I denna handledning kommer du att lära dig hur du kan debugga JavaScript-kod i Chrome Developer Tools och sätta breakpoints. Debugging är en av de grundläggande färdigheterna i programvaruutvecklingsprocessen. Med de Developer Tools kan du analysera körningen av din kod, övervaka variabelvärden och hitta fel innan du använder din kod i produktionen.
Användning av Developer Tools, särskilt att sätta och använda breakpoints, gör det möjligt för dig att noggrant övervaka tillståndet i din applikation och tillämpa kraftfulla debugging-tekniker. Vi kommer att gå steg för steg genom processen så att du själv kan använda dessa viktiga färdigheter.
Viktigaste insikter
- Chrome Developer Tools erbjuder omfattande funktioner för att debugga JavaScript.
- Breakpoints hjälper dig att pausa körningen av koden för att undersöka applikationens tillstånd.
- Genom att använda verktygen på rätt sätt kan du snabbt identifiera och lösa fel.
Steg-för-steg handledning
Steg 1: Åtkomst till Developer Tools
Först måste du öppna Chrome Developer Tools. Du kan nå dem genom att högerklicka på sidan och välja "Undersök" eller använda tangentkombinationen Ctrl + Shift + I (Windows) eller Cmd + Opt + I (Mac). Detta öppnar Developer Tools på höger sida av din webbläsare.

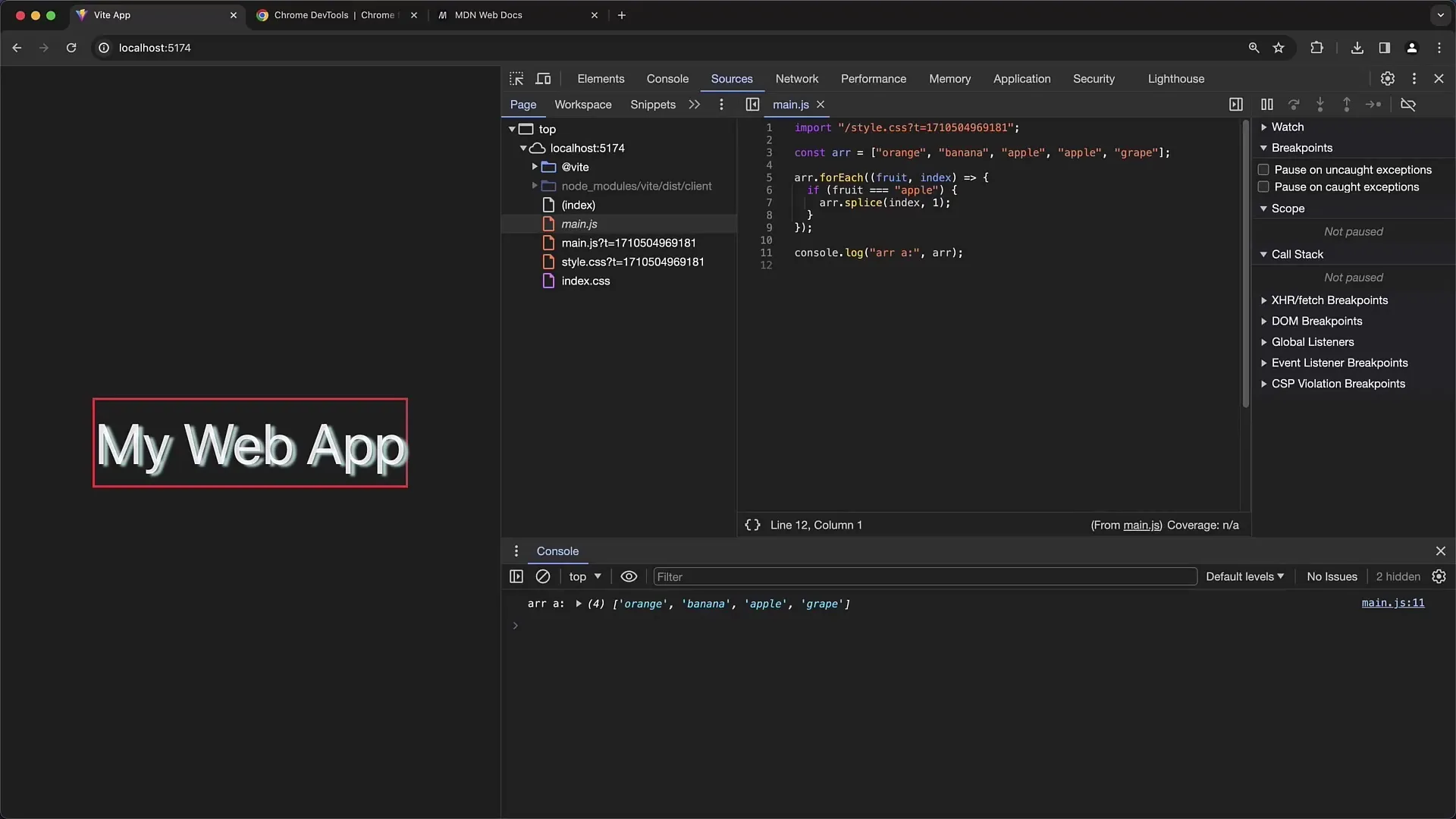
Steg 2: Navigera till fliken "Källor"
I Developer Tools hittar du flera flikar högst upp. Klicka på fliken "Källor" för att få åtkomst till skripten och strukturen i din applikation. Här kan du se alla laddade skript och resurser som din webbplats använder.
