En Grungeeffekt ger text och layouter en rå och okonventionell look som passar perfekt för moderna och kreativa design. Med Photoshop kan du enkelt skapa den stilen genom att använda texturer, masker och penslar. I den här handledningen visar jag steg för steg hur du ger typografi och layouter en autentisk grunge-look - från subtilt sliten till intensivt och kaotiskt. Låt din kreativitet flöda och ge dina designer extra karaktär!
1. Klassikern: Grungetext med urban, smutsig look
Den klassiska grungeeffekten är text som är genomdränkt av smutsiga element som ger texten den typiska rivna och smutsiga looken. För att skapa denna effekt behövs en bild som innehåller "smutsstrukturer" för texten.

Steg 1: Skapa nytt dokument
Först öppnar jag ett nytt dokument med genvägen Ctrl+N i storleken 1200 x 800 pixlar. Bakgrunden är vit.
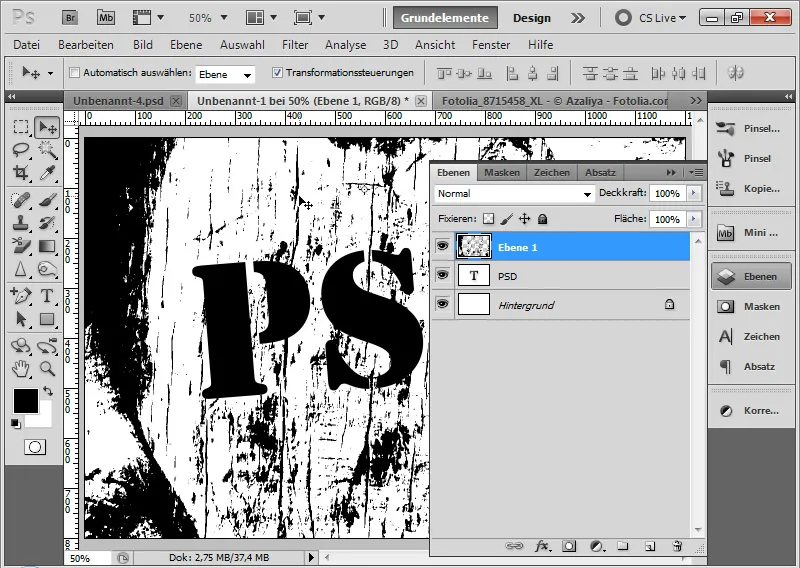
Steg 2: Placera text
Med verktyget Text drar jag en textram och skriver med en 400-punktsfont bokstäverna PSD i svart färg.
Steg 3: Rotera texten
Texten blir alltid lite mer dynamisk när den är lätt vriden. Därför placerar jag muspekaren vid hörnpunkterna tills muspekaren ändras till dubbla pilar. Nu kan jag rotera texten. Jag väljer en vinkel mellan 3 och 7 procent.
Steg 4: Öppna bild med strukturerad bakgrund
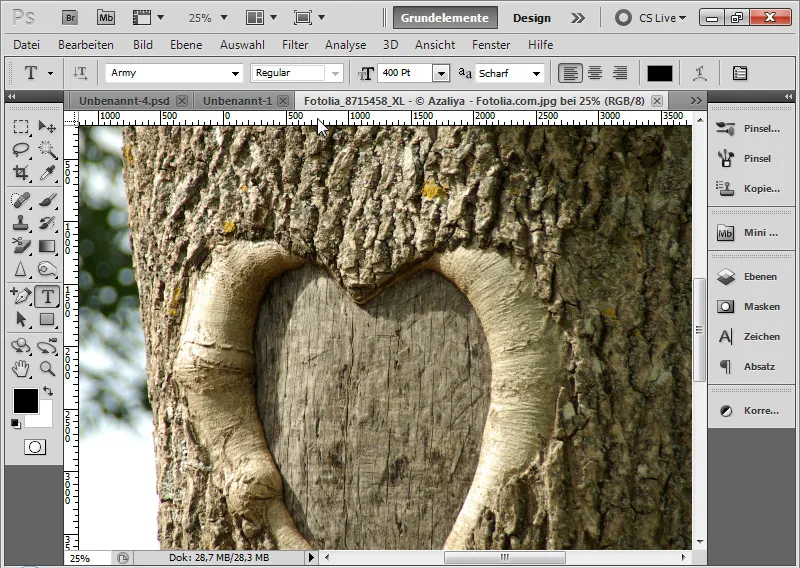
Jag öppnar en bild som har hårda, linjära strukturer som jag kan integrera som grungepartiklar i min text. Det ursprungliga tillståndet i denna bild avgör vilken partikelstruktur smutsen i texten kommer att ha.
Mitt val faller på en bild av ett träd. I den här bilden har jag två olika strukturer: dels linjära fåror i trädbarken för en skarp effekt, dels kladdiga drag i den "normala" trädbarken.
Bildkälla: azaliya – Fotolia.com.
Om bilden placeras som en smart objekt i det redan öppnade dokumentet, kan jag genom att högerklicka på det smart objekt i lagerfönstret>>Rastrera lager omvandla det till ett vanligt lager. Det är viktigt eftersom min kommande bildkorrigering annars inte fungerar.
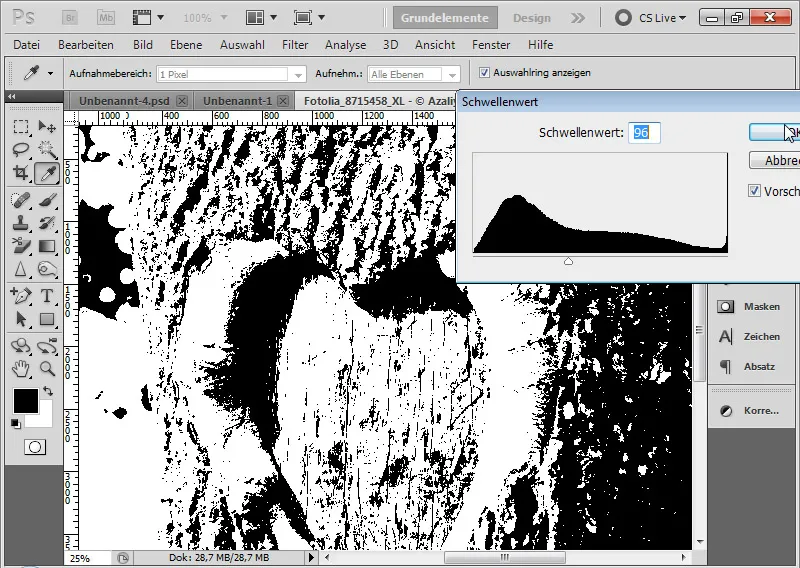
Steg 5: Tillämpa tröskelvärde för bildkorrigering
Genom menyn Bild>>Korrigeringar>>Tröskelvärde kan jag filtrera ut önskade smutsartiklar för grungeeffekten
Bildkorrigeringen tröskelvärde omvandlar alla pixlar i lagret till svart och vitt. Med hjälp av tröskelvärdesreglaget kan jag styra känsligheten för var separationen i svart och vitt ska ske. Jag flyttar tröskelvärdesreglaget från 128 till vänster mot 1. I förhandsgranskningen ser jag redan när effekten kan passa. Jag lämnar reglaget på 96 och bekräftar med OK.
OBS: Inte alla bilder visar passande smutsartiklar för grungeeffekter efter tillämpning av tröskelvärdeskorrigeringen. I dessa fall måste tröskelvärdeskorrigeringen helt enkelt testas med olika bilder tills en bild ger önskade resultat.
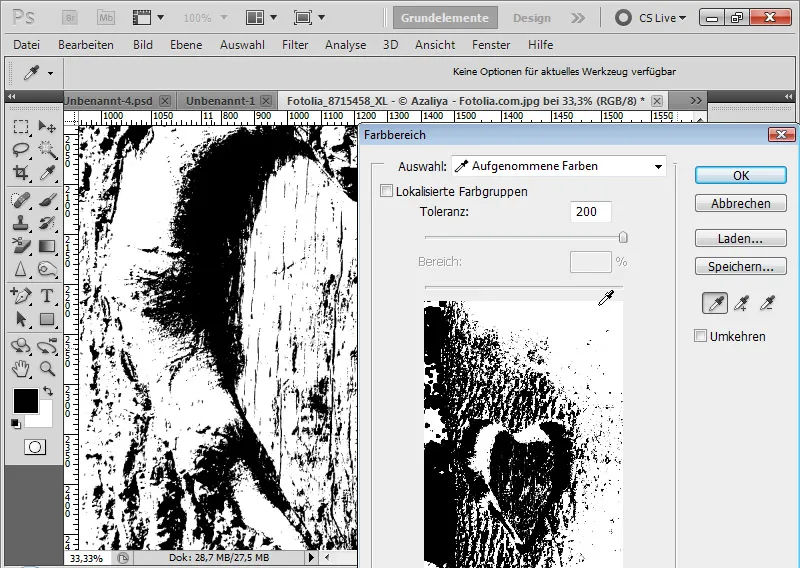
Steg 6: Välj färgområde
Genom menyn Markering>>Färgområde kan jag välja mina svarta pixlar i bilden. Jag väljer en hög tålighet och klickar på ett svart fält i bilden med pipetten. Därefter bekräftar jag med OK.
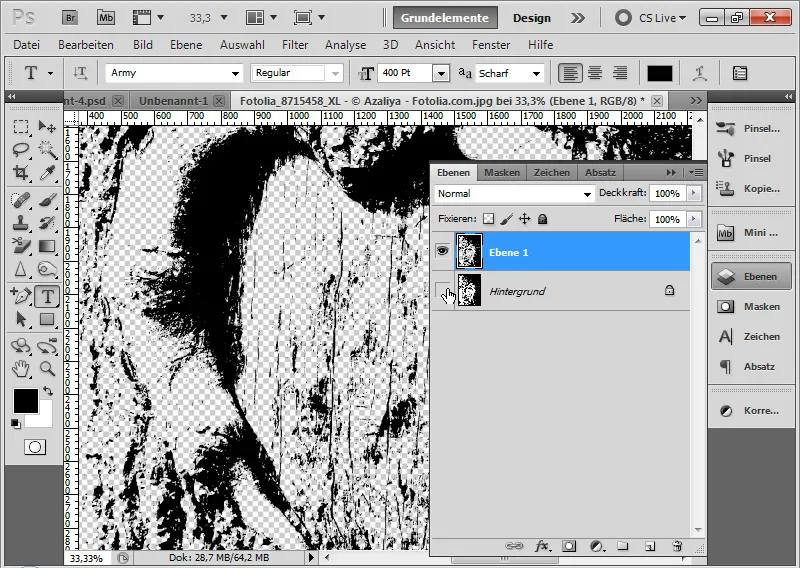
Steg 7: Skapa en egen lager för smutsartiklar
Med Ctrl+C och Ctrl+V kopierar jag de valda svarta pixlarna och klistrar in dem på ett nytt lager.
