I mjukvaruutveckling är effektiv hantering av resurser avgörande, särskilt när man använder JavaScript. Ett vanligt problem är minnesläckor som kan påverka prestanda och stabilitet hos en applikation. I denna handledning ska jag visa dig hur du använder minnesprofilern i Chrome Developer Tools för att analysera din applikations minnesförbrukning och identifiera potentiella minnesläckor.
Viktigaste insikterna
- Memory-fliken låter dig övervaka din applikations minnesförbrukning och skapa heap-snappshots.
- Garbage Collection är en automatisk process som frigör minne som inte längre refereras.
- Med heap-snappshots kan du analysera din minnesaktuella tillstånd och ta reda på vilka objekt som håller referenser.
- Detached DOM-element kan orsaka potentiella minnesläckor om de inte frigörs korrekt.
Steg-för-steg-guide
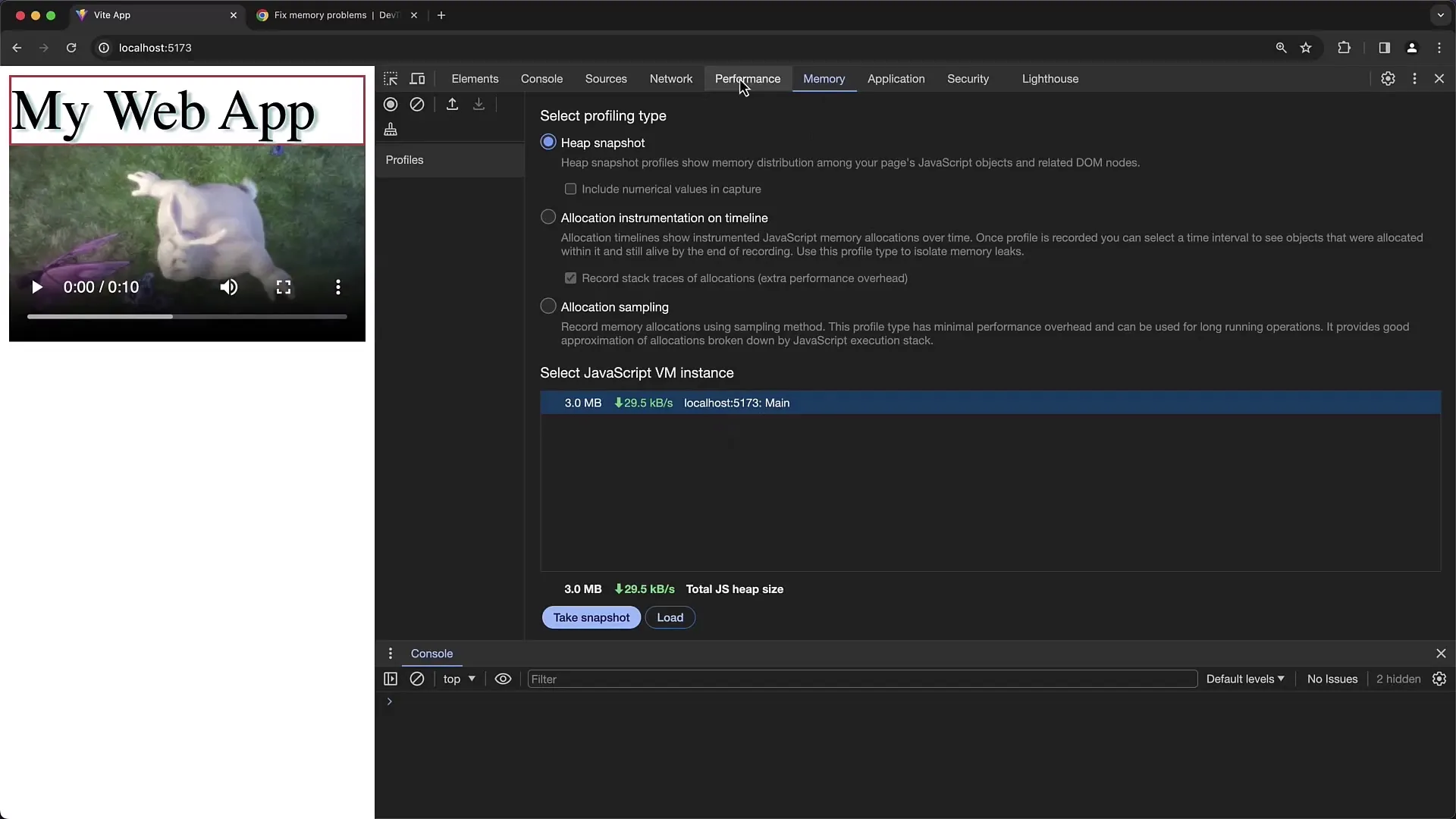
Steg 1: Åtkomst till Memory-fliken
För att använda minnesprofilern, öppna Chrome Developer Tools genom att högerklicka på sidan och välja "Inspect" eller genom att använda tangentkombinationen F12. Navigera sedan till fliken "Memory".

