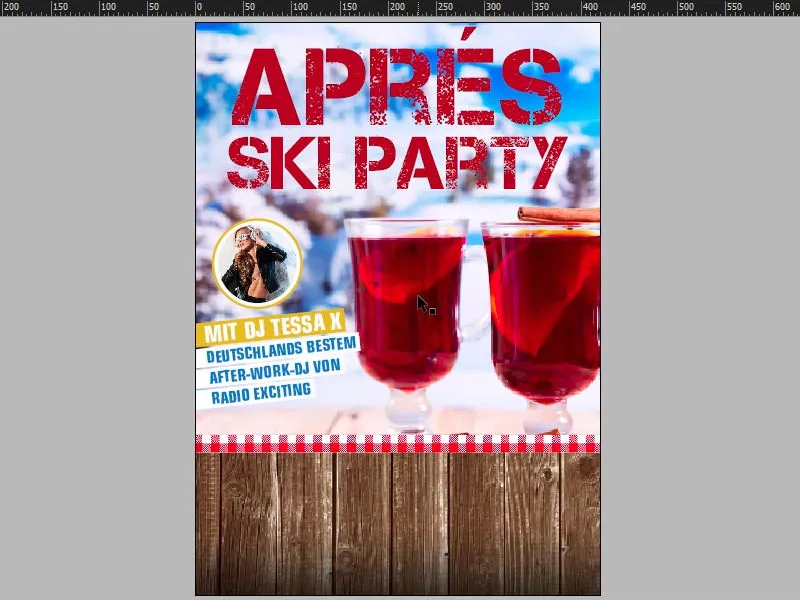
Hej mina kära vänner, varmt välkomna tillbaka till en ny omgång "Färska trycklayouter i InDesign". Mitt namn är Stefan Riedl från PSD-Tutorials.de. Jag vill skapa detta fantastiska affisch i DIN-A2-format tillsammans med er. För att ni ska kunna föreställa er det lite bättre har jag förberett affischen i en mockup.
Det är exakt så det kommer se ut, och jag föreslår att vi gemensamt går igenom väsentliga och viktiga stationer för denna affisch. Vad tänkte jag på när jag skapade den här? Varför har jag utformat den så? – Och kanske kan ni ta med er några tips när ni själva ska skapa er DIN-A2- eller DIN-A1-affisch, beroende på vilket format ni väljer. Innan man börjar designa vilket som helst projekt finns faktiskt tre relevanta steg ...
Det allra första steget är troligtvis att definiera målgruppen: Vem kommer att titta på min design? Finns det olika egenskaper där, såsom ålder? Spelar yrket kanske en roll, spelar kön en roll, riktar sig budskapet endast till män eller riktar det sig också till kvinnor eller tvärtom? Kanske kan man urskilja skillnader i utbildningsnivå. Det är viktigt att ni vet: Till vem riktar sig er design exakt? Vem tittar på den? Om ni har flera målgrupper – om ni verkligen känner att ni har att göra med flera målgrupper – då är det bästa sättet att skapa en snittmängd mellan två grupper och dra ut de största likheterna därifrån.
Inte mindre viktigt än frågan om vem som ser er layout är säkerligen frågan om var er layout blir sedd. Är det till exempel tillräckligt med tid att läsa, uppfatta, förstå något? Vilken plats? Och under vilka omständigheter betraktar människor er design? Det vore extremt meningslöst att börja med små bokstäver här, lägga till långa texter och beskrivningar eller kanske till och med lägga till rabattkuponger. Det är naturligtvis inte meningsfullt. Här handlar det om att designa på ett slående sätt. För i allmänhet är det ju så: Man går genom gågatan, man går genom staden, står vid busstationen, väntar på en taxi eller något annat, och då ser man snabbt förbi detta plakat. Det betyder att ni verkligen måste använda plakativa, stora element, ni måste designa det så att man även på avstånd kan se vad allt handlar om. Ofta måste man också ta hänsyn till ljusförhållandena under vilka man betraktar något. Om ni till exempel designar en dryckesmeny som ligger någonstans i diskoteket är det naturligtvis bra att man också kan läsa dryckesmenyn utan att behöva sätta på nattkikare. Ni måste vara uppmärksamma på kontraster.
Eller tänk er följande scen: Ni står någonstans vid kassan. Då kan man ju också fråga sig: "Min trycksak som jag skapar, är den till exempel fällbar? Kan man ta med den, stoppa in den i jackfickan som visitkort eller flyer?" Där kan det lugnt läggas till lite mer information, för intressenten kan enkelt stoppa in denna lilla informationsbroschyr i jackfickan och sedan titta på den igen hemma vid köksbordet. Det är viktigt i det här fallet. Man kan inte bara ta med sig ett plakat hem. Ja, okej, det är kanske också bra så, annars skulle man gå runt i stan som formgivare och hela tiden mötas av personer som springer iväg med de plakat vi har designat. Ja, det behövs kanske inte. Just därför måste vi arbeta med element som verkligen kan uppfattas snabbt, anteckna datum, punkt, klart. Det måste man kunna komma ihåg.
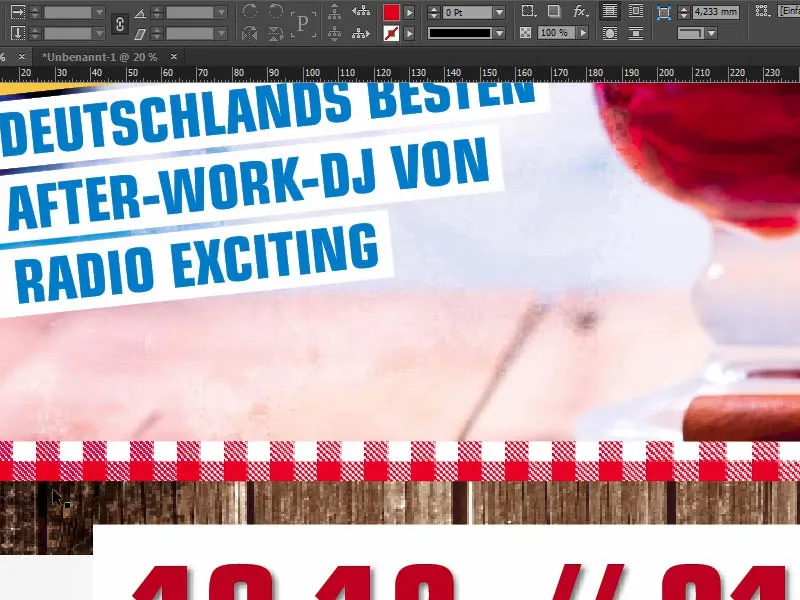
När vi väl förstått för vilka människor budskapet riktar sig, som i detta exempel till festglada partigäster som bara vill koppla av från snökaosets iver, ha en fantastisk tid på en après-ski-fest, handlar det om att generera uppmärksamhet.
Jag vill visa er något: Jag kommer att visa ett lager, nämligen det här med bokstaven "Z". Vad har det att göra med affischen? Jo: Det mänskliga visuella mönstret liknar ett Z. Man börjar oftast upptill till vänster, går över till höger och tittar på: "Vad handlar det om här? Aha! Après-ski-fest. Förstått. Okej." Sedan vandrar blicken automatiskt i 45-gradersvinkel neråt till vänster.
Där har jag placerat ett budskap, nämligen vilken hedersgäst som kommer att vara på denna fest. Sedan vandrar blicken från vänster till höger igen. Exakt här finns informationen om datum och tid – när allt detta äger rum. Ni bör följa den här vägen och arbeta med ögonfångare. Det kan till exempel vara som här en fantastisk bild. Men det kan också vara grafik, slogan eller en textrad. Det måste helt enkelt skapas nyckelintryck som väcker fram känslor och emotioner. Även jag får lust att ta en klunk här ... När ni arbetar med sådana ögonfångare, vänligen alltid relaterat till innehållet. Det finns ett ordspråk som säger: Sex säljer. Det stämmer på ett sätt, men den bittra bismaken av det är helt enkelt: Det är inte särskilt originellt. Det får inte hända oss, därför arbetar vi alltid utifrån innehållet.
Till sist handlar det om designen. Och när mediet är tydligt kan man börja dela upp hela ytan en gång. Jag har i det här exemplet dela upp det i fyra delar, en fjärdedel högst upp vid rubriken, ungefär 50 procent tar den mellersta delen, och ytterligare 25 procent tar den nedre delen med datumet. Hälften-hälften-uppdelningar är inte särskilt intressanta, det tilltalar inte, det känns på något sätt inte så lockande.
Jag rekommenderar er att antingen göra en tredjedel/två tredjedelar uppdelning, som visas i skissen här, eller kanske till och med en fjärdedels uppdelning, som jag har gjort i vårt exempel här.
Tryckspecifikationer för affischen
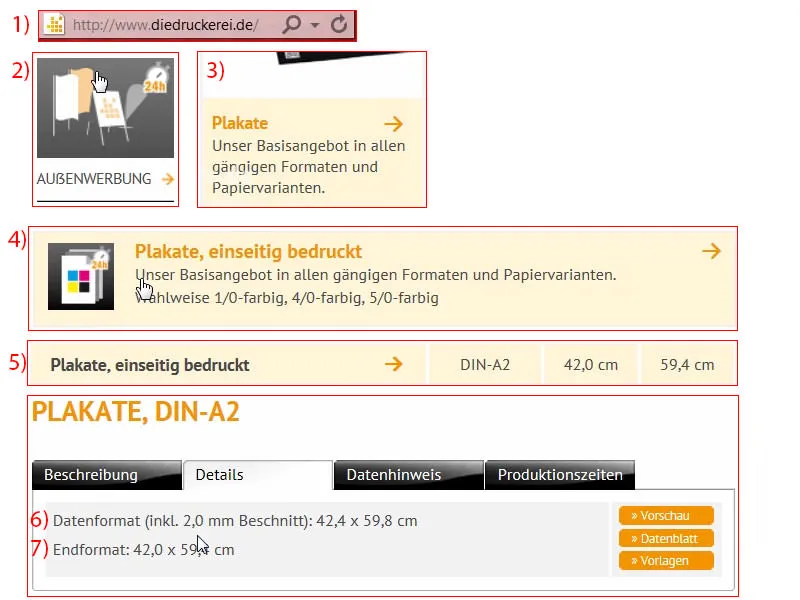
Nu är vi så långt. Kolla in tryckspecifikationerna: diedruckerei.de (1) kommer att avslöja det åt oss. Skrolla ner och klicka på Utomhusreklam (2) där nere. Normalt sett hänger en affisch utomhus. Klicka på Affischer (3). Där finns olika alternativ igen. Affischer, enkelsidigt tryckta (4) ... Sedan frågas vi efter formatet, jag väljer DIN A2 (5). Sedan tittar vi på vad detaljerna säger till oss: Databladet inklusive 2 mm skäryta: 42,4 x 59,8 cm (6). Men vi behöver det slutgiltiga formatet - 42,0 x 59,4 cm (7).
Skapa dokumentet
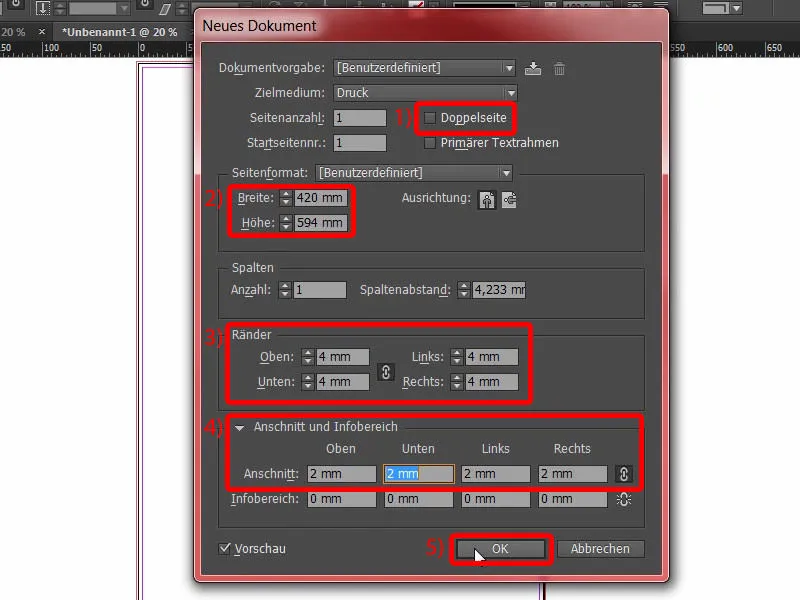
Så jag byter till InDesign och skapar ett nytt dokument. I dialogrutan för det nya dokumentet avaktiverar jag dubbelsidigt (1). Där anger jag 420 mm i bredd och 594 mm i höjd (2). Vi använder 4 mm marginal runt kanterna (3) och gör en skär på 2 mm (4). Och så är det bara att börja (5).