Detta lager kan jag dubbla om separationen av smutsartiklar skedde i ett eget dokument och klistra in det i mitt huvudlager. Om jag redan har gjort separationen av smutsartiklarna i huvudlagret kan jag ta bort alla andra lager i bilden.
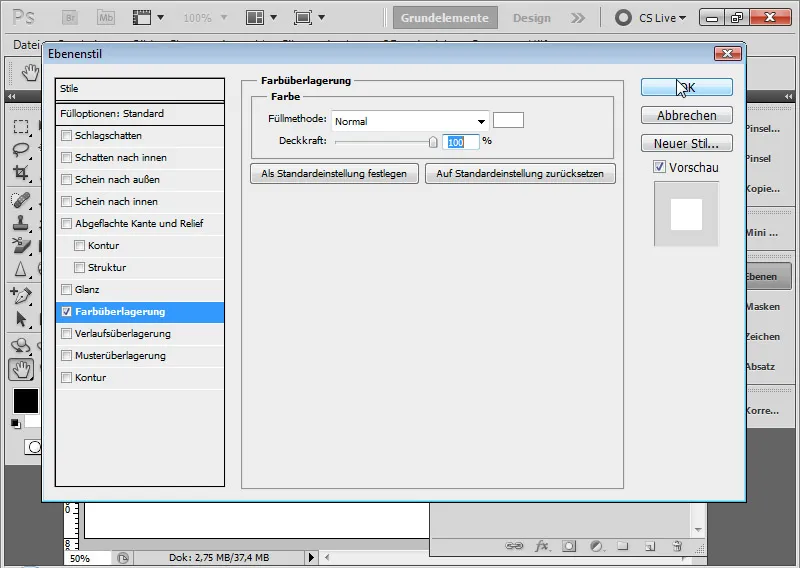
Steg 8: Justera färgöverlägg
I Fyllningsalternativ för smutsartikellagret kan jag justera ett färgöverlägg i bakgrundstonen.
Så blir effekten bäst. Därmed är den klassiska grungeeffekten klar. I de kommande stegen vill jag ge några tips för vidare bearbetning.
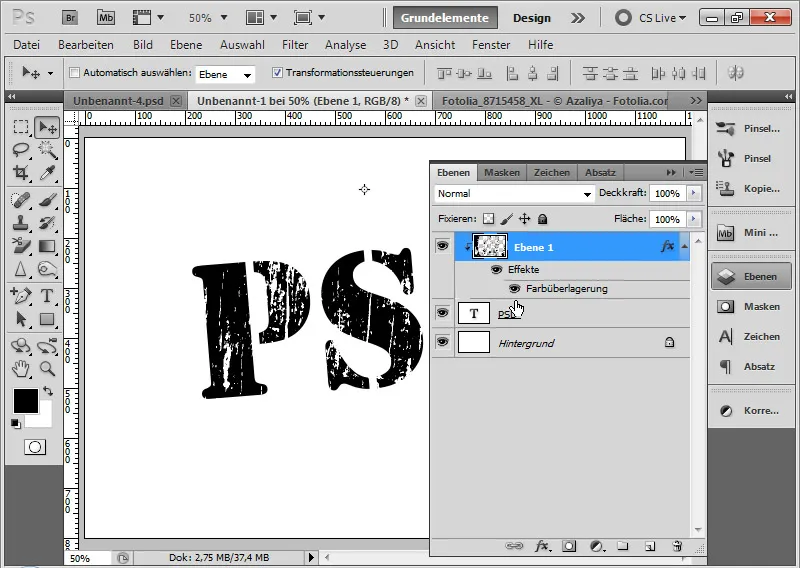
Steg 9: Klippmask för text
Eftersom färgöverlagringen av smuts partikelplanet är orienterad mot bakgrunden kan jag inte helt enkelt välja en annan bakgrund. Det optimala är därför att jag ger mitt smuts partikelplanet en klippmask till textplanet. Det gör jag med genvägen Ctrl+Alt+G eller med Alt och klick mellan båda lagren.
Så effekten verkar endast på textområdet.
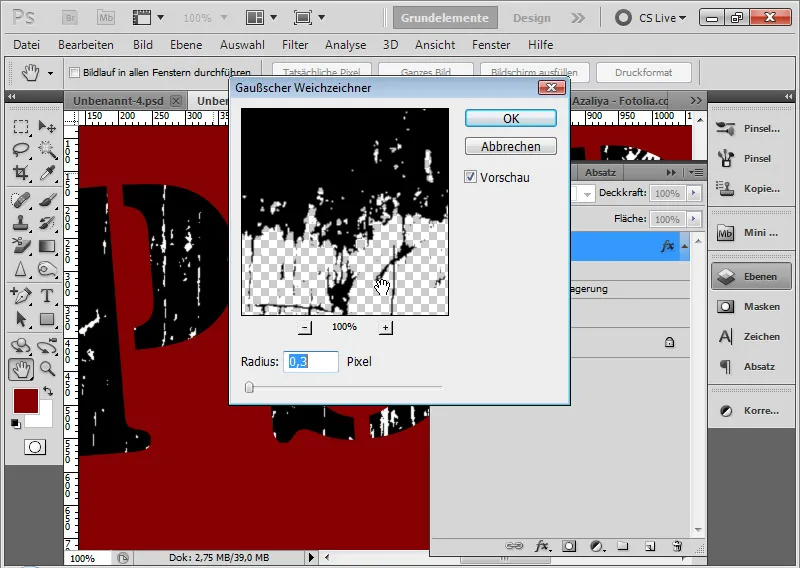
Steg 10: Gaussisk suddighet
Om effekten fortfarande verkar lite för hård, kan jag mjuka upp den lite genom att applicera den gaussiska suddigheten på smuts partikelplanet med en minimal radie på 0,3 pixlar. Det gör smuts partiklarna mer tilltalande för ögat.
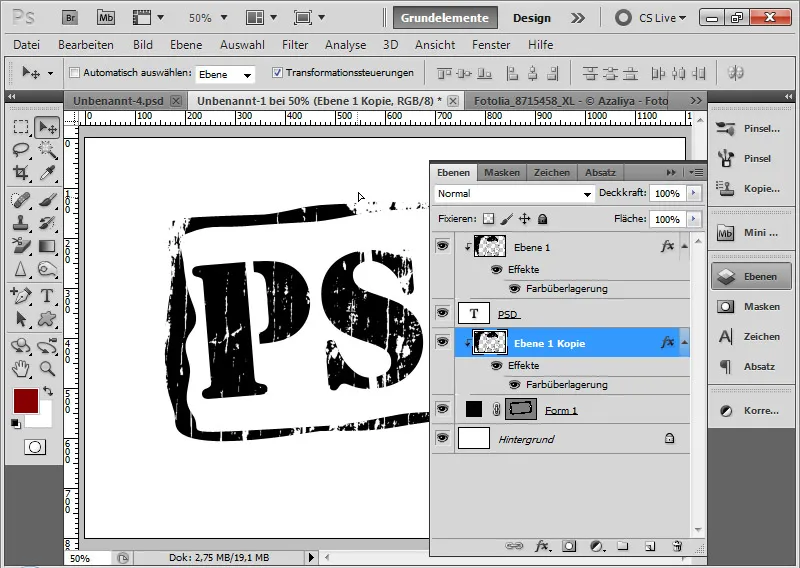
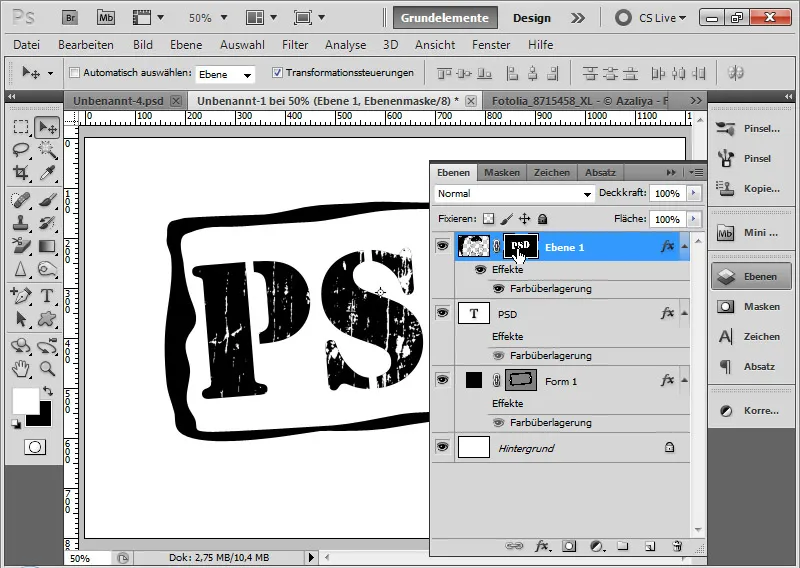
Steg 11: Skapa en ram runt text och ett lagermask
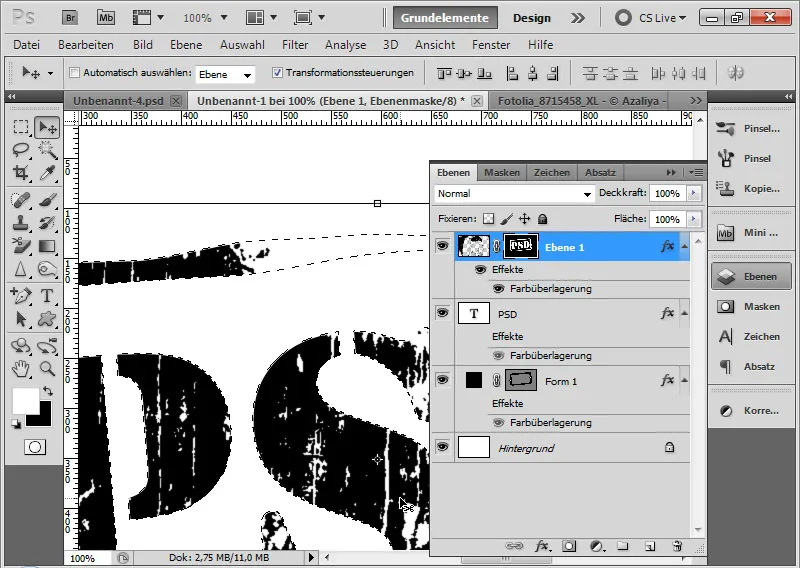
Med verktyget Egen-form väljer jag ramen 7 från standardalternativen och drar den runt texten. Lagret placeras över textplanet och får samma färgton som texten.
