I den senaste handledningen har vi lärt oss om zigzag-vikning och omslagsvikt. Dessutom har vi skapat vår flyer och frilagt kvinnan för förgrunden.
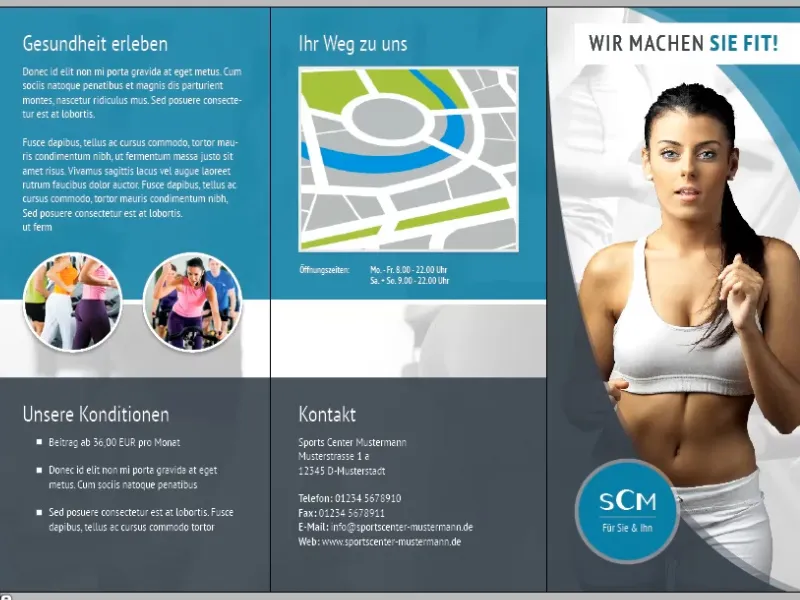
I denna handledning kommer vi att designa framsidan.
Steg 1–11
Steg 1
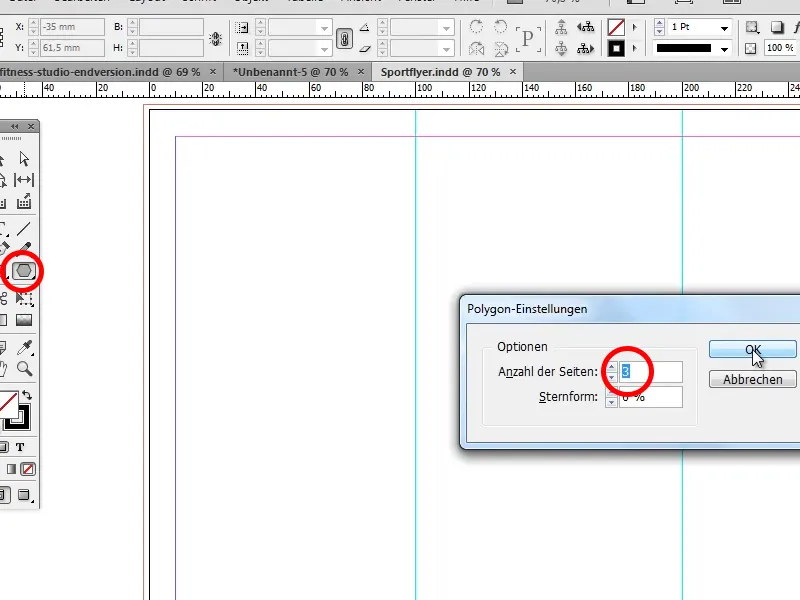
Först vill vi skapa formerna. För detta klickar vi dubbelklickar på polygonverktyget och anger 3 under sides antal.
Steg 2
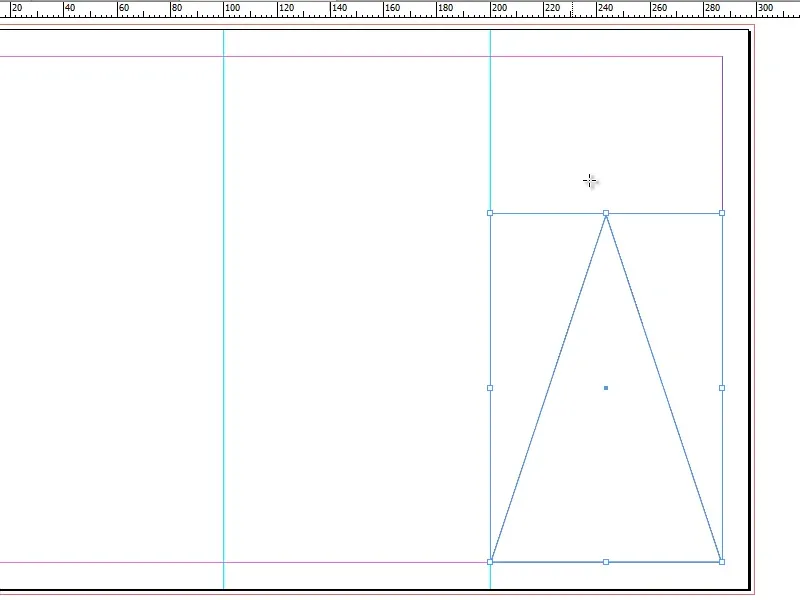
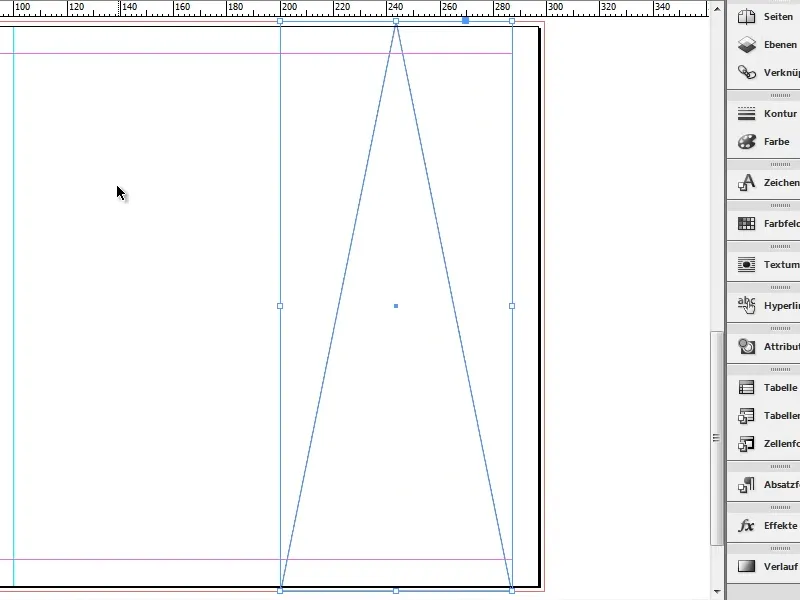
Nu skapar vi vår triangel …
... och sedan förstorar vi den med urvalsverktyget.