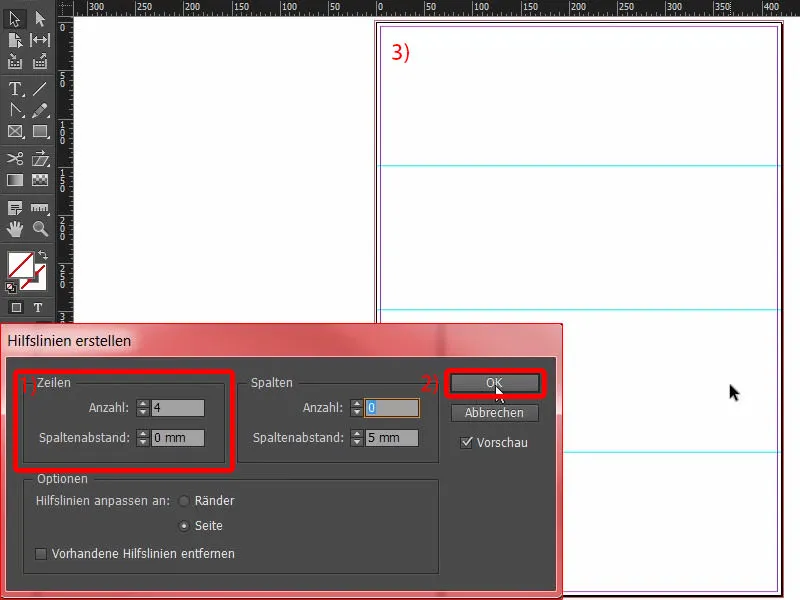
Sedan delar jag upp min layout genom att välja Layout>Skapa hänvisningslinjer…. Där anger jag fyra linjer under Antal, 0 mm under Kolumnavstånd (1). Bekräfta det (2).
Det är fördelningen (3) som jag kommer att arbeta med i det här exemplet.
Utforma botten av affischen
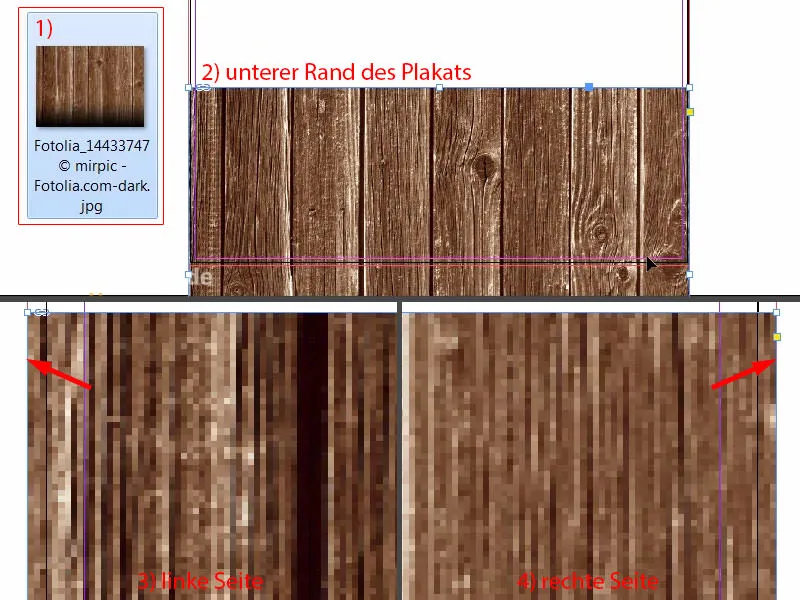
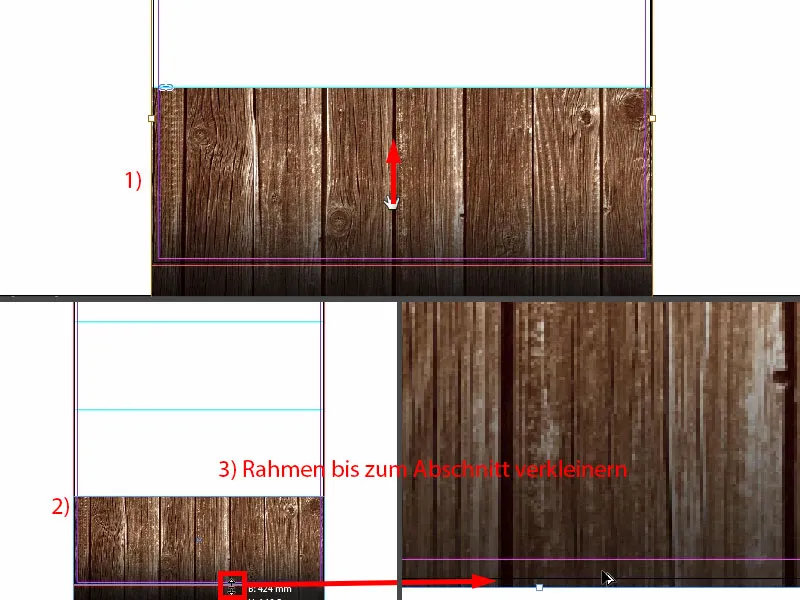
Låt oss börja med Strg+D för att öppna dialogrutan för Placera. Där väljer jag den här trätexturen för bakgrunden (1). Zooma in på det nedre området och dra ut den (2). Se till att vi är vid skärytan (Pil vid 3), även på den andra sidan (Pil vid 4) ... Perfekt.
Sedan justerar vi bildinnehållet lite (1). Jag använder Skift-tangenten och piltangenten uppåt för att flytta upp hela innehållet. Den här bilden kommer från Fotolia och jag har lagt till en svart ton längst ned. Det borde räcka för tillfället (2). Sedan kan vi också minska avståndet, det behöver inte vara så stort - men fram till skärytan (se 3 och röda rutan).
Generellt sett är placeringen av bilderna fortfarande något som behöver finjusteras i efterhand. Man måste tweaka lite efteråt för att det ska passa ordentligt. Så jag kommer att placera bilderna provisoriskt först, och sen kan vi börja räkna ärtorna efteråt.
Placera bild
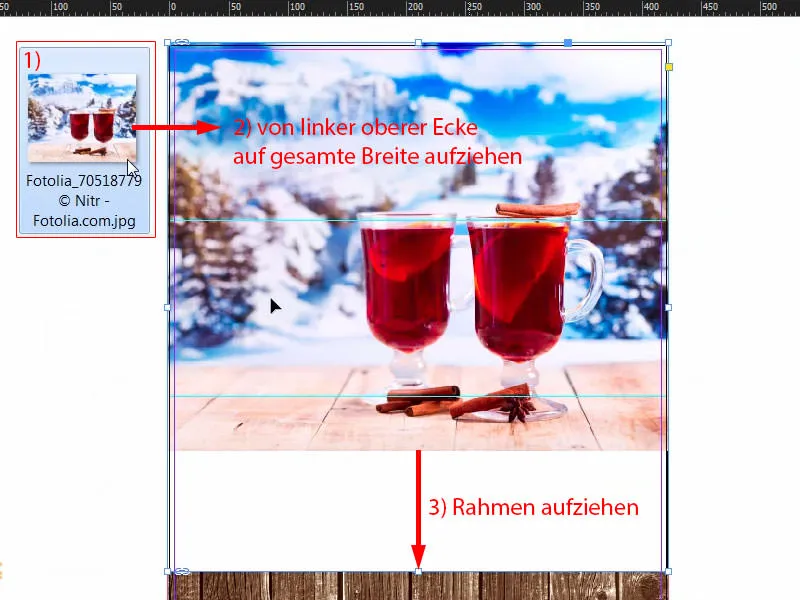
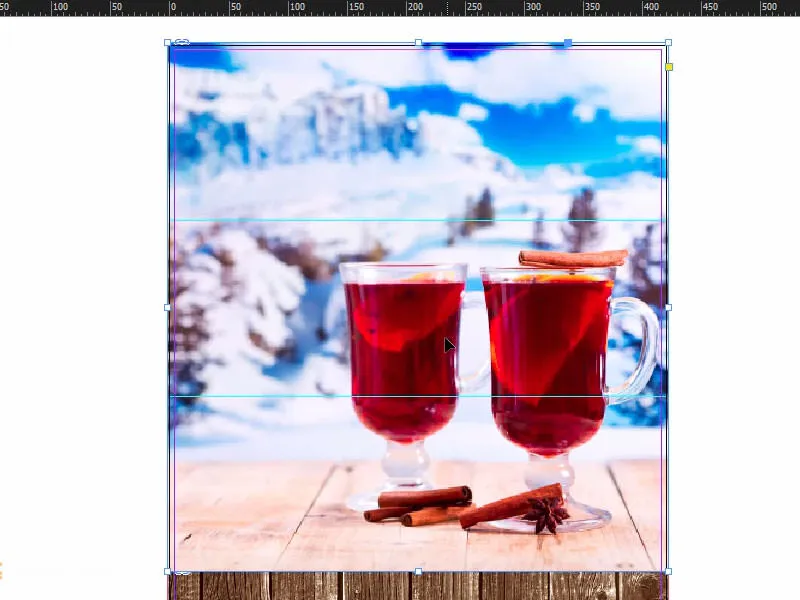
Igen Strg+D. Nästa steg är att placera denna fantastiska bild (1) med vinterlandskapet och stretcha ramen till hänvisningslinjen (3).
Högerklicka, Justera>Fyll ram proportionellt.
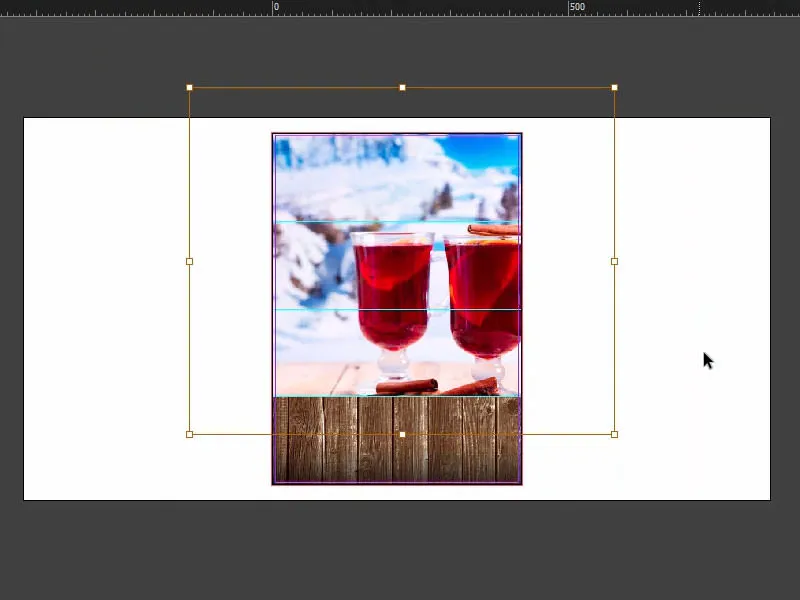
Jag har redan en viss idé, så jag gör bilden direkt större och flyttar den. Det bör vara tillräckligt för tillfället. Och vi fortsätter.
Inkludera bordsdukens mönster
I det befintliga designet har vi nu detta bayerska bordduksmönster. Jag kommer att placera det i vår layout också.