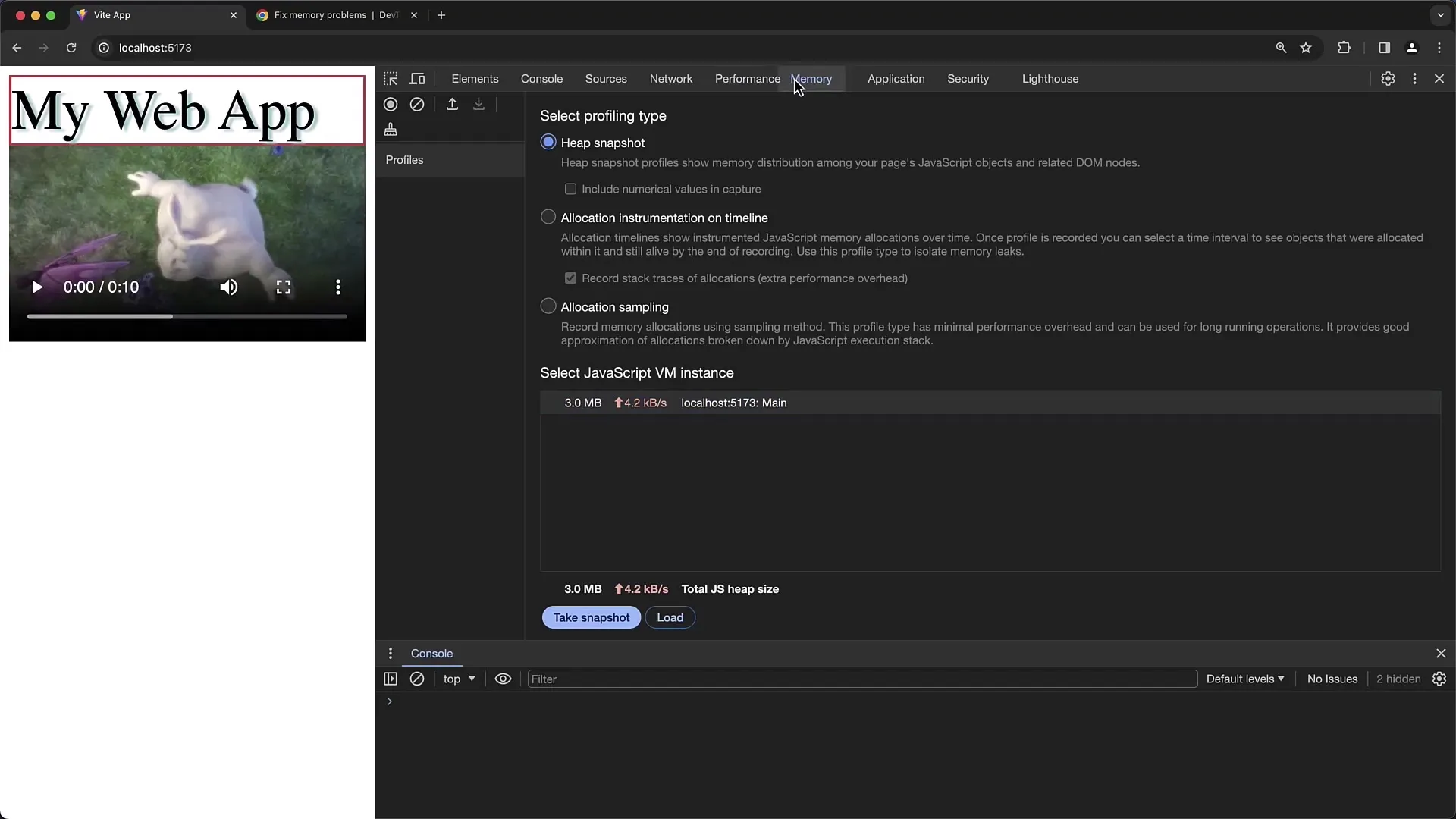
Steg 2: Skapa en heap-snappshot
I Memory-fliken kan du skapa en heap-snappshot. Klicka på knappen "Take Snapshot". Det ger dig en översikt över din applikations minneshämtade tillstånd vid en viss tidpunkt. Med denna snappshot kan du undersöka de aktuella objekten och deras referenser.

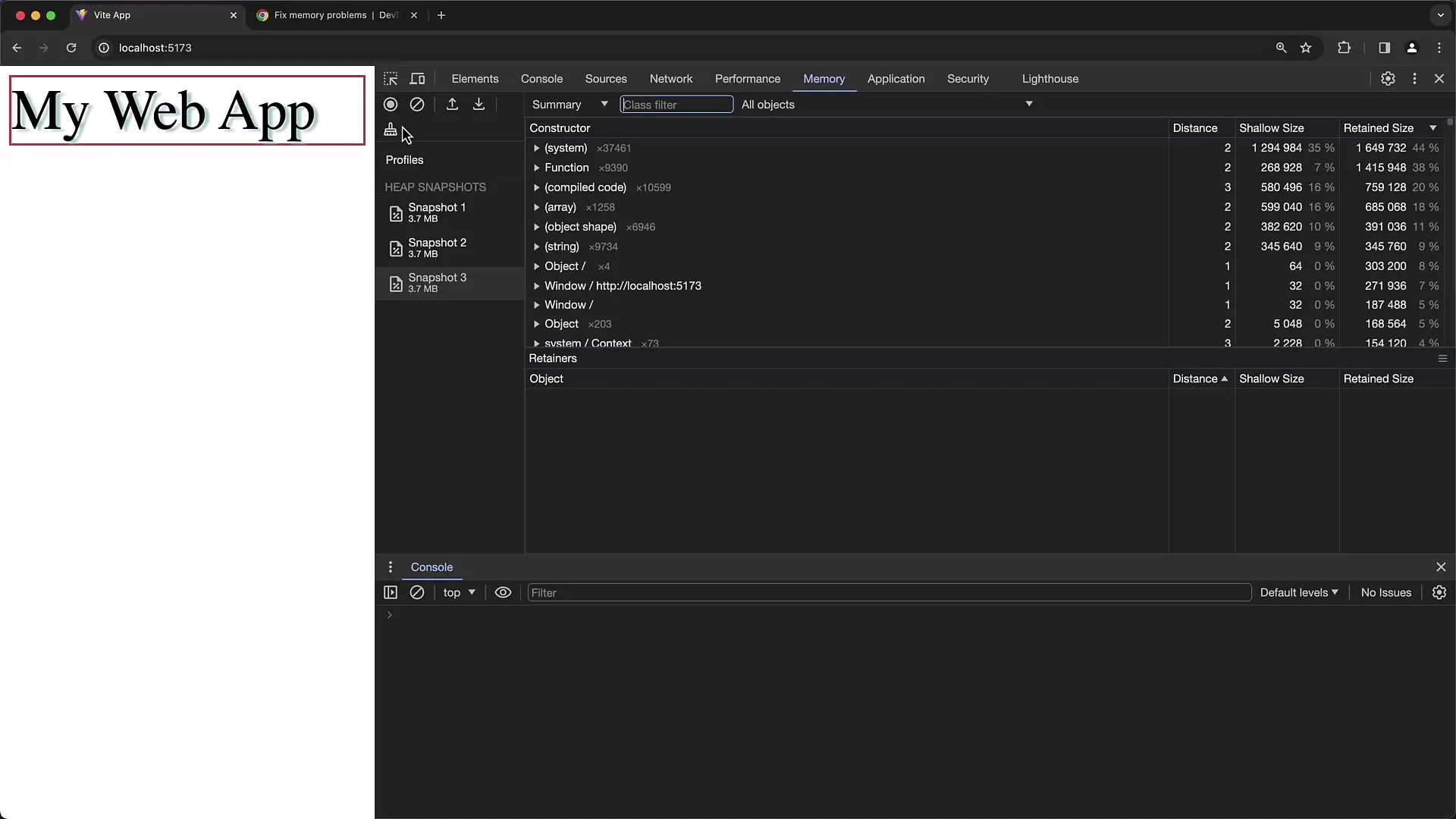
Steg 3: Analysera heap-snappshoten
Efter att du har skapat snappshoten kan du analysera objekten som hålls i minnet. Bläddra igenom objektlistan och