I denna handledning kommer du att lära dig hur du kan sätta villkorliga brytpunkter i Chrome Developer Tools. Med villkorliga brytpunkter kan du effektivisera debuggingsprocessen genom att se till att din kod endast stannar under vissa förhållanden. Detta är särskilt användbart när du arbetar med sidor som har många interaktioner och bara vill kontrollera kodens utförande vid specifika tidpunkter.
Viktigaste Insikter
- Villkorliga brytpunkter tillåter dig att ange specifika villkor under vilka felsökningsverktyget ska stanna vid koden.
- Du kan använda vilka uttryck som helst för att öka kontrollen över felsökningsprocessen.
- Lär dig hur du lägger till, redigerar och tar bort brytpunkter samt bekanta dig med olika brytpunktstyper.
Steg-för-steg-guide
För att kunna använda villkorliga brytpunkter effektivt, följ dessa steg:
För att sätta en brytpunkt, klicka bara på radnumret där du vill att koden ska stanna. När du gör det visas en blå punkt som representerar brytpunkten.

Genom att högerklicka på den nyligen satta brytpunkten öppnas en meny där du kan välja olika alternativ. Här kan du också inaktivera brytpunkten. Om du inaktiverar brytpunkten stannar den kvar i koden men är inte längre aktiv.

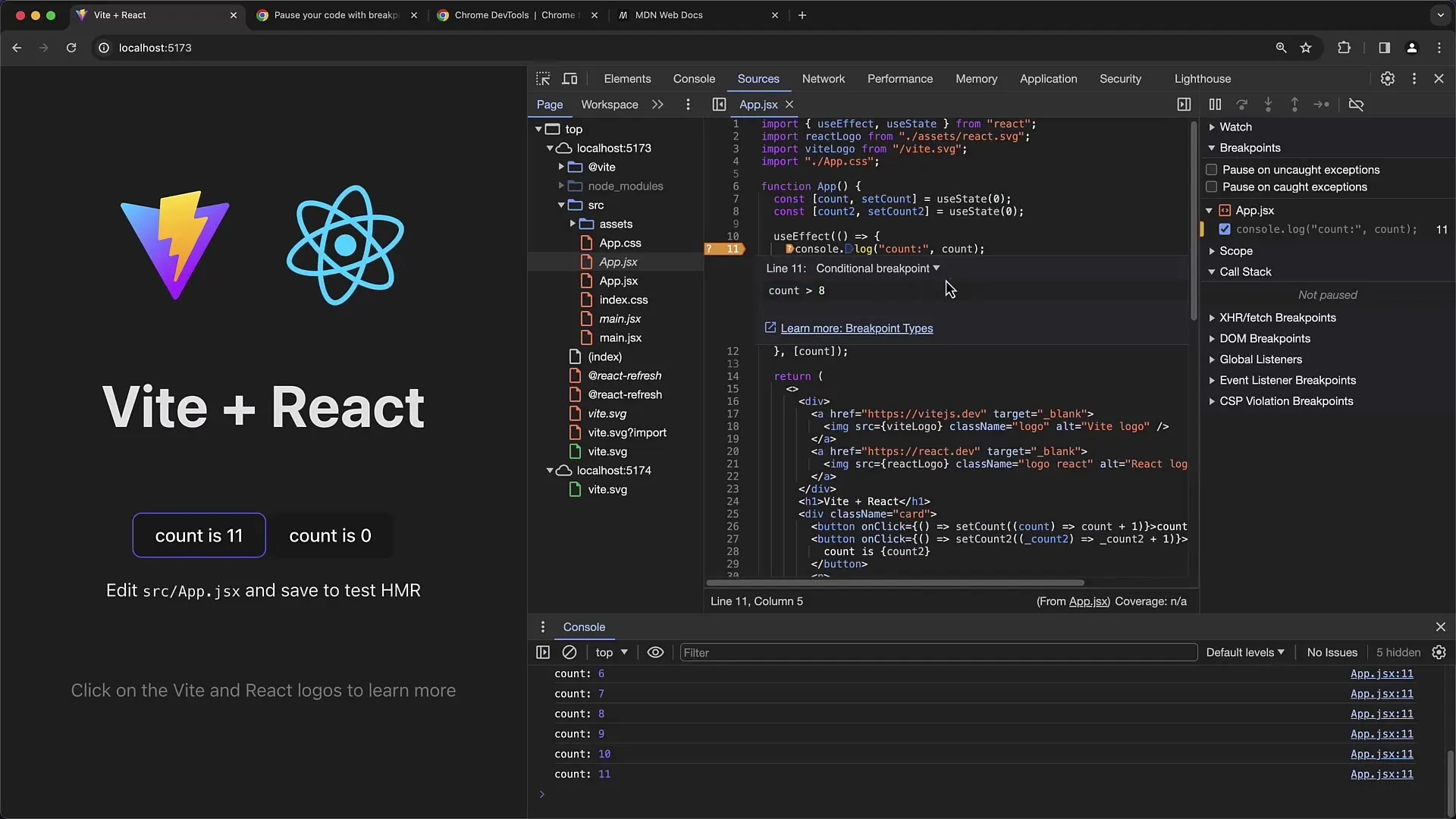
En användbar funktion är alternativet "Redigera brytpunkt". Genom att välja detta kan du lägga till ett villkor. Detta gör det möjligt för dig att ange ett uttryck som sedan bestämmer när brytpunkten ska utlösas.
Här är det till exempel lämpligt att kontrollera en variabel som räknar. Säg att du skriver count == 8. Det innebär att brytpunkten bara utlöses när count når värdet 8.

