I denna guide lär du dig hur du kan konvertera flerfärgade pixelfigurer till vektorfiler, specifikt genom att använda funktionen "Flera skanningar" i Inkscape. Denna teknik är särskilt användbar för att redigera mer komplexa och färgglada grafiker, som logotyper eller konstnärliga illustrationer. Jag kommer steg för steg att visa dig hur du optimerar de olika inställningarna för att effektivt konvertera dina grafiker och uppnå de bästa resultaten.
Viktigaste Insikter Du kan justera antalet skanningar för att fånga olika färger och förbättra vektoriseringens kvalitet. Genom att ta bort bakgrunden kan du undvika oönskade vita områden. Det är också viktigt att stapla objekt för att undvika luckor och skapa en sömlös grafik.
Steg-för-steg-guide
Steg 1: Anpassa dokumentets format
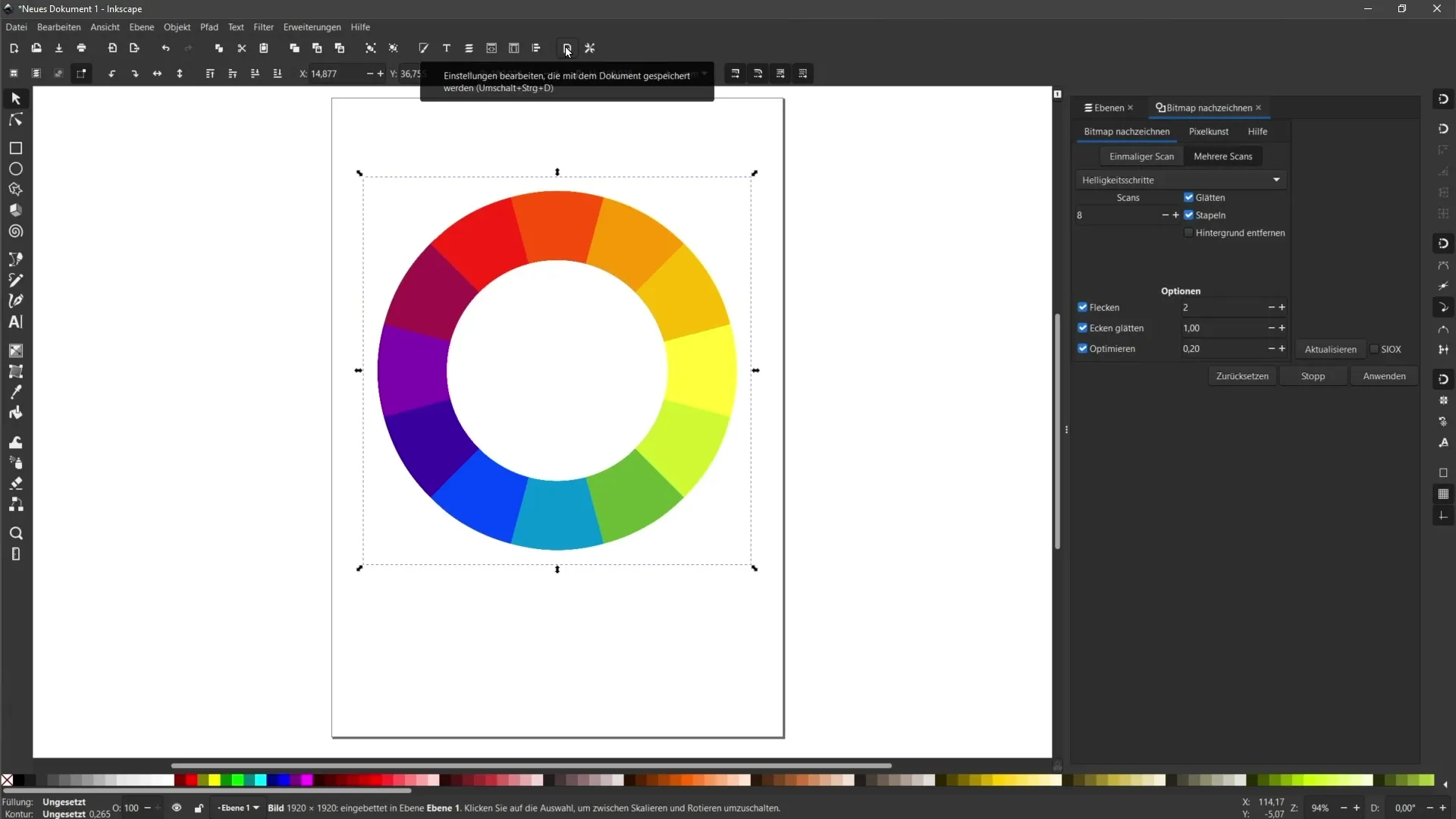
Börja med att anpassa dokumentets format till storleken på den importerade grafiken. Gå till "Redigera inställningar" och klicka på knappen för att ändra sidstorleken till innehållet. På så sätt kan du se till att arbetsytan utnyttjas optimalt.

Steg 2: Välj pixelfigur
Efter att ha justerat sidstorleken, välj pixelfiguren du vill konvertera. I den här guiden använder vi en flerfärgad färgcirkel. Se till att grafiken är tydligt synlig på din arbetsyta.

