I den här handledningen visar jag dig hur du kan använda Chrome Developer Tools för att effektivt och detaljerat styra debugging-processen. Du lär dig hur du stegvis navigerar genom koden och målinriktat stöder specifika punkter i programmets flöde. Fokus ligger på att introducera dig till användbara genvägar och funktioner som underlättar debugging och förbättrar din arbetsflöde.
Viktigaste insikterna
- Du kan snabbt och effektivt navigera genom stora kodbaser genom att använda filsökningen.
- Steg-för-steg-debugging stöds av olika genvägar och funktioner som förenklar stegningen genom koden.
- Speciella mekanismer finns för att göra asynkrona funktioner begripliga och visa vilka delar av koden som körs.
Steg-för-steg-guide
För att börja med debugging i Chrome Developer Tools, följ dessa steg:
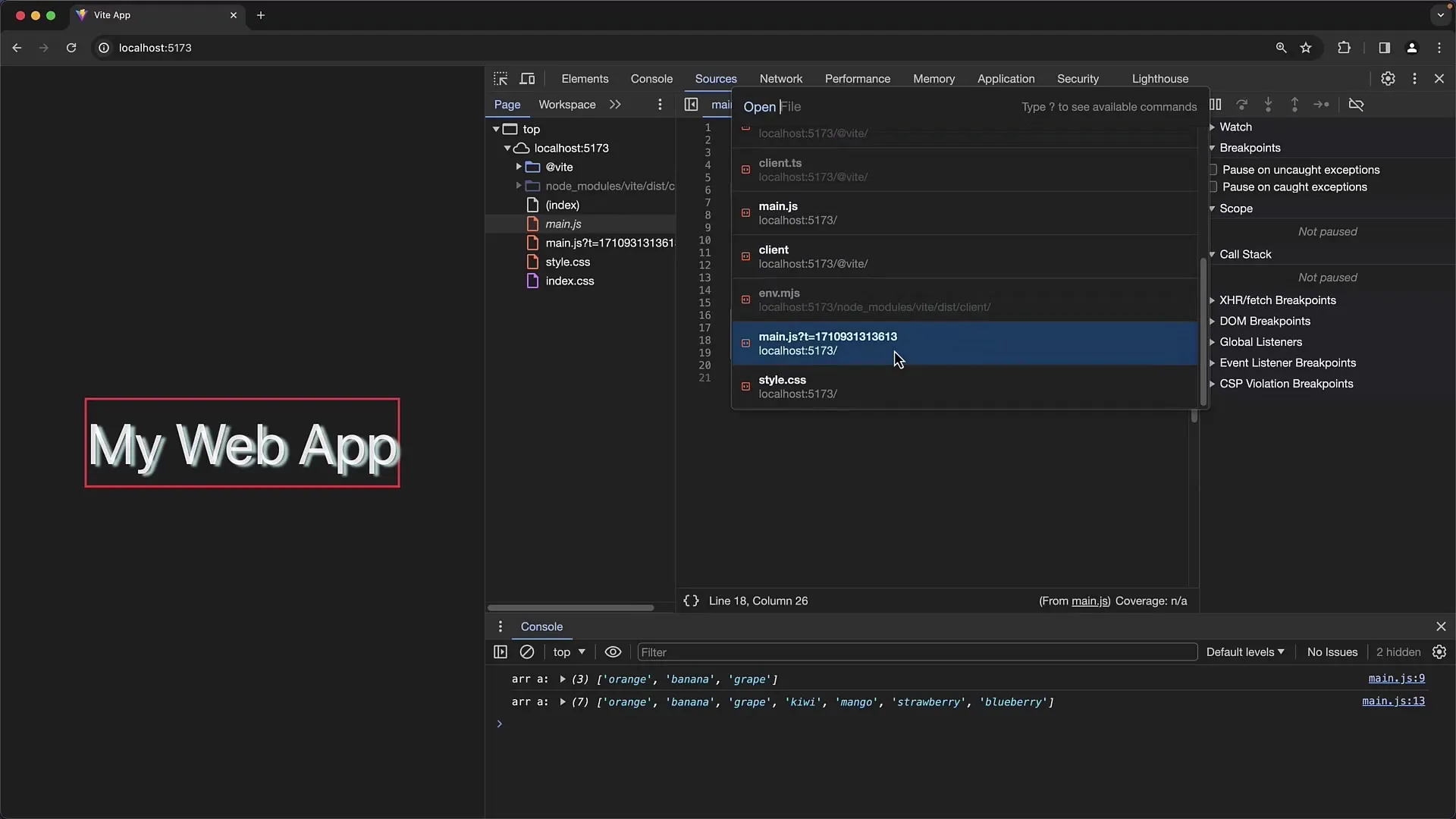
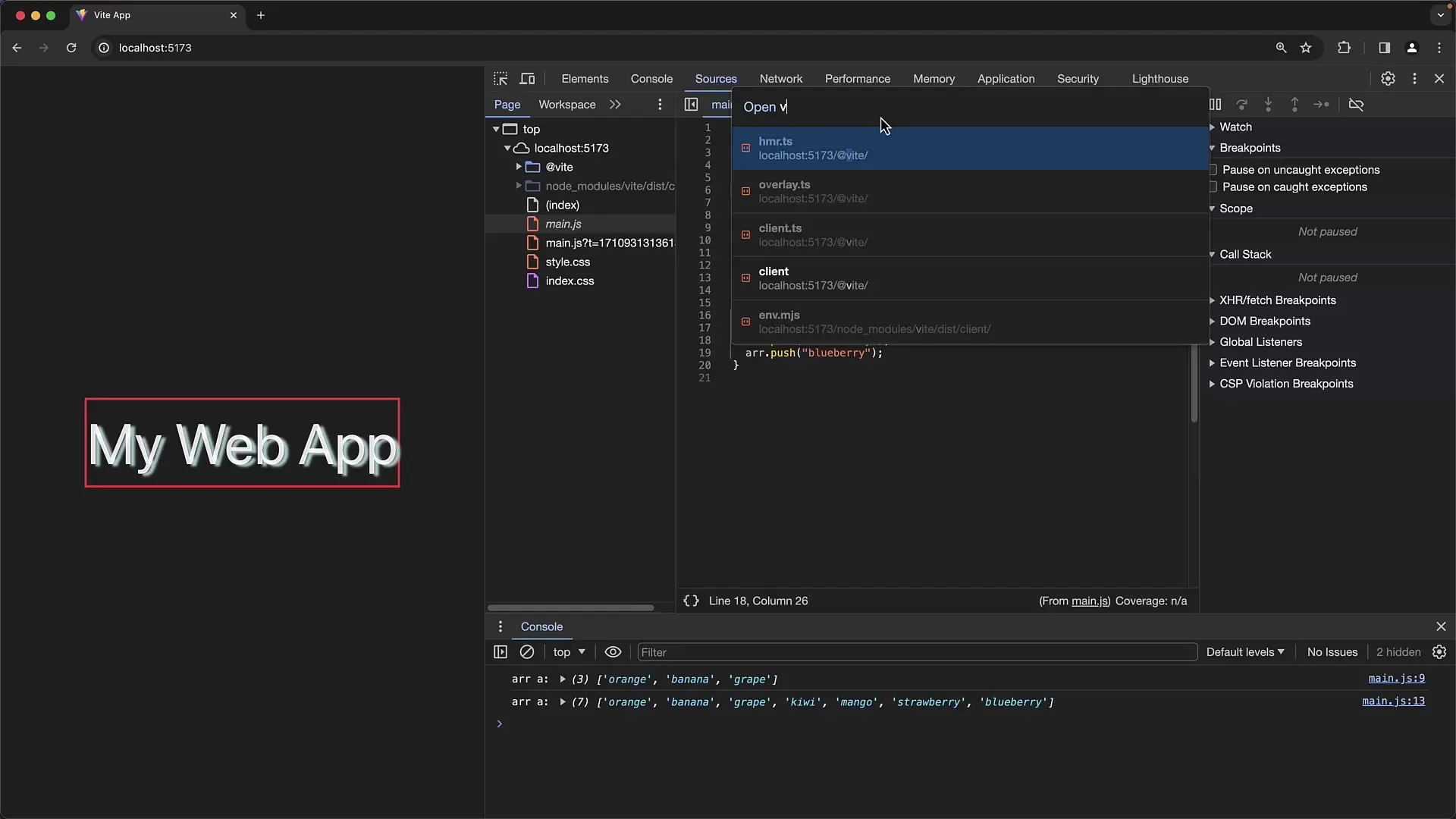
För att hitta rätt filer kan du använda tangentkombinationen "Command P" på en Mac eller "Ctrl P" på Windows. Detta öppnar en sökruta där du kan ange namnet på den fil du letar efter. Du kommer genast se hur resultaten filtreras och kan mycket snabbare hitta den fil du söker.