För att bekräfta villkoret, tryck på "Return". I koden kommer brytpunkten sedan att visas i orange, med ett frågetecken för att indikera att det är en villkorlig brytpunkt.

Nu uppdatera sidan. Vid denna tidpunkt bör inte felsökaren stanna eftersom villkoret varken är uppfyllt eller har kontrollerats. Tryck flera gånger på räknaren för att öka den.
När räknaren når det värde som uppfyller villkoret (i vårt fall 8), kommer du att se att felsökaren stannar, precis som förväntat.

För att kontrollera det aktuella villkoret när som helst kan du klicka på "Redigera brytpunkt" igen och se alla aktiva villkor.

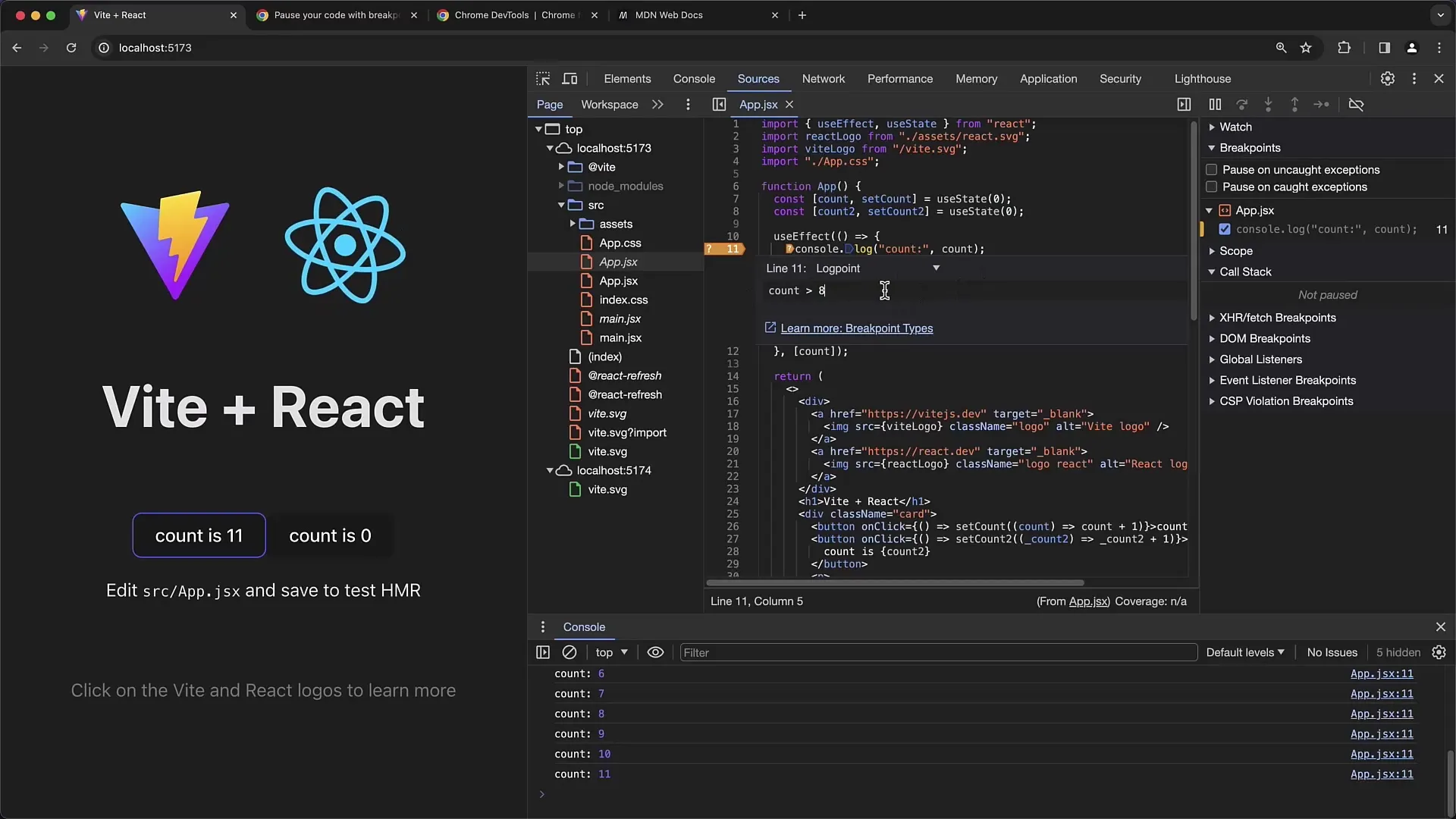
Förutom villkorliga brytpunkter finns det även andra typer som Logpoints. En Logpoint är en annan användbar funktion som låter dig sätta villkor men istället för att stoppa koden skrivs bara ett meddelande ut, till exempel "true" eller "false", beroende på om villkoret är uppfyllt eller inte.

