I den här handledningen kommer du att lära dig känna Microsoft Edge Developer Tools, som på många sätt är liknande Google Chrome Developer Tools. Du kommer att upptäcka hur du kan öppna och effektivt använda verktygen, samt skillnaderna mellan de två webbläsarutvecklingsverktygen.
Viktigaste insikterna
Edge-DevTools erbjuder en nästan identisk användargränssnitt som Chrome-Dev-Tools när det gäller grundläggande funktioner. Skillnaderna ligger huvudsakligen i användargränssnitt och några extra funktioner, medan kärnverktygen och genvägarna i stor utsträckning förblir desamma.
Steget-för-steget-guide
För att öppna Edge-DevTools har du olika alternativ till ditt förfogande. Ett sätt är att trycka på F12. Om du arbetar på en Mac kan du använda tangentkombinationen Command + Option + I. Windows-användare kan alternativt också använda kombinationen Control + Shift + I. Om du vill öppna DevTools via kontextmenyn högerklickar du på sidhuvudet på webbplatsen och väljer "Undersök".
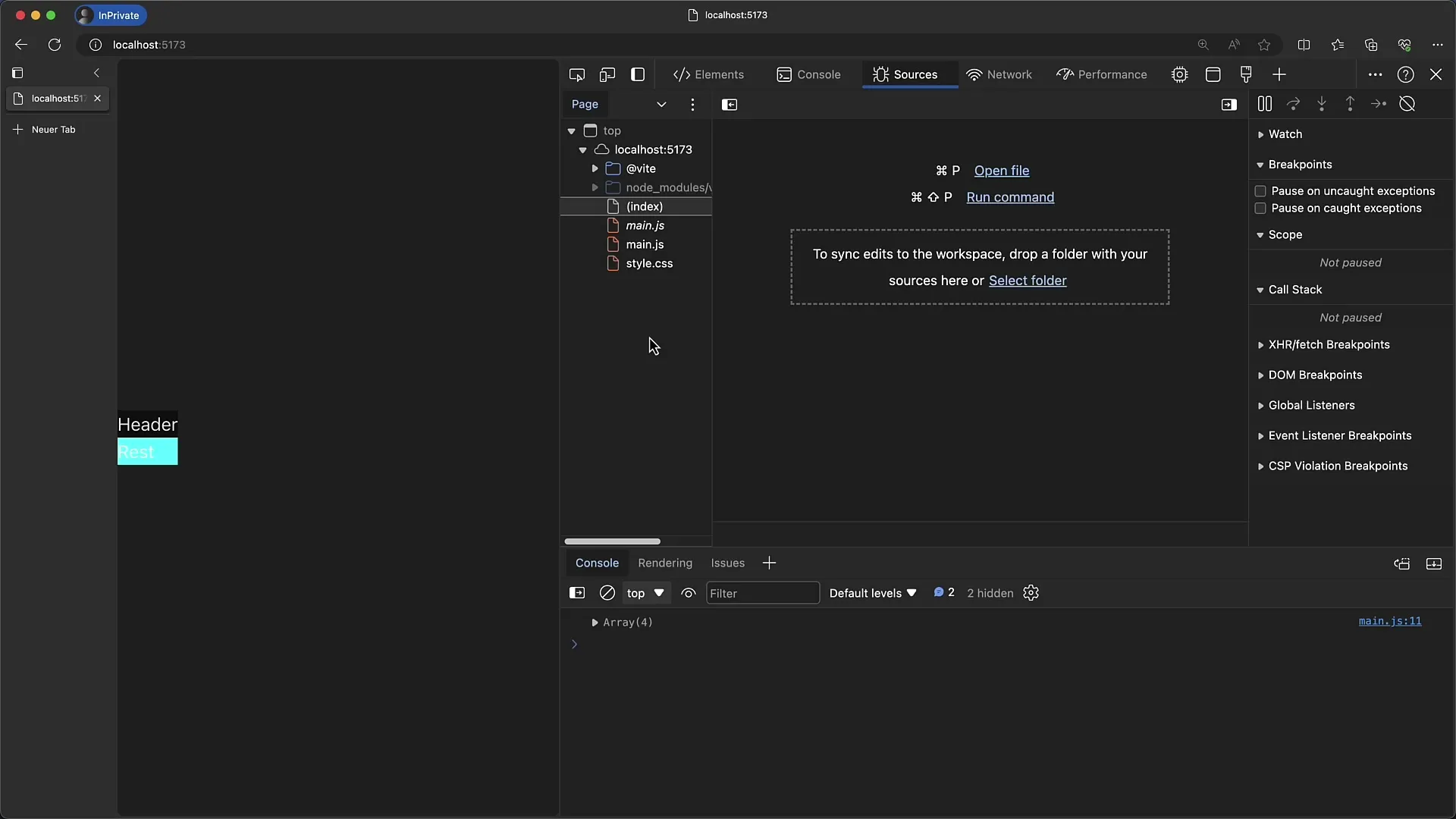
Edge-DevTools-gränssnittet kommer att kännas bekant för dig om du redan har arbetat med Chrome-Dev-Tools. Flikarna är där, ikonerna ser lite annorlunda ut, och de extra verktygen nås genom en "Plus"-symbol i den övre listen. I Chrome gjordes dessa extra verktyg tillgängliga via huvudmenyn.