Steg 3: Använd området "Flera skanningar"
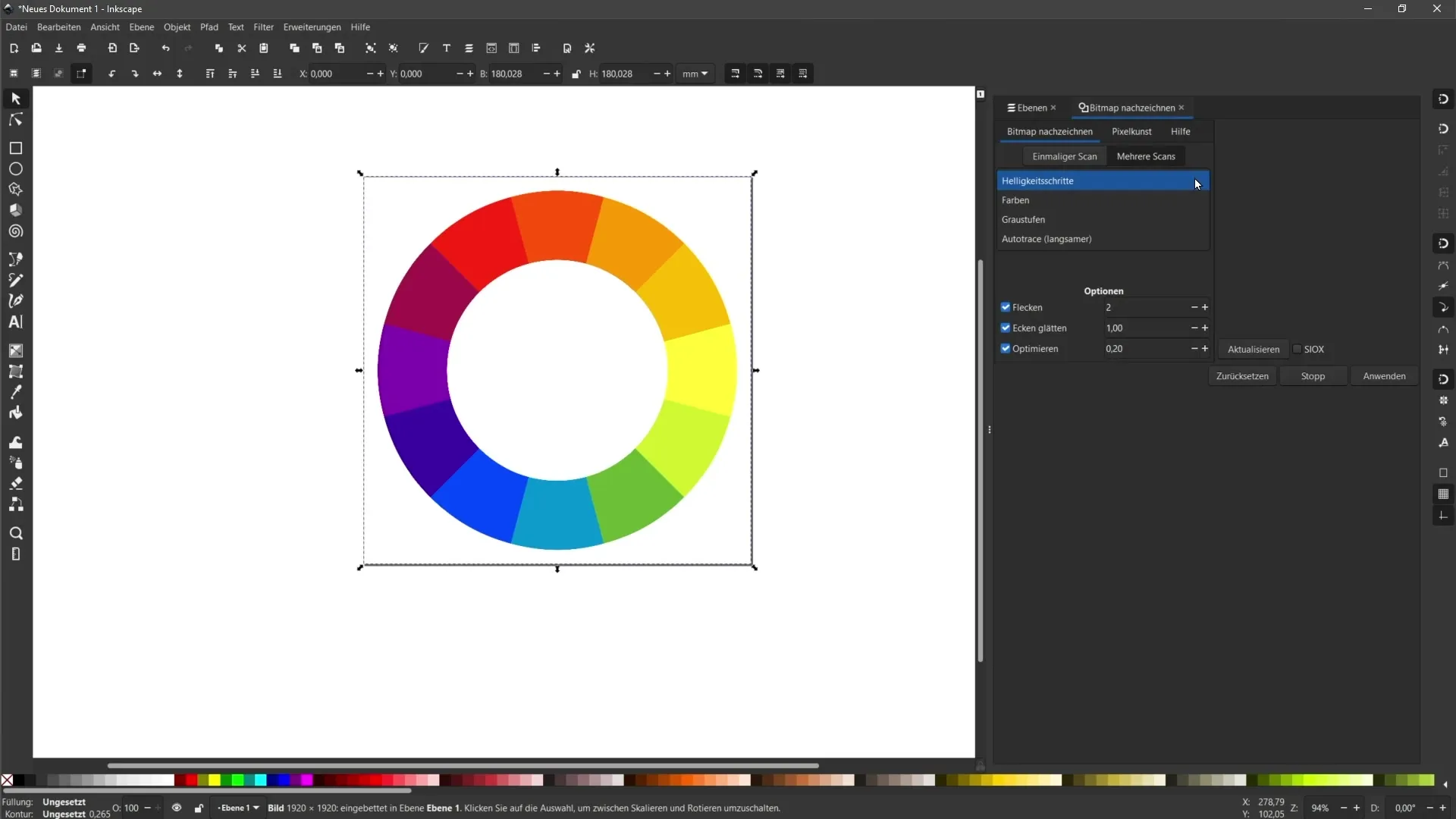
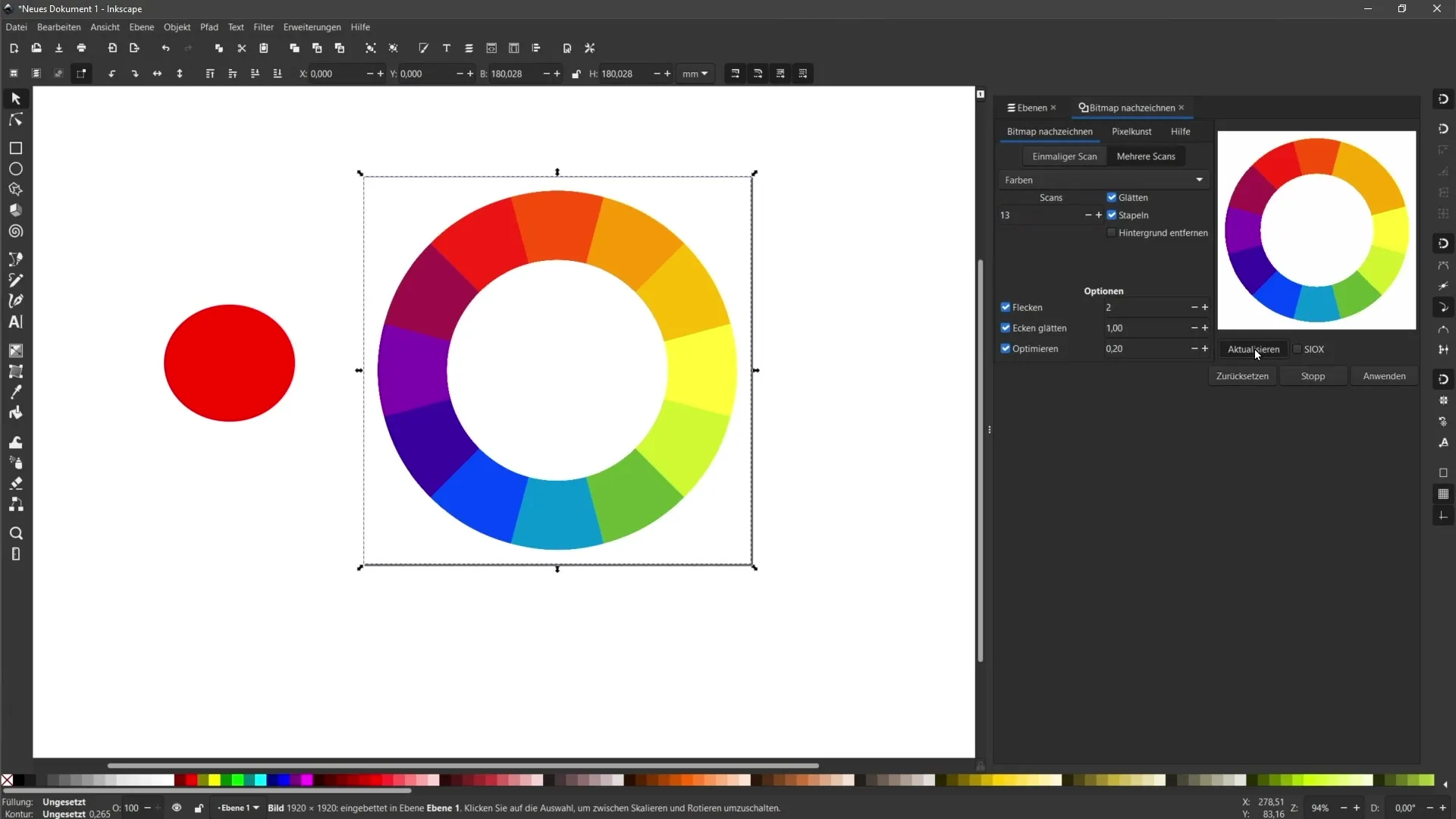
Gå nu till "Efterskissa bitmap" och klicka på området "Flera skanningar". Här hittar du ett antal alternativ. För en flerfärgad grafik är inställningen i avsnittet "Färger" särskilt viktig.