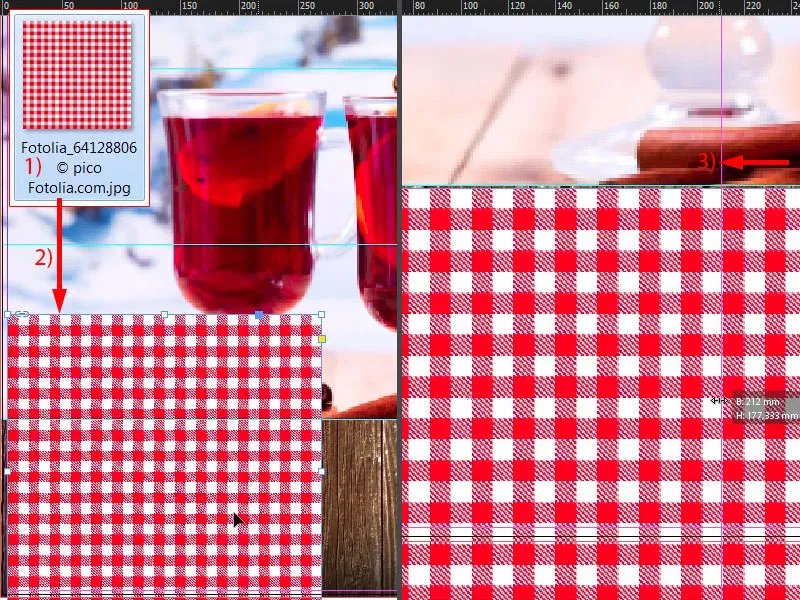
Så en sista gång Strg+D (1). Jag kan dra bilden (2) och anpassa den: Jag drar den till hälften (3), där mitten också visas. Ser ni den lila linjen - det är hänvisningslinjen (vid 3).
Om den inte syns hos er beror det på att ni har inaktiverat de intelligenta hänvisningslinjerna under Visa>Rutnät och hänvisningslinjer. Kortkommandot för det är: Strg+U.
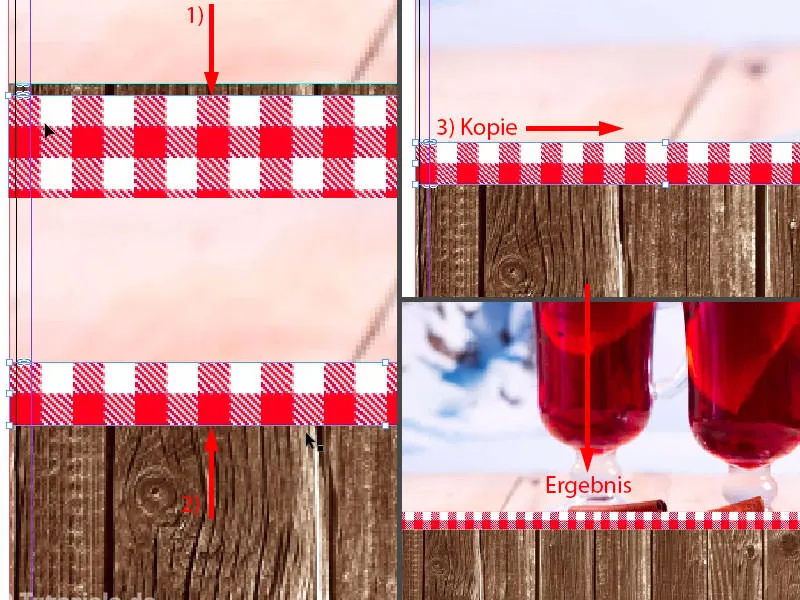
Först minskar jag storleken så att vi avslutar en rad exakt (1), även från botten (2), och sedan placerar jag mönstret ovanpå träet (vid pilen 2). Då har vi det också. Sen skapar jag en kopia genom att hålla ner Alt- och Shift- och dra den åt höger (3). Jag kunde såklart ha gjort detta direkt med en enda bild, men då skulle de mönstrade kakelplattorna vara för stora. Så vi har en fin liten, smal känsla på det. Jag gillar det helt enkelt så här bättre.
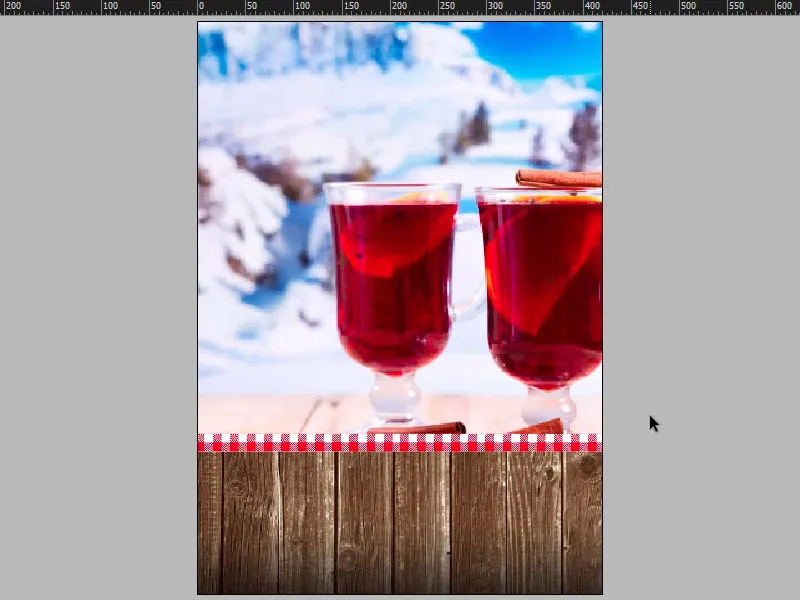
Detta är mellanstatusen.
Sätt in text på affischen
Eftersom bakgrundselementen nu alla är på plats, går vi vidare till nästa steg, och det kommer att fokusera på det första stora typografiska elementet: nämligen att lägga till rubriken. Dra ut en textlåda (1). Inställningarna för teckensnittet (2): Capture it, 320 pt.
Om ni undrar var ni kan få tag på teckensnittet, så har jag här en liten snabbtips: Ni kan kolla på dafont.com (1). Där hittar ni fria teckensnitt. Let's search efter Capture it, och så ser ni att det finns tillgängligt för nedladdning. Eller så kan ni också hitta teckensnitt på fontsquirrel.com (2)... Det är verkligen en prestation om man lyckas uttala det utan att snubbla på orden. Här letar vi efter teckensnitten, och där finns de också. I vilket fall som helst kan ni hitta 100 procent kommersiellt användbara teckensnitt på dessa två platser, och det är precis de jag har använt i vårt layout.
Nu behöver ordet naturligtvis en lämplig färg. Och den ska jag hämta med Pipetten (1) direkt från detta glas. Jag tänker mig en djup röd färg här (2)... Den var för djup, så en gång till: Ungefär så här (3).
Sedan går jag till Ny färg... (4). Jag ställer in Färgläget på CMYK (5), sen Lägg till (6) och OK (7).
Så ser allt ut nu (1). Ni får prova lite för att träffa rätt nyans, detta glas har ju olika färgnyanser. Jag har redan en fördefinierad färg, ni kan ta en titt på: I det redan förberedda dokumentet har jag använt C=22, M=100,Y=100, K=4. Det kan vi enkelt ändra på genom att dubbelklicka här (2), och ange värdena (3). Var nära. Och nu tilldelar jag det här färgfältet igen...
Nu ser det hela ut såhär (1). Om ni tar bort de oanvända färgfälten (1) så händer sådant här inte.
Anpassa storleken på textfältet genom att dubbelklicka här (1). Och nu ska jag centrera det, en intelligent hjälplinje kan vara till hjälp (2).
Skapa en kopia av det här, dra ner den (1). Sedan ändrar vi teckensnittsstorleken till 220 pt (2) och skriver in "Ski Party" här (3). Nu har vi en lätt översättning, det kan ni se här genom denna symbol (4).
Förresten - en liten snabbtips: Om ni inte är säker på hur mycket som översätts, tryck helt enkelt på Ctrl+Y, så får ni upp den här underbara dialogen (5) som exakt visar var översättningen sker.
Sedan drar jag helt enkelt ut textfältet lite större (1), centrerar det också (2) och justerar avståndet lite (3).
Och då ser vi en tydlig asymmetri här (4). Det beror på bredden på detta ord ("Après"), det behövs en liten justering. Gör det här och bredda det med 25 enheter (5).
Anpassa storleken på textfältet genom att dubbelklicka här (1), centrera det igen (2).
Nu ser det hela mycket bättre ut. Nu kan man verkligen bli så fokuserad på detaljer till sist, men jag tycker att det är okej såhär.
Låt oss nu ta en överblick från fågelperspektiv. Då uppenbarar sig den självuppfyllande profetian med bilderna, som jag tidigare beskrev: De måste naturligtvis anpassas, för de är verkligen i vägen nu.
Detta stör mig så mycket att jag måste göra det lite mindre. För tillfället såhär...
Lägg till bild med dubbel kontur
Nu blir det musikaliskt och sexigt, för vi ska placera en bild på vår hedersgäst här. Så låt oss titta på mallen igen: Så här ser det ut - DJ Tessa X med extremt trendiga solglasögon, som ni kan se här...
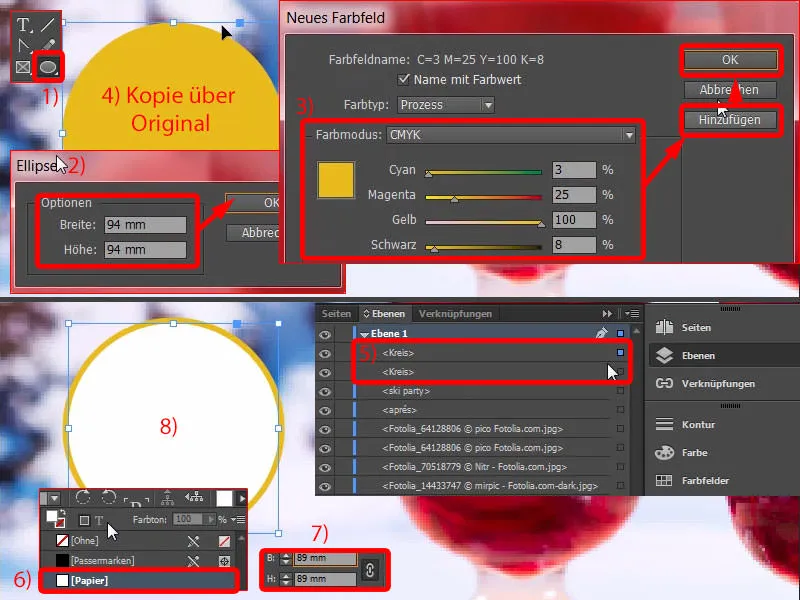
Låt oss växla tillbaka. Först måste vi rita en cirkel. Ni hittar den förstås här i sidofältet (1). Klicka en gång på den, ställ in 94 x 94 millimeter och bekräfta (2). Nu saknar vi rätt färg, som jag snabbt sätter upp, nämligen: C=3, M=25, Y=100 och K=8. Lägg till, OK (3).
Nu gör jag en kopia av cirkeln, alltså Redigera>Kopiera. Sedan: Redigera>Klistra in på ursprunglig position (4).
Nu ser vi i Lager-fönstret: Vi har två cirklar ovanpå varandra (5). För närvarande är den övre markerad, jag fyller den med vit (6). Jag minskar storleken proportionellt från 94 till 89 mm (7). Det är okej. Nu har vi två cirklar efter varandra (8).
Man skulle kunna tro att det skulle vara mycket enklare med en kontur. Rätt, men jag vill ha en dubbelkontur, jag vill ha en gul och sedan en vit.
