Att felavhjälpning av webbapplikationer kan vara en utmanande uppgift, särskilt när det gäller komplexa ramverk som React. I den här handledningen visar jag dig hur du effektivt kan bemästra felavhjälpning av React-applikationer med hjälp av utvecklarverktygen för Google Chrome. Jag fokuserar på specifika tekniker för att hitta och lösa de vanligaste felen. Du bör ha kunskap om React för att kunna förstå koncepten.
Viktigaste insikterna
- Förstå rollen för Source Maps vid felavhjälpning av din React-app.
- Placera brytpunkter på strategiska platser för att följa flödet i applikationen.
- Analys av anropsstacken för att förstå vilka funktioner som anropas när.
Steg-för-steg-guide
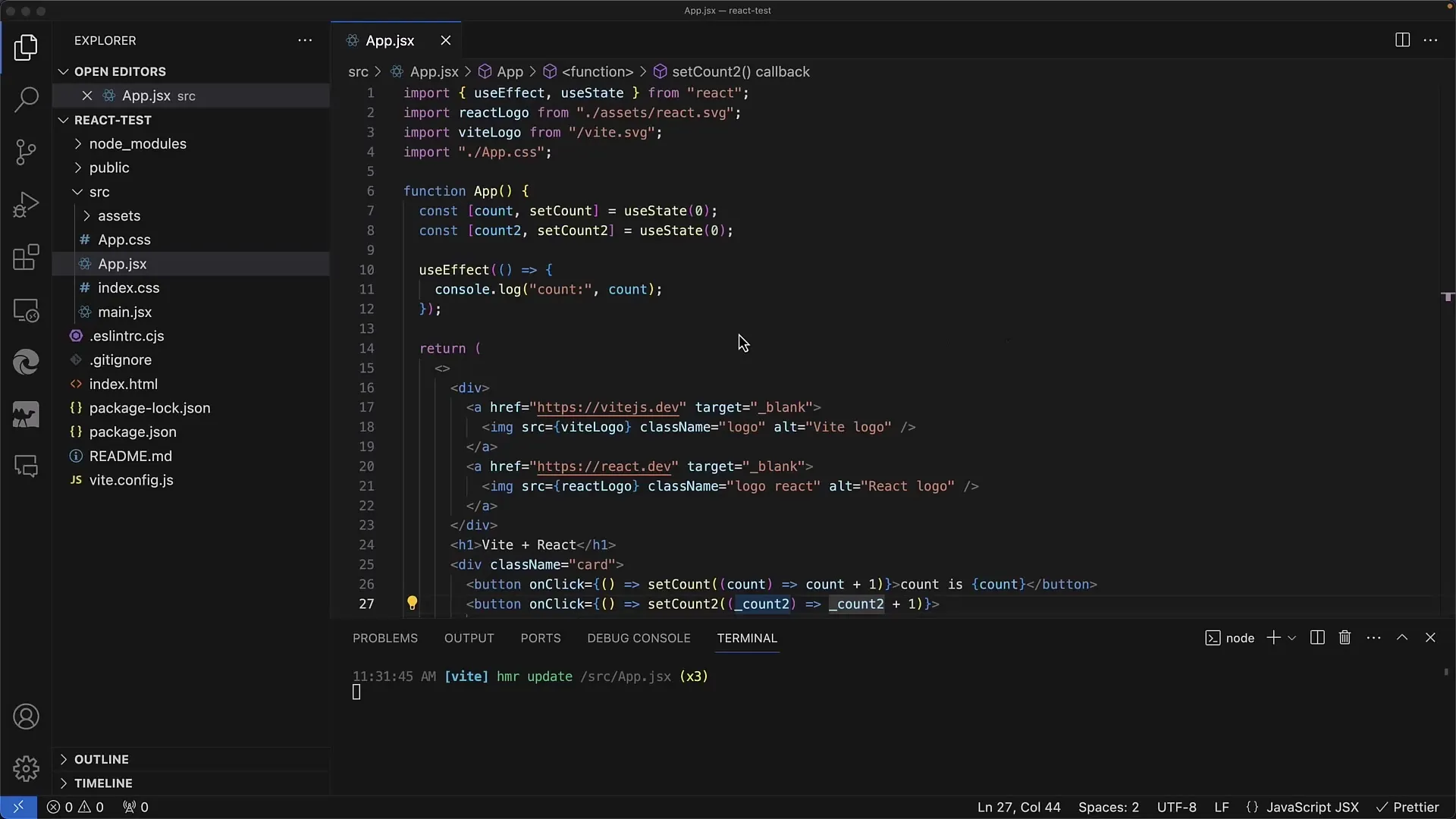
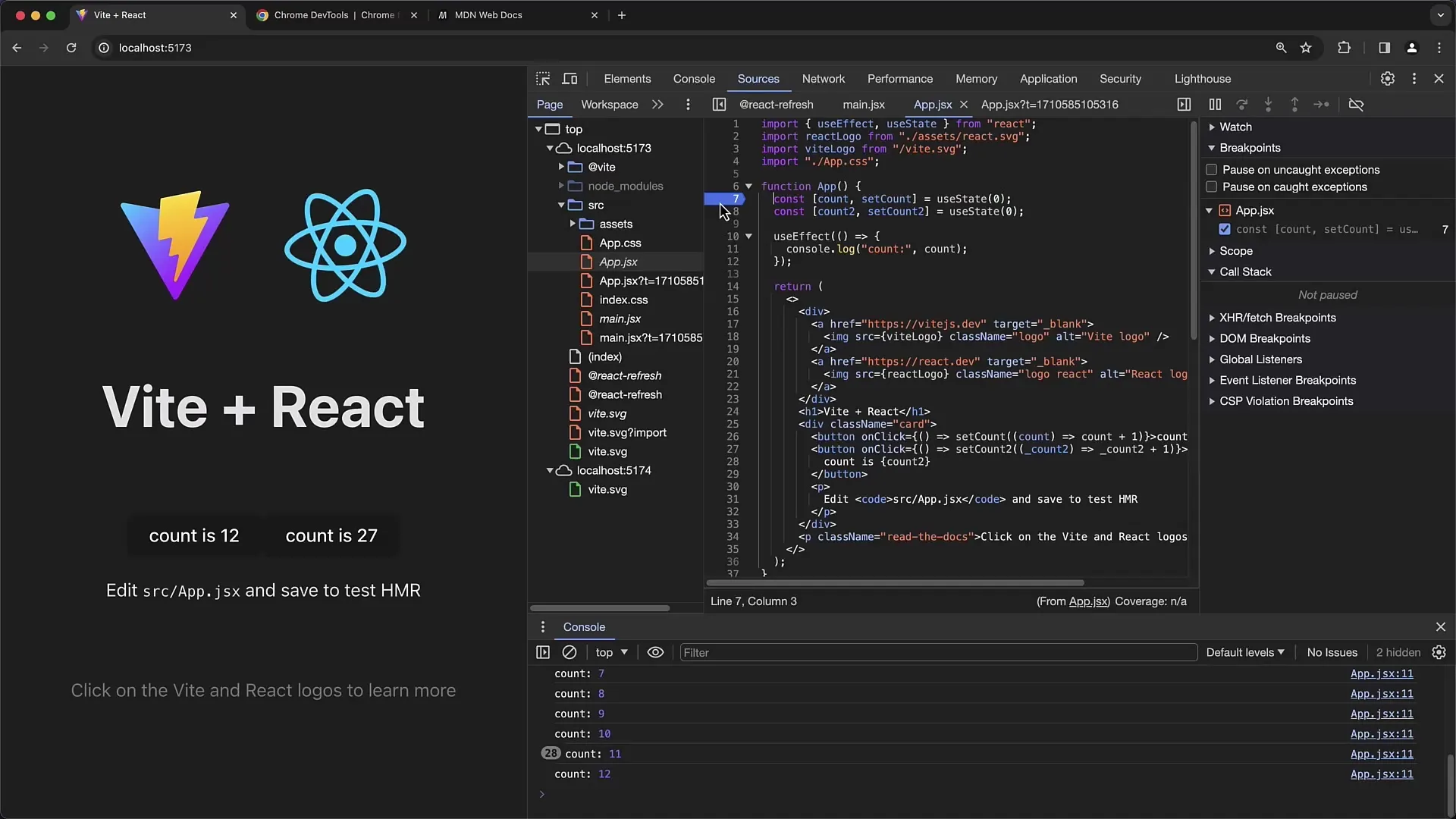
För att börja felsöka har jag förberett ett enkelt exempel på en React-app som erbjuder två knappar för att öka räknare. Vi vill se till att tillståndet för appen uppdateras korrekt.