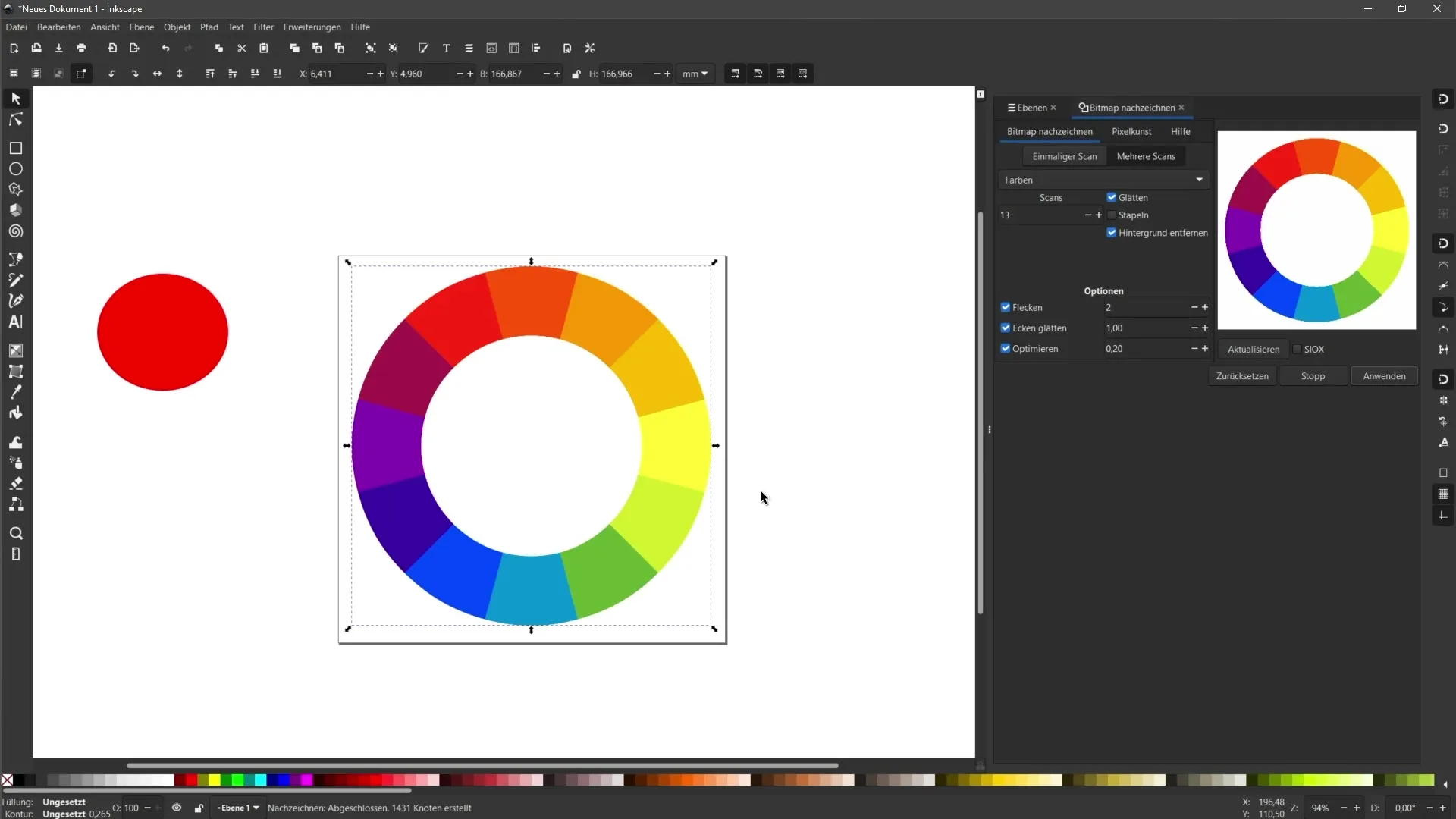
Steg 4: Ange antal avläsningar
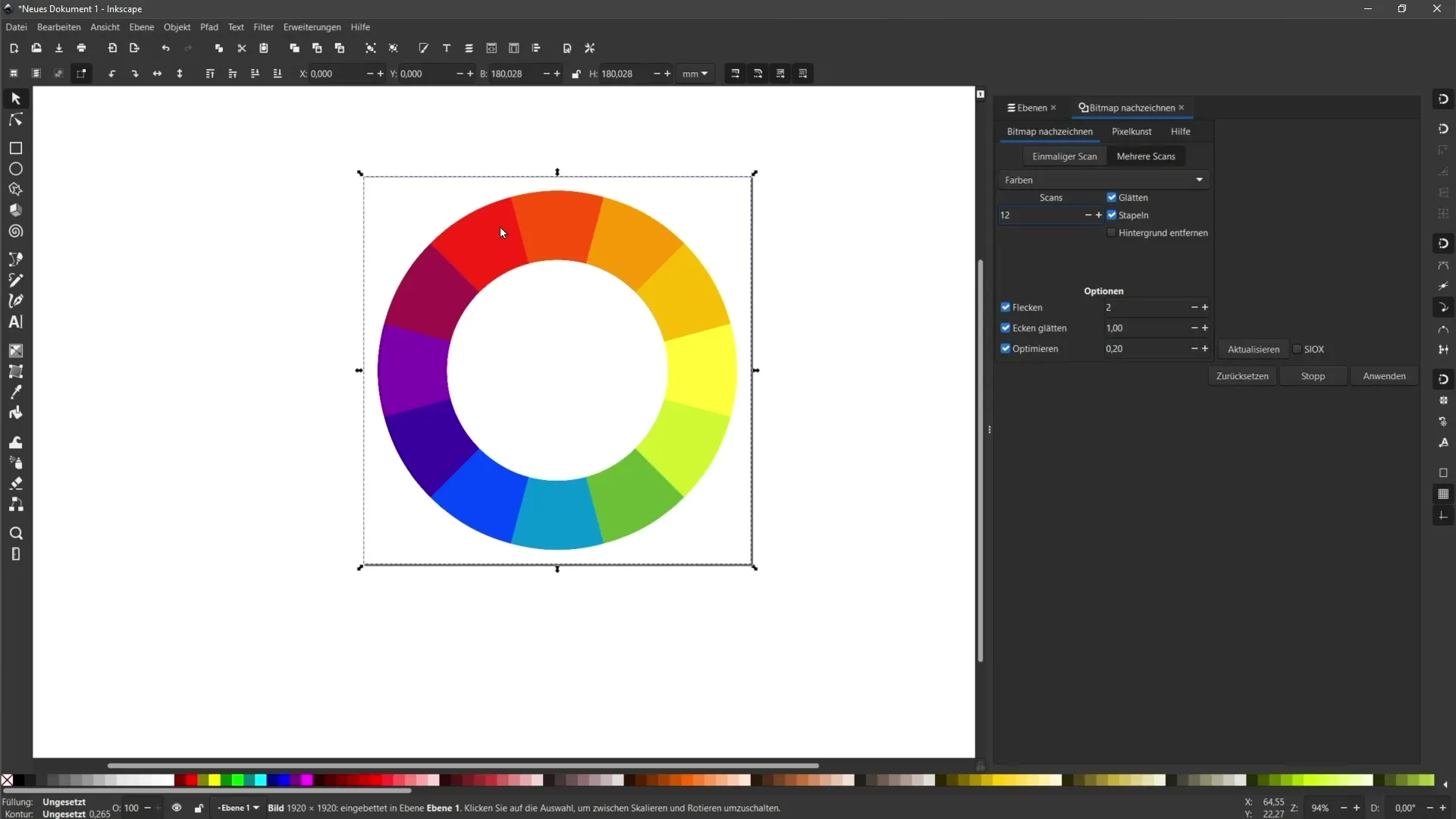
I avsnittet Färger kan du ställa in antalet skanningar. Eftersom vår färgcirkel har 12 färger bör du också välja 12 avläsningar här. Detta hjälper Inkscape att omvandla motsvarande färger till vektorer. Klicka sedan på "Uppdatera" för att få en förhandsvisning av konverteringen.

Steg 5: Kontrollera förhandsvisningen