klicka på ett specifikt objekt för att få mer information om referenserna. Här kan du också se objektets storlek samt dess referenshållare som visar vilka objekt som förhindrat att det aktuella objektet tas bort av sopinsamlaren.
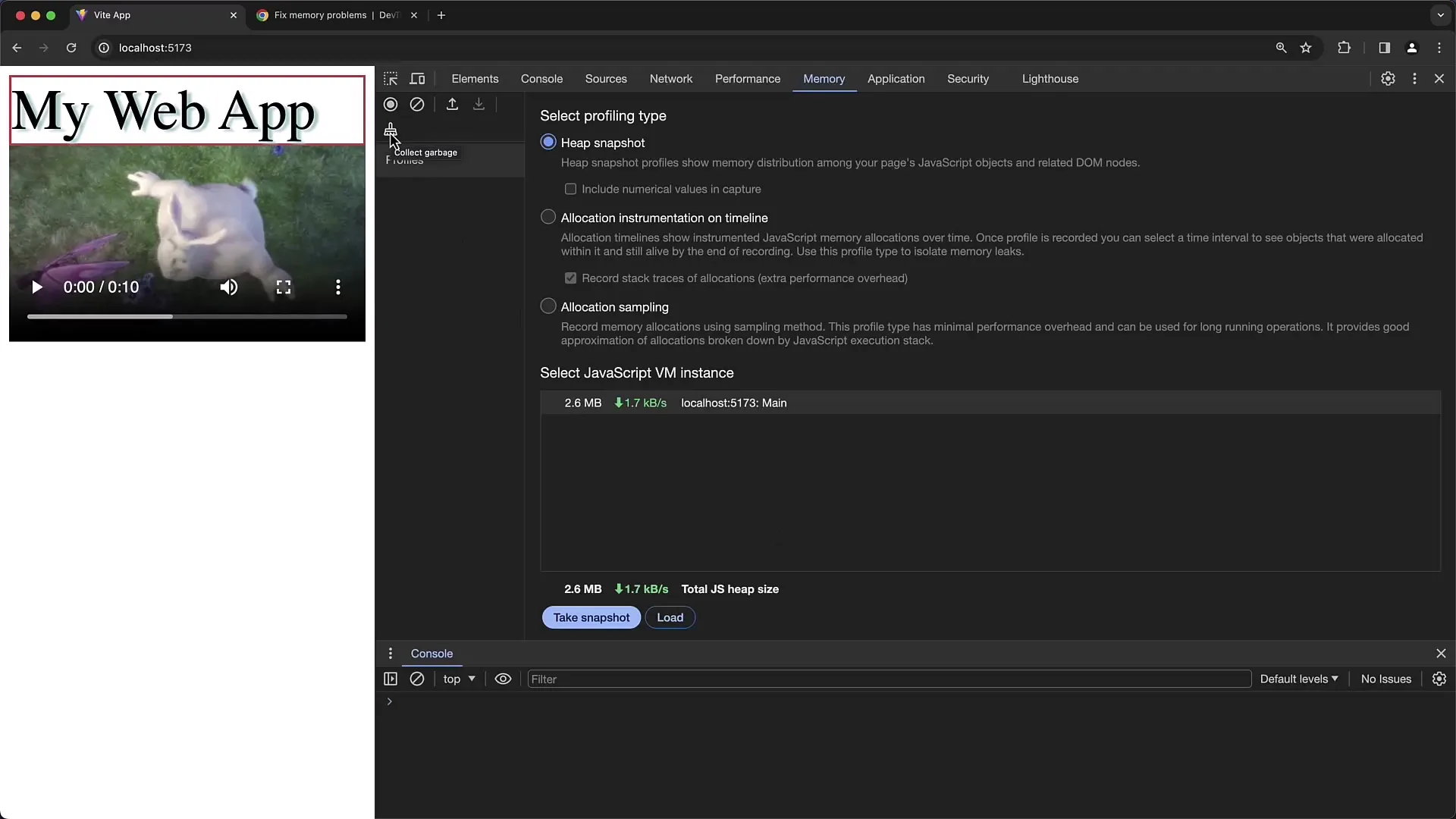
Steg 4: Starta Garbage Collection
För att undersöka vilka objekt som kan tas bort säkert, kan du manuellt starta Garbage Collection. Klicka på knappen "Collect Garbage". Det låter dig observera om minnesanvändningen minskar och om oanvända objekt tas bort.