Steg 3
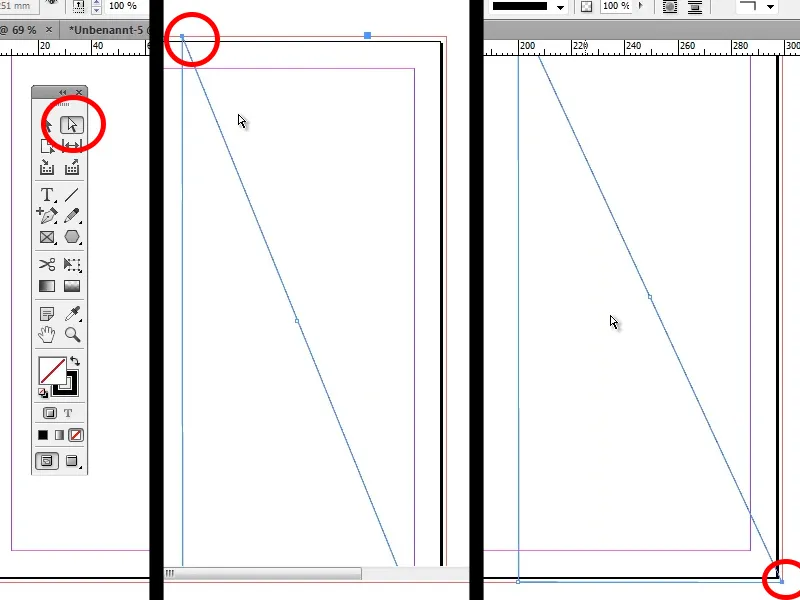
Sedan väljer vi direkturvalverktyget och drar den övre punkten åt vänster och den nedre högra punkten åt höger med tryckt skift-tangent.
Steg 4
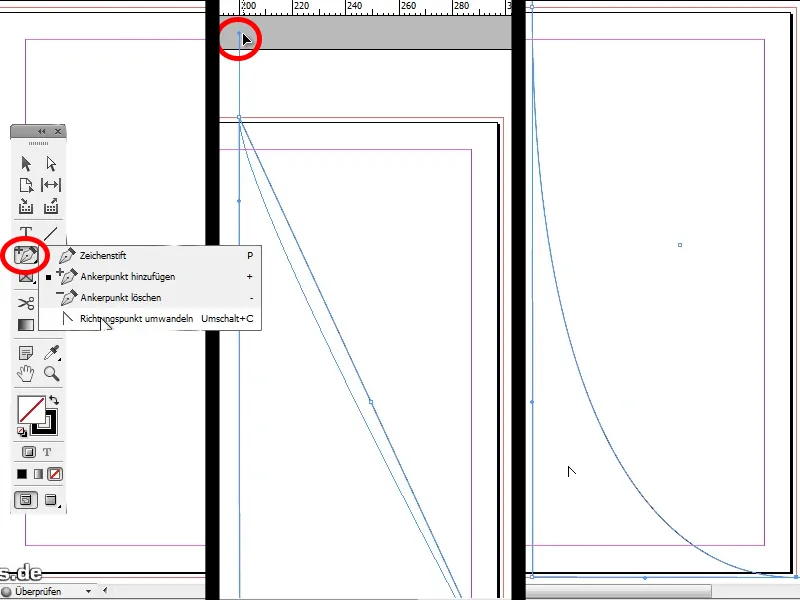
Nu vill vi dock ha en böj i vår triangel. För detta klickar vi länge på penverktyget och väljer konvertera riktningspunkt (shift+C). Med tryckt skift-tangent drar vi sedan den övre punkten uppåt tills vi gillar böjen. Samma sak kan vi göra med den högra nedre punkten (dra åt vänster med tryckt skift-tangent).
Steg 5
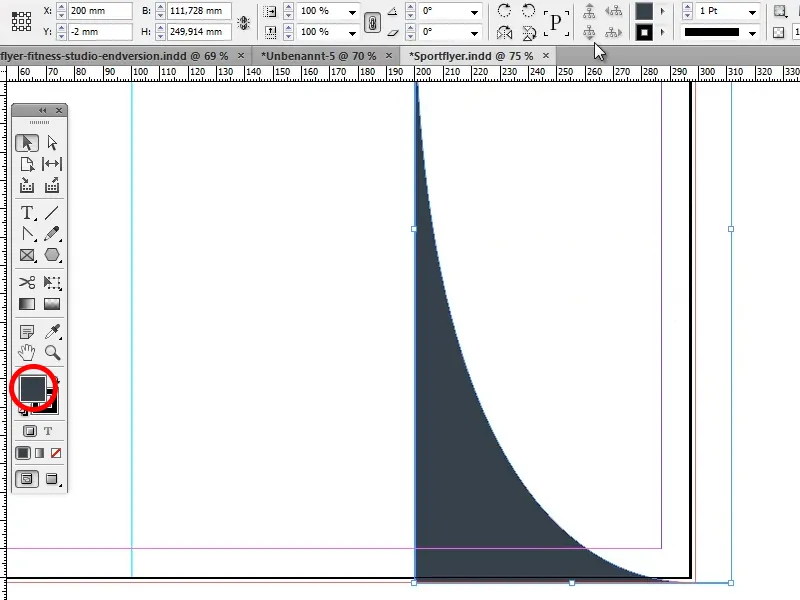
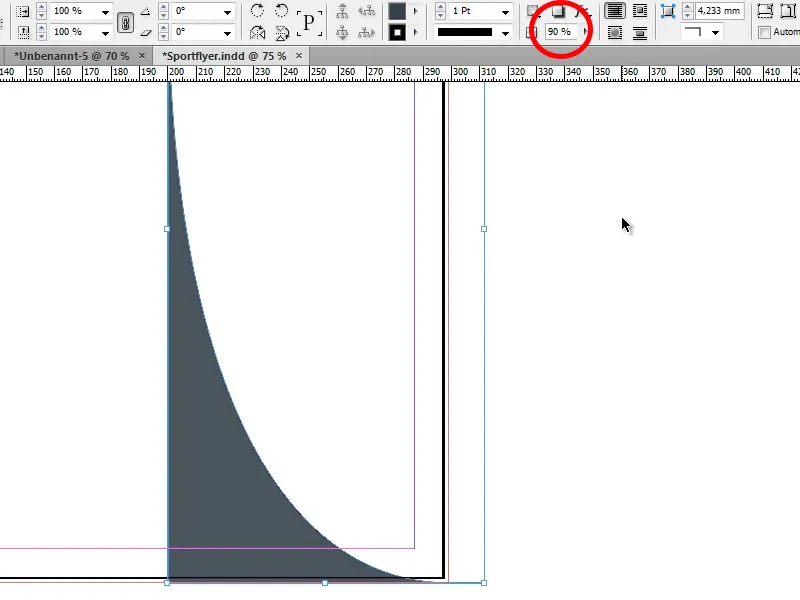
Nu vill vi fylla vår form med en färg, och för att uppnå en harmonisk helhetsbild på flyern väljer vi en mörkgrå färg (#37414a).
