I del 02 av denna tutorialserie har vi till största delen slutfört första sidan på vår flyer. I denna del kommer vi främst att fokusera på designen av sidorna två och tre.
Innan vi dyker in i sidorna två och tre, ska vi göra några finjusteringar på framsidan:
När det gäller titeln och kvinnan kan vi ändra storlek och position utan att behöva oroa oss, eftersom de inte är exakt justerade centimeter för centimeter i förhållande till andra element.

När det gäller cirkeln med företagets logotyp är det annorlunda: För att logotypen ska förbli centrerad när cirkeln skalas om är det viktigt att InDesign använder cirkelns mittpunkt som referenspunkt. Detta kan uppnås på två sätt:
Om vi håller ned tangenten Alt under skalandet av cirkeln väljs mittpunkten tillfälligt som referenspunkt. (Tangenten Shift möjliggör proportionell skalning.)
Alternativt kan vi ange värdena direkt i menyraden. För att använda mittpunkten som referenspunkt måste den mellersta punkten på symbolen till vänster (markerad i skärmdumpen) vara vald.
Låt oss nu ägna oss åt de två angrenande sidorna:
Först skapar vi en rektangel och skalar den så att den fyller den övre halvan av båda sidorna. Den fungerar som bakgrund för texten och bilderna.
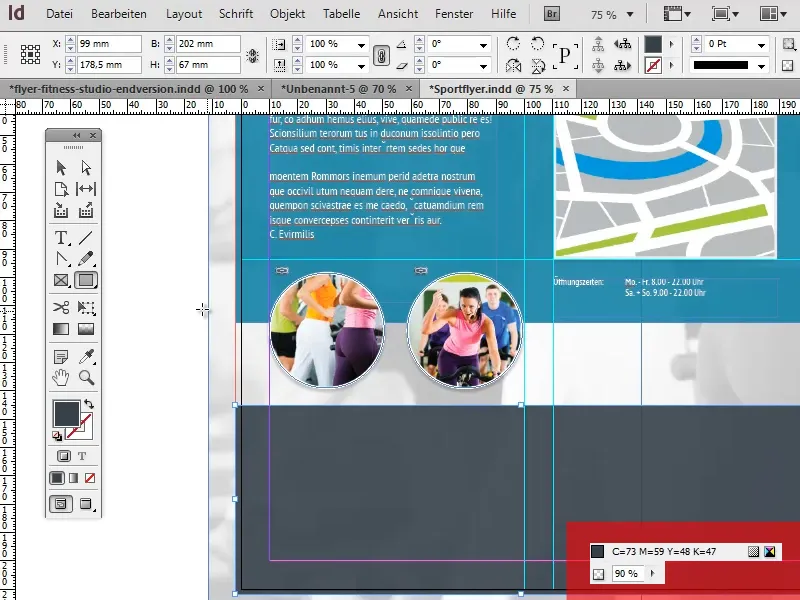
Vi väljer samma turkosfärg som vi redan har använt flera gånger på framsidan (C=81, M=28, Y=25, K=7). Vi behöver ingen kontur. För att göra bakgrundsbilden lite genomskinlig kan vi minska Opaciteten till cirka 90%.
Nästa steg är att skapa rubrikerna.
Det är alltid trevligt om sidans titlar ligger på en linje. Vi kan uppnå exakt justering av titlarna på olika sätt:
Det första alternativet är att använda en snärlinje. Vi skapar en horisontell snärlinje som slutar i botten av titeln på förstasidan. Nu kan vi enkelt låta de andra rubrikerna anpassa sig längs denna snärlinje.
Eftersom förstasidans titel och de andra rubrikerna har en liknande formatering kan vi skapa en kopia av den redan befintliga rubriken genom att dra den till önskad position med tangenterna Shift och Alt nedtryckta.
Medan Alt-tangenten gör att textrutan kopieras, ser Shift-tangenten till att kopior baseras på ursprunget, vilket innebär att snärlinjen inte behövs.
Om titeln efter kopiering hamnar bakom den tidigare skapade rektangeln kan vi stegvis flytta titeln framåt i objekthierarkin genom att använda Ctrl+Ä.
På den vänstra sidan får titeln "Upplev hälsa", och på den högra sidan titeln "Din väg till oss".
När det gäller formateringen behöver vi göra några justeringar: Typsnitt>PT Sans Narrow och Teckenstorlek>22 pt förblir oförändrade. Vi använder vitt som teckenfärg, inaktiverar fyllningsfärgen och vänsterjusterar texten.