Steg 3: Välj filen för debugging
I "Källor"-fliken kan du se skripten som har laddats från din sida. Hitta JavaScript-filen du vill debugga. Se till att du väljer rätt fil, särskilt om det finns flera versioner av en fil, som till exempel källkodsavbildningar.
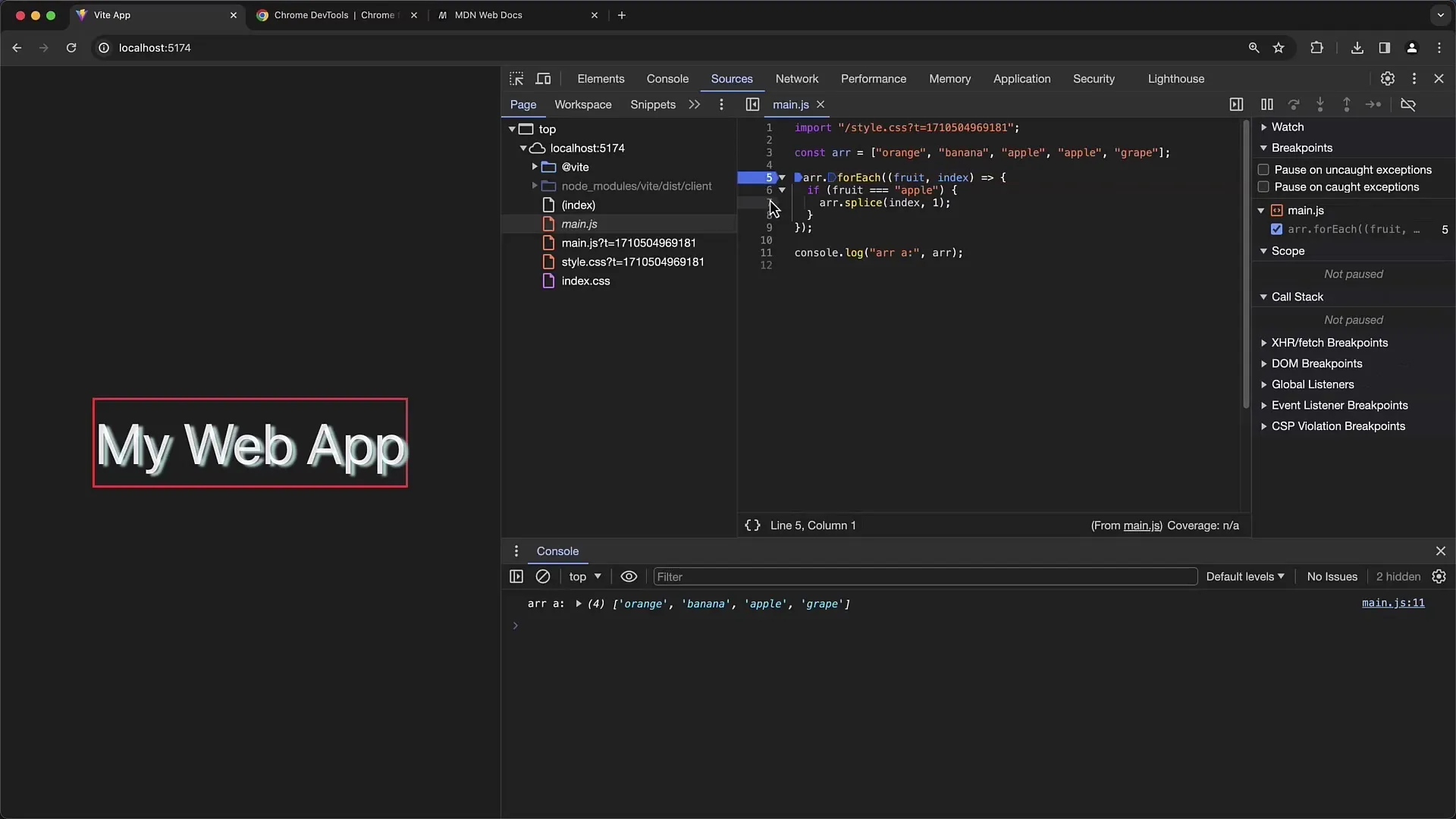
Steg 4: Sätt en breakpoint
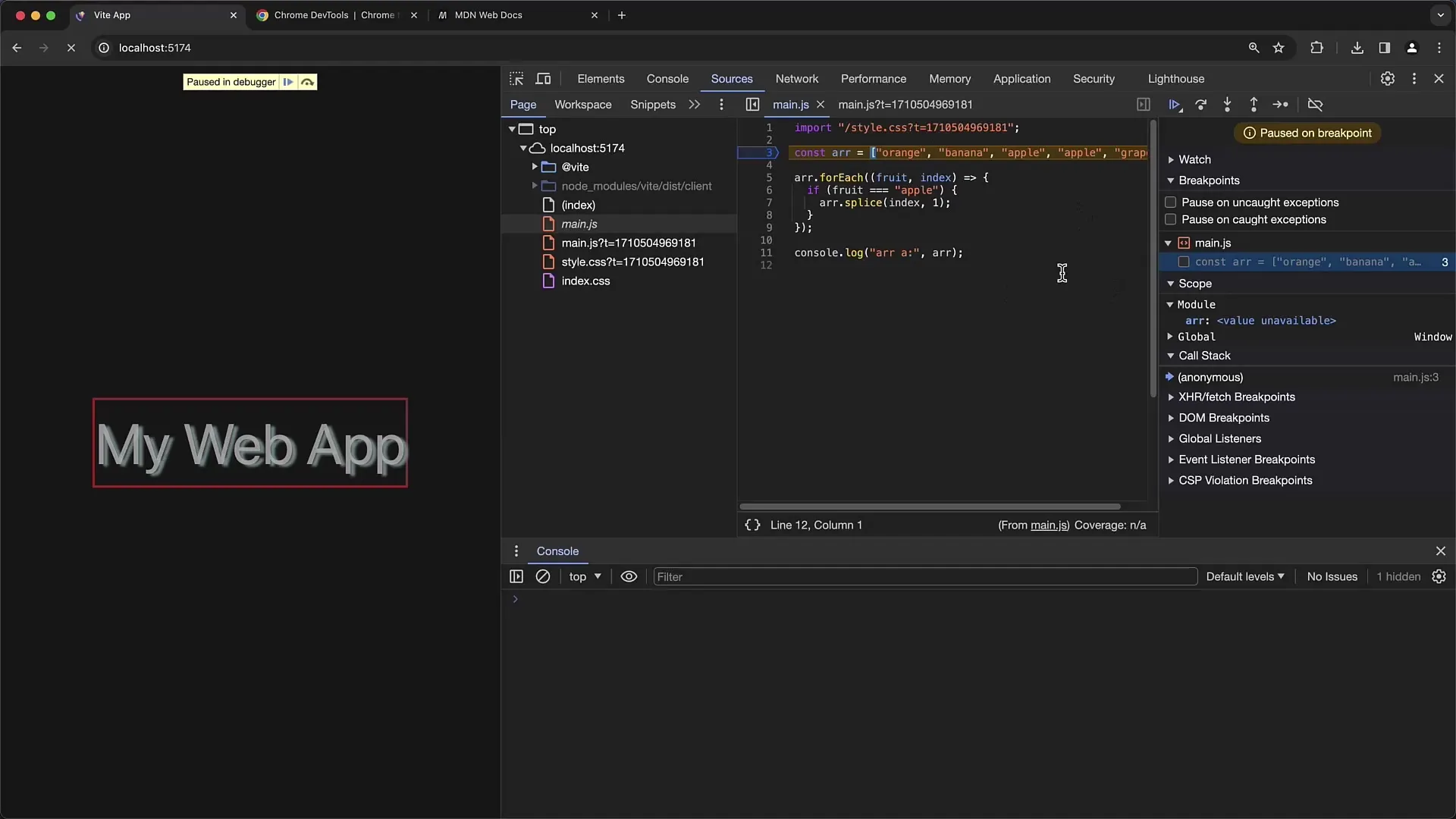
För att sätta en breakpoint, klicka helt enkelt på radnumret till vänster om koden där du vill pausa körningen. En blå punkt kommer att visas, vilket indikerar att breakpointet har satts. Detta hjälper dig att pausa körningen på den här platsen och inspektera variabeltillståndet.