Tips: Om du redan har en färdig flyer kan du också importera de färger som finns i den. För detta klickar du till höger på färgfältsbedömningsverktyget, väljer ladda färgfält, väljer den färdiga flyern och kan sedan välja önskad färg därifrån.
Steg 6
I nästa steg ställer vi in genomskinligheten på 90% för att få en lätt transparens.
Steg 7
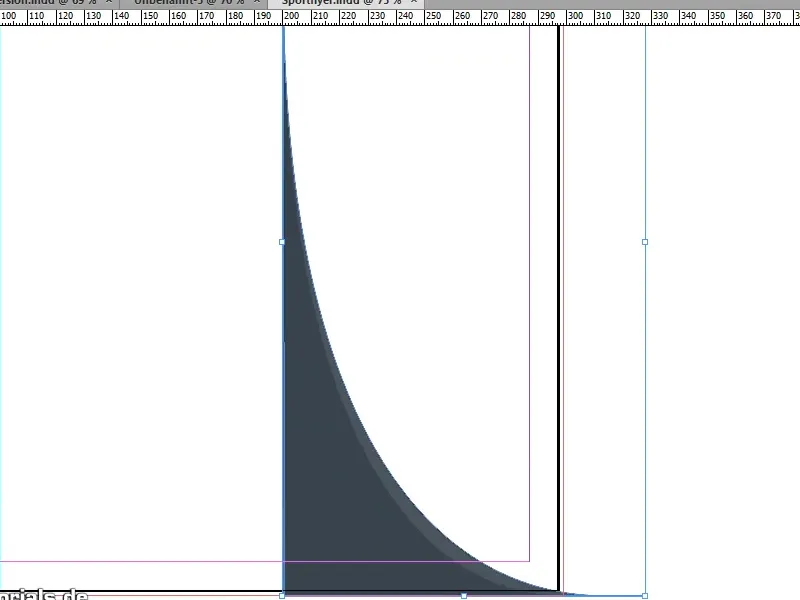
Nu kopierar vi vår form med Alt+högerpil och drar isär den lite till så att en andra form syns.
Steg 8
Därefter sätter vi genomskinligheten för den kopierade formen till 35%.
Steg 9
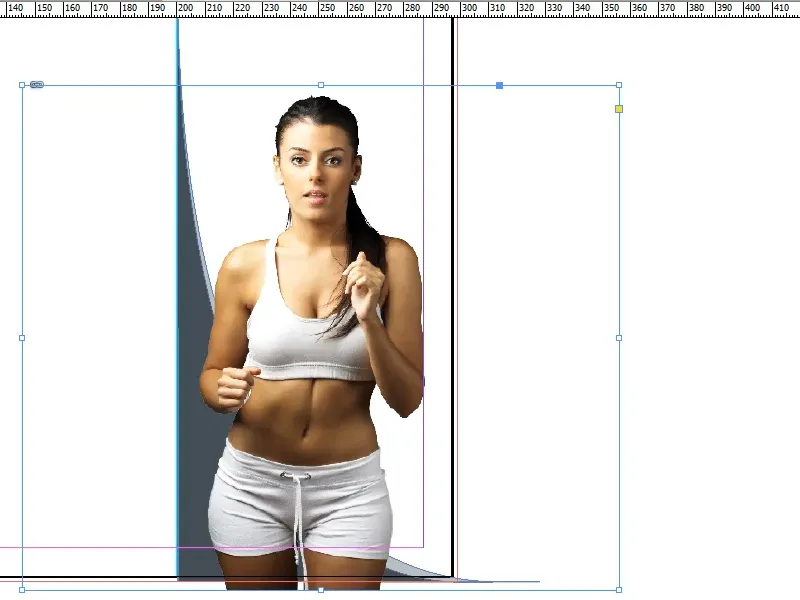
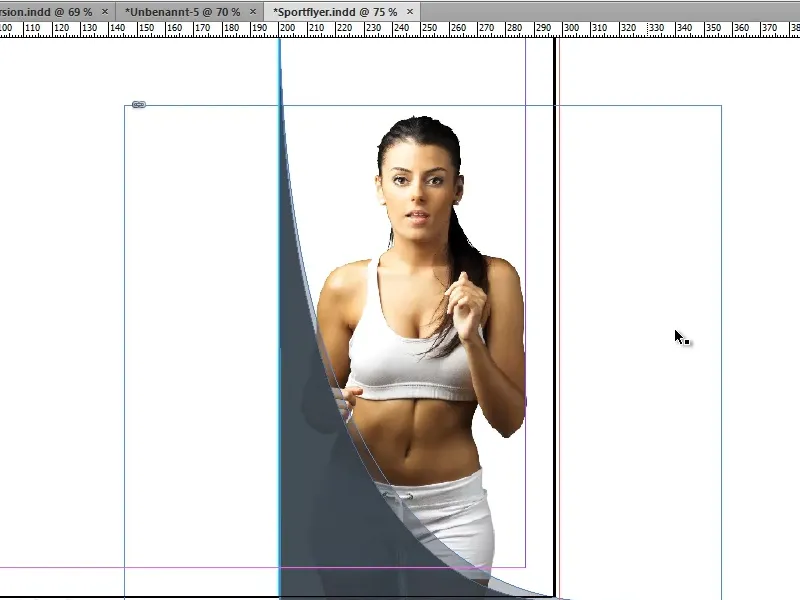
Nu kommer bilden från föregående handledning till användning igen (Ctrl+D, välj friklippt kvinna). Vi infogar den och anpassar storleken. Viktigt: Alltid håll ner Ctrl+Shift när du förstorar/minimerar för att behålla proportionerna på kvinnan!
Steg 10
När vi har gjort det och är nöjda med storleken på kvinnan, vill vi placera henne bakom våra två former. För detta högerklickar vi på kvinnan och väljer Arrangera>Stegvis bakåt eller så använder vi tagningsgenvägen Ctrl+Page Down två gånger.
Steg 11
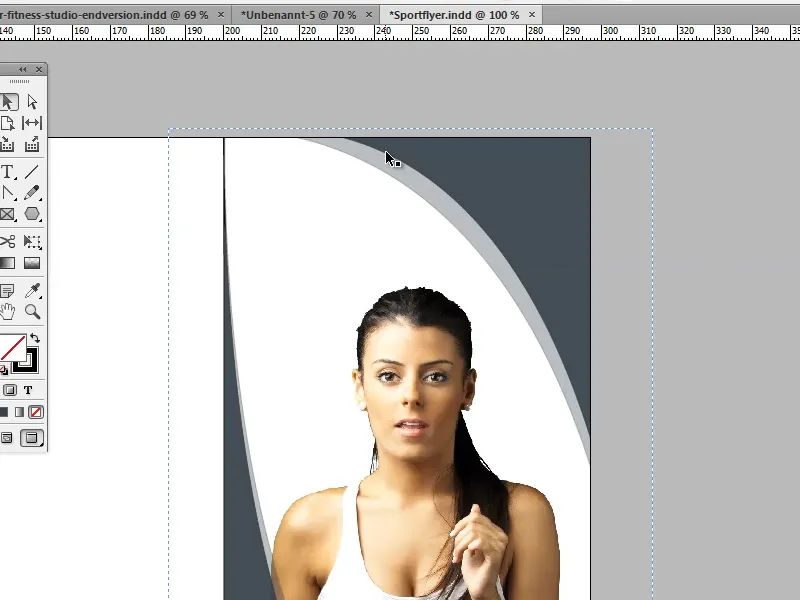
Innan vi infogar en ny bakgrund måste vi duplicera formerna för övre högra hörnet.