Grungeeffekten ska också påverka ramen. Å ena sidan kan jag helt enkelt duplicera smuts partikelplanet med Ctrl+J och tilldela den till ramlagret som en klippmask.
Å andra sidan kan jag lägga till alla text- och ramelement som enkelt lagermask.
För det tar jag bort klippmasken med genvägen Ctrl+Alt+G och tar bort det tidigare duplicerade smuts partikelplanet.
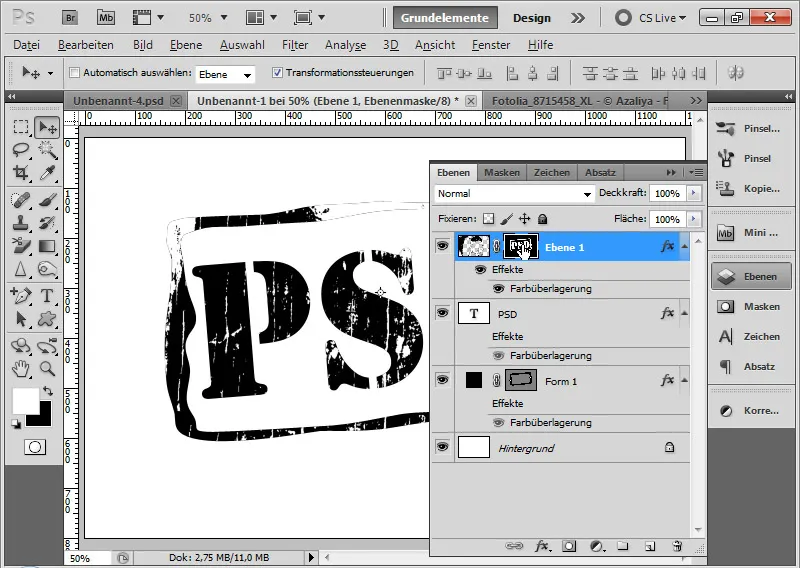
Jag väljer med Ctrl och klick på lagminiatyren på textplanet texten och lägger till urvalet på det aktiverade smuts partikelplanet som lagermask med klick på lagermasklägg-till-symbolen.
För ramplanet väljer jag lagrets innehåll med Ctrl och klick på vektormasken. Därefter klickar jag på lagermasken för smuts partikelplanet och fyller urvalet med vit färg.
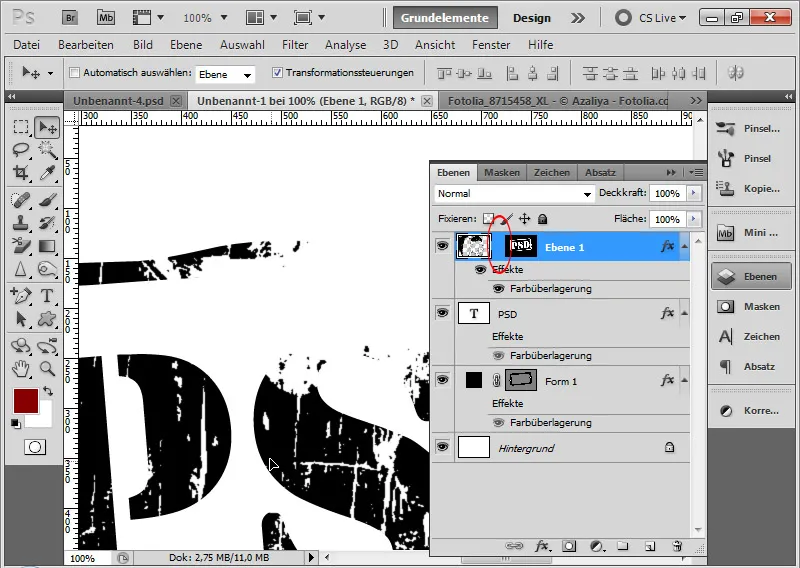
Fördelen med att gå via lagermasken är att jag slipper skapa en ny klippmask med ett smuts partikelplanet varje gång jag lägger till nya text- eller formelement. På så sätt kan jag hålla smuts partiklarna centralt i ett lager och endast beakta nya lagrars innehåll i lagermasken.
En annan fördel: Vid aktiverade fyllningsalternativ kan det hända att den konkreta lagerstilen över klippmasken i hierarkin står över och därför visas fullt. Därför måste en justering alltid göras genom att ändra utfyllnadsmetoden vid tvivel.
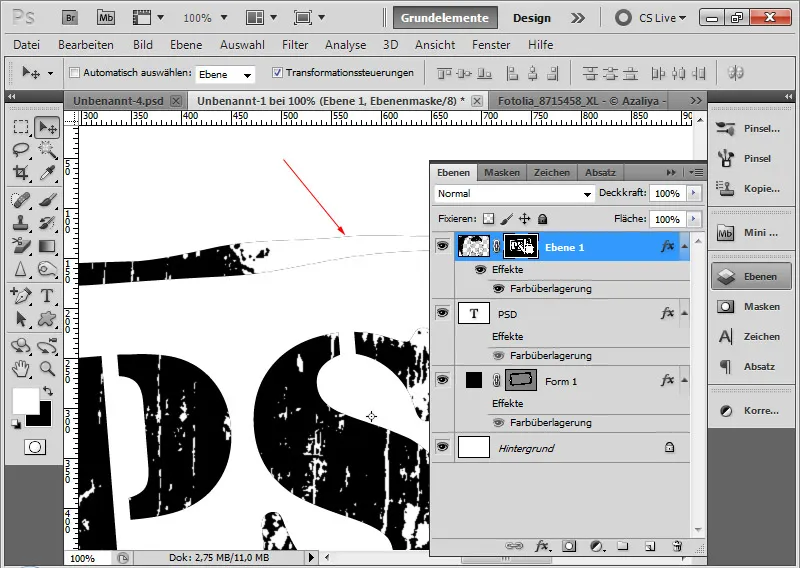
Steg 12: Optimering av lagermask
Med pixelval genom Ctrl och klick i miniatyrbilderna i lagret kan det hända att små konturer förblir efter urvalet.
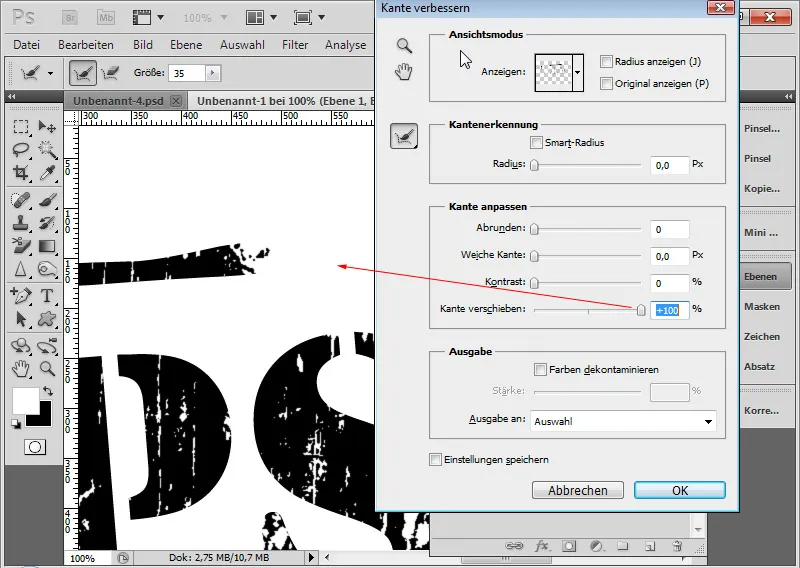
Därför väljer jag maskinnehållet i lagermasken med Ctrl and klick och öppnar dialogrutan Förbättra kant med genvägen Ctrl+Alt+R. Där flyttar jag kanten till +100 procent. Urvalet vidgas minimalt.
Alternativt kan jag också enkelt gå till menyn Val>Ändra urval>Expandera med ett värde av 1 pixel.
Det utökade urvalet fyller jag med vit färg inom lagermasken. Den lilla konturen försvinner därigenom.
Steg 13: Eventuell justering av smuts partiklar
Jag bryter förbindelseskedjan mellan lagermasken och lagret. På så sätt stannar lagermasken alltid på den här positionen medan jag kan flytta innehållet i lagret.
Så kan jag se vilka smuts partiklar som passar mig bäst i den specifika positionen och flytta vyn vid behov.