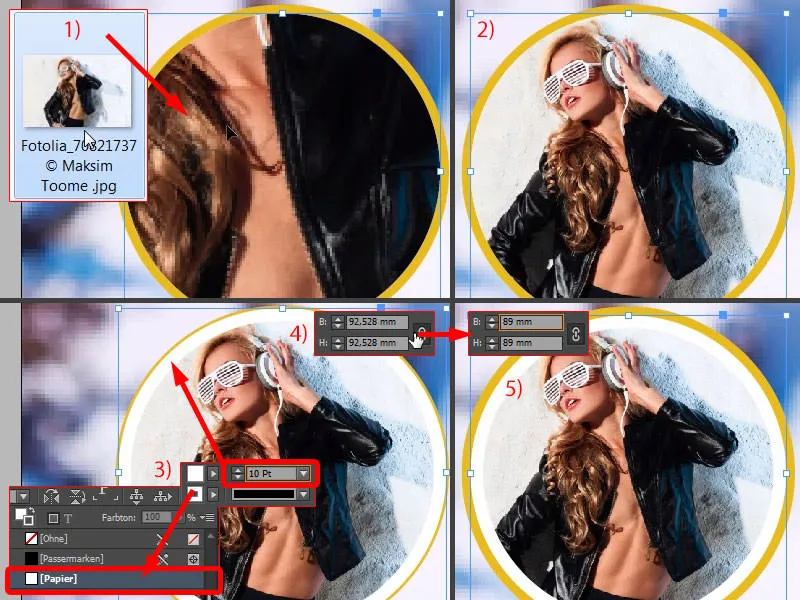
Nu markerar jag den övre cirkeln, Ctrl+D för bilden (1), och klistra in. Högreklicka, Justera>Fyll ram proportionellt – och där är den (2).
Och nu kan vi enkelt välja en kontur här uppe med vit och successivt förstora den – 10 Pt passar (3). Dock gillar jag inte riktigt det med den smala gula randen... Så jag ändrar storleken här igen (4) – så är det redan bättre (5).
Införliva snedställd text
Jag tror att vi kan lämna det så. Och nu markerar jag den bakre och den främre cirkeln, sätter ihop båda i en grupp, nämligen med Ctrl+G. Nu kan vi flytta hela enheten tillsammans utan att något förskjuts. För tillfället kommer den här upp över linjen (1).
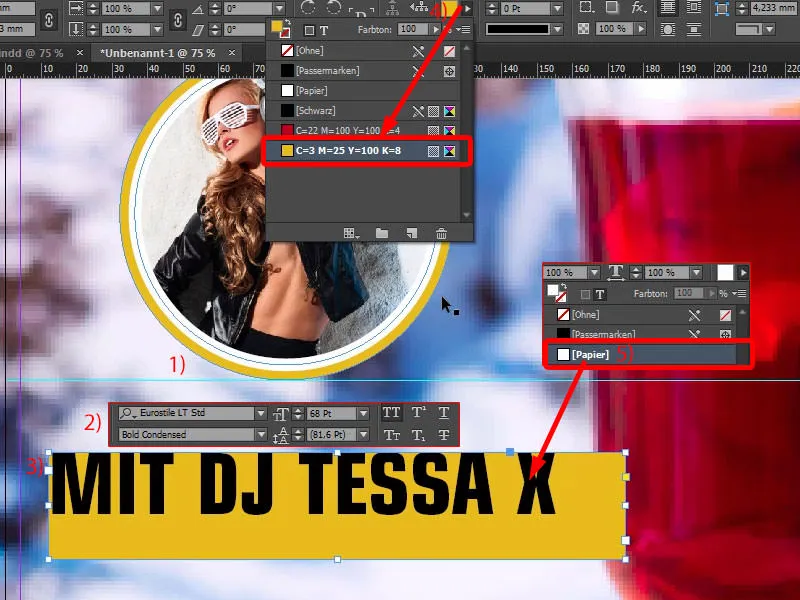
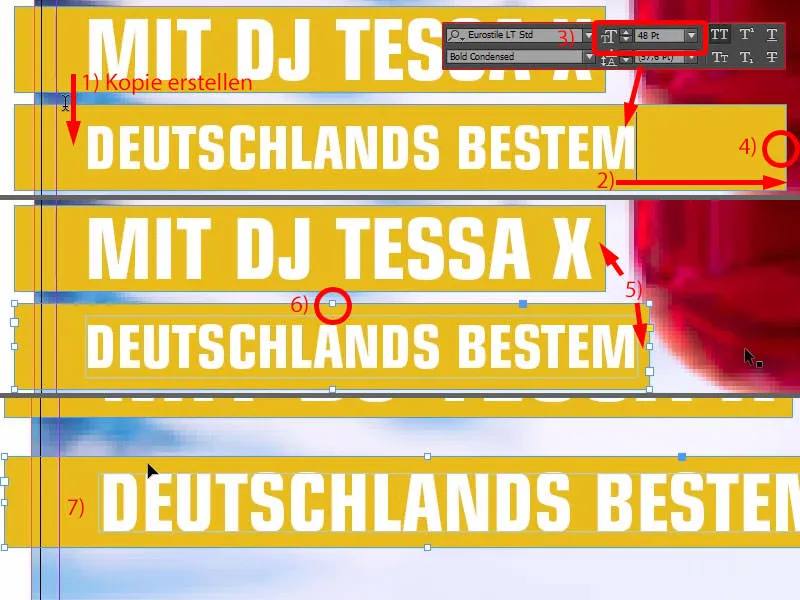
Det saknas förstås ännu Tessas namnspromotion, den kommer in nedtill. Så dra igen en textruta. Typsnitt: Eurstile LT Std, och då i en ganska smal klipp, Bold Condensed, med 68 Pt storlek och stora bokstäver (Inställningar vid 2).
Sedan skriver vi in allt (3). Nästa steg är en gul färgkant, textens färg blir vit (4).
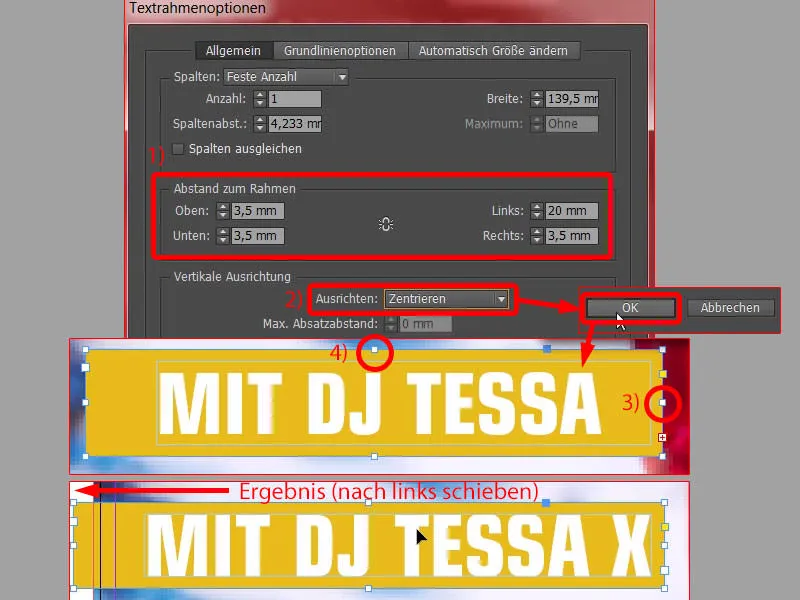
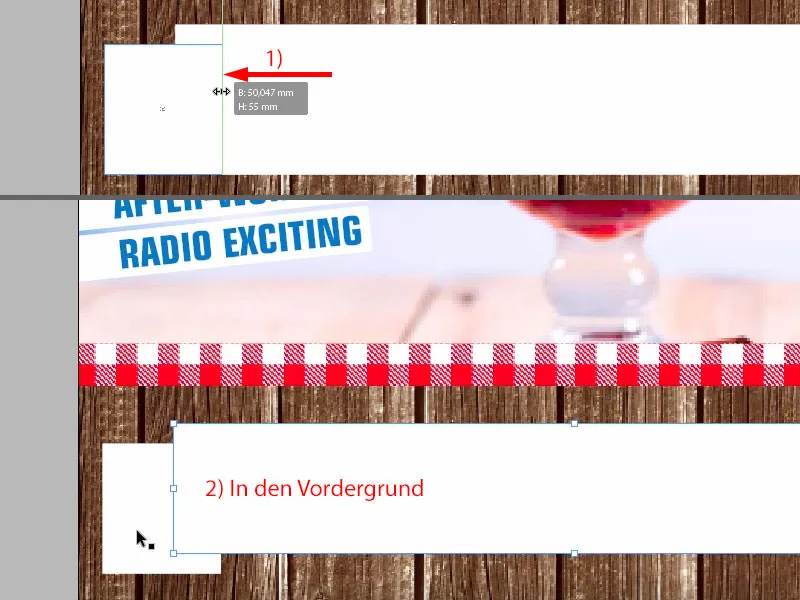
Nu öppnar vi Textramensalternativen med Ctrl+B. Det betyder att vi nu har en textruta med passande parametrar att justera. Vi kommer att modifiera avstånden lite, närmare bestämt: 3,5 mm till vänster och höger. Vi behöver det för att kunna dra ut den utanför beskärningen. På höger sida lägger vi också 3,5 mm (Inställningar vid 1). Textjusteringen ska vara centrerad (2).
Gör sedan en dubbelklick därpå (3). Okej. Nu har vi enhetliga avstånd. Vi behöver bara anpassa storleken på textrutan, alltså gör en dubbelklick därpå (4). Klart.
Där finns förstås en anledning till varför vi gör det så besvärligt med avstånden, för om vi nu kopierar textrutan och sedan skriver in annan text, som kanske är lite längre eller kortare, kan vi med bara ett klick anpassa ramen till samma storlek. Jag visar er nu det.
Jag gör en kopia av det med Alt och Skift (1). Nu drar jag ut det lite större (2), minskar textstorleken till 48 Pt (3) och skriver bara in: "Tysklands bästa" ... Justera här med dubbelklick (4) ... och - ser ni, det är exakt den här effekten: Vi har nu enhetliga avstånd här (5), och det med bara ett klick. Samma sak gör jag här vid denna åtgärd. En dubbelklick därpå (6), avstånden på 3,5 mm förblir alltid desamma (7). Mycket bra.
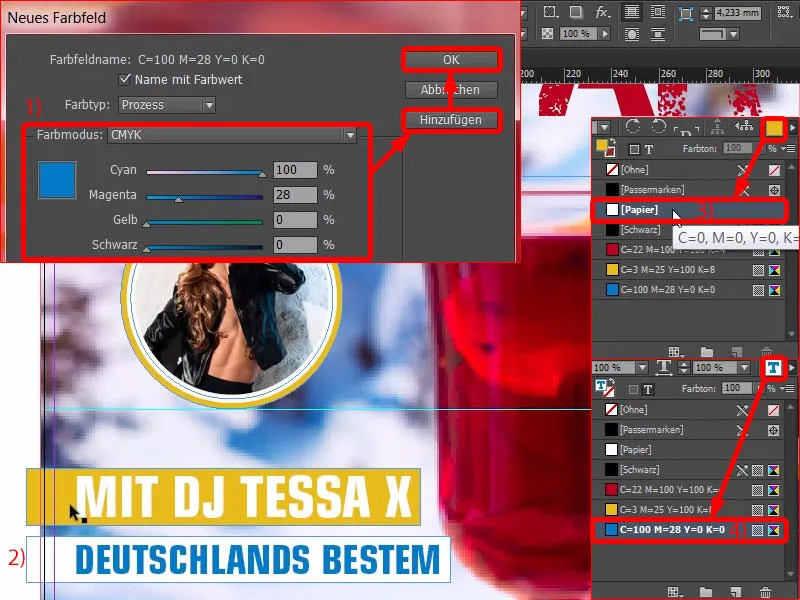
Jag inaktiverar elementet genom att klicka på montageytan. Nu kommer den tredje färgen in i spel, nämligen: C=100, M=28 och det andra på 0 (1). Här (2) ändrar vi bakgrunden till vit (3). Texten med Ctrl+A, markera allt, och sätt på blått (4).
Nu har vi skapat en helig treenighet av färger: Ni ser rött, ni ser gult, ni ser blått. Varför valde jag dessa färger så? Det visar jag er under Fönster>Färg>Adobe Färgteman.