För detta väljer vi allt, klickar med tryckt skift-tangent på kvinnan för att avmarkera henne, grupperar sedan de två formerna (högerklicka>Gruppera), duplicerar formen med tryckt Alt-tangent, drar ut den lite och vrider den med tryckt skift-tangent till rätt position.
Steg 12–21
Steg 12
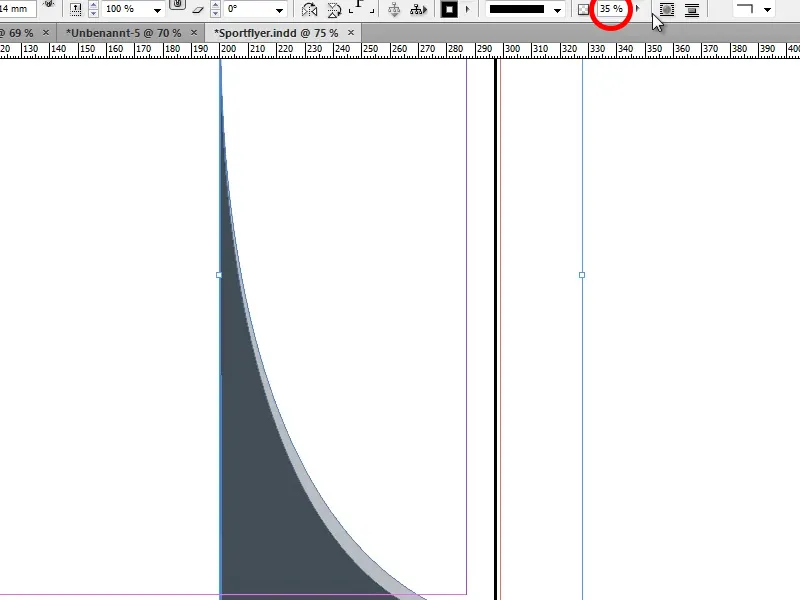
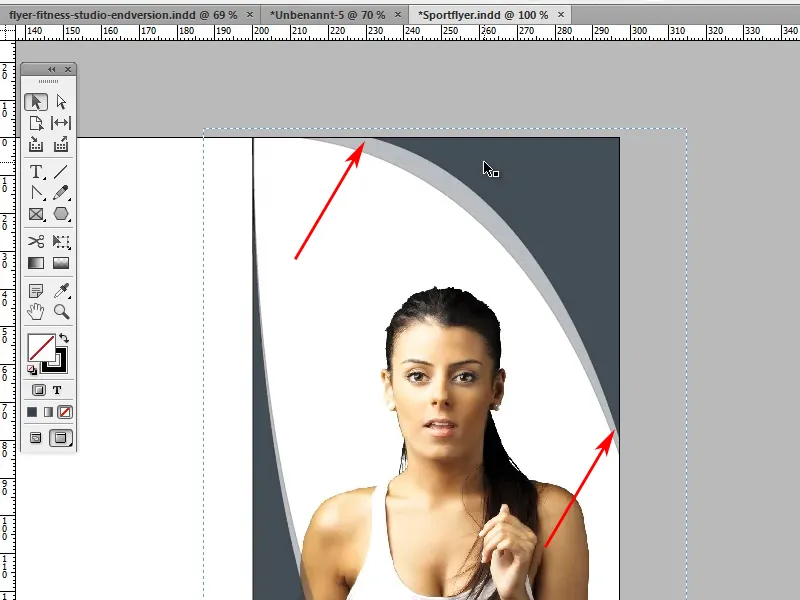
I nästa steg dubbelklickar vi på den ljusgrå remsan och flyttar den lite så att den är lite tjockare på ena sidan och lite tunnare på andra sidan.
Steg 13
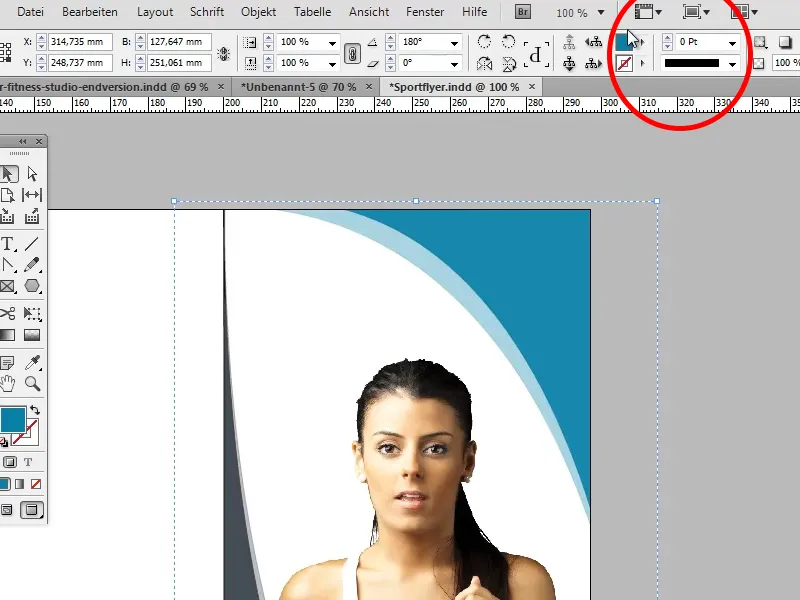
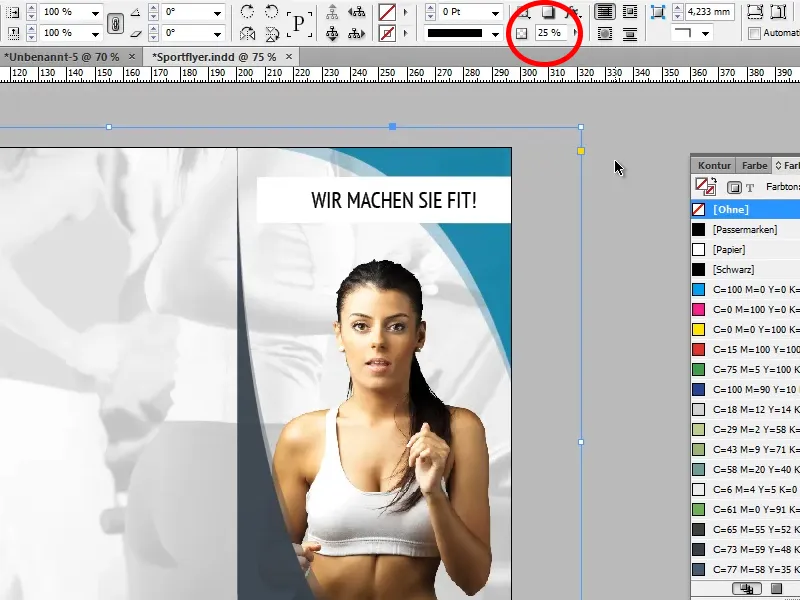
Nu måste vi ändra färgen på vår övre form. Passande till grått valde jag en vacker turkos. Jag hade valt det med färgväljaren och sedan klickat på knappen Lägg till CMYK-färgfält i färgväljarfönstret. De CMYK-värdena är C=Cyan 81, M=Magenta 28, Y=Yellow 25, K=Svart 7.