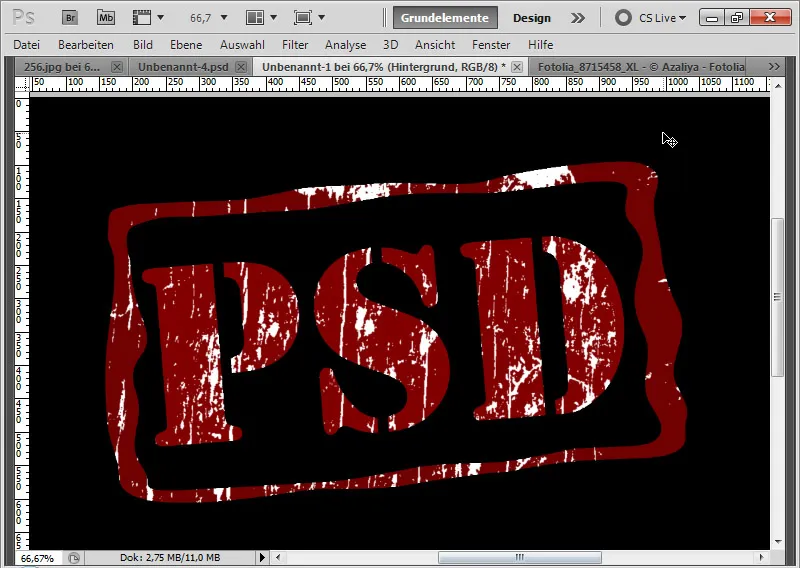
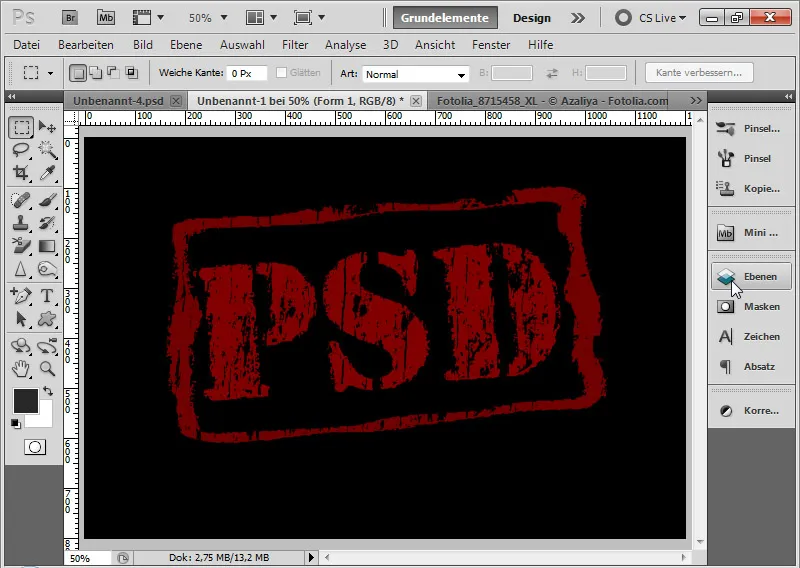
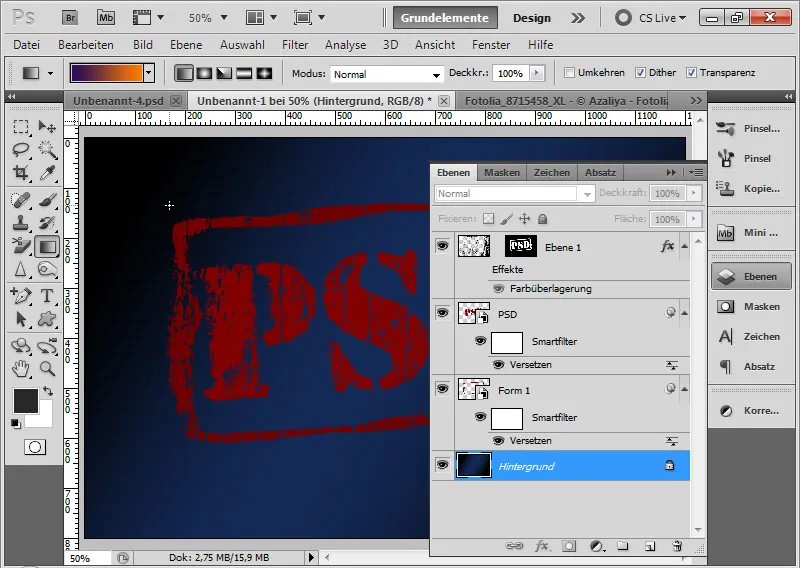
Klassisk grungeeffekt klar – i denna bild med en röd färgöverlagring på en svart bakgrund.
2. Grungeeffekten applicerad med hjälp av definierade penslar
Eftersom effekten med ett smuts partikelplanet är ganska statisk, eftersom partiklarna alltid beror på en lämplig, strukturerad bild, rekommenderas det att erhålla grungeeffekten med hjälp av fördefinierade penslar.
En grungeborste kan snabbt skapas från en bild eller textur. Det är viktigt att underlaget som penseln skapas från har tillräckligt med strukturerat innehåll.
Steg 14: Använd tröskelvärdet för det förändrade bilden som en penselinställning
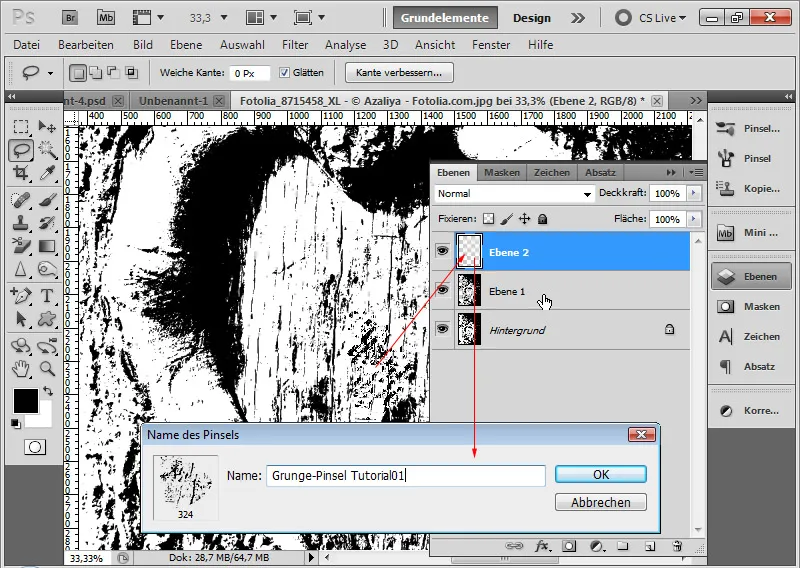
Eftersom trädbilden redan kunde användas med sina grundstrukturer för den klassiska grungeeffekten, kan jag också skapa en penselspets direkt från den.
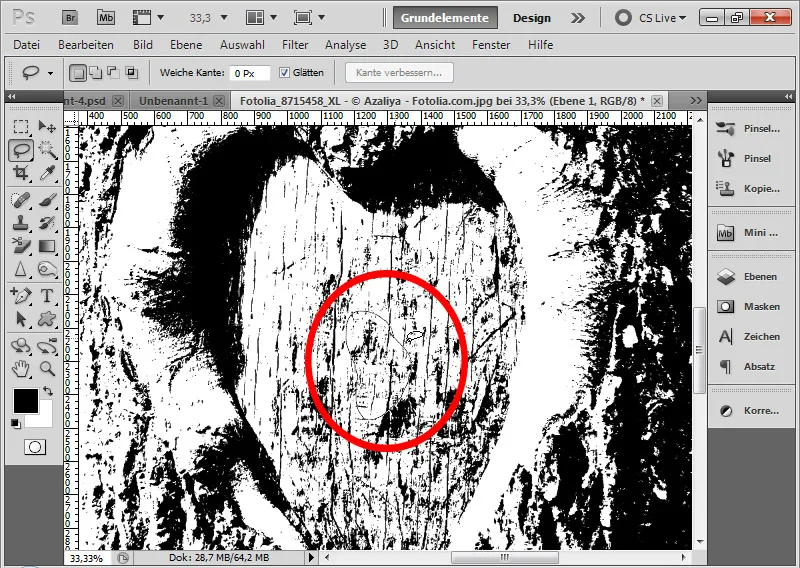
Med Lassoverktyget väljer jag en lämplig del av bilden.
Jag kopierar detta område med Ctrl+C och klistrar in det med Ctrl+V på en ny lager.
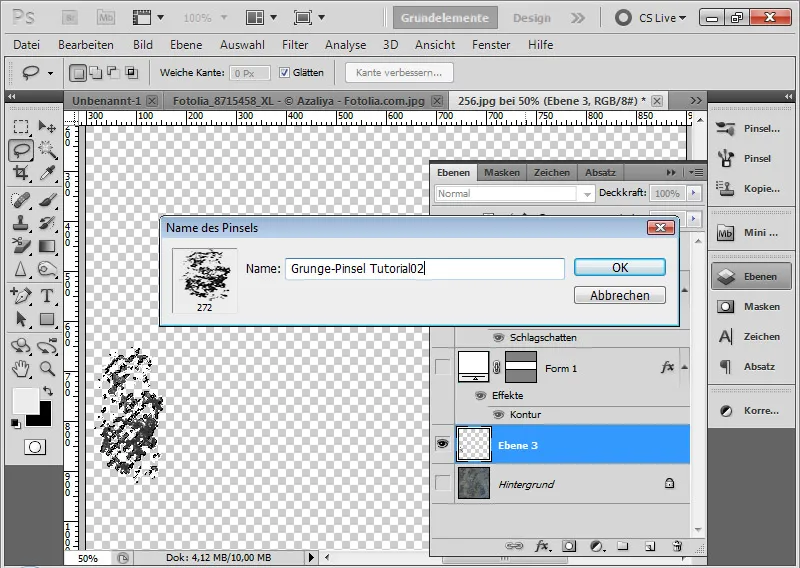
Genom att trycka på Ctrl och klicka på lagerminiatyren markerar jag pixlarna av de smutsiga partiklarna som tidigare infogades.
I menyn Redigera kan jag ställa in pinselinställningen.
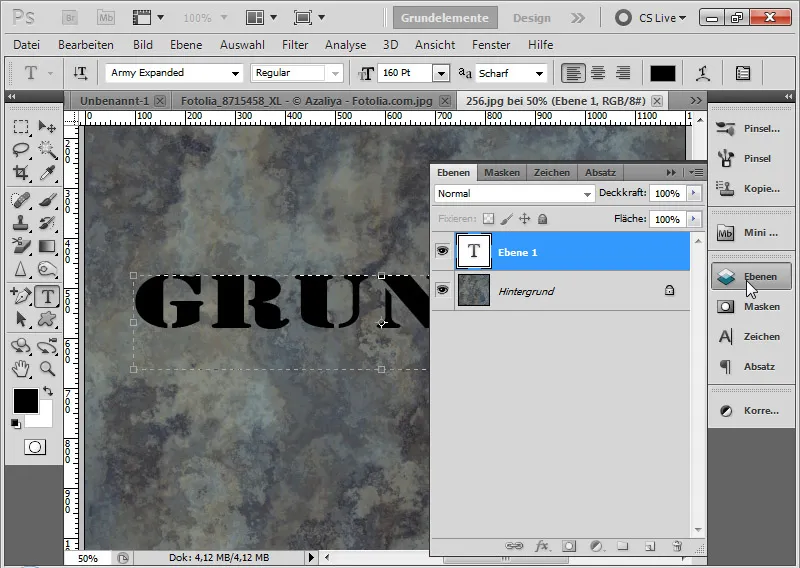
Steg 15: Placera texten
I en ny dokument med en textur bakgrund drar jag en textram och skriver ordet Grunge med en 160-punkt Army Expanded.