Avstickare: Hitta färger med Adobe Färgteman
Ta en titt på detta (1). Om jag skriver in den första färgen, det röda, som vi hade, manuellt här (2), då är det exakt den röda färgen. Om jag nu vill välja en passande färgrelation i rullgardinsmenyn här överst (3) - för närvarande står den på Komplementär, därför visas den komplementära gröna färgen - om jag nu däremot väljer Triad (4), kolla då vilken färgsammansättning som genereras: Rött, en gul nyans, som jag justerade lite, och blåtoner.
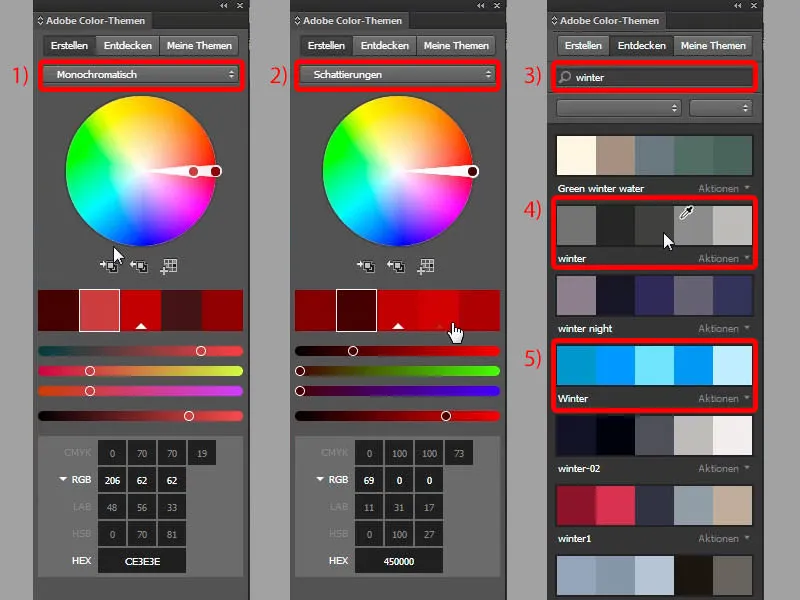
Det betyder att denna snabba trio ger en färgkomposition som egentligen harmonierar väldigt positivt, och därför vill jag rekommendera er: Arbeta med detta verktyg, ni kan verkligen upptäcka spännande innehåll. Ni kan till exempel upptäcka komplementärfärger. Ni kan arbeta monokromatiskt (1), alltså endast i en färg. Men ni kan också välja nyanser (2), alltså nyanser. Eller ni kan till exempel upptäcka egna färger. Låt oss till exempel skriva in "Vinter", då spottar den ut typiska vinterfärger (3). Så här ser vintern troligen ut för storstadsborna (4), så här ser vintern troligen ut för grabbarna på landet (5). Ni kan lägga till färgerna i er färgpalett med en enda klickning. Nu förstår ni varför jag i detta exempel valde färgerna rött, blått och gult. Rött, blått var tydligt, det har bakgrunden redan med sig. Men varför gult? - Hämtat från Triaden.
Text kompletteras
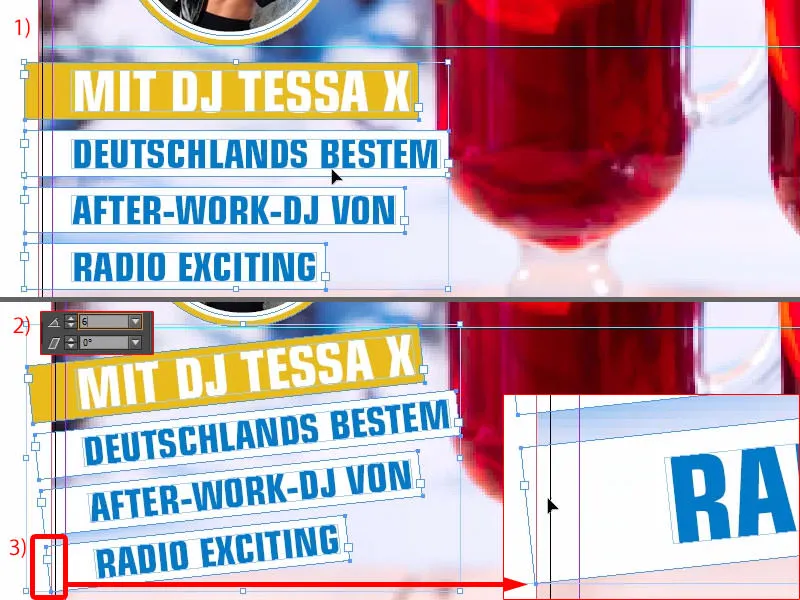
Nu fortsätter vi med Tessa: En kopia av detta, och där skriver vi "After-Work-DJ av" - anpassa igen. En gång till, och där skriver jag "Radio Exciting". Det ska naturligtvis också vara helt fiktivt och påhittat. Nu har vi det. Jag markerar allt och flyttar det lite uppåt (resultat vid 1).
Nu kan jag enkelt ange en 6 graders rotation här uppe (2), och sedan måste vi se till att vi håller oss inom avsnittet här (3). Det är säkrat, den vita linjen är fortfarande inom avsnittet. Dock kräver det lite finjustering här också.
Avstånden är till exempel lite för stora, det kommer jag att ändra snart (minskar avstånden mellan textfälten genom att flytta med Skift och pil uppåt, resultat vid 1). Vi kanske flyttar Tessa lite längre åt vänster (2), …
… ungefär så här. Så ser det ut nu.
Skapa band
En riktigt stor fest är naturligtvis ingenting om ingen vet var den äger rum. Därför kommer vi att bygga in en så kallad band här nere vid basen med trätexturen. Det är i princip en rosett, en slags färgband.
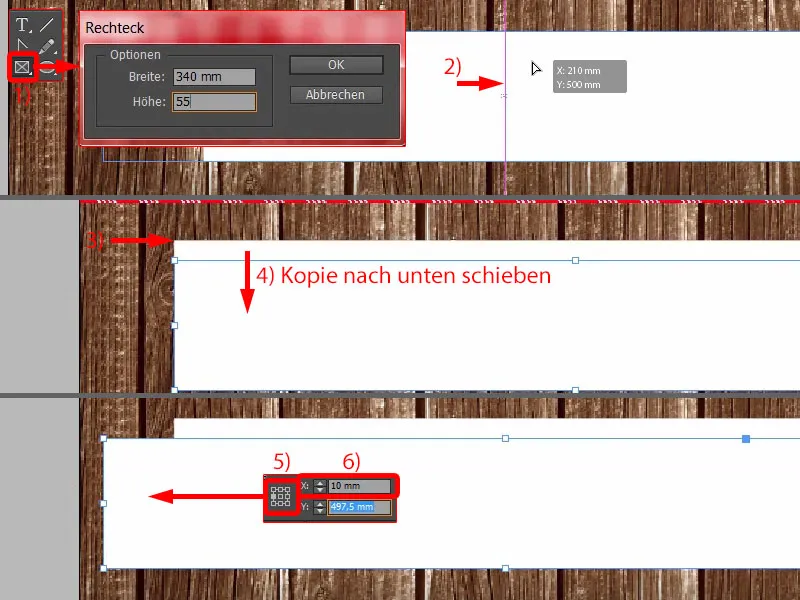
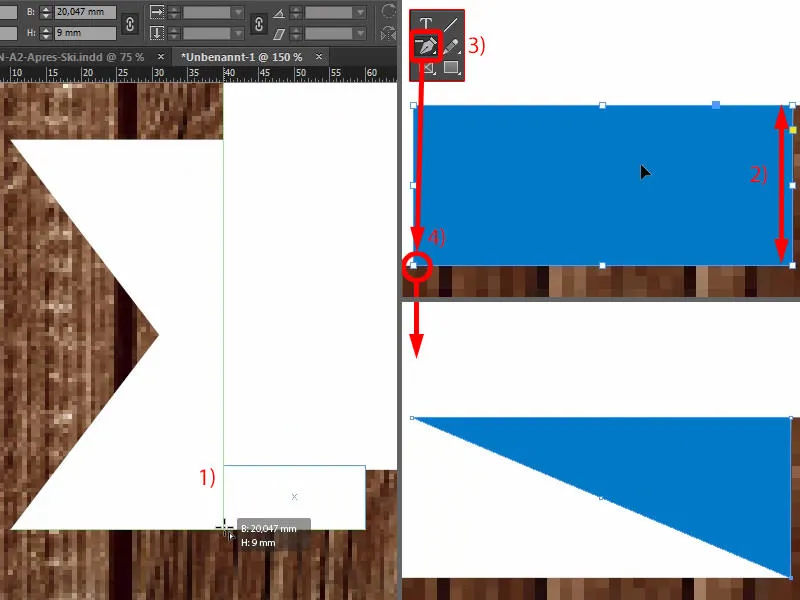
Välj bara rektangelramverktyget (1), ange bredden till 340 mm och höjden till cirka 55 mm. Gör det vitt och centrera det, återigen med smarta hjälplinjer (2).
Jag flyttar det lite högre upp (3). Jag skapar en kopia av detta och placerar den lite lägre (4). Jag ändrar ankningspunkten till vänster (5) och jag placerar hela detta på 10 mm (5).
Sedan minskar jag bredden till 50 mm (1). Så kan jag tänka mig det. Jag placerar det större elementet i förgrunden (2).
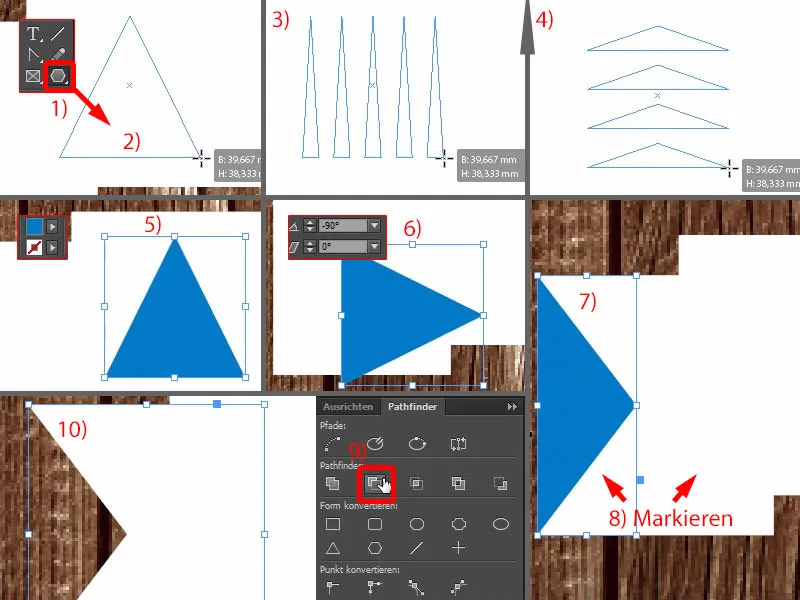
Och nu behöver vi förstås en triangel. Det finns med verktyget för polygoner (1). Dra en gång (2) ... Antag att du till exempel behöver fler trianglar, då kan du också leka lite med pilarna (när du drar triangeln, tryck på pilknapparna, se 3 och 4).
Vi behöver naturligtvis bara en, så jag lämnar den gärna i blått (5), vrider den dock -90° (6) och placerar den på den här platsen (7) - sedan anpassar jag den till storleken jag behöver (7).
Och nu använder jag Pathfinder, dvs. vi markerar den blå triangeln och med nedtryckt Shift- tangent markerar vi elementet bakom (8). I Pathfinder subtraherar vi från varandra (9). Okej, och då har vi precis det vi behöver (10).
Nu drar vi en rektangelram till, och den kommer att vara precis på denna plats här nedan (1). Det måste naturligtvis justeras i höjd (2). Och nu kan du välja elementet Ta bort ankarpunkt i din verktygsfält till vänster - det ser ut som en fjäder med ett minus (3). Klicka en gång här (4), och så har vi också detta element.
