först ritar vi en rektangel här, som jag ger en färg (1). Jag drar den till denna position (2). Där justerar jag de bra anledningarna (3).
Sedan kan jag dra en färgplatta i bakgrunden och genom Anordnen sätta den längst bak (4). Nu markerar jag både "6:an" och de bra anledningarna, för nu har vi definitivt en referenspunkt. Det ser ni på denna gröna linje som dyker upp i mitten (5). Nu har vi mitten och kan radera platshållarna.
Det är också sättet jag ofta arbetar på flera ställen med platshållare, så att jag alltid har samma avstånd. Det är det mellanresultatet.
Infoga ikoner och förbereda text
Nu följer också ikonerna. De placeras här mellan de två hjälplinjerna (1). Ctrl+D, välj hatten och dra den exakt mellan de två hjälplinjerna (2). Det är hatten, det är helt enkla PNG-filer.
Nästa steg är att dra ett textfält i storleken som ikonen. Sedan centrera jag det också vid toppen (3). Sen kommer beskrivningstexten in. Här använder vi även Eurostile LT Std, typsnitt Demi, 72 Pt och allt i vitt (inställningar vid 4). Jag hämtar texten från mitt urklipp, kopiera bara in den.
För att kunna använda detta för de övriga fem ikonerna måste jag förbereda det lite, för inte varje beskrivningstext går över två rader. Med endast en rad text skulle det alltid hänga vid toppen (vid 3).
För att undvika det kan man enkelt öppna Textfältsalternativ, Ctrl+B (5). Och där under Vertikal justering, klickar jag på Centrera (6). Om jag nu gör en kopia av allt, med Alt och Shift, och ändrar texten med endast en rad text, då ser det ut på följande sätt (7). InDesign positionerar texten i mitten.
Här behöver vi också enhetliga avstånd. Så bara en rektangel igen, 50 x 50 mm (1), ge den en färg (2), så att vi kan skilja den från resten. Jag flyttar den till denna position (3).
Här byter vi också ikonen, Ctrl+D, och sen tar jag rymdskeppet här (4). Och sedan fortsätter vi. Markera allt en gång (rymdskeppet och textfältet "dagligen nya ..."), dra nedåt (5). Nästa innehåll (6) ...
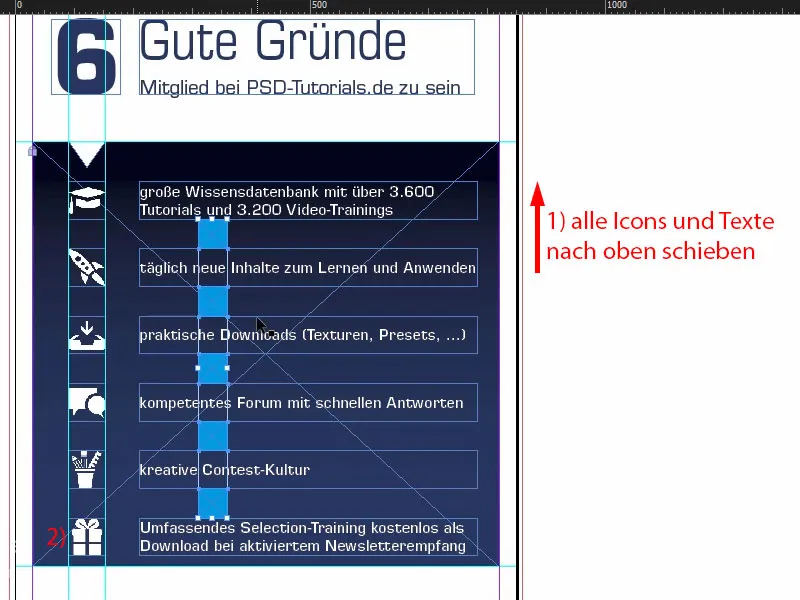
... och så vidare, tills alla sex bra anledningar är där. Nu börjar platsen bli knapp (1).
Då måste vi se till att vi centrera det bättre högst upp. Låt oss titta på helheten. Jag låser det bakom (2).
Nu kan jag markera allt, utan att ta med bakgrunden samtidigt. Med nertryckt Shift-tangent så flyttar jag det uppåt (1). När allt innehåll har hamnat på plats i det sista bra skälet (2).