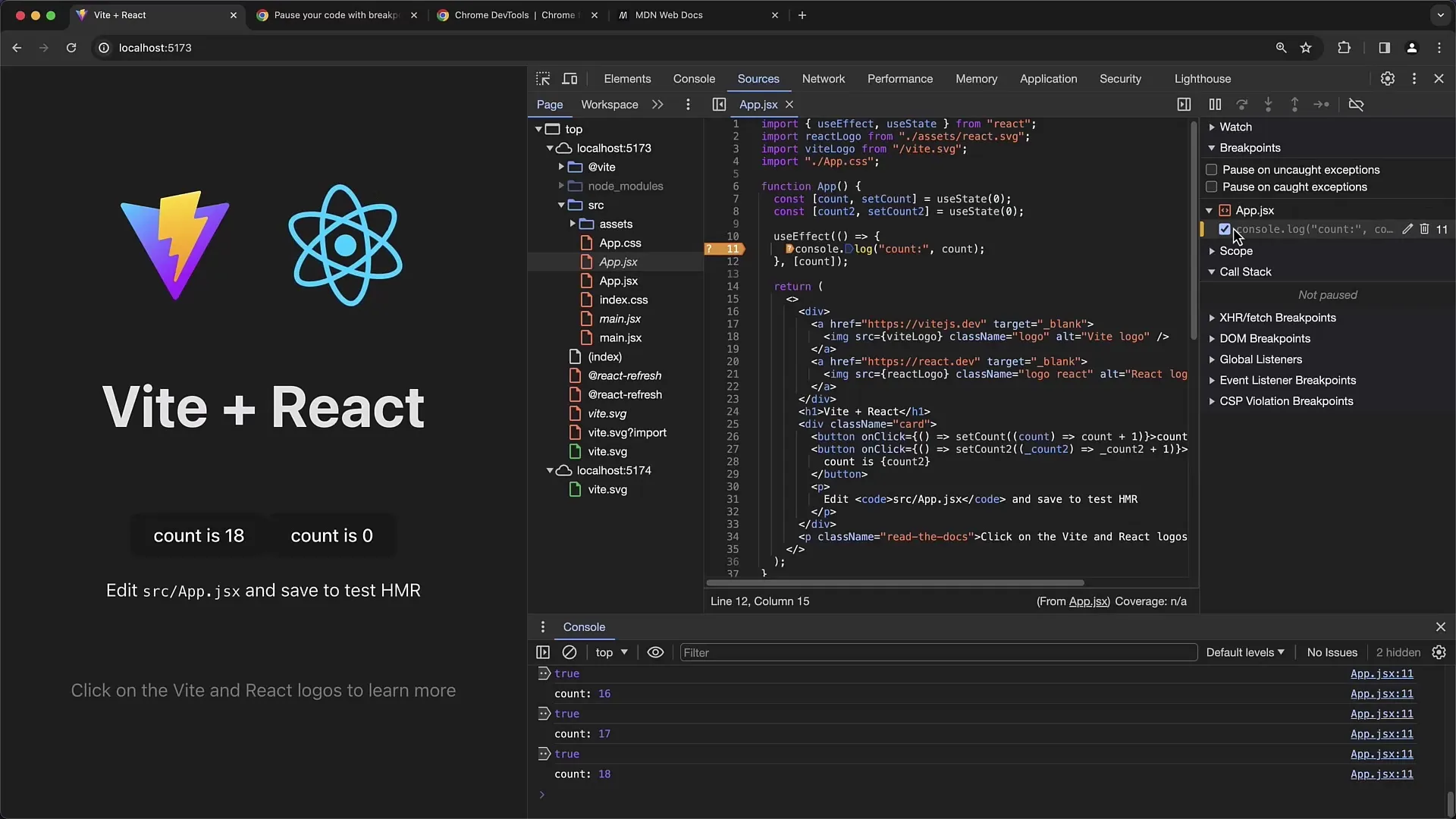
När du laddar om och klickar igen kommer du att märka att du får "false" eller "true" beroende på villkoret.

Det är viktigt att förstå de olika typerna av breakpoints eftersom de kan hjälpa dig att optimera ditt felsökningsarbete.

För att hantera alla satta breakpoints finns en översikt där du kan ta bort eller redigera befintliga breakpoints. När du klickar på en enskild breakpoint leds du direkt till den plats i koden där breakpointen är satt.
Sammanfattning
I den här handledningen har du lärt dig att effektivt använda villkorliga breakpoints för att optimera felsökningsprocessen i dina webbapplikationer. Du har sett hur man lägger till, redigerar och tar bort breakpoints, liksom vilka alternativa breakpoint-typer som kan användas.
Vanliga frågor
Vad är villkorliga breakpoints?Villkorliga breakpoints är breakpoints som endast aktiveras när vissa villkor är uppfyllda.
Hur sätter jag en villkorlig breakpoint?Högerklicka på en breakpoint och välj "Redigera breakpoint" för att lägga till en villkor.
Vad händer om villkoret för breakpointet inte är uppfyllt?Om villkoret inte är uppfyllt stannar inte debugger vid den här breakpointen.
Kan jag använda Logpoints i Chrome Developer Tools?Ja, Logpoints är ett alternativ till breakpoints där du kan sätta villkor som istället för att stanna bara skickar ut ett meddelande.
Vilka andra typer av breakpoints finns det?Förutom villkorliga breakpoints finns det också DOM- och Fetch-breakpoints som sätter speciella stopp för interaktioner med DOM eller Fetch-förfrågningar.