Steg 16: Skapa nytt lager och ställa in som klippmask
Jag skapar ett nytt lager med Ctrl+Shift+Alt+N och ställer in det som en klippmask med genvägen Ctrl+Alt+G över textlagret. Klippmasken ser till att den borstade smutsen endast visas på texten.
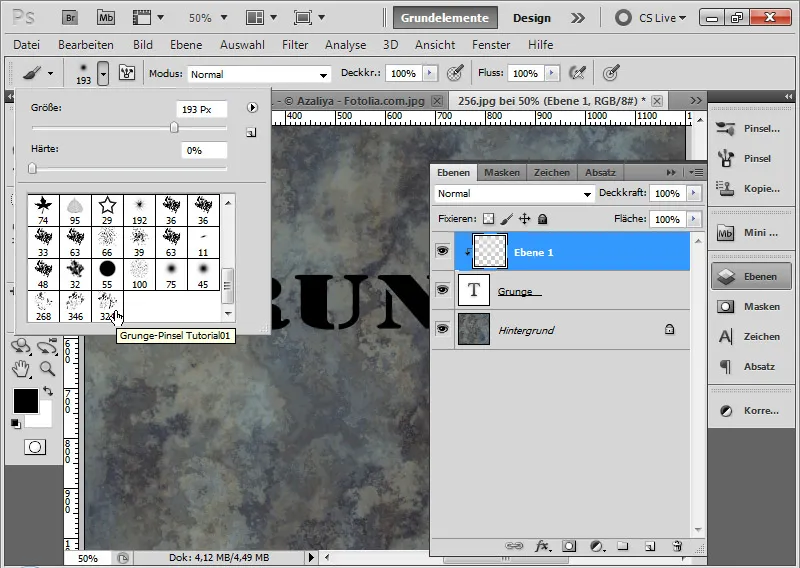
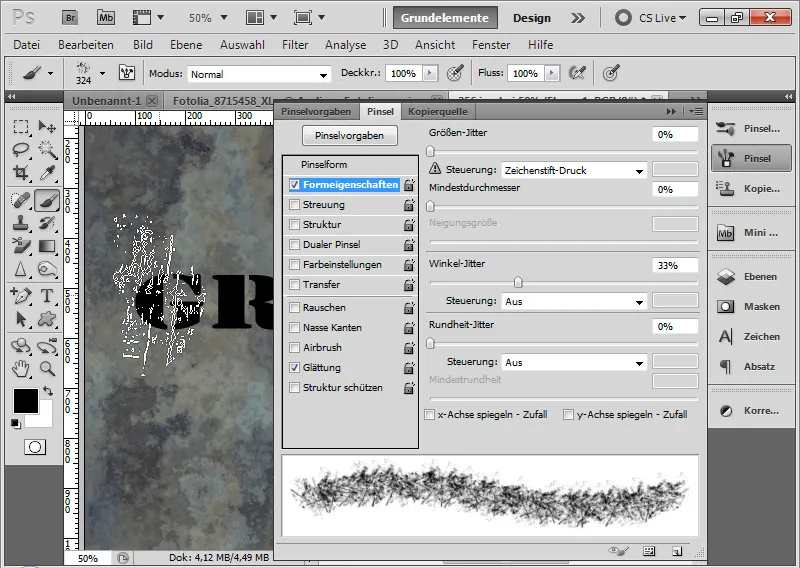
Steg 17: Pensel i penselvyn
Penseln har lagts till längst ned i penselvyn.
Nu kan jag använda den i storlek, färg och transparens. Det rekommenderas att använda en medel vinkel-jitter på grungepenslar i penselattributen. Jag har ställt in det på 33 procent. Det gör att verktygsspetsen roteras vid varje nytt klick och så att inte identiska penselspetsar används vid första anblicken.
Steg 18: Rengöring
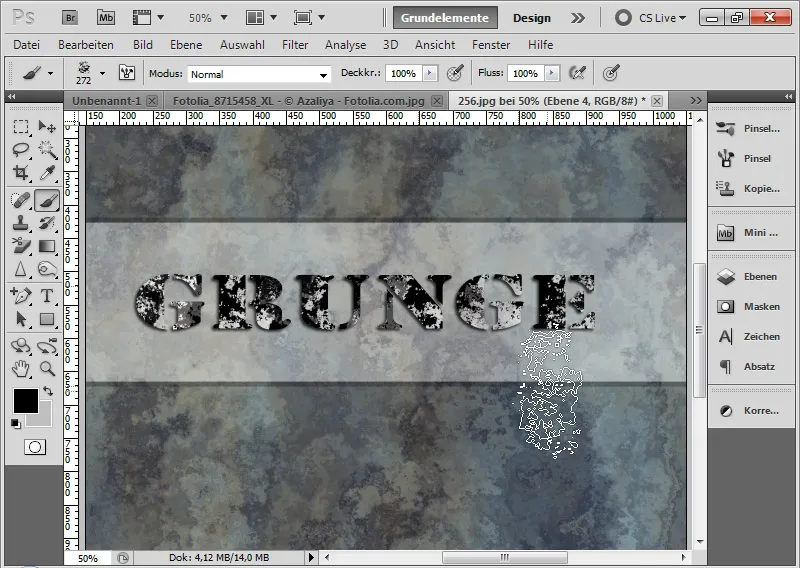
Med min nya penselinställning kan jag nu borsta smutsiga partiklar i det nya lagret med vit, ljusgrå och mörkgrå färg.
Grungeeffekten appliceras på texten.
Steg 19: Accentuera grungetexten
För att få en bättre översikt, har jag skapat en vit yta med verktyget Rektangel (U) i vit färg under textlagret med 40 procents yta. I fyllningsalternativen har jag även ställt in en 10 pixlar tjock svart kontur med 25 procent genomskinlighet.
Därefter lägger jag till en skugga på texten via fyllningsalternativen med 75 procent genomskinlighet.
Grungeeffekten överförs med en tidigare inställd penselspets.
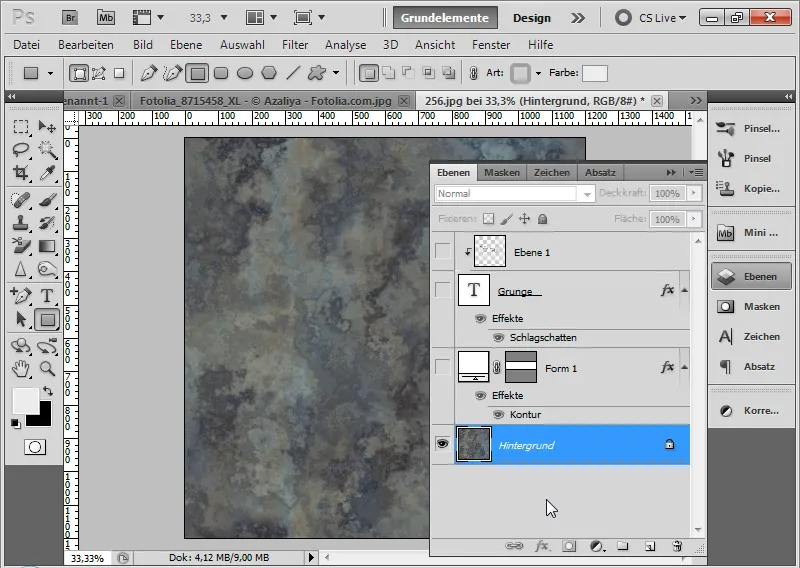
Steg 20: Skapa penselinställningar av texturer
I det första alternativet vanns grungepenseln från strukturerna av ett foto. Skapandet av en grungepensel går lika snabbt med en textur. Det måste bara vara tillräckligt strukturerat för att fungera. I denna textur behövs några små anpassningar för att få grungeelement för en penselspets. Jag har dolt de tidigare lagren med den applicerade grungetexten.
För övrigt är texturen från vår texturdubbeldvd, som finns tillgänglig i PSD-Tutorials.dks butik. Texturen är även inkluderad i den här handledningen som arbetsfil.
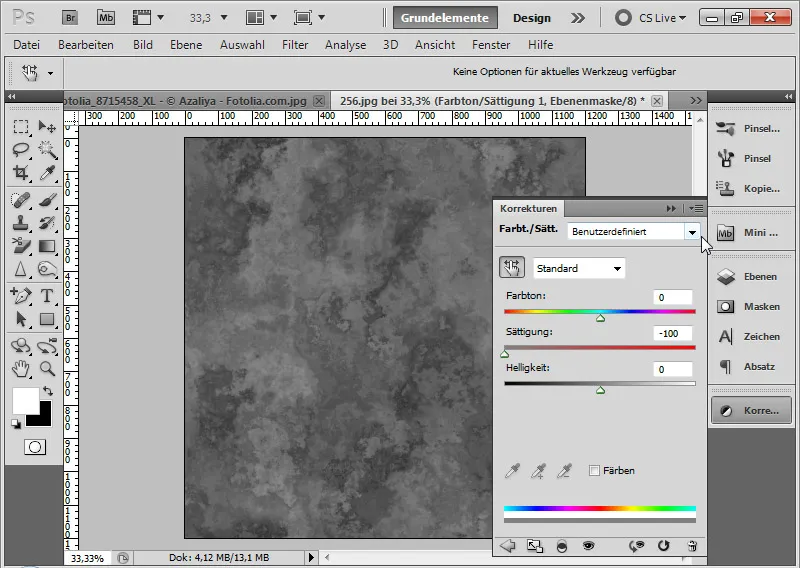
Steg 21: Mättnad av textur
Först mättar jag av texturen med ett justeringslager Ton/Sättning, genom att minska mättnaden med -100 via reglaget för mättnad.