Efter uppdateringen bör du se förhandsvisningen av den konverterade grafiken. Se till att alla färger fångas korrekt. Om en färg saknas, som i vårt exempel en orange nyans, kan du öka antalet avläsningar. Klicka sedan igen på "Uppdatera" för att se ändringen.

Steg 6: Vektorisering utan luckor
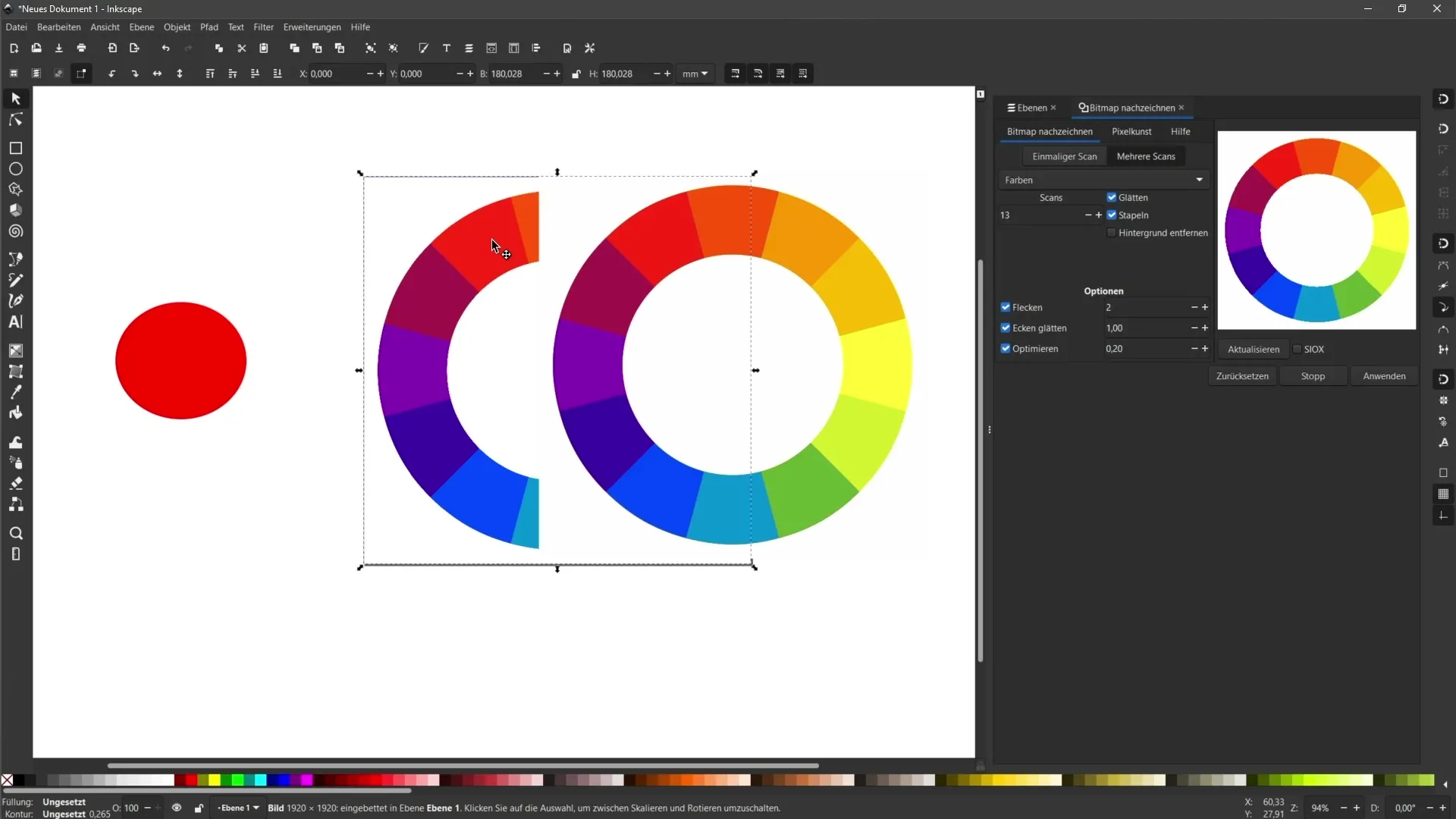
En väsentlig inställning är området "Stapling". Aktivera detta alternativ för att se till