Effekten Lomo ger dina bilder en unik retro-look med djärva färger, starka kontraster och en typisk vinjett. Inspirerad av de ikoniska Lomo-kamerorna, är denna stil perfekt för att ge bilder en nostalgisk men ändå modern touch. Med Photoshop kan du snabbt och enkelt skapa Lomo-effekten. I den här handledningen visar jag steg för steg hur du förstärker färger, justerar kontraster och lägger till en stämningsfull vinjett för att skapa den karaktäristiska Lomo-looken. Låt oss komma igång och förvandla dina bilder till konstverk!
Steg 1
Öppna stockbilden 2425769 i Photoshop och justera eventuellt storleken (Bild>Bildgröße…)
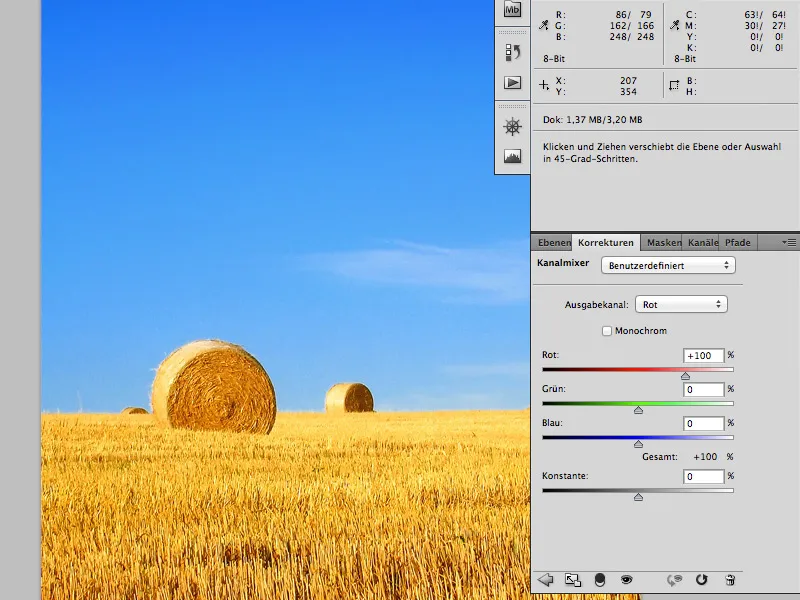
Skapa genom menyn Skikt>Ny justeringsskikt>Kanalmixer… ett nytt Kanalmixern-justeringsskikt och ange följande värden där:
Röd | Grön | Blå | Konstant
• Utgångskanal Röd: +100 | 0 | 0 | 0
• Utgångskanal Grön: -15 | +115 | 0 | 0
• Utgångskanal Blå: -15 | 0 | +115 | 0
• Skikttyp: Färg | Genomskinlighet: 100%

Steg 2
I de följande avsnitten kommer vi att genom olika justeringsskikt öka kontrasterna i bilden och flytta färgerna till en delvis surrealistisk nivå.
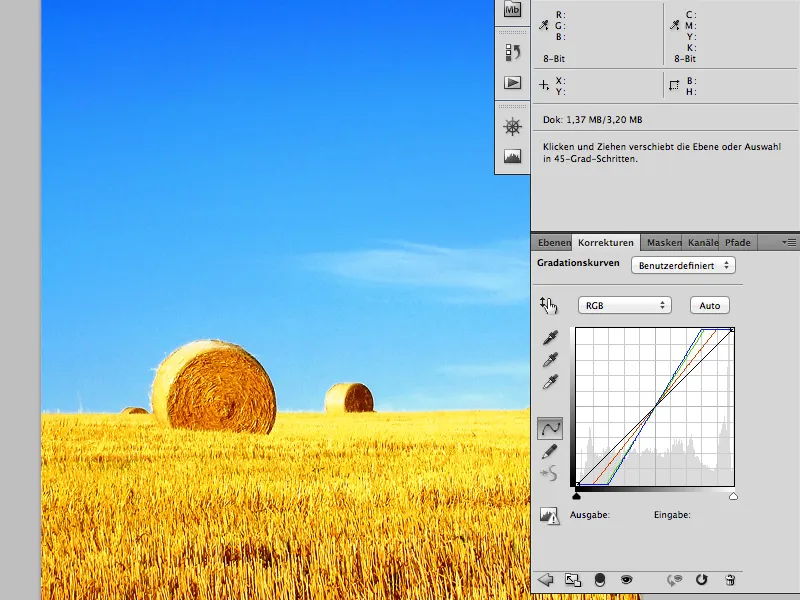
Skapa nu ett ytterligare justeringsskikt - denna gång för nivåer (skikt>Ny justeringsskikt>Nivåer…)
Här kommer vi att klippa av färgomfånget för alla kanaler, dock individuellt för varje kanal.