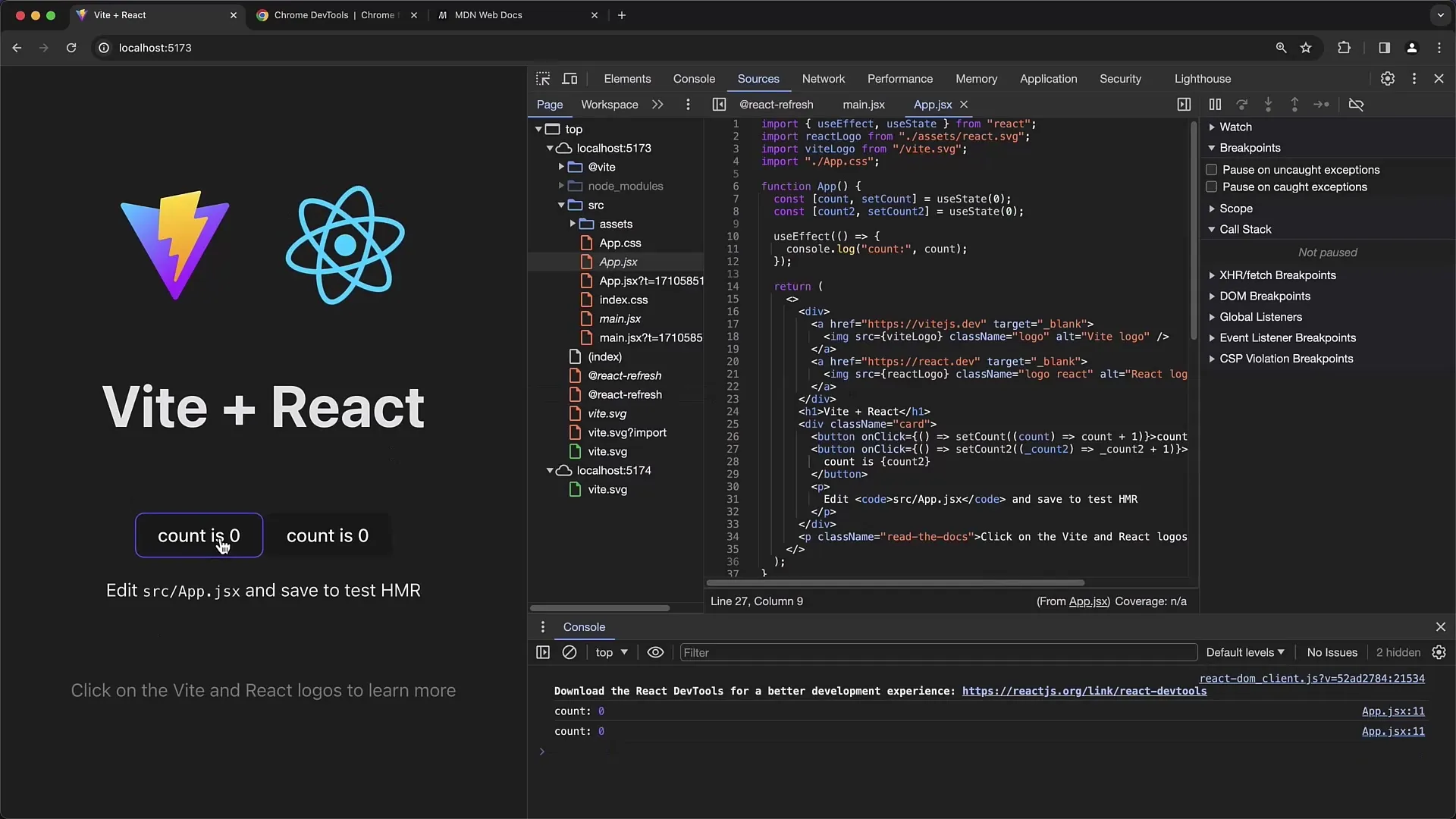
Öppna först utvecklarverktygen i Chrome. Du kan göra detta genom att högerklicka på sidan och välja "Inspektera" eller helt enkelt trycka på tangenten "F12".

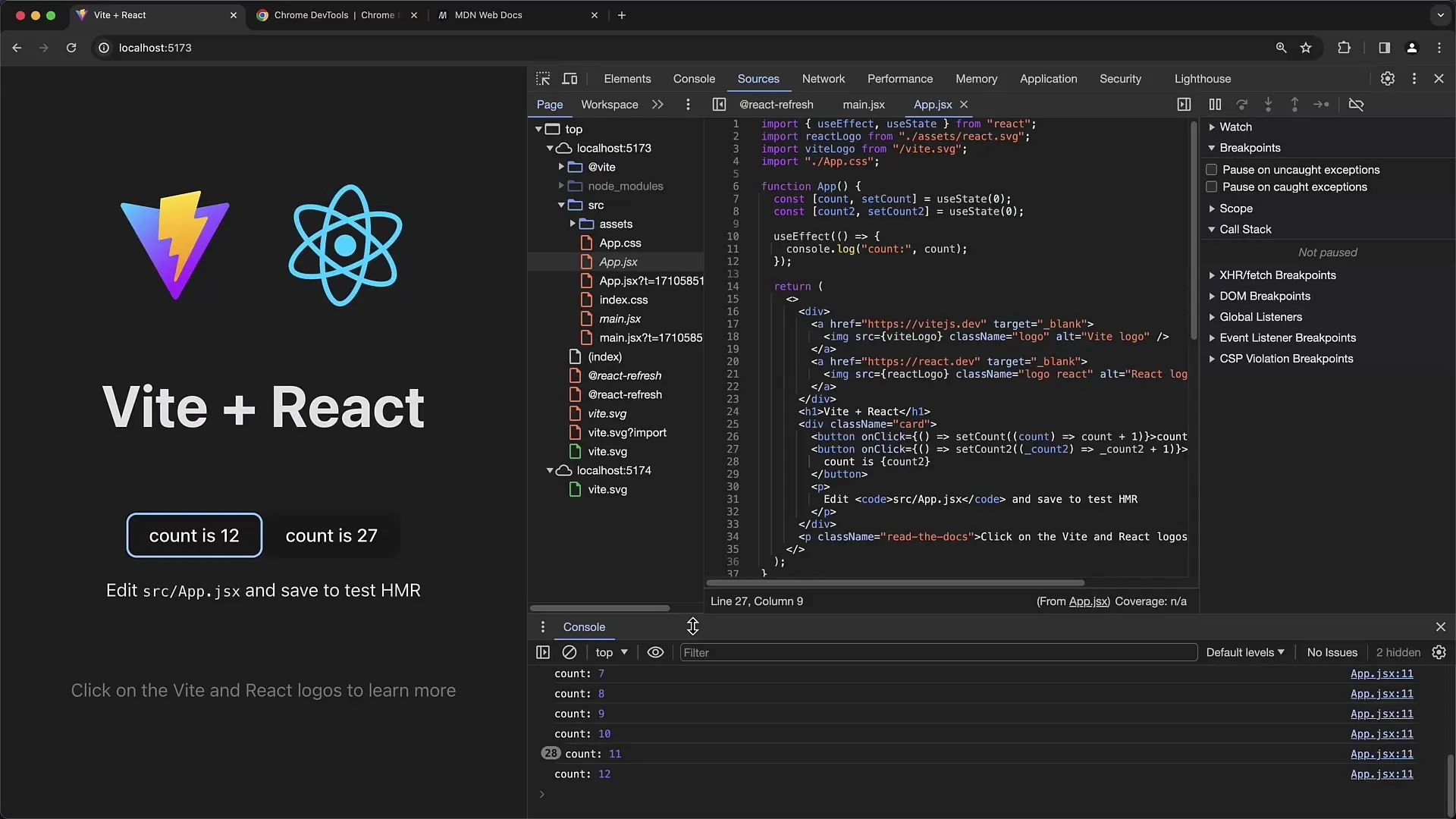
I det första steget laddar du om din React-app för att säkerställa att du arbetar med den senaste versionen. När appen har laddats ser du två knappar för räkningen. Den första knappen ökar den första räknaren och den andra knappen den andra räknaren.