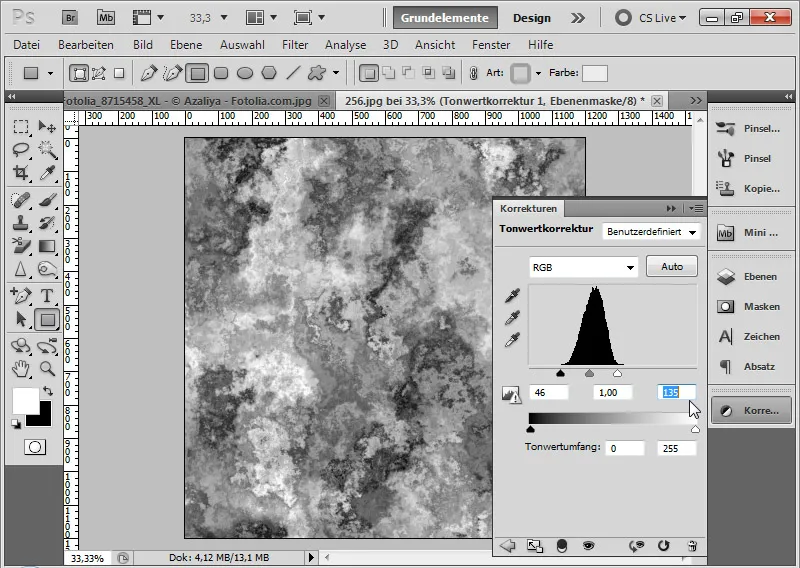
Steg 22: Öka kontrasten
Nästa steg är att välja justeringslagret Tonkurvor och flytta de två yttre reglagen något mot mitten för att öka kontrasterna i texturen. De yttre reglagen är i detta exempel på 46 och 135.
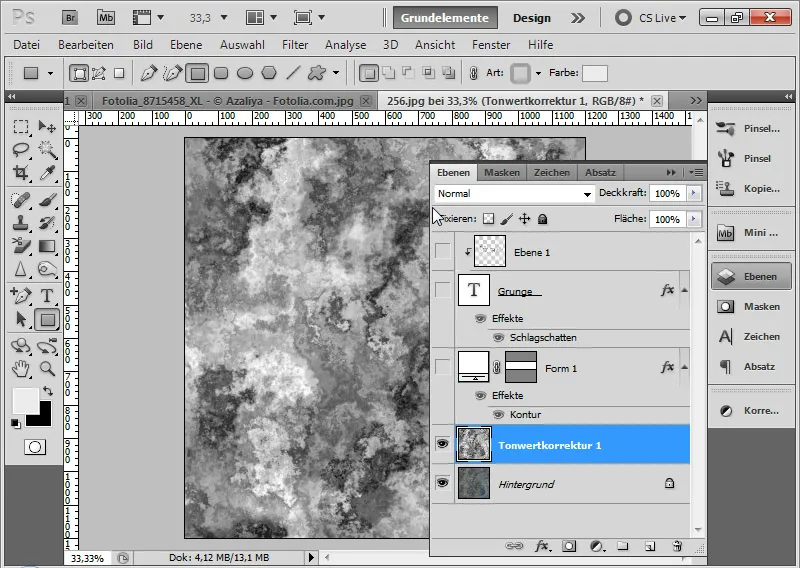
Steg 23: Duplicera och reducera till ett lager
Om det visar sig att en bra grund för en grungepensel har bildats i texturen, kan jag duplicera alla synliga lager till ett reducerat lager. Det gör jag med genvägen Ctrl+Shift+Alt+E.
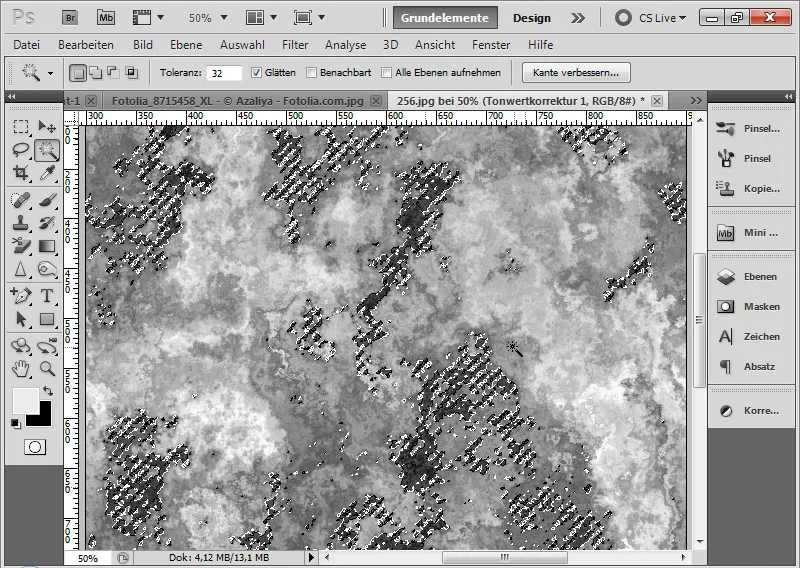
Steg 24: Välja smutsiga partiklar
Med verktyget Trollspön (W) klickar jag på en mörk plats i det skapade lagret, som ska representera penselns färginnehåll. Alternativet Släta i menyn är aktiverat och en tolerans på 32 är inställd.
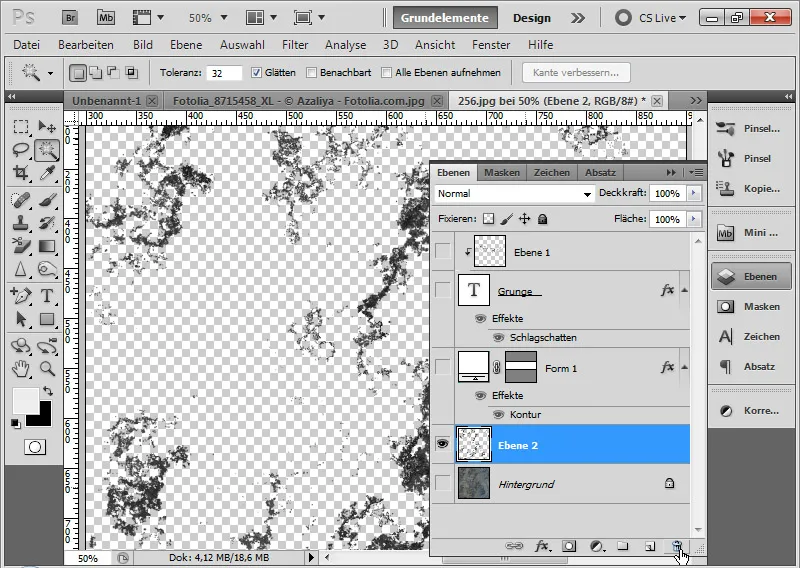
Steg 25: Infoga det valda området i en ny lager De platser i penseln med den valda färginnehållet är valda. Jag kopierar urvalet och infogar det i en ny lager. Jag kan ta bort den föregående lagret med den justerade texturen.
Steg 26: Välj konkret grungeborste
Med Markeringverktyget (L) kan jag nu bekvämt välja den önskade grungeborsten.
Jag kopierar det valda området med Ctrl+C och infogar det med Ctrl+V i en ny lager. Jag kan ta bort den föregående lagret med de tidigare valda grungelementen. Med Ctrl och Klick vänster musknapp på den konkreta grungevalens lagerminiatyr väljer jag pixlarna i denna lager. Jag kan ange det valda området som borsteinställning via Meny>Redigera.
Förresten: På PSD-Tutorials.de finns det många grungeborstar att ladda ner:
Grungeborstar att ladda ner
Steg 27: Använda grungeborste
Nu kan jag använda den andra borstinställningen på samma sätt som den första för att applicera grungeelement.
3. Skapa fransiga grunge-bokstäver
De två tidigare teknikerna beskriver grungeeffekter där mer eller mindre smutspartiklar har applicerats på bokstäverna.
Riktigt grungigt blir det om bokstäverna själva också får en fransig look. Grund för denna teknik är beräkning med en förskjutningsmatris.
Steg 28: Skapa förskjutningsmatris
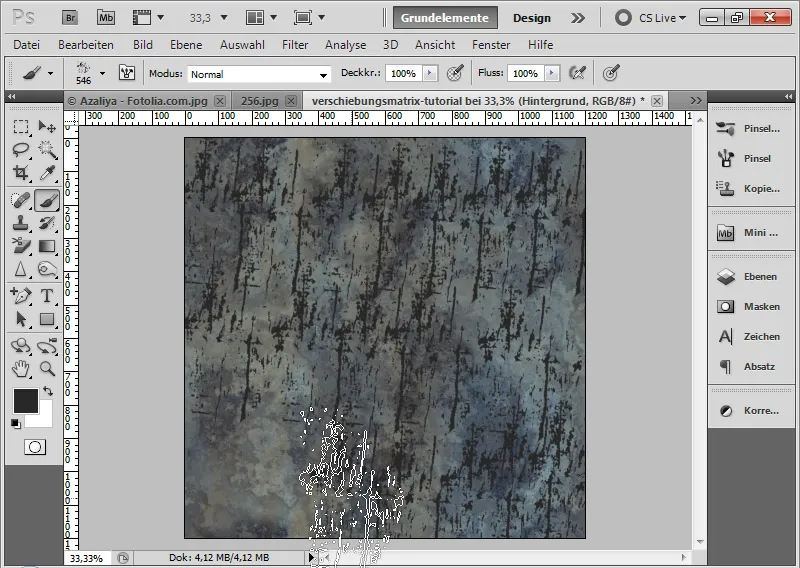
Jag tar den befintliga texturen och min tidigare skapade grungeborste och penslar över hela dokumentet en gång. (Om du inte har någon textur till hands kan du enkelt skapa en molntextur med aktiverade standardfärger med molnfilter. Den fungerar också!)
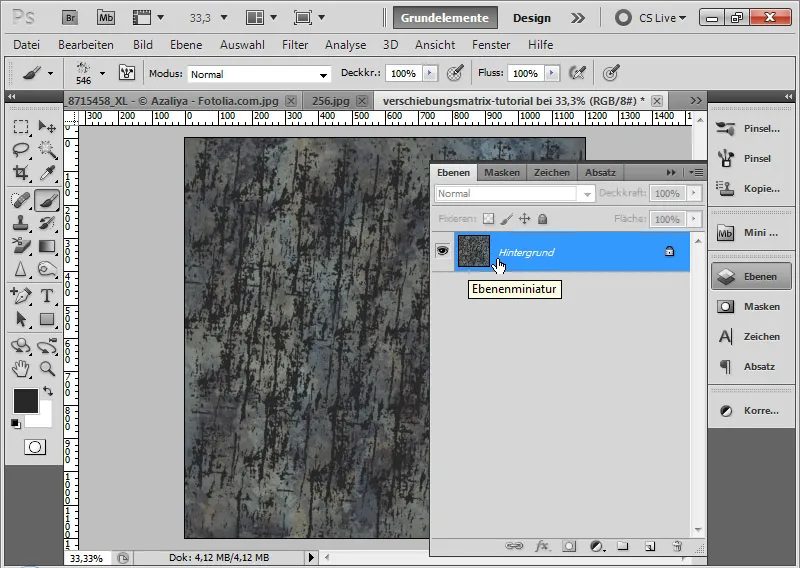
Om lagret inte är ett bakgrundslager konverterar jag det till ett sådant via menyn Lager>Ny>Bakgrund från lager.
