I denna självstudie visar jag dig hur du effektivt kan använda nätverksverktygen i Google Chrome för att analysera nätverksförfrågningar och -svar. Nätverksanalyser hjälper dig att förstå laddningstiderna för webbsidor, identifiera problem med dataöverföring och förbättra prestandan för dina applikationer. Detta är särskilt användbart för utvecklare som vill förstå och optimera sina webbplatser.
Viktigaste insikter
- Inaktivera cache för en realistisk analys av förfrågningar.
- Använd headerinformationen för förfrågningar och svar för att förstå kommunikationen mellan klient och server.
- Övervaka tidsordningen för förfrågningar i vattenfalldiagrammet.
- Filtrera och sortera förfrågningar för att snabbt hitta relevant information.
- Använd konsolen för felsökning och övervakning av kommunikation via WebSockets.
Steg-för-steg-guide
Börja med att öppna Chrome's Developer Tools. Detta gör du genom att högerklicka på sidan och välja "Inspect" eller genom att använda kortkommandot F12 (Windows) eller Command + Option + I (Mac).
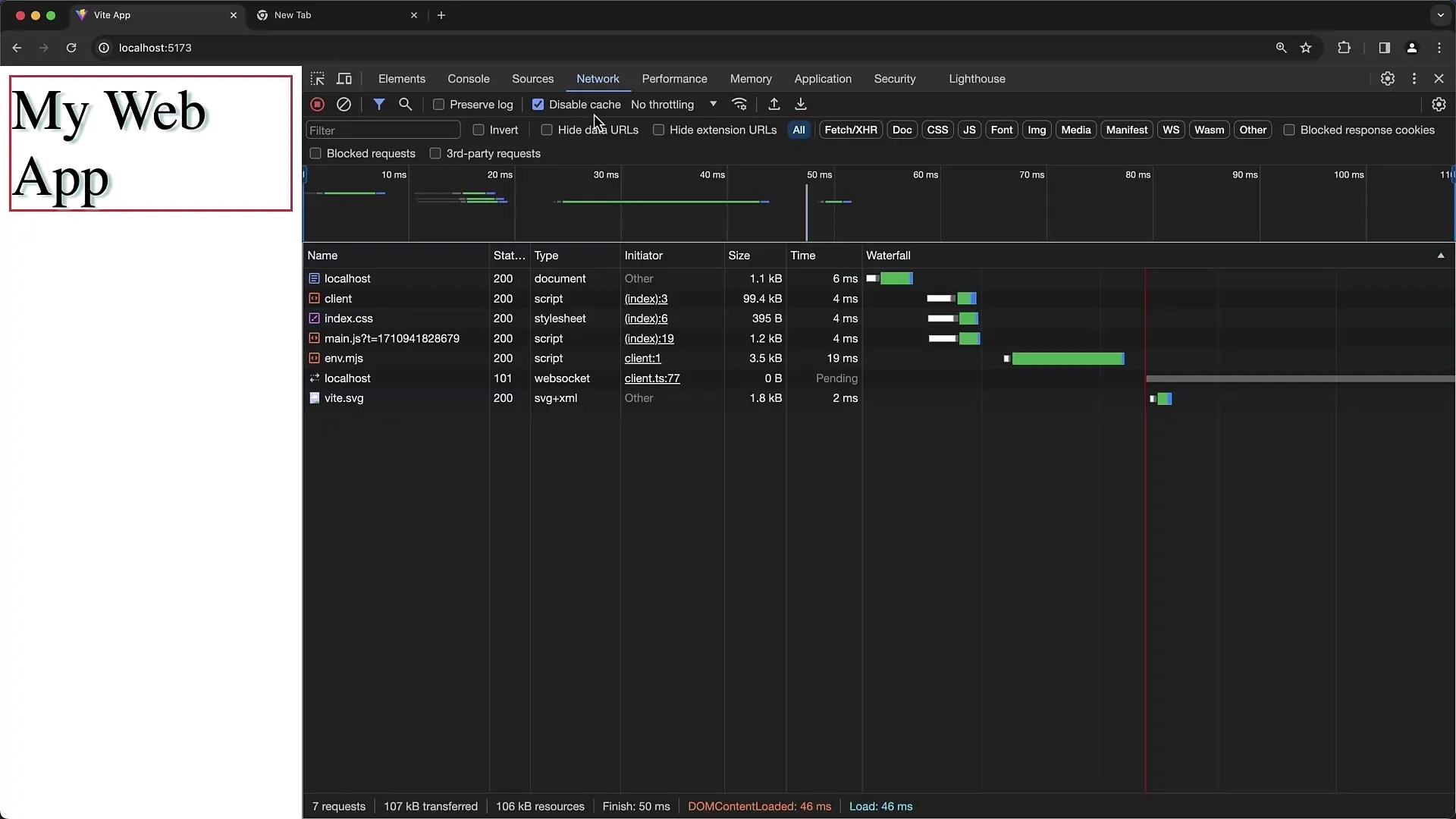
Aktivera rutan "Disable Cache" i Nätverksfliken. Detta är viktigt eftersom webbläsarcachen ignoreras. Webbläsaren kommer därför att ladda om alla filer från servern. Det gör att du får de senaste filerna och underlättar analysen.

Ladda om sidan. Detta gör du genom att trycka på F5 eller "Ctrl + R" (Windows) eller "Command + R" (Mac). Efter omladdningen ser du en lista över de förfrågningar som gjorts från sidan.