Under rubriken "Upplev hälsa" skapar vi nu ett till textfält för beskrivningen av fitnesscentret. Både till höger och vänster om textfältet bör det finnas några millimeters avstånd till kanten.
För att skapa lika stora avstånd till höger och vänster skapar vi en liten rektangel som vi kan justera textfältet mot. Självklart kan vi också positionera en snärlinje enligt behov och justera textfältet längs den.
För detta exempel fylls textfältet med en blindtext. InDesign har en funktion för att automatiskt fylla ett textfält med sådan text: Typsnitt>Fyll med platsbehållartext.
Vi formaterar denna text med typsnittet>PT Sans Narrow i vit färg. Vi behåller Teckenstorleken på 12 pt och ställer in Radavståndet till 14,4 pt.
Under "Din väg till oss" lägger vi nu in en karta. Kopiera inte en karta från Google Maps eller liknande applikationer för detta exempel, använd istället en karta som ni själva har skapat (t.ex. i Illustrator) och ni är säkra på att ni har alla rättigheter. Annars kan ni snabbt hamna i juridiska problem.
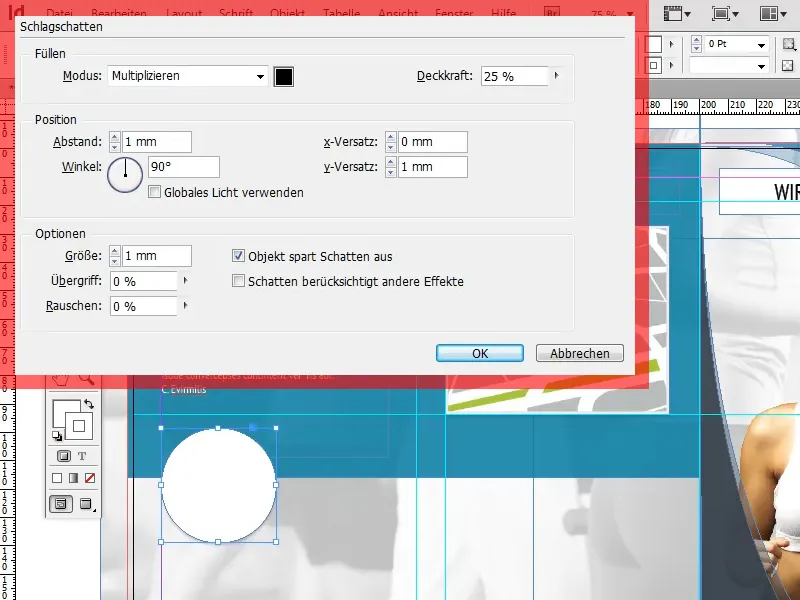
Här lägger vi till en ljusgrå kontur på kartan med en bredd på 3 Pt och en subtil skugga med en genomskinlighet på 15%, en avstånd på 1 mm, en x-förskjutning på 0 mm, en y-förskjutning på 1 mm och en storlek på 1 mm via Objekt>Effekter>>Skugga.
Alla värden har valts relativt lågt för att uppnå en mer elegant effekt utan att karten sticker ut för mycket från flyern.
I nästa steg lägger vi till två cirkulära bilder under beskrivningstexten. Först skapar vi en cirkel med Ellips-verktyget medan vi håller ner Shift-tangenten, cirka hälften så bred som textfältet ovan.
Genom att hålla ned Alt-tangenten och trycka på höger piltangent (tryck bara en gång på piltangenten, annars skapas flera kopior av cirkeln!) kopierar vi och flyttar cirkeln åt höger.
Genom att använda piltangenten tillsammans med Shift-tangenten kan vi flytta cirkeln i större steg och därmed snabbare.
Om cirkeln visar sig vara för stor kan vi markera båda cirklarna med Shift-tangenten, förminska lite och återpositionera.
När båda cirklarna har rätt storlek kan vi tillfälligt ta bort den andra cirkeln. Till den första cirkeln lägger vi till en skugga - med samma inställningar som karten - och en vit kontur på 3 Pt.
Nu måste vi infoga bilden i cirkeln. Via Filet>Place laddar vi först in önskad bild i InDesign.