Röd kanal:
• Vänster punkt: Utgång 0 | Ingång 25
• Höger punkt: Utgång 255 | Ingång 230
Grön kanal:
• Vänster punkt: Utgång 0 | Ingång 50
• Höger punkt: Utgång 255 | Ingång 210
Blå kanal:
• Vänster punkt: Utgång 0 | Ingång 50
• Höger punkt: Utgång 255 | Ingång 205
• Skikttyp: Normal | Genomskinlighet: 60%
Steg 3
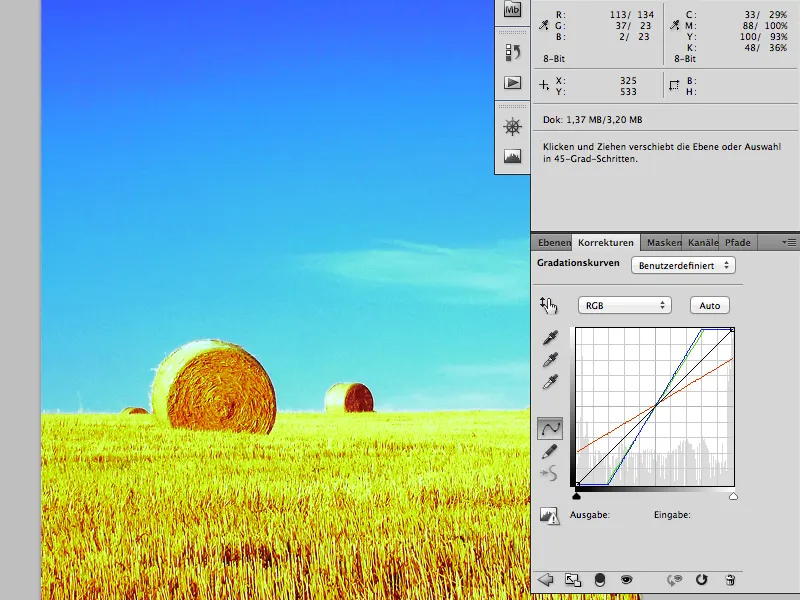
Nu följer ytterligare ett justeringsskikt av typen Nivåer (Skikt>Ny justeringsskikt>Nivåer…) Här kommer varje kanal att bearbetas individuellt också.
Röd kanal:
• Vänster punkt: Utgång 55 | Ingång 0
• Höger punkt: Utgång 210 | Ingång 255
Grön kanal:
• Vänster punkt: Utgång 0 | Ingång 50
• Höger punkt: Utgång 255 | Ingång 210
Blå kanal:
• Vänster punkt: Utgång 0 | Ingång 50
• Höger punkt: Utgång 255 | Ingång 205
• Skikttyp: Mättnad | Genomskinlighet: 100%
Steg 4
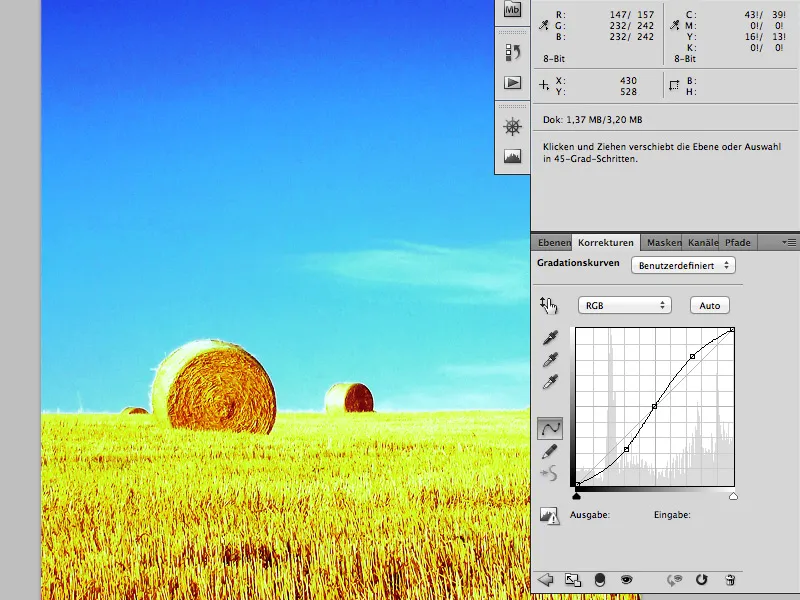
Och ännu ett justeringsskikt av typen Nivåer (Skikt>Ny justeringsskikt>Nivåer…) Här bearbetar vi alla kanaler samtidigt, alltså i RGB-läge. Dra kurvan som visas på bilden till en lätt S-kurva:
Skikttyp: Ljusstyrka | Genomskinlighet: 100%.