Var vänlig och se till att 0Pt väljs för konturen, eftersom vi inte behöver någon kontur. Samma gäller för vår gråa form.
Steg 14
Nu behöver vi vår slogan "Vi får dig i form!" För det väljer vi Rektangel-verktyget (M), ställer in färgen som vit utan kontur och ritar en rektangel enligt bilden.
Steg 15
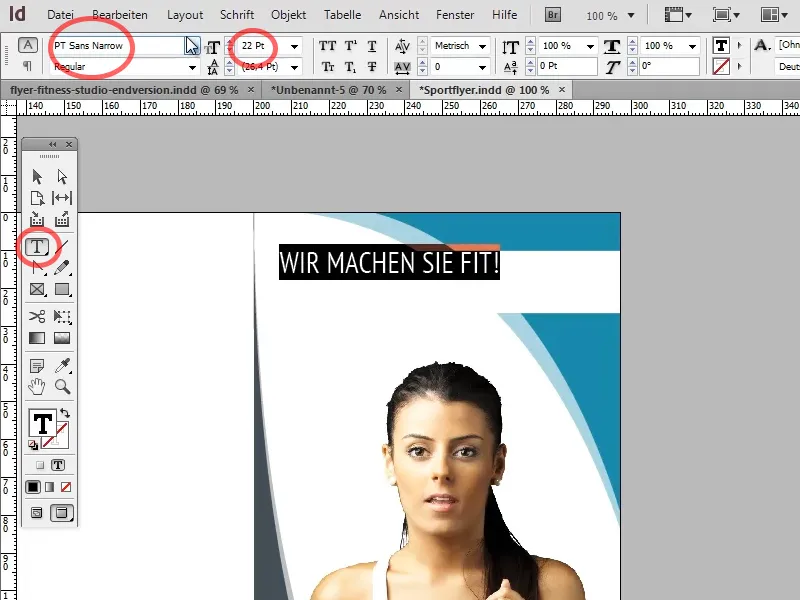
I vår nyss skapade ruta skriver vi nu "VI FÅR DIG I FORM!", väljer Typsnittet PT Sans Narrow och sätter textstorleken till 22 Pt.
Tips: Om du inte har typsnittet ännu kan du ladda ner det med alla nödvändiga snitt från www.fontsquirrel.com.
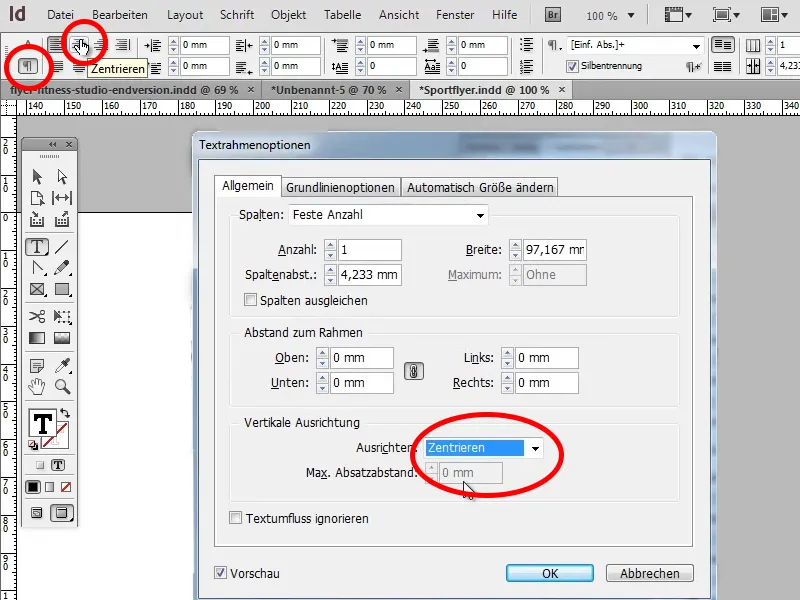
Vi centrera även vår text. För att texten ska vara centrerad i textrutan går vi med Markera-verktyget och högerklickar på vår textruta och väljer sedan i Textbågsalternativ (Ctrl+B) under Justering alternativet Centrera.
Steg 16
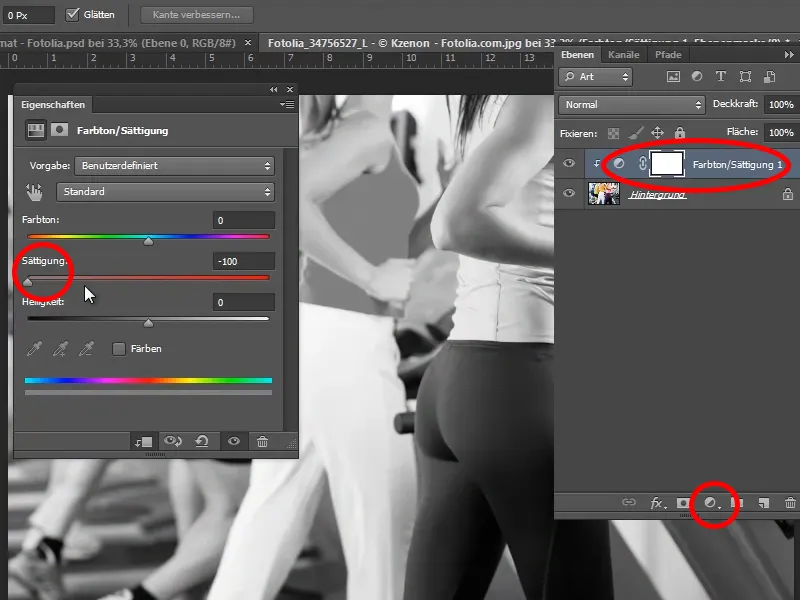
Hittills ser det väldigt bra ut, men ändå något tråkigt. För att ändra det, öppnar vi vår bakgrundsbild i Photoshop, lägger en justeringsnivå ovanpå kallad Färgton/Mättnad och minskar Mättnaden till -100. Nu bör bilden vara svartvit.