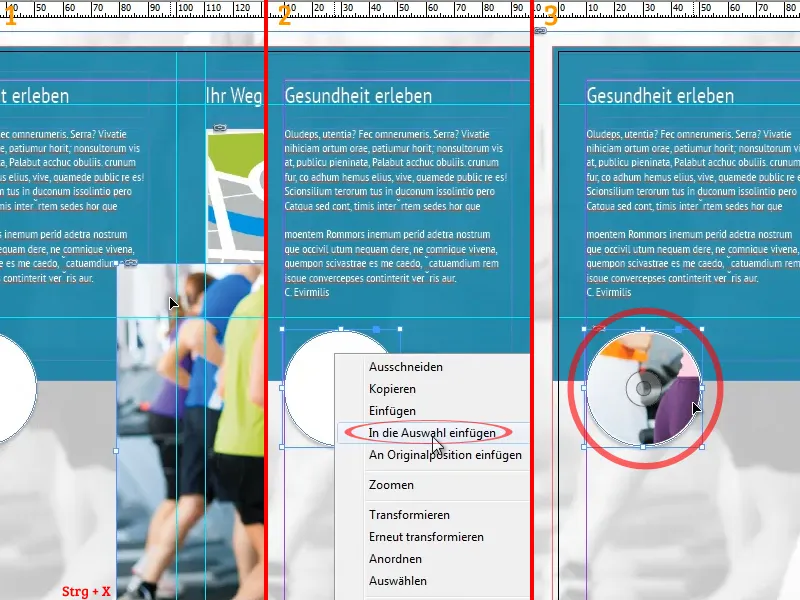
När bilden dyker upp och första gången har placerats kan vi klippa ut den med Ctrl+X och sedan använda alternativet Edit>Paste Into för att infoga den i cirkeln.
Genom att klicka på CD-liknande symbolen som ska dyka upp i mitten av cirkeln (se skärmdump) kan bilden flyttas och skalas inuti cirkeln.
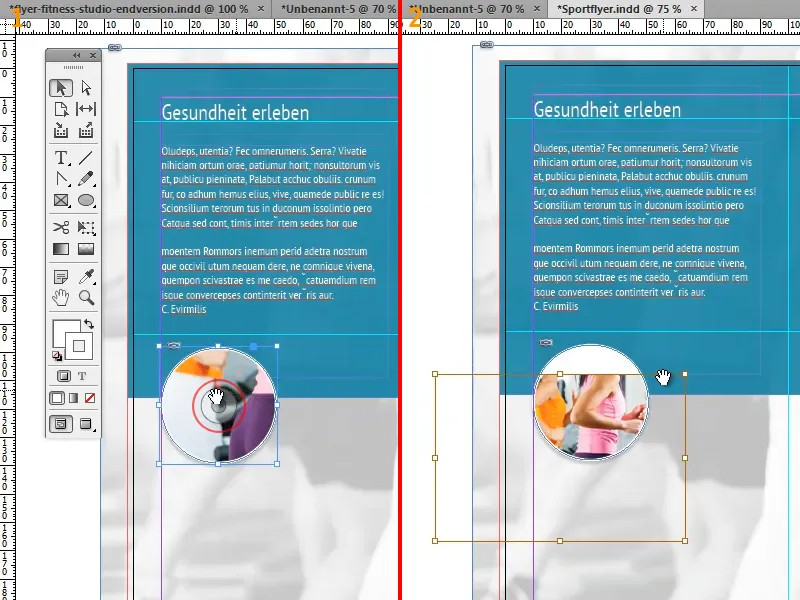
När vi nu kopierar den redigerade cirkeln och positionerar den, kopieras även den länkade bilden i cirkeln samt alla använda effekter.
För att ersätta bilden med en ny måste vi byta till redigeringsläget genom att använda CD-symbolet, klicka på Relink-knappen i länkhanteraren och välja önskad bild.
Den nya bilden bör nu visas i cirkeln med alla tidigare tillagda effekter och redan skalerad.
Nedanför kartan infogas nu öppettiderna i en ny textruta med teckensnittet PT Sans Narrow, fet stil, en teckenstorlek på 9 Pt och vit textfärg.
På undersidan av båda sidorna skapar vi nu en grå rand med 90% genomskinlighet. Vi använder samma gråton som redan har använts flera gånger på framsidan (C=73, M=59, Y=48, K=47).
Det var allt för del tre av denna tutorialsamling. I den fjärde och sista delen av serien avslutar vi designen av den andra och tredje sidan och tar hand om baksidan av flyern.