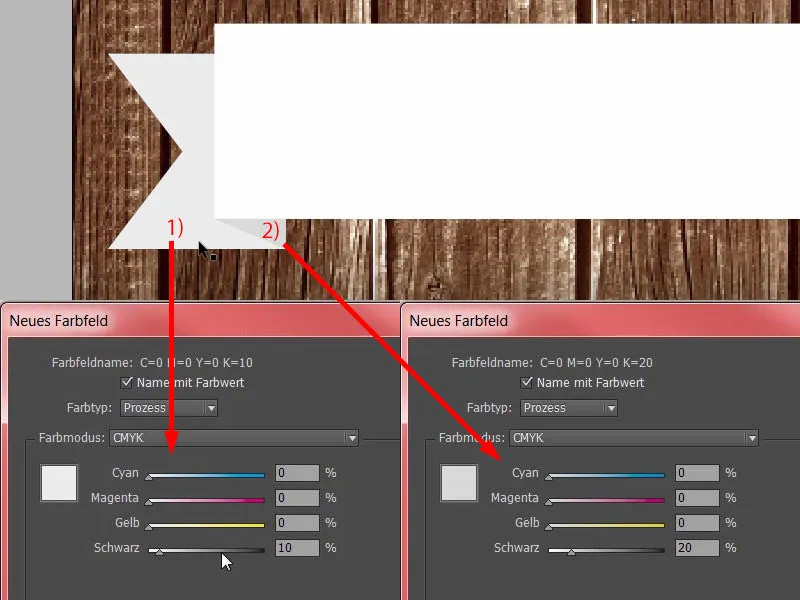
Nu behöver vi tre olika vita nyanser, så att man verkligen kan se plastiken och 3D-karaktären. Så först väljer jag detta element (1), det blir lite skuggigare än vanligt vitt. Så vi går hit och väljer 10% svart. Lägg till det.
Låt oss titta på detta (1). Ja, det kan jag bra tänka mig så.
Och då väljer vi detta element (2), skapar också en ny färgfält, och där väljer vi 20%. Lägg till det. Och sedan tittar vi bara på om denna effekt verkligen är som önskat. Ser ganska bra ut, eller vad tycker ni? De två färgnyanserna verkligen gör skillnad och ger detta fantastiska karaktär.
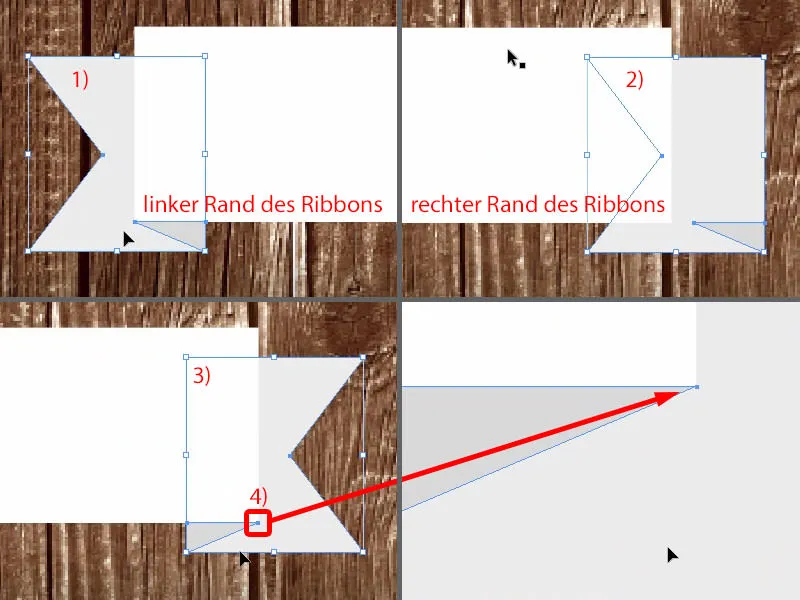
Nu tar vi båda elementen (1) - tryck Alt- och Shift- tangenten, skapa en kopia av det - dra det hit (2) och transformera det en gång, dvs. spegla det horisontellt (3). Därefter justerar vi positionen, se till att kanten sitter som den ska (4). Och så har vi snabbt skapat en klon av det och vårt band är nästan klart.
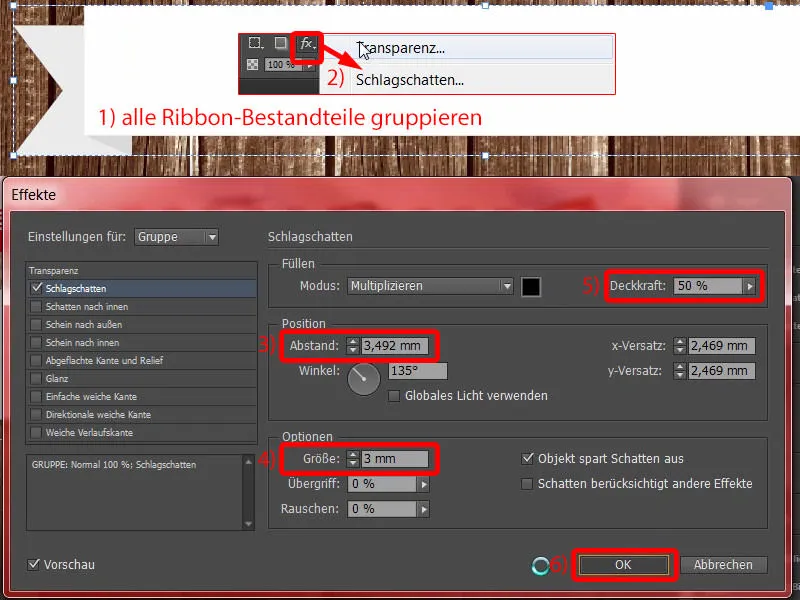
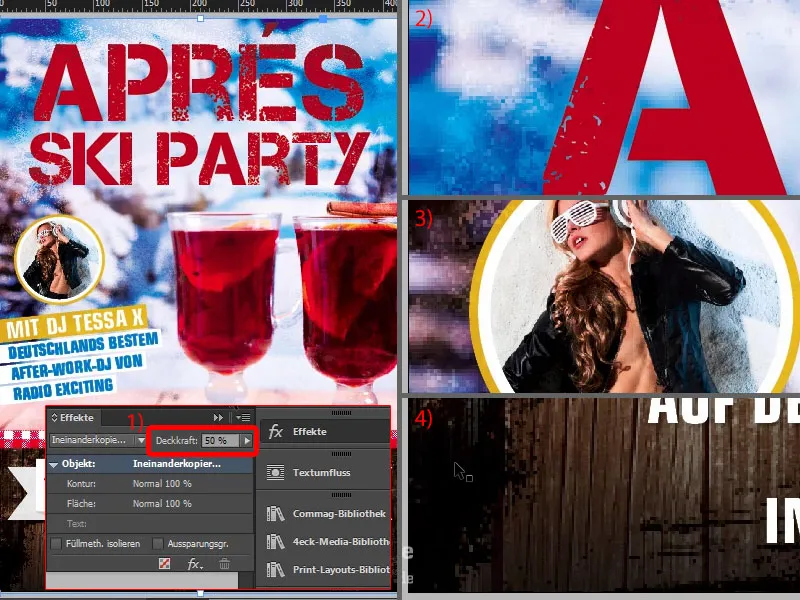
En liten detalj saknas, nämligen skuggan. Så markera alla element en gång, gruppera dem (1) och välj sedan skuggan i Effekter -fältet högst upp (2).
3,492 mm är okej i det här fallet (3). Här nere vill jag öka skärpan. Det är väldigt sällan som man behöver öka det, men den här gången sätter jag det till 3 mm (4). Genomskinligheten på 50% är tillräcklig (5). OK (6).
Text på bandet och i nedre delen av affischen
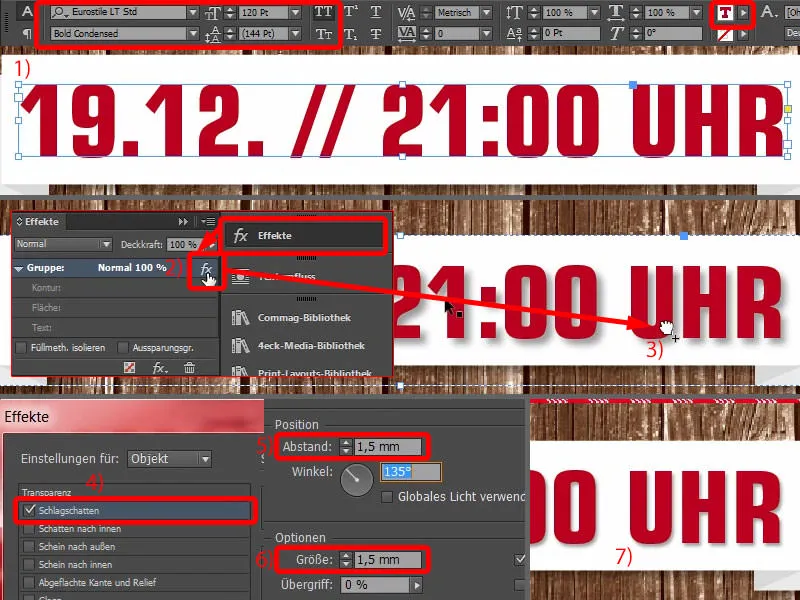
Sedan lägger vi till en textruta ovanpå. Eurostile LT Std, Fet Kondenserad, Teckenstorlek 120 Pt i versaler, Färg röd (inställningar i bilden i övre vänstra hörnet). Och sedan kan ni enkelt skriva ett datum. De två snedstrecken är ju riktigt trendiga nu för tiden. Den passande tiden. Sedan flyttar jag bara det till den här positionen, centrera det (resultat i 1).
På bandet har vi ju redan en skugga. Så jag öppnar effektfönstret (2). Om jag går till denna fönsterikon och håller ned vänster musknapp, drar jag helt enkelt effekten till texten (3). Sedan är det också där, som tydligt syns, lite för stark (i 3).
Så jag justerar det igen (4), för här är de 3 mm helt enkelt för mycket. Så 1,5 mm och 1,5 mm i storlek och avstånd (5 och 6). Bekräfta. Klart (7).
Jag gör också en kopia av detta med Alt och Shift (1). Teckenstorleken ändras till 80 Pt (2), sedan skriver jag: "På julmarknaden i Hamburg Altona". Bra, centrera allt (3).
Jag minskar den oviktiga informationen i textstorlek, alltså 50 Pt (4). Det är även 50 Pt (5).
Jag framhäver de viktiga informationerna inte bara i storlek, utan även i färg (6).
Finjusteringar i affischens layout
Nu handlar det i det sista steget egentligen bara om att göra finjusteringar i avstånden här.
Det innebär att jag kommer att flytta upp de båda elementen (bandet med text) lite högre, och även flyttar jag upp denna textruta ("På julmarknaden ...") lite grann.
Sedan kommer jag slutligen att flytta bilderna: Den första är trätexturen. En dubbelklickning på bilden, och sedan måste vi se till att vi inte får för mycket svart från förloppet. Så är det helt okej. Vi skapar också här en bättre kontrast. Gult på svart läser sig lättare än gult på brunt.
Nu justera lite på den här bilden: Jag vill ha kanelstängerna här nere (1) lite med på bilden, därför flyttar jag upp den och gör sedan den lite mindre proportionellt med hjälp av det övre vänstra handtaget och med nertryckt Shift-tangent. Perfekt.