Steg 5
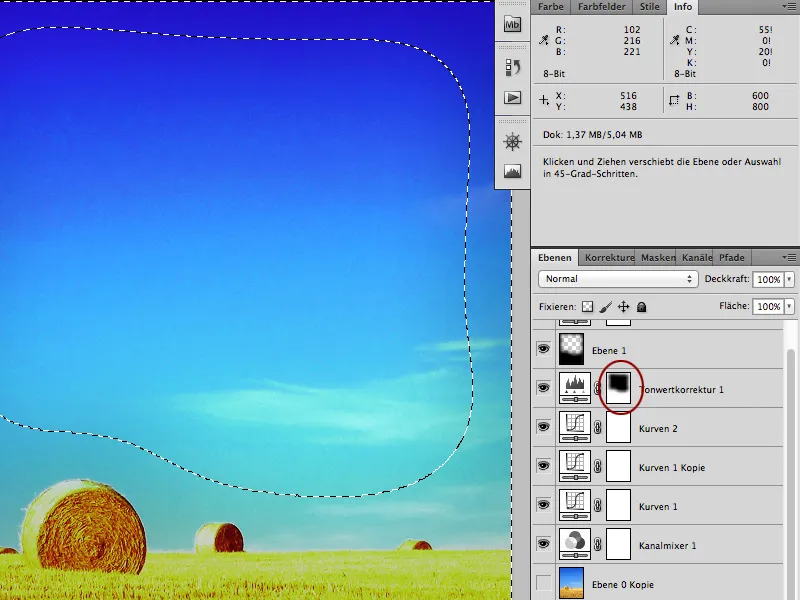
Skapa med det Lassoverktyget ett urval i mitten av bilden. Välj specifikt områden som inte ska mörkas ned senare. Vi skapar i detta steg kanten som ska mörkas ned.
Vänd sedan urvalet (Urval>Vänd urval). Gör nu en Högerklick och välj Mjuka kanter…, ställ in Radie beroende på bilden på 60-80 pixlar och bekräfta hela med OK.
Håll urvalet aktivt …
Steg 6
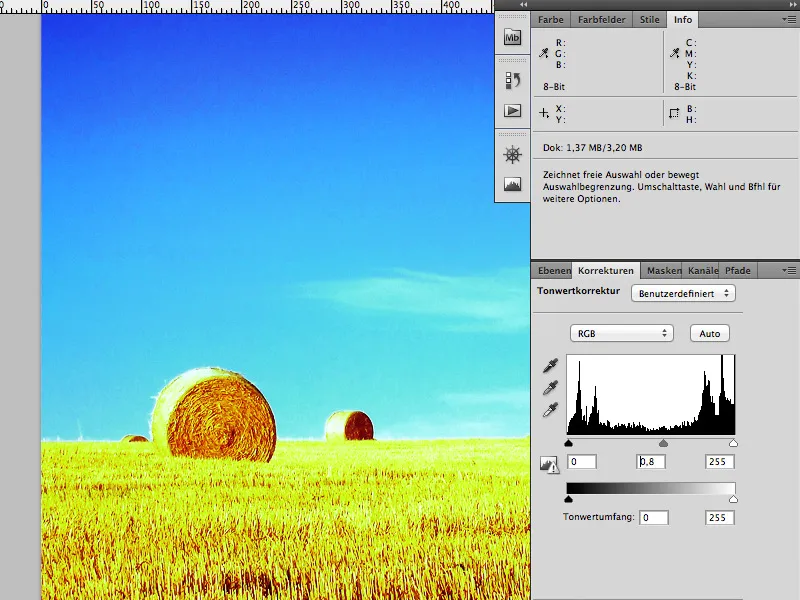
… och skapa en ny justeringsskikt (Skikt>Ny justeringsskikt>Nivåer…)
Justeringen ska nu bara begränsas till ert valda område. Ställ in mittreglaget för mellantonerna på värdet 0,80. Skikttyp: Normal | Genomskinlighet: 50%.