Om du letar efter en specifik fil men inte vet det exakta namnet, kan du även ange delar av namnet eller söktermer som ingår i filnamnet. Detta möjliggör effektiv filtrering, särskilt i stora projekt med många filer.

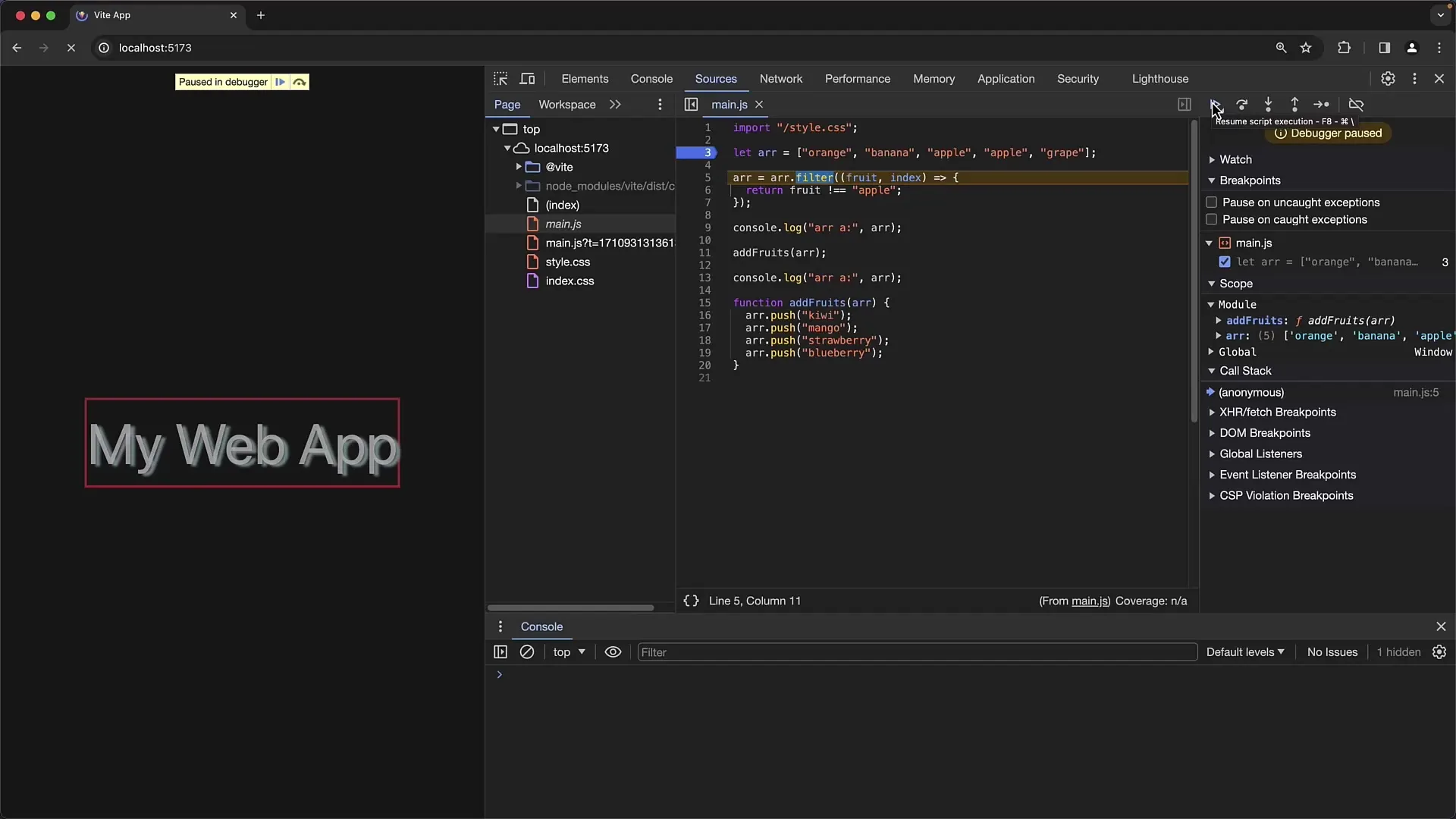
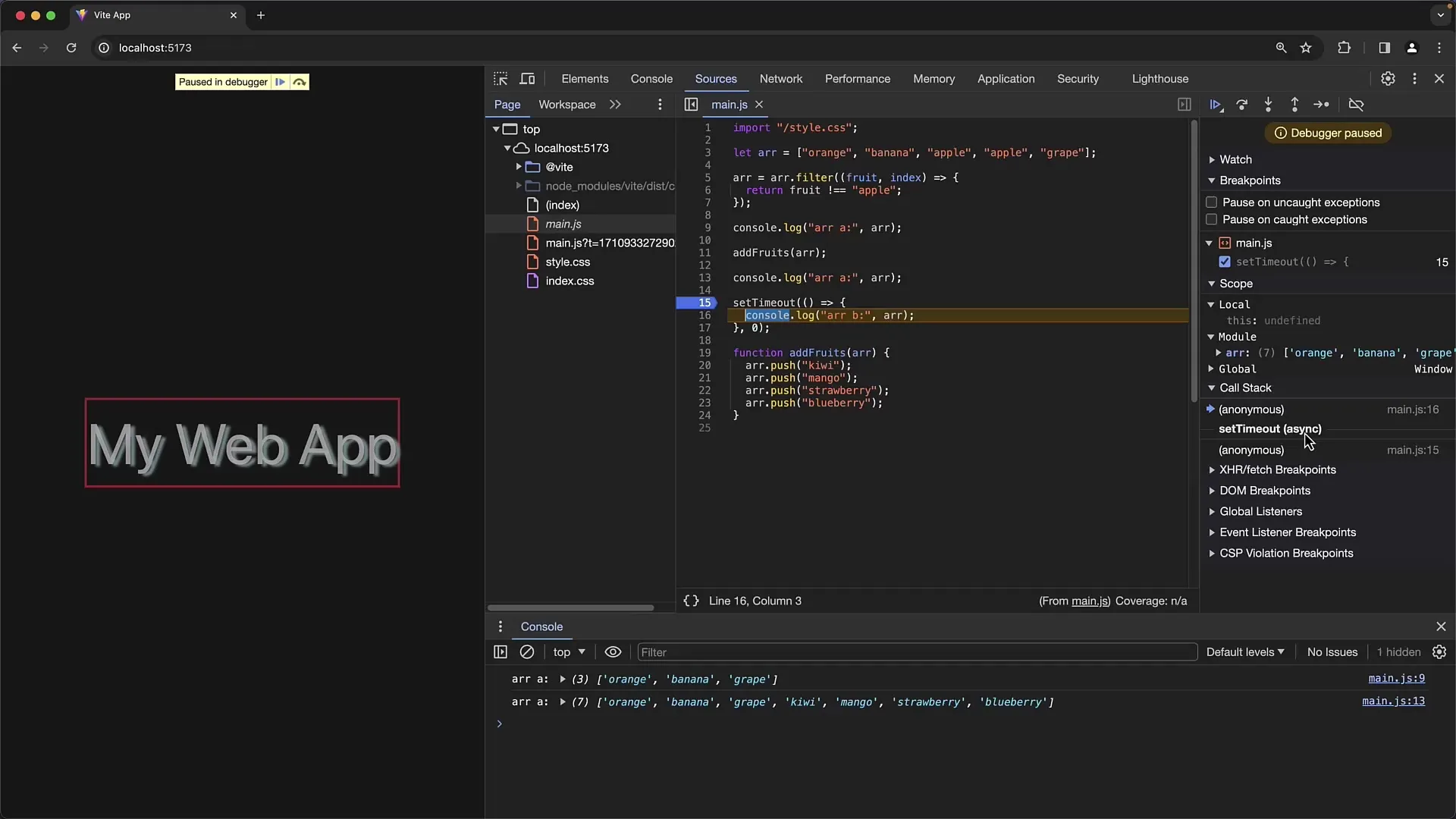
I Chrome Developer Tools finns det tangentkommandon som underlättar navigeringen i koden. Dessa genvägar är mycket användbara för att stega genom källkoden. Använd knapparna F8 (för att fortsätta i den aktuella funktionen) och F10 (för nästa funktionsanrop). På så sätt kan du snabba upp och effektivisera din debugging-session.

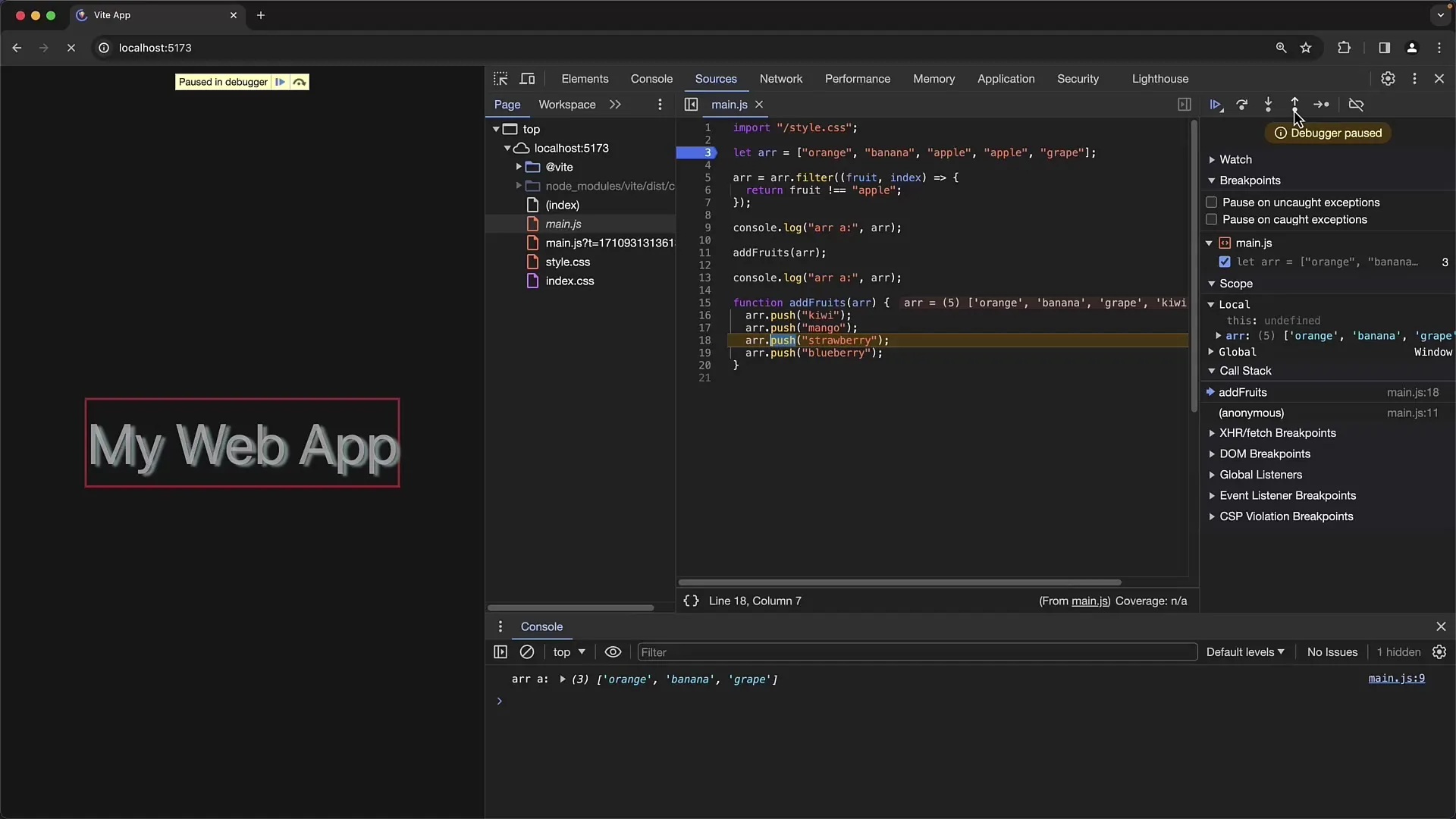
Om du vill hoppa till en funktion, tryck F11. På så sätt kommer du direkt till den valda funktionen. Du kan också hoppa ut ur en funktion genom att använda "Shift F11", vilket tar dig upp en nivå. Dessa rörelser är avgörande för att förstå programmets flöde och effekterna av en specifik kod.

När du arbetar med asynkron kod, finns det speciella överväganden att göra. Vid asynkrona anrop kan