Sedan kan jag radera alla dessa platshållare.
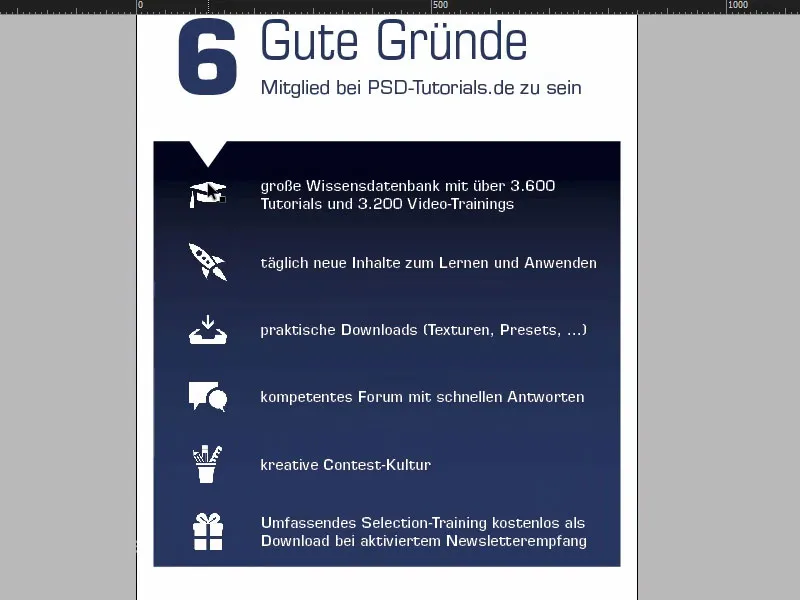
Nu måste vi centrera hela grejen. Jag kan välja alla, flytta dem tills jag träffar mitten. Så här ser det bra ut enligt min åsikt.
Redigera nedre delen av roll-up-bannern
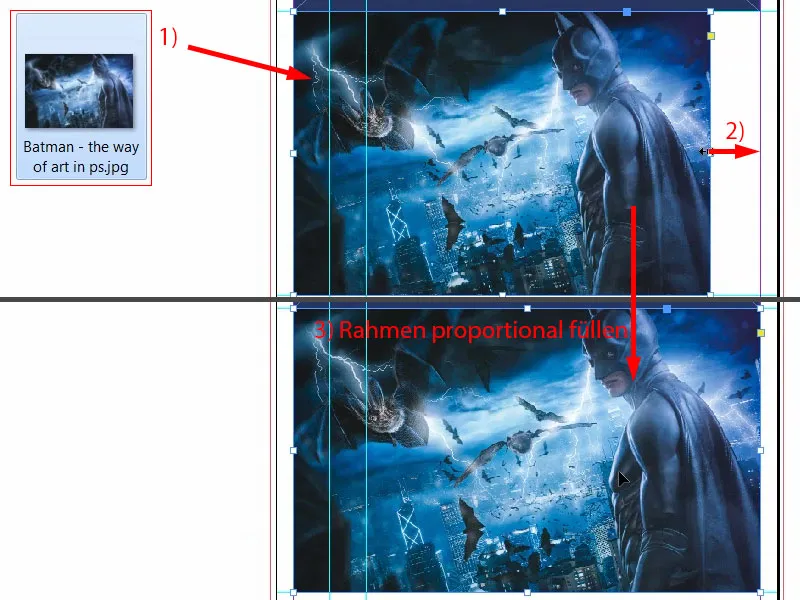
Längst ner saknar vi vår Batman. Jag plockar upp honom, drar honom upp (1). Jag drar fältet åt höger (2). Högerklicka, Anpassa>Fylla ram proportionellt (3). Okej.
Här saknas vår triangel. Jag hämtar den uppifrån. Strg+X, klistra in (1). I detta fall sätter jag bara färgen till Blå, för vi har identiska färger här (2). Med bilder är det inte så enkelt, men i det här fallet är det tillåtet.
Jag kollar snabbt på mallen igen, där nere finns webbadressen, jag kan egentligen kopiera den som den är. Där ser jag också att vi gjorde Batman lite för stor.