Steg 17
Sedan väljer vi vår nyss sparade bild med Ctrl+D och drar den över hela sidan.
Tips: Medan du drar den över sidan kan du trycka på mellanslag och därmed flytta urvalet ytterligare.
Vi flyttar bilden igen med Ctrl+Ö stegvis bakåt och ställer in Opacitet till 25%.
Steg 18
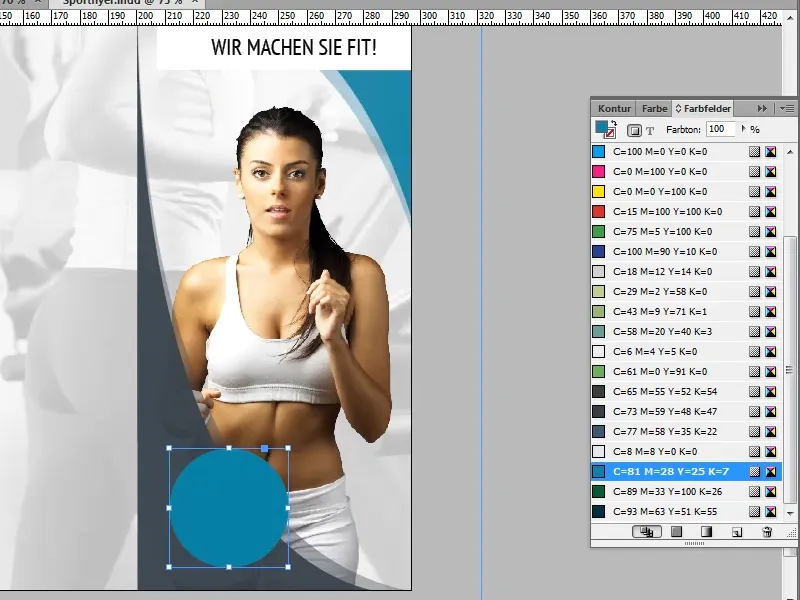
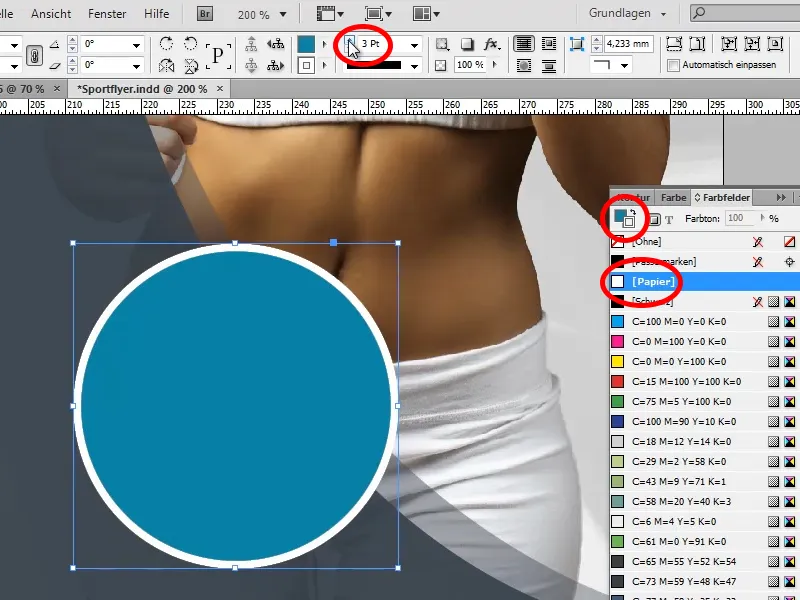
I nästa steg skapar vi företagets logotyp. För detta väljer vi Ellipse-verktyget, skapar en cirkel med nedtryckt Växla (om du vill ändra storlek senare, tryck då absolut på Ctrl+Shift) och fyller den med vår turkos.
Steg 19
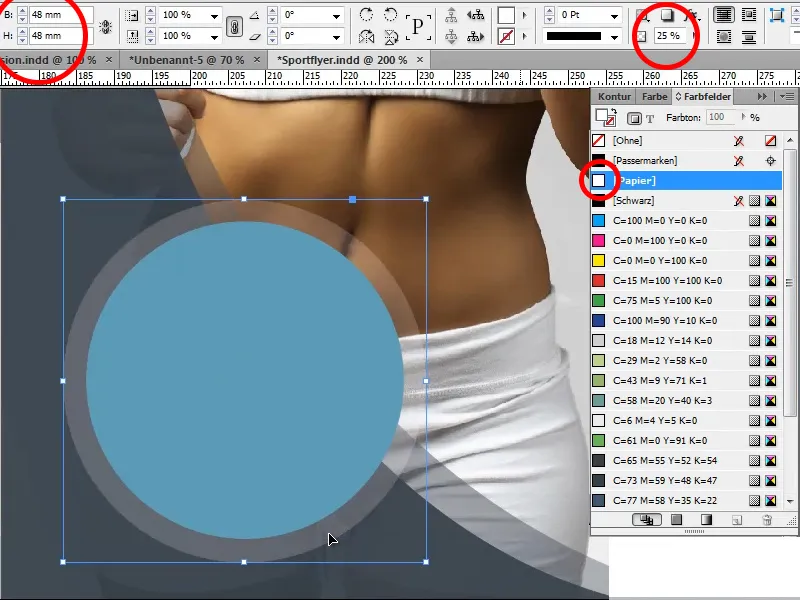
Nu vill vi ha en vit kontur runt den blåa cirkeln - här presenterar jag två alternativ.
Alternativ 1 (för användare av äldre versioner):
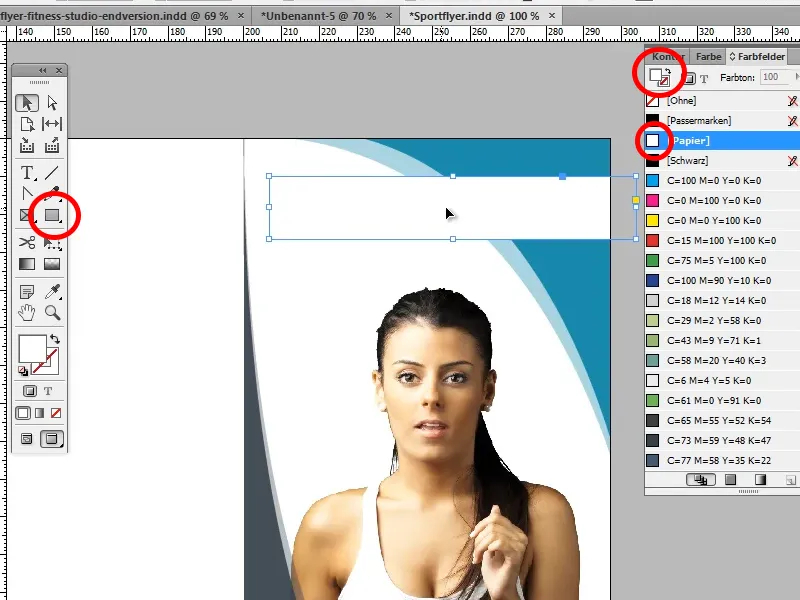
Vi kopierar vår cirkel med Ctrl+C och klistrar in den sedan med Ctrl+Shift+Alt+V på samma position igen. Sedan förstorar vi vårt kopia till 48mm x 48mm, ändrar färgen, t.ex. via färgfälten (Papper) till vit och ställer in Opacitet till 25%. Till sist måste vi bara flytta vår cirkel så att den verkligen är i mitten.