Steg 5: Uppdatera sidan
För att nå breakpointet, uppdatera sidan. Detta kan göras genom att trycka på F5 eller klicka på Uppdatera-knappen i adressfältet. Körningen ska pausas vid den punkten där du satt breakpointet.
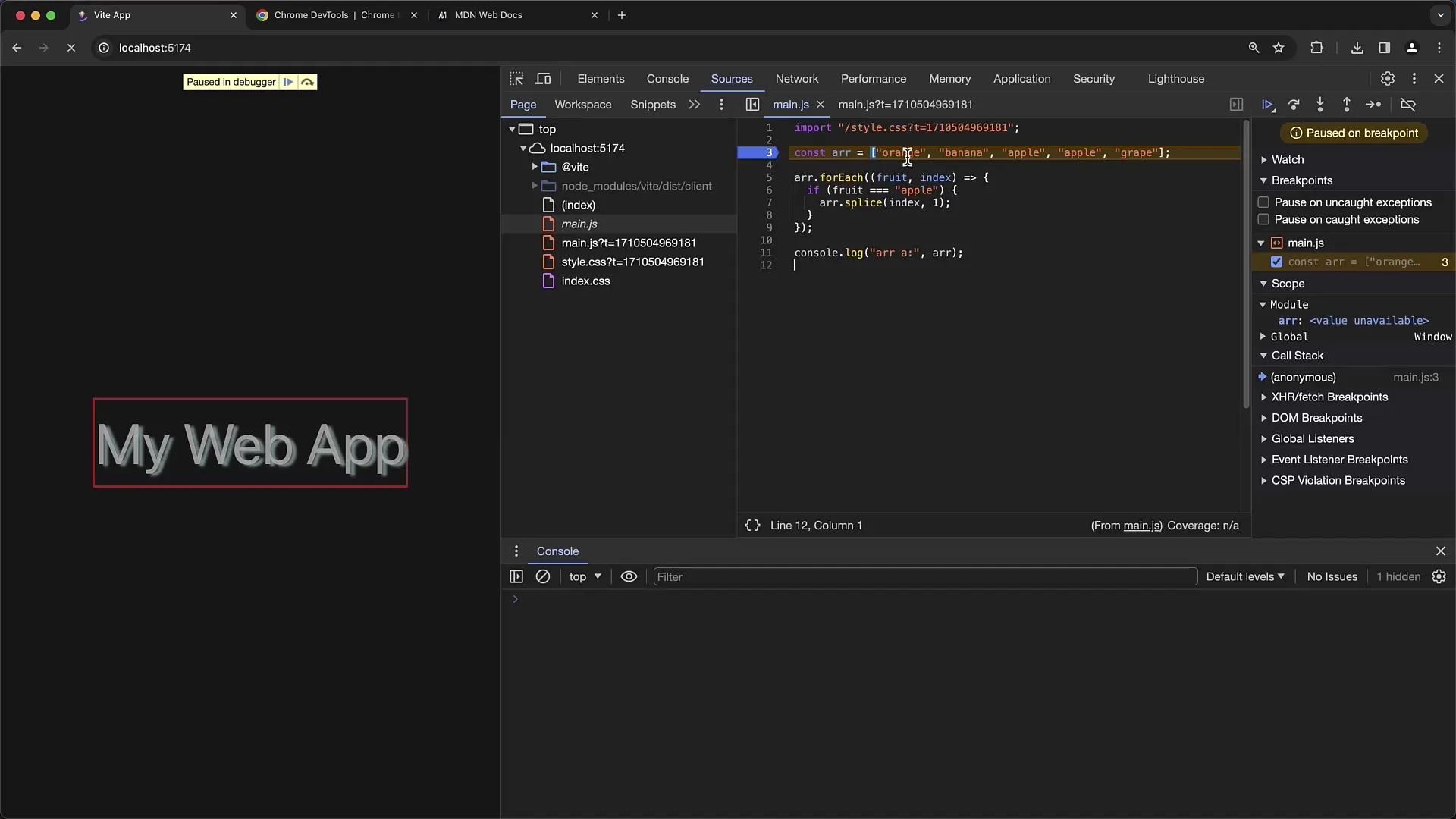
Steg 6: Inspektera körningen
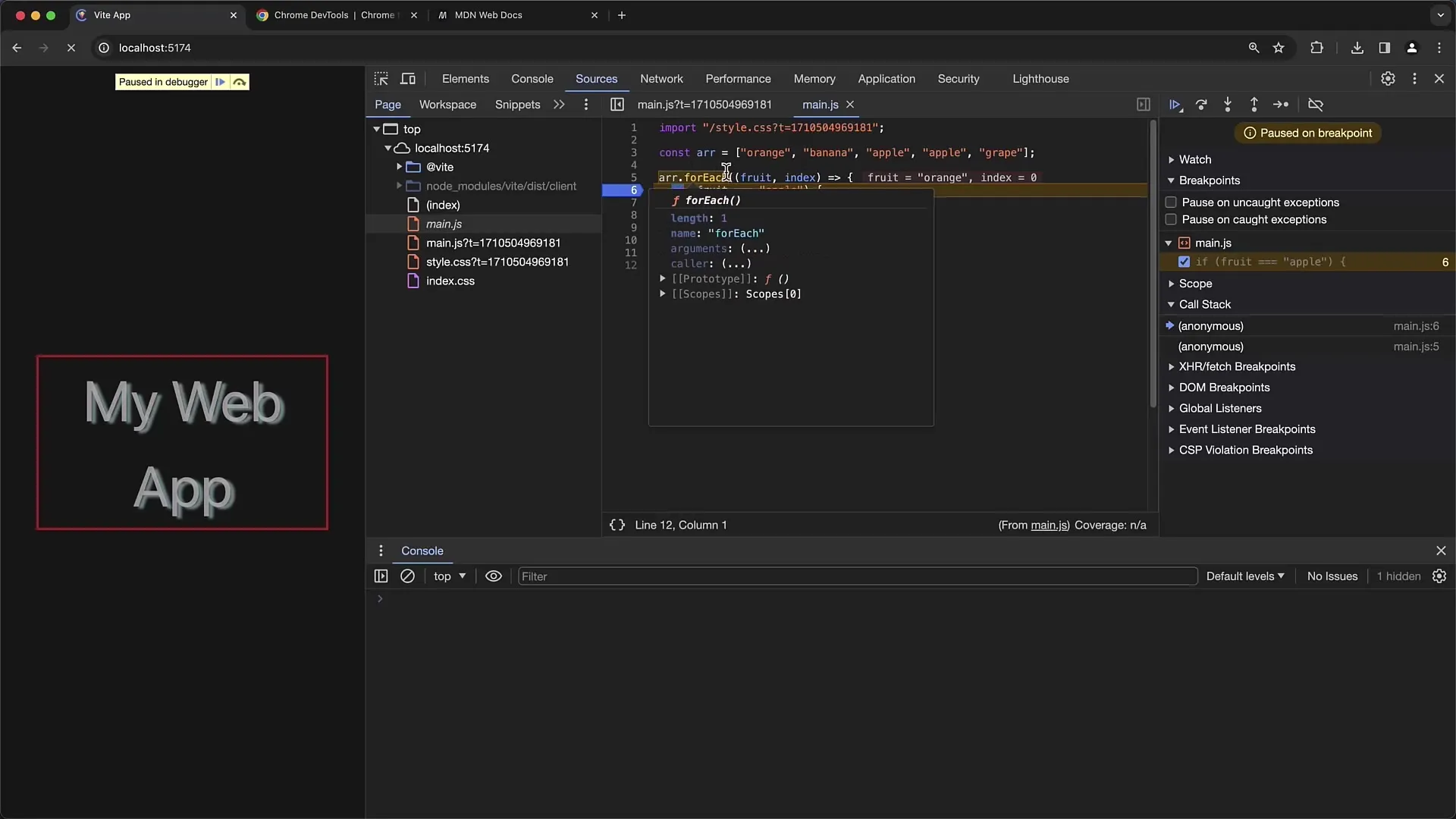
När körningen har pausats vid din breakpoint kan du inspektera applikationens aktuella tillstånd. På höger sida kan du se variabelvärden, anropsstacken och aktuellt omfång. Denna information är avgörande för att förstå vad som pågår i din applikation.

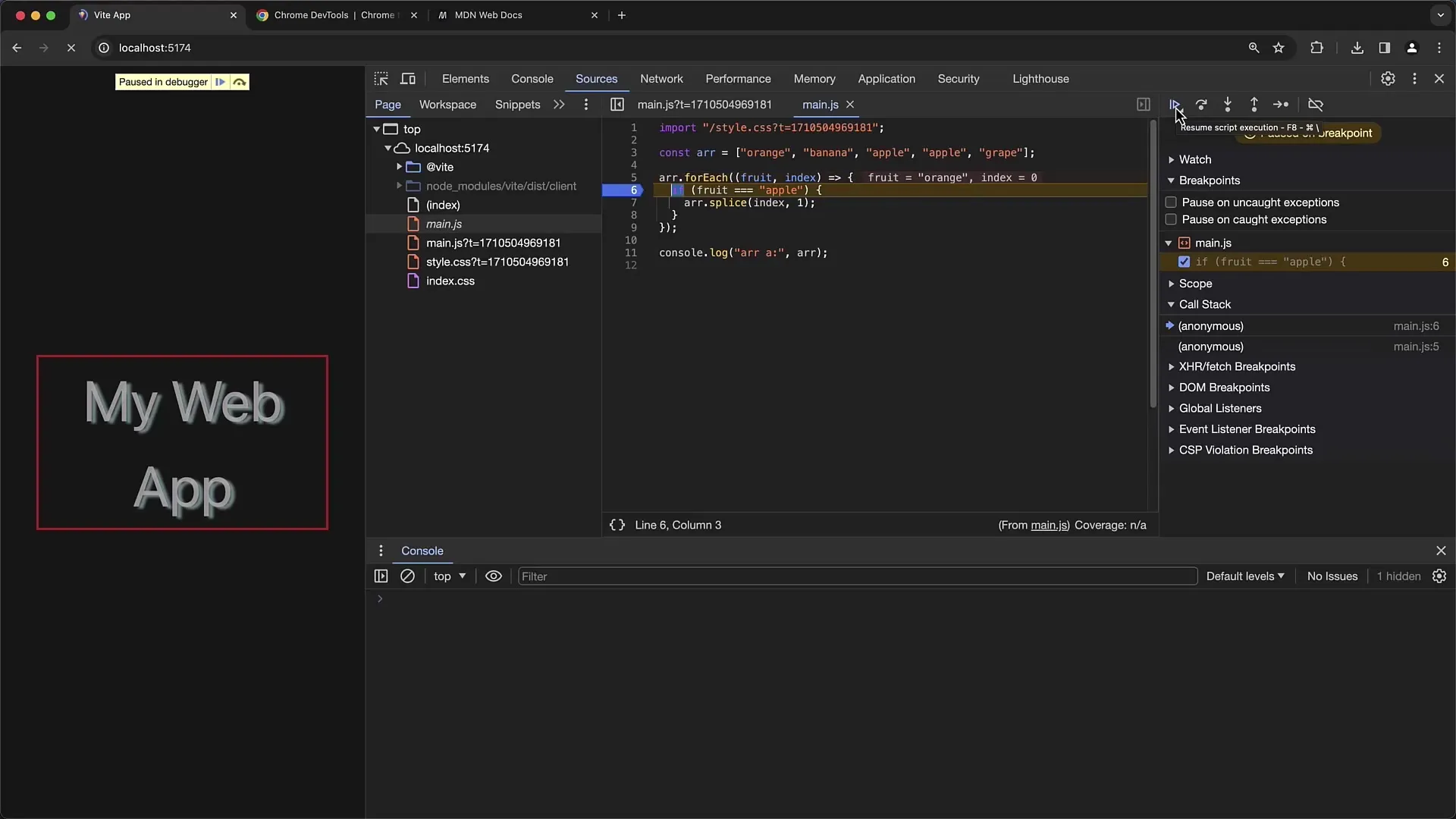
Steg 7: Fortsätt köra eller inspektera variabler