Ja, jag vet, superhjältar behöver plats, men den här superhjälten måste klara sig med lite mindre (1). Sedan drar jag ett textruta från ena till andra kanten. Nu kopierar jag in det jag har i urklipp (2). Och sedan måste vi se till att hela grejen är över linjen som markerar det icke-tryckbara området. Ja, kära Batman, kanske måste vi klippa lite av din vackra tvättbräda. Eller klippa av dina öron ... Skjuta upp lite till, ta bort lite längst ned. Allt klart.
Översikt över roll-up-designen
Strg+0. Låt oss titta på det från fågelperspektiv och skrolla igenom det. Okej, logotypen upptill passar. Under har vi våra fyra kompetensområden och 6 bra skäl att vara medlem.
Sedan kommer de sex skälen ...
... och längst ned Batman och webbadressen.
Men jag gillar inte det ... Nu måste jag justera det igen. De spetsiga öronen måste indikeras, annars känns den här bilden på något sätt fel för mig.
I grunden måste ni alltid tänka på något när ni arbetar med roll-ups, och det är: Fundera över från vilken vinkel betraktaren kommer att uppfatta den här roll-up:en? Oftast när man går förbi, oftast någonstans på mässor, när blicken av en slump passera förbi den här roll-up:en eller för att den är mycket uppmärksamhetsväckande. Men han kommer aldrig ha alltför mycket tid att läsa allt eller ta tiden att ställa sig helt framför den och läsa allt. Det betyder: Ni måste alltid arbeta med stora, stora typsnitt, med minimal information. Arbeta hellre med visuella kommunikationsmedel som ikoner eller bilder. Naturligtvis måste logotypen vara med. Men ni får inte överbelasta den här grejen, för jag lovar er: Ingen människa kommer att läsa allt detta.
Kanske kommer någon säga att även detta är gränsfall (1). Kan vara. För min smak tycker jag fortfarande att det är helt i sin ordning. Men som sagt, kom ihåg detta alltid och fundera över från vilken situation intressenten ser denna kommunikationsmedium.
Kontrollera upplösning och export
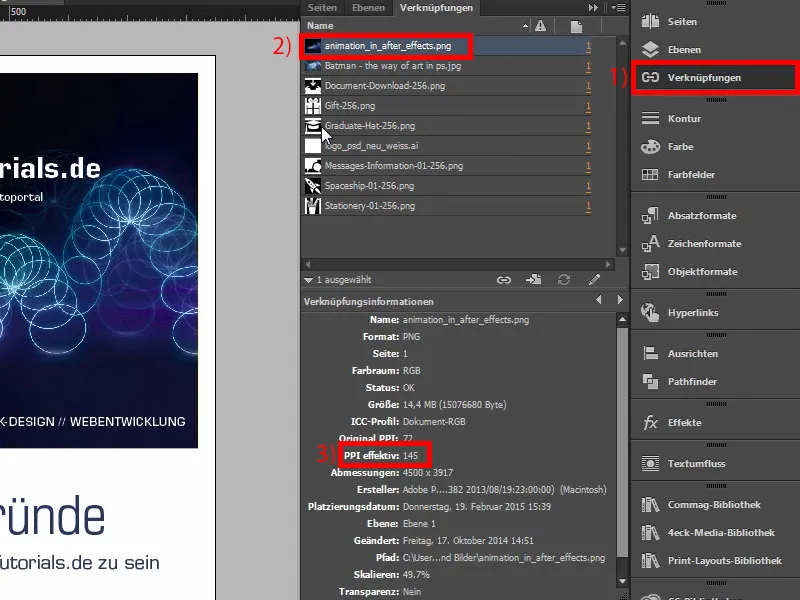
Vi har kommit så långt med det här. Vi ska exportera det nu och sedan ladda upp det. Innan vi slutgiltigt exporterar, är det värt att kolla bilderna en sista gång. Och ni kommer ihåg, på tryckeriets sida läste vi att bilderna ska vara 120 dpi. Om ni nu i Koppla-fönstret (1) öppnar en bild, som den här, detta är omslaget av "Animation in After Effects" (2), då ser ni faktiskt att ppi ligger på 145 (3). 120 var kravet, det betyder att vi är inom en helt acceptabel ram. Det fungerar alltså. Okej.