du se skillnaden mellan tangenterna "Step into" (F11) för att fördjupa dig i funktionen och "Step over" (F9) för att hoppa över utförandet.

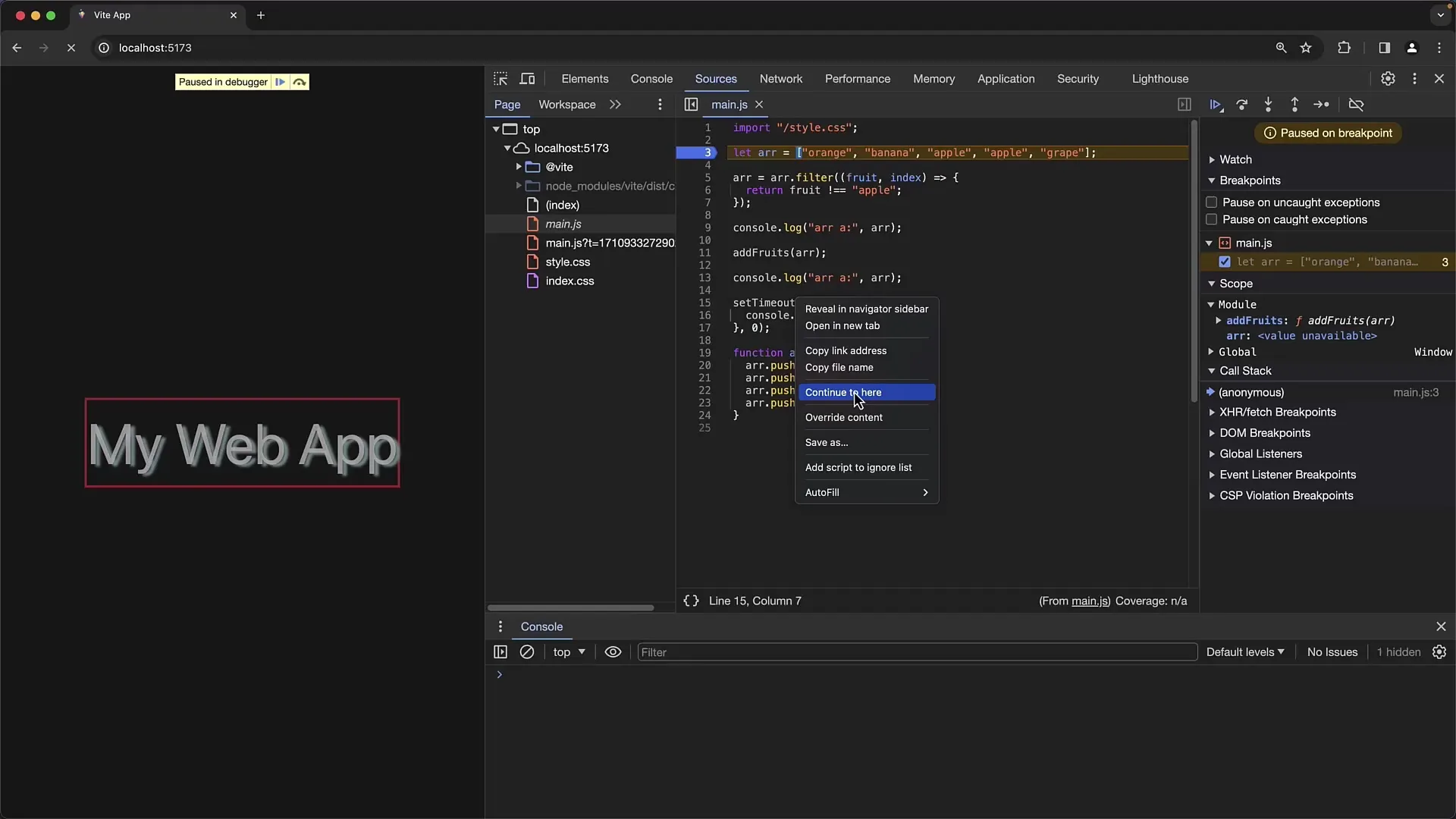
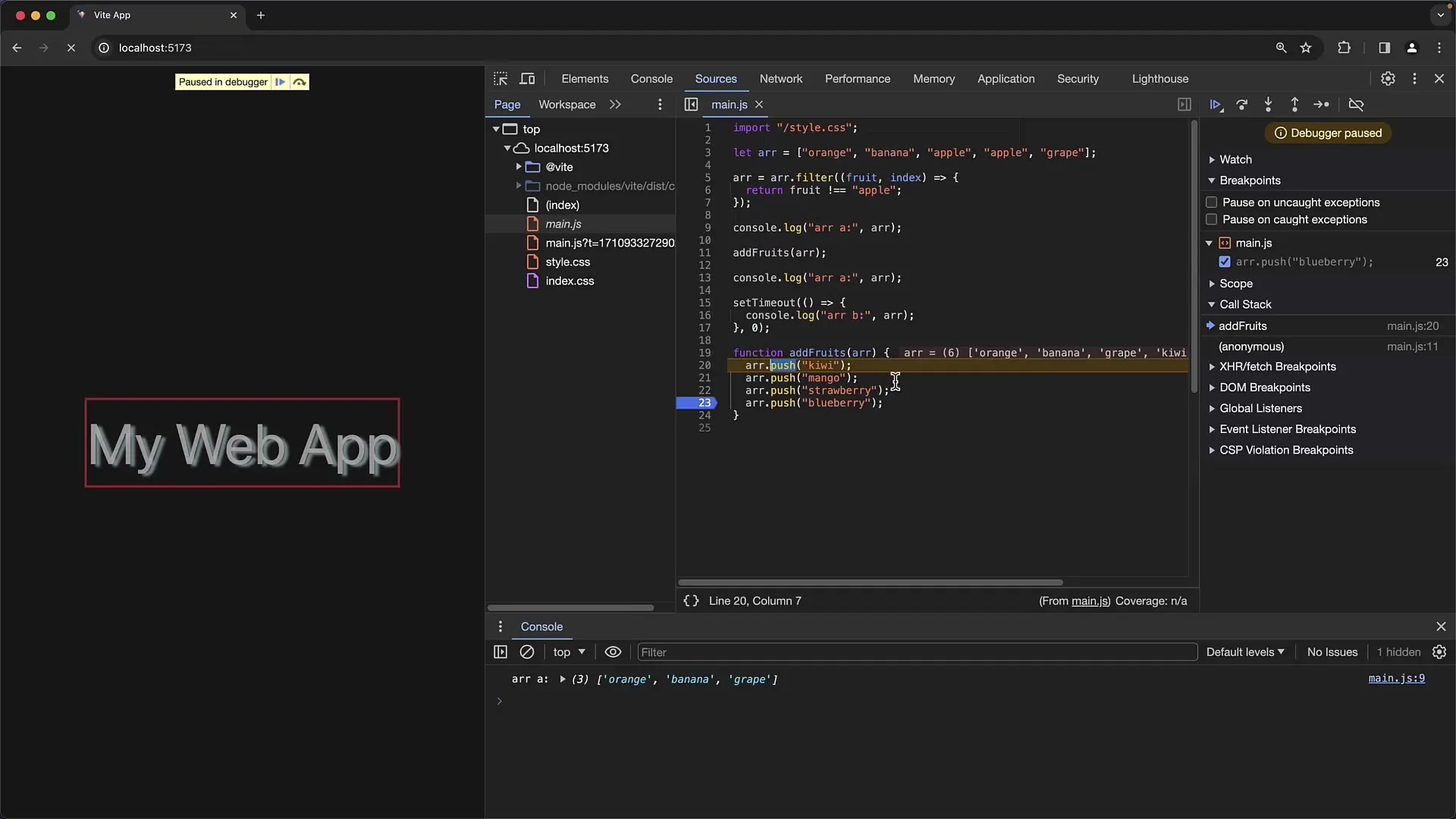
För att göra debugging-processen ännu mer effektiv kan du också lägga till tillfälliga brytpunkter. Högerklicka på en kodrad och välj "Fortsätt här". Programmet kommer att utföras fram till den punkten utan att stannna på andra rader.