att det inte finns några synliga luckor mellan vektorområdena. Klicka slutligen på "Tillämpa" för att slutföra vektoriseringen.

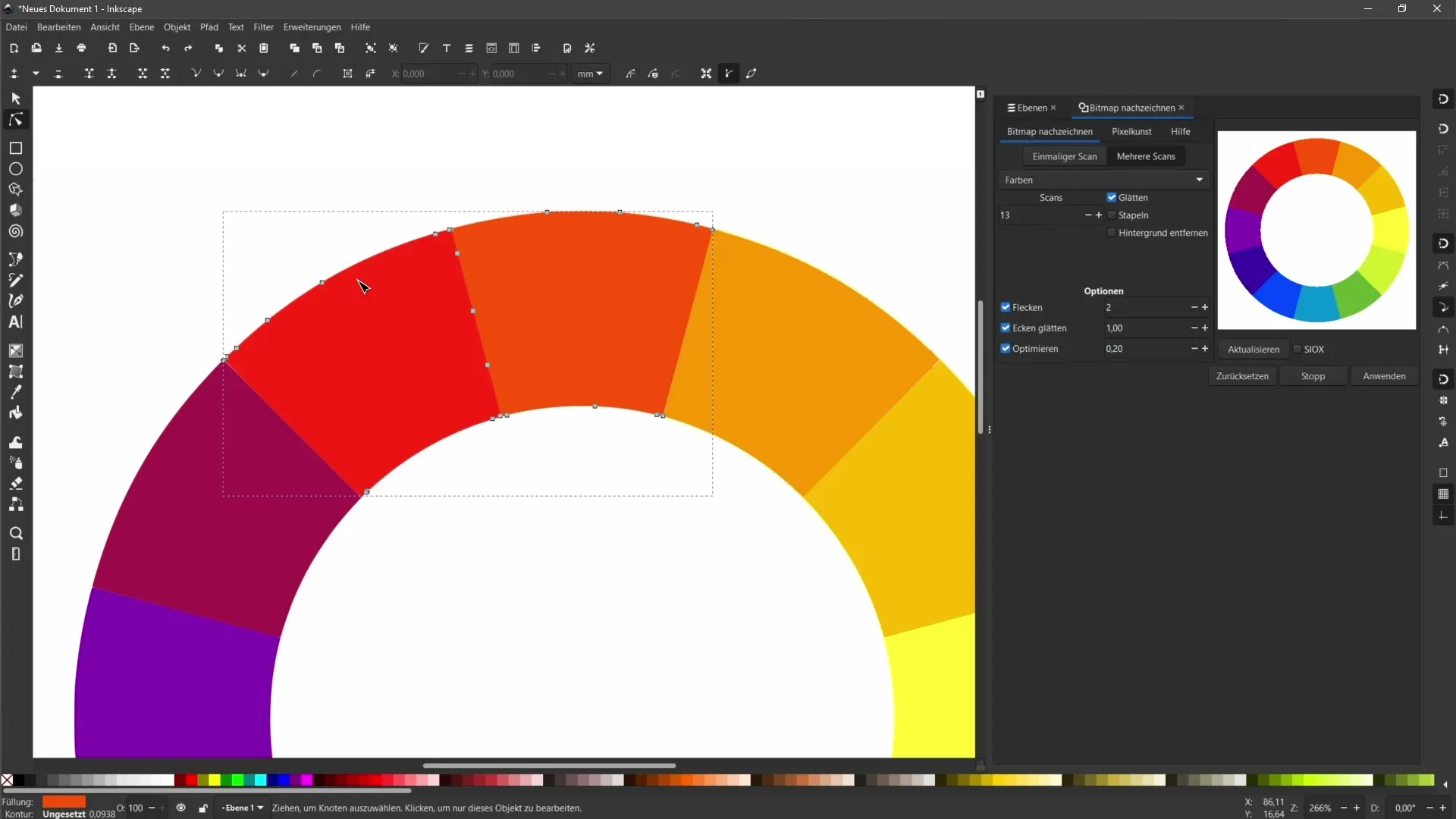
Steg 7: Redigera enskilda områden
Nu ser du de konverterade vektorerna. För att redigera enskilda områden måste du avgruppera dem. Välj hela grafiken och gå till menyn "Objekt" och sedan "Avgruppera". Nu kan du välja och redigera varje område individuellt.