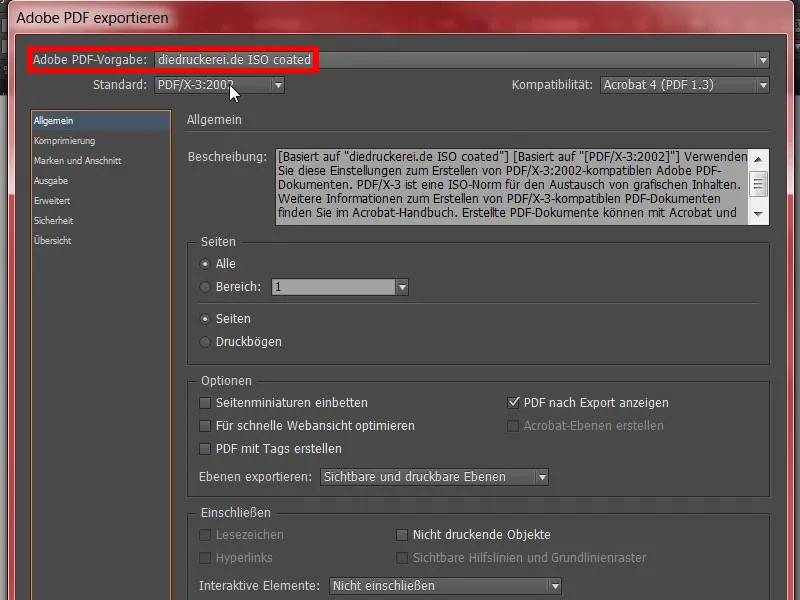
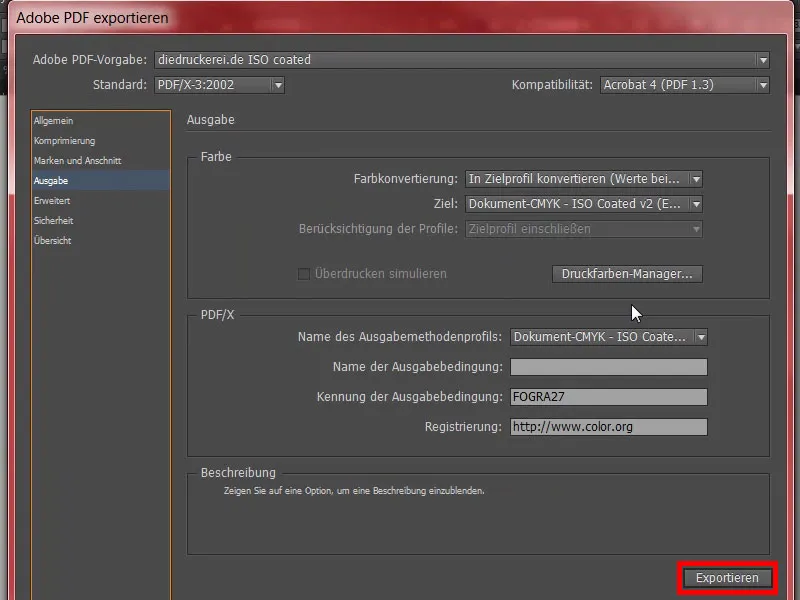
Sedan Strg+E. Spara. Här väljer vi ISO bestruket, inställningen som vi redan har sparat.
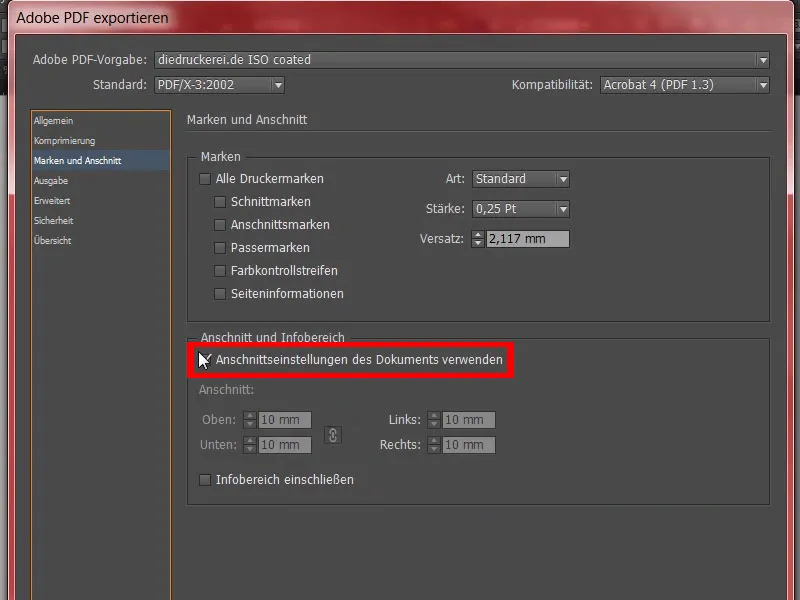
Annars kontrollera även Märken och Skära, använd absolut dokumentets registreringsinställningar, alltså 10 mm.