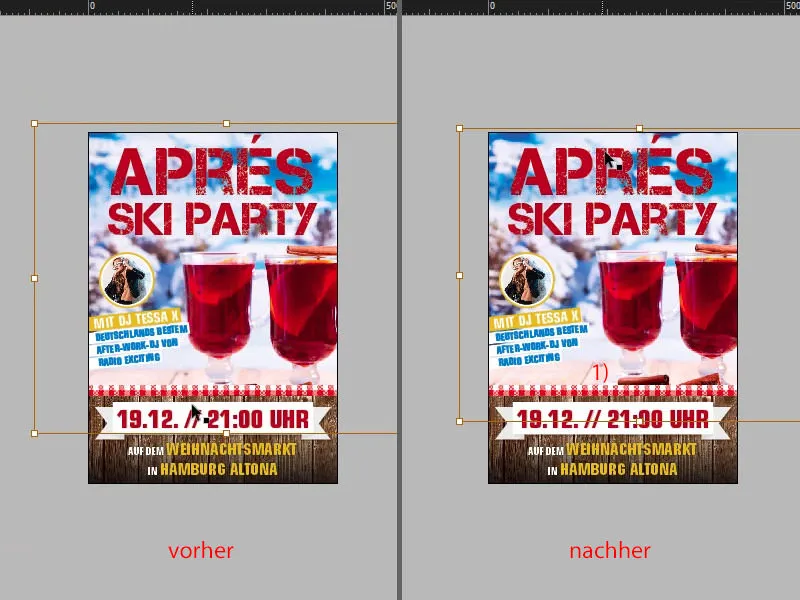
Låt oss jämföra det hela med originalet ... Det har hänt en del ändringar. Ni ser förstås omedelbart den mest drastiska skillnaden: Vi har en grunge-stil i hörnen. Den ska vi nu lägga till som det sista.
Lägg till grunge-textur
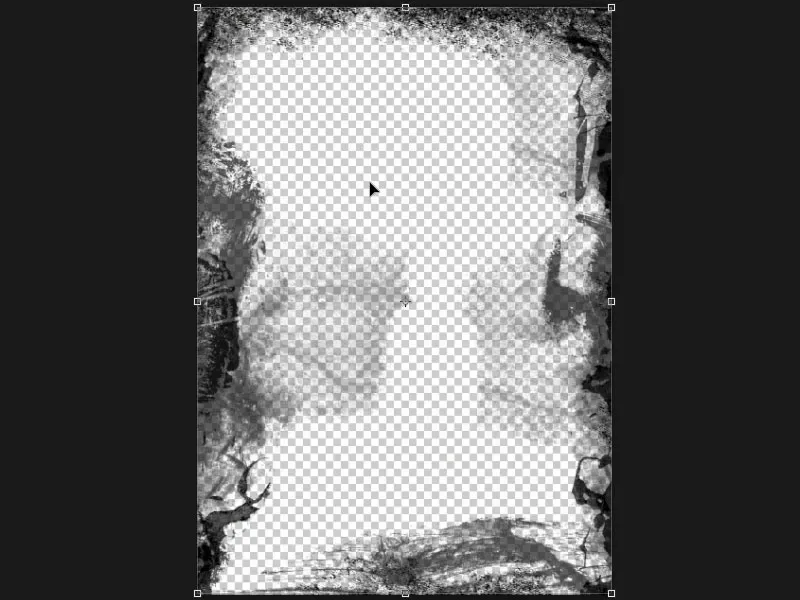
Hur skapades grunge-stilen? Jag visar er det i Photoshop: I grunden är det inget annat än ett tomt lager - sedan lämnar man sin egen prägel med svart och några penseldrag i hörnen och sparar det som en PNG-fil, så att transparensen bevaras. Det är allt.
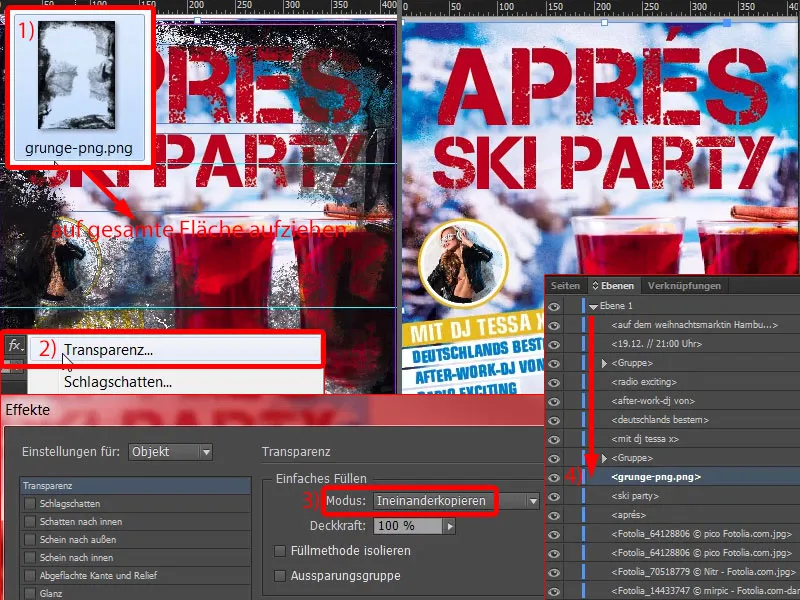
Sedan genom Ctrl+D visa Placera-dialogrutan igen. Där finns vår grunge-PNG (1). Det är viktigt att den är i en lämplig storlek, alltså helst skapad med 300 dpi. Sedan går vi på Placera. Jag drar nu enkelt från övre vänster till nedre höger denna effekt. Åh, nu blir det så mörkt, som om sotaren varit hos oss. Det är naturligtvis alldeles för starkt, så jag markerar PNG-bilden en gång.
I effektfönstret (2) ändrar jag blandningsläge till Mjuk lättnad (3). Nu ser det hela lite mildare ut. Sedan drar jag PNG-bilden till rätt plats, för vi vill att den ska ligga bakom texten (4).
Sedan gör jag en kopia av grunge-lagret, så Ctrl+C, sen Redigera>Limma på ursprunglig plats. Nu har vi här allting igen. Och på det andra lagret minskar jag effekten i Opacitet till 50 % (1). Då har vi Dubbel-Grunge i hörnen.
Då ser det riktigt pixlat och smutsigt ut ner mot kanterna. Titta här, när jag rullar ner, även här nere (2, 3, 4). Jag gillar det mycket. Ger hela affischen en sista finish.
Och därmed har vi nu slutligen använt alla objekt.
Kontrollera färgförbrukningen i InDesign
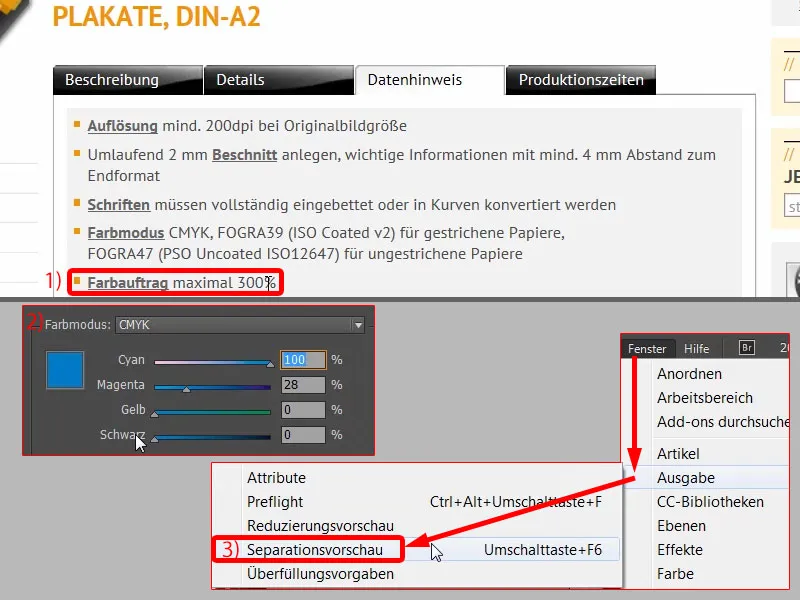
Men vi måste tänka på en sak till: Om ni arbetar med många bilder, lägger saker på varandra och så vidare, då vore det klokt att kontrollera färgförbrukningen. Vi har här på vår affisch i A2-format under Datenhinweis en färgförbrukning på maximalt 300 % (1). Men hur kan man exakt föreställa sig en färgförbrukning på 300 %? Låt oss gå tillbaka till vår affisch och titta på det mer konkret: Den maximala färgförbrukningen beräknas nämligen från summan av de enskilda kanalerna, dvs Cyan, Magenta, Yellow och Key, alltså svart (2). Och vi ser också här alltid procentvärdena. Så den maximala färgförbrukningen enligt vårt tryckeri får vara 300 %, produktionstekniskt kan det vara maximalt 330 % på bestruket papper och 300 % på obestruket papper. Det har naturligtvis främst inflytande på torktiden, för om den här gränsen överskrids, kan det naturligtvis vara så att torktiden förlängs, och därför är expresstjänster för sådana produkter definitivt inte rekommenderade. Dessutom kan det naturligtvis vara så att svartvärdena då sjunker, vilket innebär att det blir så mörkt och så dju...
… att strukturen inte längre är synlig. Hur kan man nu kontrollera det här i vårt dokument?
Mycket enkelt, InDesign har faktiskt också det lämpliga verktyget för detta: Under Fönster>Utmatning>Separationsförhandsgranskning … (3)
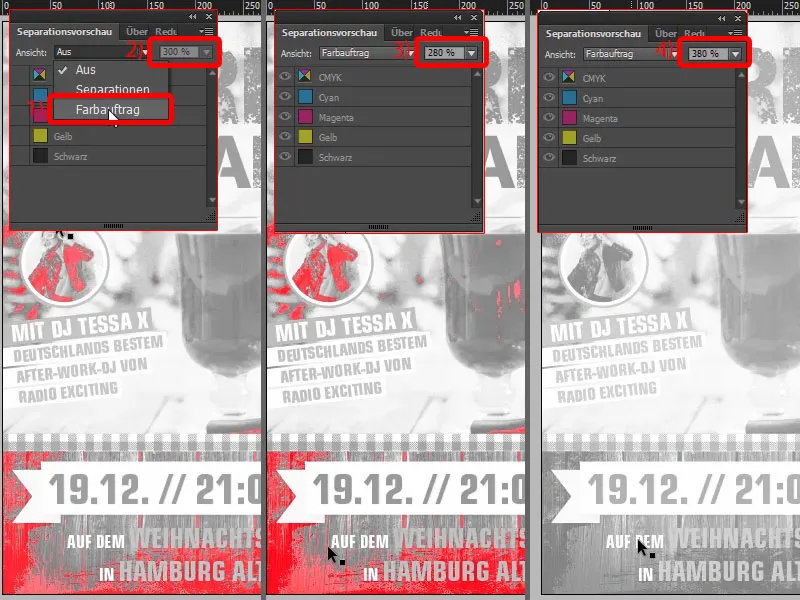
… kan ni i den här listmenyn välja olika alternativ. Vi går nu in på Färgförbrukning (1) och anger 300 % här (2) eller det står redan där. Nu ser ni: Var kan det bli kritiskt? – Här till vänster och naturligtvis överallt vid kanterna, där vi har använt den här grunge-stilen, dock i liten mängd, vilket i vilket fall som helst är tolererbart.
Om vi till exempel minskar värdet till 280 % (3), skulle det tydligt öka.
Om vi däremot ökar det till 380 % (4), ser ni: Där överskrider vi inte den här gränsen någonstans.
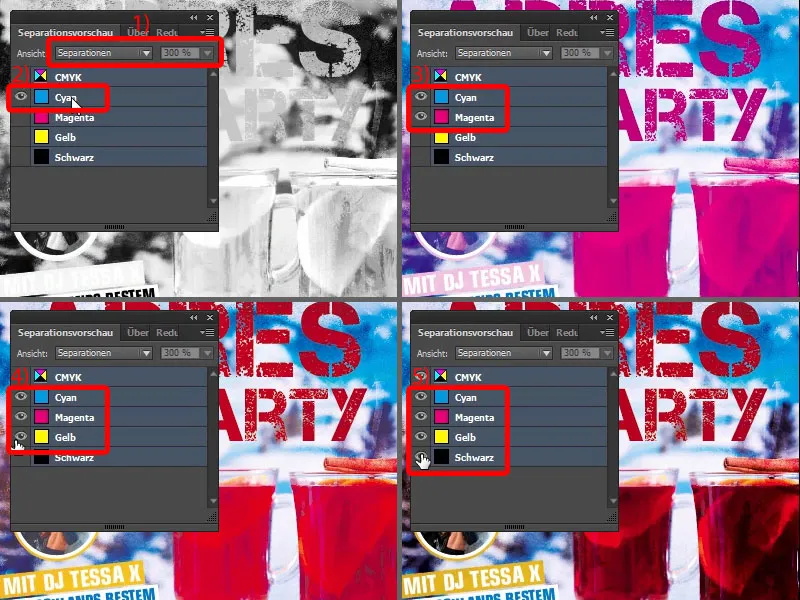
Jag återgår dock till 300 %. Vad som också är intressant är att ni kan öppna Separationsförhandsgranskningen här (1). Det innebär att vid tryckning med mer än en färg överlämnar man tryckeriet ett färdigt layoutat dokument – självklart, vårt slutgiltiga PDF som vi exporterar – men i prepressavdelningen delas färgerna upp i de fyra primärfärgerna. Det kallas, som sagt, Separation, därför heter också den här listmenyn Separationer. Och för varje av dessa fyra primärfärger exponeras en tryckplåt.