Här ser du att när du klickar på knapparna syns räknarvärdena tydligt öka. Du kan kontrollera dessa ökade värden i konsolen, som du också hittar i utvecklarverktygen. Tryck två gånger på "Escape" för att visa eller dölja konsolen.

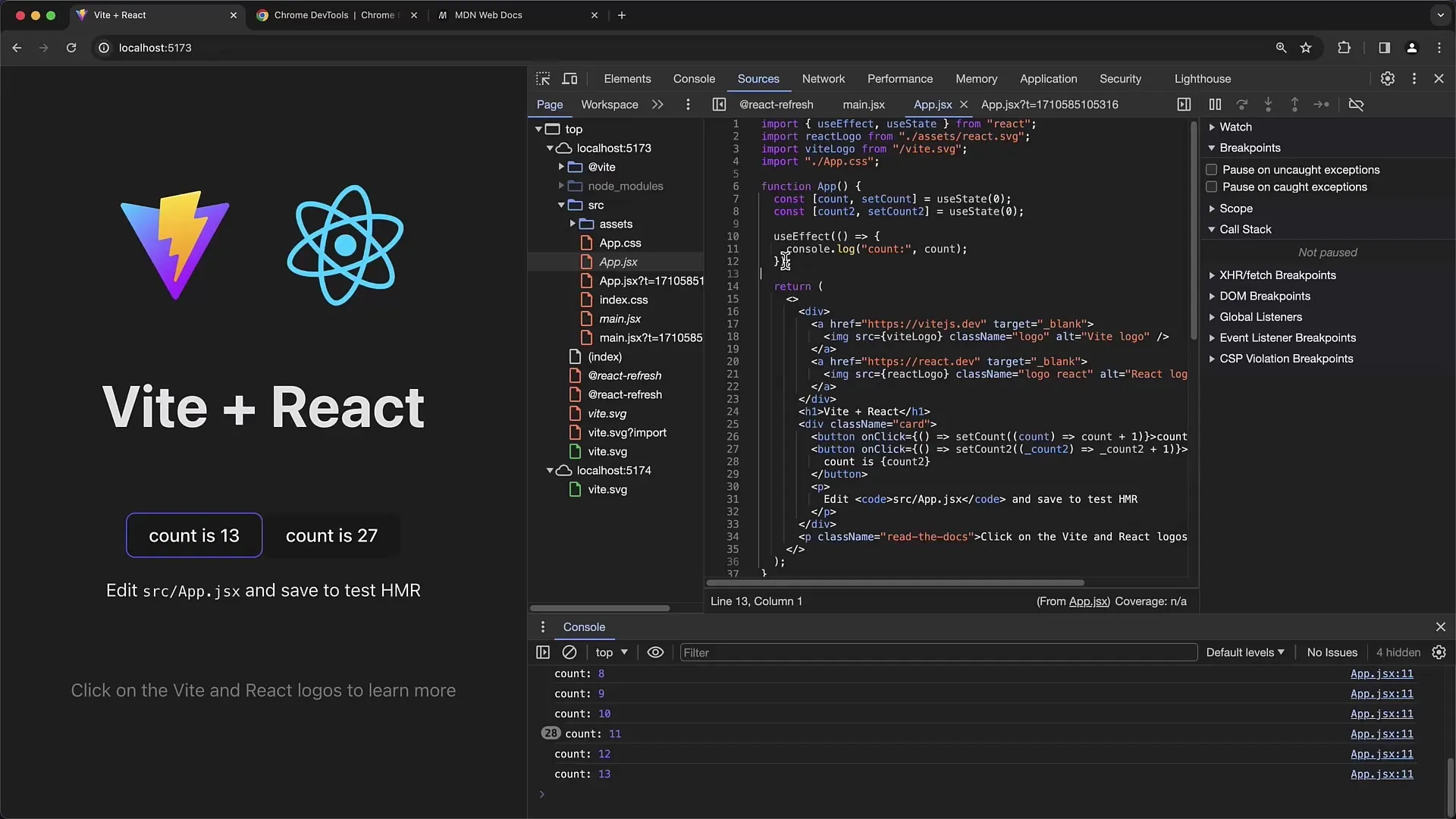
I nästa steg ändrar du koden i din app, särskilt UseEffect Hook. UseEffect Hook används för att hantera sidoeffekter i React. I mitt exempel har jag ställt in den för att skriva ut det aktuella räknarvärdet i konsolen. På så sätt ser du hur ofta denna effekt utlöses.