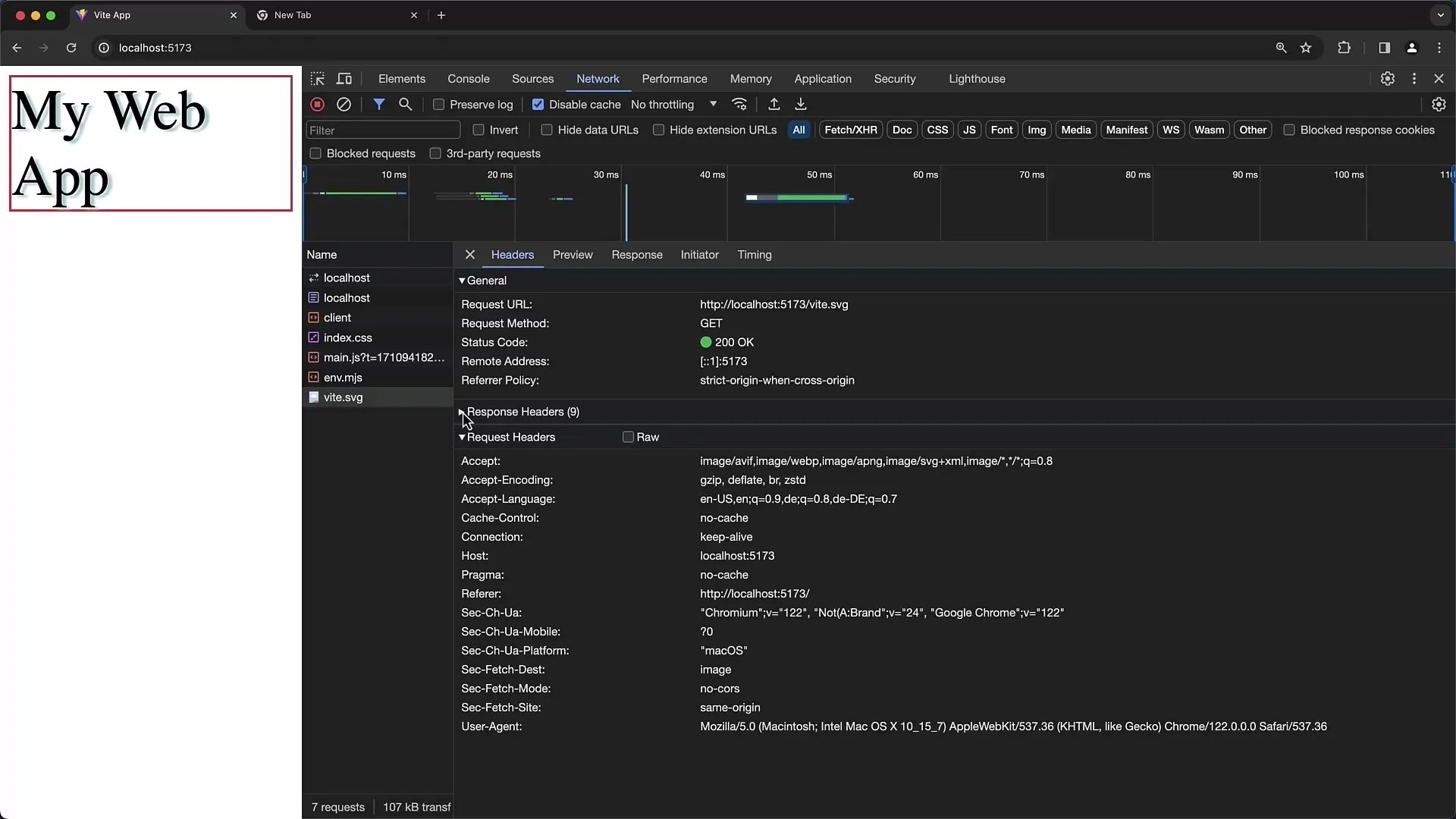
Genom att klicka på en post i listan kan du se detaljerna. Förfrågningsheadrarna (Request Headers) är särskilt viktiga eftersom de innehåller information om de skickade datumen. Du kan växla mellan rå (RAW) form och en formaterad vy.

Detsamma gäller för svarsheadrarna (Response Headers). Efter att servern har behandlat förfrågan, skickar den