Steg 8: Separera områden
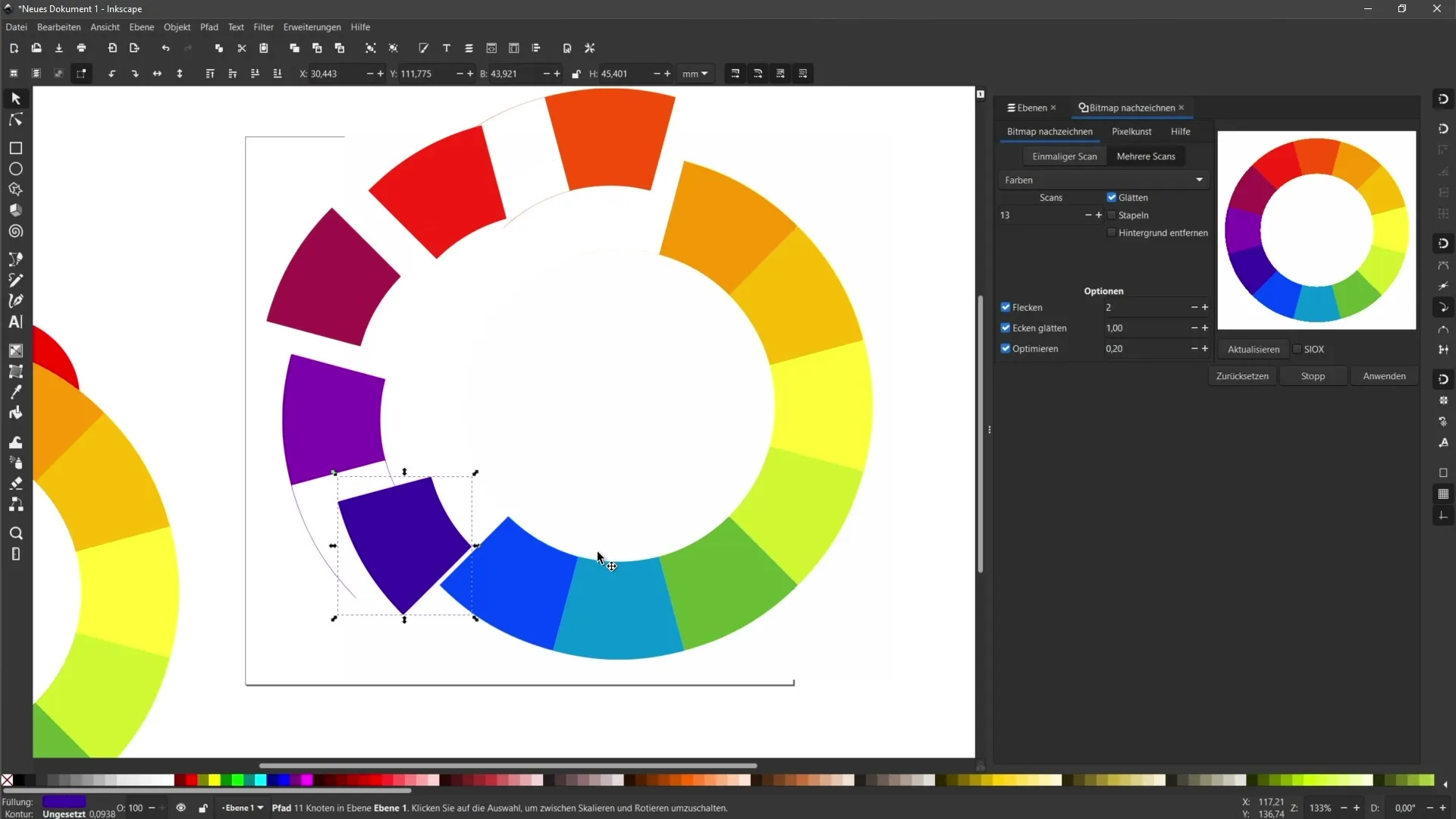
När avgrupperingen har gjorts kan du flytta de enskilda vektorerna som du vill. Se till att de inte ligger ovanpå varandra, om det inte är önskvärt.

Steg 9: Korrigera fel
Ibland kan det finnas överlappningar eller oönskade kanter. Med punktverktyget kan du justera ankarpunkterna för vektorerna. Markera de aktuella ankarpunkterna och radera dem för att åtgärda problemen.