Alternativ 2:
Vi väljer helt enkelt i Färgfältsfönstret att vår cirkel ska ha en Kontur, tilldelar den färgen vit och ändrar Konturstorleken till 3Pt.
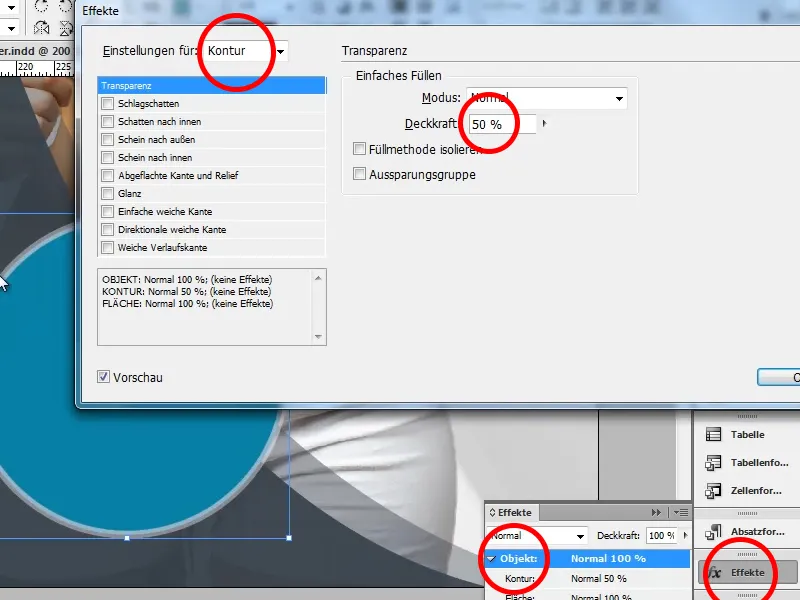
Denna kontur ska också vara transparent. Det åstadkommer vi genom menyn Effekter, där vi väljer undermenyn Objekt. Då öppnas ett nytt fönster. Här ändrar vi Opaciteten vid inställningar för kontur till 50%.
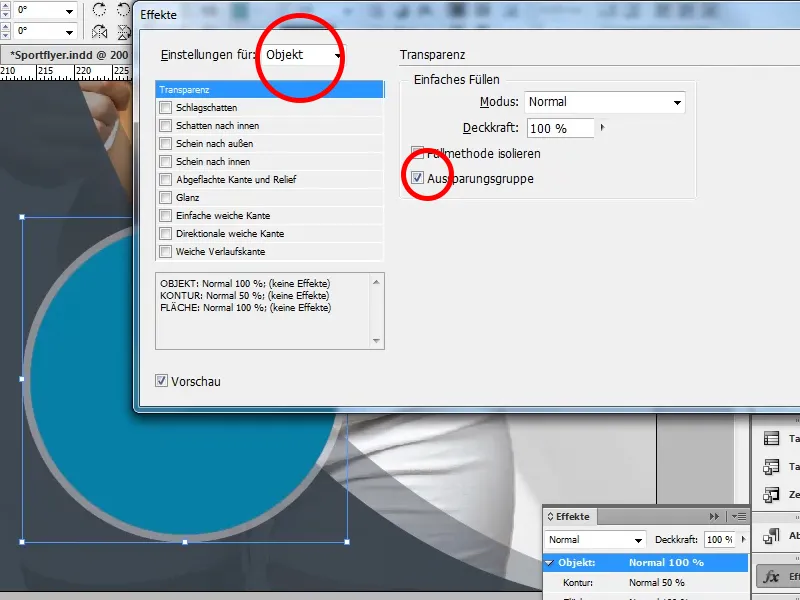
Om du inte vill ha Dubbelkontur på din vita kontur, markera rutan Gruppförräning (i inställningarna för objekt), och hela konturen blir transparent.
Steg 20
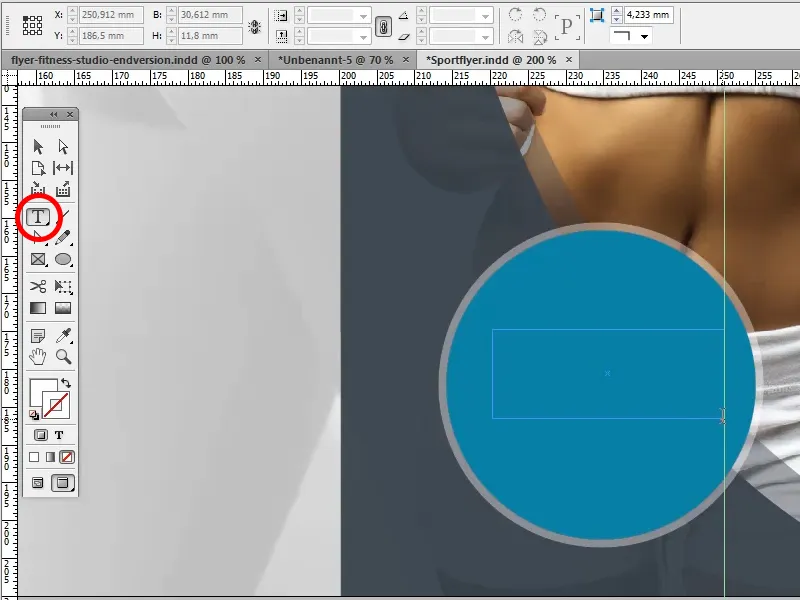
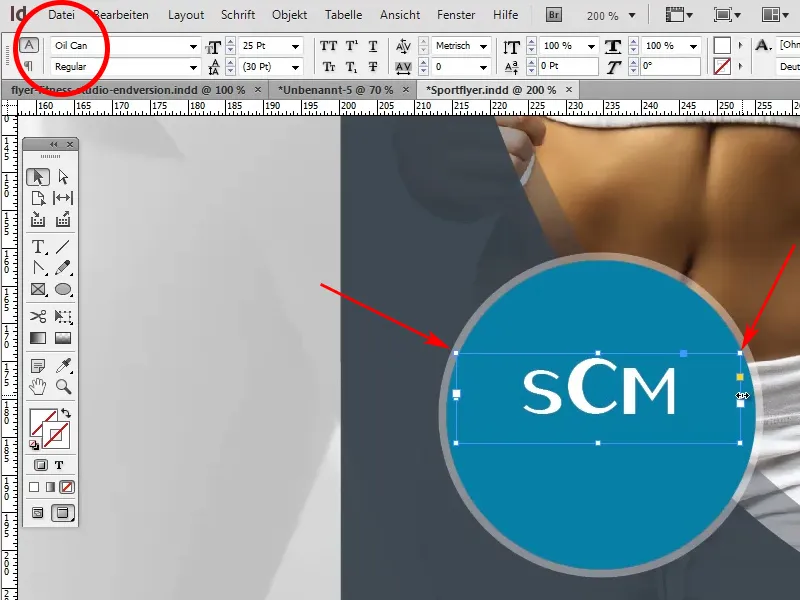
Nu saknar vi bara texten på logotypen. För detta väljer vi vårt Textverktyg och drar en textruta inuti vår cirkel.