tillbaka svaret. Här kan du också se headrarnas information för att förstå hur kommunikationen gick till.

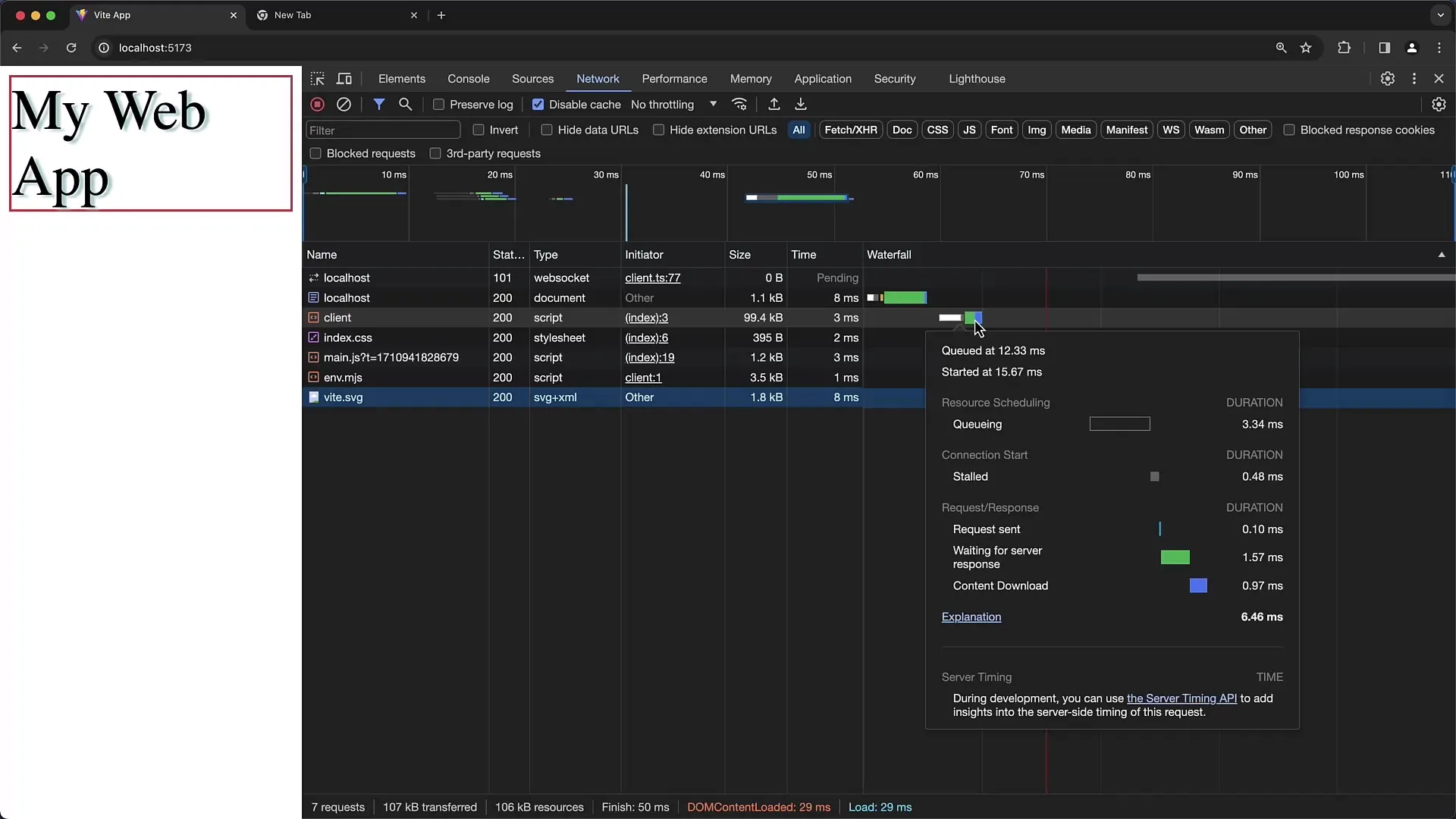
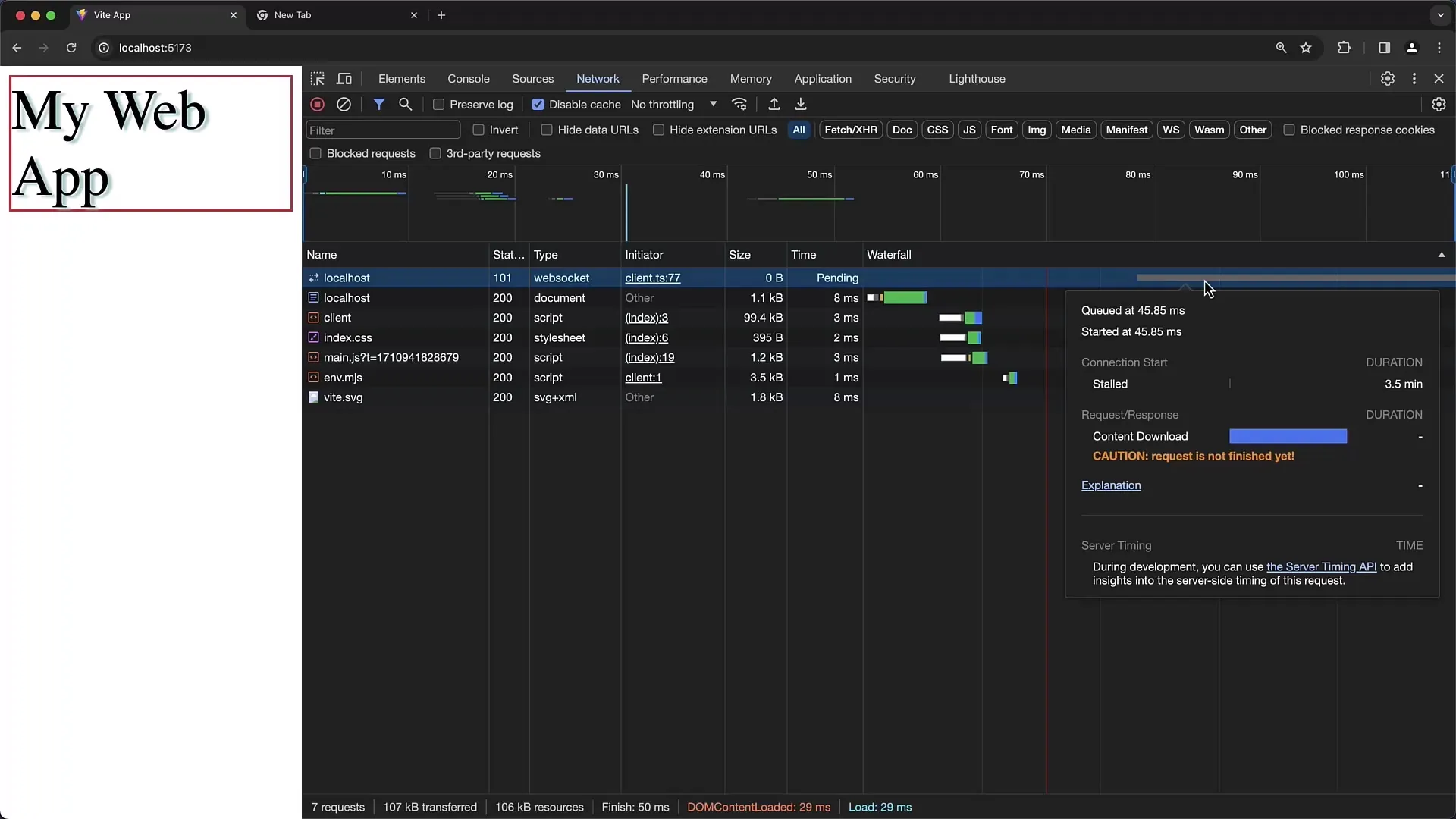
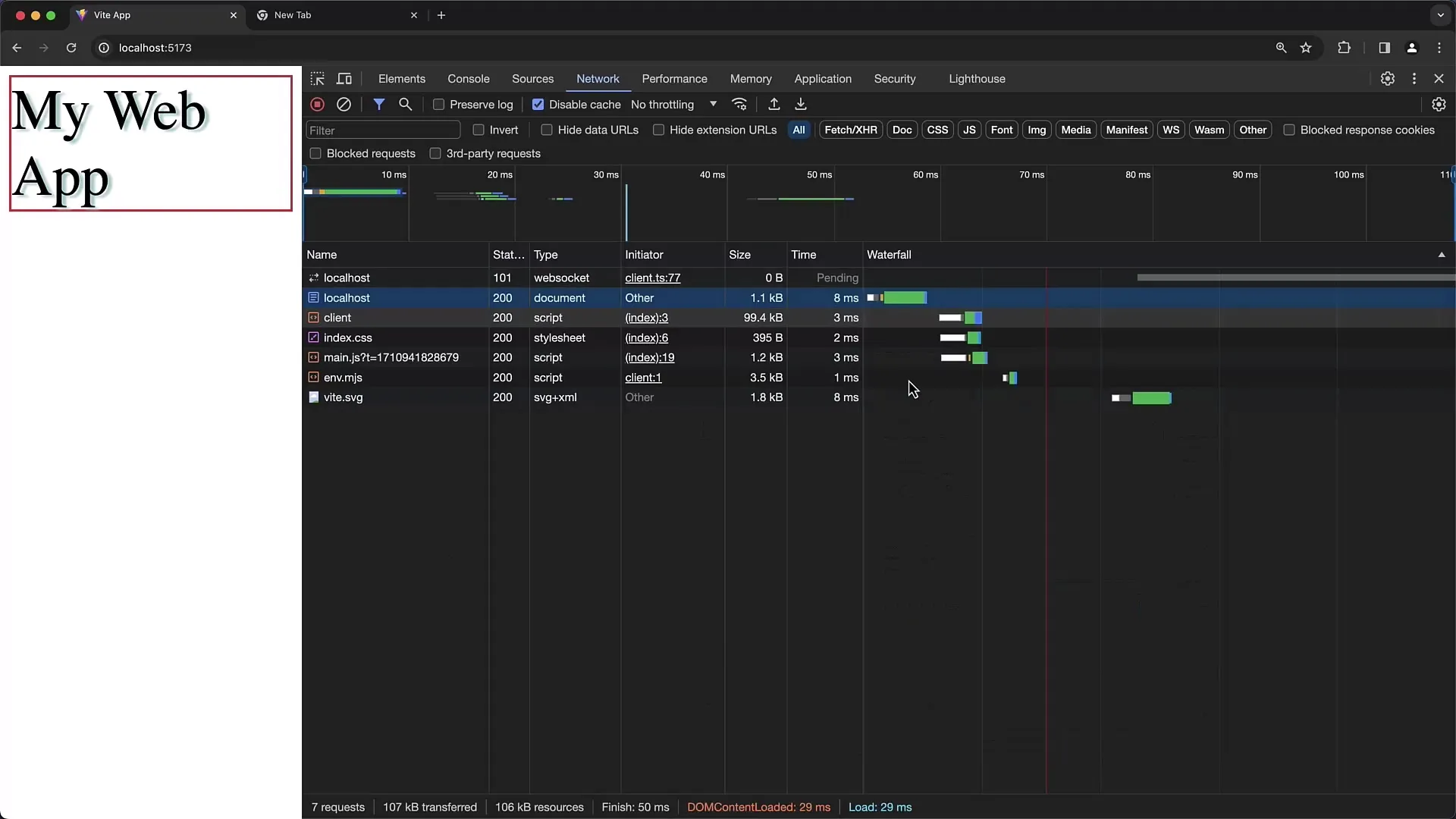
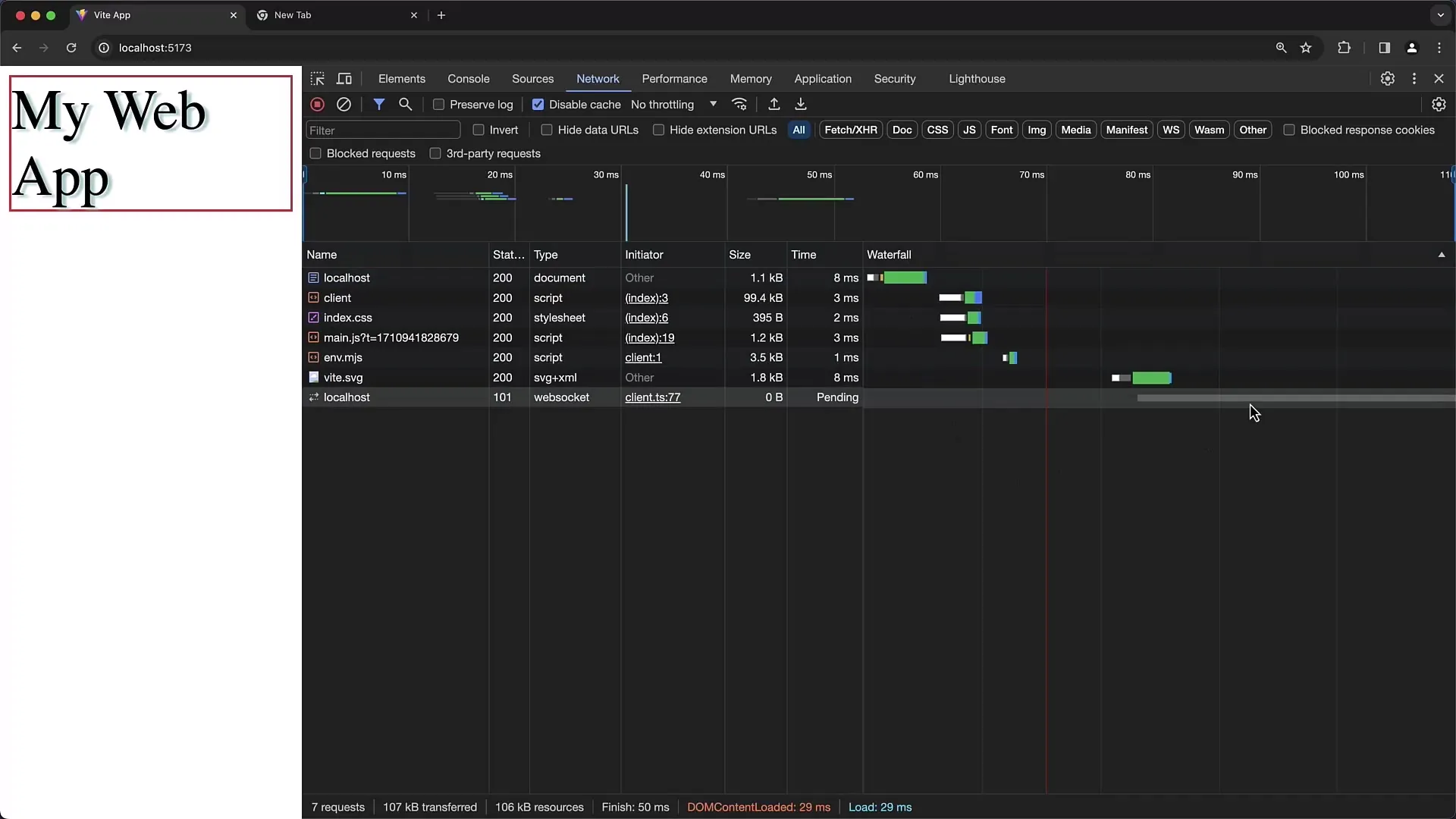
Vattenfalldiagrammet är ett viktigt verktyg för att se duration och ordningen för förfrågningar. Staplarna visar när en förfrågan startade och när den slutfördes. Klicka på kolumnen “Waterfall” för att visa tidsordningen visuellt.

När du analyserar laddningstiderna är det användbart att veta den exakta tiden som användes för varje förfrågan. Till exempel kan laddningstiden för index-HTML-filen vara mycket snabbare än för externa skript eller CSS-filer. Detta kan du se allt i vattenfalldiagrammet.