En ytterligare användbart verktyg inom Developer Tools är möjligheten att återställa utförande av en funktion. Det innebär att du genom att trycka på "Restart Frame"-knappen hoppar direkt till början av funktionen utan att återställa variabler. Detta är särskilt användbart när du vill testa ett funktionsbeteende under specifika förhållanden.

Alla dessa tricks och genvägar gör slutligen debugging till en mycket snabbare process. När du känner att din debugging inte fortskrider, undersök de möjligheter som Developer Tools erbjuder. Medan du följer stegen, se till att bekanta dig med genvägar för att ytterligare öka din effektivitet.
Sammanfattning
I denna handledning har du lärt dig hur du bäst använder Chrome Developer Tools för att navigera genom koden och klara av komplexa debugging-situationer. Användningen av genvägar och specifika funktioner ger dig större kontroll över debugging-processen, oavsett om du arbetar med synkron eller asynkron kod.
Vanliga frågor
Hur hittar jag snabbt en fil i Chrome Developer Tools?Använd genvägen "Ctrl P" på Windows eller "Command P" på Mac och skriv in en del av filnamnet.
Vad är skillnaden mellan F11 och F9 vid felsökning?F11 går in i en funktion medan F9 hoppas över den och går direkt till nästa kodblock.
Hur ställer jag in temporära brytpunkter?Högerklicka i koden och välj "Fortsätt hit" för att köra programmet fram till den punkten.
Vad händer med "Starta om ramen"?Utförandet går till början av funktionen utan att återställa de aktuella variablerna.
Kan jag felsöka utan brytpunkter?Ja, det är möjligt genom att använda fortsättningsfunktionerna eller styra programövergångarna med de angivna genvägarna.