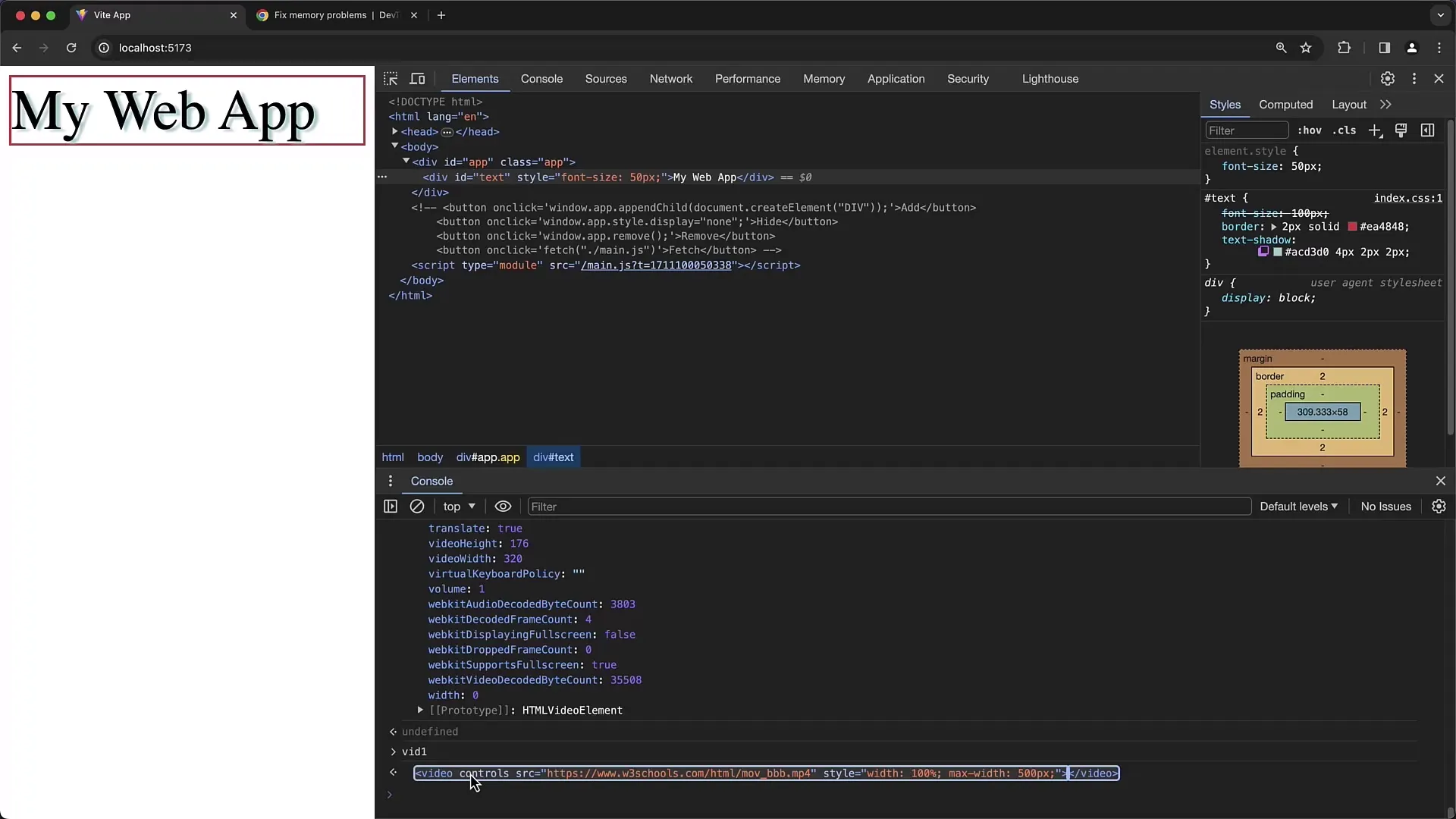
Steg 5: Utredning av detached DOM-element
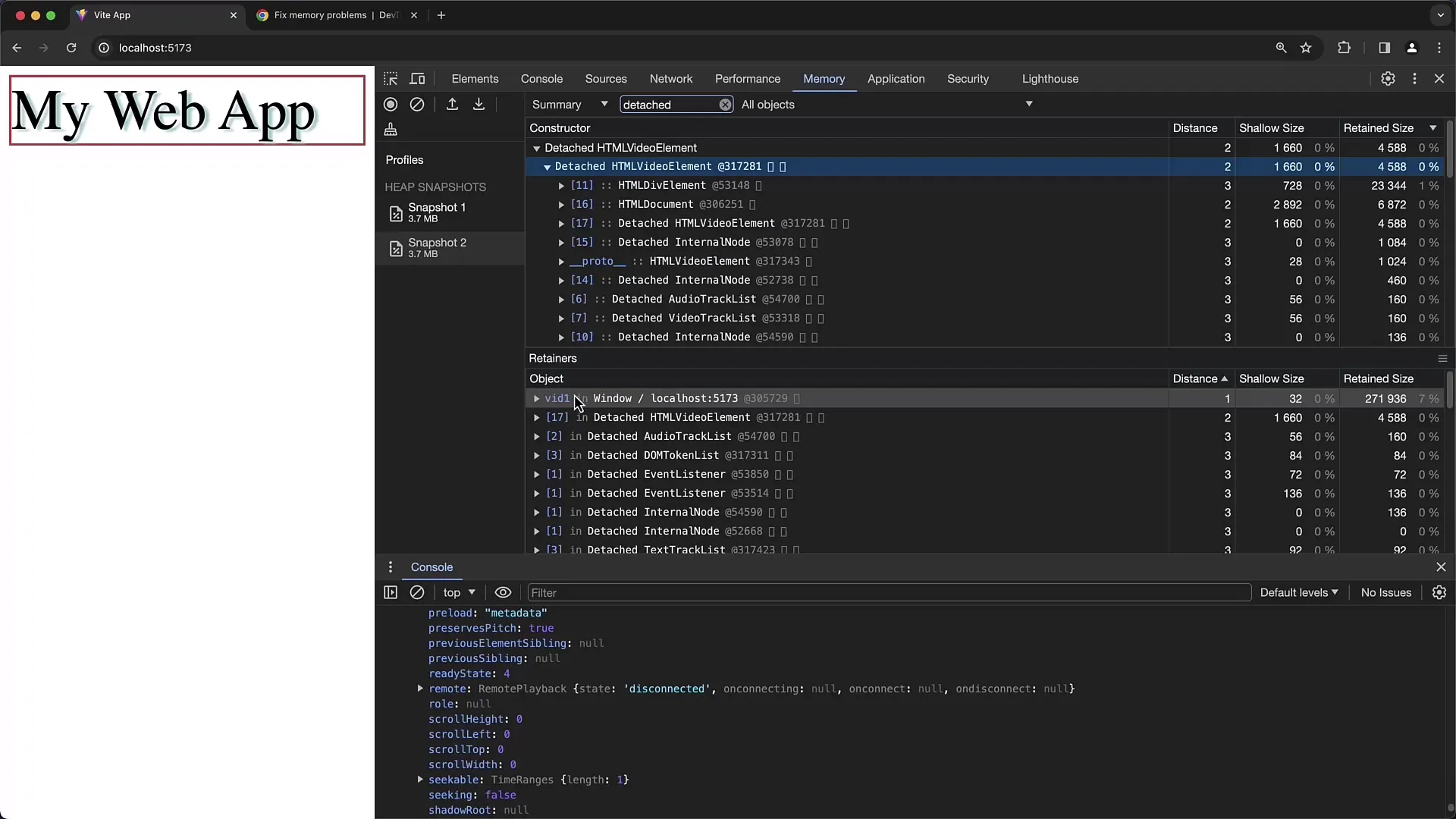
Ett vanligt problem med minneshantering är detached DOM-element, alltså element som har tagits bort från DOM:en men fortfarande hålls i minnet. Du kan identifiera dessa objekt enkelt genom att filtrera efter "detached" i snappshoten. Detta låter dig kontrollera vilka element som inte längre finns i DOM:en men ändå hålls i minnet.

Steg 6: Följ objekts referenser