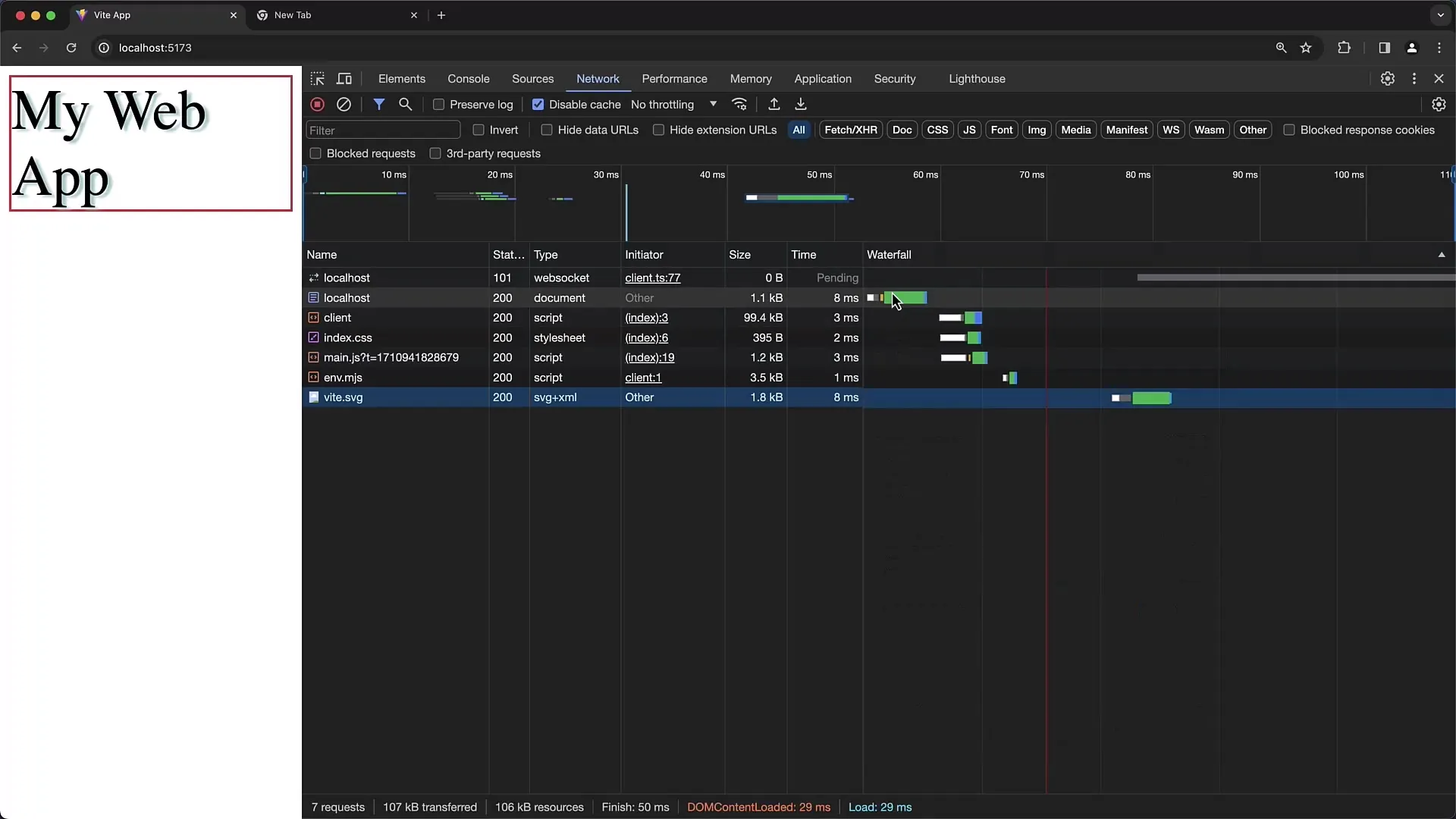
En viktig punkt är WebSocket-anslutningar. Dessa förblir ofta öppna och är därför inte markerade som avslutade i vattenfalldiagrammet. Det är viktigt att förstå att WebSockets används för realtidskommunikation och inte alltid laddas eller avslutas på ett vanligt sätt.

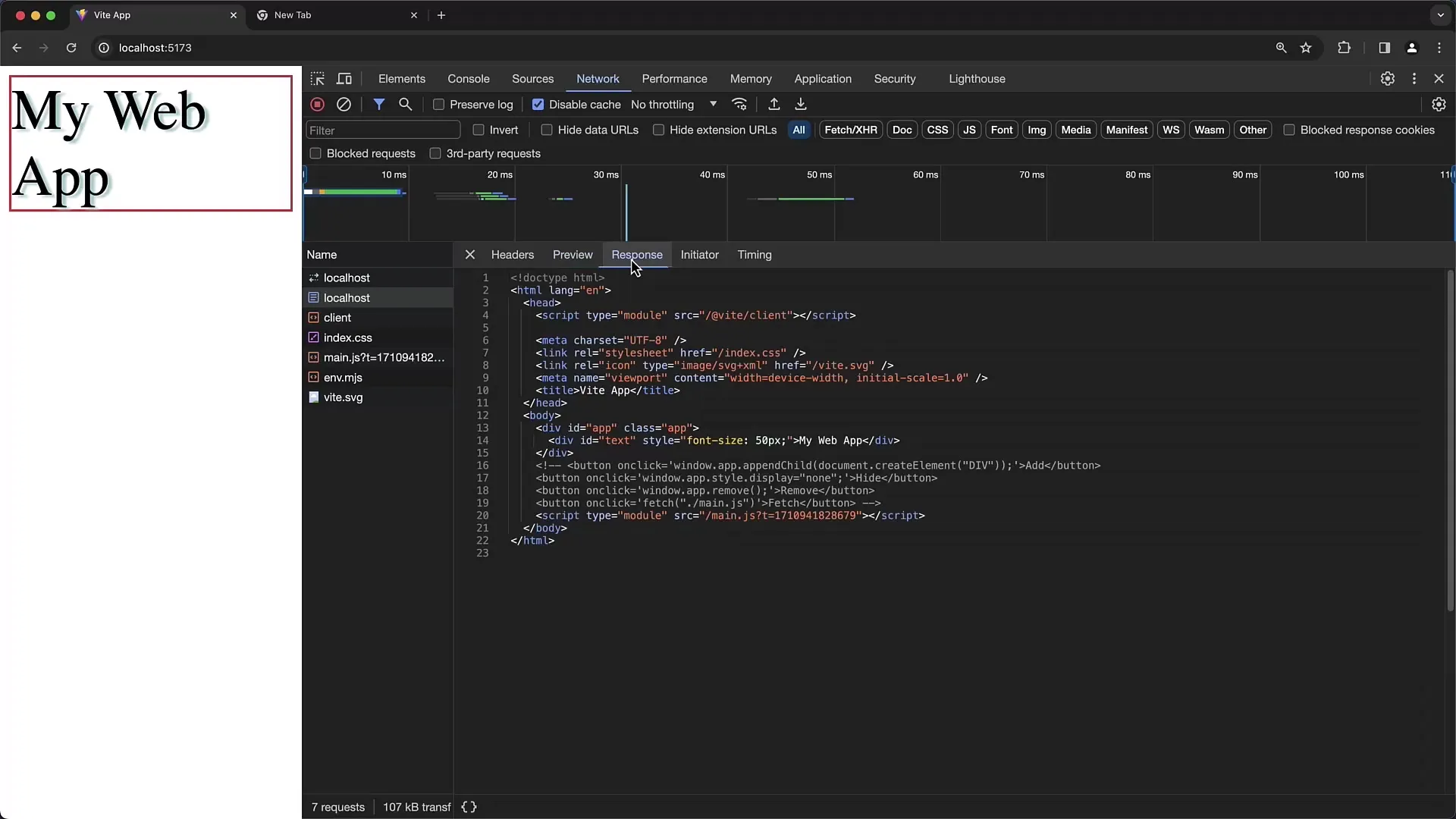
När du klickar på en förfrågan ser du också en förhandsgranskning av svaret. Vid en HTML-förfrågan kan du till exempel se den renderade HTML-förhandsgranskningen. Detta är särskilt användbart om du vill analysera vilka HTML-innehåll som returneras från servern.