Genom konsolen kan du följa koden och kontrollera om värdena skrivs ut korrekt. Om du dock inte anger beroende-arraysen i UseEffect korrekt kan detta leda till oväntat beteende.
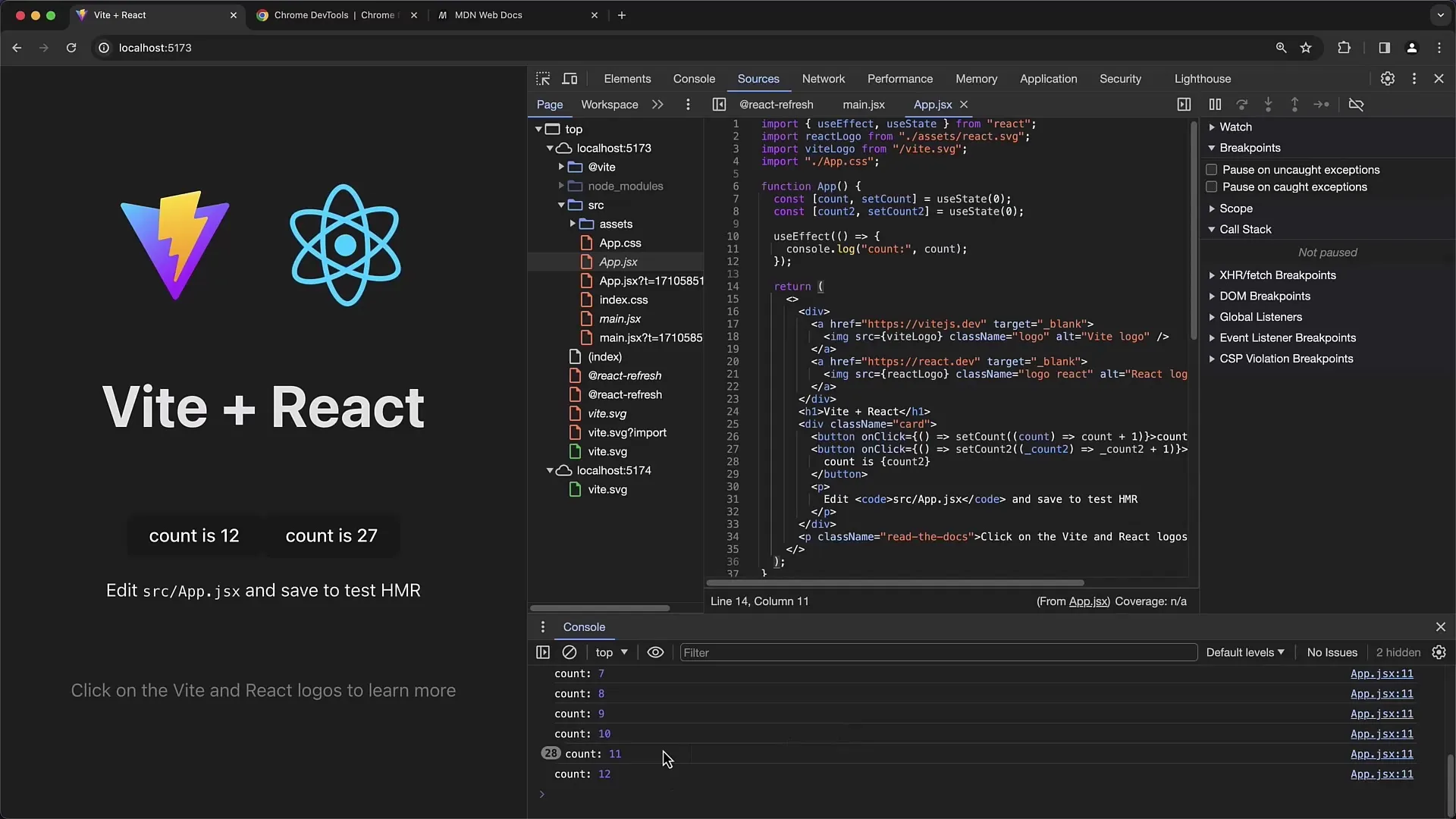
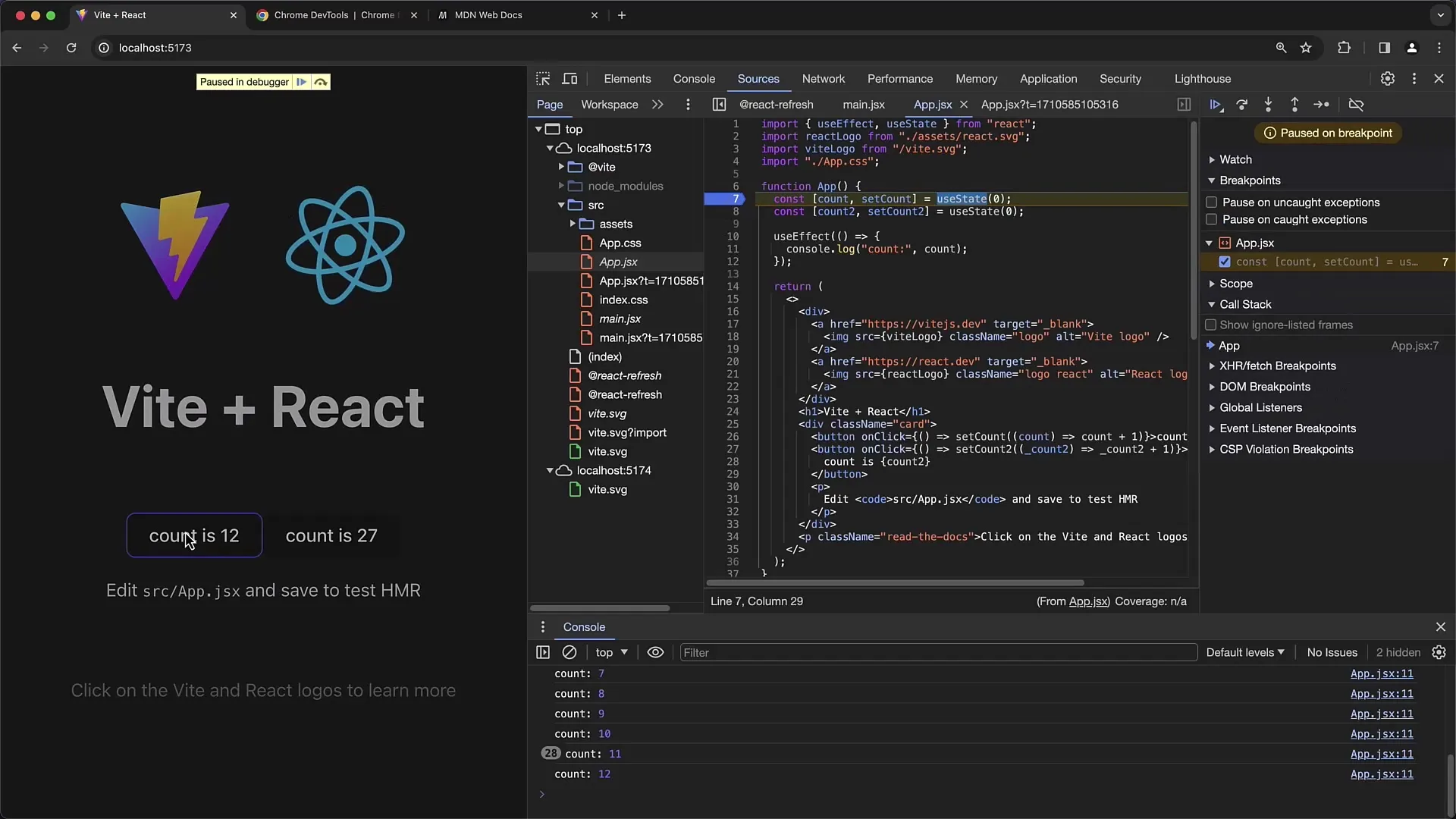
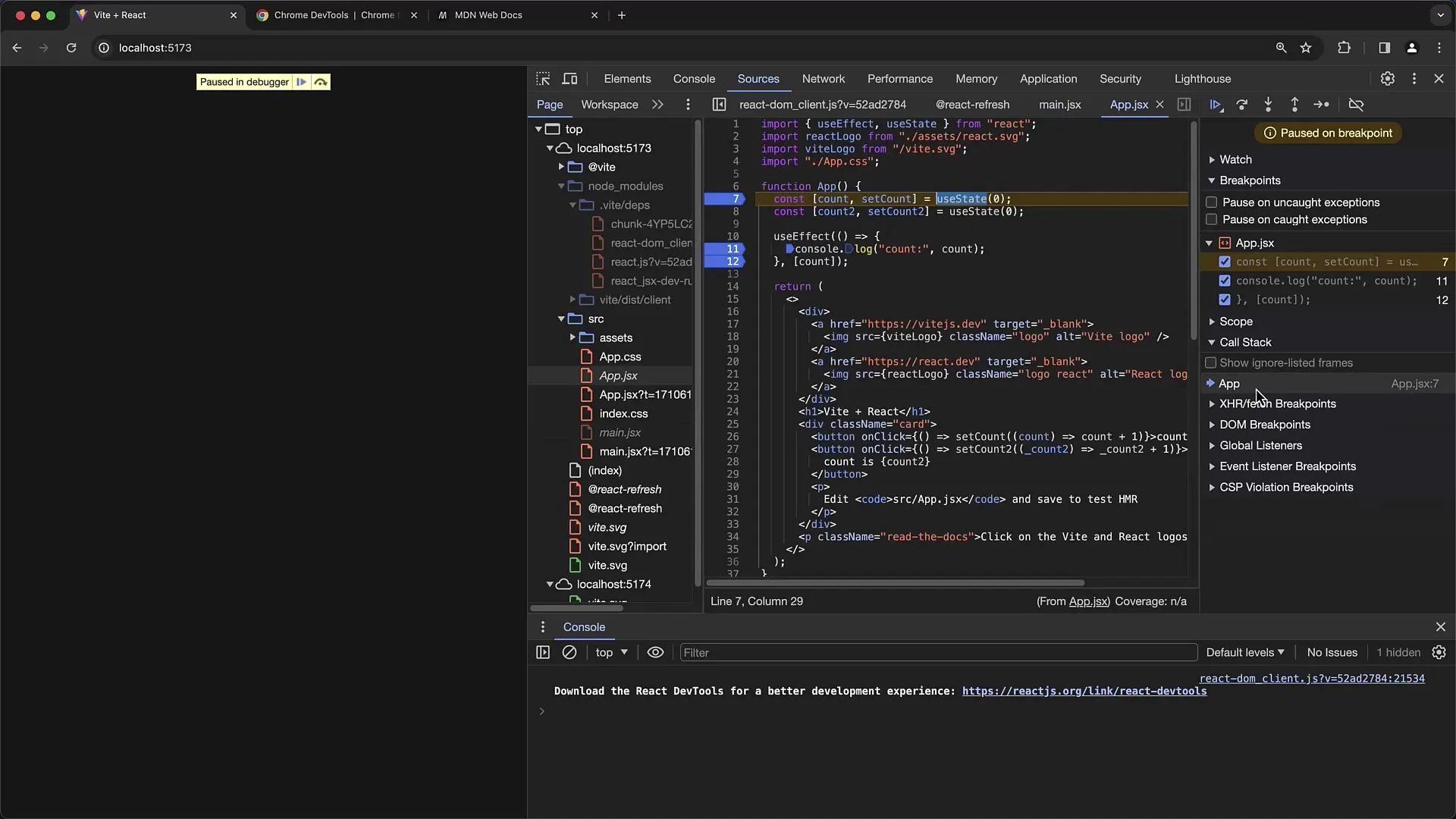
För att testa detta, ta bort beroende-arrayen för en stund och observera vad som händer. Tillbaka i appen kan du nu placera en brytpunkt. Klicka på numret i vänstra kolumnen för att ställa in brytpunkten.

Klicka nu på den första knappen och observera att utförandet stoppar vid den inställda brytpunkten. Det här gör det möjligt för dig att analysera tillståndet för applikationen medan ClickHandler körs.

Märk att med varje klick uppdateras endast tillståndet för knappen som trycktes korrekt. Om du däremot klickar på den andra knappen ser du att applikationens beteende inte är som förväntat.
Nu börjar du undersöka felet. Du märker att UseEffect i varje fall skriver ut det tidigare räknarvärdet, även när du klickar på den andra räknaren.

Här bör du lägga tillbaka beroende-arrayet och se till att det har det aktuella räknarvärdet som beroende. På så sätt utlöses effekten endast när den relevanta räknaren ändras.