När du har identifierat objekt som inte släpps, är det viktigt att förstå vilka andra objekt de refereras av. Välj objektet och granska dess retainer-referenser för att förstå hierarkin och beroenderna som hindrar sopinsamlaren från att ingripa.

Steg 7: Testa och validera
För att säkerställa att dina ändringar optimerar minnesanvändningen, ta upprepat heap-snappshots under din applikations interaktion. På så sätt kan du se om minnesanvändningen beter sig som förväntat samt om onödiga objekt frigörs korrekt.

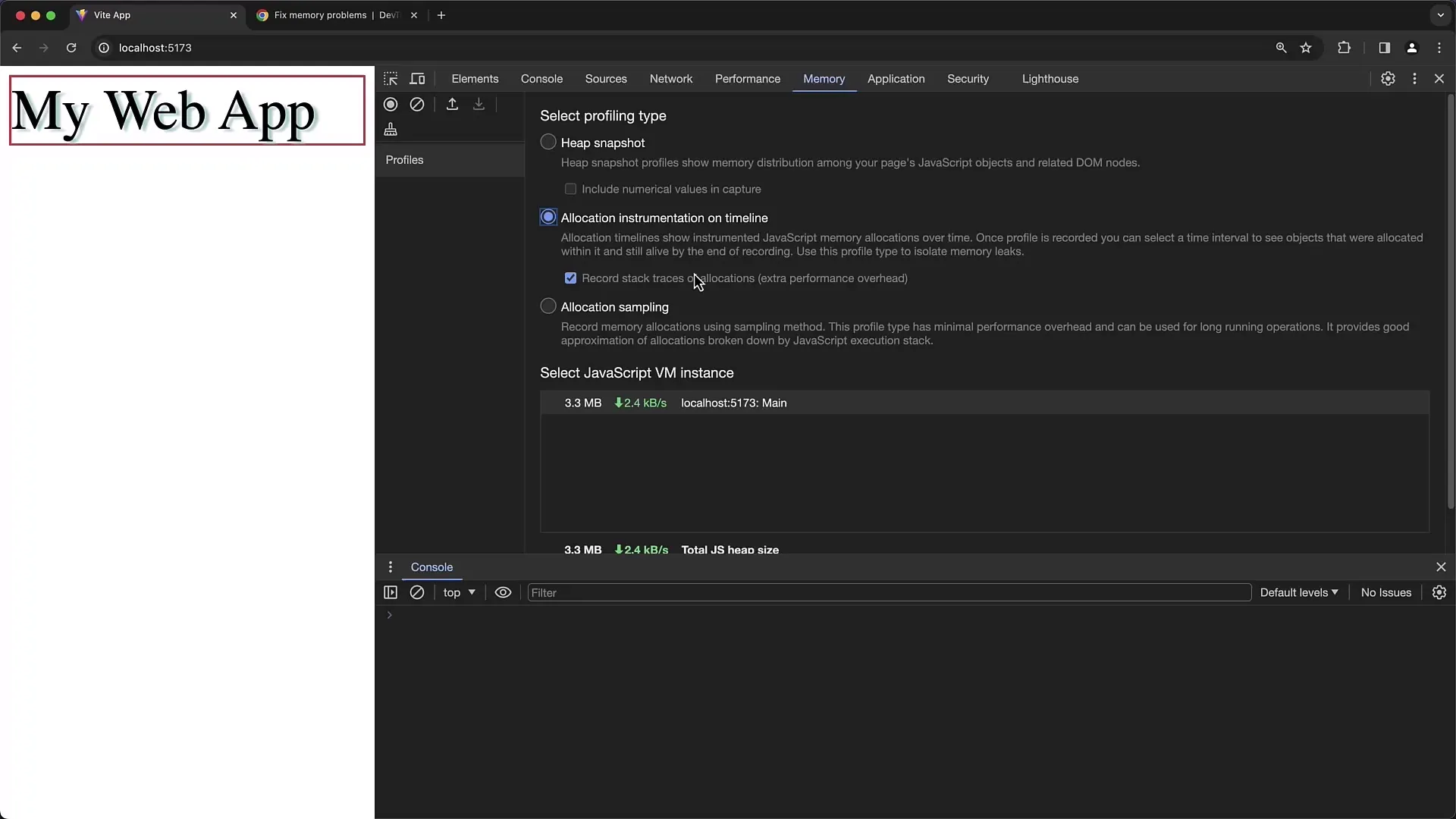