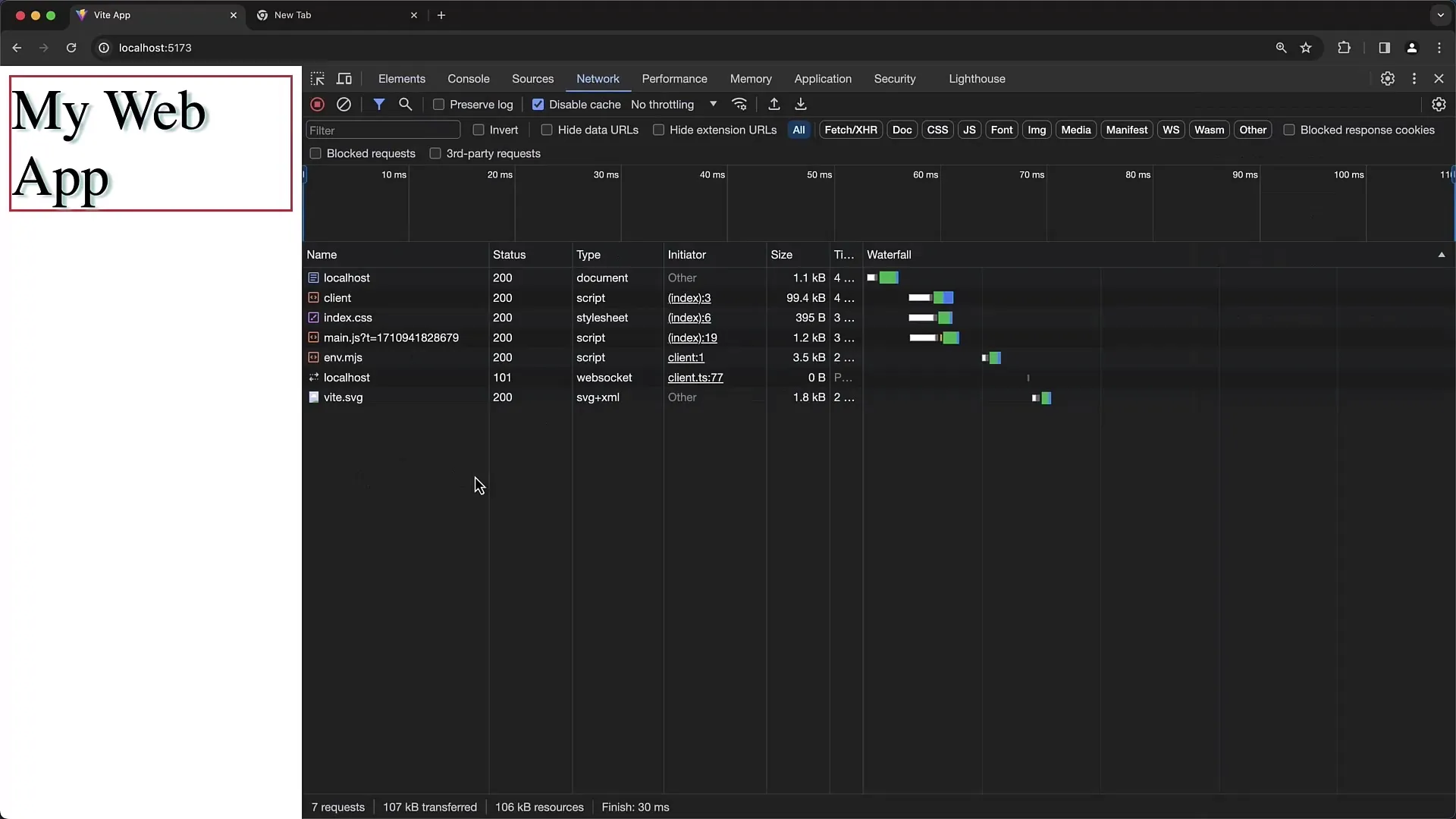
I fliken "Initiator" kan du se vilka skript eller filer som utlöste förfrågan. Det ger dig en uppfattning om hur hela strukturen av din webbplats fungerar och vilka element som interagerar med varandra.