Om du vill lägga till en ny flik i Edge-DevTools klickar du helt enkelt på "Plus"-symbolen. På så sätt kan du till exempel lägga till animationsverktyget. Detta kommer sedan att visas längst upp i fliklistan, liknande i Chrome-devverktygen.
En "Welcome"-flik finns också tillgänglig, liknande "What's New"-sidan i Chrome. Här kan du få en översikt över Dev-Tools-funktionerna. Jag rekommenderar att gå igenom denna flik för att eventuellt upptäcka användbara tips och tricks som vi inte har behandlat i kursen ännu.

En annan användbar funktion hos Edge-DevTools är möjligheten att flytta fliklistan till vänster. Det möjliggör en vertikal placering av flikarna. Ikoner visas sedan som verktygstips, vilket sparar plats och ger mer utrymme åt själva verktygen.

Designverktygen själva kan anpassas via olika inställningar som liknar Chrome-inställningarna. Du kan anpassa utfällbara menyer, dokumentationen och aktivitetsfältet. På så sätt behåller du din vanliga arbetsyta.
En av de få skillnaderna är den extra symbolen för Azure DevOps i Edge-Tools, som inte finns i Chrome. Detta är särskilt användbart för utvecklare som arbetar i Azure-miljön.

När du befinner dig i de olika flikarna kommer du att märka att strukturen och funktionerna i båda verktygen är nästan identiska. Du kan använda stilar, beräknade layouter och allt annat du är van vid från Chrome även i Edge.

Men uppdateringarna av funktioner kan skilja sig något. Om Chrome lägger till en ny funktion kan det hända att den är tillgänglig lite senare i Edge eller vice versa. Därför är det bra att regelbundet kontrollera vilka nya funktioner som läggs till i de olika verktygen.

Det var egentligen allt du behöver veta om Edge-DevTools. Om du redan är bekant med Chrome Developer Tools kommer du snabbt också att känna dig hemma med Edge Dev Tools.

Sammanfattning
I den här handledningen har du lärt dig likheterna och skillnaderna mellan Google Chrome och Microsoft Edge Developer Tools. Nu vet du hur du öppnar verktygen och vilka funktioner du har tillgång till för att effektivt arbeta med dina webbprojekt.
Vanliga frågor
Hur öppnar jag Microsoft Edge Developer-verktygen?Tryck F12 eller använd kombinationen Control + Shift + I på Windows.
Finns det stora skillnader mellan Edge och Chrome Developer-verktygen? Skillnaderna är små, främst i användargränssnittet och vissa extra funktioner.
Kan jag anpassa flikraden i Edge?Ja, genom att klicka på plussymbolen kan du lägga till nya flikar och flytta flikraden till vänster.
Är genvägarna i Edge liknande de i Chrome? Ja, de flesta genvägarna är identiska.
Inför Microsoft Edge också framtida uppdateringar?Ja, funktionerna kan dock visas något fördröjda jämfört med Chrome.