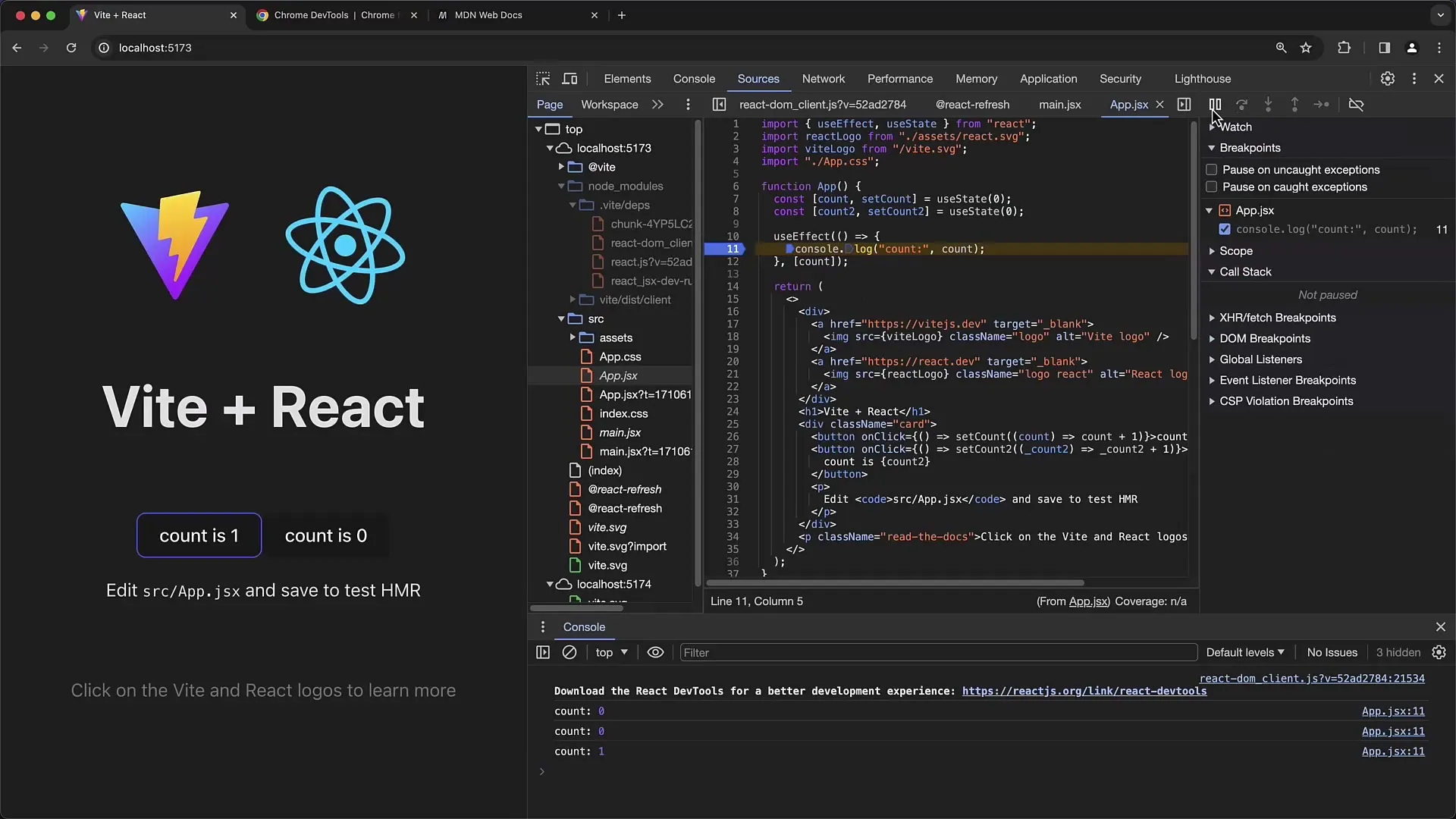
När du laddar om applikationen och trycker på knapparna måste du se till att konsolresultaten endast visas när räknaren ändras. Lägg till en annan brytpunkt i din Console.Log-anvisning för att kontrollera om de förväntade värdena visas där.

Observera att det i kodvisningen av React finns också ett alternativ för att visa ignorerade ramar. Det här alternativet kan vara till hjälp för att förhindra att bibliotekskoder visas i call stack, vilket kan störa din analys.
När du har rättat till felet kan det vara bra att gå tillbaka och kontrollera det. Du bör härigenom säkerställa att koden testas på nytt för att bekräfta att ändringen har önskad effekt.

Dessutom kan du strategiskt placera breakpoints på olika punkter i din kod för att ytterligare undersöka funktionsanropen. Kontrollera regelbundet call stack för att följa alla funktioner som har anropats vid en viss tidpunkt.
Tänk också på att asynkrona operationer kan leda till förlust av lokalt tillstånd, därför är det viktigt att regelbundet kontrollera call stack för att behålla överblicken över tillståndet i din React-app.
Summering
I den här handledningen har du lärt dig hur viktiga Chrome Developer Tools är för att effektivt felsöka React-applikationer. Att placera breakpoints och analysera call stack är avgörande steg för att förstå flödet av din kod och lösa problem. Genom att korrekt hantera beroenden i UseEffect kan du se till att din applikation visar det förväntade tillståndet.
Vanliga frågor
Vad är en breakpoint?En breakpoint är en punkt i koden där programkörningen pausar för att undersöka den aktuella exekveringen.
Hur använder jag beroendearrayet i UseEffect?Beroendearrayet låter dig ange vilka variabler som ska trigga effekten när de ändras.
Vad är källkodsmaps?Källkodsmaps kopplar samman komprimerad och transpilerad kod med den ursprungliga koden, vilket underlättar felsökning.
Hur kan jag hålla koll på asynkrona operationerna i call stacken?Observera att asynkrona anrop genom SetTimeout eller Promises påverkar applikationens tillstånd och kan leda till att lokala variabler inte är tillgängliga vid en viss tidpunkt.