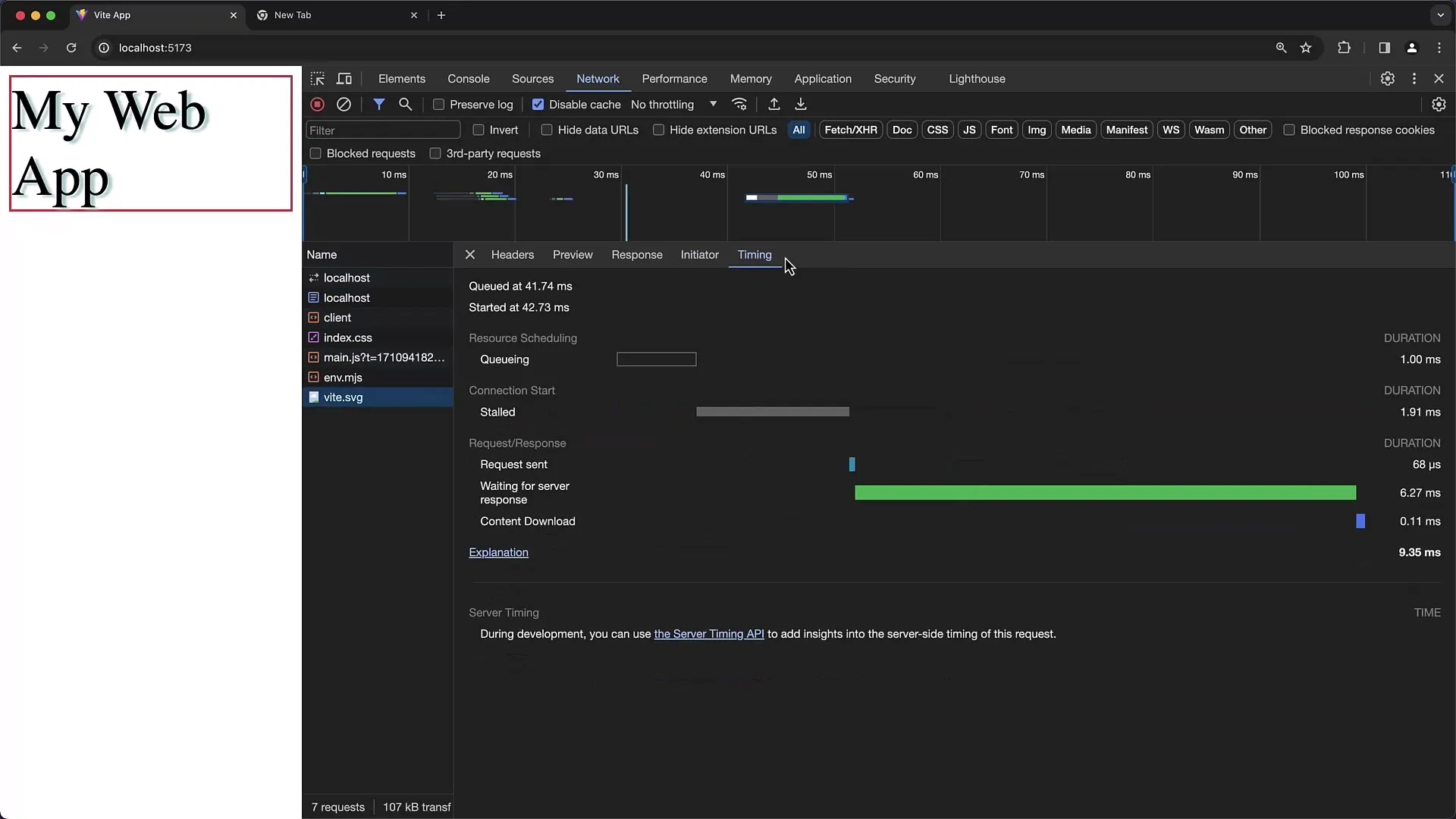
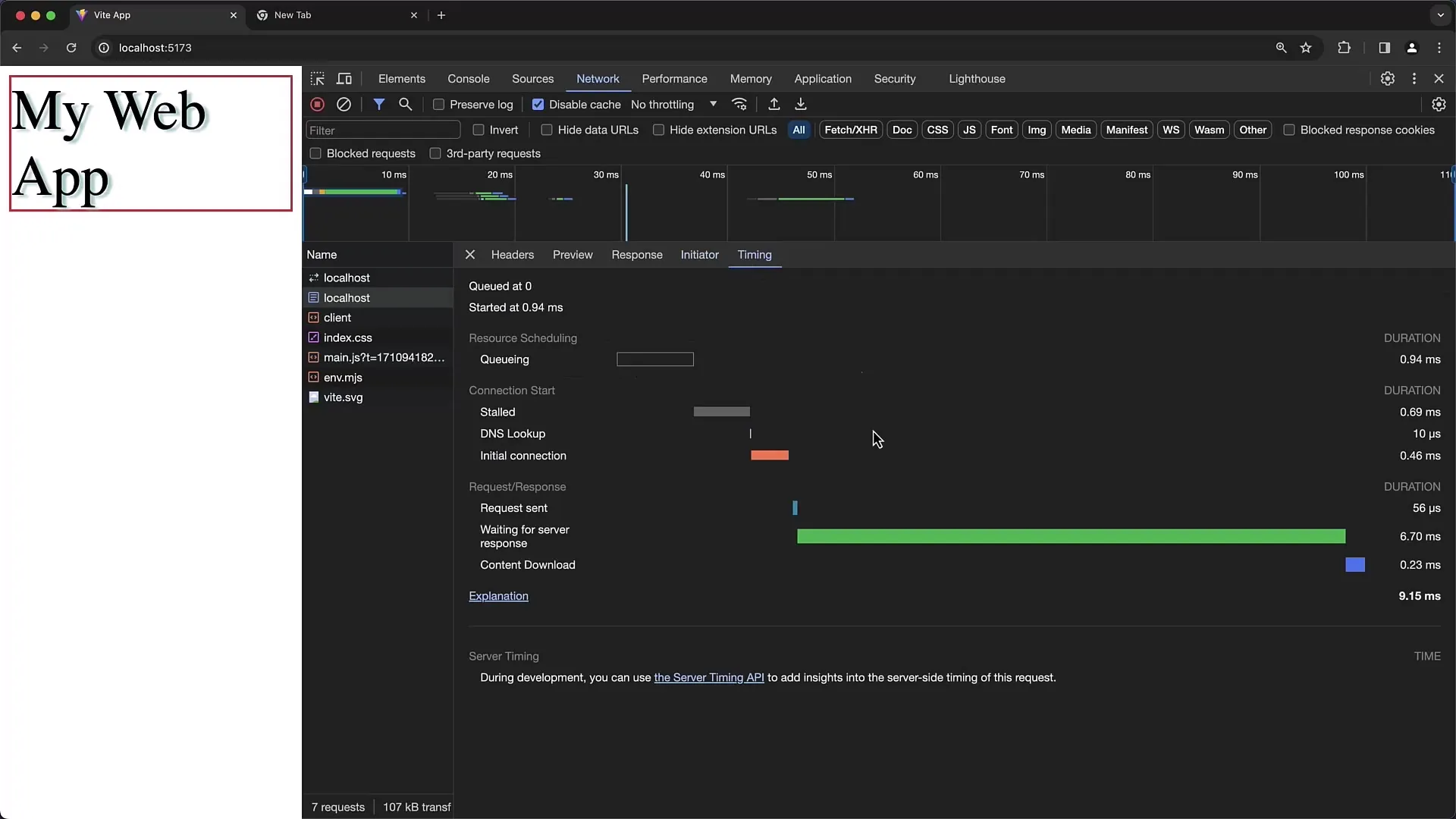
Timing är en annan viktig aspekt. Du kan analysera vilka förfrågningar som tog längre tid än förväntat. Att analysera laddningstiderna är avgörande för att upptäcka flaskhalsar i nätverket. Här är vattenfalldiagrammet särskilt användbart.