Jag sparar filen som verschiebungsmatrix.psd. Nu är min förskjutningsmatris klar.
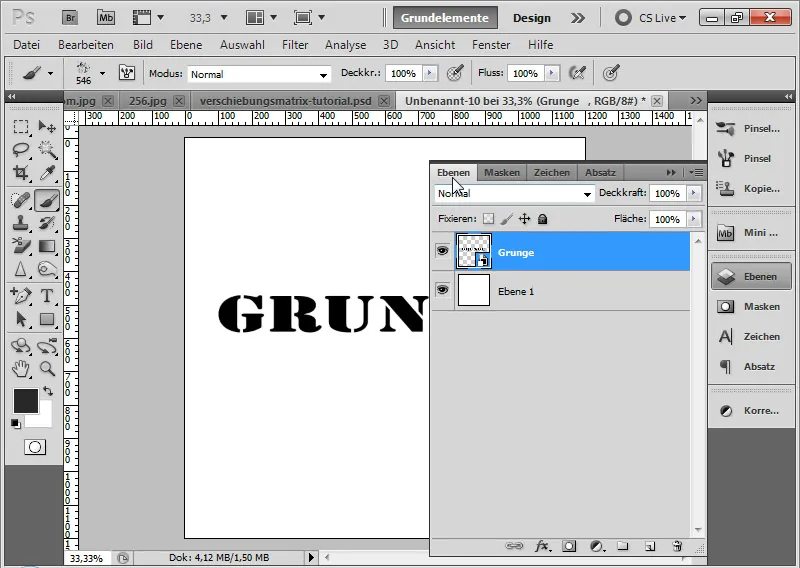
Steg 29: Placera texten
I ett nytt dokument med storleken 1200x1200 pixlar skriver jag ordet "Grunge" i en 160-punkters Army Expanded.
Jag konverterar textlagret till ett Smart objekt via en Högerklick i lagerpanelen>Konvertera till smart objekt.
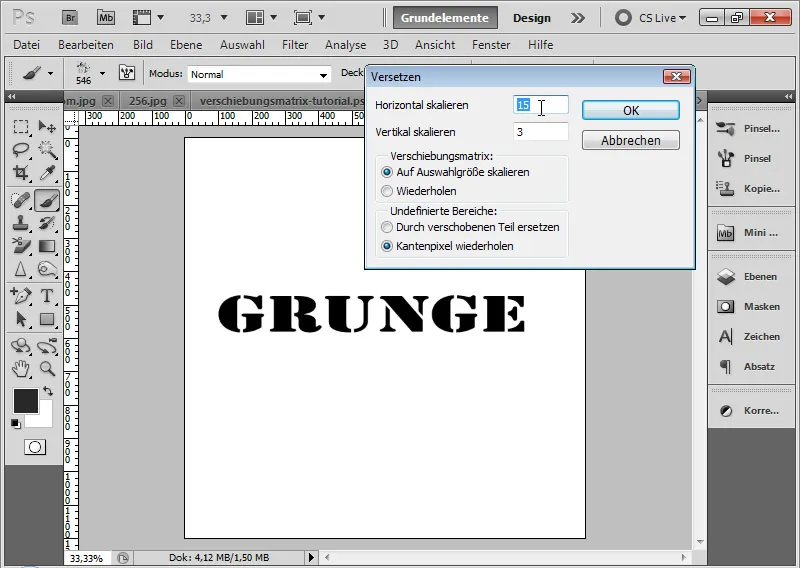
Steg 30: Tillämpa förskjutningsfilter Versetzen
Nu kommer Versetz-Filter in i bilden. Versetz-Filter är tyvärr inte så intuitivt att använda som man är van vid från andra Photoshop-filter. Ändå kan jag med tillämpningen av en förskjutningsmatris skapa fantastiska effekter, som är särskilt lämpliga för ytor med upphöjningar och fördjupningar.
Med förskjutningsmatrisen distorsioneras huvudbilden - i detta fall min text - genom att bildområden flyttas baserat på ljusstyrkeskillnader. Därför har jag först skapat förskjutningsmatrisen och anpassat den till ljusets förskjutning.
Jag tillämpar Versetz-Filter med följande inställningar:
• Horisontell förskjutning: 15
• Vertikal förskjutning: 3
• Radioknappar:
- Skala till valstorlek
- Upprepa kantpixlar
Angivelsen av förskjutning kan göras upp till 100 procent. 100 har effekten av en förskjutning av 128 pixlar. Eftersom effekten främst ska ske sidledes är det horisontella värdet högre än det vertikala.
Jag bekräftar med OK.
I den öppnade filbläddraren tilldelar jag min tidigare skapade förskjutningsmatris till Versetzt-Filter. Det är viktigt att förskjutningsmatrisen har sparats som PSD eller BMP-dokument.
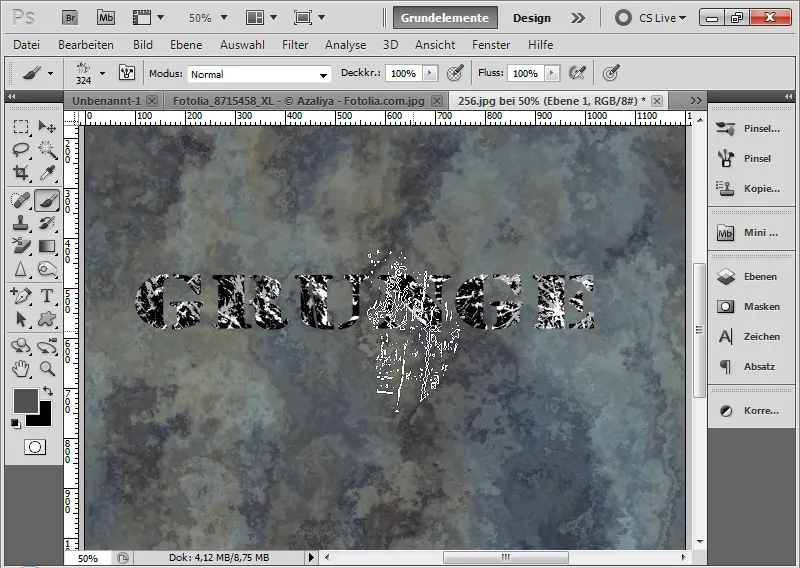
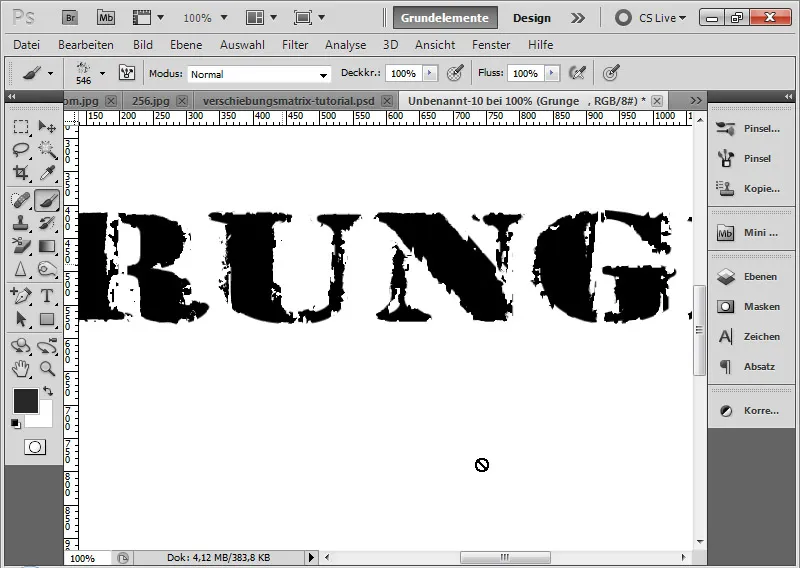
Effekten av förskjutning fransar ut textkanterna helt.
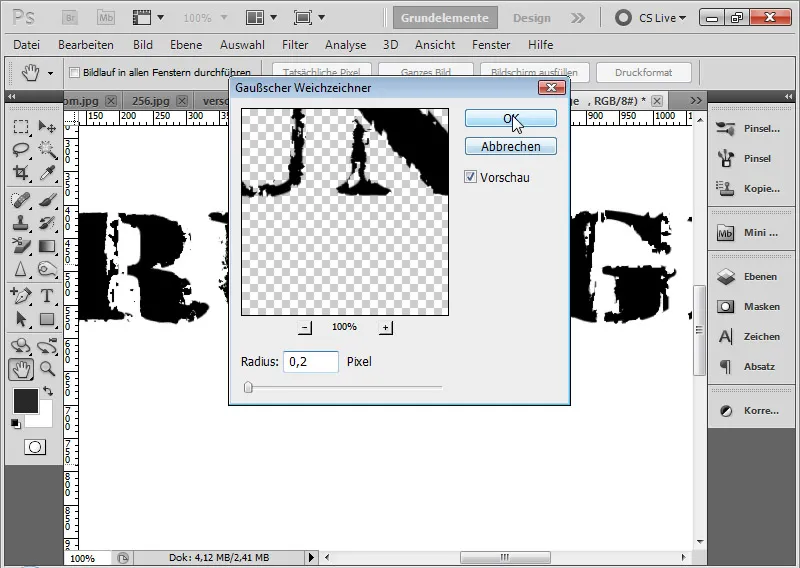
Steg 31: Mjukgörning vid uttrassel
Om uttrassel verkar för prickigt, kan jag använda Gaussiskt sudd med en minimal Radie på 0,2-0,4 pixlar.
Steg 32: Kantgrungeffekter
Nu kan jag också enkelt duplicera mina grunge-smuts-texturer från den första effekten i det nya dokumentet. På så sätt får jag också en snygg gränseffekt till den uttrasslade grungetexten. Dessutom ställer jag in en röd Färoverslag i Fyllningsalternativen för textlagret.