Steg 10: Ta bort bakgrundsfärgen
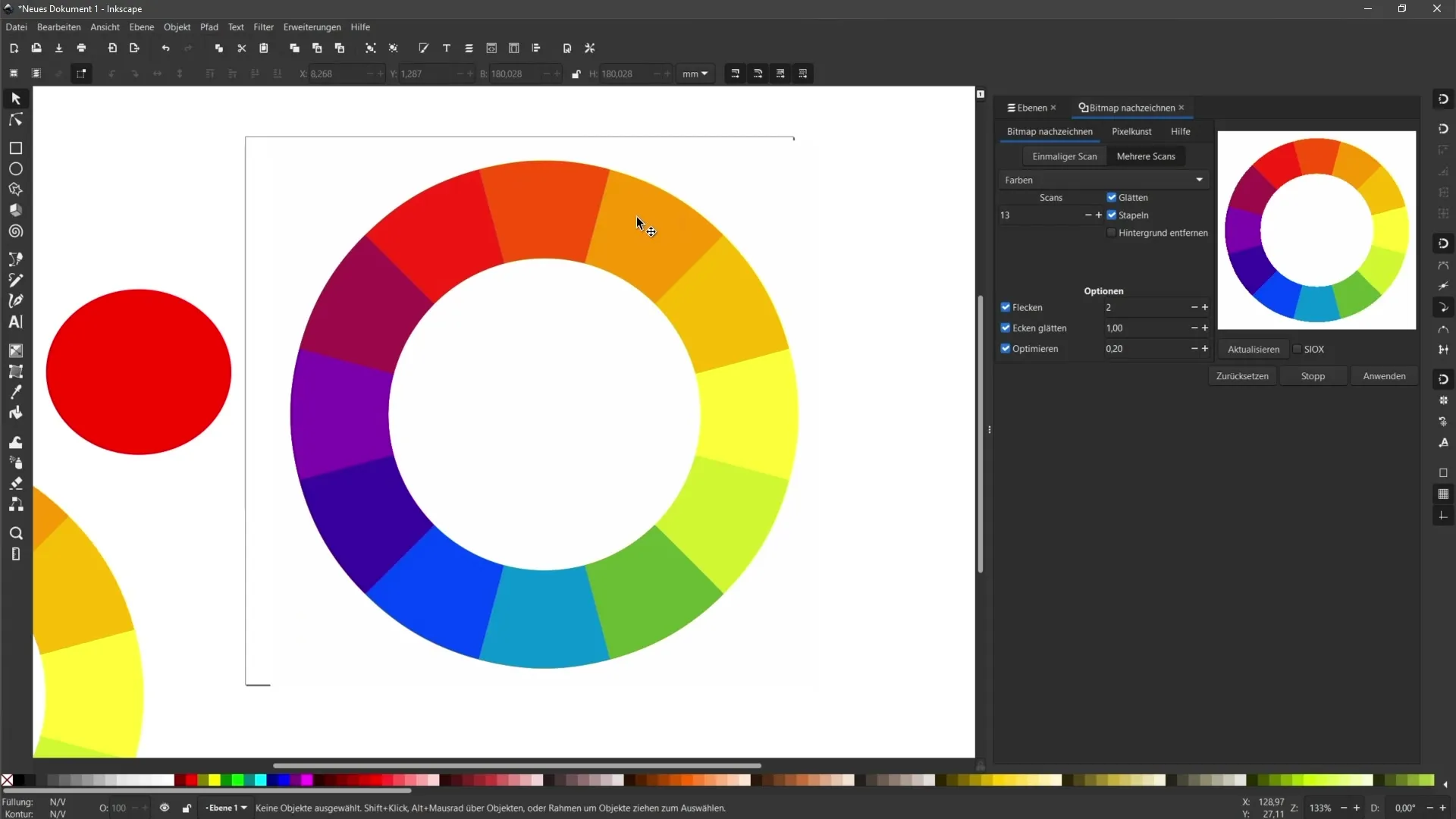
Om du har en vit bakgrund som du inte vill ha i din vektorgrafik kan du enkelt ta bort bakgrunden. Välj pixelgrafiken igen, aktivera "Ta bort bakgrund" och klicka på "Tillämpa". På så sätt tas den vita bakgrunden bort och endast vektorgrafiken återstår.

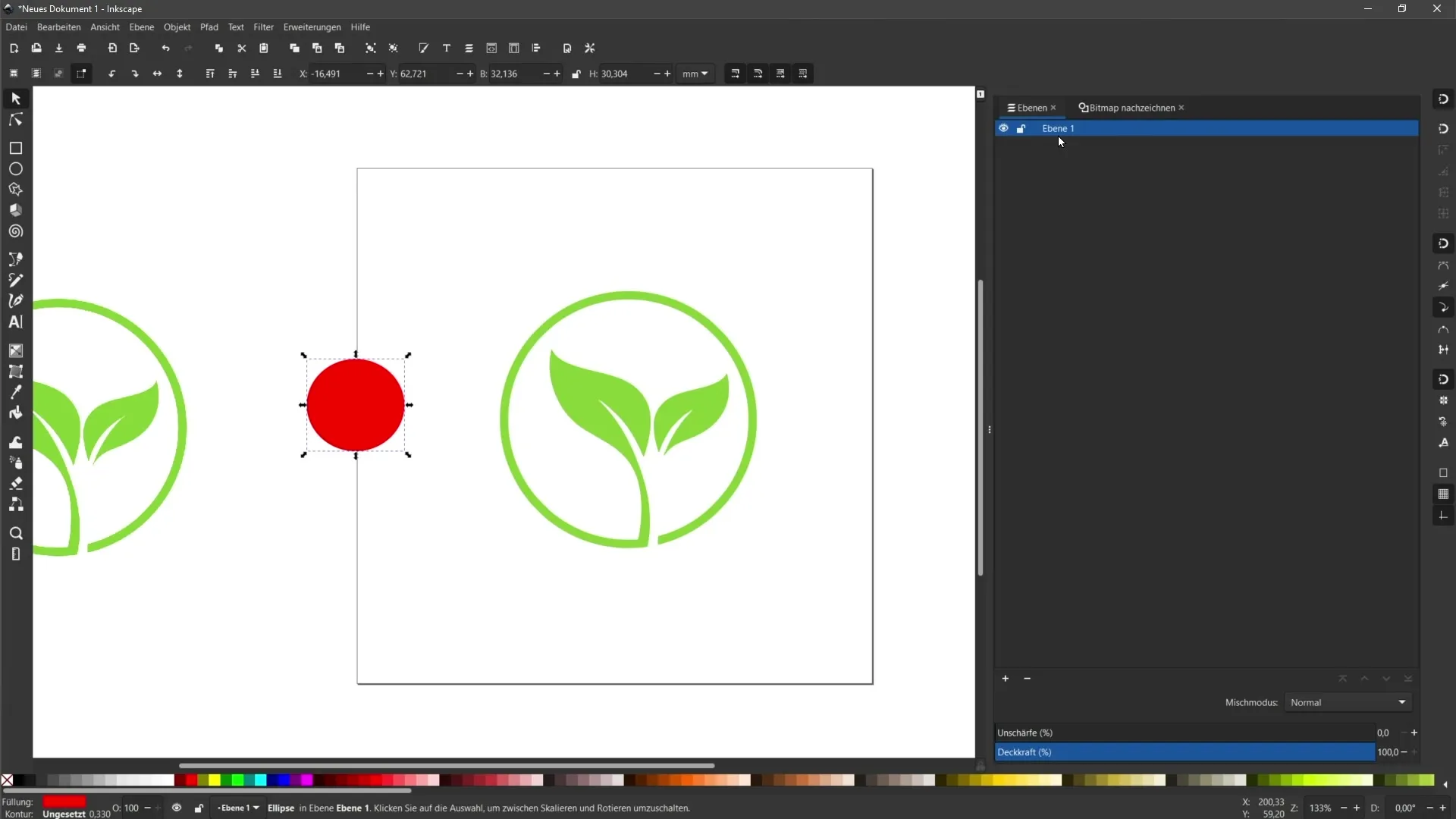
Steg 11: Hantera lager
Det är viktigt att hantera lager, särskilt när du arbetar med flera grafik samtidigt. Du kan visa eller dölja lager eller ändra deras ordning. Det hjälper dig att optimera synligheten och layouten av dina element.