Om du arbetar med en sida som genererar flera förfrågningar kan du anpassa sorteringen av begärandena för att förbättra översikten. Du kan t.ex. sortera begärandena efter skapandets tidpunkt, namn eller storlek.

Använd filtreringsfältet för att snabbt hitta specifika förfrågningar. Du kan söka efter specifika termer eller typer, som CSS eller JavaScript, för att få målinriktad information.
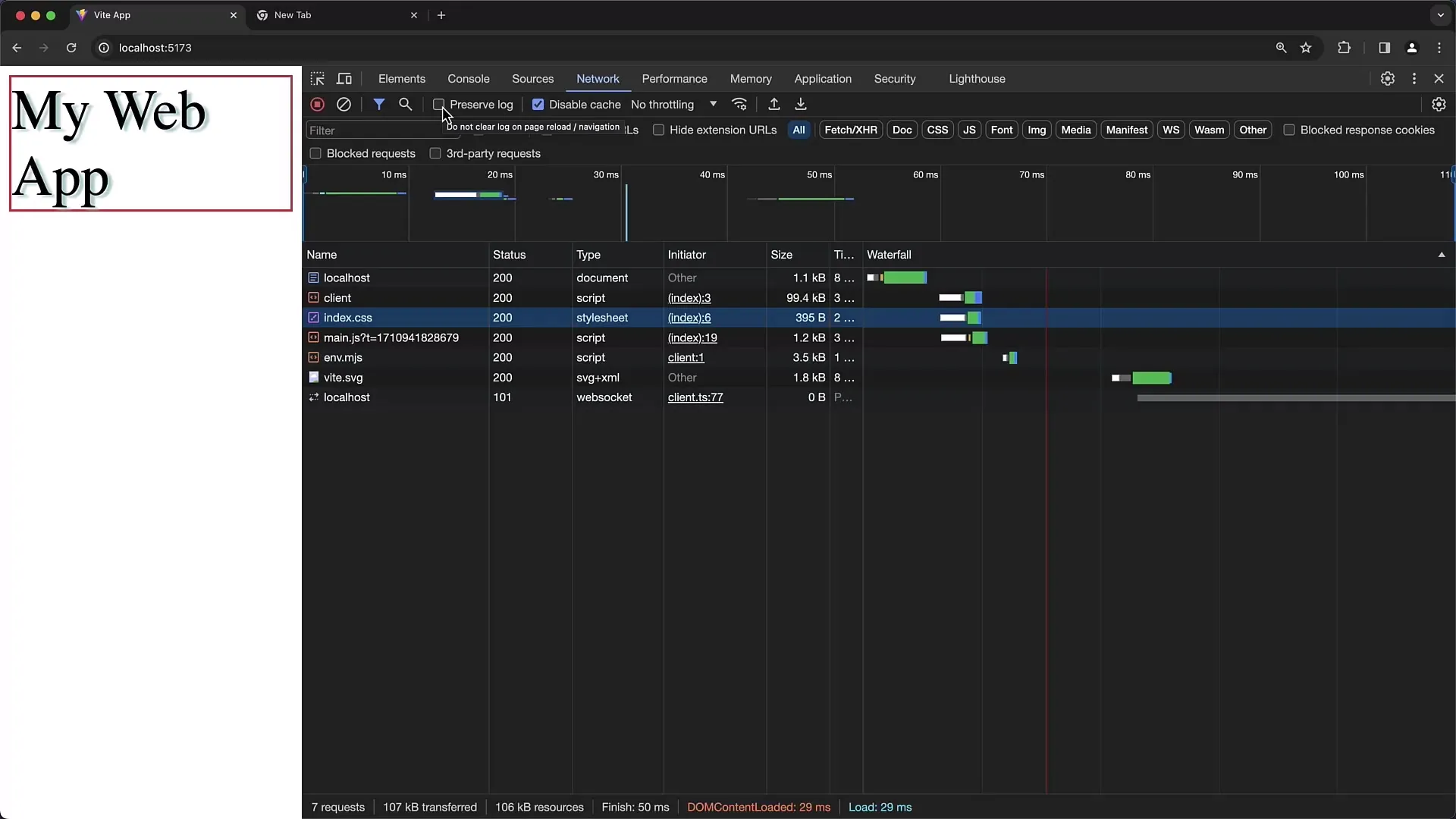
Med kryssrutan "Behåll logg" kan du se till att alla förfrågningar, även vid sidbyten, loggas. Utan denna funktion återställs listan vid ett sidbyte.

Om du vill stänga DevTools och ladda om sidan kommer ingen ny förfrågan att loggas förrän du öppnar DevTools igen. Det är därför viktigt att starta Developer Tools innan för att få fullständig data.

Du har nu kapitel för kapitel fått en inblick i funktionerna i Chromes nätverksverktyg. Dessa färdigheter är avgörande för att fördjupa din förståelse för nätverkskommunikationen mellan klient och server.
Summering
I den här handledningen har du lärt dig hur du kan använda Chromes utvecklarverktyg för att analysera nätverksförfrågningar. Du kan övervaka data i realtid, identifiera problem och förbättra prestandan på dina webbplatser. Nätverksfliken ger värdefulla insikter om interaktionerna mellan din webbläsare och servern, vilka är avgörande för optimering och felsökning.
Vanliga frågor
Hur inaktiverar jag cache i nätverksfliken?Aktivera kryssrutan "Inaktivera cache" i nätverksfliken i Chromes utvecklarverktyg.
Hur ser jag laddningstiderna för enskilda förfrågningar?I vattenfalldiagrammet ser du start- och sluttid för varje förfrågan.
Kan jag filtrera mina förfrågningar?Ja, använd filtreringsfältet högst upp i nätverksfliken för att söka efter specifika filer.
Vad gör alternativet "Behåll logg"?Det gör det möjligt för dig att behålla nätverksförfrågningar när du byter mellan sidor.
Hur analyserar jag WebSocket-anslutningar?Klicka på WebSocket-förfrågan i nätverksfliken för att se historik och meddelanden.