Steg 7
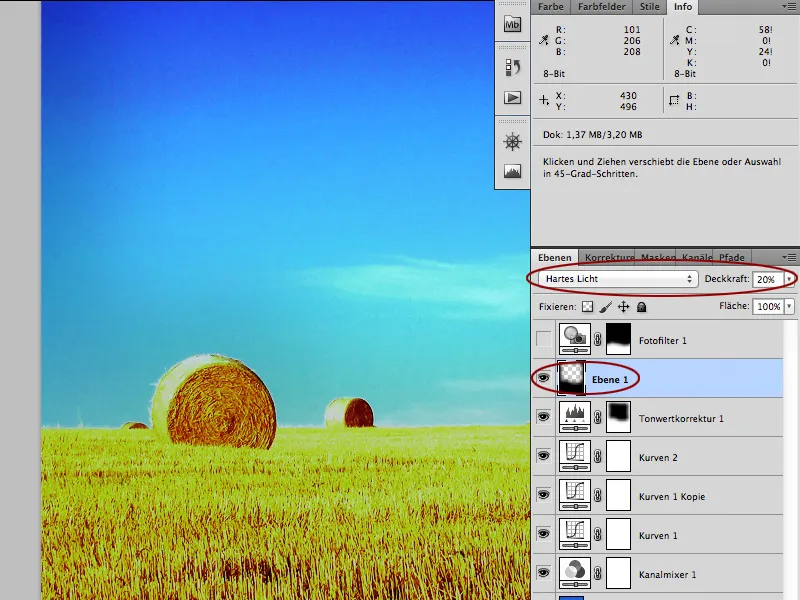
Lägg återigen urvalet från Nivåerjusteringen (håll ner Ctrl/Cmd-tangenten och klicka på Skiktmasken för Nivåerjusteringen) och skapa ett nytt lager, för vilket även denna skiktmask ska användas.
Fyll lagret med svart, ställ in skikttypen på Hårt ljus och genomskinligheten på 20%.
Steg 8
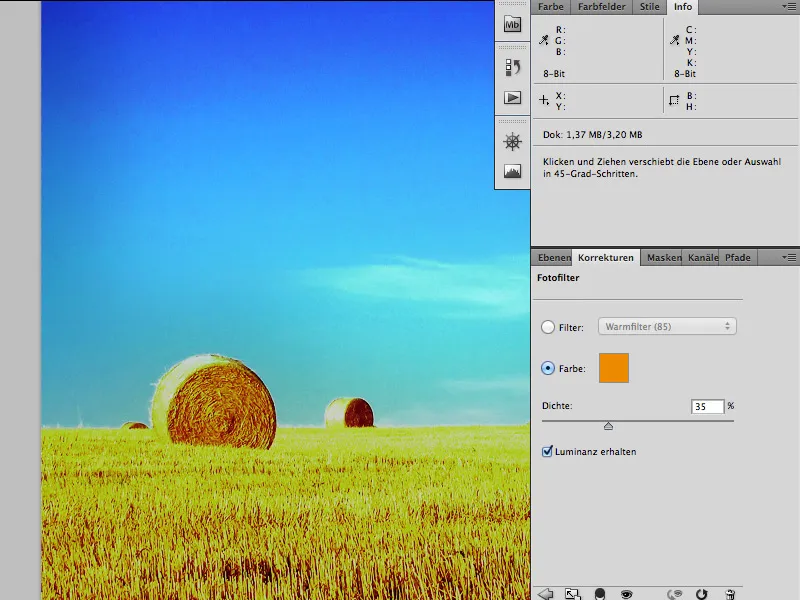
Detta steg gäller specifikt min bild, då höet har blivit lite grönt på grund av korrigeringarna. Detta åtgärdas nu med en färgfilter (Skikt>Ny justeringsskikt>Färgfilter…) I skiktmasken väljs enbart hö-området.
Ställ in färgen på färgfiltret till: #ec8a00 och densiteten till: 35%. Genomskinligheten för lagret kan nu ställas in på 80%.
Så är du redan klar.
Ha så kul med att återskapa det …