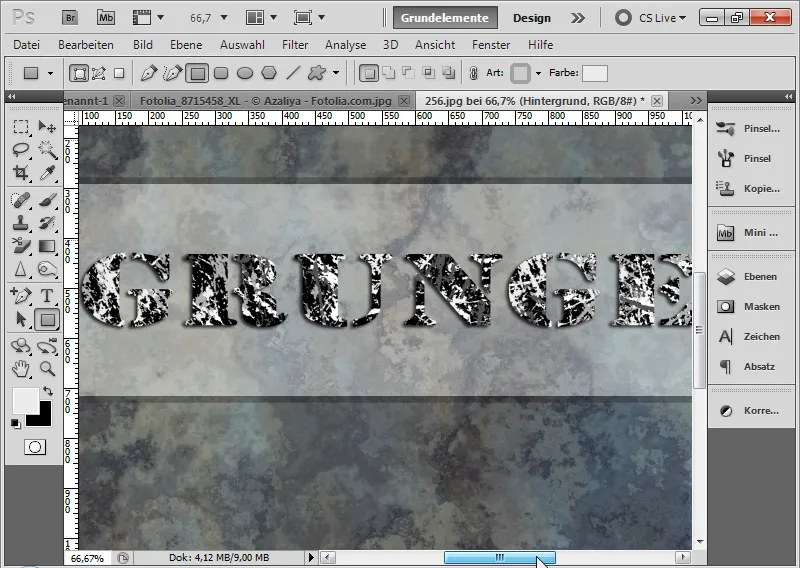
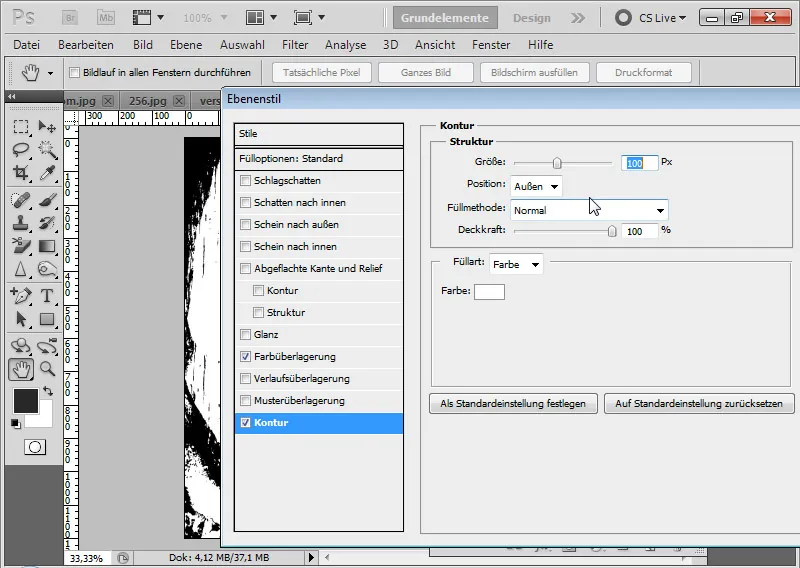
Steg 33: Vit Kontur
För att framhäva texten ytterligare, skapar jag en vit Kontur med 100 pixlars storlek på textlagret.
Steg 34: Smutsiga partiklar i text
För att verkligen fullända grungetexten, duplicerar jag smutsigitalaget, ger det en vit färg och begränsar effekten som är synlig till textområdet. Jag markerar texten och lägger till det dubblerade smutsigitalaget som en lagersmask.
Steg 35: Textvariationer fortfarande möjliga
Vill jag nu ändå ha en annan text, klickar jag bara på Smart Object Miniaturen i textlagret och ändrar i det Smart Object Original min text. När jag sparar beräknas alla effekter med den nya texten. Häftigt!
Steg 36: Effekt överförd till första grungeeffekten
Genom att helt enkelt tillämpa Flytta-filter på den första effekten kan jag snabbt överföra denna fransiga effekt. Förskjutningsmatrisen är fortfarande densamma.
Steg 37: Lösning för icke enfärgade bakgrunder
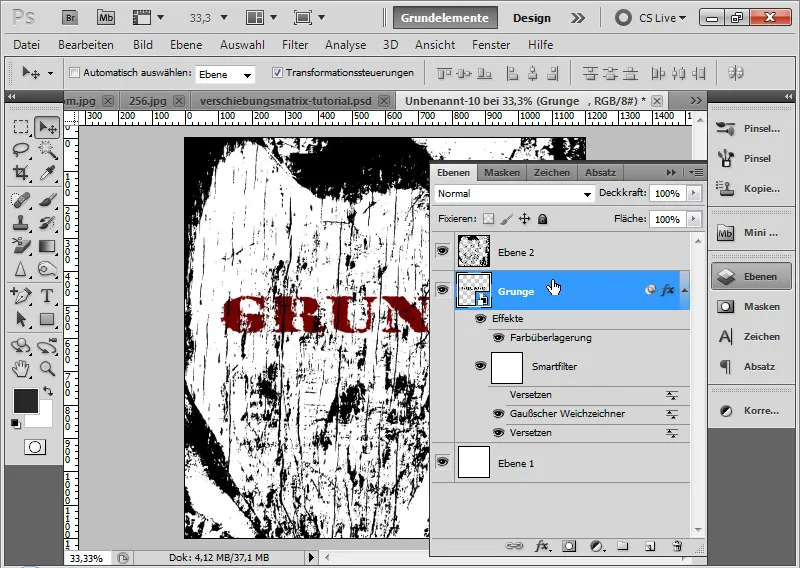
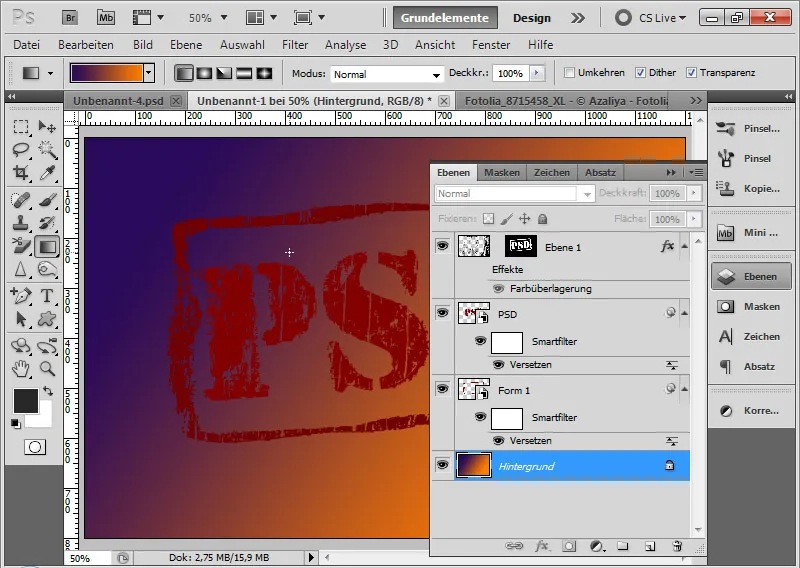
Grungeeffekten avser i detta fall en svart bakgrund och kan tack vare färoverläggning i bakgrundsfärgen anpassas om och om igen. Vad händer om bakgrunden inte är enfärgad?
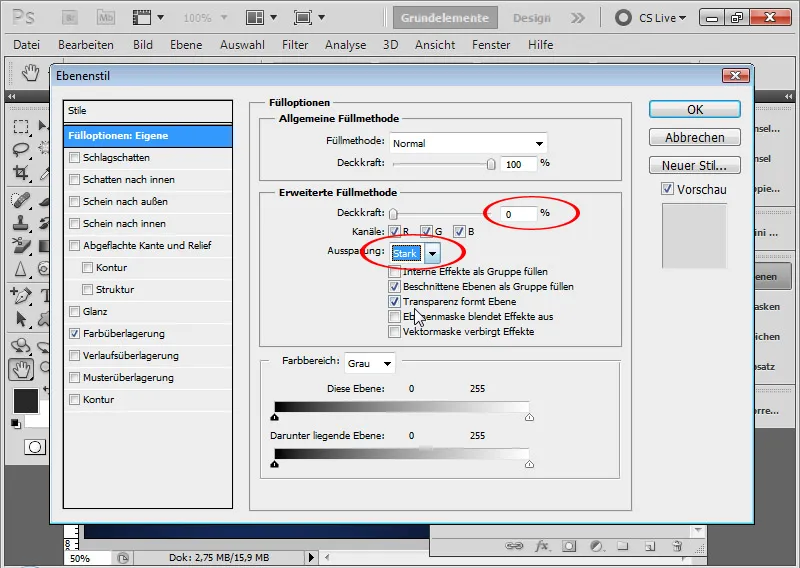
Den bästa lösningen är att helt enkelt skjuta igenom min grungeeffekt till bakgrunden. Jag aktiverar det översta lagret med grungeeffekten. Det genomskinliga genomskjutningen, den så kallade utsparningen, skapar jag enkelt genom att ställa in en stark utsparning på 0 procent område i avancerade fyllningsalternativ. Då spelar det ingen roll vilken bakgrund som finns.
I grungeeffekten lyser alltid den aktuella bakgrunden igenom, i detta fall en gradient i blå toner. Viktigt är bara att bakgrunden också placeras som bakgrundslager. (Om detta inte redan är fallet, välj som vanligt: välj bakgrund, klicka sedan på Lager>Nytt>Bakgrund från lager).
Vad har exakt hänt? Utsparningen leder till att all transparens som stöds av lager i dokumentet trycks ut. Nu sparas all transparens i dokumentet från lagret med inställningen av den starka utsparningen till lagret ovanför bakgrundslagret. Det är som en slags utstansning i dokumentet, oavsett hur många lager som är synliga i dokumentet.
Transparenslagren döljs exakt på denna punkt i texten. Eftersom bakgrundslagret inte känner till transparens, visas alltid den tillämpade filtret för bakgrundslagret på denna plats. Och så kan bakgrundslagret ha alla möjliga färger och ljusstyrkor. De blir synliga.
Förresten: Det finns också en mängd typsnitt som lämpar sig väl för grungeeffekter utan vidare. Här är en kort lista:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover och Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Den som vill spara arbete kan enkelt använda fördefinierade typsnitt.
Effekten är dock coolast när man skapar den själv och bevarar alla möjligheter till variation.