Du kan antingen fortsätta programmet till nästa breakpoint eller gå igenom det rad för rad. För att fortsätta till nästa breakpoint, klicka helt enkelt på "Play"-knappen. Om du vill gå igenom radvis kan du använda "Step over" eller "Step into" för att behålla kontrollen mer detaljerat.

Steg 8: Ändra variabler vid behov
Om du vill ändra värdet på en variabel kan du göra det direkt i området för omfång. Klicka på variabeln, ändra värdet och klicka sedan igen på "Play". Detta hjälper dig att testa hur olika värden påverkar beteendet i din applikation.
Steg 9: Ta bort breakpoints vid behov
Om du inte längre behöver breakpoints eller vill ta bort dem alla på en gång kan du enkelt ta bort dem genom att högerklicka på radnumret och välja "Ta bort breakpoint". Alternativt har du möjlighet att ta bort alla breakpoints på en gång om du har många satta.

Steg 10: Använd Call Stack och felsökningsalternativ
Använd Call Stack-visningen för att se var den aktuella funktionen har anropats ifrån. Detta hjälper dig att följa applikationens exekveringsväg. Chrome Developer Tools erbjuder även många användbara funktioner som "Pause on Exceptions" för att identifiera fel och få djupare insikter i problem.

Summering
I denna handledning har du lärt dig hur du effektivt kan använda Chrome Developer Tools för att felsöka JavaScript. Processen inkluderar att sätta breakpoints, undersöka variabler och anropsstacken samt göra ändringar i variabler under körningen. Med dessa färdigheter är du väl rustad för att identifiera och åtgärda fel.
Vanliga frågor
Hur sätter jag en breakpoint i min JavaScript-fil?Klicka bara på radnumret i den önskade raden i din kod.
Vad gör jag om min breakpoint inte aktiveras?Kontrollera om filen där breakpointen är satt verkligen laddas och se till att inga variabler skrivs över vid laddning.
Hur tar jag bort alla breakpoints samtidigt?Högerklicka på radnumret för en breakpoint och välj "Ta bort alla breakpoints".
Vad är en Call Stack?Call Stack visar spårbarheten av dina funktionsanrop så att du kan se var din funktion har anropats ifrån.
Hur kan jag ändra värdet på en variabel under felsökning?Klicka på variabeln i Scope-området, ändra värdet och klicka sedan på "Play" för att fortsätta exekveringen med det nya värdet.