Steg 8: Användning av tidslinje-funktionen
Förutom snappshot-funktionen låter tidslinje-funktionen dig övervaka minnesallokeringen över en tidsperiod. Du kan definiera tidsintervallet och analysera hur objekten allokeras i minnet under applikationsinteraktioner. Klicka på "Start Recording" och interagera med din applikation för att studera allokeringen.

Sammanfattning
I denna handledning har du lärt dig hur du använder Chrome Developer Tools minnesprofiler för att analysera din applikations minnesanvändning. Du har lärt dig hur du skapar heap snapshots, initierar sophantering och identifierar potentiella minnesläckage genom detached DOM-element. Genom regelbunden användning av dessa verktyg kan du optimera minnesanvändningen och avsevärt förbättra prestandan för din applikation.
Vanliga frågor
Hur kan jag identifiera om det finns en minnesläcka?En minnesläcka uppstår när din applikations minnesanvändning kontinuerligt ökar under användning utan att någonsin återgå till en normal nivå.
Vad är detached DOM-element?Detached DOM-element är de element som har tagits bort från DOM:en men fortfarande hålls kvar i minnet, ofta genom befintliga referenser i JavaScript-variabler.
Hur kan jag vara säker på att min applikation inte håller på onyttigt minne?Regelbundna heap snapshots och användningen av sophantering hjälper till att identifiera oanvända objekt och se till att de frigörs.
Kan jag spara resultaten från heap snapshots?Ja, du kan spara snapshots och sedan ladda dem igen för att genomföra en tidigare analys av din applikation.