Därefter i Utgåva kontrollera värdena. Det stämmer än så länge. Vi går till Exportera.
Det kommer att bli en riktigt stor dokumentation, tror jag. Här är PDF-filen. Ser rent ut.
Utmärkt, nu är jag lite nyfiken. Nu ska vi se hur stor filen har blivit ... "video-rollup", högerklicka och öppna Egenskaper. Där kan vi se: Ja, bra, filen är sjutton och en halv megabyte. Nu kan vi ladda upp den.
Överlämna roll-up till tryckeriet
Så snabbt till Reklamsystemet (1), välj Rollup (2), Rollup System Exklusiv (3). Det hade vi valt. Det passar hittills. Vi hade sagt 260 gram polyesterväv, det behåller vi också (4). Upplaga 1 (5). Vi behöver inte mer just nu. Man kan även göra en datakontroll (6) om något skulle ha gått fel. Och sedan fortsätter vi till Beställning. Allt är okej, så tryck på Fortsätt. Här är data med adressen. Fortsätt. Betalningsätt, även fortsätt. Vi godkänner avtalsvillkoren och dataskyddsmeddelandena. Och sedan vill vi gärna prenumerera på nyhetsbrevet. Och Köp. "Tack så mycket för din order" - var så god (Följ beställningsprocessen). Ladda upp, och dra sedan helt enkelt filen hit genom drag-and-drop (7) ...
Det är nu uppladdat. Vi väljer framsidan (8). "Upplösning under 120 dpi"?! (9) Oj, där måste vi kolla igen, vad som har hänt, om det kan vara så att en bild kanske inte når hela vägen. Det kan vara Batman. Vi kontrollerade det redan första gången. Jag kommer nu gå igenom det i detalj igen för att se var problemet ligger. Men det är praktiskt att få veta om något verkligen inte stämmer att man får den informationen på den här platsen. Nu återstår bara att önska er mycket nöje på nästa träning. För min del måste jag nu förbättra och kontrollera vilken av dessa bilder som ställt till det för mig, men jag ska definitivt klara det.
Uppackning av tryckta roll-up
Det är snyggt förpackat ... Och roll-uppet är även förpackat i en separat påse, underbart. Den verkar vara ganska högkvalitativ.
Här har vi bärnstödet för baksidan.
Och där är det fina exemplet. Det var ju den exklusiva varianten, ser väldigt högkvalitativ ut. Och när man ställer det på marken skruvar man bara bärnstödet i den avsedda skruvgängan. Med några högerrotationer sitter det sedan perfekt.
Sedan drar man det verkligen upp med en rörelse. Så ni ser, man kan verkligen montera detta roll-up själv. Man behöver inte två män eller ett helt fotbollslag för det, det går verkligen att göra själv. Lite högre ...
Det ser verkligen imponerande ut, måste jag säga, det imponerar verkligen direkt. Man ser visserligen en svag ljustransparens, men det är naturligtvis inte heller något tillgängligt ljus som vi har här i det här rummet, utan här finns verkligen kontinuerligt ljus, åtta lampor med 70 watt vardera som belyser hela installationen, och därför skymtar stången lite bakom. Men på en vanlig mässa kommer detta naturligtvis inte att hända, där kommer det inte att vara lika belyst. Ovan ser vi igen Bouncing-Ball, som förresten är en konstverk av Philipp Sniechota, som spelat in en After Effects-träning för oss. Sedan de sex goda anledningarna. Ger ett riktigt gediget intryck.
Batman ... Förresten, han var vår bekymmersamme, där hade jag inkorporerat fel bild. Jag hade sedan höjt upplösningen igen. Och här är allting verkligen knivskarpt, ger ett riktigt gediget intryck.