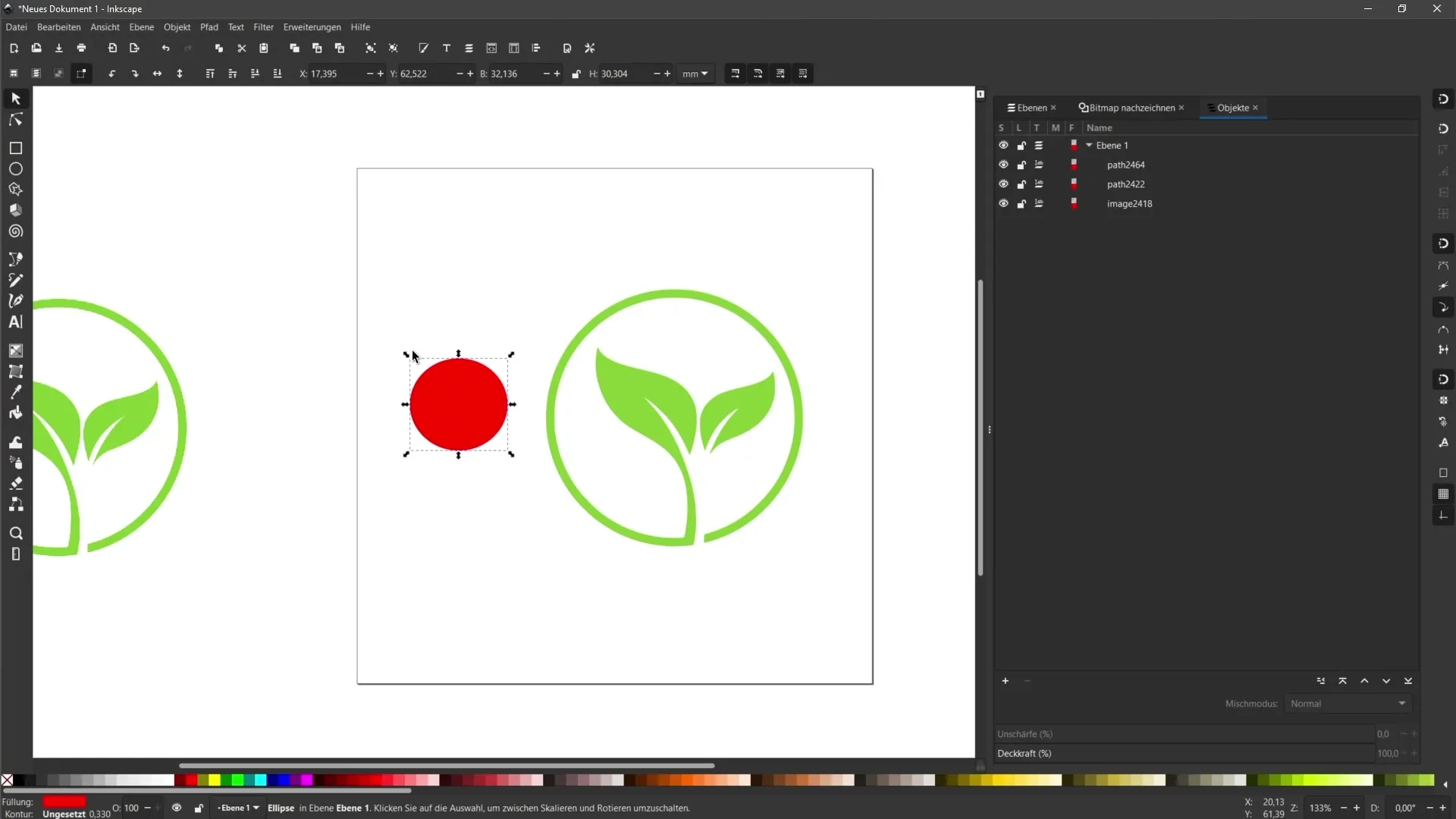
Steg 12: Kontrollera slutresultatet
Granska det slutgiltiga resultatet genom att visa alla objekt. Se till att vektorerna är tydliga och precisa. Se till att det inte finns oönskade vita områden eller luckor. Klart!

Sammanfattning
I den här handledningen har du lärt dig steg för steg hur du konverterar flerfärgade pixelgrafiker till vektorgrafiker. Med rätt inställning, redigering av områden och borttagning av bakgrund kan du konvertera dina grafiker perfekt till vektorer. Använd de presenterade teknikerna och möjligheterna för att optimera dina designer.
Vanliga frågor
Hur många färger bör jag välja vid skanning?Antalet färger bör motsvara antalet färger i din originalbild. Se till att anpassa antalet därefter.
Hur tar jag bort en vit bakgrund?Välj din pixelgrafik och aktivera alternativet "Ta bort bakgrund" i avsnittet "Flera skanningar".
Vad är funktionen "Stapla" för?Funktionen "Stapla" förhindrar att det finns luckor mellan de olika vektorerna och säkerställer en sömlös representation.
Måste jag redigera varje område separat?Inte nödvändigt, men att häva grupperingen hjälper dig att individuellt anpassa varje område enligt dina önskemål.