Nu skriver vi vårt företagsnamn med teckensnittet Oil Can (som vi också kan hitta på internet) i textboxen. Därefter drar vi våra två övre hörn av textboxen till den vita konturen. På så sätt ser vi till att texten verkligen är centrerad.
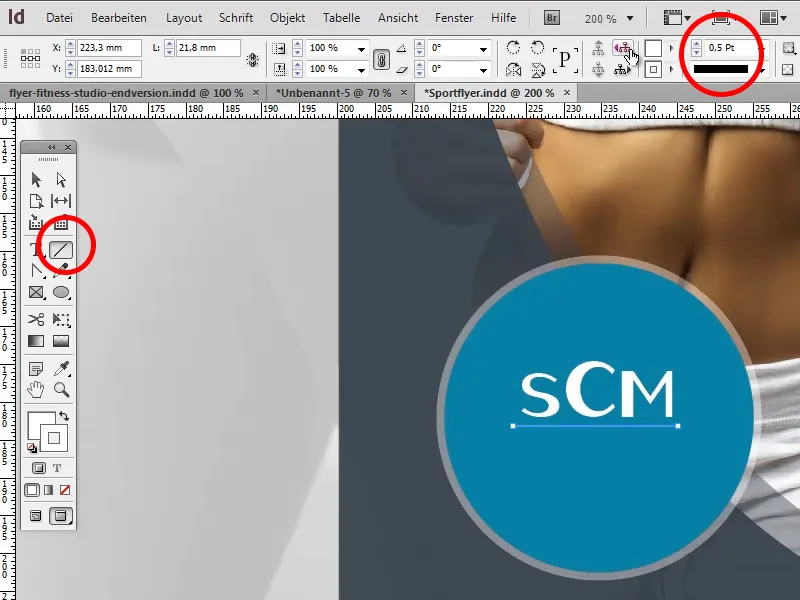
Under den nyss skapade skriften drar vi en linje med Shift-tangenten nedtryckt. Den ska ha en tjocklek på 0,5Pt och som färg väljer vi ljusgrå. Med mellanslagstangenten nedtryckt kan vi flytta den till rätt plats medan vi drar.
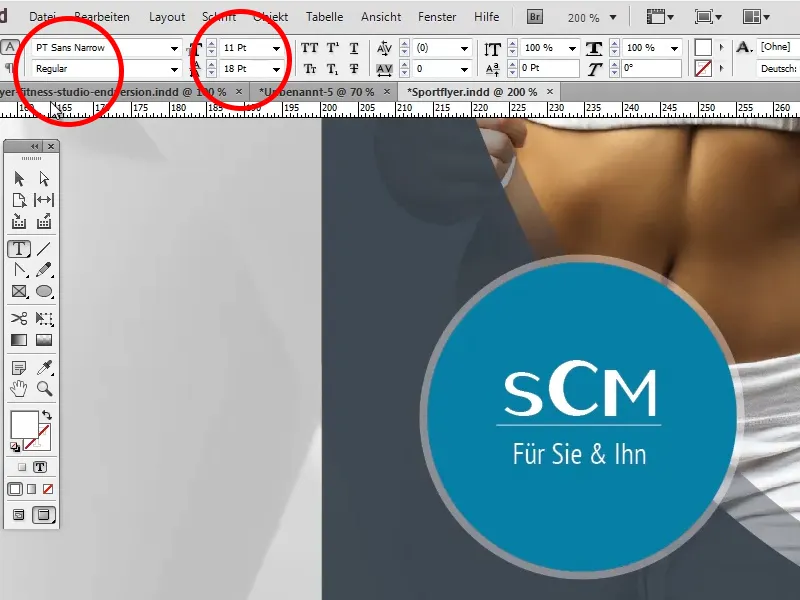
Strax efter lägger vi till "För Dig & Honom". För detta väljer vi vår redan befintliga textbox, trycker på Enter och skriver vår text. Vi använder återigen teckensnittet PT Sans Narrow. Sedan ändrar vi storleken på texten till 11Pt och avståndet till 18Pt.
Därefter centrerar vi linjen mellan texten och justerar den med hjälp av två hjällinjer vid S och M. Nu kan vi radera hjällinjerna genom att klicka på dem och trycka på Delete.
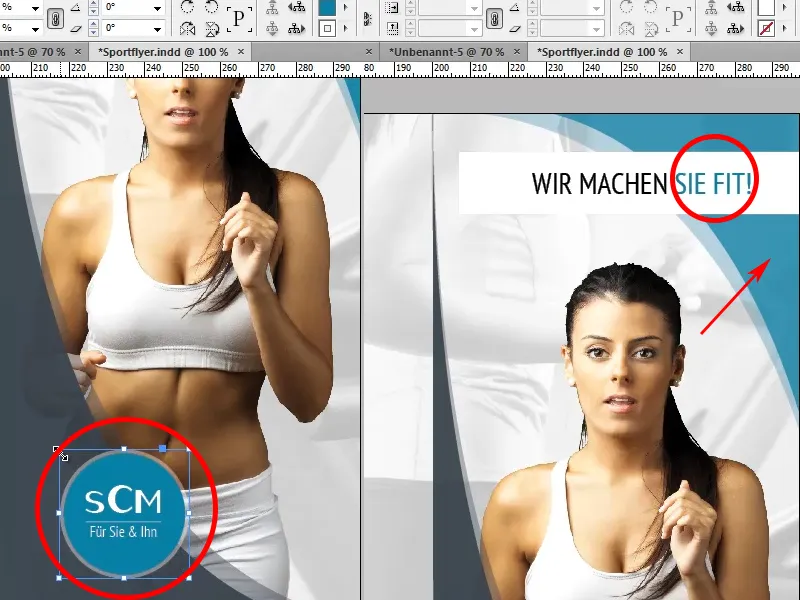
Steg 21
Slutligen finns det tre små saker att korrigera eller ändra: Till exempel kan vi med Shift+Alt-tangenten nedtryckt minska storleken på cirkeln något från mitten; vår mörkare form i det övre högra hörnet behöver en täckning på 90%, så att bakgrunden skymtar igenom lite där också, och vi färgar de två orden "DU FIT!" i vår turkos. Klar!