Man kan till exempel ta bort de enskilda färgerna här. Om vi tar den första tryckplåten skulle den ha färgen Cyan (2). Sedan skulle det se ut som så här. Nu läggs Magenta till (3), alltså en betydande mängd färg till. Sedan kommer Yellow som tredje tryckplåt (4) och sedan Svart som fjärde (5).
Vår slutliga produkt genomgår alltså processen fyra gånger, så att varje färg kan appliceras en gång. Så ta kontakt med ert tryckeri och ta reda på vilka riktlinjer som är viktiga för er färgförbrukning.
Exportera affischen från InDesign
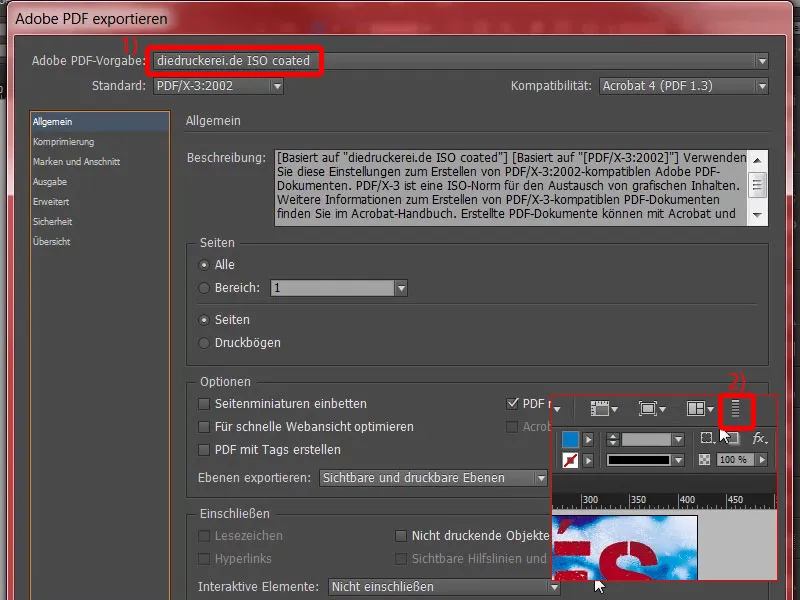
Nu kör vi exporten. Så Fil>Exportera och spara. Sedan öppnas dialogrutan: diedruckerei.de ISO coated, profilen har vi redan skapat (1). Så bara iväg med det. Här uppe ser ni förresten en processfält (2), och eftersom denna fil har blivit ganska stor kan det naturligtvis också ta lite tid innan PDF:en slutligen skapas.
Här är vårt PDF. Underbart exporteringen genomförd.
Kontrollera upplösningen i InDesign
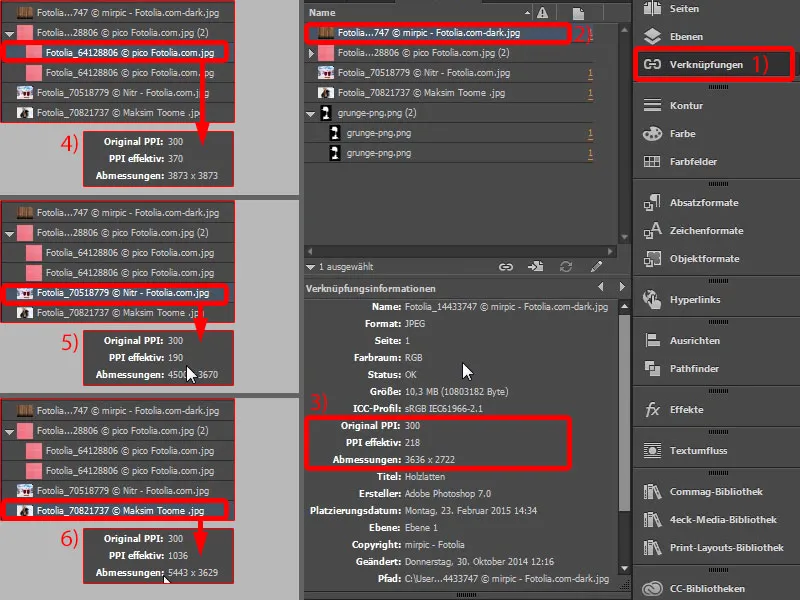
Det är också klokt att ta en titt på ppi igen, hur mycket vi har effektivt (1). Här har vi till exempel 300 ppi i original och 218 ppi genom minskningen (2 och 3). För bordsduken är det 370 ppi (4), så det är fullt tillräckligt. För bakgrundsavbildningen ligger vi på 190 ppi (5). Tryckeriet vill ha 200 ppi av oss, vilket innebär att deras preflightverktyg förmodligen kommer att varna oss igen. Dock anser jag att det är tolerabelt för den här affischen, eftersom dessa värden naturligtvis är valda av tryckeriet för att leverera bästa möjliga kvalitet. Låt oss även titta på Tessa (6): även i fyrasiffrigt område med 1036 ppi, säger domarna. Utmärkt jobb ...
Ladda upp affischen till tryckeriet
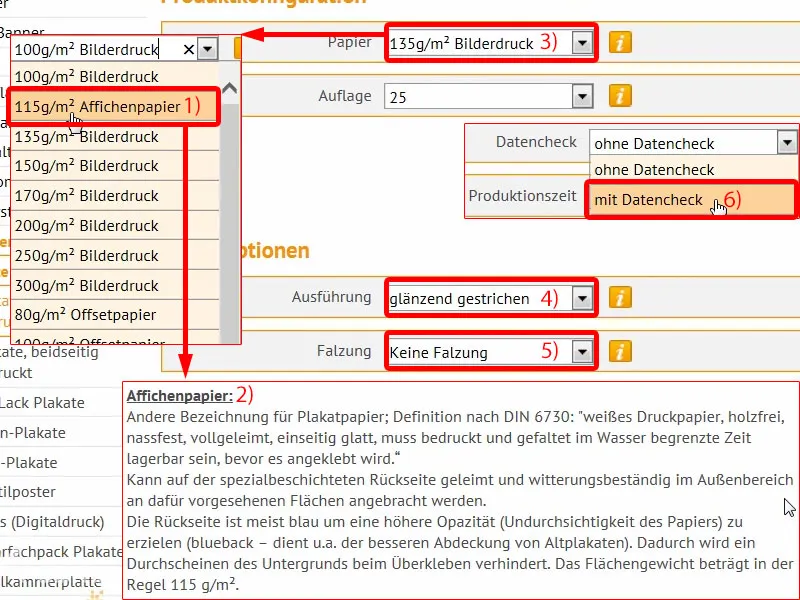
Och sedan föreslår jag att vi helt enkelt laddar upp filen. I produktkonfigurationen kan ni naturligtvis välja er pappers. Typiskt skulle man antagligen ta 135 g/m² bildertryckpapper, men det finns här ännu en annan intressant produkt, nämligen affischpapper med 115 g/m² (1). Vad är det exakt? Läs igenom det (2): "Kan limmas på den specialbelagda baksidan och vara väderbeständig utomhus på därav avsatta ytor." – Okej, nu ringer det säkert en klocka också för oss. Det här är nämligen precis det papper som företag använder när de kommer körande i sin skåpbil precis innan nästa förbundsdagsval, då kliver de ut tre personer och börjar klistra enskilda delar av toppkandidaternas affischer på stora reklamytor. Så de klistrar över den tidigare reklamen. Det här är nämligen syftat för det ändamålet, eftersom baksidan oftast är blå för att uppnå högre opacitet, alltså ogenomskinlighet hos pappret. Det kallas "Blueback" ... Kan användas, men är inget måste. I vårt fall vill vi inte använda affischen för att klistra över något, därför stänger jag det igen och väljer sedan bara vårt bildertryckpapper 135 g/m² (3). Det är också lite billigare. Hela det glansiga ytan (4). Vi behöver inte någon vikning (5). Vi tar med datorkontrollen (6).
Då kan vi fortsätta till beställningen. Återigen sammanfattningen, kupongkoden, om man har en. Vidare. En gång till datumen, vart allt ska skickas. Vidare. Betalningen gör jag i förskott. Vidare. Okej, vi accepterar naturligtvis villkoren och skrollar sedan ända ner. Ja, vi vill hålla oss uppdaterade med nyhetsbrevet. Och sedan klickar vi på Köp.
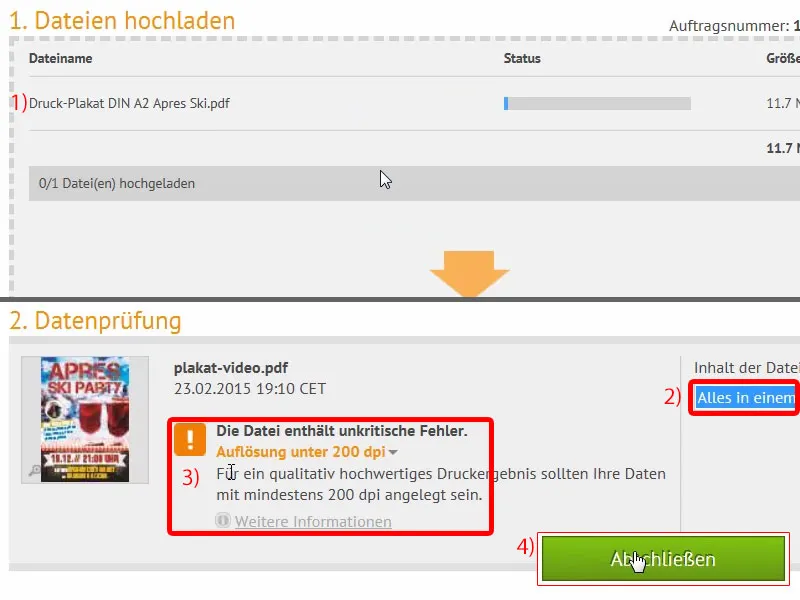
Nu kommer vår välkända uppladdningsdialog, jag öppnar den och sedan skickar vi enkelt upp vårt PDF till tryckeriet (1).
Filen är ovan, allting i ett dokument (2). Här har jag redan meddelat att upplösningen är under 200 dpi (3). Det måste vi bekräfta, vilket jag gör vid detta tillfälle (4), och jag avslutar beställningen.
Allting klart. Nu är jag nyfiken på hur det kommer att se ut när det kommer till oss.
Uppackning av den tryckta affischen
I jämförelse med de andra paketen som vi redan har packat upp, är det här lite mer generöst, som ni kan se. Vad döljer sig därinne?
Självklart vår Après-Ski-affisch. Jag öppnar den ... voilà. Titta på det här: Det öppnar mitt hjärta som formgivare. Vi har verkligen fått till den där coola grunge-effekten, den kommer fram riktigt bra här. Vårt Capture it, som vi har använt som typsnitt. Det ser riktigt coolt ut. När det gäller gramvikten har vi 135 g/m², riktigt bra, det passar perfekt för affischer. Och sånt här är bara roligt, det ger energi, det märks verkligen att det arbete man har lagt ner verkligen presenteras i ett bra ljus. På det sättet, jag är klar, ha så kul och lycka till med er design.


